
ビジュアルデザインの表現において大切なこと
こんにちは。
GMOペパボ株式会社のハンドメイドマーケットサービス「minne」でデザイナーをしております、sziaoreoです。
こちらの記事ではペパボのデザイナー組織の中で開催されている「Designer's MTG」第14回、ビジュアルデザインスキルエリアのナレッジシェアで発表した「ビジュアルデザインの表現において大切なこと」の内容をご紹介していきたいと思います!
ビジュアルデザインの「表現」において大切なこと
これは色々あると思うのですが、ざっくりこの3つに分解できるのではないでしょうか。
📍 表現が目的に沿っていること
📍 表現が、込められた意味や意図を伝えられていること
📍 表現そのものが適切であること
「適切である」とは?
まずは「調和が取れている」こと。これは情報がきちんと伝えられているとか、余白や文字詰めが整い、視覚的なストレスが少ない状態のことです。
次に「遊びがある」こと。これは単にわかりやすい・親切なだけでなく、そのビジュアルに心に残るような魅力的な引っかかりやよい個性がある状態のことです。
この3つがきちんとおさえられていれば、基本的に「よいビジュアルデザインである」と言えると考えています。
目的・意味・表現がそれぞれ何を示すか
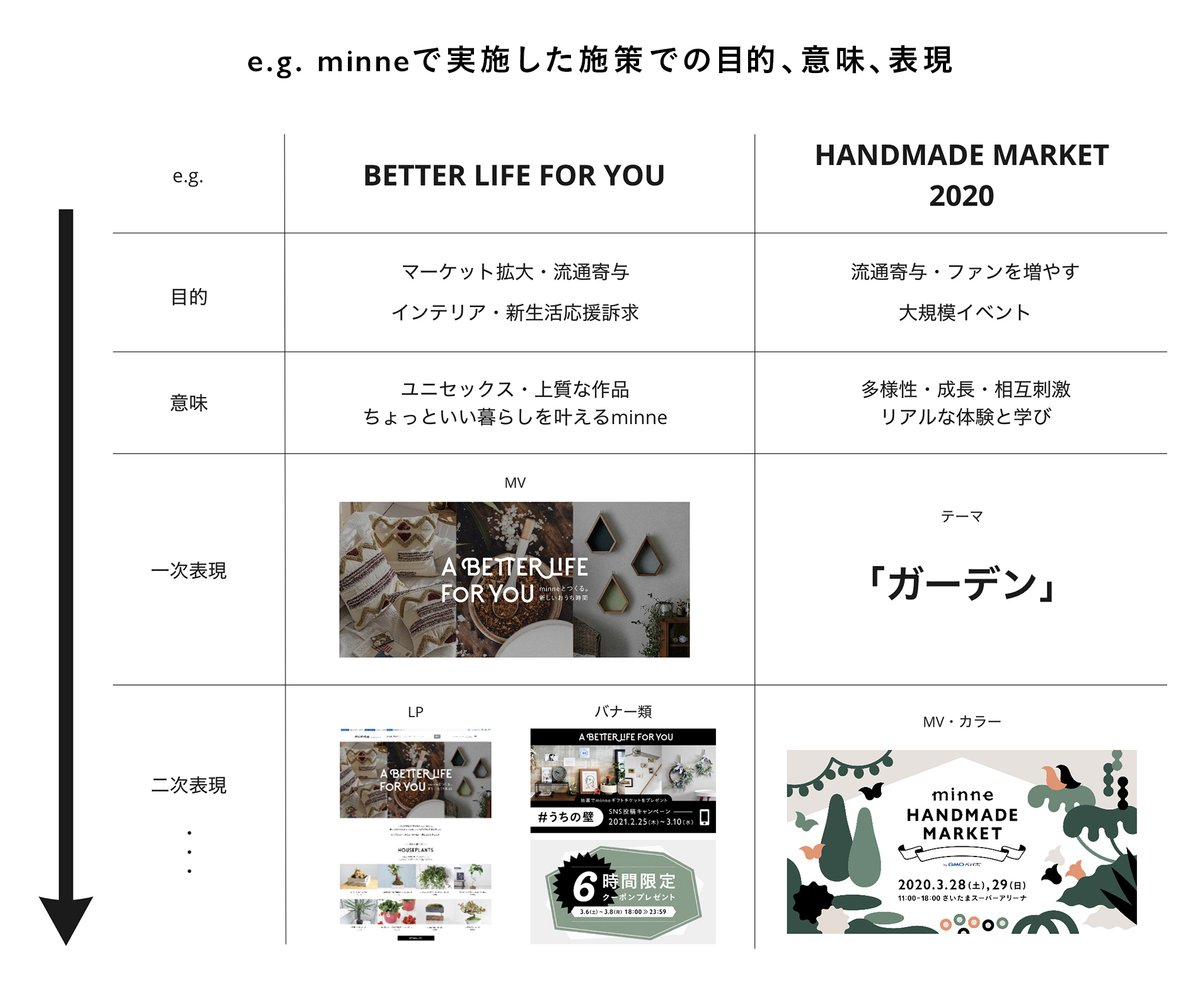
ただまだふわっとしていると思うので、目的・意味・表現がそれぞれ具体的に何を示しているのかを、実際にminneで行われた施策に当てはめて整理してみました。

1つ目の例は、インテリアアイテムを紹介する特設ページの「a better life for you」です。この施策では、「minneにはこんなカテゴリーの作品もあるんだぞ!」と言うアピールと、流通寄与のためにインテリアアイテムの訴求を行いました。これが目的にあたります。
ただインテリアアイテムを紹介するだけではなく、さらに「ユニセックスで上質な作品もあるよ」「minneはあなたのちょっといい暮らしを叶える存在なんだよ」と言う上乗せして伝えたいメッセージが意味にあたります。
この目的や意味から展開されたのがメインビジュアル。これが表現です。
2つ目の「minne handmade market 2020」も同じく、流通寄与のために大規模イベントを実施することが目的。多様性・成長・相互刺激を含んだリアルな体験と学びがある空間にしたいと言うのが意味。展開された表現が「ガーデン」と言うテーマです。
このように、表現はビジュアルだけでなく、テーマやキャッチコピーなどのテキストの姿をしている時もあります。もちろんUIでも、空間でも、音楽でも、様々なものがここに当てはまり得ます。
表現からさらに表現を展開するケースも多いです。「a better life for you」では、メインビジュアルを元に特設ページやバナーなどを展開しています。「minne handmade market 2020」ではテーマ「ガーデン」からメインビジュアルを展開しました。(以降、1つ目の表現を「一次表現」。さらに展開された表現を「二次表現」と呼んで説明していきます。)
「大切なこと3つ」をふまえて、表現を考える・作るときに抑えておきたいポイント
目の前の情報だけを見て表現を展開しない
まず目的に沿っている、込められた意味を伝えられる表現を作るためには、 「目の前の情報だけを見て表現を展開しようとしない」こと。
なぜなら、表現を展開するときに必要な情報や材料は一箇所に集約されていないから。 例えば先ほどの図で言うと、「ユニセックス・上質・ちょっといい暮らし」を表現できても、 インテリアの作品を扱っていること自体が伝わらなければこのデザインは役割を果たせません。

「表現を作る時には目的や意味を踏まえないといけないですよ!」と言うのはデザイナーであれば誰もが気をつけていることだと思います。
しかし、「一次表現は目的や意味をきちんと踏まえて作りました!だから、そこから展開する二次表現は、一次表現のクリエイティブさえ参考にできれば作れるよね?」となりがちで、これが表現を作る中でよく出現する落とし穴です。

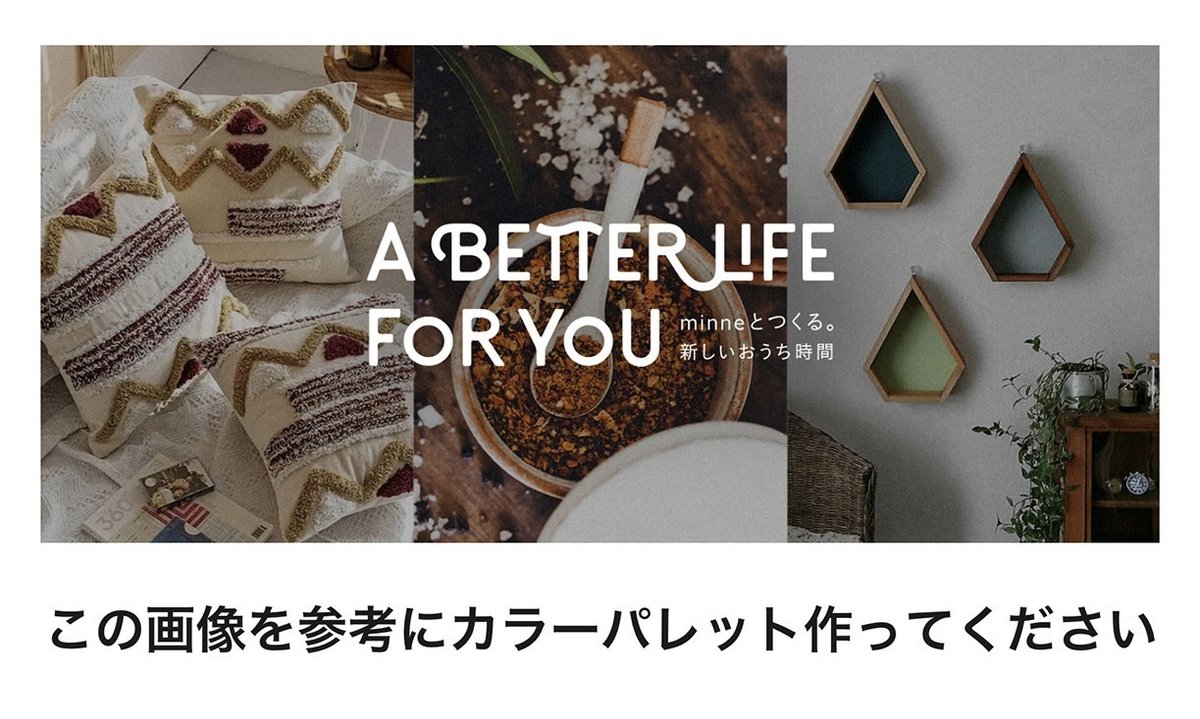
例えば「みなさん上記の画像を参考にカラーパレット作ってください」て言われたら、ちょっと悩みますよね?もっとカラーがはっきりしたメインビジュアルだったらまだしも、もうちょっと情報欲しいかも…てなっちゃいますよね?

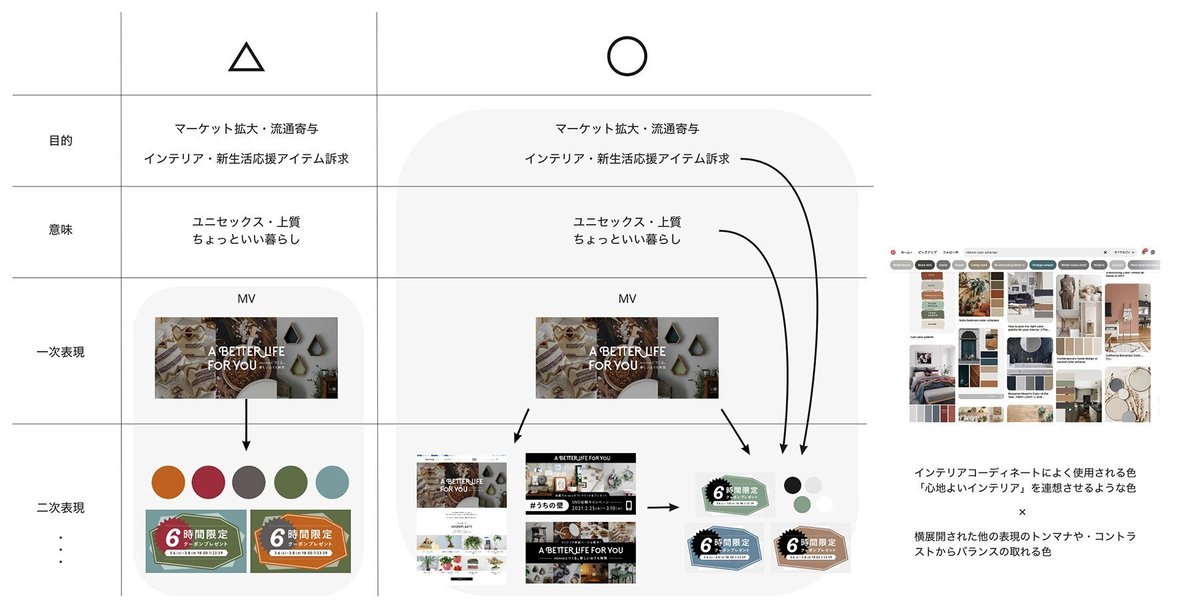
ではこれならどうでしょうか。
「目的と意味はこれで、メインビジュアルはこれで、展開されているLPはこんなデザインで、他のバナーはこんな感じです。これらの情報を元にカラーパレット作ってください。」
これだったら考える材料が充実していて、施策全体のトンマナに沿ったカラーが考えられそうじゃないですか?
なぜ二次表現を展開するのに、一次表現を参考にするだけでは情報が不足してしまうのかというと、一次表現は目的や意味を咀嚼した制作過程で「情報の解像度」が落ちているから。
確かにこの一次表現であるビジュアルは視覚的に「ちょっと上質なインテリアアイテムでいい暮らしできそう!」を伝えるために目的や意味を詰め込まれているのですが、さらにカラーパレットを展開できるだけの情報量はもう持ってないんです。コピーを繰り返された書類がガビガビになって読めなくなったりするのとちょっと似てますね。
また先ほどの図を使うと、もしカラーパレットを作るためにメインビジュアルだけしか参考にできなかったら、主観で合う色を考えるか、写真の中に存在する色をとりあえずピッカーで拾ってみるようなことになると思います。

それに対して目的や意味、横展開された表現も参考にできれば、「心地の良い上質なインテリアを訴求する施策なら、インテリアコーディネートによく使用されるような配色が合うかもしれないな」「LPや他のバナーでは白黒のコントラストが効いたデザインを使ってるから、この要素を取り入れてみよう」というように施策全体のトンマナに合った色を考えることができます。
このようにできるだけ多くの情報を参考にして改めて咀嚼することで、目的と意味に沿った表現が作りやすくなります。
情報が足りない時は自ら情報収集をして補完する
では、意味や目的が整理されておらず言語化されていない時、1次表現が不完全なまま2次表現を展開しなければならない時はどうしましょう。あまり出くわしたくないケースではありますが、この状況でも作れないことはありません。
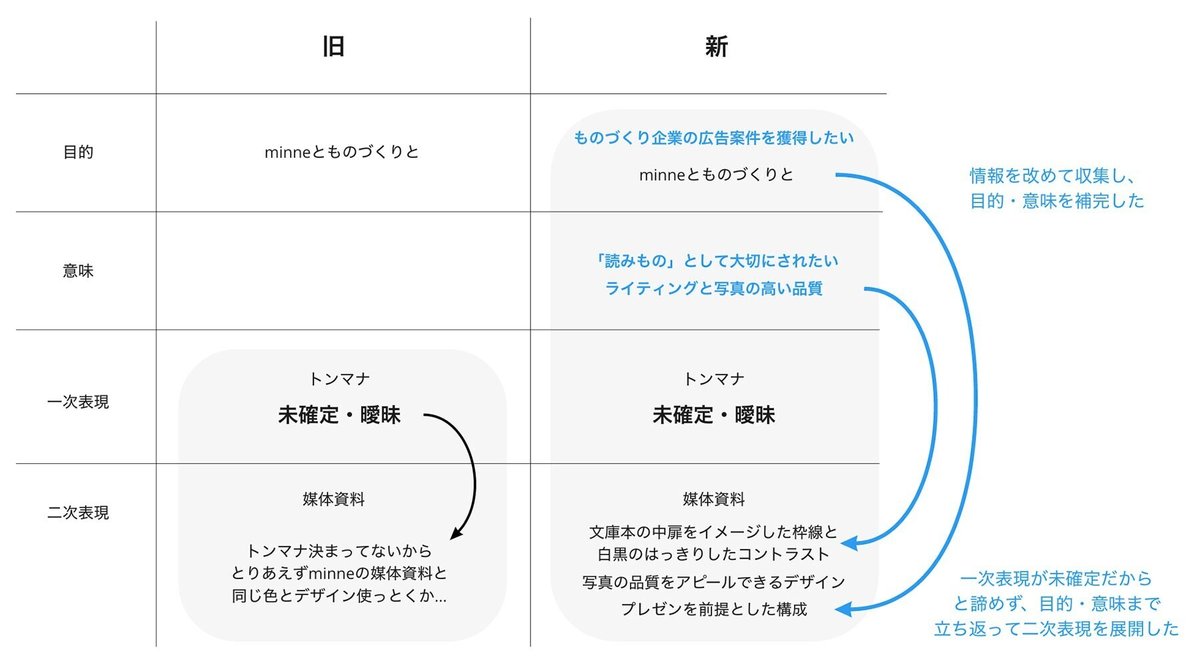
皆さん「minneとものづくりと」という、ものづくりの魅力を記事を通して発信している素敵メディアをご存知でしょうか? 数年前、この「minneとものづくりと」が一体どういう存在なのかを説明する媒体資料を作るとき、「込めたい意味が特にはっきりしてない….発展途上なのでベースとなるトンマナも未確定で…」という状態でその媒体資料のデザインを行うことになりました。
当時わたしは困ってしまって、「トンマナ定まってないなら仕方ない…とりあえずminneの媒体資料で使われているデザインをそのまま引き継ぐか…」という感じで作ってしまいました。結果、サービス個性や強みにいまいちフォーカスできていない資料が出来上がってしまいました。

ですが数年経ったころ、再チャレンジの機会がやってきて、媒体資料のアップデートを行うことになりました。実はこの段階でもトンマナはまだ未確定のままだったのですが、この時は目的と意味をヒアリングして、情報を「補完」をすることでデザインに必要な材料を少しでも多く集めました。
例えば、「今後広告案件を獲得していくことにも注力していきたいのか…そしたら中身は広告出稿することのメリットに寄せた構成や資料として読むことと、プレゼンでスライドとしてみることを両方を想定したデザインを目指そう」とか。
「『読み物として大切にされたい』から、文庫本のイメージを落とし込んでみるのはどうだろう」「写真が魅力的だから、写真のクオリティも訴求できるような見た目がいいな」とか。

こうしてできあった媒体資料は、過去作ったものに比べてプレゼンに使いやすく、より「minneとものづくりと」の強みや個性がビジュアルに反映されたものに仕上がりました。

一次表現が固まっていないと二次表現は展開できない…意味や目的が揃っていないと表現は作れない…と思ってしまいがちですが、「目的や意味を咀嚼したり、情報を自ら補完することで表現は作れる」ということを頭の隅に置いておくと、よりデザインの幅や可能性が広がるかもしれません。
人は全てのものを常に「記号として解釈する」ことを理解する
これは「適切な表現を作る」ときに大切なポイントです。
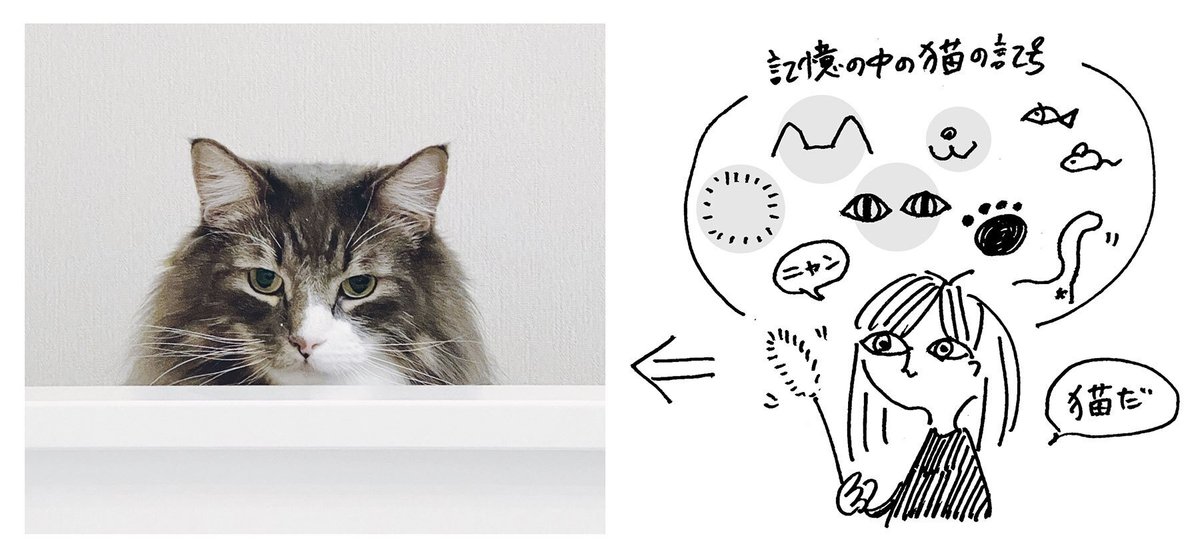
「記号として解釈する」って小難しい言葉なので、ちょっと猫で例えてみましょう。
人は「猫」を見たとき「猫」と認知しますが、その時、五感から得た全ての情報をもれなく使っているわけではないんです。
猫を2匹見たとき「この生き物とこの生き物は大きさや目の色が違う…?違う箇所があるんだから別の生き物か…?」とはならず、多少大きかろうが、目の色が変わろうが、両方猫と認識できますよね。当たり前なようでよくよく考えてみるとちょっと不思議です。
なぜこれが起きているかというと、「猫といえば耳が三角でふわふわで、肉球ついてて、にゃーて鳴いて、魚が好きなイメージ」という自分の記憶の中にある「猫の記号」と照合して、いくつかが合致したら、人はもうそれを「猫だ!」と認識できるからで、これが「記号として解釈している」ということです。

つまり「猫」の全てを見せなくても、見る人の記憶の中にある「猫の記号」をある程度引き出すことができれば、あとは見る人のイマジネーションにより補完されて「猫」として解釈させることが可能なんです。

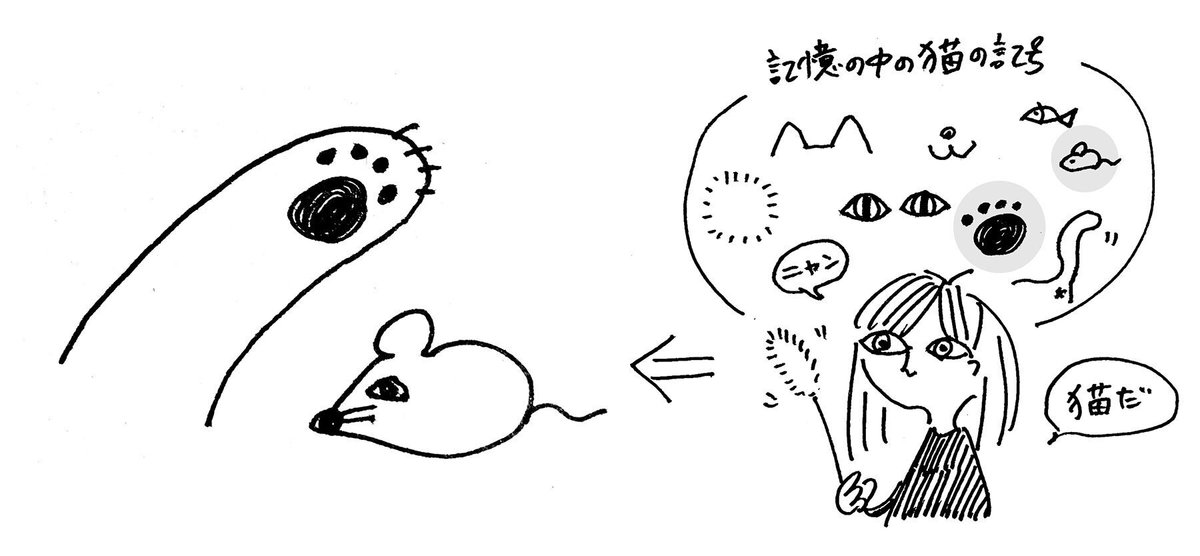
夕方くらいに外歩いてる時、物陰に猫がいる!と思って近づいたら小さめのゴミ袋だったみたいなことがあると思うのですが、これは「物陰にいがち」「これくらいの大きさ」「なんか丸っこい」という猫の記号と照合されて起きる勘違いです。
そしてこれが猫好きの人によりよく起きるのは、猫好きな人ほど頭の中に「猫の記号」をたくさん持っているから。したがって、その人の経験や個性によって同じ記号を1つ見せても違う解釈が起きる可能性はあります。肉球だけを見たら、猫好きの人は猫として、犬好きの人は犬として解釈するかもしれません。
このように記号として解釈していることを前提として、見る人にイマジネーションを働かせるような表現は注意を引きやすいため、販促企画などの感情の動きを重視したコミュニケーションにとても効果的です。
しかし、UIなどのツール的役割を持ったタッチポイントでのコミュニケーションでは、頻繁にイマジネーションを働かせると逆に疲れてしまうため、もっと直感的にわかりやすく、調和のとれた表現に比重を置くことが求められます。
一概に遊びのある表現が良いわけでも調和がとれた表現が良いわけでもなく、目的と意味を踏まえて最適なバランスを見極めた表現を作ることが大切です。
以下はよく耳にするビジュアルデザインのお悩みですが、一見バラバラのに見えても「人はすべてのものを記号として解釈している」ことを念頭に置くことで思ってたよりも簡単に突破できる悩みなのかもしれません。
🐼「なんか説明的で小ダサい感じになっちゃうな~」
→ 記号解釈を前提にできていなくて遊びのエッセンスが足りないのかも?
🦁「要素が多くて雑多な印象になっちゃうな~」
→ 見る人に必要以上の記号情報を与えようとしてしまっているのかも?
🐻「イラストやアイコンのデフォルメが難しいな~」
→ 「どの部分が記号になりうるか」という点が整理できていないのかも?
まとめ
ビジュアルデザインの「表現」において大事なことは…
📍 表現が目的に沿っている
📍 表現が込められた意味・意図を伝えられている
📍 表現そのものが適切である
目的に沿っている、込められた意味を伝えられる表現を作るためには…
目の前だけの情報を見て表現を展開しない
情報が足りない時は自ら情報収集をして補完する
常に目的と意味に立ち返って考える
適切な表現を作るためには…
人は全てのものを常に「記号として解釈している」ことを理解する
記号解釈を前提に、目的と意味に応じて調和と遊びのバランスを見極めて表現を作る
以上、「ビジュアルデザインの表現において大切なこと」をご紹介しました!少しでもビジュアルを制作するときのお役に立てたら幸いです。
きてきてペパボ!
GMOペパボ株式会社では新しい仲間を猛烈に募集しています!
この記事で紹介した「Designer's MTG」でのナレッジシェアをはじめ、デザイナー組織の育成制度やコミュニケーションがとても盛んな会社です🌞
ぜひ一緒に働けたら嬉しいです!
こちらの記事はペパボテックブログでも公開しています。
ペパボの仲間達のアウトプットがもりもり詰まっていますので、ぜひこちらにも遊びに来てください〜
