
XR Interaction Toolkitで移動する
Unityが提供しているXR Interaction Toolkitを使用して、コントローラーのスティックを使用して移動ができるようにします。
Unityのキーボードやマウス、コントローラーなどからの入力を受け付ける仕組みとして、Device-basedのInput ManagerとAction-basedのInput Systemの二つがあります。Action-baseの方は、最近できたもので、デバイス間の差異を吸収できるように抽象度が上がっており、デバイスの入力とプログラムで使用するアクションをマッピングする情報を用意する事で、デバイス毎の差異を吸収するようになっています。ここでは、Action-basedでの方法を記載します。
環境
Unityバージョン:2020.3.8f1
XR Interaction Toolkit:1.0.0-pre.3
環境は、なるべく執筆時点の最新版を利用するようにしています。
プロジェクトの作成及び設定
前回の記事を参考にしてください。
前回記事:XR Interaction Toolkitを使用してみる
■Input Actionのインポート
コントローラーの入力とアクションをマッピングする情報は、サンプルが用意されているので、それをインポートします。
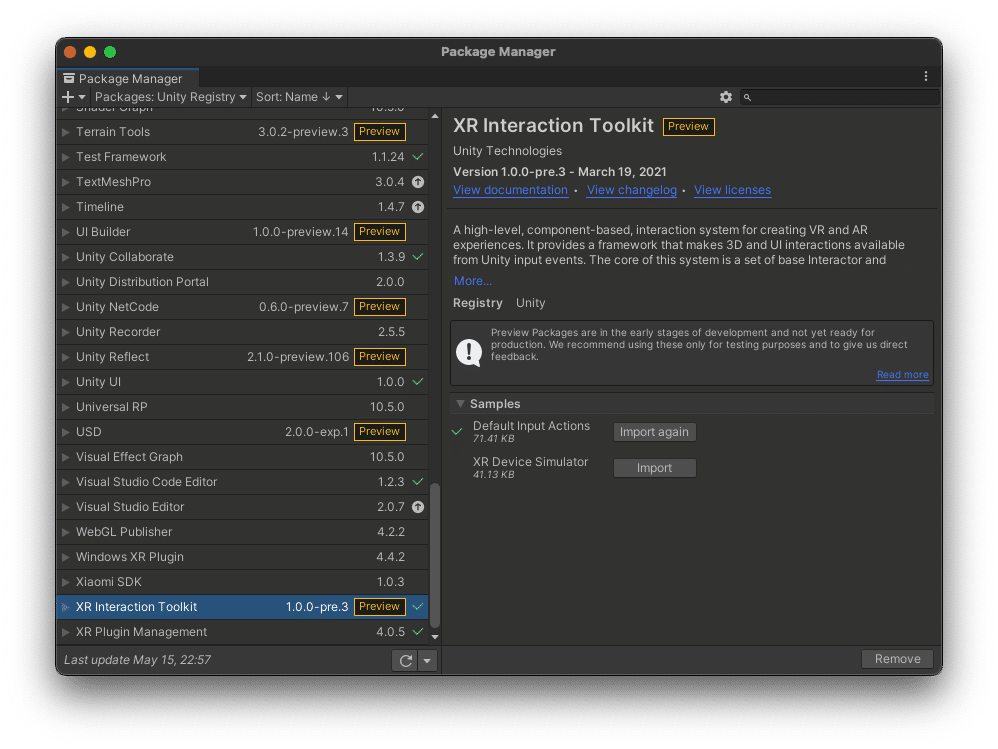
Package Manager( Window > Package Manager )を開き、左上のPackageの左上のPackageのドロップダウンリストから「Unity Registry」を選択、リストの下の方に、XR Interaction Toolkitを選択します。
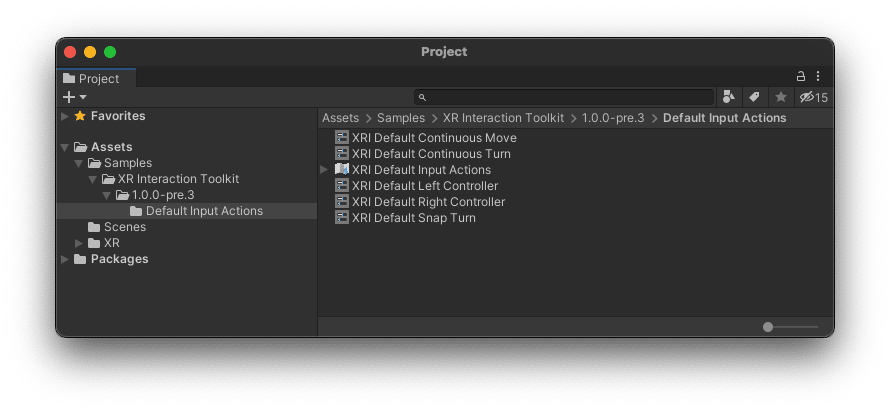
右側の中段にSamplesがあるので、その中のDefault Input Anctionsを「Import」ボタンを押下すると、ProjectビューのAssets配下にSamplesフォルダが作成されインポートされます。


プログラムの作成
■VR用カメラと床とキューブの作成
VR用のカメラと床とキューブは、前回記事を参考にしてください。
前回記事:XR Interaction Toolkitを使用してみる - プログラムの作成
■Input Action Managerの作成
コントローラーからの入力を管理する為のオブジェクトInput Action Managerを作成します。
Hierarchyビューの右クリックして表示されるコンテキストメニューからCreate Emptyを選択し空オブジェクトを作成、名称を「InputActionManager」とします。
作成したInputActionManegerを選択し、Inspectorビューの「Add Component」ボタンから、Input Action Manegerコンポーネントを追加します。
Input Action ManegerコンポーネントのAction Assetsの「+」ボタン押下しElement行を追加します。
追加したElement行に、AssetsビューからSamples > XR Interraction Toolkit > 1.0.0-pre.3 > Default Input Actions にある「XRI Default Input Actions」をドラック&ドロップします。

InputActionManagerは、Input Action Managerコンポーネントが、Hierarchyビュー上のオブジェクトに設定されていればよいので、新規オブジェクトを作らずに、例えば、XR Interaction ManagerオブジェクトにInput Action Managerコンポーネントを追加する形でも動作します。
■コントローラーの設定
左右のコントローラーにアクションのマッピング情報を設定します。
HierarchyビューのXR Rig > Camera Offset > LeftHand Controllerを選択し、InspectorビューのXR Controller (Action-based)のタイトル部分に、AssetsビューからSamples > XR Interraction Toolkit > 1.0.0-pre.3 > Default Input Actions > XRI Default Left Controllerをドラック&ドロップします。
RightHand Controllerも同様にXRI Default Right Controllerをドラック&ドロップします。

■移動を管理するコンポーネントの追加
平行移動や回転、テレポートなど移動全般を行うLocomotion SystemコンポーネントをXR Rigに追加します。
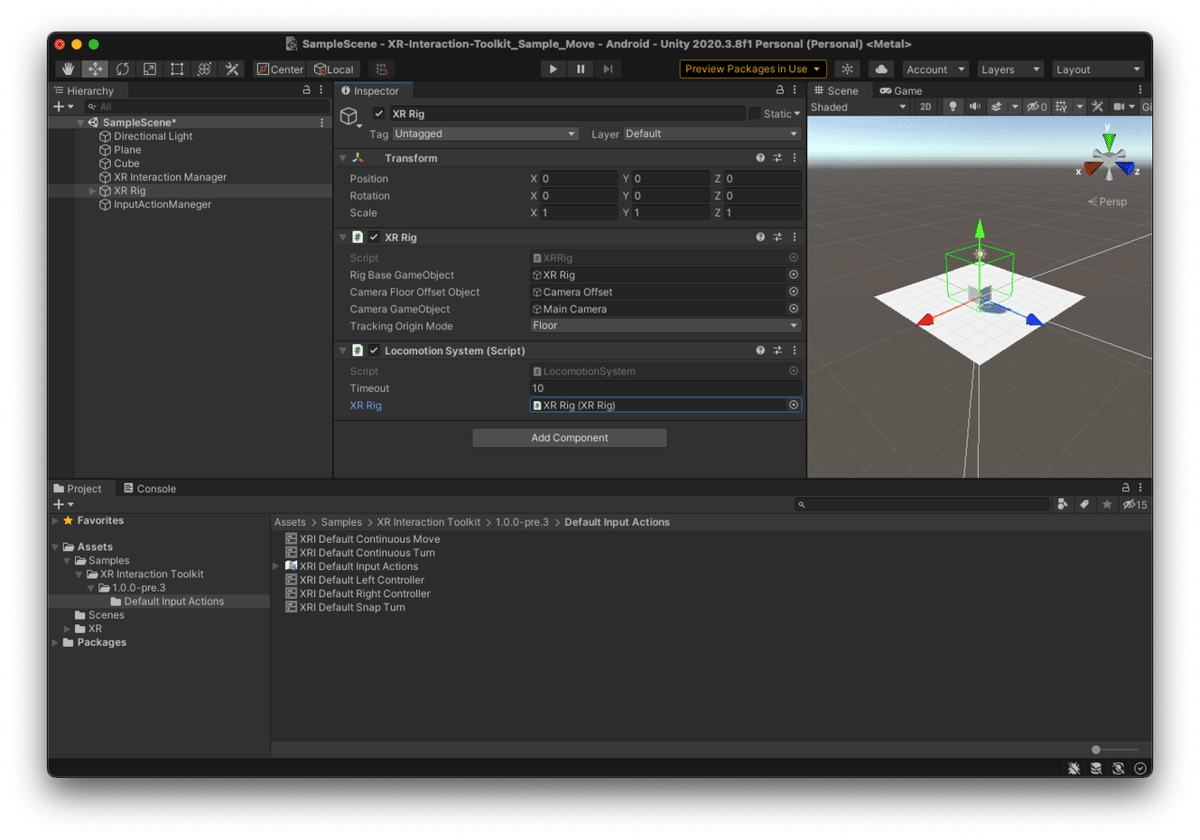
HierarchyビューのXR Rigを選択し、Inspectorビューの「Add Component」ボタンからLocomotion System (Script)コンポーネントを追加する。
Locomotion System (Script)コンポーネントのXR RigにHierarchyビューのXR Rigを設定します。(設定は、Hierarchyビューからドラッグ&ドロップを行うか、設定枠の右側にある○から選択ウィンドウを表示して設定します。)

■平行移動を行うコンポーネントの追加
平行移動を行うContinuous Move Providerコンポーネントを追加します。ここでは、左コントローラーのスティックで平行移動するように設定します。コントローラーのスティックで平行移動を行うアクションのマッピング情報は、サンプルで用意されているものを使用します。
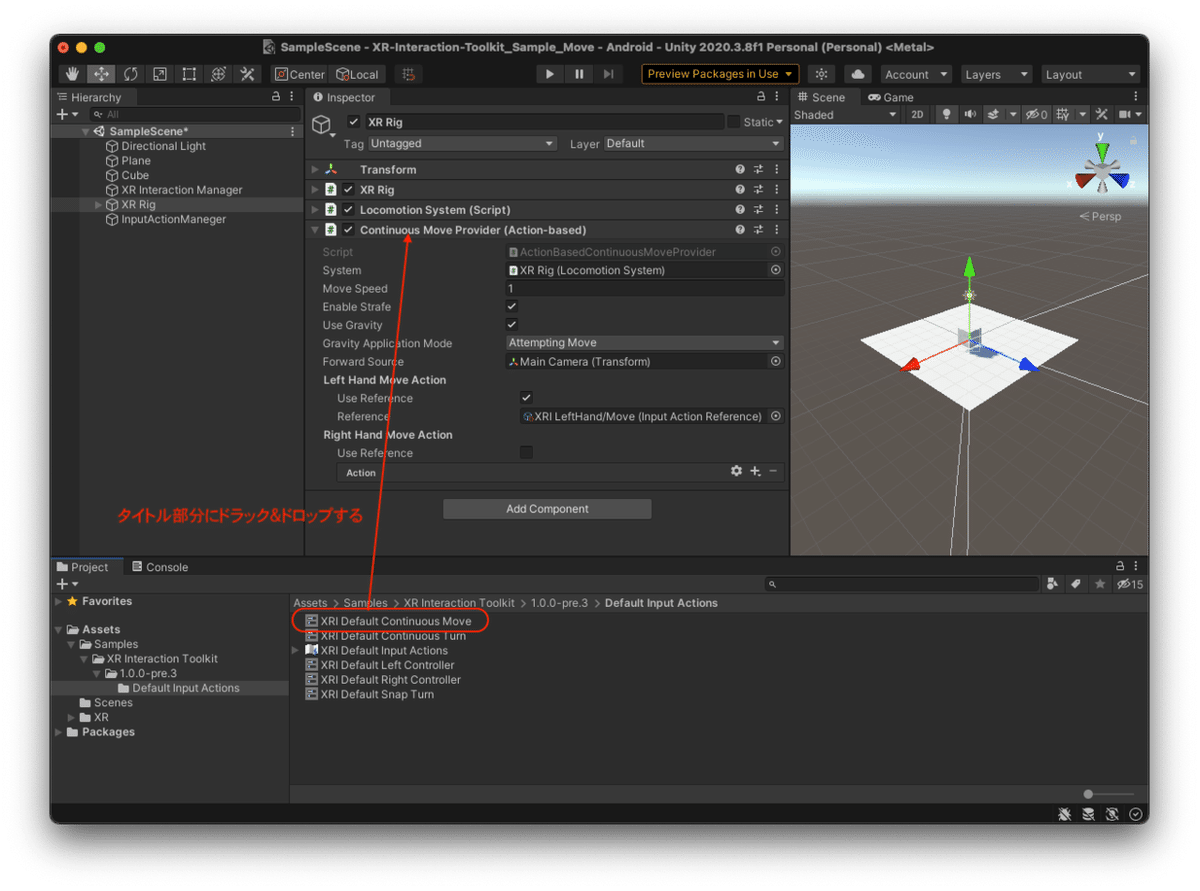
HierarchyビューのXR Rigを選択し、Inspectorビューの「Add Component」ボタンからContinuous Move Provider ( Action-based )コンポーネントを追加します。
Continuous Move Provider ( Action-based )コンポーネントの各項目は、以下のように設定します。
・タイトル部分に、AssetsビューからSamples > XR Interraction Toolkit > 1.0.0-pre.3 > Default Input Actions > XRI Default Continuous Move をドラッグ&ドロップします。Left Hand Move ActionとRight Hand Move Actionが設定されます。左のスティックのみ使用するので、Right Hand Move Actionの「Use Reference」チェックを外します。
・SystemにLocomotion System(Script)コンポーネントが含まれたオブジェクトを設定します。(ここでは、XR Rig)。
・Forward Sourceに、HierarchyビューのMain Cameraを設定します。これは、正面の基準となるオブジェクトに設定しています。
ちなみに、タイトル部分へアクション定義をドラック&ドロップを行うとSystemやForward Sourceに設定した値が初期化され、未設定状態となります。この場合は、再度SystemとForward Sourceを設定してください。

■向きの変更を行うコンポーネントの追加
向きの変更を非連続で行うSnap Turn Providerコンポーネントを追加します。向きの変更を連続的に行うには、Continuous Tune Providerコンポーネントを使用します。ここでは、Snap Turn Providerコンポーネントを使用し、右コントローラーのスティックの左右で行うようにします。このスティックのアクション情報もサンプルのものを使用します。
HierarchyビューのXR Rigを選択し、Inspectorビューの「Add Component」ボタンからSnap Turn Provider ( Action-based )コンポーネントを追加します。
Snap Turn Provider ( Action-based )コンポーネントの各項目には、以下のように設定します。
・タイトル部分に、AssetsビューからSamples > XR Interraction Toolkit > 1.0.0-pre.3 > Default Input Actions > XRI Default Snap Tune をドラッグ&ドロップします。Left Hand Move ActionとRight Hand Move Actionが設定されます。右スティックのみ使用するので、Left Hand Move Actionの「Use Reference」チェックを外します。
・SystemにLocomotion System(Script)コンポーネントが含まれたオブジェクトをHierarchyビューから設定します(ここでは、XR Rig)。

実行
保存(File > Save)してから、Oculus Quest2が接続されている事を確認し、Build And Run(File > Build And Run)を実行します。
コンパイルが開始され、コンパイル終了後に接続されているOculus Quest2にプログラムが自動転送され実行されます。
実行後は、コントローラー自体は表示されないですが赤い線が、左右のコントローラーの動きに合わせて動きます。
左コントローラーのスティックで前後左右の平行移動ができ、右コントローラーのスティックの左右で、向きが変更できます。
これで、キューブを回り込んで眺める事ができます。
終わりに
これで、前々回のOculus Integrationを使用した場合と同じような事ができるようになりました。
将来の自分への備忘録、ついでに誰かの何かのきっかけになれば幸いです。
