
VRアバターを作ってみる ( VR編 )
前回は、モデルに対して腕や頭を動かす仕組み(リギング)の設定を行いました。今回は、VR用の設定、スクリプトの作成を行い、実機(Oculus Quest2)にて動作させます。「VRアバターを作ってみる」の最終回になります。
環境
Unityバージョン:2021.1.21f1
XR Interaction Toolkit:1.0.0-pre.6
Animation Rigging:1.0.3
Oculus Quest2:v32 ソフトウェア
VR用の設定
VRとして動かすための設定を行います。
■VR Rigの作成
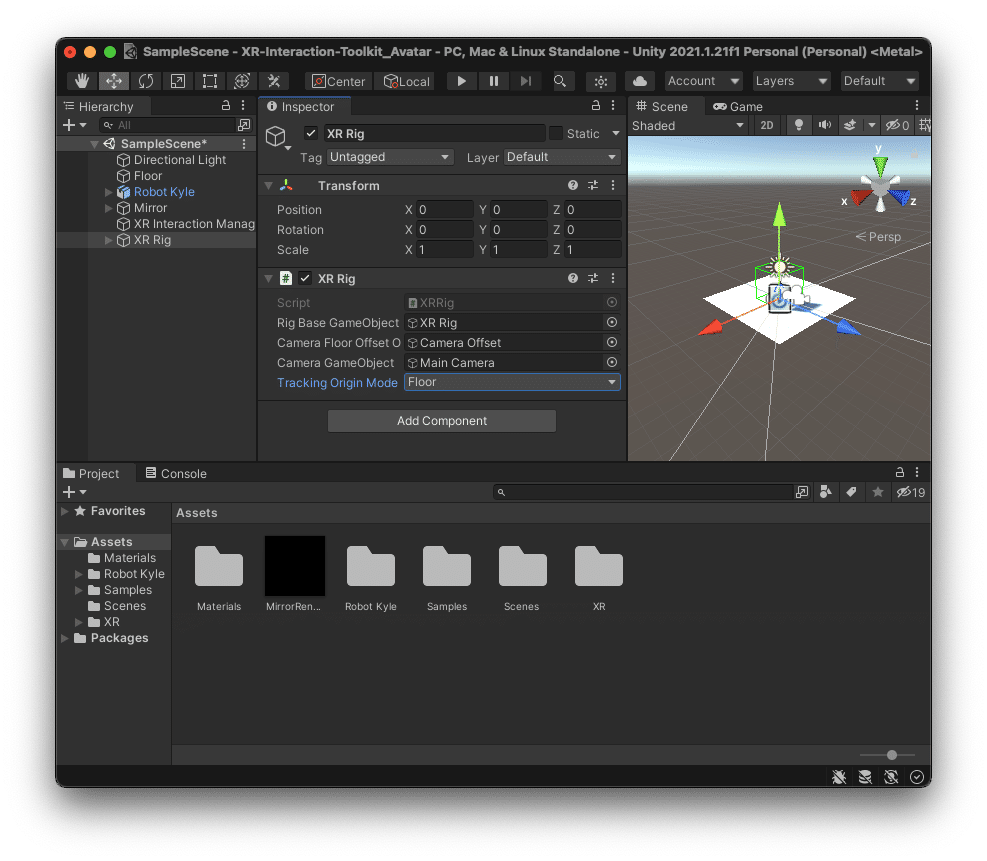
Hierarchyビューを右クリックし表示されるコンテキストメニューからXR > XR Rig を選択し、HierarchyビューにXR Rigを作成します。
作成したXR Rigを選択し、InspectorビューのXR RigコンポーネントのTracking Origin Modeを「Floor」に設定します。

■Input Action Managerの作成
コントローラーからの入力を管理する為のオブジェクトInput Action Managerを作成します。過去記事「XR Interaction Toolkitで移動する - プログラムの作成 」の「■Input Action Managerの作成」も合わせて参考にしてください。
Hierarchyビューを右クリックし表示されるコンテキストメニューからCreate Emptyを選択します。GameObjectが作成されるので、名前を「InputActionManager」に変更します。
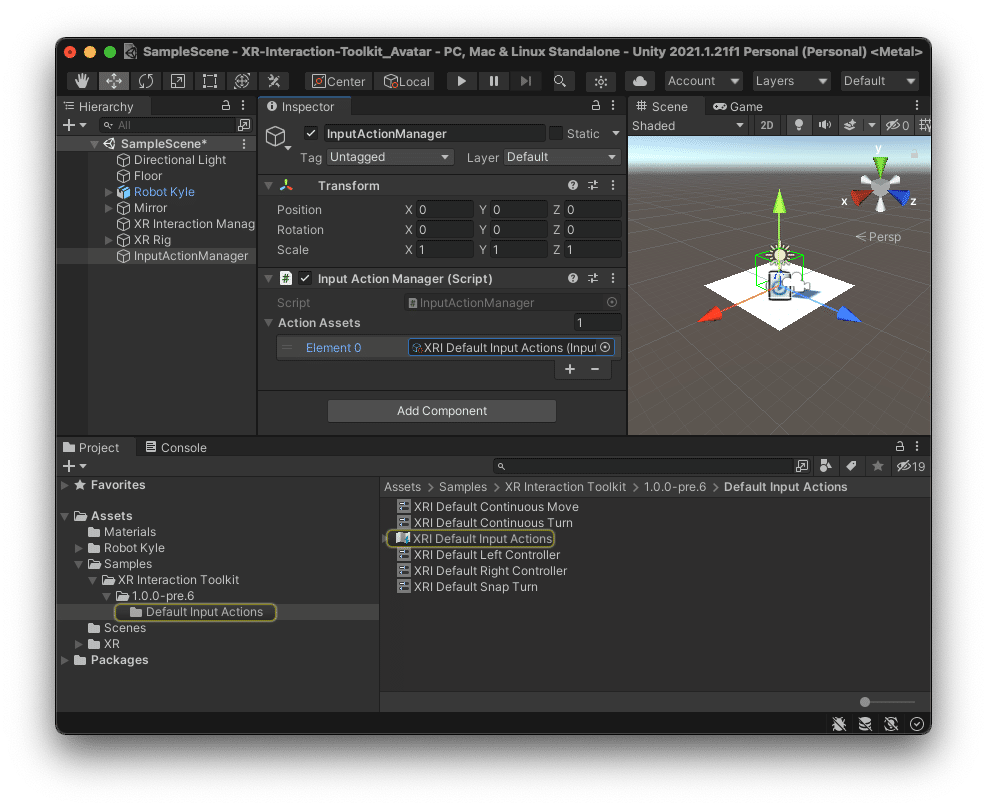
作成したInputActionManagerを選択し、Inspectorビューの「Add Component」からInput Action Managerコンポーネントを追加します。
Input Action ManagerコンポーネントのAction Assetsの「+」ボタン押下しElement行を追加します。追加したElement行に、AssetsビューからSamples > XR Interraction Toolkit > 1.0.0-pre.6 > Default Input Actions にある「XRI Default Input Actions」をドラック&ドロップします。

■コントローラーの設定
左右のコントローラーにアクションのマッピング情報を設定します。過去記事「XR Interaction Toolkitで移動する - プログラムの作成 」の「■コントローラーの設定」も合わせて参考にしてください。
HierarchyビューのXR Rig > Camera Offset > LeftHand Controllerを選択し、InspectorビューのXR Controller (Action-based)のタイトル部分に、AssetsビューからSamples > XR Interraction Toolkit > 1.0.0-pre.6 > Default Input Actions > XRI Default Left Controllerをドラック&ドロップします。
RightHand Controllerも同様にXRI Default Right Controllerをドラック&ドロップします。

モデルを制御するスクリプトの作成
VRヘッドセット、ハンドコントローラーとリグに作成した制御用オブジェクトの紐付けを行い、VRヘッドセットやハンドコントローラーの動きに合わせて、モデルの頭や腕が動くようにするスクリプトを作成します。作成したスクリプトをモデルに追加し、スクリプトの各種パラメータを設定します。
■スクリプトの作成
ProjectビューのAssetsで右クリックして表示されるコンテキストメニューからCreate > C# Scriptを選択します。作成されたスクリプトの名称を「AvatarController」に変更します。
作成したAvatarControllerを開いて以下のように記述します。
using UnityEngine;
[System.Serializable]
public class VRLink
{
public Transform vrController;
public Transform target;
public Vector3 trackingPositionOffset;
public Vector3 trackingRotationOffset;
// VRヘッドセット、ハンドコントローラーの位置と向きをTargetに設定
public void Control()
{
target.position = vrController.TransformPoint(trackingPositionOffset);
target.rotation = vrController.rotation * Quaternion.Euler(trackingRotationOffset);
}
}
public class AvatarController : MonoBehaviour
{
public VRLink head;
public VRLink leftHand;
public VRLink rightHand;
public Transform headTarget;
private Vector3 modelOffset;
void Start()
{
// 頭のTarget位置とモデルの位置の差異を取得
modelOffset = transform.position - headTarget.position;
}
void LateUpdate()
{
// VRヘッドセットの位置と向きを元にモデルの位置と向きを設定
transform.position = headTarget.position + modelOffset;
transform.forward = Vector3.ProjectOnPlane(headTarget.up,Vector3.up).normalized;
// VRヘッドセット、ハンドコントローラーの位置とリグのTargetの位置の同期させる
head.Control();
leftHand.Control();
rightHand.Control();
}
}■スクリプトをオブジェクトに設定
作成したスクリプトAvatarControllerをRobot Kyleモデルにコンポーネントとして追加し、スクリプトの設定を行います。
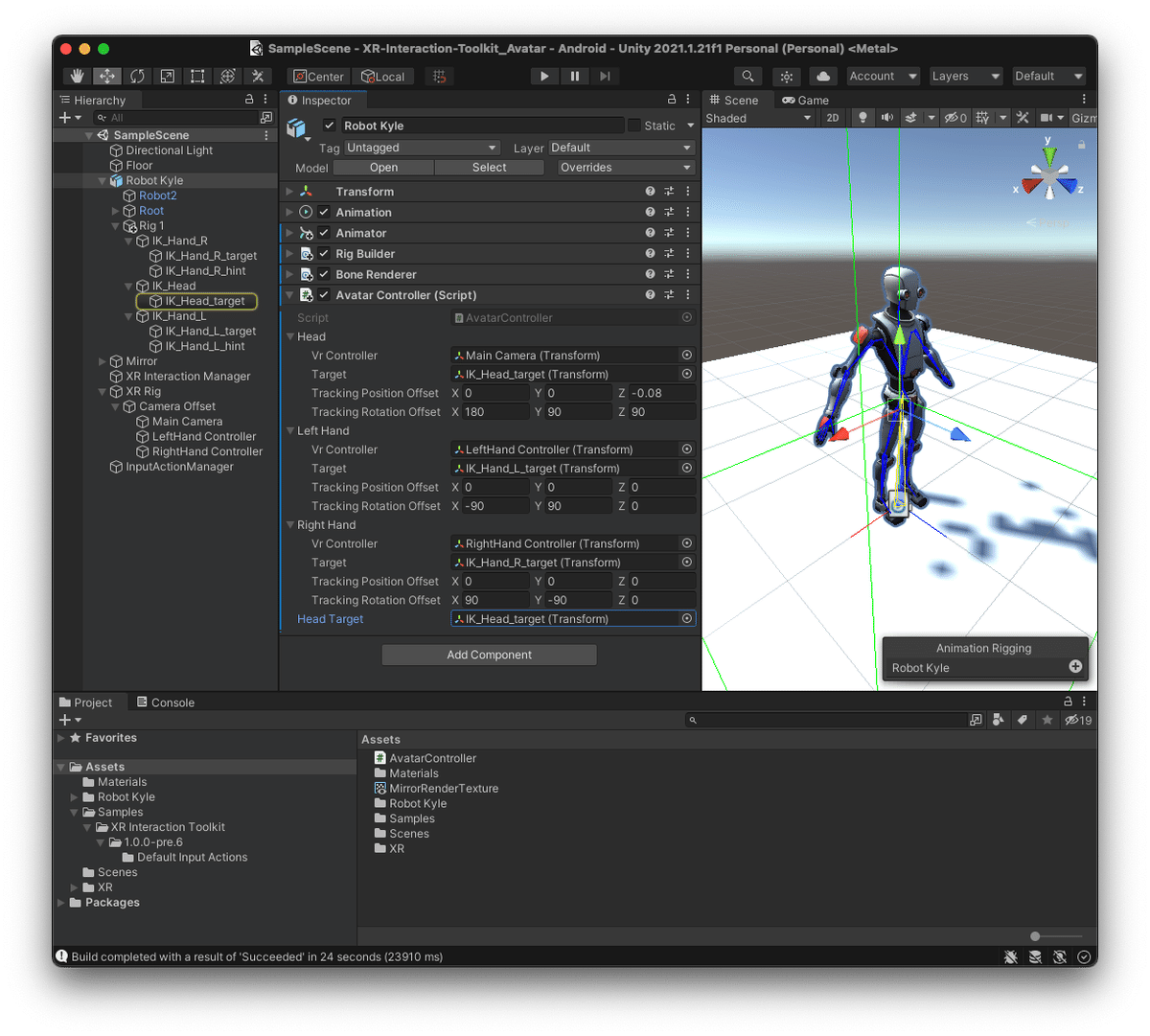
HierarchyビューのRobot Kyleを選択し、Inspectorビュー「Add Component」ボタンから作成したAvatarControllerを追加し、各種パラメータを以下のように設定します。
Vr Controllerは、VR機器を表すXR Rigのオブジェクトを設定します。
Targetは、リグのTargetオブジェクトを設定します。
Offsetは、モデルとVR機器の向きを一致させる為の調整とカメラ位置の調整になります。
・Head - Vr Controller:XR Rig > Camera Offset > Main Camera
・Head - Target:Robot Kyle > Rig1 > IK_Head > IK_Head_target
・Head - Tracking Position Offset:(x, y, z)=(0, 0, -0.08)
・Head - Tracking Rotation Offset:(x, y, z) = (180, 90, 90)
・Left Hand - Vr Controller:XR Rig > Camera Offset > LeftHand Controller
・Left Hand - Target:Robot Kyle > Rig1 > IK_Hand_L > IK_Hand_L_target
・Left Hand - Tracking Rotation Offset:(x, y, z) = (-90, 90, 0)
・Right Hand - Vr Controller:XR Rig > Camera Offset > RightHand Controller
・Right Hand - Target:Robot Kyle > Rig1 > IK_Hand_R > IK_Hand_R_target
・Right Hand - Tracking Rotation Offset:(x, y, z) = (90, -90, 0)
・Head Target:Robot Kyle > Rig1 > IK_Head > IK_Head_target

ビルドの設定
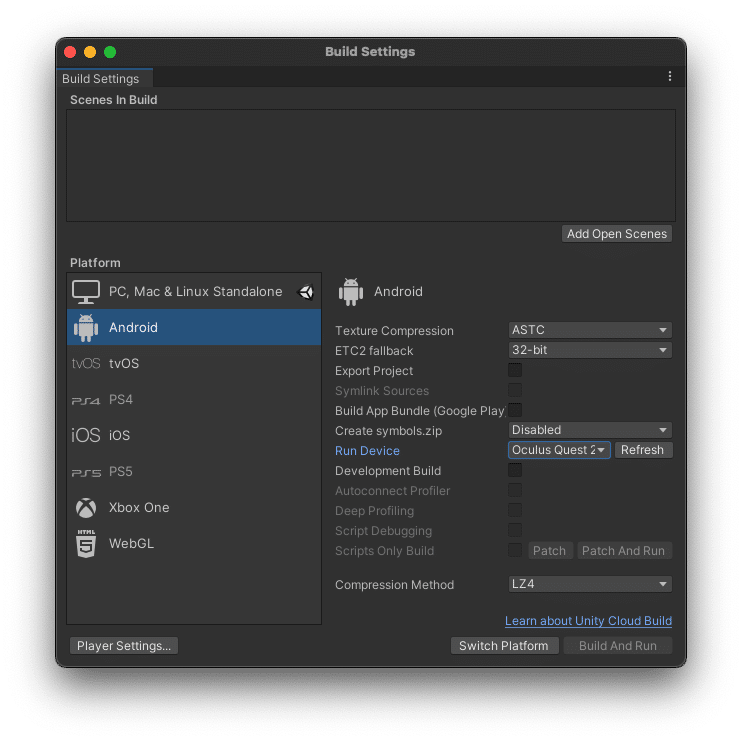
メニューのBuild Settings(File > Build Settings…)で、Build用の設定を行います。以下の設定を行い、「Switch Platform」ボタンを押下し設定を適用します。
・Platformを「Android」に変更
・Texture Compressionを「ASTC」に変更
・Run Deviceを接続しているOculus Quest2へ変更

実行
保存(File > Save)してから、Oculus Quest2が接続されている事を確認し、Build And Run(File > Build And Run)を実行します。
コンパイルが開始され、コンパイル終了後に接続されているOculus Quest2にプログラムが自動転送され実行されます。
実行後は、目の前に鏡があり今回のモデルとしたRobot Kyleが表示されます。ハンドコントローラーを上下左右にふると、鏡の中のモデルの手も合わせて動きます。首を傾けるとモデルの首も傾き、首を横に向けるとモデル全体が首に合わせて横に向きます。前後左右に動くと、モデルも前後左右に動きます。
終わりに
簡易的ですが、VR空間上に自身の動きを反映したアバターを作成しました。自身の現実世界の動きをVR空間上に表現できるのは、なかなか面白いです。
VRChatの面白さは、コミュニケーション以外にも、こういった事にもあるのかもしれません。
将来の自分への備忘録、ついでに誰かの何かのきっかけになれば幸いです。
