
XR Interaction ToolkitでUIを使用する
VR空間上に、ボタンやチェックボックス、テキストなどのUI部品を配置して、PCアプリケーションのような入力を可能にします。UI部品自体は、Unityに用意されているものを利用します。XR Interaction Toolkitでは、UI部品を貼り付けるCanvasとして、XR用のものが用意されているので、これを使用してUI部品を貼り付けます。
ボタン、チェックボックス、スクロールバーを用意して、入力に応じてキューブを操作するプログラムを作成します。
環境
Unityバージョン:2021.1.16f1
XR Interaction Toolkit:1.0.0-pre.5
Oculus Quest2: v31 ソフトウェア (※)
※Oculus Quest2のテスト機能「VRにデスクを持ち込もう」を有効にして、同記事(過去記事含む)のプログラムを実行しようとすると、対応していない旨のエラーが表示されます。(対応させる方法が知りたい…)
プロジェクトの作成及び設定
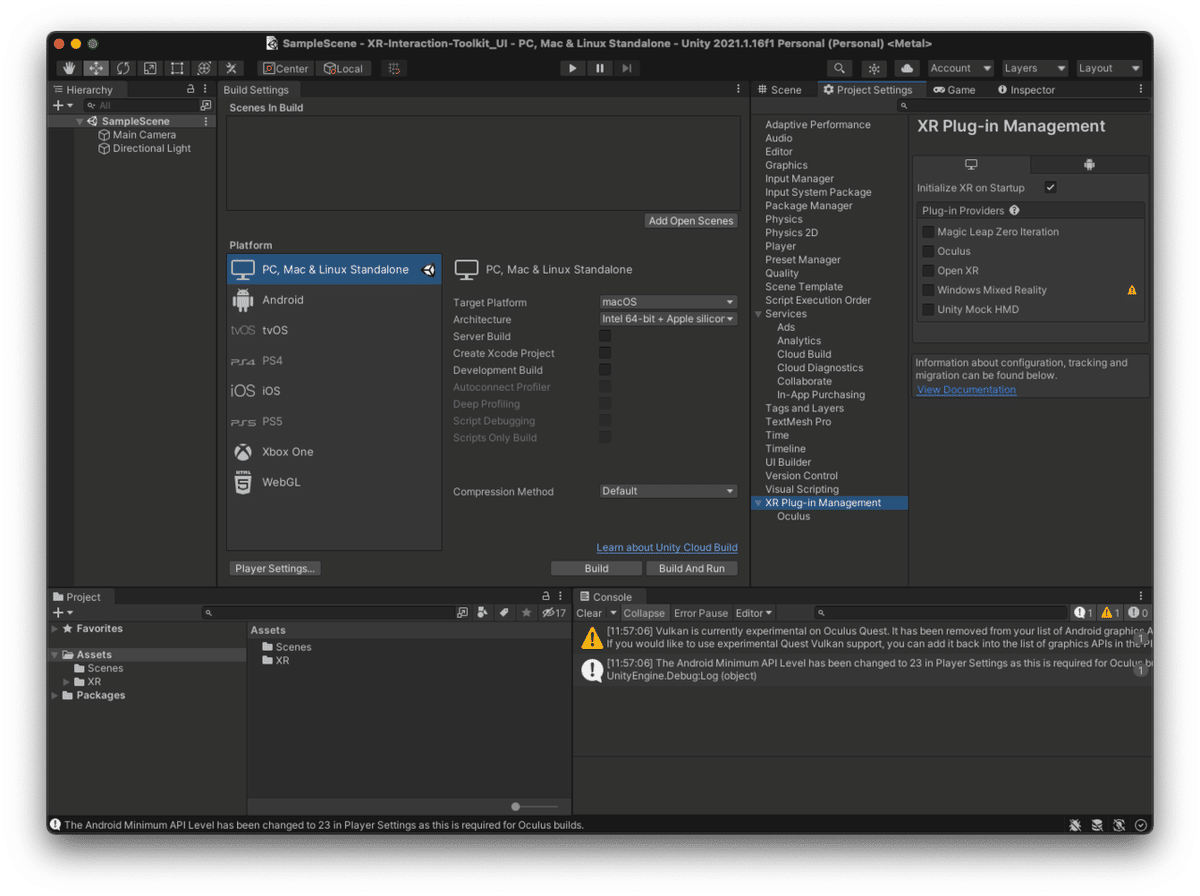
以前の記事「XR Interaction Toolkitを使用してみる」の「プロジェクトの作成」と「プロジェクトの設定」を参考にしてください。
但し、「Build Settingsの設定」は行わず、デフォルトの「PC, Mac & Linux Standalone」のままにしておいてください。
動きを開発環境上で確認した後に、Oculus Quest 2で確認するようにします。

プログラムの作成
XR Interaction Toolkit用のCanvasを用意し、UI部品を貼り付けて、操作対象のキューブを準備した後に、UI部品からの入力に応じてキューブを操作するスクリプトを作成しUI部品に設定します。
■XR Interaction Toolkit用のCanvasを用意
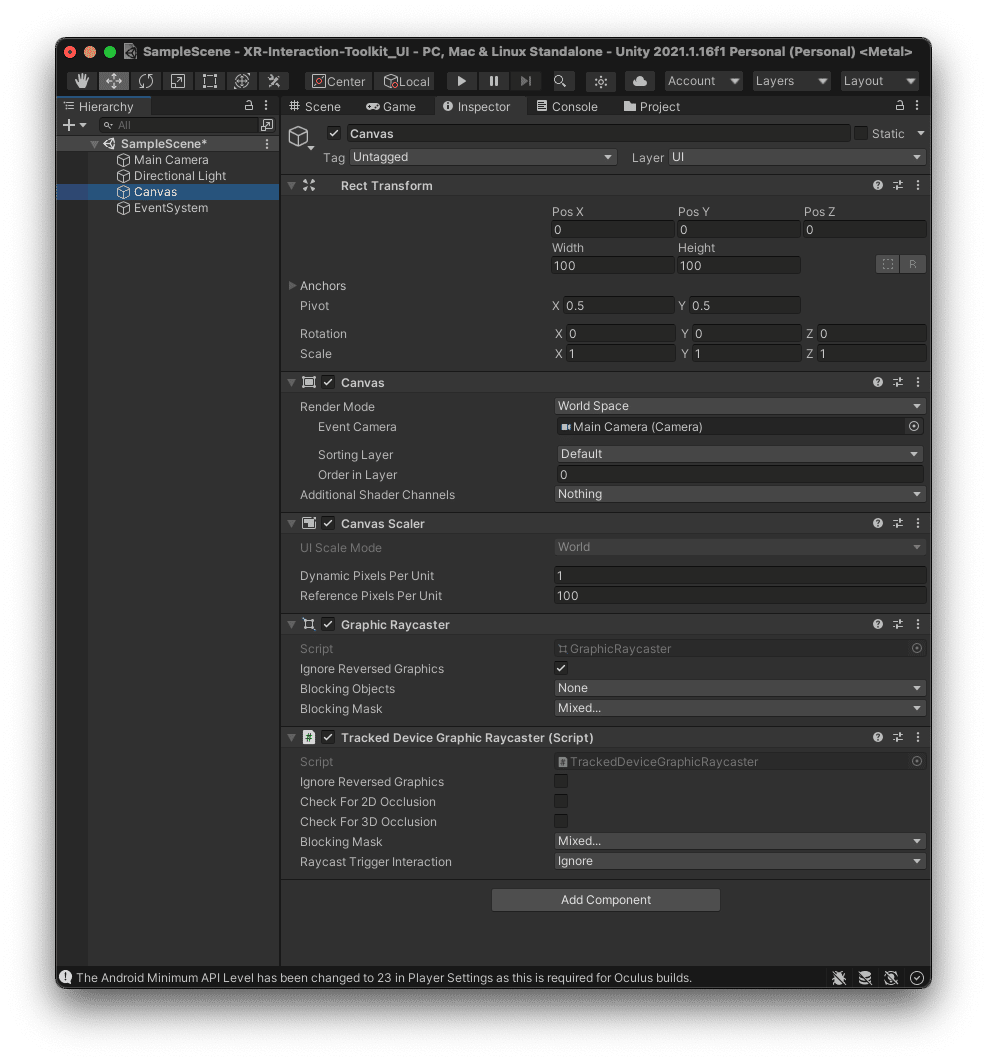
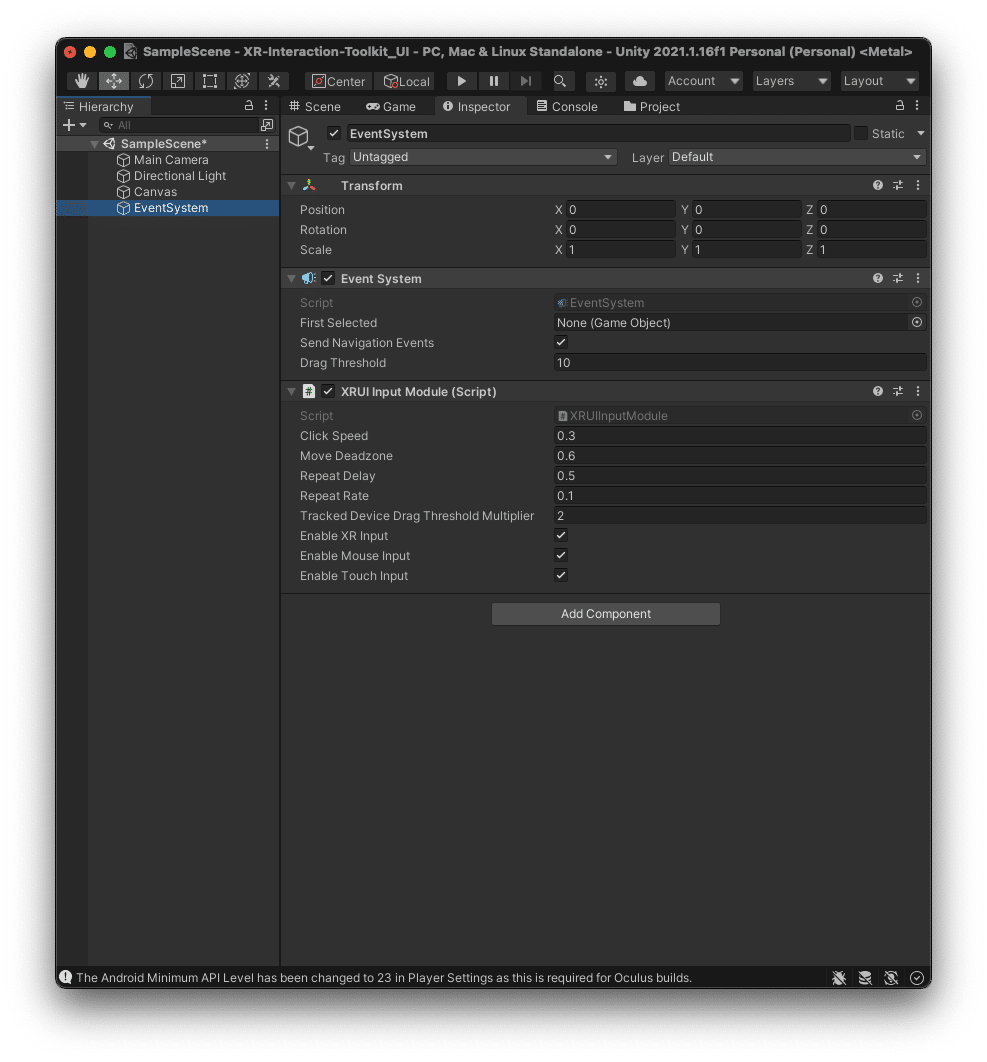
Hierarchyビューを右クリックして表示されるコンテキストメニューからXR > UI Canvasを選択します。HierarchyビューにCanvasとEventSystemが作成されます。
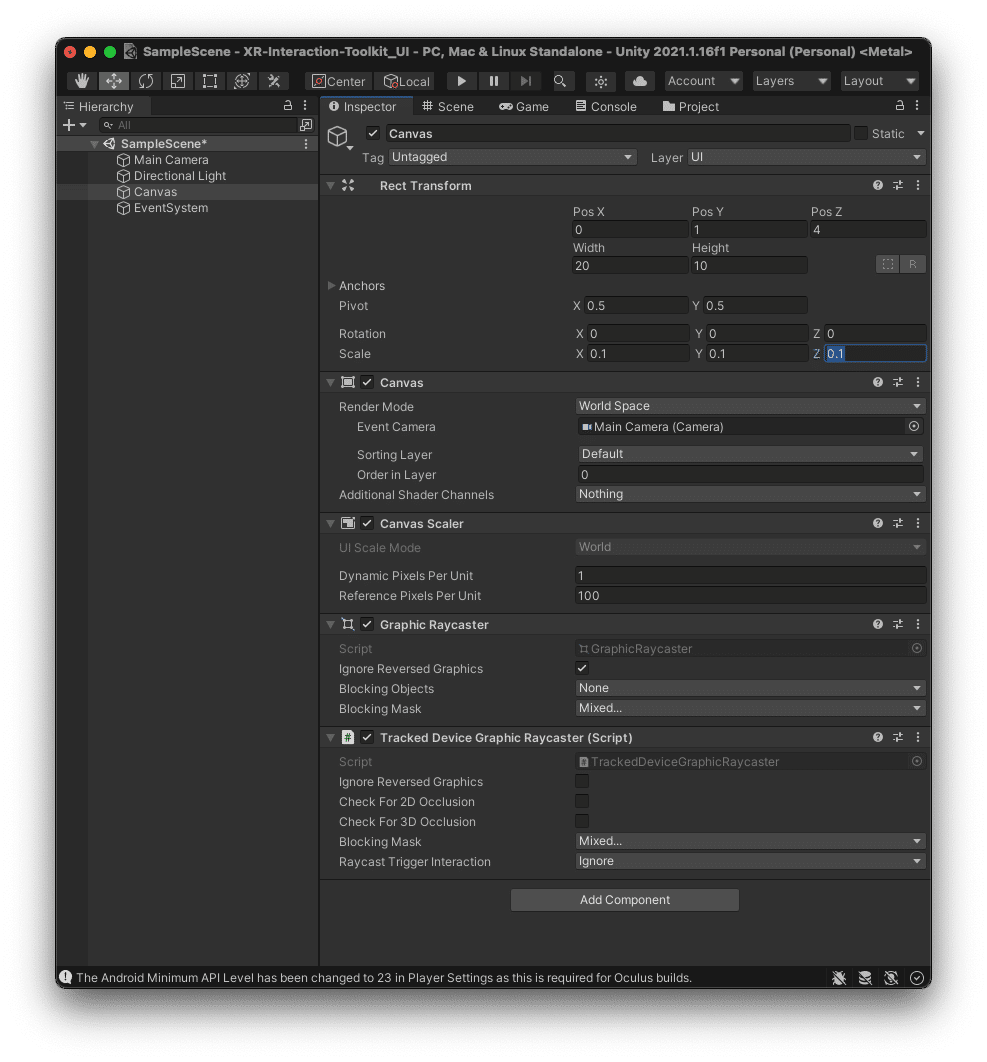
通常のCanvas( UI > Canvasから作成したもの)との大きな違いは、Render Modeのデフォルトが「World Space」になっており、Event Cameraが「Main Camera」になっている事、Tracked Device Graphic Raycasterコンポーネントが設定されている事です。

また、同時に作成されるEventSystemオブジェクトもXRUI Input Moduleコンポーネントが設定され、Input Systemに対応したものが作成されます。

Canvasのデフォルト値は、とても大きいので、大きさと位置を変更します。
HierarchyビューからCanvasを選択し、InspectorビューのRect Transformの値を以下のように変更します。
(Pos:X, Pos:Y, Pos:Z) : (0, 1, 4)
(Width, Height) : (20, 10)
Scale (X, Y, Z) : (0.1, 0.1, 0.1)

■UI部品を設定
操作対象となるUI部品をCanvasに追加します。
ここでは、以下のUI部品を設定します。
・キューブを左右に動かす「左」ボタンと「右」ボタン
・最初の位置に戻す「初期」ボタン
・キューブの表示/非表示を行うチェックボックス
・キューブを拡大するスクロールバー
・UI部品が受け取った値を表示するテキストエリア
UI部品の追加は、HierarchyビューのCanvasを右クリックして表示されるコンテキストメニューのUIから追加したいUI部品を選択します。ここでは、ボタン(UI > Button)、チェックボックス(UI > Toggle)、スクロールバー(UI > Scrollbar)、テキストエリア(UI > Text)を追加します。

[ボタンの設定]
左右ボタンと初期ボタンを設定します。
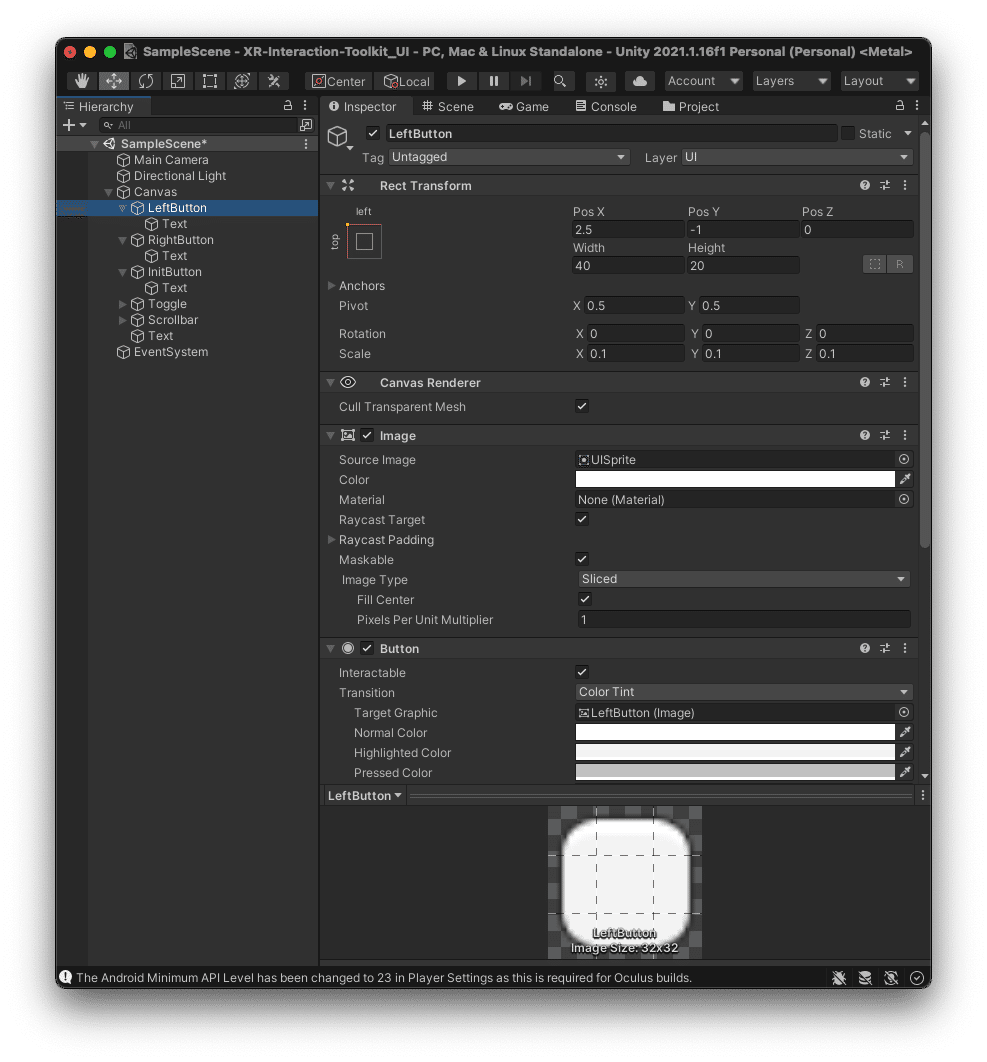
HierarchyビューのButtonオブジェクトの名称をわかりやすい名称に変更した上で、InspectorビューのRect Transformコンポーネントから位置、大きさを変更します。
・左ボタン ( Canvas > LeftButton )
Rect Transform
- Anchor Presets : top, left (左上)
- (Pos:X, Pos:Y, Pos:Z) : (2.5, -1, 0)
- (Width, Height) : (40, 20)
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)
・右ボタン ( Canvas > RightButton )
Rect Transform
- Anchor Presets : top, left (左上)
- (Pos:X, Pos:Y, Pos:Z) : (10.5, -1, 0)
- (Width, Height) : (40, 20)
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)
・初期ボタン ( Canvas > InitButton )
Rect Transform
- Anchor Presets : top, left (左上)
- (Pos:X, Pos:Y, Pos:Z) : (6.5, -1, 0)
- (Width, Height) : (40, 20)
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)

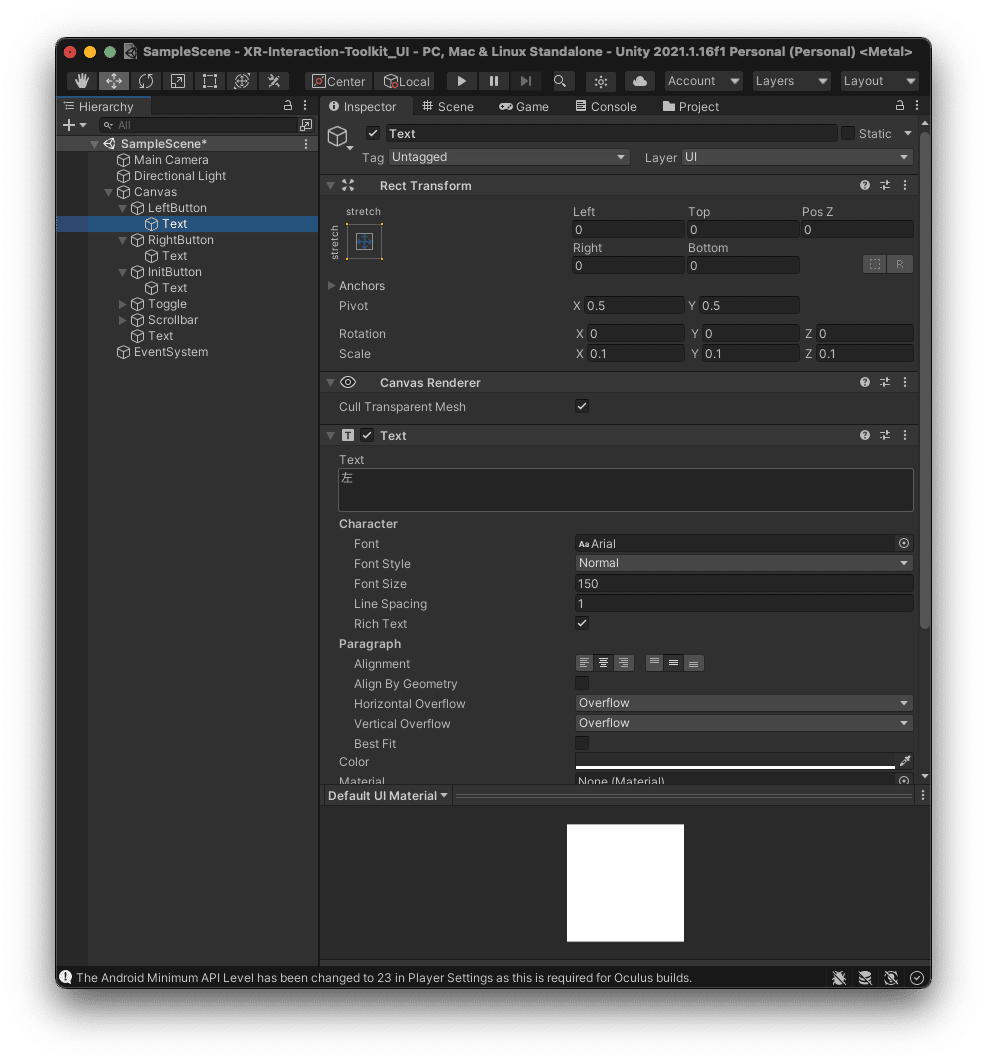
ボタンに表示されるテキストは、HierarchyビューのButtonオブジェクトの配下にあるTextオプジェクトに設定します。InspectorビューのRext Transformコンポーネントで表示の大きさ、Textコンポーネントでフォント、表示内容を設定します。
・ボタンのテキスト
Rect Transform
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)
Text
- Text : 「左」または「右」または「初期」
- Character - Font Size : 150
- Paragraph - Horizontal Overflow : Overflow
- Paragraph - Vertical Overflow : Overflow
※表示文字列以外は、全て同様。フォントは、サイズの初期値14のままでは引き伸ばされてボヤけた感じで表示される為、サイズを大きくした上で表示を縮小する事ではっきりとした表示になる。

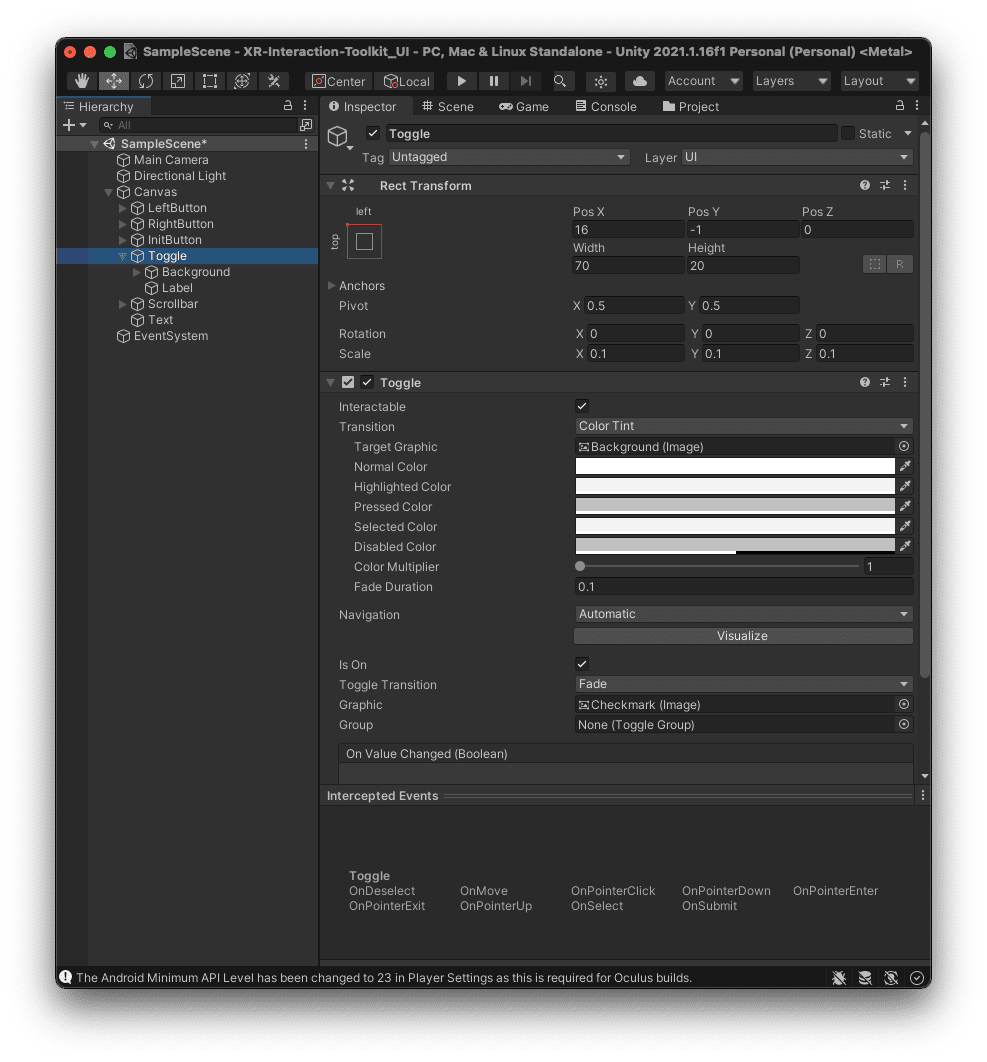
[チェックボックスの設定]
表示/非表示を行うチェックボックスを設定します。
HierarchyビューのToggleオブジェクトを選択し、InspectorビューのRect Transformコンポーネントから位置、大きさを変更します。
・チェックボックス ( Canvas > Toggle )
Rect Transform
- Anchor Presets : top, left (左上)
- (Pos:X, Pos:Y, Pos:Z) : (16, -1, 0)
- (Width, Height) : (70, 20)
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)

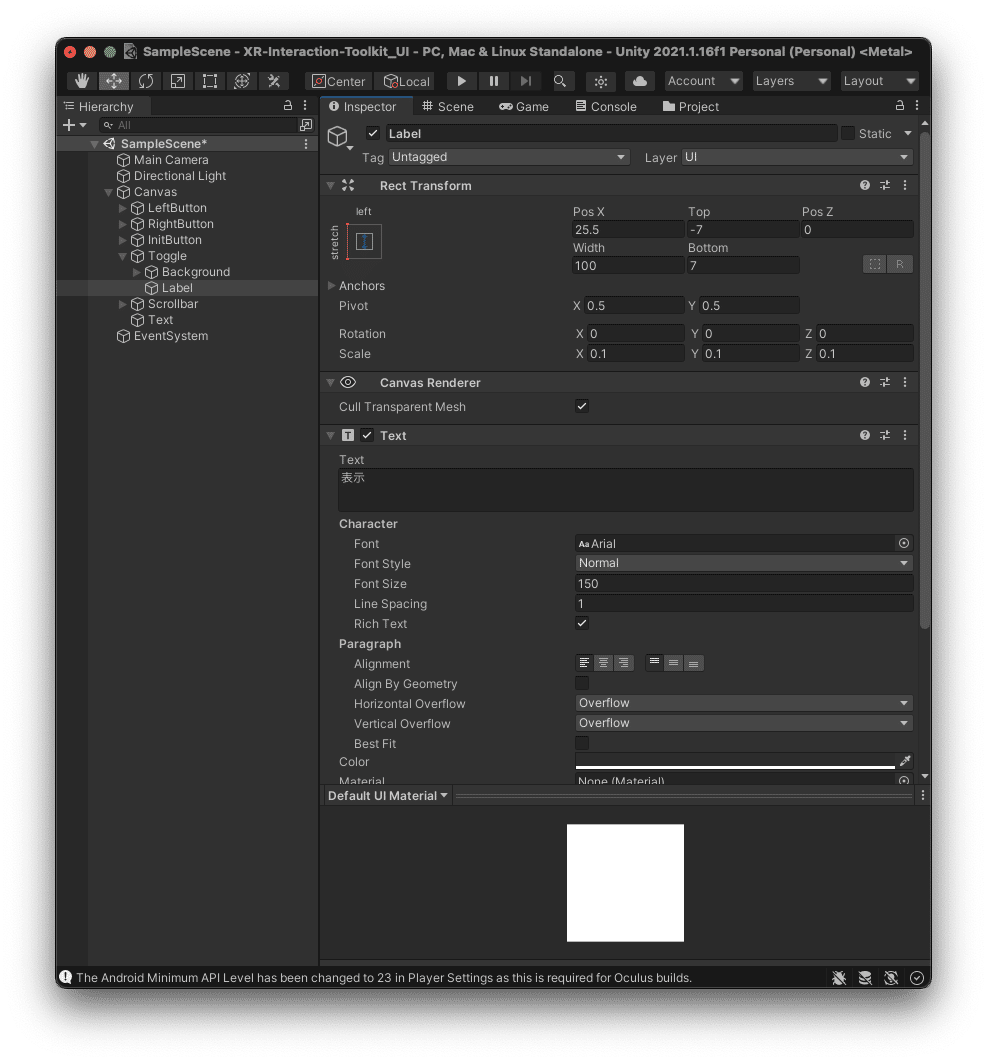
チェックボックスの右側に表示されるテキストは、HierarchyビューのToggleオブジェクトの配下にあるLabelオプジェクトに設定します。InspectorビューのRext Transformコンポーネントで基準のアンカーと表示位置と大きさ、Textコンポーネントでフォント、表示内容を設定します。
・チェックボックスのテキスト ( Canvas > Toggle > Label )
Rect Transform
- Anchor Presets : stretch, left (左揃えの上下ストレッチ)
- (Pos:X, Pos:Y, Pos:Z) : (25.5, -7, 0)
- (Width, Height) : (100, 7)
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)
Text
- Text : 「表示」
- Character - Font Size : 150
- Paragraph - Horizontal Overflow : Overflow
- Paragraph - Vertical Overflow : Overflow

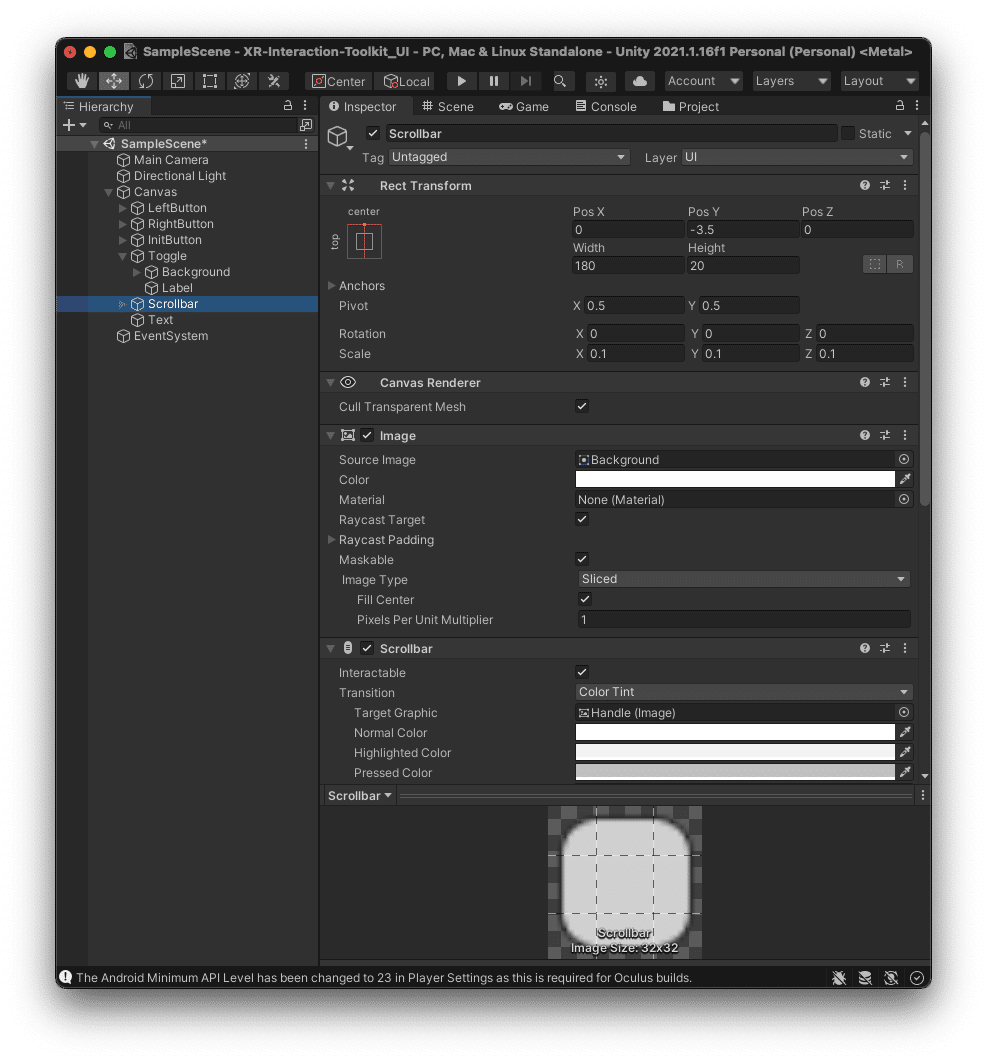
[スクロールバーの設定]
拡大を行うスクロールバーを設定します。
HierarchyビューのScrollbarオブジェクトを選択し、InspectorビューのRect Transformコンポーネントから位置、大きさを変更します。
・スクロールバー ( Canvas > Scrollbar )
Rect Transform
- Anchor Presets : top, center (上寄せ、左右中央)
- (Pos:X, Pos:Y, Pos:Z) : (0, -3.5, 0)
- (Width, Height) : (180, 20)
- Scale (X, Y, Z) : (0.1, 0.1, 0.1)

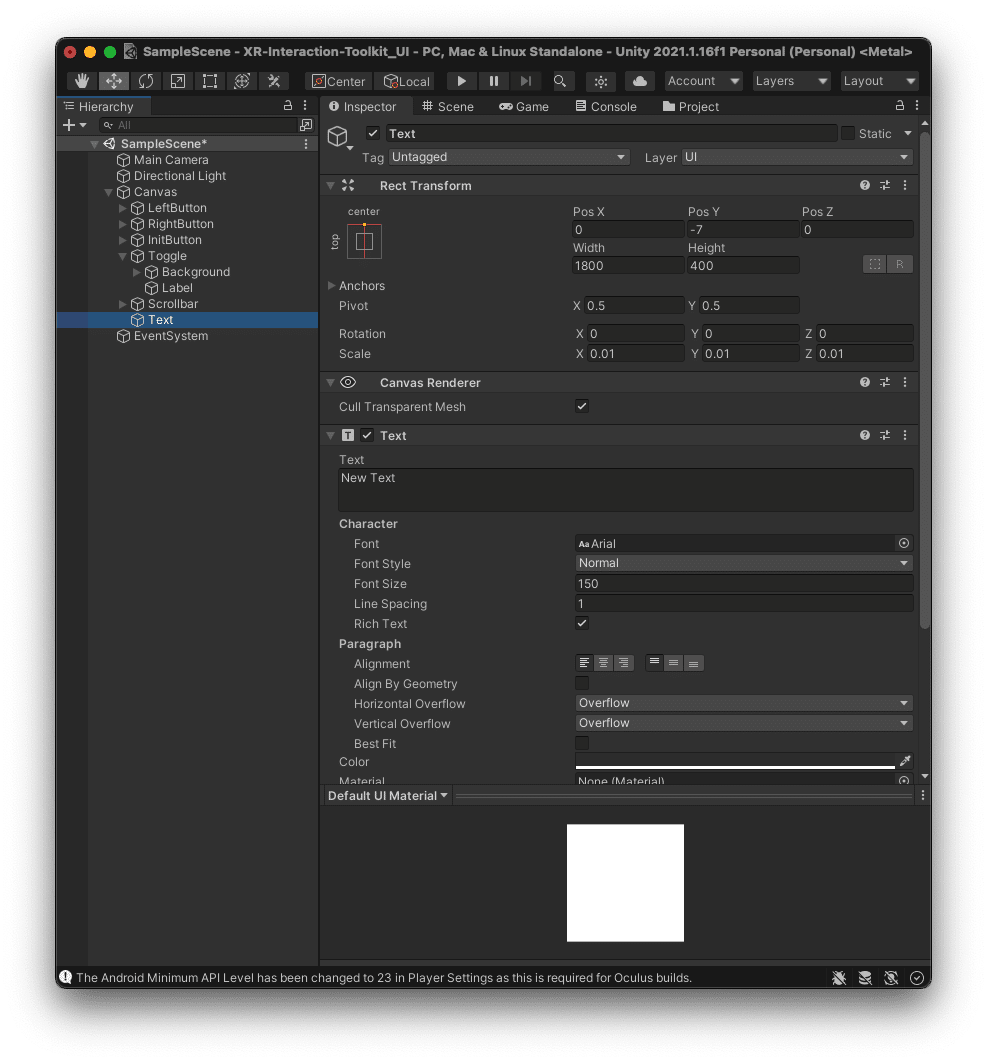
[テキストエリアの設定]
UI部品に何らかの操作が発生した時に発生した内容とその値を表示するテキストエリアを設定します。
HierarchyビューのTextオブジェクトを選択し、InspectorビューのRect Transformコンポーネントから位置、大きさ、スケール、Textコンポーネントでフォントを設定します。
スケールを他の部品と違い、0.01としています。これは、他のUI部品は、Textオブジェクトが部品オプジェクトの子として定義されており、部品オブジェクトのスケールで0.1、Textオブジェクトで0.1としている為、全体としては、スケールが0.01となります。テキストエリアは、Textオブジェクトが部品オブジェクトそのもので親階層がない為、スケールを他のUI部品に合わせると0.01となります。
・テキストエリア ( Canvas > Text )
Rect Transform
- Anchor Presets : top, center (上寄せ、左右中央)
- (Pos:X, Pos:Y, Pos:Z) : (0, -7, 0)
- (Width, Height) : (1800, 400)
- Scale (X, Y, Z) : (0.01, 0.01, 0.01)
Text
- Character - Font Size : 150
- Paragraph - Horizontal Overflow : Overflow
- Paragraph - Vertical Overflow : Overflow

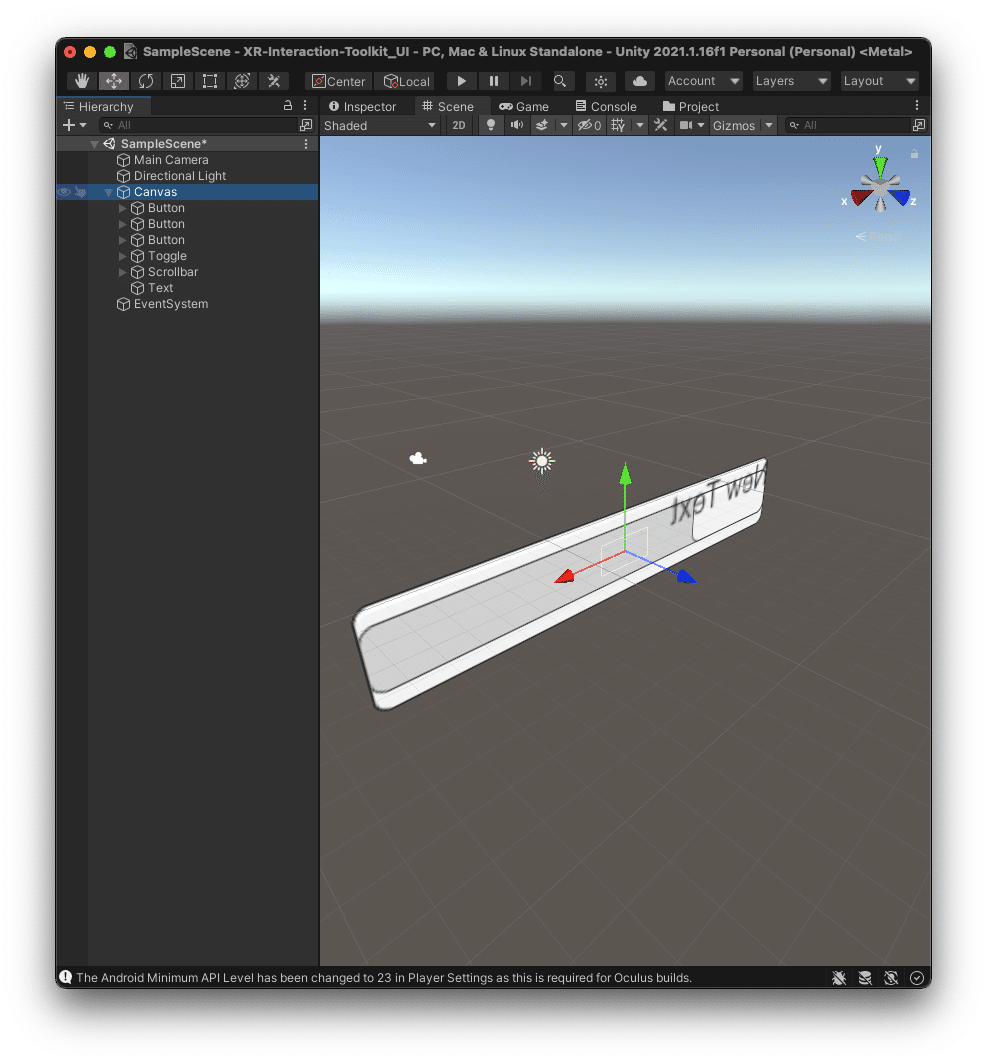
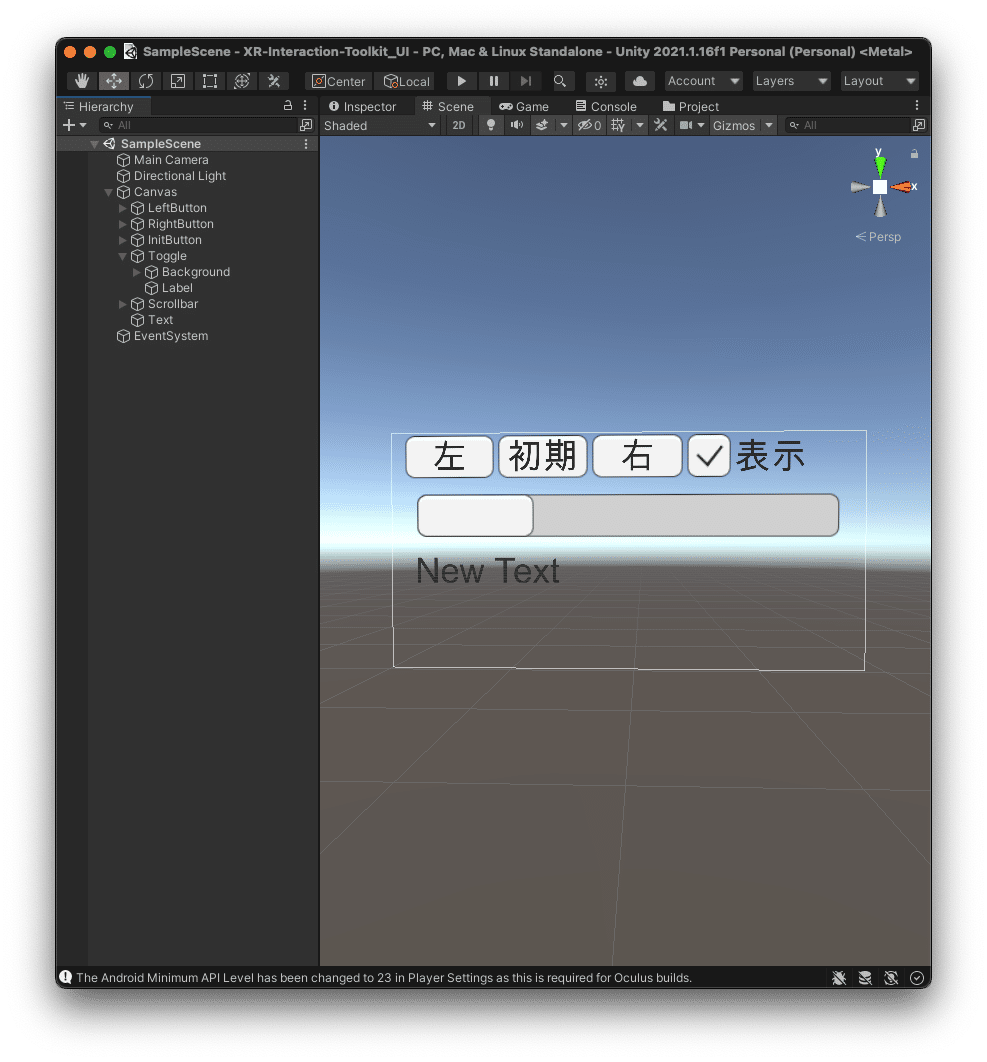
ここまで設定したUI部品の配置は、以下のようになります。

■操作対象のキューブを作成
UI部品を操作した内容を反映するキューブを作成します。
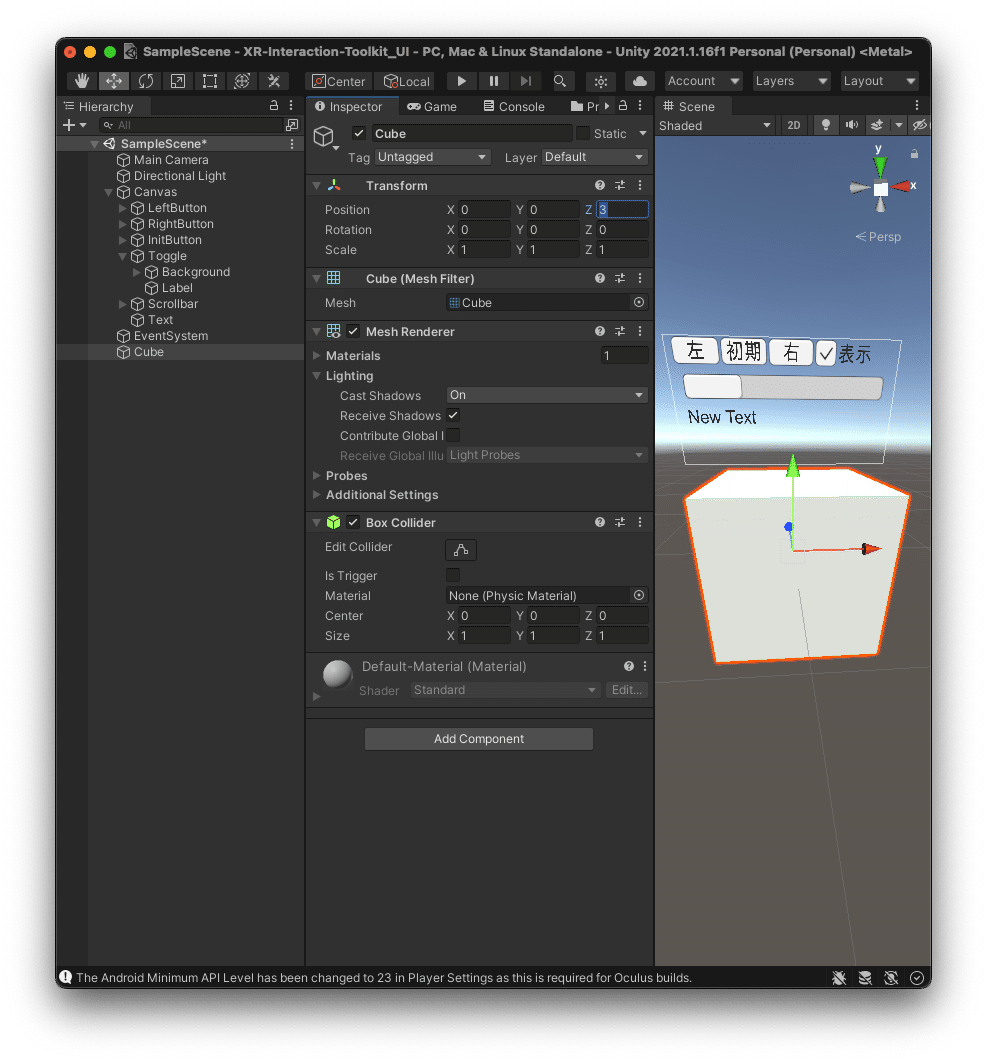
Hierarchyビューを右クリックして表示されるコンテキストメニューから3D Object > Cubeを選択します。作成されたCubeを選択し、InspectorビューのTransformコンポーネントのPosition(X ,Y, Z)を(0, 0, 3)に設定します。

■UI部品からの入力に応じてキューブを操作するスクリプトを作成
UI部品から入力された値をキューブに反映させるスクリプトを作成します。
ここでは、左右ボタン、初期ボタン、チェックボタン、スクロールバーの5個の操作に対するメソッドを作成します。
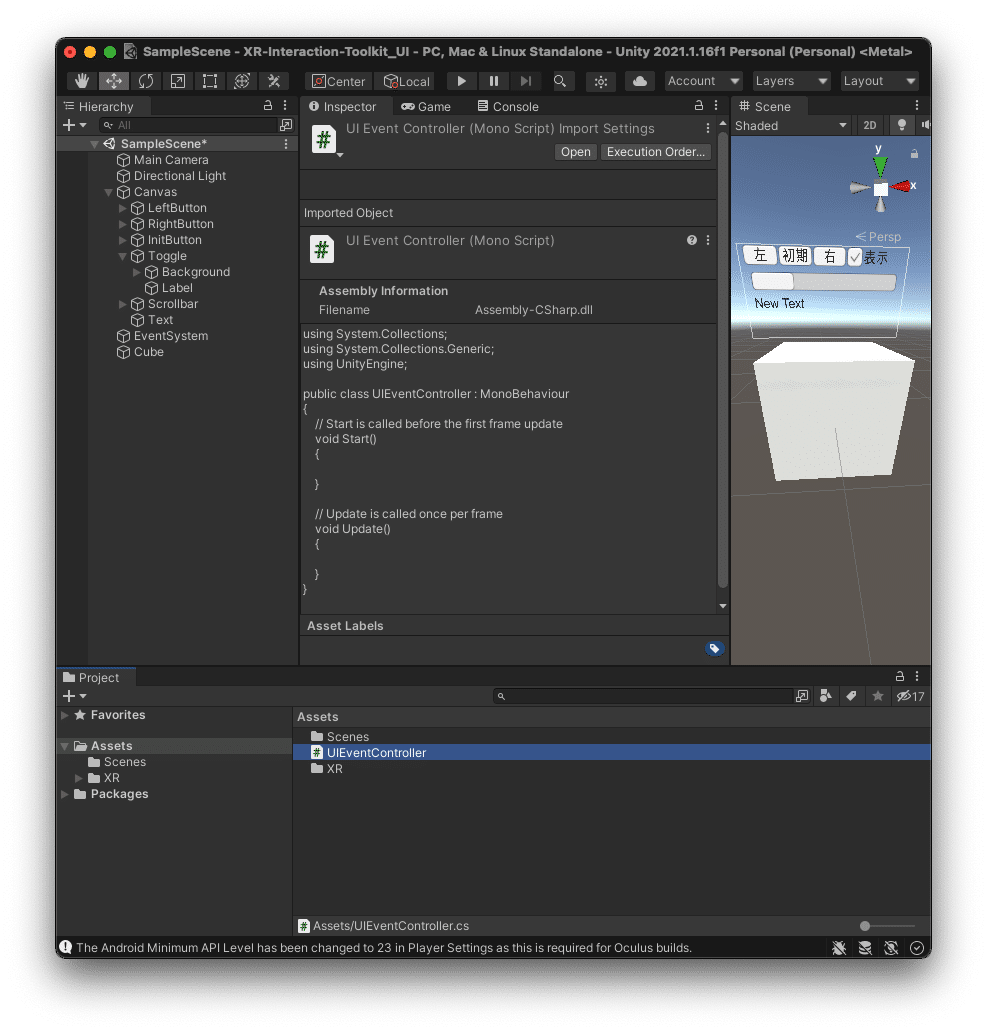
ProjectビューのAssetsで右クリックして表示されるコンテキストメニューからCreate > C# Scriptを選択します。作成されたスクリプトの名称を「UIEventController」に変更します。

作成したUIEventControllerスクリプトを開いて、以下の内容を記載します。
using UnityEngine;
using UnityEngine.UI;
public class UIEventController : MonoBehaviour
{
[SerializeField] private Text textArea; // 操作内容を表示するTextオブジェクト
[SerializeField] private GameObject cube; // 操作対象のキューブ
// 開始時に呼ばれるメソッド
void Start()
{
textArea.text = "";
}
// 左ボタン押下時の動作
public void OnLeftButtonClick()
{
textArea.text = "Button Click: 左移動";
Vector3 pos = cube.transform.position;
pos.x += -0.5f;
cube.transform.position = pos;
}
// 右ボタン押下時の動作
public void OnRightButtonClick()
{
textArea.text = "Button Click: 右移動";
Vector3 pos = cube.transform.position;
pos.x += 0.5f;
cube.transform.position = pos;
}
// 初期ボタン押下時の動作
public void OnInitButtonClick()
{
textArea.text = "Button Click: 初期値位置";
Vector3 pos = cube.transform.position;
pos.x = 0f;
cube.transform.position = pos;
}
// チェックボックス押下時の動作
public void OnToggle(bool value)
{
textArea.text = $"Toggle Value:{value}";
cube.SetActive(value);
}
// スクロールバー操作時の動作
public void OnScrollbar(float value)
{
textArea.text = $"Scrollbar Value:{value}";
Vector3 scale = cube.transform.localScale;
scale.x = 1 + value;
scale.y = 1 + value;
scale.z = 1 + value;
cube.transform.localScale = scale;
}
}■UI部品にスクリプトを設定
作成したスクリプトを空のゲームオプジェクトに設定した上で、各UI部品のイベントにメソッドを設定します。
[空のゲームオブジェクトに設定]
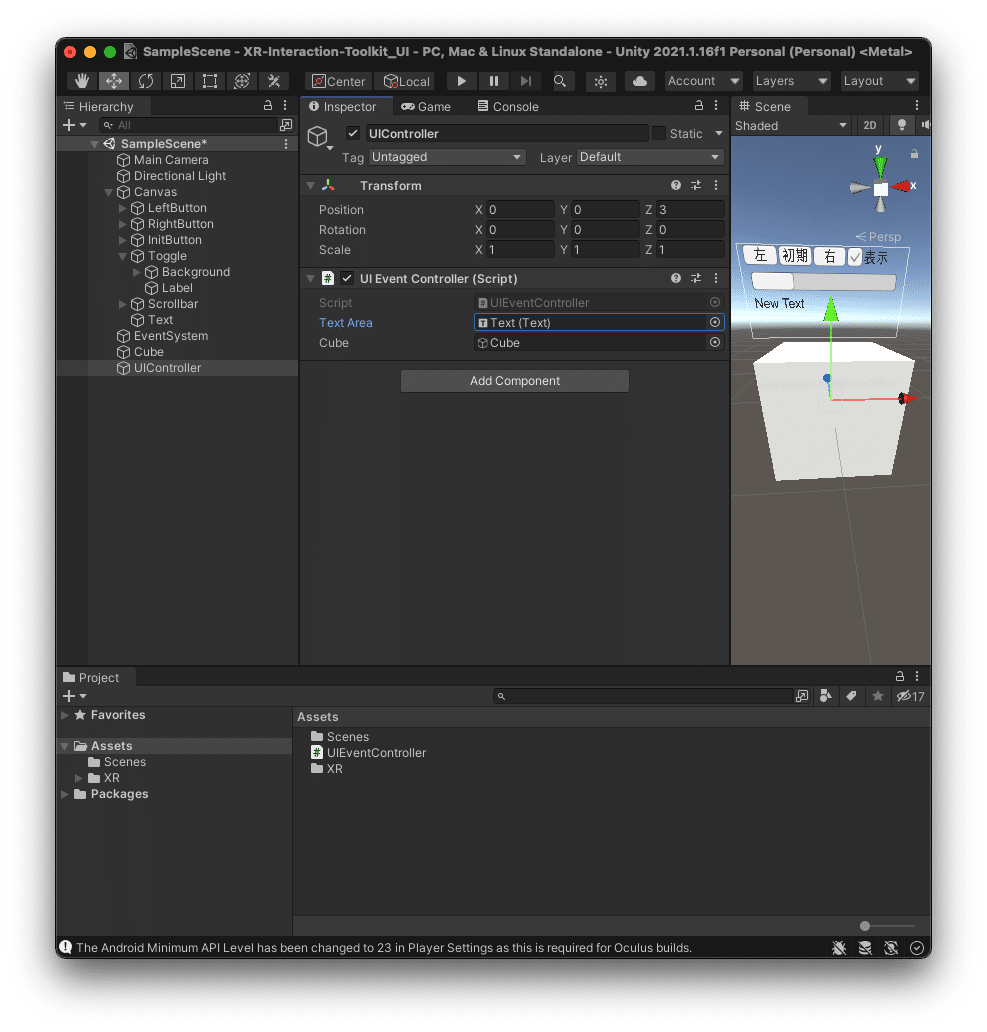
Hierarchyビューを右クリックしコンテキストメニューよりCreate Emptyを選択します。作成されたGameObjectの名称を「UIController」に変更します。作成したUIControllerを選択し、Inspectorビューの「Add Component」から作成したUIEventControllerを追加します。
UIEventControllerコンポーネントのText AreaとCubeに、Hierarchyビューのテキストエリア(Canvas > Text)とキューブ(Cube)を設定します。

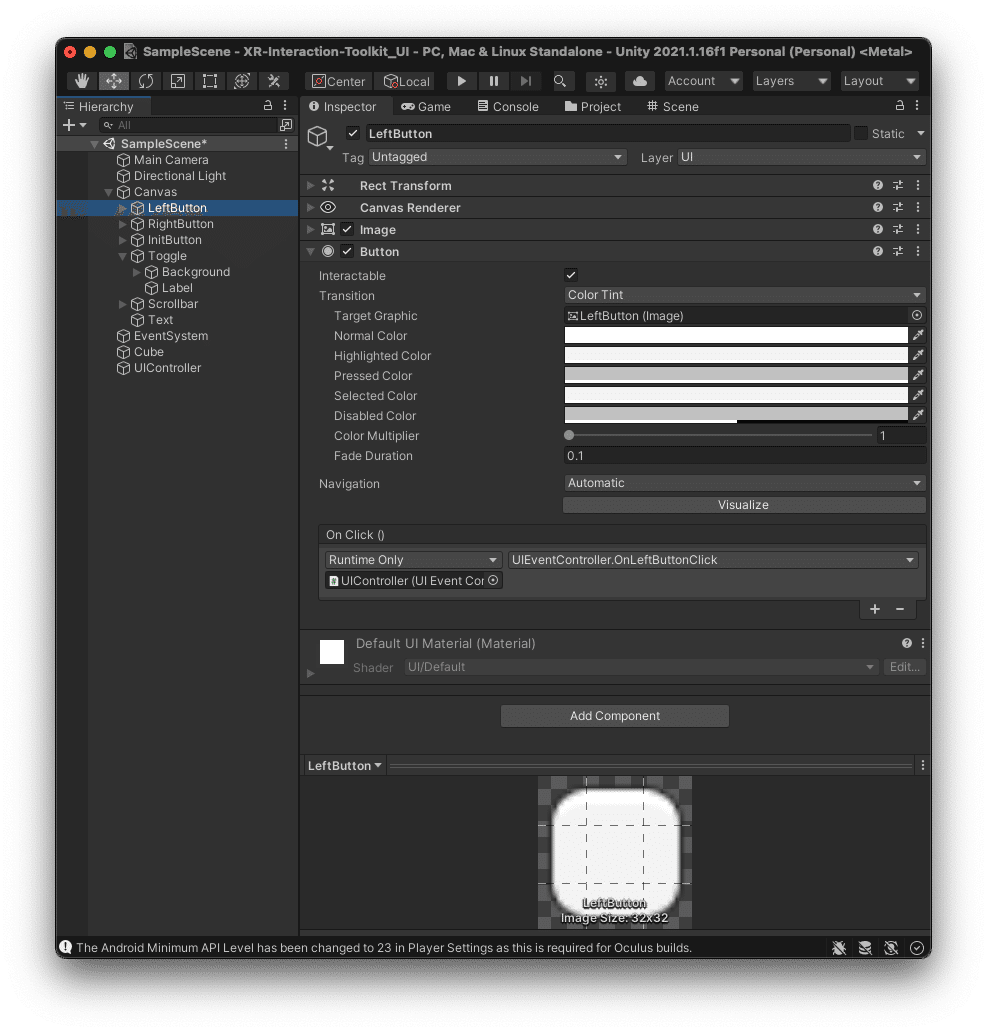
[UI部品へメソッドの設定]
HierarchyビューのLeftButtonを選択し、InspectorビューのButtonコンポーネントの下の方にあるOn Click()に空行を1行追加し、オブジェクトにHierarchyビューのUIControllerを設定し、FunctionにUIEventController > OnLeftButtonClick()を設定します。
他のUI部品も同様にオブジェクトはUIControllerを設定し、Functionは、以下のものを設定します。ToggleはToggleコンポーネントのOn Value Changed (Boolean)、ScrollbarはScrollbarコンポーネントのOn Value Changed (Single)に設定します。
RightButton:UIEventController > OnRightButtonClick()
InitButton:UIEventController > OnInitButtonClick()
Toggle:UIEventController > OnToggle ※
Scrollbar:UIEventController > OnScrollbar ※
※上の方のDynamic boolに表示されているものを選択する

Unity上での動作確認
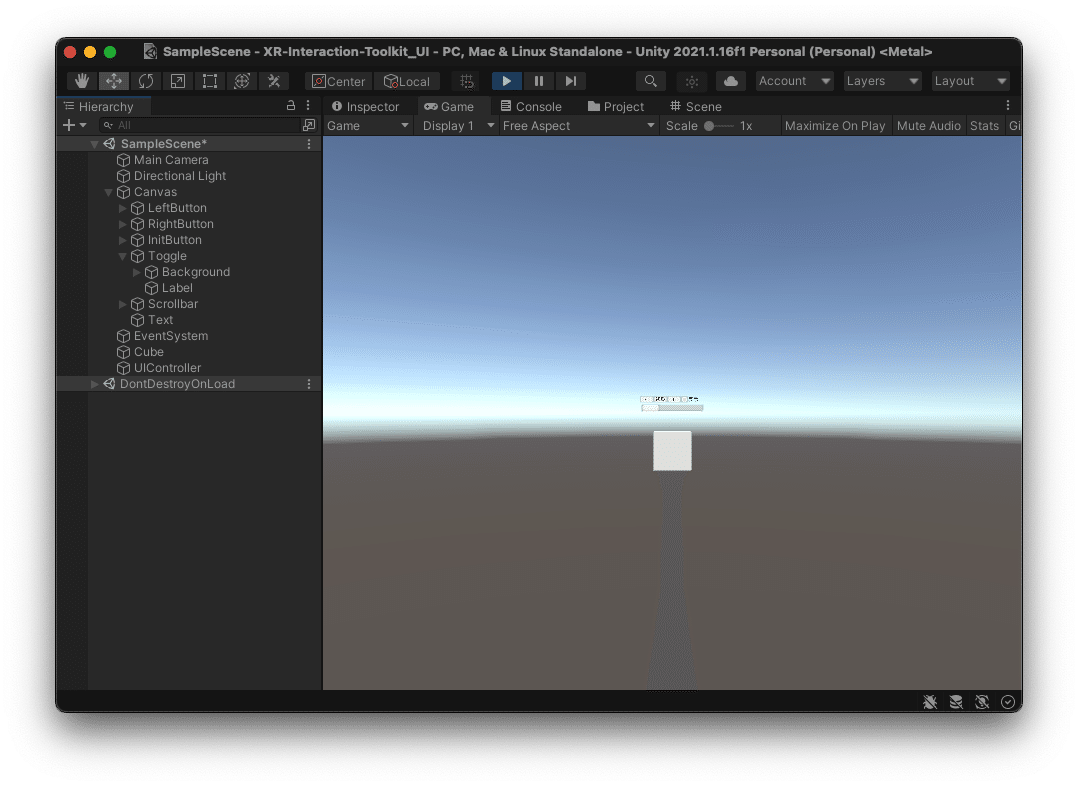
作成したプログラムをUnity上で実行し、想定したとおりの動作になっているか確認します。
再生ボタンの押下または、EditメニューからPlayを選択する事で、実行する事ができます。停止は、再度再生ボタンを押下するか、EditメニューからPlayを選択する事で止める事ができます。
実行すると表示が小さいのでウィンドウを大きくするなどして、UI部品をマウスでクリックやドラックして操作してください。
左右ボタンでキューブが左右に動き、初期ボタンで初期位置に戻ります。チェックボタンでキューブの表示/非表示を操作でき、スクロールバーを操作するとキューブが大きくなります。

VR対応用の設定
動作が確認できたら実機で確認します。実機で確認する為には、VR用のカメラの設定やコントローラーの設定を行います。
■VR用カメラの作成
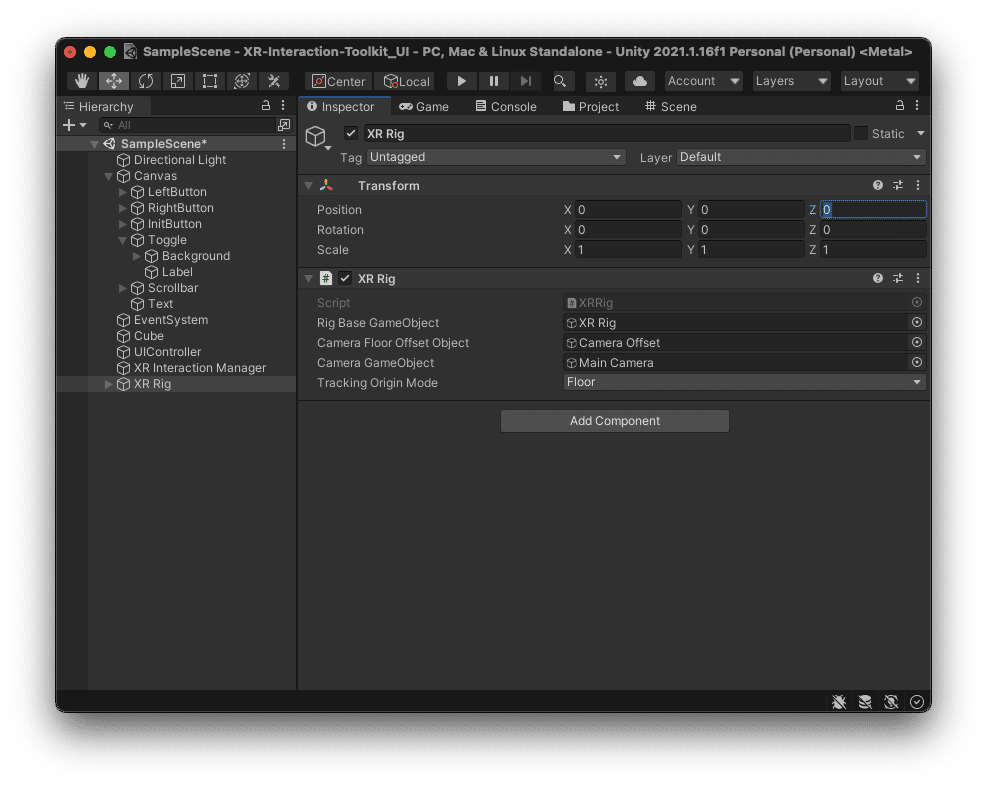
以前の記事「XR Interaction Toolkitで指定した物を掴む - プログラムの作成」の「VR用カメラの作成」を参考にしてXR Rigを設定します。XR RigのPositionが原点(0, 0, 0)でない場合は、原点に設定します。

■コントローラーの設定
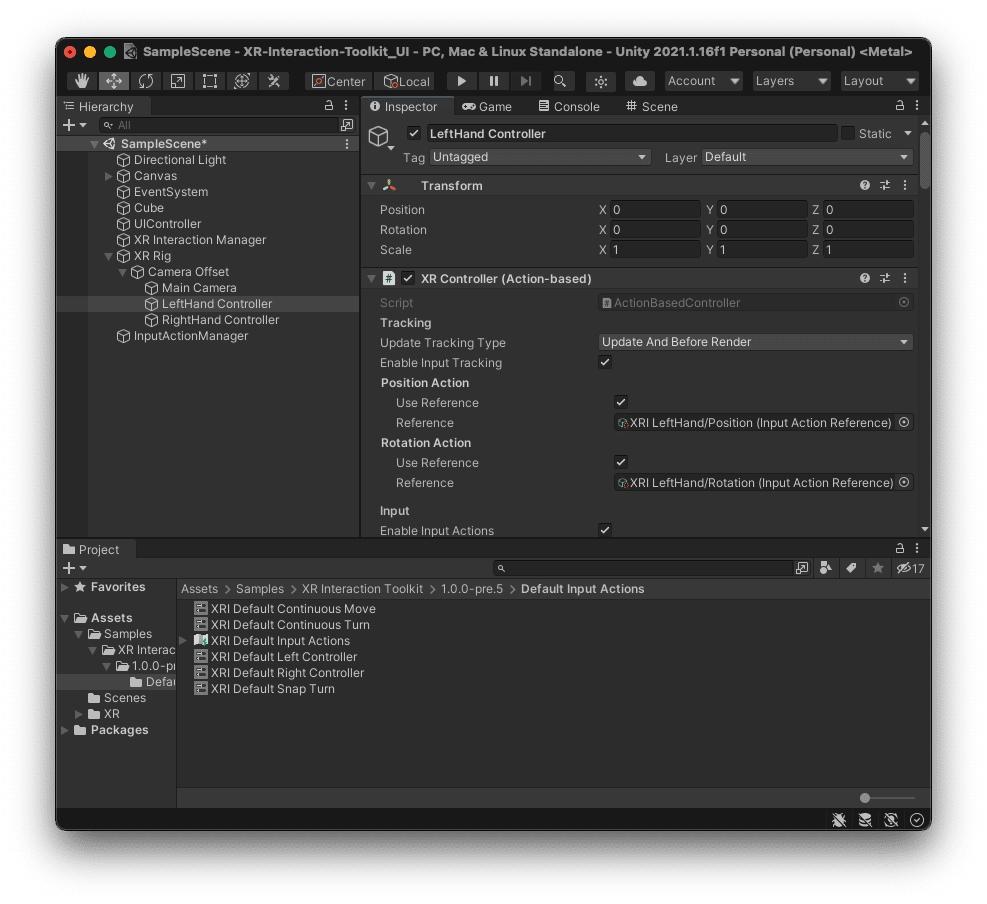
コントローラーの入力とアクションをマッピングした情報は、用意されているサンプルをインポートして使用します。
以前の記事「XR Interaction Toolkitで移動する - プロジェクトの作成及び設定」の「Input Actionのインポート」を参考にしてDefault Input Anctionsをインポートした上で、同記事の 「プログラムの作成 - Input Action Managerの作成」、「プログラムの作成 - コントローラーの設定」を参考にして、コントローラーの設定を行います。

実機上での動作確認
Build Settings(File > Build Settings…)から、Oculus Quest2 で動作させるための設定を行います。以前の記事「XR Interaction Toolkitを使用してみる - プロジェクトの設定」の「Build Settingsの設定」を参照のこと。
保存(File > Save)してからOculus Quest2が接続されている事を確認し、Build And Run(File > Build And Run)を実行します。
コンパイルが開始され、コンパイル終了後に接続されているOculus Quest2にプログラムが自動転送され実行されます。
実行すると、白いキューブとボタンやスクロールバーなどのUI部品が表示されます。
コントローラーから伸びる赤い線をUI部品に当てると白い線に変わるので、その状態で、トリガーボタンを押下するとUI部品を操作でき、その内容によってキューブの状態が変化します。
左右のボタンの押下で、キューブが左右に動き、チェックボックスでキューブの表示/非表示、スクロールバーで拡大になります。
終わりに
メニューや設定などの為に、VRソフトウェアでもUI部品を使用する事が出来ます。しかし、現実の世界には存在しないものなのでイメージしにくく、VR空間内の世界観に合うように上手に取りいれないと没入感が損なわれるように感じます。適材適所での使用が肝心ですね。
将来の自分への備忘録、ついでに誰かの何かのきっかけになれば幸いです。
