
VRアバターを作ってみる ( 準備編 )
VR空間上に自身を表現するモデルを配置し、VRヘッドセットやハンドコントローラーの動きに応じて動かす、VRアバター的なものを作成してみます。
VRのライブラリは、XR Interaction Toolkitを使用し、モデルを動かす仕組み(リギング)は、比較的最近(2020年6月)正式版になったAnimation Riggingを使用します。
モデルは、Unity公式のアセットとして無料でダウンロードできる「Space Robot Kyle」を使用します。
長くなりそうなので、環境整備や確認手段を用意する準備編とリギングを設定するリギング編、VRプログラムに仕立てるVR編の3回に分けて記載します。
環境
Unityバージョン:2021.1.21f1
XR Interaction Toolkit:1.0.0-pre.6
Animation Rigging:1.0.3
Oculus Quest2:v32 ソフトウェア
プロジェクトの準備
モデルをアセットストアから取得し、Unityプロジェクトを作成後、必要なパッケージのインストール、アセットのインポート、プロジェクトの設定を行います。
必要に応じて、過去記事「XR Interaction Toolkitを使用してみる」を参考にしてください。
■公式アセットストアからモデルの取得
Unity Assets Storeより「Space Robot Kyle」を探し、価格がFREEである事を確認して「Add to My Assets」ボタンを押下し、My Assetsに追加します。

■Unityプロジェクトの作成
Unity Hubから3Dのテンプレートを選択し、適切なプロジェクト名を入力、プロジェクトを作成します。
メニューのProject Setting(Edit > Project Settings…)を開き、Package ManagerのEnable Pre-release Packagesチェックボックスにチェックを付けて、Pre release版のインストールを許可します。
メニューのPackage Manager(Windows > Package Manager)を開き、Packagesを「Unity Registry」に変更し、一覧から以下のパッケージをインストールします。
・XR Interaction Toolkit及びSamplesにあるDefault Input Actions
・XR Plugin Management
・Animation Rigging
Packagesを「My Assets」に変更し、一覧から以下のアセットをインポートします。
・Space Robot Kyle

■Unityプロジェクトの設定
メニューのProject Setting(Edit > Project Settings…)を開き、XR Plug-in ManagementのAndroidタブから「Oculus」のチェックボックスにチェックします。

モデルの配置
■床の作成
メニューからPlane(GameObject > 3D Object > Plane)を選択し、Hierarchyビューに作成されたPlaneの名称を「Floor」に変更します。
■モデルの配置
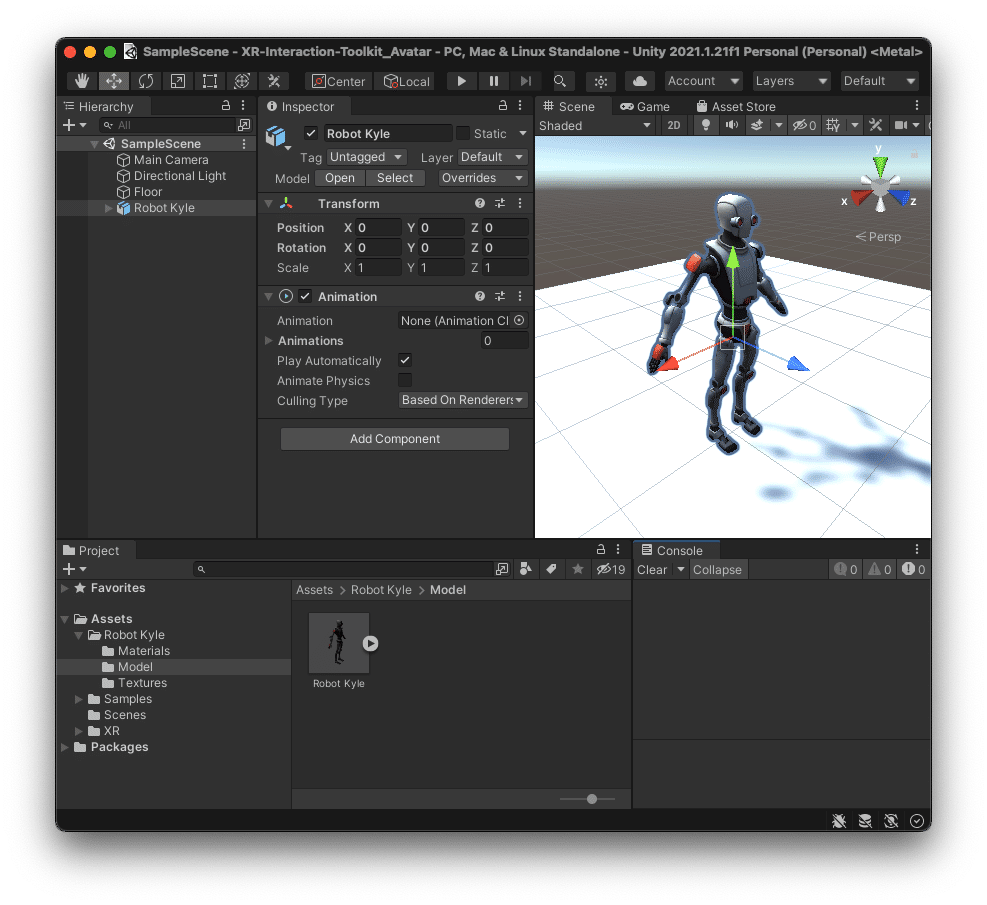
インポートしたモデル「Space Robot Kyle」をHierarchyビューに配置します。
ProjectビューのAssets > Robot Kyle > Model > Robot KyleをHierarchyビューにドラック&ドロップします。

鏡の作成
頭や手を動かした時に確認できるように鏡を作成します。
モデルを映すカメラを設置し、カメラの映像を垂直の板に表示する事で鏡のようにすることができます。簡易的なもので、実際の鏡とは見え方が異なりますが、自身の姿を確認するには十分です。
■板の作成
鏡のベースとなる垂直の板を作成します。
メニューからQuad(GameObject > 3D Object > Quad)を選択し、Hierarchyビューに作成されたQuadの名称を「Mirror」に変更します。
モデルの全身が映るように位置(Position)と大きさ(Scale)を変更、鏡像となるようにScaleのxは、符号を反転させます。
HierarchyビューのMirrorを選択し、InspectorビューのTransformコンポーネントのPositionとScaleを以下のように設定します。
・Position:(x, y, z)=(0, 1, 2)
・Scale:(x, y, z)=(-2, 2, 1)

■カメラの設置
モデルを映すカメラを設置します。
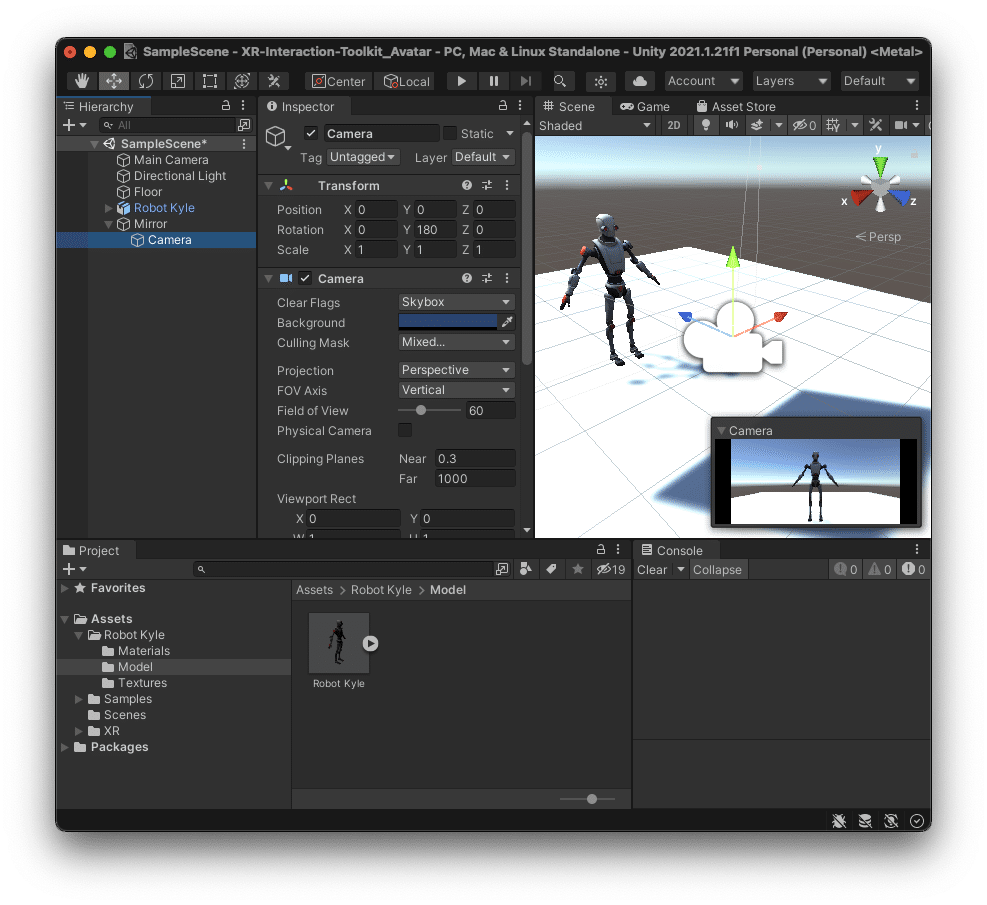
HierarchyビューのMirrorを選択し、右クリックして表示されるコンテキストメニューからCameraを選択します。Mirrorの配下にCameraが作成されます。
カメラがモデルを映すように向きを変更します。
HierarchyビューのMirror > Cameraを選択し、InspectorビューのTransformコンポーネントのRotationを以下のように設定します。
・Rotation:(x, y, z)=(0, 180, 0)
カメラにモデルが表示された状態となります。

■Render Textureの作成
カメラの映像を表示するテクスチャーを作成します。このテクスチャーが小さいと上記で作成した板に設定した時に引き伸ばされて映像が荒くなるため、サイズを大きくし、縦横比も設定する板と同様にします。ここでは、正方形としています。
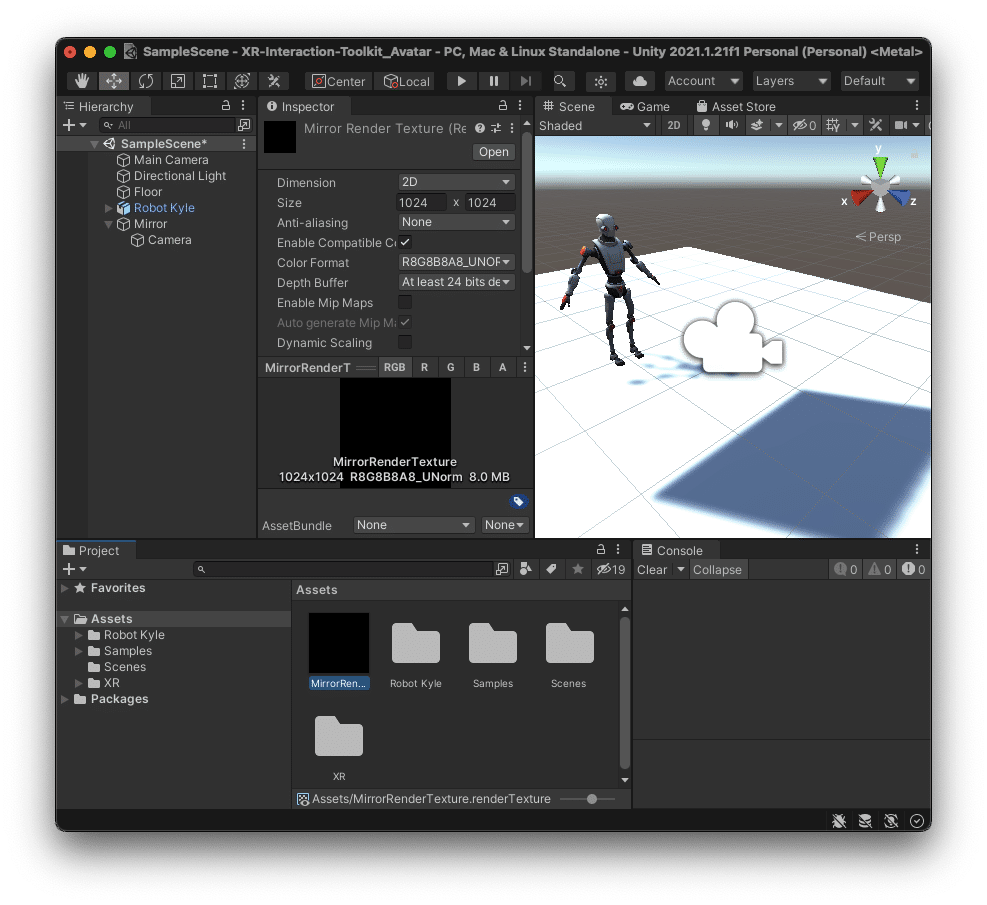
ProjectビューでAssetsを選択し右クリックで表示されるコンテキストメニューより Create > Render Textureを選択、作成されたNew Render Textureの名称を「MirrorRenderTexture」に変更します。
作成したMirrorRenderTextureを選択し、InspectorビューでSizeを1024×1024に変更します。

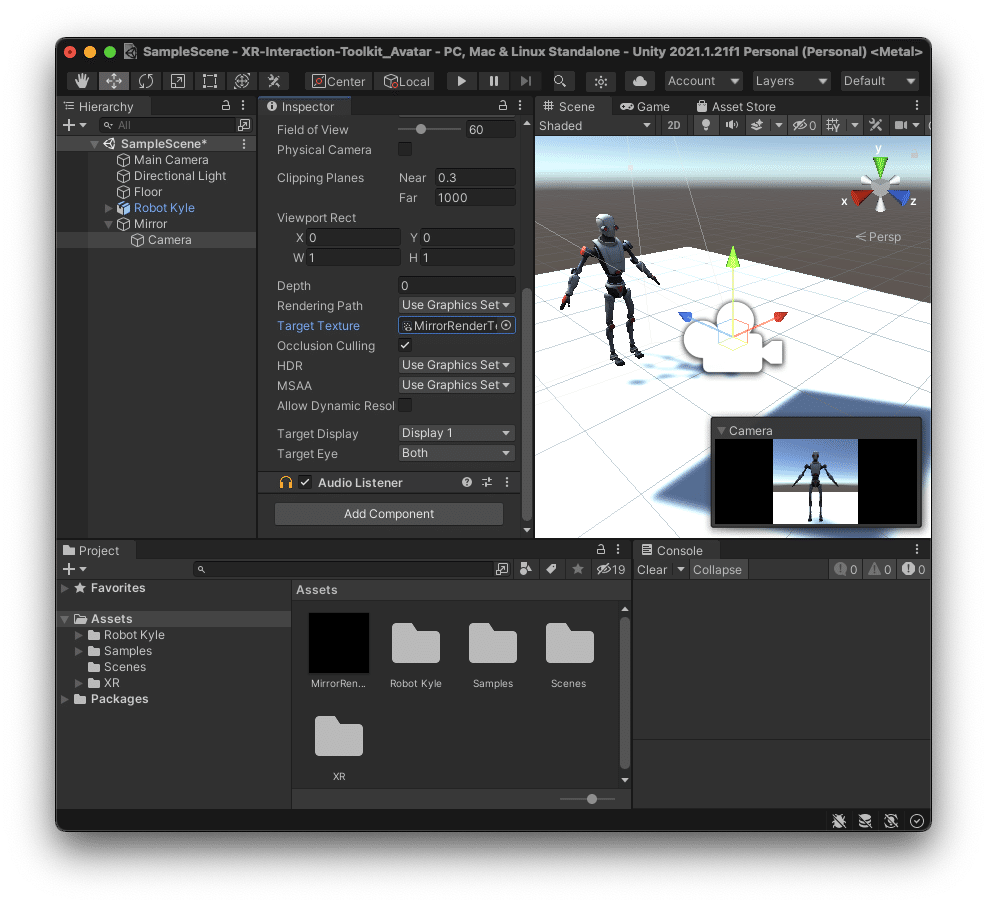
■カメラとRender Textureの紐付け
カメラの映像がMirrorRenderTextureに反映されるようにカメラとMirrorRenderTextureを紐づけます。
HierarchyビューのMirror > Cameraを選択し、InspectorビューのCameraコンポーネントのTarget TextureにAssetsビューで作成したMirrorRenderTextureを設定します。

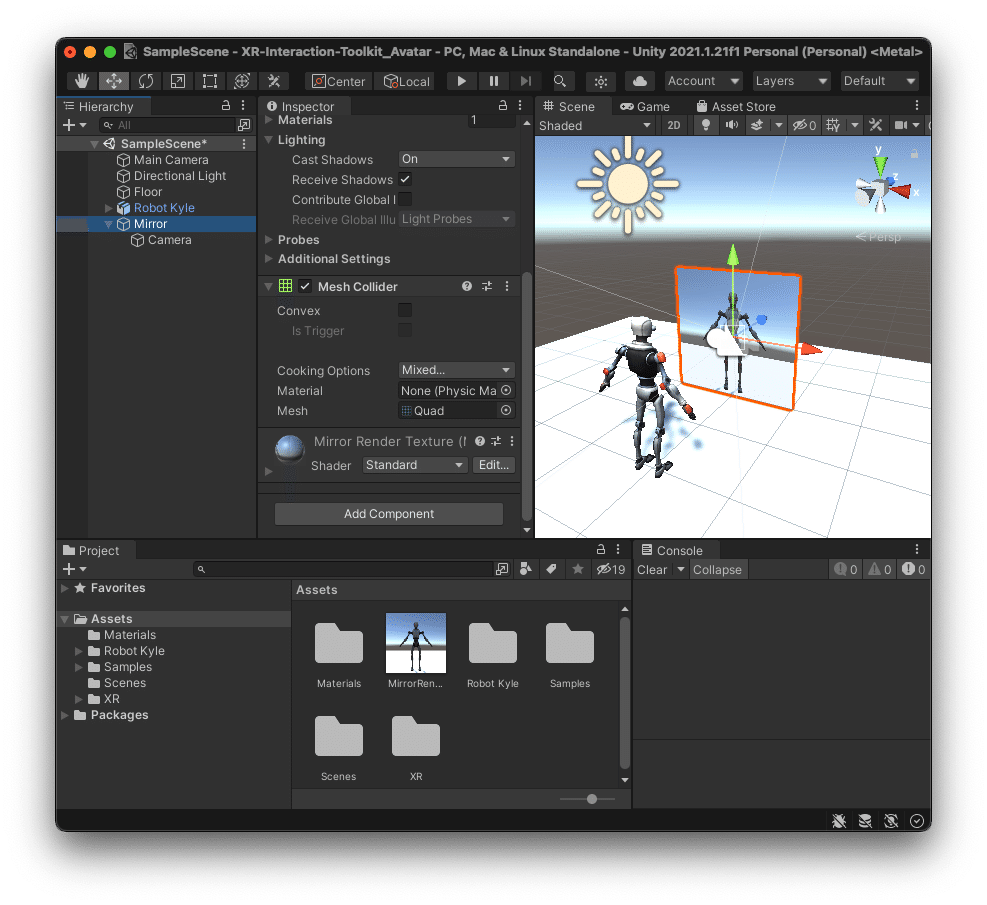
■板とRender Textureの紐付け
カメラ映像が表示されるようにMirrorRenderTextureをMirrorにマテリアルとして設定します。
AssetsビューのMirrorRenderTextureをHierarchyビューのMirrorにドラッグ&ドロップします。SceneビューのMirrorオブジェクトに鏡のようにカメラ映像が表示されます。

実行
メインカメラの位置がデフォルトでは遠すぎるため、見やすいように調整します。
HierarchyビューのMain Cameraを選択し、InspectorビューのTransformコンポーネントのPosition、Rotationを以下のように変更します。
・Position:(x, y, z)=(1, 1, -1)
・Rotation:(x, y, z)=(0, -30, 0)
実行ボタンより実行すると、モデルの正面の板に鏡のようにモデルが表示されます。
実行中に、HierarchyビューのRobot Kyle > Root > Ribs > Right_Shoulder_Joint_01 > Right_Upper_Arm_Joint_01を選択し、Sceneビューで腕を動かすと、Gameビューのモデルの腕も動き、鏡にはその様子が表示されます。

終わりに
今回は、モデルを鏡に映すところまでを作成しました。次回は、このモデルに対して腕や頭を動かす仕組み(リギング)を設定していきます。
将来の自分への備忘録、ついでに誰かの何かのきっかけになれば幸いです。
