
Oculus Quest2で自作プログラムを動かす最初の一歩
Oculus Quest2上で自作のプログラムを作成して動かしてみます。
プログラムの内容は、キューブ(正六面体)をVRヘッドセッドから通して眺めるだけの簡単なものです。Oculusから提供されているOculus Integrationを使用する事で、1行のコードも記述する事なく、実現する事ができます。
開発環境の設定に関しては、Oculus開発者公式ページに記載されていますので参考にしてください。
環境
Unityバージョン:2020.3.6f1
Oculus Integration:28.0
プロジェクトの作成
Unity Hubから3Dのテンプレートを選択し、適切なプロジェクト名を入力しプロジェクトを作成します。ここでは、プロジェクト名を「OculusIntegrationSample」としています。
プロジェクトの設定 (Oculus IntegrationのMy Assetsへの追加)
Oculus IntegrationをMy Assetsへ追加します。以前は、Unity上からAsset Storeを参照する事ができたのですが、現在はWebブラウザからAsset Storeを参照する必要があります。
Asset Storeの検索ボックスで、「Oculus Integration」を検索するといくつかのAssetが検索されますので、名称が「Oculus Integration」で価格がFREEのものを選択し、「Add to My Assets」ボタンでMy Assetsへ追加してください。
一度、My Assetsへ追加すると次回以降は、Unity上からインポートするだけとなります。
プロジェクトの設定(Oculus Integrationのインポート)
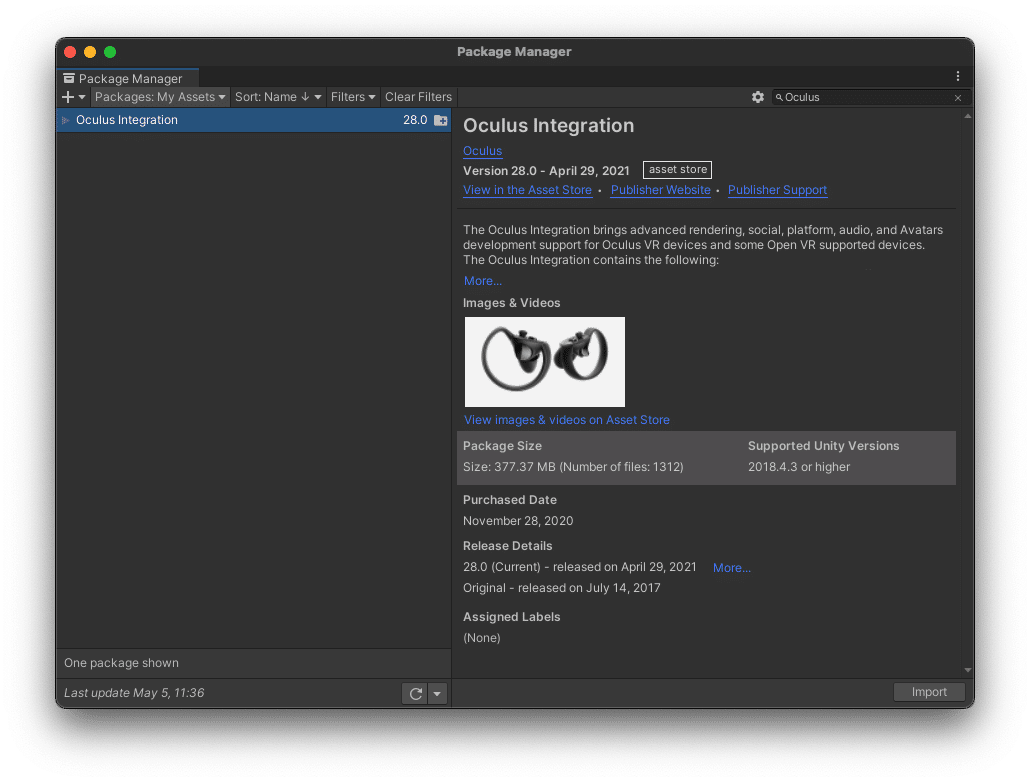
Package Manager(Window > Package Manager)から、Oculus Integrationをインポートします。
左上のPackageのドロップダウンリストから「My Assets」を選択し、右上の検索ボックスに「Oculus」を入力して検索するとOculus Integrationが抽出されるので、それを選択した後、右下の「Import」ボタンを押下します。

インポートする内容を選択するウィンドウが表示されます。ここでは、デフォルト状態のままとします。「Import」ボタン押下する事によりインポートが開始されます。時間かかります。

プロジェクトの設定(XR Plug-in Managementのインポート)
Package Manager(Window > Package Manager)から、XR Plugin Managementをインポートします。
左上のPackageのドロップダウンリストから「Unity Registry」を選択し、右上の検索ボックスに「XR Plugin Management」を入力して検索するとXR Plugin Managementが抽出されるので、それを選択した上で、右下の「Install」ボタンを押下するとインストールされます。

プロジェクトの設定(Project Settingsの設定)
Project Settings(Edit > Project Settings…)で、VR用の設定を行います。
・XR Plug-in Management - Android settingsの設定
Plug-in ProvidersのOculusにチェックをつける。

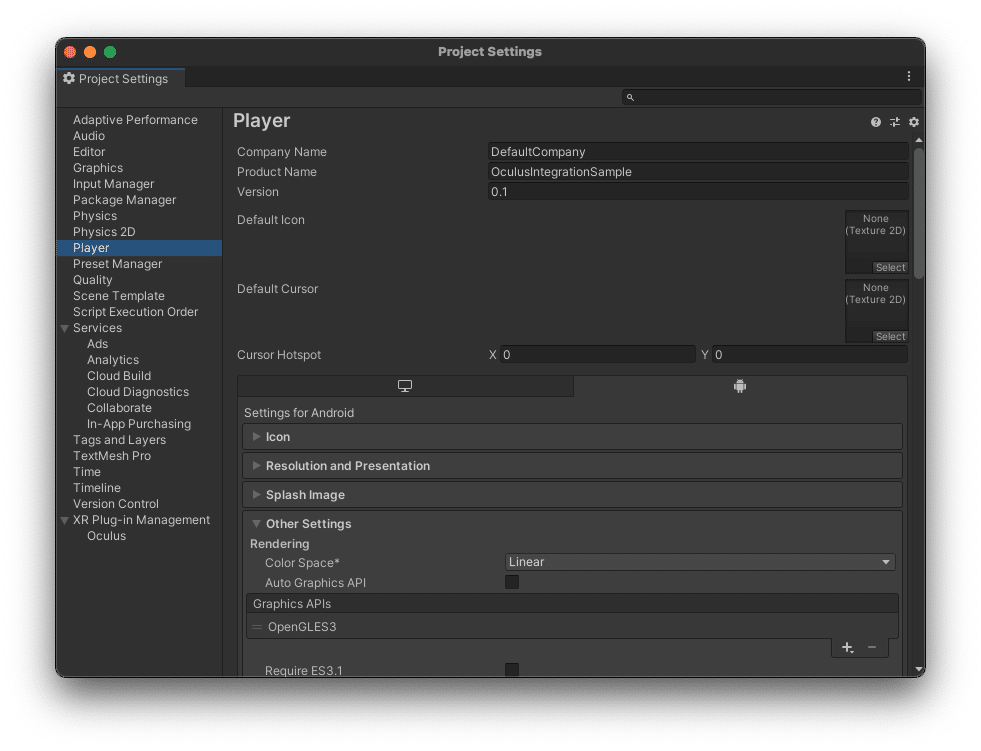
・Player - Android settingsの設定
Other SettingsのColor Spaceを「Linear」に設定。設定後、反映に時間がかかる。
Other SettingsのMinimum API Levelを「Andoroid 6.0 'Marshmallow' (API level 23)」に設定。(デフォルトで設定されているかも。)


プロジェクトの設定(Build Settingsの設定)
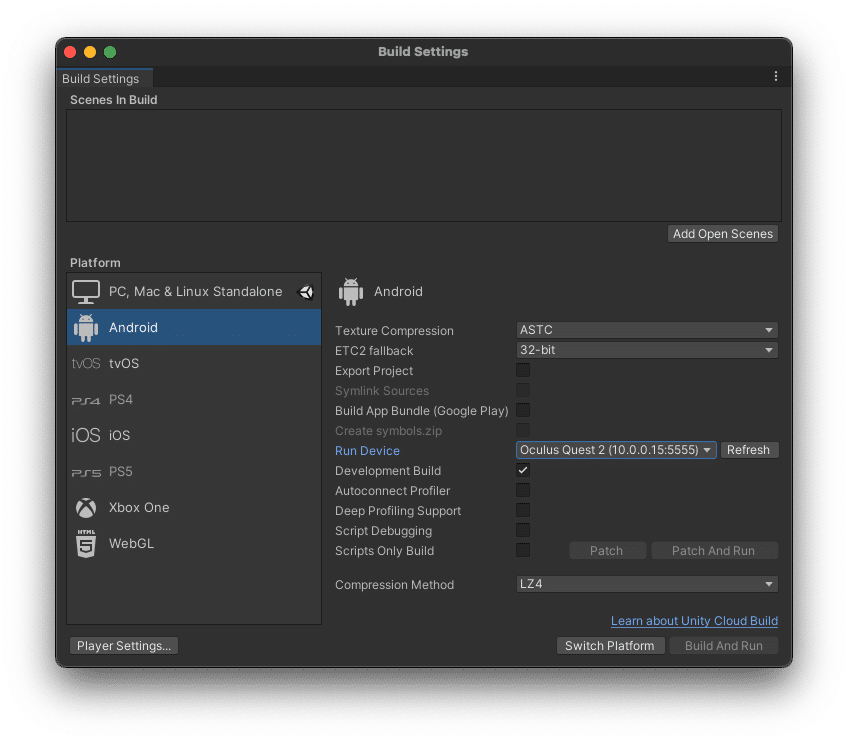
Build Settings(File > Build Settings…)で、Build用の設定を行います。以下の設定を行い、「Switch Platform」ボタンを押下し設定を適用します。時間かかります。
・Platformを「Android」に変更
・Texture Compressionを「ASTC」に変更
・Run Deviceを接続しているOculus Questへ変更
・Development Buildにチェックを付ける

実装(VR用のCameraの作成)
VR用のプロジェクトの設定が終わったので、プログラムの中身を作成します。
インポートしたOculus Integrationは、ProjectビューのAssets > Oculusにあります。この中に、VRヘッドセットと同期をとって動作するカメラがプレハブとして用意されていますので、これを使用します。
HierarchyビューにあるMain Cameraを削除します。
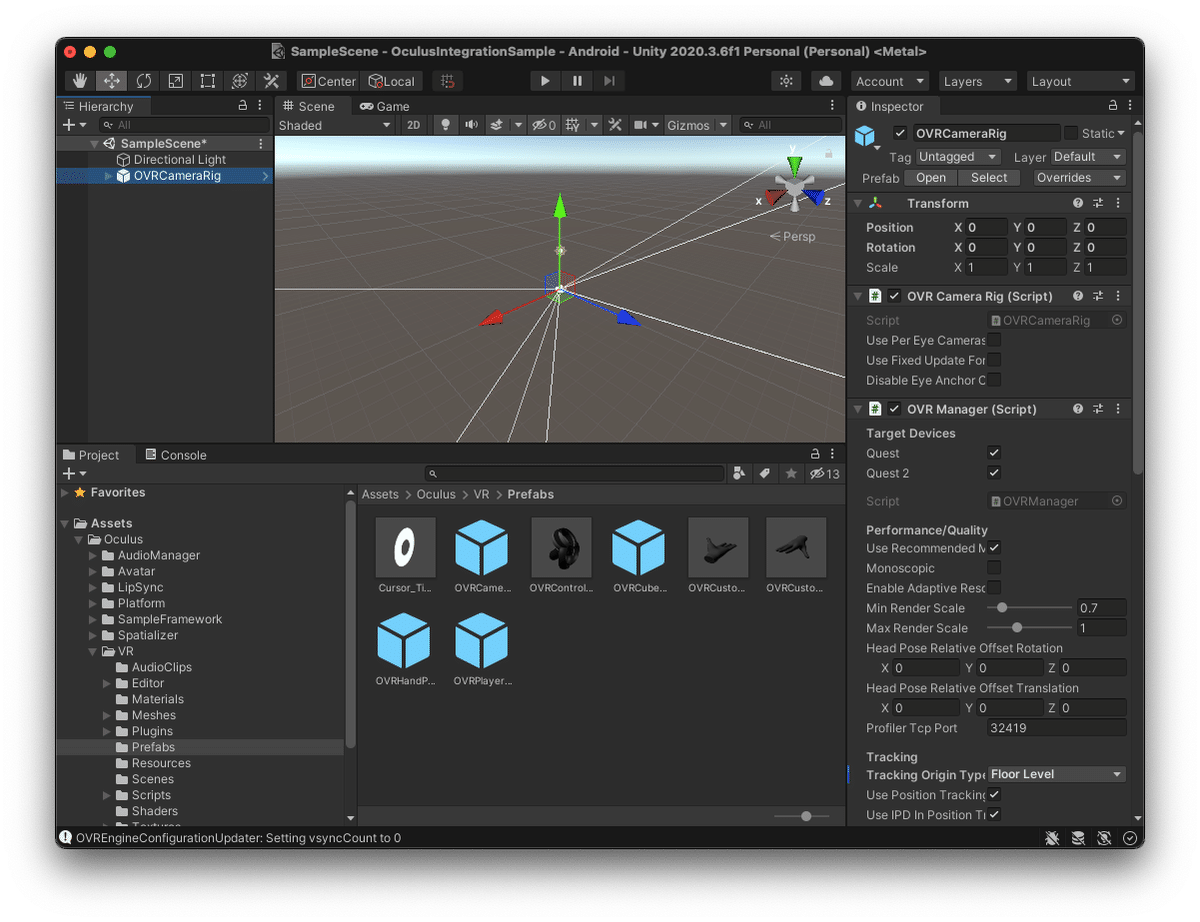
ProjectビューのAssets > Oculus > VR > Prefabs > OVRCameraRigをHierarchyビューにドラック&ドロップします。OVRCameraRigが、Hierarchyビューに作成されます。
HierarchyビューのOVRCameraRigを選択し、InspectorビューのOVR ManagerコンポーネントにあるTracking - Tracking Origin Typeを「Floor Level」に設定します。これで、VRヘッドセットの現実世界の高さと、シーン内の高さが一致するように動きます。

実装(床とキューブの作成)
通常のUnityの3Dオブジェクトで、シーン内に床とキューブを作成します。
Hierarchyビューを右クリックして表示されるコンテキストメニューから3D Object > Planeを選択します。HierarchyビューにPlaneが作成され、Sceneビューに床が表示されます。
同様の手順で、Hierarchyビューを右クリックして表示されるコンテキストメニューから3D Object > Cubeを選択します。HierarchyビューにCubeが作成され、Sceneビューにキューブが表示されます。
見やすいようにキューブの位置を変更します。
HierarchyビューのCubeを選択し、InspectorビューのTransform - PositionのX、Y、Zに1を設定します。

実行
保存(File > Save)してから、Oculus Quest2が接続されている事を確認し、Build And Run(File > Build And Run)を実行します。
初回実行時には、実行ファイルのファイル名及び保存場所を指定するダイアログが表示される為、適切な内容を入力します。筆者は、プロジェクトフォルダに、Buildフォルダを作成し、プロジェクト名と同じ名称(ここでは、OculusIntegrationSample)を付ける事が多いです。
コンパイルが開始され、コンパイル終了後に接続されているOculus Quest2にプログラムが自動転送され実行されます。
実行後は、目の前に白いキューブが浮かんでいる状態をVRヘッドセッド越しに見る事ができると思います。
頭を動かして色々な角度から見る事はできますが、コントローラーは、表示されず動かしてもなんの反応もありません。これは、今回使用したOVRCameraRigが初期状態では、VRヘッドセットの追従のみに対応しているからです。
変更
コントローラーが使用できるように変更します。Oculus Integrationには、OVRCameraRigを内包したOVRPlayerControllerプレハブがあるので、これを使用します。
HierarchyビューのOVRCameraRigを削除します。
ProjectビューのAssets > Oculus > VR > Prefabs > OVRPlayerControllerをHierarchyビューにドラッグ&ドロップします。OVRPlayerControllerが、Hierarchyビューに作成されます。
HierarchyビューのOVRPlayerController > OVRCameraRigを選択し、先ほどと同様にInspectorビューのOVR ManagerコンポーネントにあるTracking - Tracking Origin Typeを「Floor Level」に設定します。

変更後の再実行
保存(File > Save)してから、Oculus Quest2が接続されている事を確認し、再度、Build And Run(File > Build And Run)を実行します。
実行後は、先ほどと同様に目の前に白いキューブが浮かんでいる状態をVRヘッドセッド越しに見る事ができます。
さらに、左コントローラーのステックで前後左右に動く事ができ、右コントローラーのスティックの左右で向きを変更できます。
終わりに
非常に簡単なHollow world的な内容ですが、自作のプログラムをOculus Quest2上で実行する事ができました。
今後は、Oculus Integrationと同様の役割でUnityが開発しているクロスプラットフォームで使用可能なXR Interaction Toolkitを使用してみる予定です。
将来の自分への備忘録、ついでに誰かの何かのきっかけになれば幸いです。
