
【GameMaker:Studio】円状のゲージの作り方
今回は2D向けのゲームエンジン「GameMaker:Studio」を使って、円状のゲージの作り方を紹介します。

こんな感じの円ゲージを作ります。
■三角形をたくさん書いて円を作る
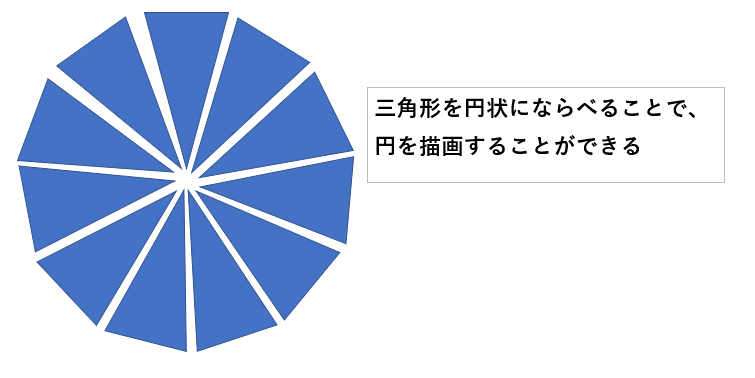
GameMaker:Studio では円を描く関数はあるのですが、扇型を書くことができません。そこで、三角形を組み合わせて円を描きます。

三角形を複数組み合わせることで、擬似的に円を描くことができます。GameMaker:Studio では draw_triangle() という三角形を描画する関数が存在するので、これを使えば円を描くことができる、ということです。
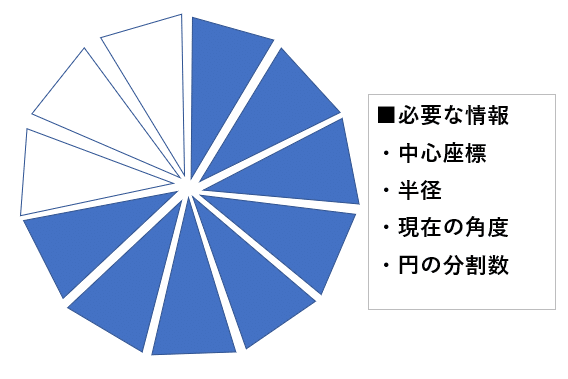
そして、ゲージが上昇する動きをするには、先頭から順番に三角形を描くことで、扇型となります。

■三角形で円を描くために必要な情報
三角形で円を描くためには以下の情報が必要となります。

円を描くので、当然「中心座標」「半径」は必要となります。そして途中までを描くために、現在の角度(例えば上記の図であれば、270度あたり)、そして円をどれだけの三角形で分割して絵描くのか、という数(分割数)です。分割数を多くすると滑らかな円となりますが、そのぶん描画負荷のコストが上がります。
■三角形を描くための計算方法
三角形を描くためには、3つの頂点情報 (x1, y1, x2, y2, x3, y3) が必要となります。計算方法は以下の通りです。

最初のA (x1, y1) は、中心座標となります。次のBは「分割角度 × 三角形のインデックス(順番)」により求めた角度を元に、cos() / sin() を使って XY座標を求めます。最後のCは「次の角度」を使って、cos() / sin() によりXY座標を求めます。なお、 cos() / sin() に渡す値は実際にはラジアン値となります。
■最後の三角形の描画
ただ、分割した部分だけを描くと、滑らかな円ゲージとなりません。そのため、分割角度よりも小さな角度で三角形を描画します。

■GameMaker:Studio での実装例
GameMaker:Studio での実装コードの例は以下の通りとなります。
if(keyboard_check(vk_space) == false) {
// SPACEキーを押していなければ動く
timer++;
}
// 中心座標
var px = room_width/2;
var py = room_height/2;
var progress = timer%360;
var divide = 32; // 分割数
var length = 128; // 半径
var dRot = 360 / divide
var offset = -90; // 0度を上にする
var rot = 0
for(var i = 0; i < divide; i++) {
if(progress < dRot * (i+1)) {
rot = dRot * I
// 描画終わり
break;
}
var r1 = dRot * (i);
var r2 = dRot * (i+1);
r1 += offset;
r2 += offset;
var rad1 = degtorad(r1);
var rad2 = degtorad(r2);
var x1 = px + length * cos(rad1);
var y1 = py + length * sin(rad1);
var x2 = px + length * cos(rad2);
var y2 = py + length * sin(rad2);
var col = c_white;
draw_set_color(col);
draw_triangle(px, py, x1, y1, x2, y2, false);
}
// 三角形を滑らか描画
{
var rad1 = degtorad(rot + offset);
var rad2 = degtorad(progress + offset);
var x1 = px + length * cos(rad1);
var y1 = py + length * sin(rad1);
var x2 = px + length * cos(rad2);
var y2 = py + length * sin(rad2);
var col = c_white;
draw_set_color(col);
draw_triangle(px, py, x1, y1, x2, y2, false);
}
draw_text(0, 0, string(timer%360));timer 変数のみ Createイベントなどで定義しておき、それを毎フレームカウントアップするようにしています。また、上記コードではSPACEキーを押している場合は動かないようにしています。
■おまけ
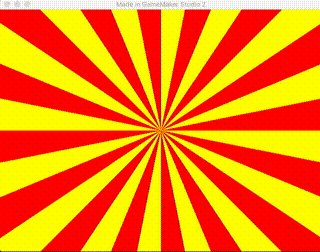
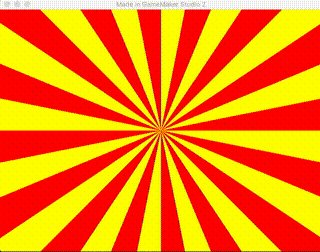
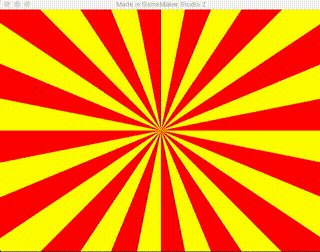
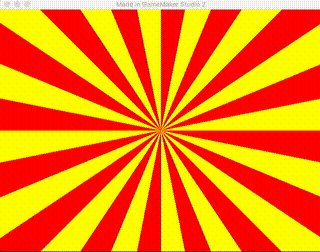
おまけとして曙フィニッシュ的な演出の作り方の紹介です。

処理的には円と同じ考え方で実装できます。分割した三角形の色を特定フレームごとに交互に入れ替えることで、このような点滅した動きとなります。
以下、実装例です。
timer++;
// 中心座標
var px = room_width/2;
var py = room_height/2;
// パターン判定用の値
var t = 0;
if(timer%16 < 8) {
// 8フレームおきに入れ替える
t = 1;
}
var divide = 32; // 分割数
var length = room_width * 1.5; // 半径
for(var i = 0; i < divide; i++) {
var r1 = 360 / divide * (i);
var r2 = 360 / divide * (i+1);
var rad1 = degtorad(r1);
var rad2 = degtorad(r2);
var x1 = px + length * cos(rad1);
var y1 = py + length * sin(rad1);
var x2 = px + length * cos(rad2);
var y2 = py + length * sin(rad2);
var col = c_red;
if(i%2 == t) {
col = c_yellow;
}
draw_set_color(col);
draw_triangle(px, py, x1, y1, x2, y2, false);
}
この記事が気に入ったらサポートをしてみませんか?
