
プログラミングシンキング:04 ノーコード/ローコード
前回までのおさらい
これまで、やりたいことをまとめた「機能ブロック図」を作成して、これらを順番にならべる「フローチャート」によって、プログラムの骨格ができ、「ユーザインタフェース」をイメージすることで、ほぼプログラム開発のための仕様書が完成する、というお話をしました。あとはプログラマーの方にお任せすればよいと思います。

それでも、できあがったソフトウェアを触ってみると、なにか微妙に違うといった違和感を覚えることもあるかもしれません。これは、上記の3つの要素が明文化されていなかったか、正しくプログラマーに伝わっていなかったことが原因として考えれます。そんなとき、自分で開発できたらいいのに、と思うこともあるでしょう。他人に自分の考えを伝えるのは想像以上に難しいものです。
最近、ノーコードやローコードという言葉をよく聞くようになりました。非プログラマーの方でも「専門知識がいらない」「時間・費用を削減できる」「サイト同士の連携が容易」といった謳い文句に興味を惹かれた方もいらっしゃると思います。今回は、ノーコードやローコードの使い方と落とし穴についてお話します。
ノーコード・ローコードとは
ノーコードとは、文字通りプログラムのコードを書かなくてもソフトウエアを開発できる、というものです。基本的に決まったことしかできません。ECサイト用のShopify、Webサイト用のWebflowなど、様々なツールが利用されています。インターネット黎明期は、Webサイトの作成にはhtmlでいちいちタグ付きのコンテンツを作っていたものですが、現在はGoogle siteやMicrosoft SharePointのpageなどで、コードを気にせずにそれなりのWebサイトを作ることができます。また、アンケートや投票などのデータを収集するGoogle Forms、Microsoft Formsなどは、もはやソフトウエア開発という意識すらなく、ノーコードで利用することができます。目的がはっきりしていて、その目的を達成するために十分なノーコードのツールであれば、もちろん活用することをお勧めします。今後も、ニーズの高い機能に特化したノーコードツールがたくさん出てくると思います。
一方で、ローコードと呼ばれるツールを使って、少ないコードで、ノーコードよりは自由度のあるソフトウェアを開発することができます。Salesforceのような業務用から、Bubbleなど一般的なものまで、たくさん出回っています。Microsoft製品では、Power Apps, Power AutomateなどのPower Platformでこれらを統合・連携する方向に向かっているように見えます。
C++やPythonなどの、なんでもできるプログラミング言語に比べて、ノーコードやローコードはできることが限定されています。私は新しいツールを使ってみるのが大好きなので、普通のプログラミング言語を使えば簡単にできることでも、ローコードツールを使って試してみることがあります。その結果、ローコードについて断言できることがあります。非プログラマーの方にとって、最初に示した「専門知識がいらない」「時間・費用を削減できる」は嘘です。大ウソです(個人の意見です)。ただ、「サイト同士の連携が容易」は、まあ当たってると思います。

なぜでしょう。ひとつは、ツールのクセを理解するのに時間がかかるということです。新しいことを覚えるのは敷居が高いと思われる方が少なからずいらっしゃると思います。ツールを使いこなせるようになるまで頑張ったとしたら、もうそれは立派な「専門知識」でしょう。謳い文句の専門知識はいらないというのは、プログラミング言語の知識はいらないという狭いことを言ってるだけで、誇張しすぎていると思います。
もうひとつの根本的な問題は「一覧性の悪さ」です。前回のユーザインタフェースの回でお話したように、ソフトウエアの開発では、ボタンやテキスト入力、メニューなどを画面に配置することになります。これらの部品にどのような情報を表示するのか、これらの部品が操作されたときにどのような機能を実行するのか、などといった指示が必要になります。普通のプログラミング言語では、これらをテキストで書かれたコードとして記載するので、似たようなものはまとめたり、整理が簡単です。一方で、ローコードの多くのツールでは、これらの部品をクリックしてはじめて、その情報表示や機能を入力することができるようになっています。そのひとつひとつのコードは短いものであることが多いので、一見少ないコードに思えるかもしれませんが、結局はあちこちに散らばっているだけで、「時間・費用を削減」できるとは言えないと思います。
ノーコードとローコードの基本的な違いは、準備されたロジックを使うか、自分で指定するかの違いです。ノーコードは、自分のデータを与えて、あたかも自分専用のソフトウェアのように使うことができます。たとえば、ECサイトに自分の売りたいものの写真や価格などのデータを入力して、売買ができるようになるでしょう。一方で、ローコードでは、何らかのロジックを指定することになります。ボタンが押されたときに実行する処理や、なんらかの計算のための数式などを指定することになります。準備されたロジックでは実現できないので、新たなロジックを入力するわけですから、これが開発しようとしているソフトウェアの根幹になるはずです。シンプルで少ないロジックだけならいいのですが、作り始めていくとあっという間に膨れ上がることになります。そのとき、修正や整理整頓ができるように、ロジックの全体像を俯瞰できる一覧性が重要になるのです。

ローコードの具体例
Microsoft PowerApps
まず、Microsoft PowerAppsの例で具体的に見ていきましょう。なんの準備も必要なく、ブラウザだけで開発することができます。スマートフォン用かタブレット用かを選ぶと、白地の何もないキャンパスが表示され、ボタンやテキスト入力などの部品を好きな位置に配置することができます。Power Pointで資料を作成している感覚です。配置した部品はそれぞれ名前が付けられていて、左側のツリービューに表示されています。部品を選択すると、右側のプロパティ画面で、フォントの色やサイズなどを設定できます。下図の例は、半径を入力すると円の面積が計算されるといった、とてもシンプルな例です。「半径」と書かれたラベルの右側の四角は入力ボックスで、部品の名前はデフォルトでTextInput1となっていますが、あとから変更することもできます。「円の面積」と書かれた右側の選択されている部品もラベルです。上部のfxの右側に「3.141592 * TextInput1 * TextInput1」と記載されています。これが円の面積(円周率×半径×半径)を求めるための短いコードです。

Microsoft Excel
PowerAppsの式の書き方に見覚えがあると気づいた方もいらっしゃるのではないでしょうか。Microsoft Excelも同じような記法です。エクセルの各セルには、A1やB2などの名前(番地)がついています。下図ではB2が選択されていて、左上にも「B2」と書かれています。ここで好きな名前に変えることもできます。B2の内容は、Power Appsと同様にfxと書かれた右側に「=3.141592*B1*B1」のように、B1を半径とする円の面積を求める数式が記述されています。数式は8,192文字(昔は255文字でした)の制約があるようです。これも立派なコードであり、ロジックと言えます。あまり一般的ではありませんが、エクセルもローコードツールと言えるかもしれません。

Microsoft Excel + VBA
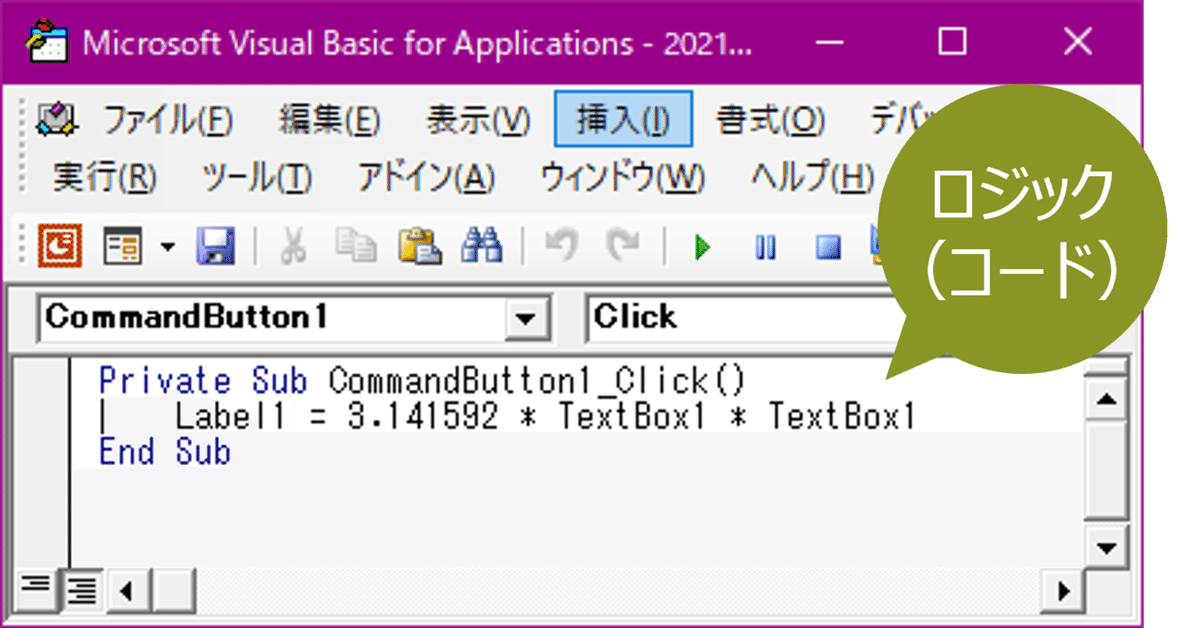
このようにB2セルに数式を入力する代わりに、マクロ(VBA: Visual Basic for Applications)を使って同様の計算ができます。下図は、B1セル(Cells(1, “B”))に入力された半径の値を使って計算した円の面積を、B2セル(Cells(2, “B”))に書いた例です。マクロというだけで「私にはムリ」と拒否反応を示す方も多いようですが、書く内容はエクセルの式と大差ありません。それより、あちこちのセルや部品に数式を書き散らかすより、ひとつのテキストファイルにまとめて式が書かれている方が一覧性が高く、修正や拡張などのメンテナンスもやりやすくなります。

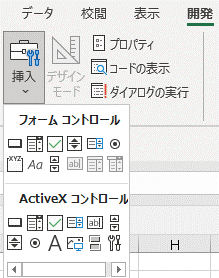
デフォルトではVBAの開発はオフになっていますので、パワーポイントのオプションから「リボンのユーザ設定」を選び、メインタブの「開発」のチェックをオンにしておきましょう。開発タブには、前回ユーザインタフェースの回で紹介したような、チェックボックスやラジオボタンなどのUI部品が用意されています。

Microsoft Power Point + VBA
VBAはエクセルだけでなく、パワーポイントでも使うことができます。使い慣れているパワーポイントに、ちょっとした計算ツールが入っていれば、プレゼンテーションのアクセントになるかも知れません。パワーポイントの各図形には名前が付けられていて、これらを数式に使います。


HTML + JavaScript
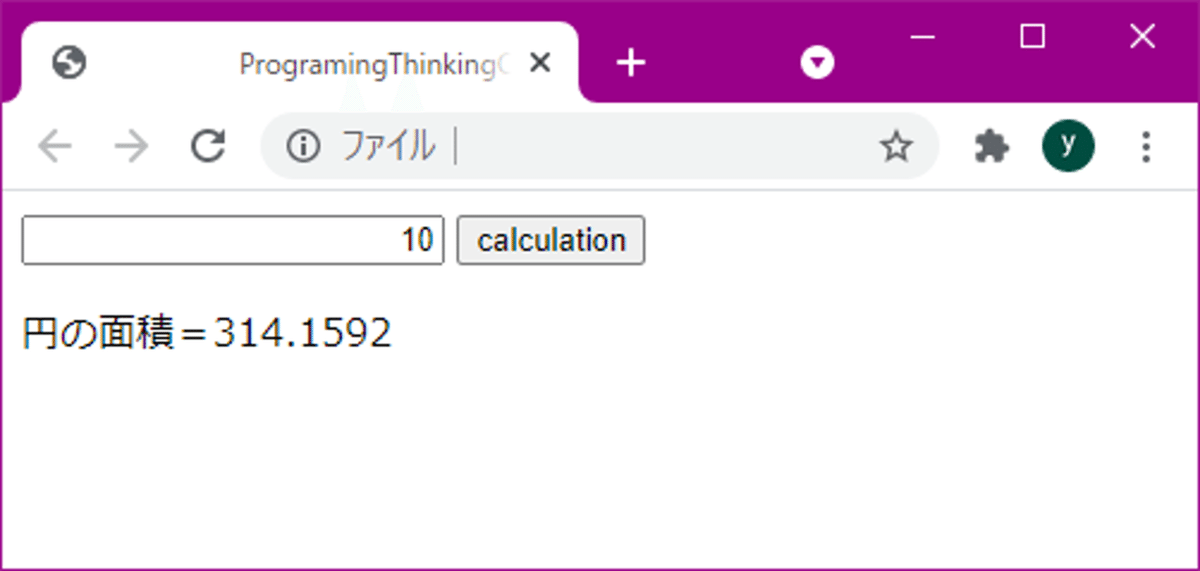
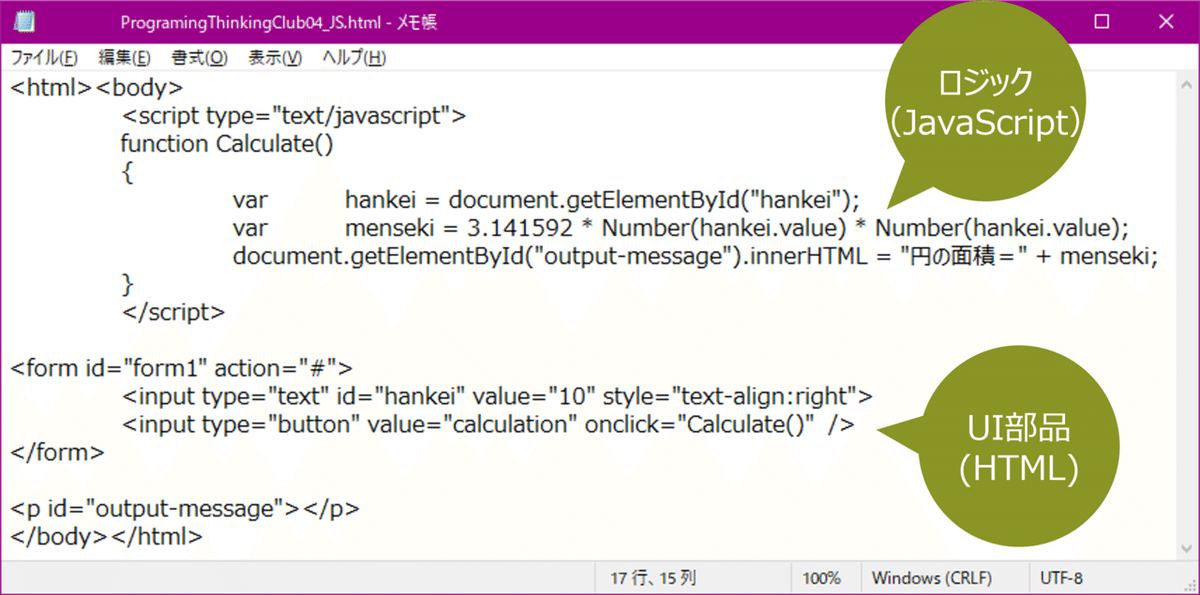
これまでご紹介した通り、ユーザインタフェースの部品と、部品に表示する情報や操作後の機能は、関連付けられて記述されます。これは、ローコードに限らず、多くのプログラミング言語で採用されている方法です。ユーザインタフェースの部品を好きな位置に配置するために、グラフィカルな開発環境が用意されているものも一般的に使われています。プログラマーは自分に合ったプログラミング開発環境を使っていると思いますが、ここではメモ帳などのシンプルなテキストエディタだけで同じことができるJavaScriptの例をご紹介します。JavaScriptはもはやローコードとは言えませんが、結局はやることは同じなので参考にしてください。下図は、同様に半径を入力して円の面積を表示する簡単なプログラムです。


下記のコードをコピーしてメモ帳などにコピペして、拡張子htmlで保存してください。保存したファイルをダブルクリックしてブラウザで実行することができます。本格的に習得したい方は、デバッグもできるツールを使うとよいでしょう。
<html><body>
<script type="text/javascript">
function Calculate()
{
var hankei = document.getElementById("hankei");
var menseki = 3.141592 * Number(hankei.value) * Number(hankei.value);
document.getElementById("output-message").innerHTML = "円の面積=" + menseki;
}
</script>
<form id="form1" action="#">
<input type="text" id="hankei" value="10" style="text-align:right">
<input type="button" value="calculation" onclick="Calculate()" />
</form>
<p id="output-message"></p>
</body></html>
FDL
FDL(Financial Information Description Language)は、ロジックを最もシンプルに記述できる言語です。A列に変数名、B列に演算子、C列以降に引数を書くという記法です。
https://doi.org/10.1016/j.cl.2017.05.005

ここまで、ローコードツールの具体例についてご紹介してきました。下図は縦軸をロジックの一覧性、横軸を初めて使うときのハードルの高さにしたときの、各ツールのマッピングです。いずれも私の主観です。本格的なプログラミングツールは非プログラマーの方にとってハードルは高いかもしれませんが、一覧性やメンテナンス性は高くなります。一方、PowerAppsなどのローコードツールやExcelはハードルは低いですが、大規模で本格的な開発には向いていません。また、目的がはっきりしていて、それに合ったノーコードツールがあれば、それを積極的に使うべきでしょう。

非プログラマーのみなさんは、本格的な開発をするつもりはないけれど、ソフトウェアのイメージを膨らせるためや、人に伝えるために、なにかしらの動くアプリケーションを作ってみたいと思われる方もいらっしゃると思います。そのような時には、ローコードツールを使うことをお勧めします。ツールを覚えるのも億劫だと思われる方は、Excelから始めるのがよいと思います。それで飽き足らなければ、VBAをかじってもいいですし、PowerAppsのようなローコードツールを試してみるのもいいかもしれません。

個人ワーク
というわけで、今回のワークは、Excelの関数をどれだけ知っているかを試していただこうと思います。「エクセル使えます!」という方でも、500個以上あるすべての関数を覚えている人はいないと思います。
下図のようなExcelの表が提示されますので、まずは答えを検索せずに、黄色に網掛けされたセルに入る数式を答えてください。この例では、「=ROUNDDOWN(B1,0)」または「=INT(B1)」が答えになります。 ()内の引数がわからない場合は、関数名だけでも結構です。全部で9問あります。

それでは始めてください!
Q1:平均値

Q2:合計値

Q3:最大値

Q4:標準偏差

Q5:最小二乗法の傾き

Q6:正味現在価値

Q7:A列とある値が一致する行のB列の値

Q8:A列とB列の乗算の合計

Q9:相関係数

* * *
下記に回答例を示します。この他にも同様の結果が得られる数式も考えられると思います。以前、身近にいる10人に同様の課題をお願いしたことがあります。みなさん普段からExcelを使いこなしている方ばかりでしたが、正答率は3割ほどでした。必ずしも高い値と言えませんが、一度は使ったことや見たことはあるし、その都度検索すれば見つかるので、覚えておく必要はない、という方も多くいらっしゃいました。ベテランのプログラマーでも、プログラミング言語の隅から隅まで覚えている人はいません。プログラミング言語そのものを開発した人ですら覚えていないでしょう。私も開発している時間の多くは、検索に費やしています。
覚える必要はなく、経験するだけでいいのです。探せば必ず答えがあるとわかっているのと、答えがあるかどうかわかっていないのでは、天と地ほどの差があります。


プログラマーの生態
企業のソフトウェア開発の場面では、プログラミングの経験があまりない人から、共通化しろとか二重開発するなとか言われることがあります。本当に貧乏くさい発想だと思います。なぜこの発想が良くないかについてお話します。
アプリケーションを開発するとき、もともとプログラミング言語に用意されている標準関数を使います。たとえばsin, cos, tanなどです。よほどのことがない限り、これらの関数を自作することはありません。また、開発を進めていくにつれ、自分で作った関数を複数の箇所から利用できるように、整理することがあります。関数と関数の関係は、多くは階層構造ですが、厳密には複雑なネットワーク構造(有向非巡回グラフDAG:Directed acyclic graph)です。
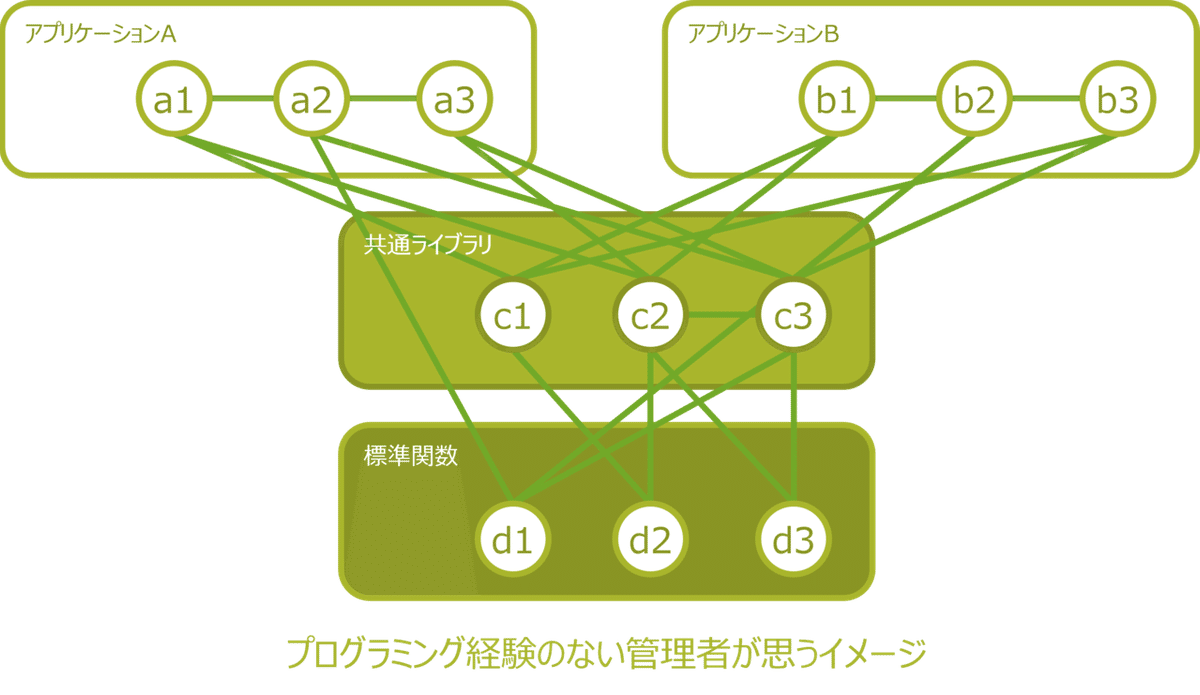
さて、別のアプリケーションBを開発することになったとき、前回作った便利な関数を再利用したくなる気持ちはわかります。下図のc1, c2, c3のように、元のアプリケーションからコピーして使うこともあるでしょう。これは問題ありません。

問題なのは、これらを未来永劫共通化して使おうとすることです。プログラミング経験のない管理者の中には、そのように考える人がいまだに存在します。何十年も前の容量が少なかった時代のゲーム機なら、そうする必要があったかもしれませんが、現在では気にする意味はほとんどないでしょう。プログラムはナマモノです。sinやcosのように、入出力やアルゴリズムが変わらない標準関数ならいいのですが、普通は、すぐに関数の引数を変えたくなったり、中身のアルゴリズムを変更したくなったりします。

その結果、共通化された関数群(ライブラリ)が肥大化し、メンテナンスに多大な労力が必要になってしまいます。共通化された関数を修正するとき、これを呼び出している関数に与える影響をチェックする必要があります。例えば、下図の関数c2を直接呼び出しているアプリケーションの関数a1, a3, b1だけでなく、ライブラリ内のc3, c3’についても考えなければいけません。また、c3, c3’は、a2, a3, b2, b3からも呼び出されていますから、さらに影響は大きくなります。私も昔、ライブラリを共通化して開発を続けてきましたが、メンテナンスに大変苦労しました。もはやアジャイル開発が主流の時代には合わなくなっていると感じています。

ソフトウェア外注するときにも、切実なコストの問題も生じます。一般的には、開発費は、新規開発コードの行数と、既存コードの行数に係数を掛けたものを足して、それに単価を掛けて算出されます。このとき、既存コードが膨大だと、受注したソフトウェアハウスも理解する手間がかかるため、費用は膨れ上がってしまいます。

なぜこのような話をしているかというと、非プログラマーの方がローコードツールを使ってプロトタイプやワーキングモックアップを作る際、実際の開発に使うプログラミング言語やプラットフォームは気にしなくていい、ということをお伝えしたかったからです。Programming Thinking Clubの第1回で触れたように、ソフトウェア開発工程の前段の部分は、発注者であるみなさんとのコミュニケーションが重要です。要件定義や設計の工程では、みなさんが提示する仕様書がベースになります。しかし、いくら頑張ってドキュメントを作っても、意図を完全にプログラマーに伝えるのは難しいものです。なにかしら動いているソフトウェアがあれば、100頁の仕様書よりもはるかに価値があります。是非、再利用や共通化は考えずに、好きなローコードツールを使ってワーキングモックアップを作ってみてください。

まとめ
今回お伝えしたかったポイントは、次の3つです。
◆ 目的が合致したノーコードツールは積極的に使おう
◆ ローコードは本格的な開発には向いてないが、ワーキングモックアップ開発には使える
◆ エクセルでもいいので、できるところから始めよう
今回ご紹介したツールは、Microsoft Office 365ユーザであれば、特別なインストールも必要なく、すべて無料で使うことができます。ぜひお試しください。
あるとき、日本のノーコードツールを開発している方のセミナーで、「プログラミングできる人は世界で0.3%。彼らに未来を任せていいんですか?」と煽る発言がありました。0.3%の根拠は探しきれませんでしたが、日本のITエンジニアは1.27%で、そのうちのプログラマーはもっと少ないので、あながち無理な数字ではないかもしれません。でもそうでしょうか。彼らに指示、要請、依頼するのは非プログラマーのみなさんです。昔からSFなどで人工知能が暴走する未来が描かれてきましたが、暴走するのはプログラマーなのかもしれません。プログラミングシンキングができていれば、彼らと上手くコミュニケーションを取ることができるようになるでしょう。
最後に、ノーコードツールについて、付録でご紹介しておきます。
日本のITエンジニア人口割合1.27%(84.1万人, 労働人口6,587万人、2014)
https://crowdtech.jp/blog/?p=520
付録:すぐに使えるノーコードツール
SharePoint page
Webサイトを簡単に作成できるツールはたくさんあります。SharePointのpageもそのひとつです。SharePointのトップページの「New(新規)」から「Page(ページ)」を選択すると、簡単に新しいWebサイトが作れます。Webパーツも充実していて、Yammer, Stream, FormsなどのOffice 365のツールだけでなく、YouTube, Twitter, Kindleなど外部のパーツを埋め込むことができます。

Power Automate
Power Automateは、様々なアプリを連携する(ほぼ)ノーコードツールです。例えばFormsに新規登録があった場合、これをトリガー、すなわちきっかけとしてメール通知というアクションを起こすことができます。SharePointのデータ(リスト)や、オンライン上に置いたExcelファイルなどとの連携の他に、TwitterやRSSなどをトリガーやアクションとして利用することも可能です。冒頭にお話したノーコード・ローコードの謳い文句「サイト同士の連携が容易」はこのことです。


Google Chart Tools
今回は、ノーコードはデータのみ、ローコードはデータとロジックを入力するという定義でお話してきました。その意味で、Google Chart Toolsはノーコードと言えます。ツールらしきインタフェースはなく、ブラウザでURLを工夫してグラフやQRコードを表示するという機能です。
下図のように、「https://chart.apis.google.com/chart?」のあとにグラフの種類、データ、サイズ、凡例、色などを指定できます。
https://chart.apis.google.com/chart?cht=p3&chd=t:35,30,15,20&chs=600x300&chl=Programming|Thinking|Club|04&chco=73AFFF|FFC369|A03CB4|00D7B9

同じように、グラフの種類をqrに指定し、chl=のあとにURLなどの文字列を記載すると、その文字列のQRコードが表示されます。
https://chart.apis.google.com/chart?cht=qr&chs=300x300&chl=https://developers.google.com/chart

