
プログラミングシンキング:06 フィードバック
前回のワークショップで、
◆ ソフトウェアを使ってもらって、どう進化していったか知りたい
◆ これまで開発してきたソフトウェアのプロセスが知りたい
◆ 既存の使いにくいソフトを分解して、改良点を洗い出してほしい
◆ どこまでがハードウェアで、どこからがソフトウェアが担うべきかの境界が知りたい
というご意見をいただきました。

今回は、1つ目と2つ目のお話をしたいと思います。ソフトウェアができたからといって終わりではありません。むしろできてからが本番とも言えます。はじめはどんなソフトウェアでも使いにくいものです。ユーザに使ってもらってフィードバックを得て、改良し続ける必要があります。具体的な事例を交えてご紹介しますが、3つ目のご意見に沿って、悪い例を挙げて、その改善点をお示しするのがよいかどうか迷いました。結論から言うと、今回はやめておきます。まずはよくできた商用のソフトウェアからヒントを探してみようと思います。というのも、英語が上達したければ、下手な英語を聞くより、ネイティヴスピーカーから学ぶ方がいいですよね。上達すれば、下手な人にどうすれば良くなるかを教えることができるようになるかもしれません。ダメな例の改善方法は高度な論理性と説得性が必要になると思いますので、また別の機会にしたいと思います。また、4つ目のハードとソフトの境界の話も大切なポイントです。こちらも改めて詳しくお話ししたいと思います。

模倣することで目が養われます
ユーザテストの意義
ソフトウェアを作るまでで1割、使ってもらってからの改良が9割です。最近では9割どころか、延々と終わりがないことも増えています。みなさんが普段から使っているスマホのアプリも、頻繁にユーザインタフェースや仕様が変わっていることにお気づきだと思います。
開発したソフトウェアのリリース後は、ユーザからの問い合わせやクレーム、さらにログデータに基づいて改良することができると思います。今回は、リリース前の段階のユーザテストのお話しをします。
まず、自分の頭の中とユーザの頭の中は全く違う、と思ってください。なかなか難しいことですが、その前提でユーザに使ってもらってら彼らの頭の中を想像する必要があります。複数の方に使ってもらうと、その数だけ異なる視点が見つかると思います。なるべく多くの人の視点に沿うような機能やユーザインタフェースを設計することが大切です。ただし、後述しますが、単に多数決を取ればいいというものでもありません。ここが難しくもあり、ソフトウェア設計の醍醐味でもあります。
また、次のグラフは私がイメージする開発の進捗カーブです。仕様が決まれば、最初の短期間で一気に開発できるでしょう。それをテストしたり実際のユーザに使ってもらったりするのには、多くの時間と費用がかかります。当初の仕様と完成形には大きなギャップが必ずあります。そして最終形がどんなものなのか、最初は誰にも分らないことがほとんどです。理想とのギャップをなるべく少なくするために仕様を完璧に近づける努力をするのもひとつの手ですが、たいていはうまくいきません。はやめに誰かに使ってもらって、フィードバックを得る方が一般的には近道です。そのための予算とスケジュールを立てておくことをお勧めします。

ソフトウェアはできてからが大変で面白い
ユーザテストの前に基本ルールをチェックする
ユーザに使ってもらう前に、まず自分で解決できることは全てやり切ったかどうかチェックしてください。リリース前にユーザテストに協力してくださる方には、大変な負荷をかけます。拷問に近いかもしれません。最低限のマナーとして、自分が認識している問題はクリアしてからお願いしましょう。
まず、ユーザの操作は最小限になっているか、すなわち無駄なボタン操作やテキスト入力はないか、もう一度チェックしましょう。1クリックたりとも無駄な操作をさせてはいけません。また、ユーザがいま何をしているのか迷わないようなナビゲーションができているか、チェックしましょう。
また、言葉・アイコン・色が統一されていることも大切です。情報は整理されればされるほど、ユーザに伝わりやすくなります。言葉も一般的に使われていて、誤解が生じないものを選びましょう。
ここでは、ナビゲーションと整理整頓についてお話しします。
1.ナビゲーションとコマンド
画面が遷移するソフトウェアの場合、いまどこにいるのか、何をする画面なのかをわかりやすく知らせて、ユーザが迷子になる心配はないか気をつけてください。
特に、複数の画面を行ったり来たりするとき、今は何をする画面で、どうやったら次の画面に行けるのか、をわかりやすく「ナビゲーション」できるインタフェースが重要です。下図は、iPhoneのヘルスケア、Amazonプライムビデオ、電話のアプリの例です。ナビゲーションボタンが一番下にまとめられています。あまり多くてもわかりにくいと思いますので、最大5, 6個にしておくと良いでしょう。また、ヘルスケアとプライムビデオでは、データの見せ方を変えたり、データを絞り込んだりするコマンドが上部にまとめられています。ナビゲーションとコマンドを混在させないことも重要なポイントです。

こちらは、MicrosoftのStreamのブラウザ上で動くWebアプリです。一番下にはブラウザ(Safari)のメニューが表示されています。画面の左上に三本の線のボタンが配置されています。ハンバーガーメニューと呼ばれることもあります。これを押すと右のようなメニューが表示されます。普段はメニューをコンパクトに隠せるといったメリットがある一方で、開くまで何が入っているかわからない、そもそも三本線が地味で視認しにくい、メニューを開くという余計な操作が必要、などの意見もあり、賛否両論があります。個人的には最後の手段だと思います。

これに対して、Facebookのハンバーガーメニューは、ナビゲーションアイコンと並んでいて、その他のランチャー画面という位置づけでデザインされています。これはこれで、スマートなやり方だと思います。

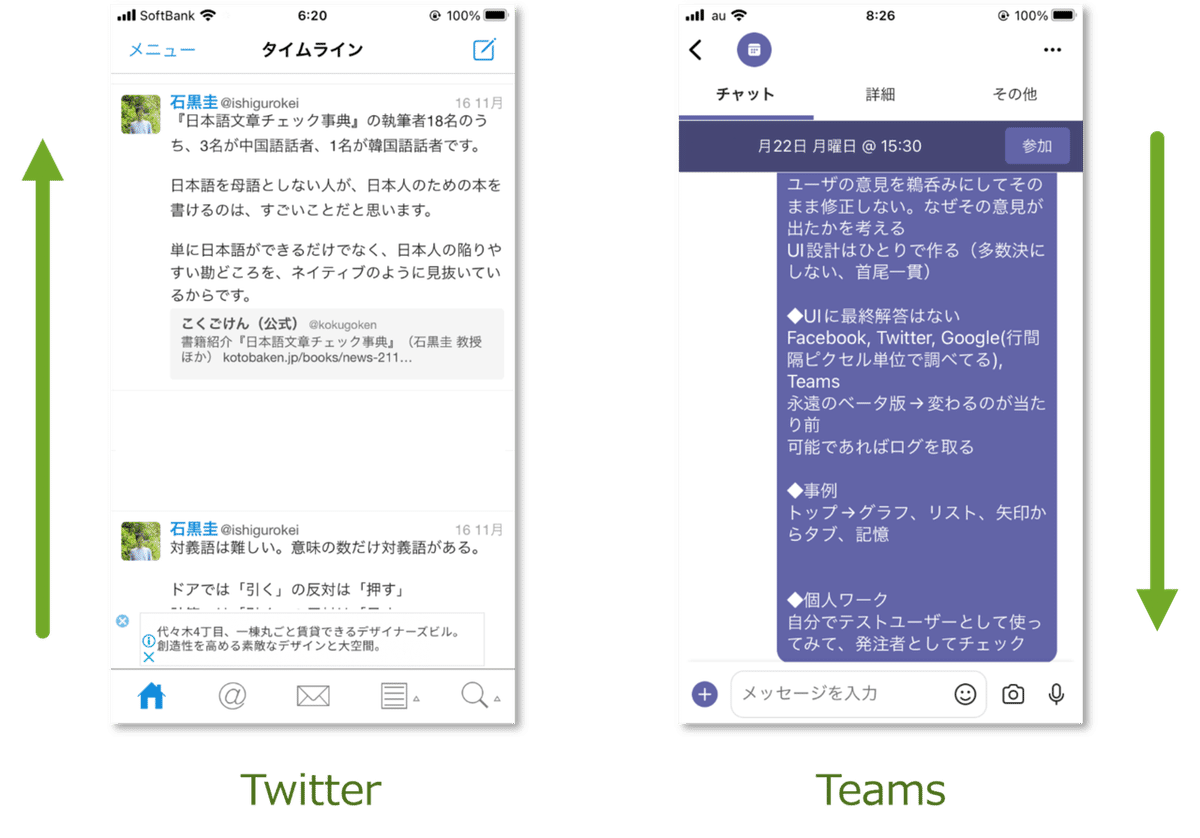
SNSなどのコミュニケーションツールでは、時間が上から下に流れるものや、下から上に流れるものがあります。いまのところどちらかに収斂する雰囲気ではありませんので、どちらを使ってもよいと思います。ただ、同じアプリ内では統一しておくのが賢明でしょう。

2.整理整頓
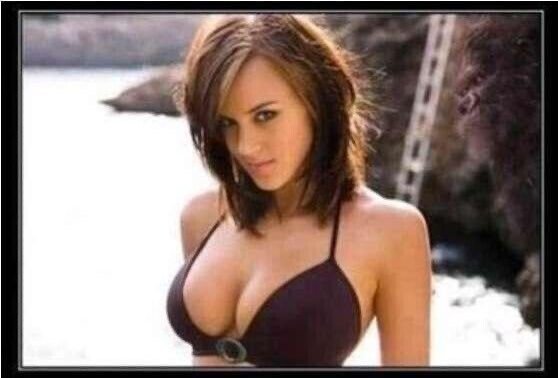
突然ですが、下記の写真を3秒間、よく見てください。

ずいぶん前に有名になった画像ですので、ご覧になったことがある方も多いかもしれません。女性の右側にゴリラがいたことにお気づきになったでしょうか。人間は興味のある情報以外はなかなか認識できない性質を持っています。画面にたくさんの情報が提示されていると、全てを認識するのは困難です。目に入っても頭で認識していないことも多いと思います。ユーザテストに協力してくれた方が操作に困っていたとき、ここにちゃんと書いてあるんだけどな、と思っても、ユーザが気がつかなければ書いてないのと同じです。視線の動線上に配置し直す、埋もれないように目立たせる、などの工夫が必要です。
これは、Daniel J. Simons (1999)らの研究のSelective Attention Testをアレンジしたものと言えると思います。人間は他のものに注意が行くと、目に入っていても認識できないということを明解に示した研究です。是非こちらの動画もご覧ください。
https://www.youtube.com/watch?v=vJG698U2Mvo
何度も繰り返して恐縮ですが、ソフトウェアを作る時に一番肝心なのは、整理整頓です。散らかった画面やロジックは、ユーザに満足していただけないどころか、怒りさえ感じさせてしまいます。また、きれいに整理したつもりでも、先ほどのゴリラのように、ユーザに認識してもらえなければ意味がありません。
ここでは、画面をどうやって整理すればよいか、具体的に見ていきましょう。あるソフトウェアを開発していた時に、デザイナーに改良してもらった時のポイントをご紹介します。本来であれば、全体構成から見直すべきですが、今回は構成はそのままで、UI部品の配置に絞ってお話しします。
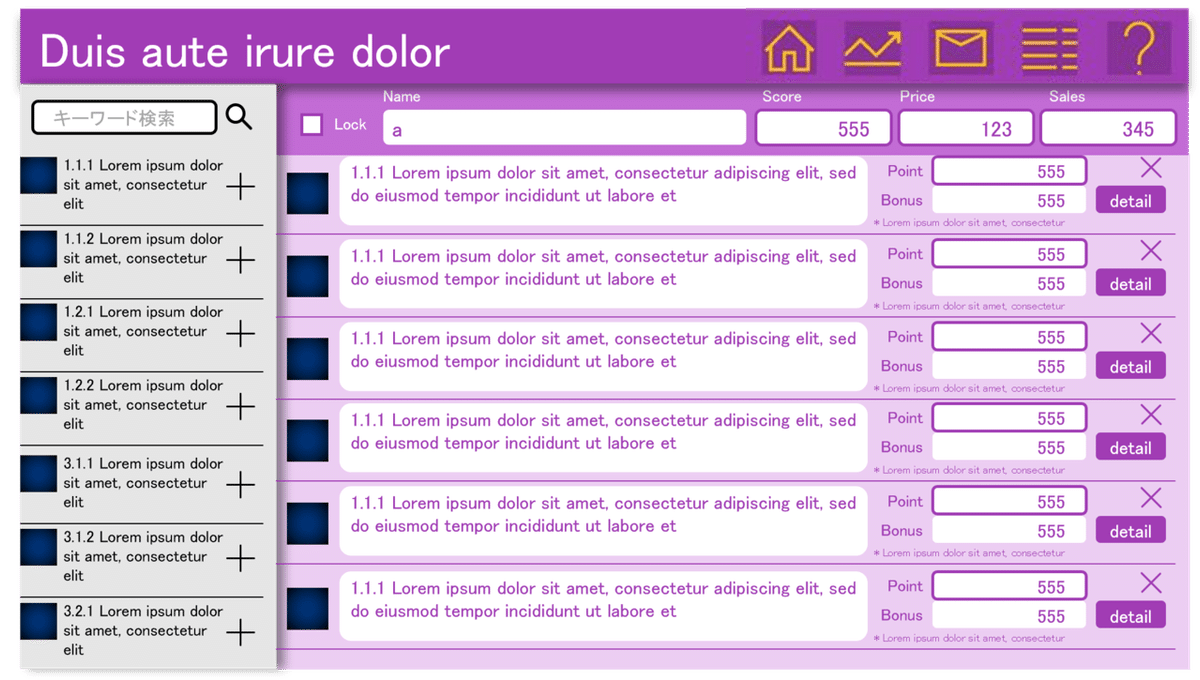
下図は改良前の画面です。左の項目から選択したリストが右側に表示されていて、それぞれ数値を入力します。右上にはナビゲーションアイコンが配置されています。みなさんはどう改良すればよいと思われますでしょうか。

実際には、もっとたくさんの改良点を指摘してもらったのですが、主なものをご紹介します。これらはソフトウェアの画面デザインだけでなく、パワーポイントなどでプレゼンテーションスライドを作成する際も参考になると思います。
ベースの色は無彩色
基本的にはグレー色を使い、彩度の高い色は、強調したり、ここぞというところで使いましょう。誘目性が高まります。
余計な罫線や枠線は削除
線そのものに情報量はありませんので、基本的には使わず、項目の境界は空白で表現します。
余白を開ける
縦方向も横方向もスペースをあけます。スマホだと親指で、パソコンならホイールでストレスなくスクロールできますから、限られた画面に無理に情報をたくさん詰め込む必要はありません。
徹底的に揃える
同じ文脈の左端や上端を揃えるのは当然ですが、そうでない箇所も揃えます。どうしても揃えられない時も、1/2や1/3で揃えましょう。人間は半分、三分の一をちょうどいい位置と認識するようです。また、場合によってはセンタリングで揃えます。
アイコンは適切なサイズで
改良前のアイコンは大きすぎると指摘されました。スマホやタブレット操作を想定していたので、わざと大きめにしていたのですが、たしかに見栄えは良くありません。アイコンそのものは小さくしても、タップしたときの反応エリアを広めに取っておけば解決します。
角丸で属性を変える
濃い紫色のdetail と書かれた角丸四角形は、テキスト入力ではなく、押下するとリンク先に飛ぶボタンです。角丸の大きさが、すぐ隣の数値入力ボックスと同じでした。ユーザが迷うことはなかったかもしれませんが、小判型にすることで、違いをより明確にすることができます。
影によるレイヤー表現は古い
フラットデザインが流行り出してからずいぶん年月が経ちますが、まだこのような影による立体的な表現方法は古い印象を与えてしまうようです。ガマンしなさいと言われました。

このような修正を経て改良された画面が下記です。すっきりしましたし、息苦しさも減ったかと思います。最初の宅配便の伝票みたいだった画面が、だいぶこなれた感じがしています。さらに改良すべき点もあるかもしれません。何かお気づきの点はないでしょうか?

ユーザテスト
開発したソフトウェアのユーザインタフェースに自信が持てるようになったら、そのソフトウェアに関する知識が全くない方に使ってもらいましょう。言葉はアレですが、これをモンキーテストと呼ぶことがあります。事前の説明は最小限にして、どう使われるか注意深く観察します。リリース後、全てのユーザに説明できるわけではないので、可能ならほとんど説明しないのが理想です。

最近はサルやチンパンジーも高度な知能があるという証拠が見つかっています
ユーザの誤操作は宝の山です。テストに協力してくれた方が、あなたの意図と異なる操作をしたとしても、それは間違って操作したのではありません。UI設計が間違ってると考えるべきです。誤操作こそ正解に近いと心得ましょう。
どういう風に操作するか、何をしたらいいか迷ってないか、などを観察します。可能な限り顔色もみましょう。できれば録画しましょう。最近では、リモートでお願いすることもあるかと思いますが、かえって顔の表情と操作画面の両方を記録できるので便利かもしれませんね。思ったことを全て口に出してもらって観察する方法(プロトコル分析)もあります。
再設計
ユーザテストで観察したあと、ソフトウェアを修正します。この時大切なポイントは、被験者の意見を鵜呑みにしてそのまま修正しないということです。なぜその意見が出たかを考える必要があります。
また、ユーザインタフェースの設計は、できればひとりで作業することをお勧めします。複数の人と問題を議論するのはいいのですが、首尾一貫を保つには、最終的にはひとりで決める方が合理的です。迷ったとき、複数の可能性があるときに、多数決で決めてしまうと、全体の整合性が取れない危険性があります。。
完成形はない
リリース後もソフトウェアの見直しは続きます。ソフトウェアを使っていただいてる間は、延々と続くと思ってください。みなさんが普段から使っているスマホのアプリやWebサービスも日々改良が続けられています。Facebookのナビゲーションアイコンの配置は頻繁に変わりますし、Googleは検索結果の画面で、広告とそれ以外の行間をピクセルレベルで変えながら、ユーザの操作行動の変化を調べています。昔は永遠のベータ版などと言われることがありましたが、いまは変わり続けることが当たり前になっています。開発が済んだから、もう開発費は要らないでしょ、なんて思ってると、某銀行のように社長や頭取が辞任するハメになります。
可能であればログを取って、日々ユーザテストと修正を続けましょう。
事例ワーク
今回は個人ワークではなく、どうナビゲーションすればよいかについて、みなさんと一緒に考えていきたいと思います。
次のような一見シンプルなソフトウェアを開発しようと思います。トップ画面がひとつ、異なる内容を表示するリスト画面と、グラフ画面がそれぞれ3つあります。これらの画面を行き来するために、どのようなナビゲーションが考えられるでしょうか。

一番簡単な方法は、トップ画面に、リストとグラフへの6つのリンクを貼っておくことです。リストとグラフの画面には、トップへ戻るアイコンをつけておけば、一旦戻って全ての画面に辿り着くことができます。ただし、トップ画面がリンクだらけになります。ハンバーガーメニューを各画面に配置してもよいのですが、どうしても余分に1クリックが必要になってしまいます。

次の例は、リストとグラフへのナビゲーションボタンをトップ画面に配置した例です。ナビゲーションボタンを押すと、どのリストやグラフを表示するかを選択する画面が表示されます。トップ画面は幾分かスッキリしました。ナビゲーションボタンをリストやグラフ画面に置いておけば、トップ画面に戻らなくても済みそうです。しかしこれでは、先ほどのトップ画面が拡張されたに過ぎず、ワンクリック手間なことは変わりません。さらに選択画面はユーザにとって判断を迫られるだけで、何も得る情報はありません。最近のせっかちなユーザにとってはストレスを感じるかもしれませんね。

私は最初、ナビゲーションアイコンが押されたら、まずリストやグラフのひとつ目を表示するようにしました。図のList A、Graph Aと書かれている画面です。そこで、右矢印を押すと次のList B、Graph Bへ、さらに押すとList C、Graph Cに遷移できます。さらに押すと元のList A、Graph Aに戻ります。左矢印を押すと、この逆方向に進みます。
この仕様で使ってもらって気づいたことが3つありました。ひとつは、左矢印は、さっきいた場所から戻るのか、ひとつ前のリストやグラフ(List CにいるときのList B)に移動するのか混乱させてしまうという点でした。さっきいた場所はリストかもしれないし、トップかもしれないので、ふたつのナビゲーションの可能性が出てしまいます。もうひとつは、今どこにいて、進みたい画面は右矢印を押せばいいのか左矢印を押せばいいのかわからなくなってしまうことです。まさに迷子の状態です。3つめは、リストやグラフが何種類用意されているか、このインタフェースでは事前にはわからない、という点でした。

そこで、これらの問題を解決するために、次のようにユーザインタフェースに変更しました。まず、ナビゲーションアイコンはそのままで、初めて選択したときにひとつ目のリストやグラフが表示されるところまでは同じです。リストとグラフ画面にはタブが配置されていて、それぞれ別のリストやグラフに移動することができます。これでそれぞれ何種類あるかがわかります。さらに、最後に表示したリストとグラフの番号を覚えておきます。ナビゲーションアイコンが選択された時、この覚えていた番号のリストやグラフ画面を表示するようにしました。矢印は左方向のひとつだけで、これは前の画面に戻るという機能です。これで、先程の3つの問題をすべて矛盾なく解決することができました。
ただ、お気づきの通り、ナビゲーションアイコンが2重に配置されていることになります。この良し悪しは議論の余地があると思います。

プログラマーの生態
フィードバックを得てユーザインタフェースを改良することの重要性はわかるけど、そんなこと考えるのはプログラマーの話でしょ?と思われる方もいらっしゃるかもしれません。こっちはお金払ってるんだから、いい感じに作ってくれよと。たしかにその理屈もあるかもしれませんが、たいていはできてきたものがコレとは違うと感じるものになるでしょう。特に、公共が発注するソフトウェア開発で顕著です。発注者もプログラミングの思考法を理解して発注してほしい、それがこのワークショップの目的です。
そんなことわかってるけど、それも含めてお金出すからなんとかして、と思う人も多いかもしれません。それが多層下請けの原因で、実際にプログラミングする人には情報もお金も届かず、悲惨な結果になります。

発注者側のレベルでソフトのレベルが決まります
まとめ
今回は、ソフトウェアの仕様が決まって、自分でプロトタイプを作成したり、ソフトウェア外注で一旦プログラムが出来上がったあとに、どなたかに使っていただいて観察し、プログラムの改良にフィードバックするというお話をさせていただきました。

ユーザテストであっても、発注者である皆様が細部まで目を届かせていないと、いいソフトウェアはできません。普段から、お手元のスマホやパソコンの使い慣れたソフトウェアがどういう構造になっているかを注意してみるのも、ユーザインタフェース設計に役立ちます。いいなと思った考え方は(権利侵害にならない限り)真似すればよいと思います。ユーザテストの前に、きちんとナビゲーションができているか、機能や画面デザインが十分に整理整頓されているかをチェックしましょう。ユーザテストに協力してくださる方には、想像以上の負担をおかけすることになります。感謝すると共に、微妙な表情や操作のためらいなどまで見落とさないように観察しましょう。ですが、言われたことをそのまま鵜呑みにせず、全体の整合性を考えながら、よりシンプルに、スマートに、これらのフィードバックを再設計に反映することも大切です。どなたかが使ってくださっている限り、ソフトウェアの改良に終わりはありません。
