
NoCode(ノーコード)とは?
NoCode(ノーコード)とは、プログラミングの知識がなくてもアプリやWebサイト、業務システムなどを作成できる技術のことです。
通常、ソフトウェア開発にはコードを書く必要がありますが、NoCodeツールを使うことで、視覚的なインターフェース(ドラッグ&ドロップなど)を通じて簡単に開発できます。
①NoCodeのメリット・デメリット
メリット
✅ 初心者でも簡単に使える
コードを書かなくても開発できる
✅ 開発スピードが速い
すぐにプロトタイプを作れる
✅ コスト削減
エンジニアを雇わずに済む
✅ 柔軟性が高い
業務自動化やアプリ開発などさまざまな用途に使える
デメリット
❌ カスタマイズが難しい
特定の要件に完全に適合させるのが難しい
❌ 複雑なシステムには向かない
高度な機能を作るには制限がある
❌ ランニングコストがかかる場合も
ツールによっては有料プランが必要
手を動かして学ぶ Google AppSheet ノーコード開発入門 ↓
②NoCodeでできること

③NoCodeのサンプル(具体例)
(例1)Googleスプレッドシートのデータを使って簡単なアプリを作る(Glide)
Glideは、Googleスプレッドシートのデータを元に簡単なアプリを作れるNoCodeツールです。
手順
1. Googleスプレッドシートを作成(例:商品一覧やタスク管理表)
2. Glideにログインし、スプレッドシートを連携
3. デザインをカスタマイズ(アイコン、リスト表示などを調整)
4. アプリを公開してスマホで使えるようにする
✅ ポイント
スプレッドシートのデータを更新すると、アプリ側も自動で反映!
(例2)業務を自動化する(Zapier)
Zapierを使えば、「特定の条件で自動化する」ことができます。
手順
1. トリガーを設定(例:Gmailで「請求書」という件名のメールを受け取ったら)
2. アクションを設定(例:GoogleドライブにPDFを保存)
3. Zap(自動化の流れ)を有効化
✅ ポイント
プログラミングなしで「もし○○なら→△△する」の仕組みが作れる!
Google Workspaceではじめるノーコード開発[活用]入門 ――AppSheetによる現場で使えるアプリ開発と自動化 ↓
④NoCodeを使う際のポイントと注意点
ポイント
✔ 目的に合ったNoCodeツールを選ぶ(Web制作・アプリ開発・業務自動化など)
✔ まずは無料プランで試してみる(多くのツールに無料プランがある)
✔ テンプレートを活用する(最初からゼロで作るより効率的)
注意点
⚠ 高度なカスタマイズには限界がある(柔軟性が必要ならプログラミングが必要な場合も)
⚠ データの移行が難しい場合がある(NoCodeツールを変えると再構築が必要なことも)
⚠ 無料プランには制限がある(機能制限やロゴ表示などがある)
⑤NoCode開発のテンプレート
(テンプレ1)シンプルなタスク管理アプリ(Glide)
用途
チームのタスク管理アプリ
必要なもの
Googleスプレッドシート、Glide

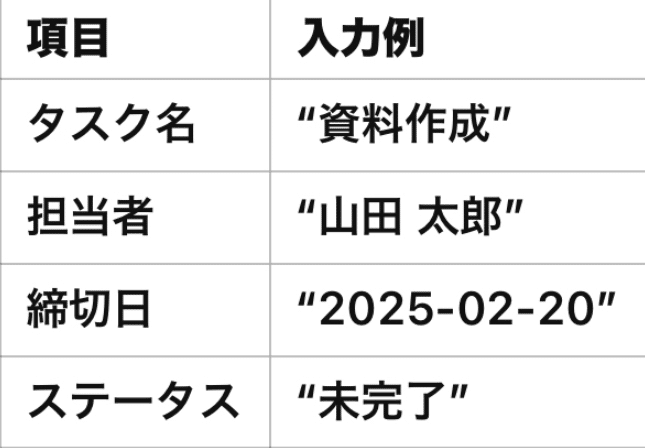
1. スプレッドシートを作成
2. Glideと連携し、リスト表示に変更
3. タスクの追加・編集機能を設定
4. チームで共有して運用開始
ノーコードツール Google AppSheet 標準アプリ開発入門 即戦力!関数付録付き ↓
⑥まとめ
・NoCodeはプログラミング不要で開発できる便利なツール
・Webサイト、アプリ、業務自動化などさまざまな用途がある
・ツールの選び方とカスタマイズの制限に注意
・まずは無料プランで試しながら学ぶのがオススメ
→ まずは「Glide」や「Zapier」を使って簡単なプロジェクトを試してみよう!
