
【UE4】VATの作り方と使い方 ~VATで桜を咲かせる~
初めまして。
しゅーや と申します。
初note、初チュートリアルです。
よろしくお願い致します。
チュートリアルの内容
まずこちらをご覧ください。
こちらの動画のような
桜が花が開花して、若干色づく
これをUE4でVertexAnimationTexture(VAT)を使って作成していきます。
具体的には
・HoudiniでのVATの作り方
・UE4での基本的なVATの使い方
・VATの動きをパラメーターで制御するやり方
・マテリアルで色の変化の付け方
をHoudini、UE4初心者の方にもできるように書いてみました。
有料noteになっていますが
チュートリアル自体は全て無料でご覧いただけます。
ご購入して頂くと
このチュートリアルと動画で使用しているアセット一式をDLできます。
詳しい内容は最後に。
とりあえず、VATの作り方と使い方だけ知りたい方は
4. VATを作る と 5. UE4でVAT を使う
をご覧ください。
1. Vertex Animation Texture(VAT)とは?

簡単に言うと
頂点の動きを記録したテクスチャです。
そのテクスチャをUE4等で読み込むことで、その頂点の動きを再生することができます。
縦の大きさがフレーム数、横の大きさが頂点数になります。
KenさんのサルにでもわかるHoudiniの記事が詳しくかつ、とても分かりやすいです!
VATを使うことで
スケルタルメッシュではなく、スタティックメッシュで
アニメーションさせることができ、マテリアルで制御することができます。
2. 桜の花(スタティックメッシュ)の準備
メッシュとアニメーションの準備はHoudiniに読み込むことができれば何でも大丈夫です。
今回はMayaでモデリングして、アニメーションを付けました。

Houdiniのフレームレートがデフォルトで24FPSなので、Maya側でも24FPSに設定しておきます。
今回は一先ず5秒間のアニメーションをつけました。
Mayaでアニメーションまでできたら、AlembicでExportします。
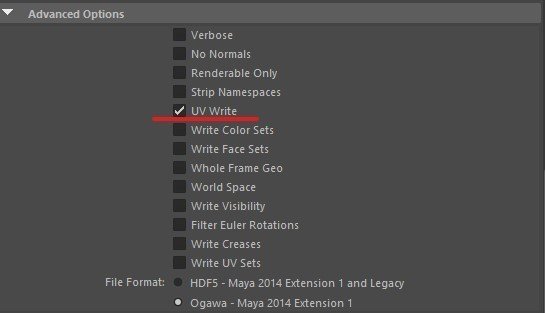
メッシュを選択し、メニューバーの「Cache」→「Alembic Cache」→「Export Selection to Alembic...」でオプションを開きます。
この時に「advances options」の「UV Write」にチェックを入れてください。ここにチェックを入れないと、UVが付いてきません。

3. Game Development Toolsetのインストール
VATを作るにあたって、HoudiniでGame Development Toolsetが必要になります。

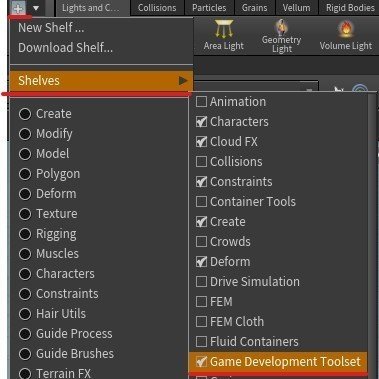
左側のシェルフの「+」→「Shelves」→「Game Development Toolset」にチェックを入れます。

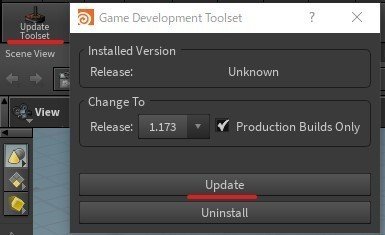
出てきた「Update Toolset」を押し、「Update」を押し、Successのダイアログが出てきたら再起動します。

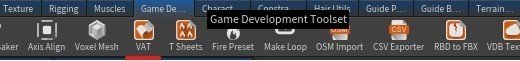
画像のようなシェルフが出来たら完了です。
4. VATを作る
HoudiniでVATを作っていきます。
~ 4-1. Alembicのインポート~

まずobjのネットワークで「Alembic」ノードを作成し、ダブルクリックをして中に入ります。
①「Alembic」ノードで先ほどExportしたabcファイルを「File Name」で指 定して、importします。
② もし後ほどのVAT作成時にうまくいかない場合は、「convert」を入れてみてください。
③「divide」一応、メッシュを三角形化しておきます。
④ 後ほど選択しやすいように「Null」を繋ぎ、名前(Sakura)を付けておきます。
HoudiniとUE4の単位の違いで、Houdiniから後のVATノードでexportしたFBXを読み込むと100倍されているので、この段階で1/100倍しても大丈夫です。
今回はUE4側で1/100しました。
~ 4.2 VATノード~
左上のGame Development Toolsetのシェルフの中から「VAT」を選択します。

「GameDev Vertex Animation Texture」(以下、VATノード)というノードがOUT(ROP)にできます。
OUTで直接上記のノードを作っても結果は同じです。

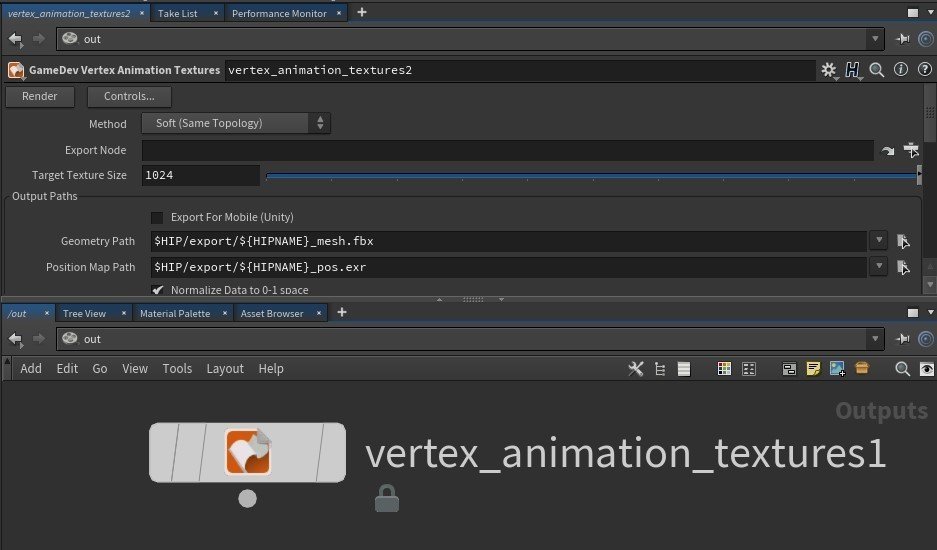
VATノードを選択し、以下の設定をします。

①「Method」は今回は同じ頂点数なので「Soft」を選択します。
②「Export Node」の部分に先ほど作ったnull(Sakura)を選択します。
③「Target Texture Size」はVATのテクスチャの解像度です。頂点数、アニメーションの長さで調整してください。今回は2048にします。
④「Geometry Path」は、FBXをexportするので、その出力先を指定します。
⑤「Position Pap Path」これがVATのテクスチャになります。出力先指定します。
上記の設定が終わったら、左上の「Render」を押して、以下のようなテクスチャが出力されればOKです。
*Houdiniは閉じないでください。

5. UE4でVATを使う
先ほど作ったVATをUE4で使っていきます。
先ほどExportしたFBXファイルとVATをUE4にimportします。

~ 5.1 Static Meshの設定~
まず先ほどExportされたFBXファイルをimportします。
Static Meshとしてimportし、ダブルクリックし、エディタを開きます。
「Ditails」タブの「LOD0」→「Build Settings」の中の
「Use Full Precision UVs」にチェックを入れて
「Apply Changes」を押し、保存しておきます。

~ 5.2 マテリアルの作成~
一旦HoudiniのVATノードに戻ります。
中段当たりの「Sample UE4 ShaderCode」の中の
「SoftVertexAnimation ShaderCode」内のコードをコピーします。

UE4に戻り、マテリアル作成し、「M_sakura_VAT」と命名し、マテリアルエディタで、先ほどコピーしたコードをペーストします。
ノード群が作成されます。

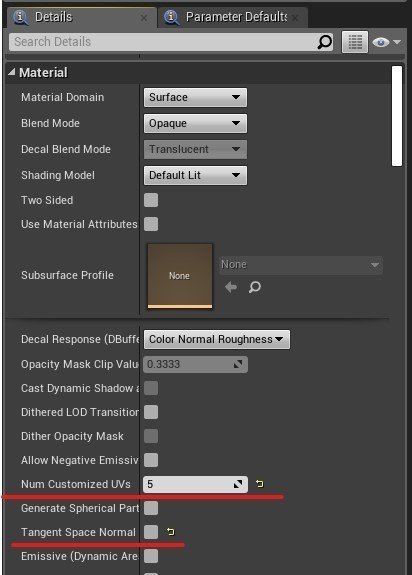
何もノードを選択せずに、マテリアルエディタの左下の
「Ditails」→「Material」タブの
「Num Customize UVs」を「5」に設定し
「Tangent Space Normal」のチェックを外します。

フラグの指示通りにBase ColorやCustomized UV等を接続していきます。

Tips
ノードが遠い場所にある時などは
ノードのアウトプットを右クリックして、接続先を指定するのが便利です。

保存して、コンテンツブラウザに戻り
マテリアルを右クリックして、マテリアルインスタンスを作成し、「MI_Sakura_VAT」と命名します。

MI_Sakura_VATを開き、以下の設定をします。

①「Details」の「Position Texture」に先ほどimportしたVATのテクスチャをアサインします。
② Houdini のVATノードの「BBOX MAX」の数値を
UE4側の「Bounding Max」にコピーします。
③ ②と同様に「BBOX MIN」の数値を
「Bounding Min」にコピーします。
④ Houdiniの「Numbers of Frames」の値(120)を
UE4側の「Numbers of Frames」にコピーします。

右下の「Previewing」の「Preview Mesh」に桜のスタティックメッシュをアサインすることで、マテリアルインスタンスのエディタ上で動きを確認することができます。
動かない場合は
左上の「View Options」の「Realtime」をオンにしてみてください。
問題なければ、以下のように開きます。

6. パラメーターでVATを制御する
マテリマルインスタンスやBPでアニメーションを制御できるようにしていきます。
具体的には以下のようにマテリマルのパラメーター(Time)を
0→1にした時に桜が満開になるようにしていきます。

M_Sakura_VATを開きます。
ノードの末端の方の「赤いTime」ノードを差し替えていきます。

① キーボードのS+左クリックでパラメーターノードを作り、「Time」と命名します。Slider Maxを1にしておくと、マテリマルインスタンスで数値をスライダーで変えるときに1以上にいかないようになります。
② 0~1の範囲でアニメーションが完結するようにするために
キーボードのM+左クリックで「Multiply」ノードを作成して、「Const B」を「4.196」にします。
③ ①、②で作ったノードを画像のように繋ぎます。
保存して、MI_Sakura_VATを開いてみましょう。
「Time」の数値を変更することで、アニメーションが再生されるかと思います。
7. 色の変化をつける
最後に開きつつ、若干色づくアニメーションを追加していきます。
具体的には、
先ほどのパラメーターのTimeの数値が0→2の間で彩度が上がっていく
という処理をM_Material_VATに追加していきます。

~ 7.1 Two Side の設定~
花びらの裏面も表示されるように設定します。

「Details」→「Material」の「Two Sided」にチェックを入れます。
「Shading Model」は「Two Sided Foliage」にします。
~ 7.2 テクスチャの追加~
BaseColor等のテクスチャを追加していきいます。
(こちらは事前に用意していたものになります)

「Diffuse Map」にBase Colorのテクスチャをアサインします。
彩度を調整することができる「Desaturation」ノードを使って彩度を変えていきます。
花びらの部分のマスクテクスチャを作っておき、花びらとそれ以外の部分で彩度の調整を分けます。
花びら以外の部分も若干再度を調整しました。
花びらの方の彩度は後ほど、他の部分で変更を追加します。

RoughnessやAO、SSSなどのテクスチャも追加します。
~ 7.3 花びらの彩度を変える~

最初にパラメーターノードの「Time」の「Slider Max」を2にしておきます。
① Lerpノードを使って、~ 7.2 テクスチャの追加~で作った、花びらの「Desaturation」ノードの「Fraction」の値を「0.5~-6」の範囲で変えられるようにします。
② Lerpノードは0~1の範囲でAとBをブレンドさせるので、Timeの0~2を0~1に収めるために0.5をかけます。
③Timeが1になった時点でアニメーションを止めたいので、「Clamp」ノードで1より大きい数値にならないようにします。

①で作ったLerpのアウトプットと~ 7.2 テクスチャの追加~で作った「Desaturation」の「Fraction」を繋いで、保存をしたら完成です!

お疲れ様でした!
画像が荒く見づらい部分があったかと思います。
こちらから画像をDLできます。
最後に
チュートリアルは以上になりますが
こちらのノートをご購入頂くと
・アニメーションのついた桜の花のAlembicファイル
・VATを作る時に使用したhipファイル(Houdini17.0)
・このチュートリアルと動画で使用したUnreal Project(UE4.21)ファイル一式(桜のメッシュ、テクスチャ、マテリアル、完成済みのレベル等)
がDLできます。
実際にチュートリアルに沿って使えるデータとなっています!
桜の例を通して、VATの作り方、使い方の一例を書かせて頂きました。
今回は彩度を力技で変えて、色の変化を付けましたが、変化前と変化後のテクスチャを用意するのも良いと思います。
今回とは逆に花が枯れる表現など使い方は様々です。
少しでもお役に立てたら嬉しいです。
参考
・Vertex Animation Texture Unreal(サルにもわかる Houdini)
・Houdini Game Dev Tools:RigidBodyをVATでUnrealEngineに読み込む(Born Digital )
ここから先は
¥ 300
この記事が気に入ったらチップで応援してみませんか?
