
テキストを読まなくても連続した文章なのか独立した項目なのかを理解できるようにする「シルエット思考」
複数行の文章を中央揃えにするのは避けたい表現です。
ウェブのメディアやスマホアプリでグロテスクな中央揃えがまかり通っているため“マヒ”している人が増えるのかもしれません。

なぜ、中央揃えは悪手なのか?
連続した文章を中央揃えにするのは、行末から次の行頭に目線が移動するとき、行頭を見つけるのにストレスがかかるため、悪手です。

ウェブのコンテンツでは、最後の行のポツンと数文字が残ってしまうことも見かけます。最近のCSSではケアできますが、多くのコンテンツでは放置されています。

英文を`text-align: center`するなら`text-wrap: balance`も指定しておくといいぞ🫵#Web制作 pic.twitter.com/bw6wU9mSfz
— TAK (@tak_dcxi) June 6, 2024
独立した語句(フレーズ)のときには箇条書きにする
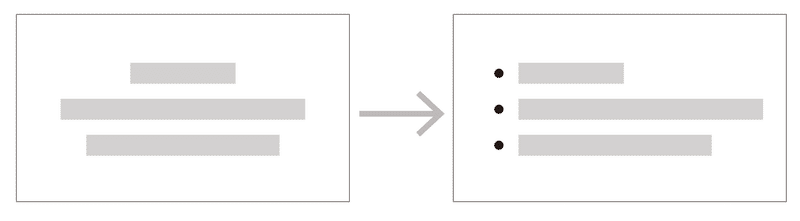
特に、行ごとに独立した語句(フレーズ)にもかかわらず、「中央揃え」にするのはできれば避けたい表現。素直に「箇条書き」として扱いましょう。

「連続する文章」なのか「独立した語句(フレーズ)」なのか、文字を読まなくてもわかるようにレイアウトすれば、読み手の負担が減ります。
シルエットとして見たときに構造を理解できるかを考える
奇をてらわず、自己流の表現に固執しない
HTMLのレンダリングを意識する(CSSをあてない状態で「見出し」「箇条書き」などの構造がわかるようにする)
プレゼンや講義などのスライドでは、「じっくり読ませる」のではなく、「短時間で理解させる」ことが求められます。一瞬でも時間を節約できるのが正義です。
行間との関係
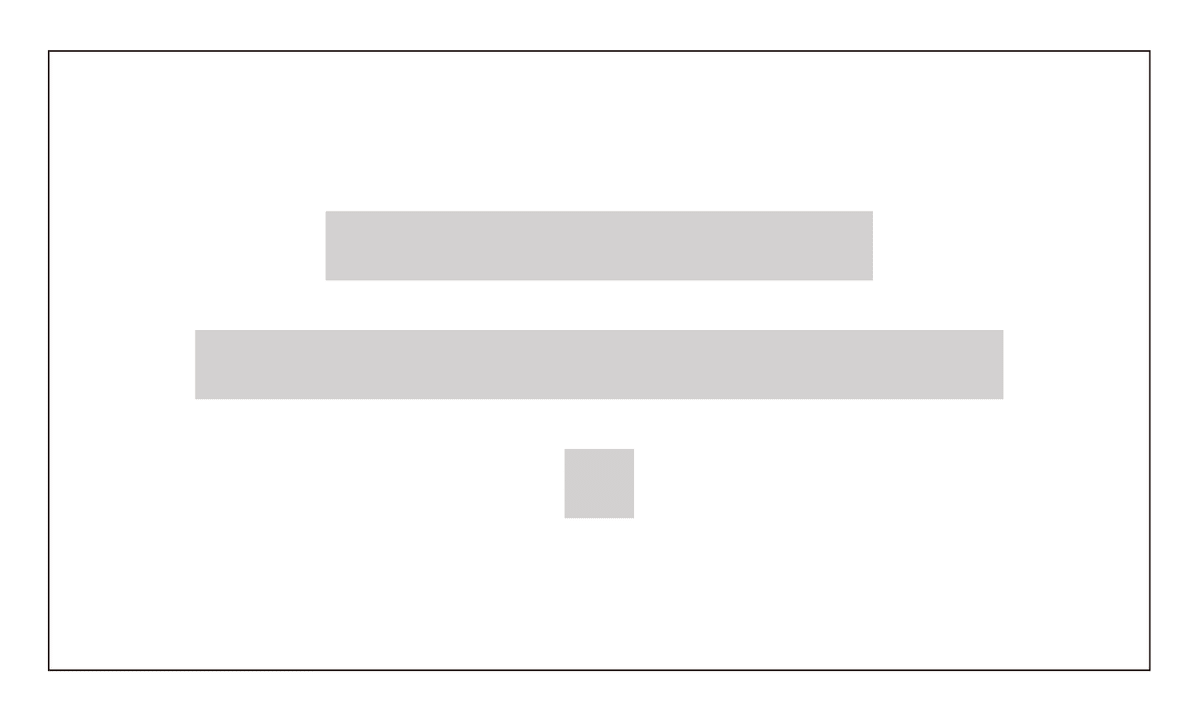
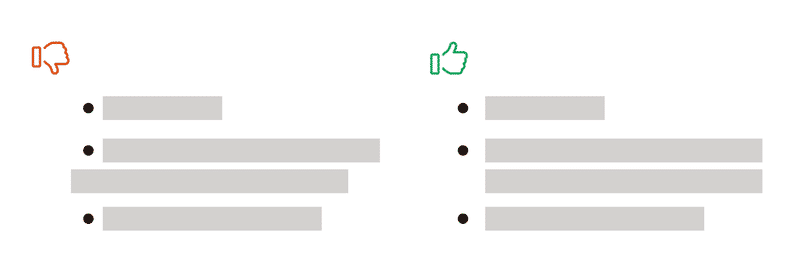
「連続する文章」を扱う場合、行間が広すぎると連続していことが把握しにくく、行ごとに独立して見えてしまいます。これは左揃えでも中央揃えでも同様です。
連続している文章なら、行間は狭める
1行ごとに独立しているなら、行間は広げる

箇条書きでのブレットの位置
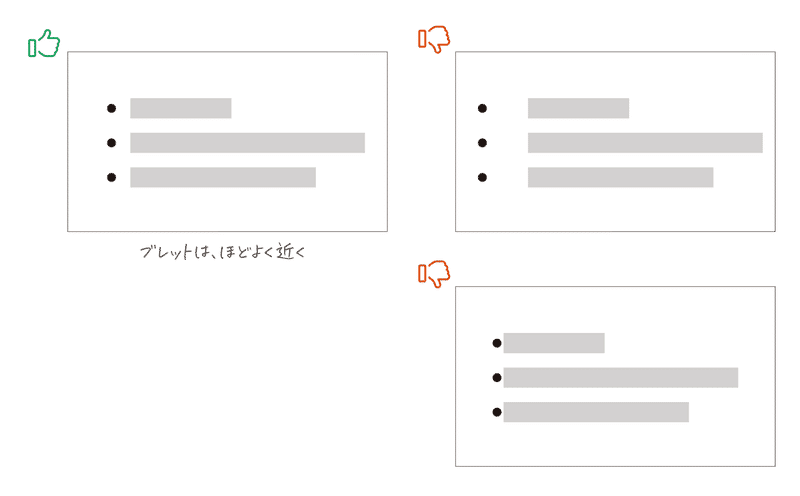
ブレット(箇条書きの行頭記号)の位置は、ほどよく近くおきましょう。
近すぎると読みにくく、遠すぎるとブロックを理解しにくくなり、ストレスにつながります。

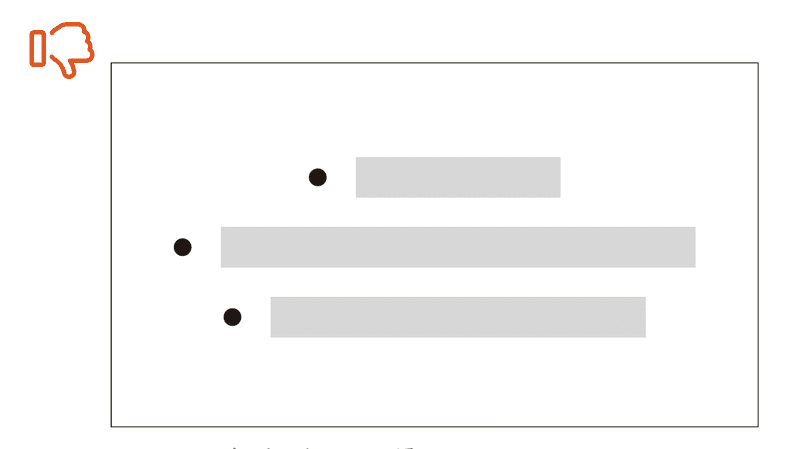
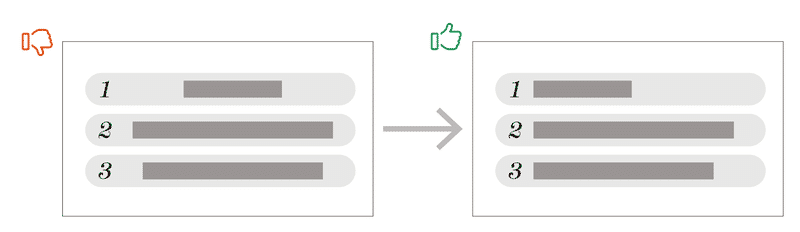
箇条書きの各項目を中央揃えにするとブレットの位置が揃いません。
機能的にも成立せず、読みにくい。いかなる場合でも避けましょう。

各項目がアイテム化されていて、「ブレット(記号)や番号などは左寄せ、テキストは中央」という表現を見かけることがあります。
ひねらずに(=ムリせず)左寄せにしましょう。

箇条書きはハンギングにする/ブレットは手打ちしない
箇条書きのブレットのみを突き出すようにすることを「ハンギングインデント」といいます。

アプリに用意されている箇条書き機能を使えば簡単にハンギングインデントになります。手打ちで「・」を入力する限り、ハンギング処理は絶望的ですのでテキストとして行頭記号を入れるのは避けましょう。
補足:
MS Wordでは、ハンギングインデントを「ぶら下げインデント」と訳してしまいました。組版処理の「ぶら下げ」と紛らわしいため好ましくありません。今からでも変更して欲しい。
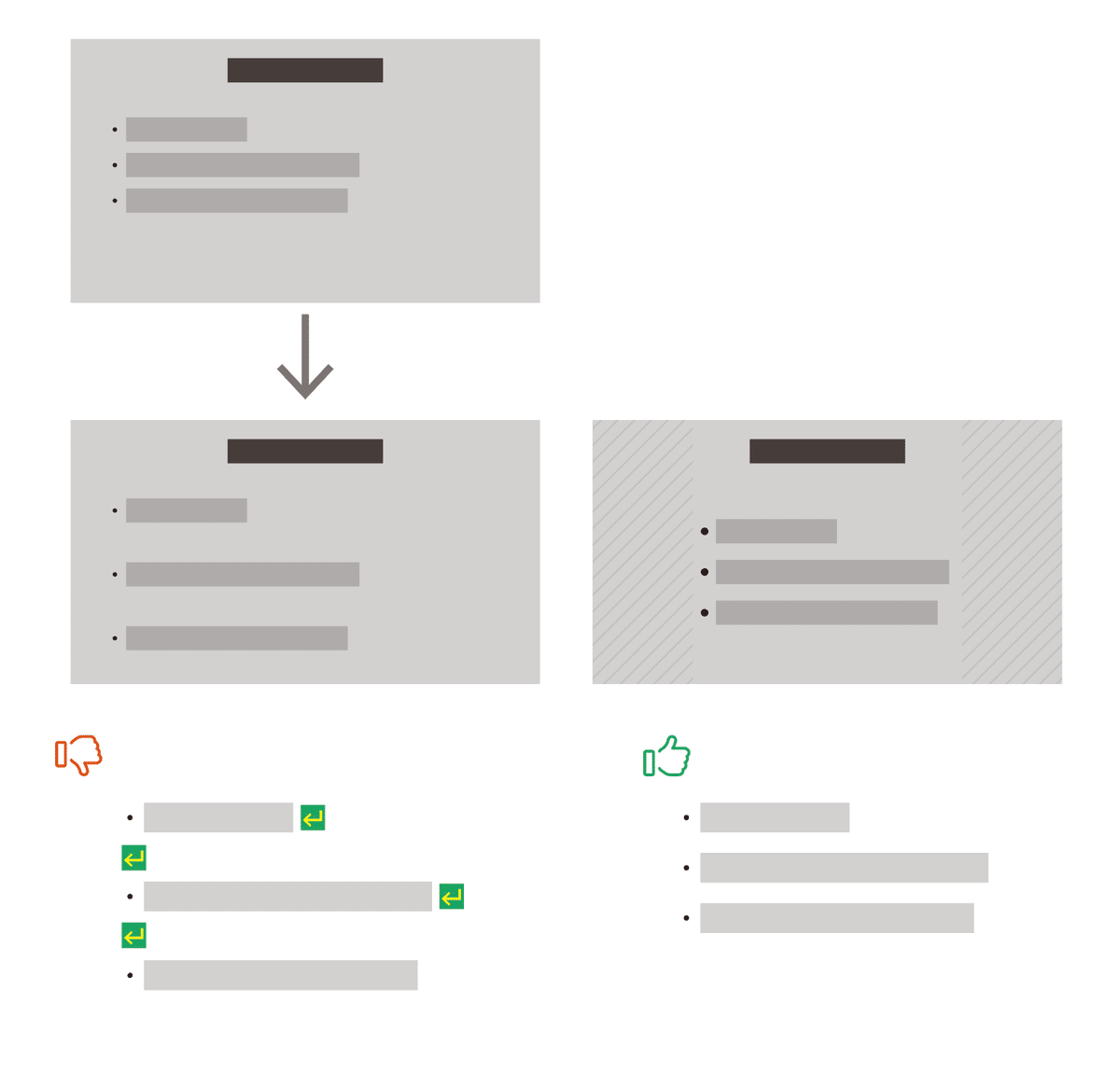
箇条書きの項目間に改行を入れない
箇条書きを使ったスライドを制作するとき、余白が気にして項目と項目の間に改行を入れる方がいますが、これも避けましょう。項目同士が空きすぎです。

また、ある程度仕上がったとき、箇条書き全体が左右のアキ(余白)が均等になるように調整するとよいでしょう。
ブレットの形状にも注意したい
箇条書きの行頭記号にブレット(●)を使うとき、大きさにも注意しましょう。
大きい●は悪目立ちし、「見出し」のように見えます。
●が小さいと見落としてしまいます。
これもアプリに用意されている箇条書き機能を使えば避けられます。

また、ブレットの代わりに「-」が使われることもありますが、次の理由から好ましくありません。
単純に見落としやすい
「-」とテキストが隣接しているとき、音引きや漢数字の一(イチ)のように見えてしまうことある

連続した文章が複数ブロックで構成される場合
連続した文章が複数ブロックある場合、中央揃えは悪手。
左揃えにするか、別のスライドに分けることを検討しましょう。

ただし、ブロック同士の関連性があるなど「明確に意図的」な場合には許容できます。

「箇条書き」を疑おう
箇条書きは、項目同士の関係性を表現できません。
HTMLのulは「unordered list」、つまり、順番などの意味がないのが箇条書きですが、やはり書かれた順番の意味は生じます。
そこで、検討したいのが図解。
ついつい箇条書きで済ませてしまいがちですが、「箇条書きは手抜きかも…」という視点で見直してみましょう。
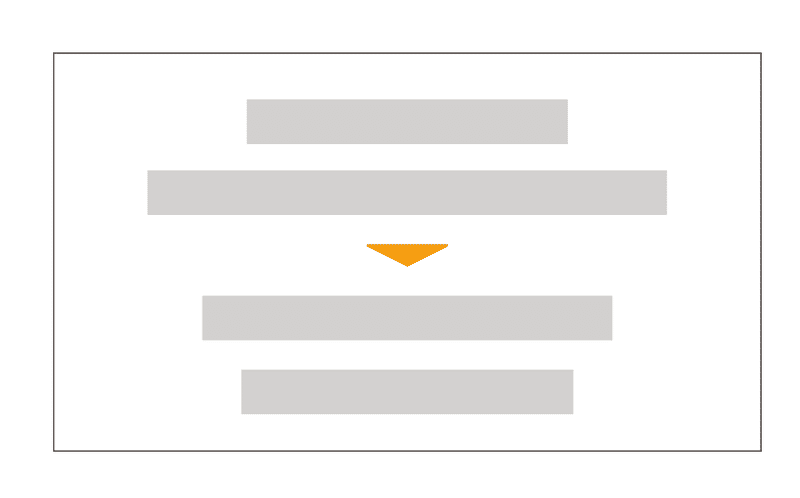
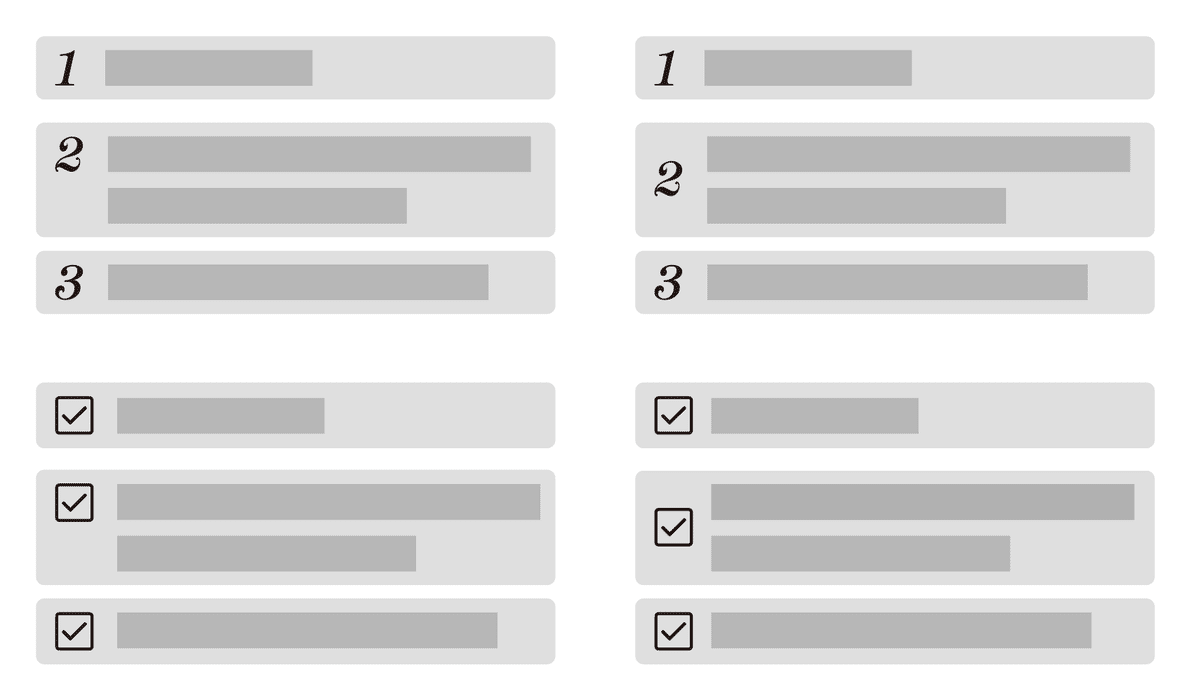
番外編:番号やチェックボックスなどの段落記号の上下位置はどこにおくべきか?
複数行で構成されるとき、番号やチェックボックスなどの段落記号はどこに揃えるべきでしょうか?

項目ごとにアイテム化されている場合は天地中央でもよいですが、そうでない場合は番号やチェックボックスなどの段落記号は上揃えにするのがよいでしょう。

実例(1)
シルエットで考えると、タイトルと箇条書きブロックの“ほどよいバランス”がわかりやすいです。
この記事が気に入ったらチップで応援してみませんか?

