
#みんなの資料作成 Fesに出演しました(+Keynoteでのアニメーションについて)
「みんなの資料作成」というAdobe Acrobat関連の企画があり、現在、100本近くの骨太のコンテンツが公開されています。
多彩なクリエイター・ライター・起業家による資料作成にまつわるエピソードやノウハウが集まりました。
執筆者から10人が話すオンラインイベントが2024年5月22日に開催されました。
私(鷹野)は、イベント制作や配信を担当するとともに、1枠としても出演し、図解に関しての次の記事のライブ版的な位置づけで話しました。
図解についての補足
YouTubeでいただいたコメントやアンケートを受け、重要だと思う点を補足しておきます。
いきなり完成品を作ろうとしない。初稿は意識的にラフに作る。
最初の段階では、内容の理解を深めることが重要正解はない。別の「型」も試してみるとよい
主題(一番伝えたいメッセージ)を最初に考え、図解を完成したら、それが伝わっているかどうかをチェックしよう
「これ、いいな」と思う図解をストックしておくとよい
箇条書きについて
「箇条書き」が悪というわけではありません。各項目に「重みづけ」(重要度の違い)や順番の意味がない場合のみ有効です。
プレゼン資料制作で箇条書きが続いたら手抜きしていないか疑ってみよう
ノグチデザインさんの「脱箇条書きアイデア」のようにグラフィカルに表現することが有効なこともある
脱箇条書きアイデア【再掲】 pic.twitter.com/dzBd9KwqUF
— ノグチデザイン (@n_seitan) May 23, 2024
プレゼンについて
内容よりも、アニメーションなどの演出が目立ってしまうのは“敗北”ですが、プレゼン資料としての準備について補足します。
Keynoteだけど、変態的な使用
「Keynoteは基本的に台紙として使い、Keynote上で描くのは長方形くらい」として、Keynoteを利用しています。
KeynoteはMac専用のプレゼンツールで、Macユーザーなら無料で利用できます。
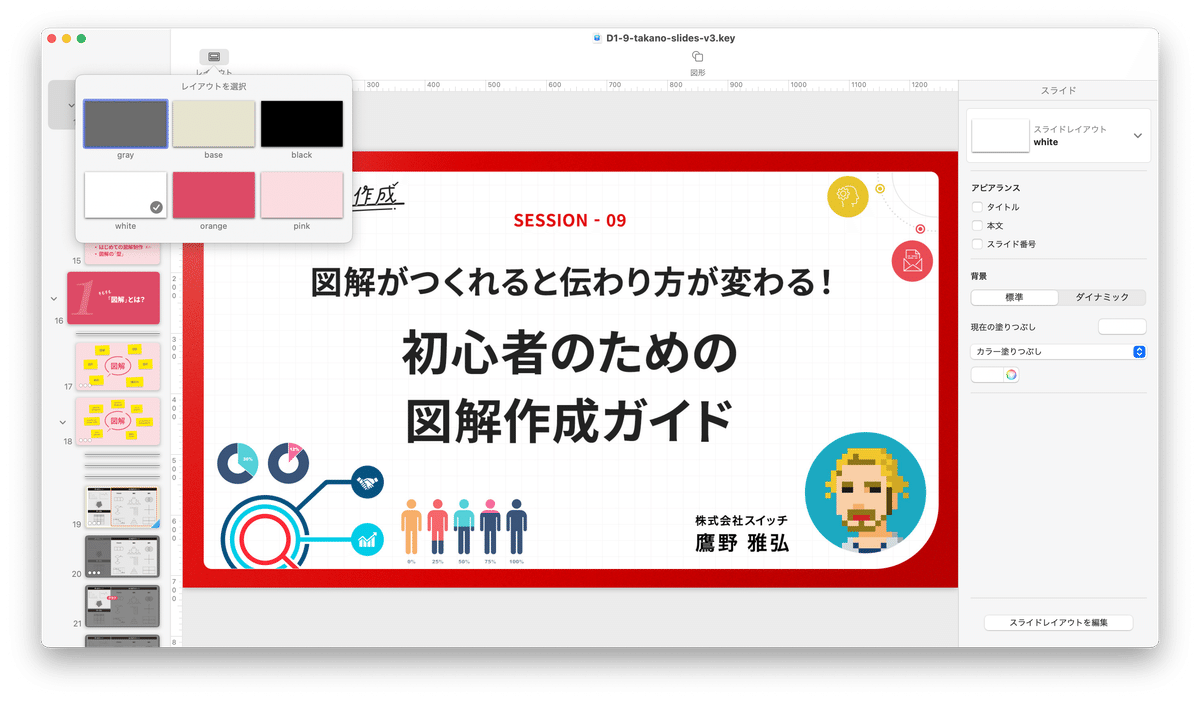
使うマスターは「空白」のみ。スライドの性質によってカラーを分けておく
ツールバーに残すのは[図形]のみ。そして、デフォルトでは表示されていない[レイアウト](マスター切り換え用)を追加
左サイドバーのサムネールは、tab/shift+tabで階層化

なぜ、Keynote上でテキストを入力せず、Illustratorで入力したものをコピー&ペーストする理由
カーニングを“きちんと”したい
合成フォントを使いたい
合成フォントによって異なるフォントを組み合わせるだけでなく、次の記号類などを自動調整できる。
なお、Keynote上でテキストを入力しないと、異なる環境でもフォントが置換されてしまう心配がない。
だったら、Illustratorでいいんじゃない?
「だったら、Illustratorでいいんじゃない?プレゼンモードあるでしょ?」と一瞬思いますが…
Illustratorのカンバスサイズ制限 (現在、仕様変更されたけれど、ちょっと面倒い…)
原寸で作ると重い・画像をたくさん貼ると激重
マジックムーブはもちろん、アニメーションできない
マジックムーブ
アニメーションのほとんどには「マジックムーブ」機能を利用しています。
Keynoteの「マジックムーブ」の操作デモのムービーです!#みんなの資料作成 pic.twitter.com/KeLP7BIWPg
— 鷹野 雅弘 Masahiro Takano (@swwwitch) May 23, 2024
配信について
毎週末に主催しているセミナーイベントをオンライン配信しているのですが、事務所内の配信スペースはこんな感じになっています。https://t.co/fcLFGnPMcG pic.twitter.com/phAKWWIN3V
— 鷹野 雅弘 Masahiro Takano (@swwwitch) October 8, 2022
この記事が気に入ったらチップで応援してみませんか?

