
#プレゼン知恵袋(001-009)
#プレゼン知恵袋 のハッシュタグでツイートしています。

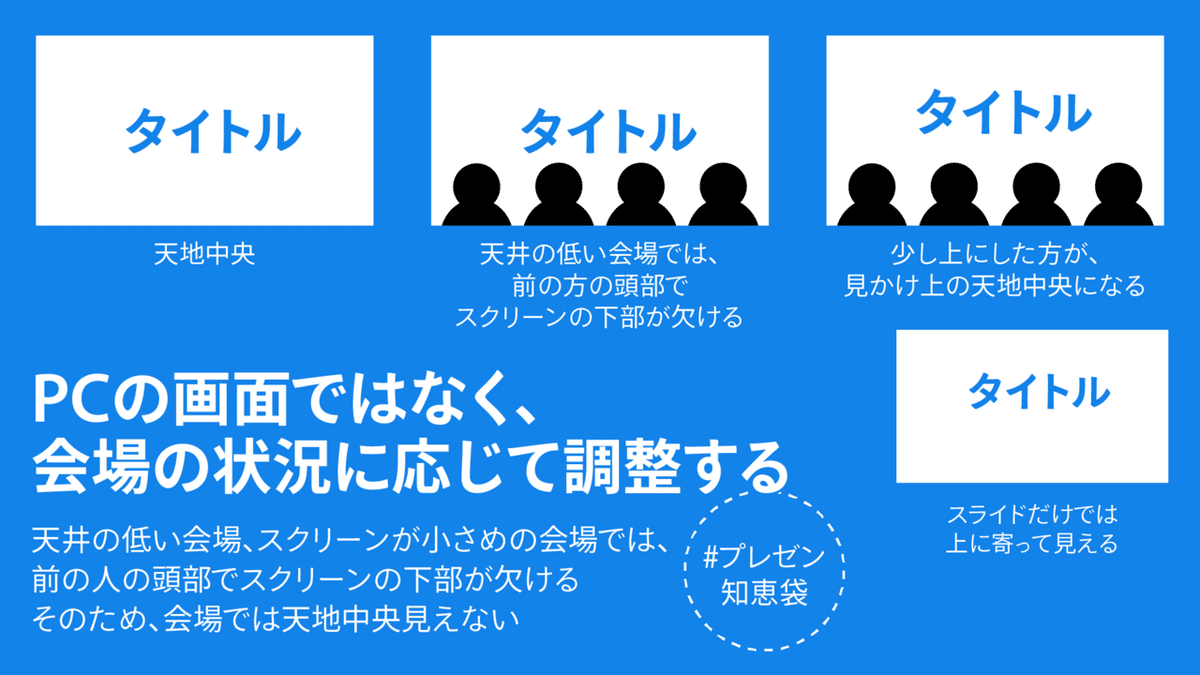
PCの画面ではなく、会場の状況に応じてレイアウトを調整する
天井の低い会場、スクリーンが小さめの会場では、前の人の頭部でスクリーンの下部が欠ける。そのため、天地中央においても中央に見えない。
PCの画面ではなく、会場の状況に応じて調整が必要。
--- ✂ --- ✂ --- ✂ ---

フォーマットを疑おう(タイトルや会社名などは発表時にはない方がよい)
発表時のスライドでは、タイトルも会社名・ロゴもページ番号も非表示が望ましい。すべて、単なるノイズでしかない。
特に、スライド内のコンテンツと隣接するときに紛らわしい。
※プリントアウトやPDFとして配布する際には、表示すればよい。
--- ✂ --- ✂ --- ✂ ---

PCで見るのと、プロジェクターを通したものでは、色味(いろみ)が異なる
可能な限り、現場で再調整したい。
• 薄いグレーやパステル調は、ほぼ見えない
• 背景のパターン(模様)やグラデーションやキレイに表現されない
• グリーンやイエローは蛍光色っぽく見えてしまう
• 白バック(背景)の白が目に厳しいことがある

「必ず、こうなる」わけではなく、プロジェクターの種類、「ランプ」というパーツの経年劣化、環境光などの条件によって変わる。
また、大きめの会場では、変換器を繰り返し通すため、ガビガビに表示されて下記が絶望的。
• 細い罫線
• 小さい文字
• 細い文字
ある程度、経験を重ねると、「このような表現(色)は、プロジェクターでどのように見えるか」が想像できるようになる。
ひとりの聞き手としてプレゼンスライドを見るときに、「見えにくい」「見にくい」と感じる瞬間をチャンスとして、経験値を高めるのも必須。
--- ✂ --- ✂ --- ✂ ---

箇条書きはハンギングインデントにする
“ぱっと見”で構造がわかることは、聞き手の負担を軽減し、理解のスピードを上げる。
多くのアプリケーションでは、「箇条書き」機能を適切に使えば、ハンギング扱いになる。
--- ✂ --- ✂ --- ✂ ---

プレゼン内で動画を流すときは、演台から降りる
プロモーション動画などをプレゼン内で流す場合には、演台から降りてしまおう。
プレゼンターの気配を消すことで、聞き手の(動画への)“没入感”が高まります。
--- ✂ --- ✂ --- ✂ ---

「セーフティ・ゾーン」を意識する
プレゼンスライドには、このラインを超えて文字を置いてはいけないという領域がある。
スライドの下部は、前の方の頭部で見えない(読めない)ことが多い。また、スクリーンの設置方法、座る位置によって、スライドの端いっぱいに置いた文字は読みにくいため、「セーフティ・ゾーン」を意識したい。
逆に、背景画像のようなものは画面いっぱいに。
--- ✂ --- ✂ --- ✂ ---

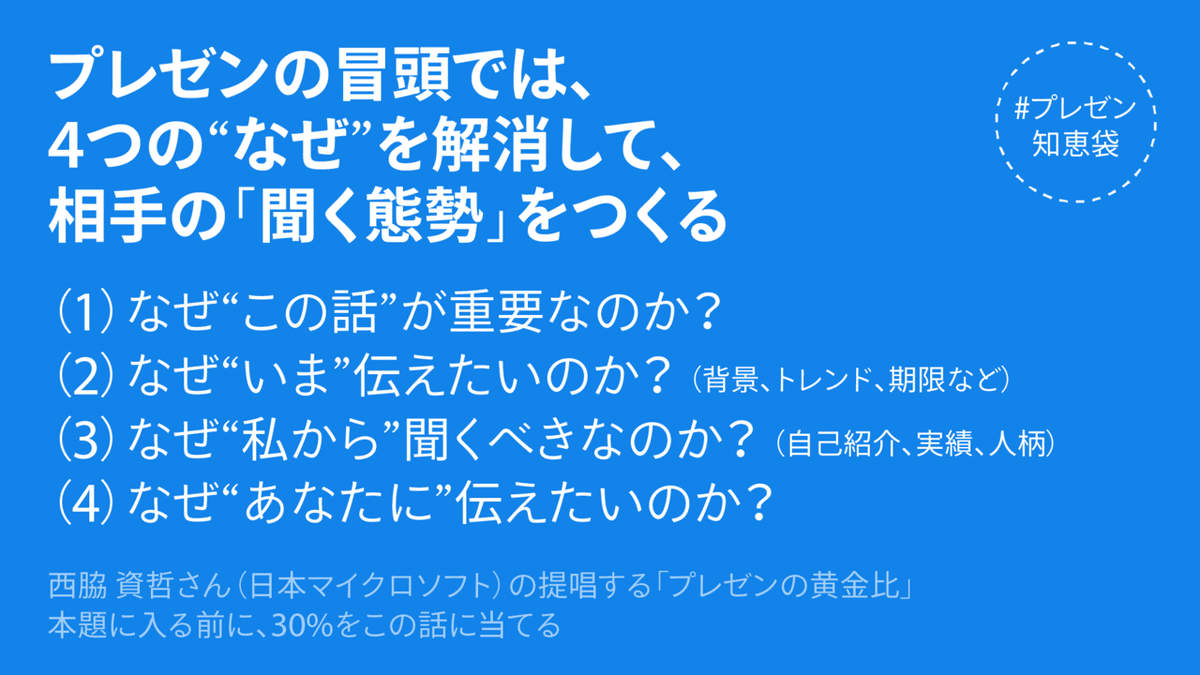
プレゼンの冒頭では4つの“なぜ”を解消して、聞き手の「聞く態勢」をつくる
これは、西脇 資哲さん(日本マイクロソフト)の提唱する「プレゼンの黄金比」。本題に入る前に、全体の30%をこの話に当てることで、聞き手が前のめりになる。
--- ✂ --- ✂ --- ✂ ---

複数ページのPDFファイルをKeynoteで利用する
「手元にある(複数ページの)PDFをKeynoteで使いたい」
── こんなときには「PDF to Keynote」が便利。ドラッグ&ドロップでKeynoteファイルに変換できる。
それぞれ「1枚絵」になってしまうが、動画の埋め込みなどを考えるとKeynoteに統合するのが吉。
1.04aで開発は止まっているが問題なく使える。
https://www.cs.hmc.edu/~oneill/freesoftware/pdftokeynote.html
--- ✂ --- ✂ --- ✂ ---

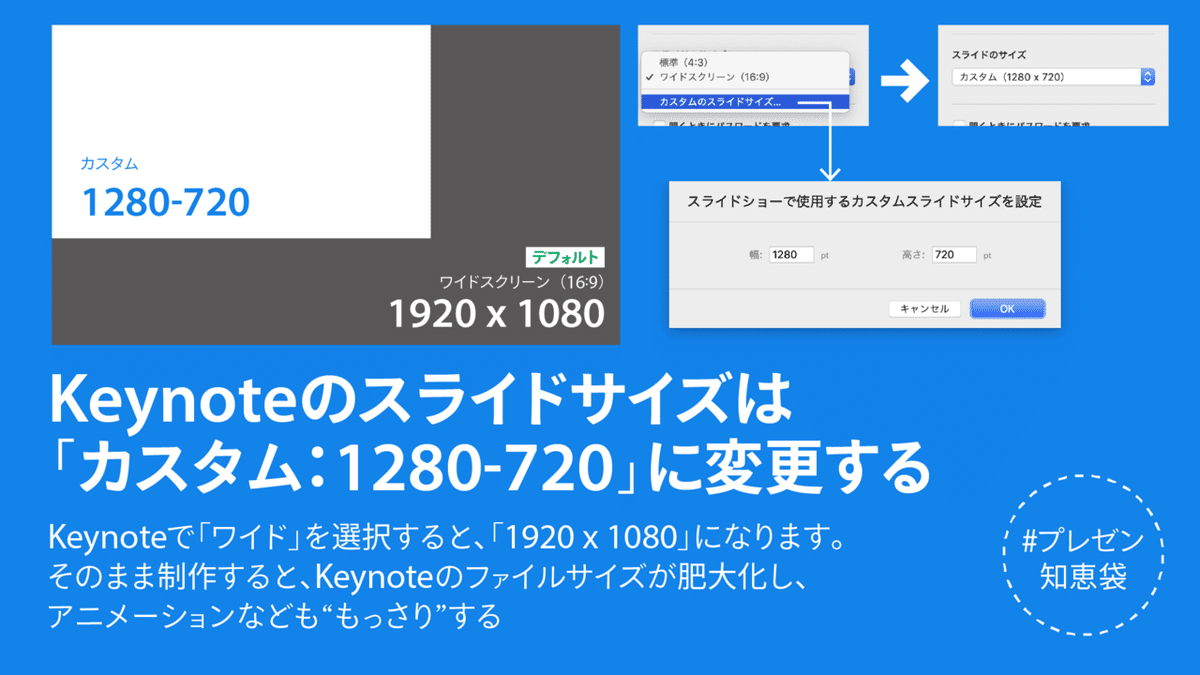
Keynoteのスライドサイズは「カスタム:1280-720」に変更する
Keynoteで「ワイド」を選択すると「1920 x 1080」になる。
そのまま制作すると、Keynoteのファイルサイズが肥大化し、アニメーションなども“もっさり”する。
面積比にして2.25倍。配置画像などが多いほどに重くなってしまう。
• 1280-720:921,600ピクセル
• 1920-1080:2,073,600ピクセル
[カスタムのスライドサイズ…]から「1280 x 720」に設定するとよい。
オマケ
この記事が気に入ったらチップで応援してみませんか?

