
デモやプレゼンなどで使える設定と便利アプリ(macOS編)
デモやプレゼンなどで使える設定や便利アプリを紹介します。
ねらい
視聴者に「ここ!」を伝えられるように
操作箇所などを大きめに表示できるように
マウスポインター(見つけやすく、形状がわかりやすく、隠す)
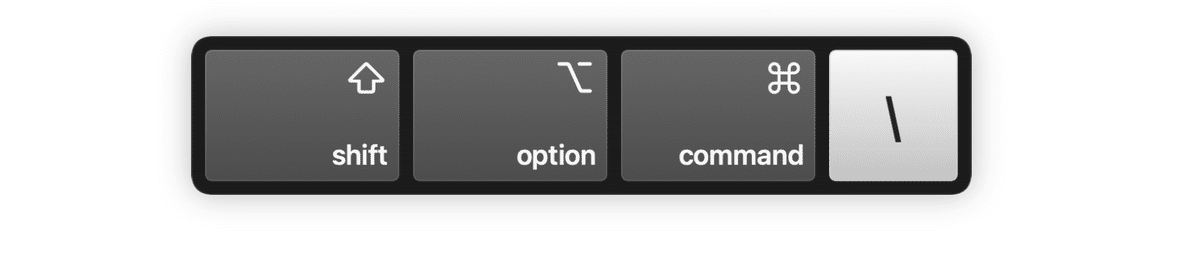
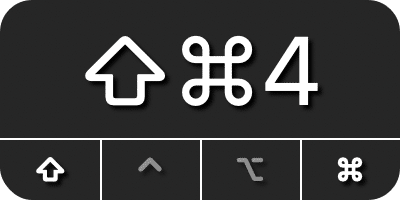
押している(修飾)キーがわかるように
なお、設定やアプリによっては、Zoomミーティングなどで反映・表示されないことがあります。
基本的なチェックリスト
デスクトップを整理しましたか?
ブラウザーの履歴などを削除しましたか?(不適切なものがありそうな場合)
[システム設定]
正しい解像度に設定しましたか? 解像度が高いとマウスポインターが見えづらく、画面内の細かい文字などが読みにくいです。
[ディスプレイのミラーリング中または共有中に通知を許可]をOFFにして通知が表示されないように設定しましたか?

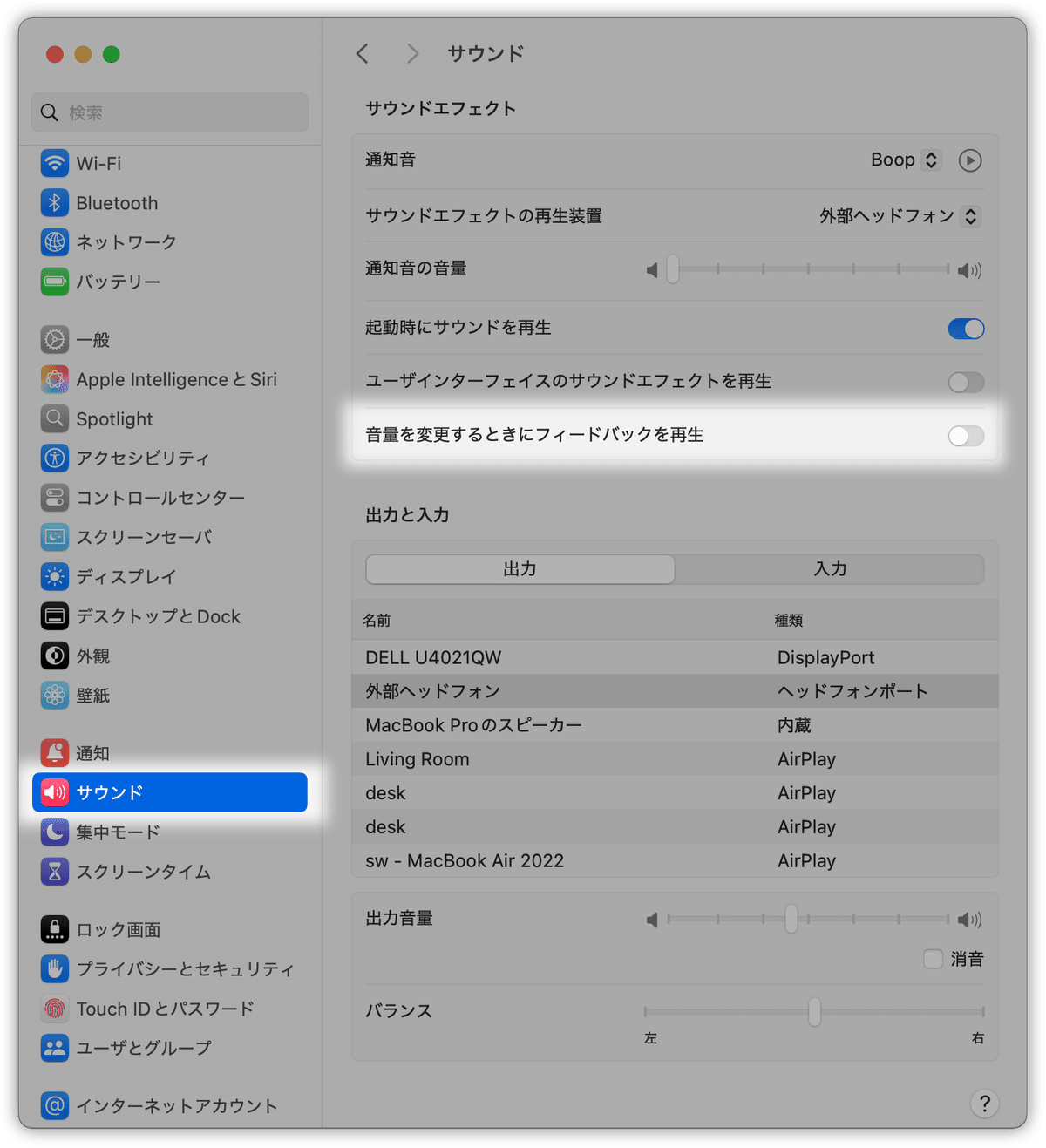
音声を使うとき、ムービーを再生するとき、音量を変更にともないフィードバックと呼ばれるサウンドが発生してしまいます。[サウンド]システム環境設定で[音量を変更するときにフィードバックを再生]のチェックをオフにしておきましょう。

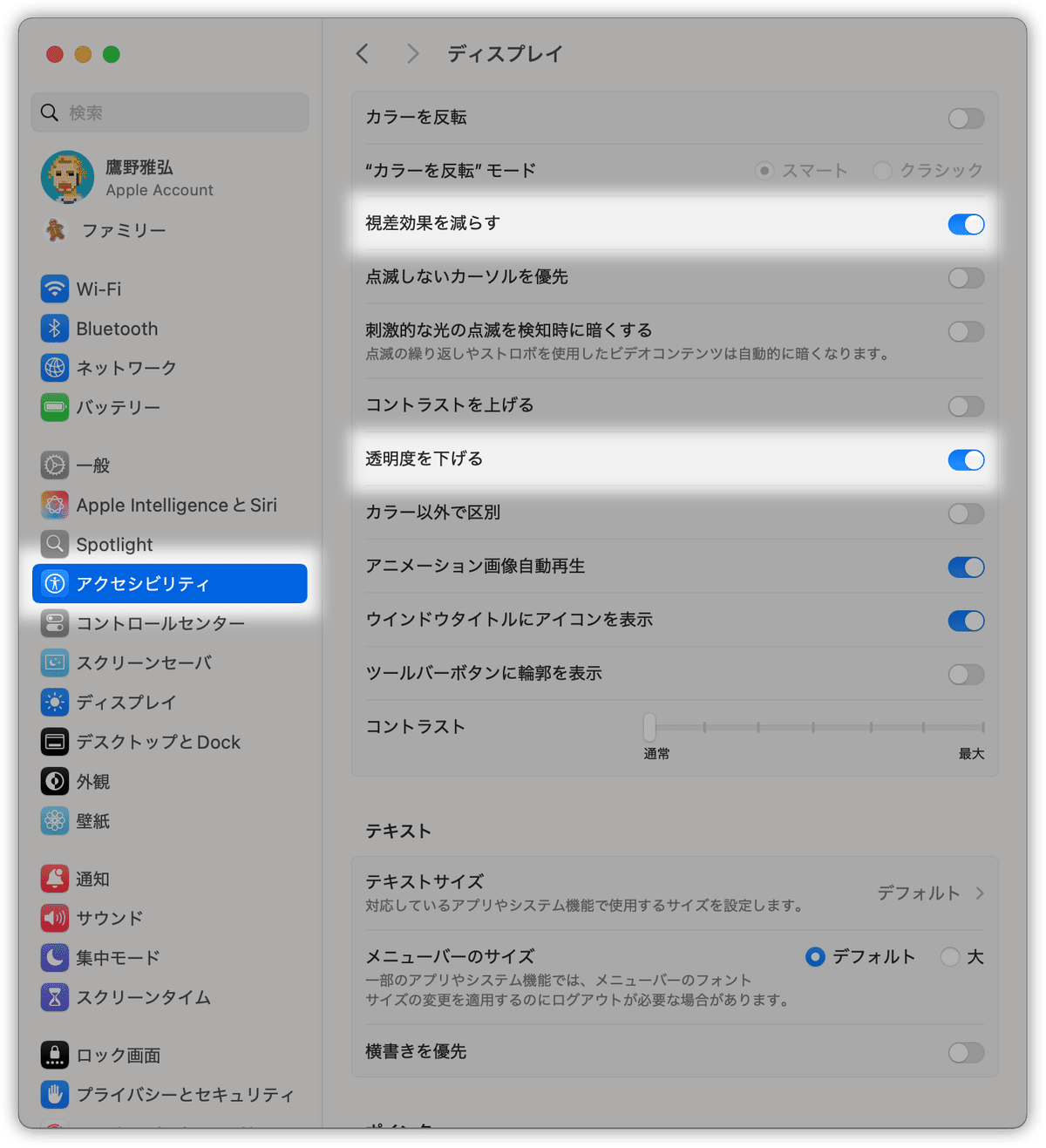
メニューバーの半透明をOFFにしましたか? [アクセシビリティ]カテゴリの[透明度を下げる]オプションをONにしましょう(デフォルトはOFF)

マウスポインターを大きく
macOS標準機能
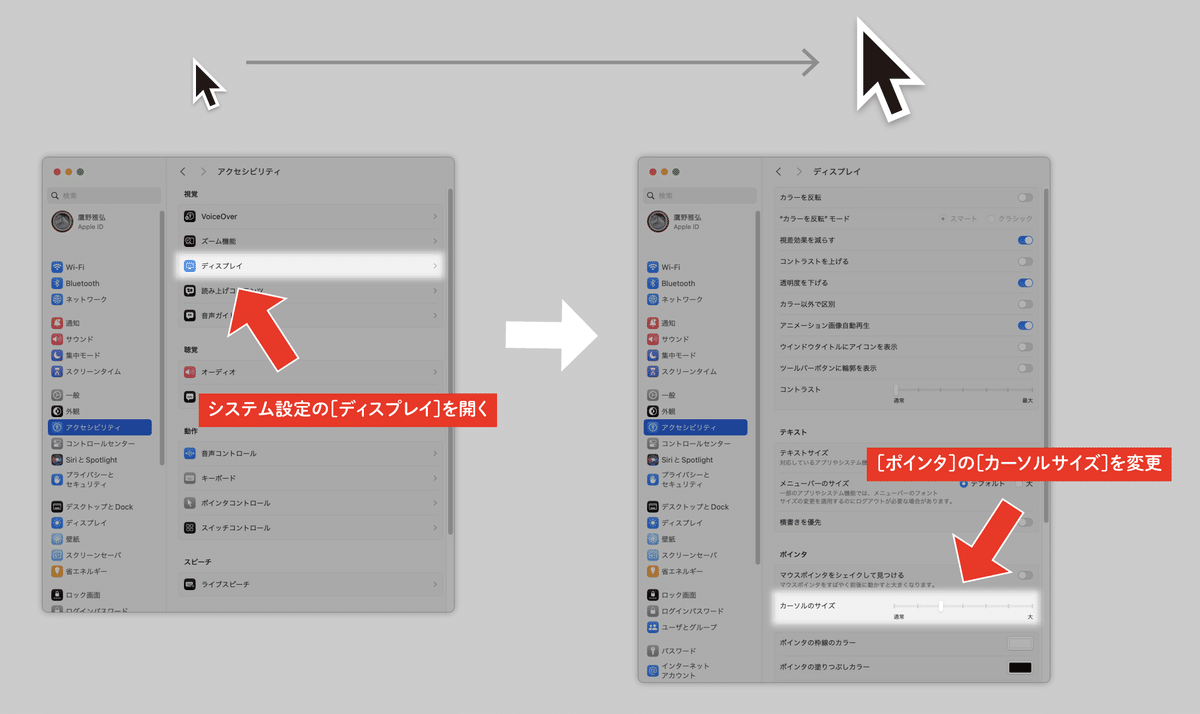
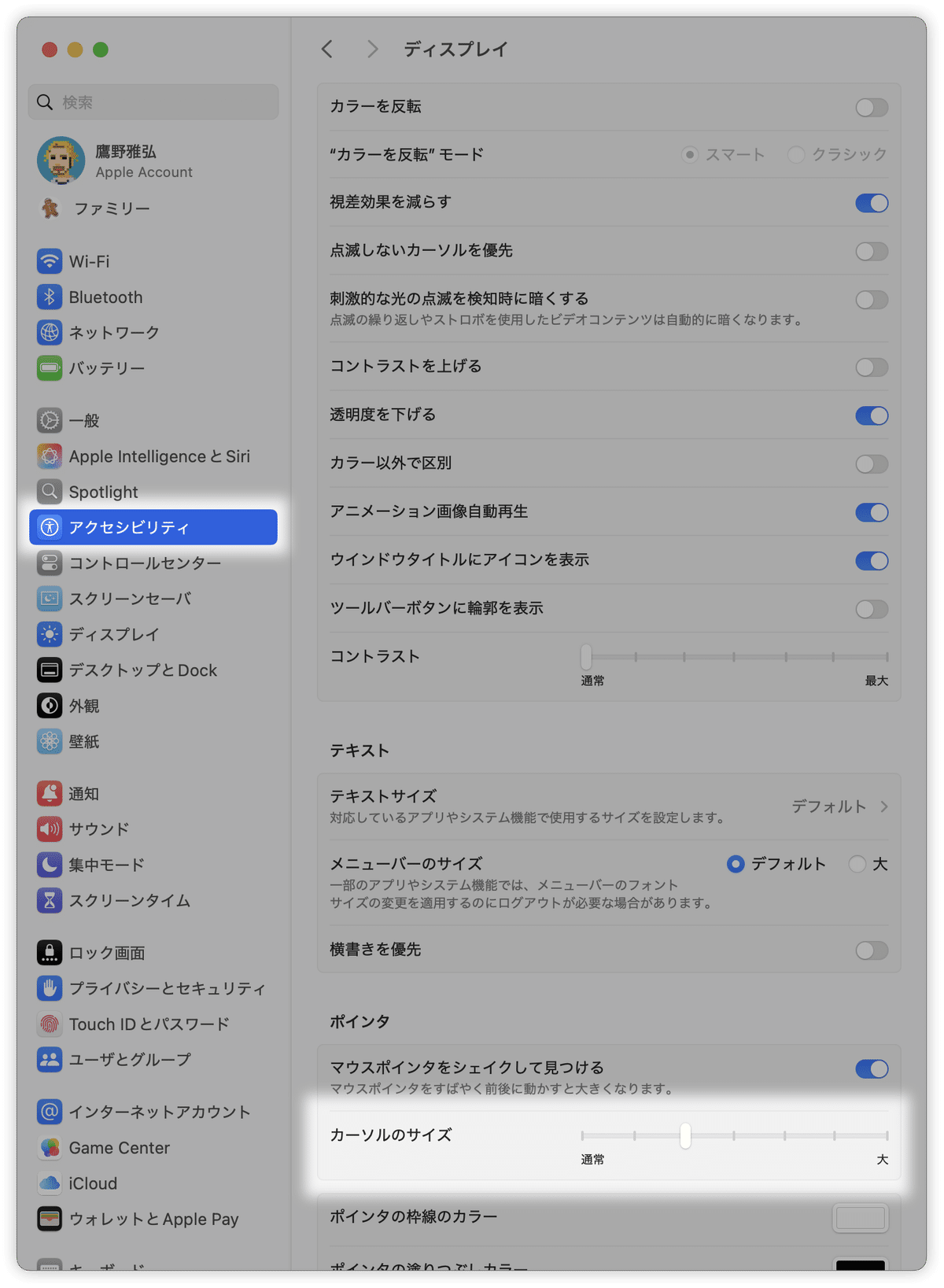
高解像度のディスプレイでは、マウスポインターは小さすぎて見失いやすいです。そこで、操作デモを行うとき、マウスポインターを大きくするとよいでしょう。

システム環境設定の[アクセシビリティ]の[ポインタ]セクションで[カーソルのサイズ]で設定します。大きくしすぎると、デモしにくくなりますので注意。

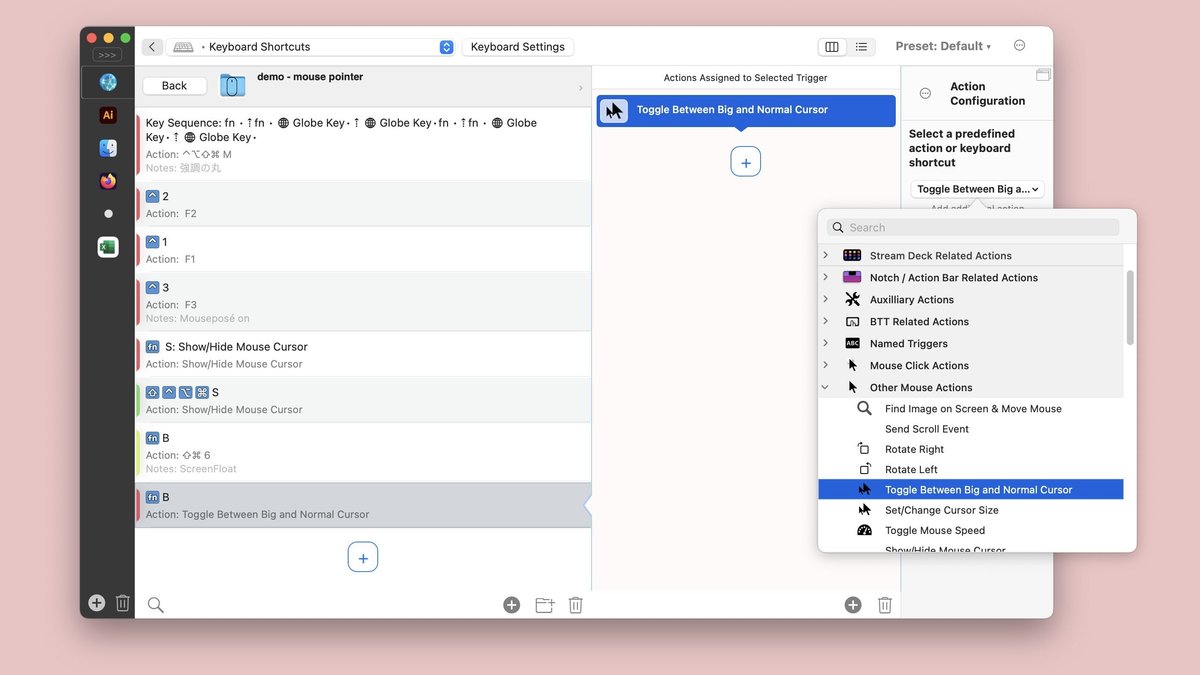
BetterTouchTool: Toggle Between Big and Normal Cursor
BetterTouchToolの[Toggle Between Big and Normal Cursor]アクションを使うと、マウスポインターの大きさを2倍←→1倍でトグルできます。

画面に書き込みする
DemoPro
プレゼンやデモ時に「ここ」を示すのに有効なのが画面への書き込み。
AppStoreで購入できる300円の有料アプリ「DemoPro」を使うと、画面への直線、フリーハンド、長方形などの書き込みが可能になります。
書き込みのほか、ホワイトボード、タイマーにも対応しています。
ほかのアプリのキーボードショートカットと衝突しないようにFreehandだったら「control + option + shift + Fキー」に設定しています。

と言っても「control + option + shift + Fキー」は現実的ではないため、Stream Deckから実行できるように「ホットキー」を設定します。

6個程度であれば、ノールックで押せます。

Stream Deckがない環境のために、BetterTouchToolで「fn + Fキーを押したらcontrol + option + shift + Fキー」のように設定しています。

初期設定はhotkeyを“押しっぱなし”なので、「Press to start & stop」に変更すると使いやすいです。
画面上に描き込みするほか、タイマー、ホワイトボードなど、名前のとおりデモに特化したユーティリティ「DemoPro」の設定例。
— DTP Transit (@DTP_Transit) January 11, 2022
初期設定はhotkeyを“押しっぱなし”なので、「Press to start & stop」に変更すると使いやすいです。https://t.co/CHHtPWuKnH pic.twitter.com/HCKVMks3U2
画面全体を拡大表示する
macOS標準機能
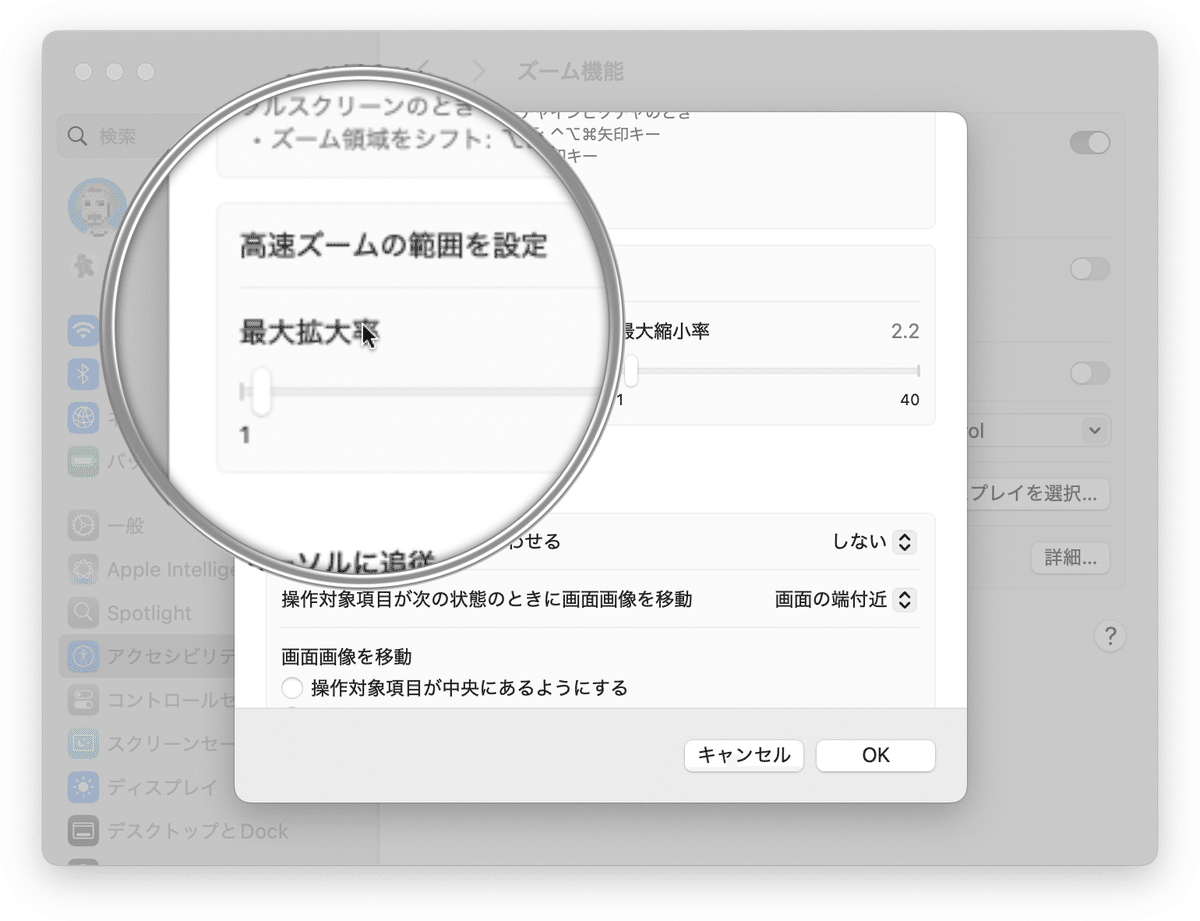
特にデモを行うとき、アプリのパネルなど細かいところを拡大して見せるのに有効なのが画面を拡大表示です。
macOSの標準機能で可能ですが、おさえておきたいポイントや注意点があります。こちらの記事をご覧ください!
ZoomやMS Teamsのようなオンライン会議での画面共有では反映されません。
画面の一部を拡大表示する
Snipposé
拡大表示はmacOSの標準機能で可能ですが、余計なものを入れずに、領域を正確に特定するのは困難です。
Snipposéを使い、次のようにドラッグして領域を指定すると、

ドラッグした領域が画面いっぱいに広がります。

Snipposéは、AppStoreから無料で入手できます。
Snipposéは、いわば「暫定スクショ」アプリと言えます。
macOSには、起動しているアプリを一覧表示する「Exposé」という機能があります。
Snipposéという名称は、snippet + Exposéの造語だと予想します。

画面の一部を拡大表示する
Zoom Me
画面上に虫眼鏡のようなUIを表示し、その領域を拡大表示するにはアプリ「Zoom Me」を使います。

AppStoreから無料で入手できます。
Zoom Itというアプリがありましたが、現在、入手できません。
開いているアプリによっては、表示が不自然なことがあります。
押しているキーをわかりやすく
Keystroke Pro
キーボードで押しているキーを画面上に表示するにはアプリ「Keystroke Pro」を使います。

AppStoreから入手できますが、ちょっとお高くて、3,000円のアプリです。
KeyCastr
「Keystroke Pro」が悪目立ちしすぎると考える人にはKeyCastrが向いています。

古くからあるアプリですが、現在、無料で公開されています。
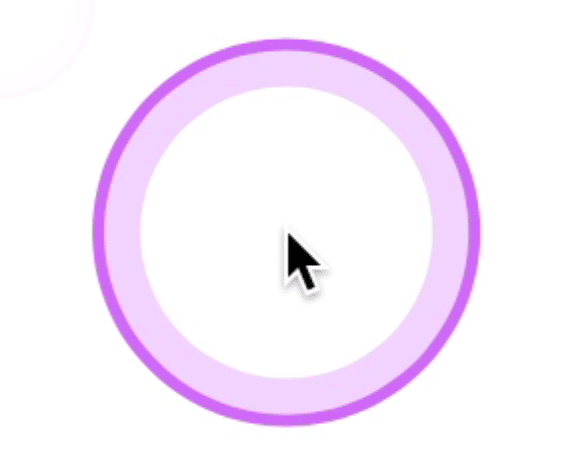
マウスポインターの位置をわかりやすく
ProMouse
ProMouseを使うと、マウスポインターのまわりにHaloと呼ばれる枠を表示できます。

AppStoreから600円で購入できる有料アプリですが、これ1本で次を実現できる優れものです!!
Zoom:画面の一部を拡大表示
Spotlight:画面の一部以外を暗転(controlキーを併用)
Drawing:画面に書き込み(optionキーを併用)
マウスポインターを隠す
スライドショー(スライド表示しているとき)
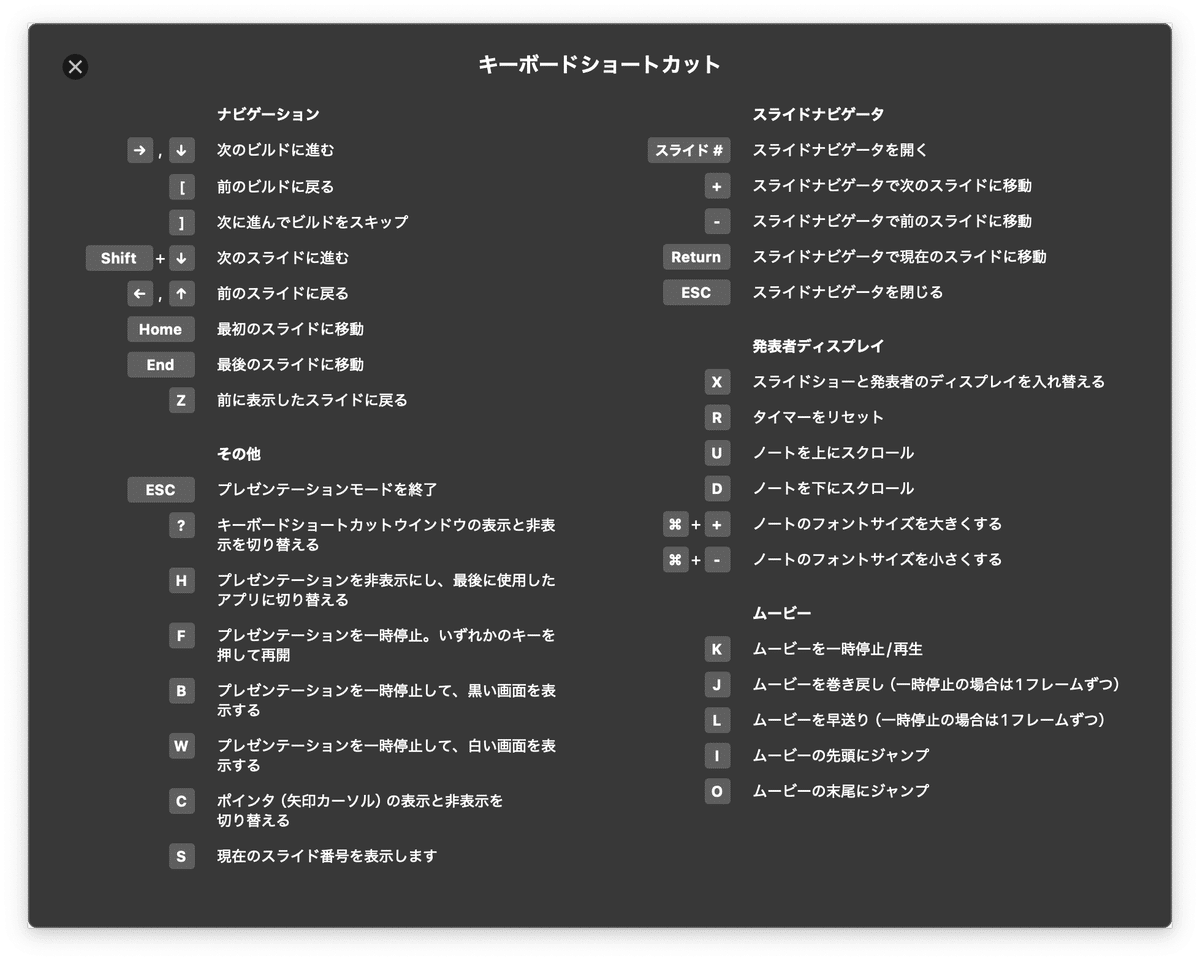
Keynote
Keynoteでは、スライドショーを再生中、Cキーを押してマウスポインターを表示/
非表示を切り換えられます。
ただ、Cキーを押しただけでは消えず、次のスライドに移動すると消えます。
CはCursorのCです。

次も使い倒しましょう!
• Hキー:プレゼンテーションを非表示にし、最後に使用したアプリに切り替える(H ← Hide)
• Bキー:プレゼンテーションを一時停止して、黒い画面を表示する(B ← Black)
• Wキー:プレゼンテーションを一時停止して、白い画面を表示する(W ← White)
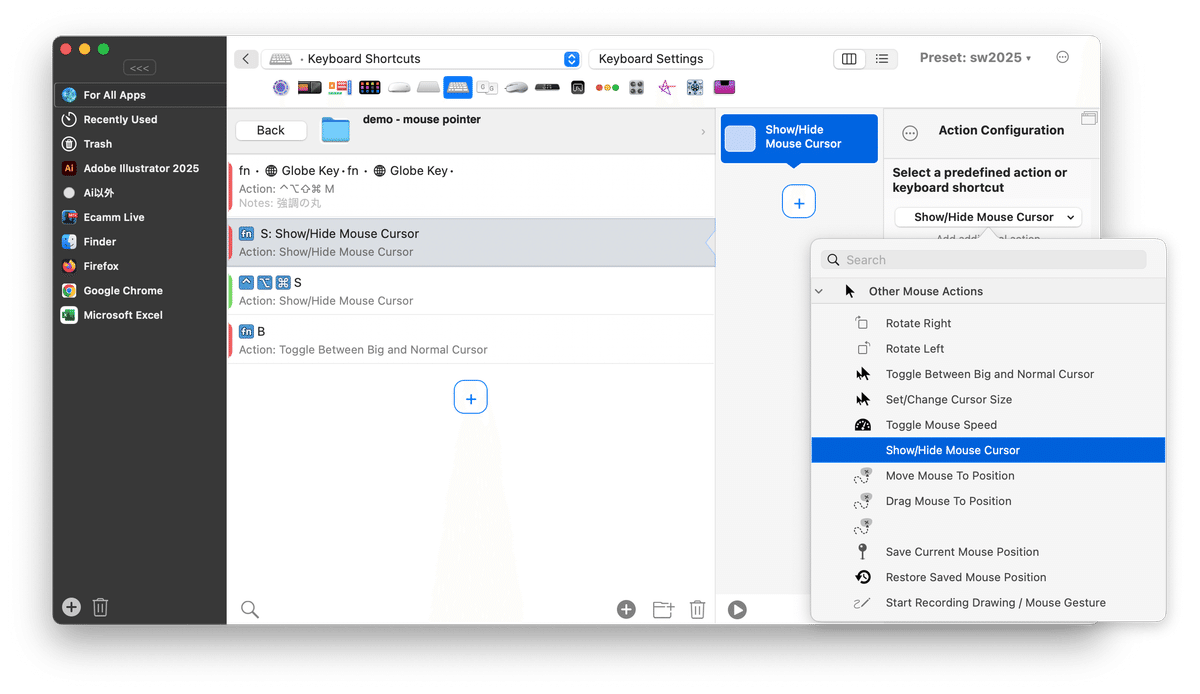
BetterTouchTool
BetterTouchToolの[Show/Hide Mouse Cursor]アクションを使うと、マウスポインターの表示/非表示をトグルできます。

画面に「指し棒」を表示する
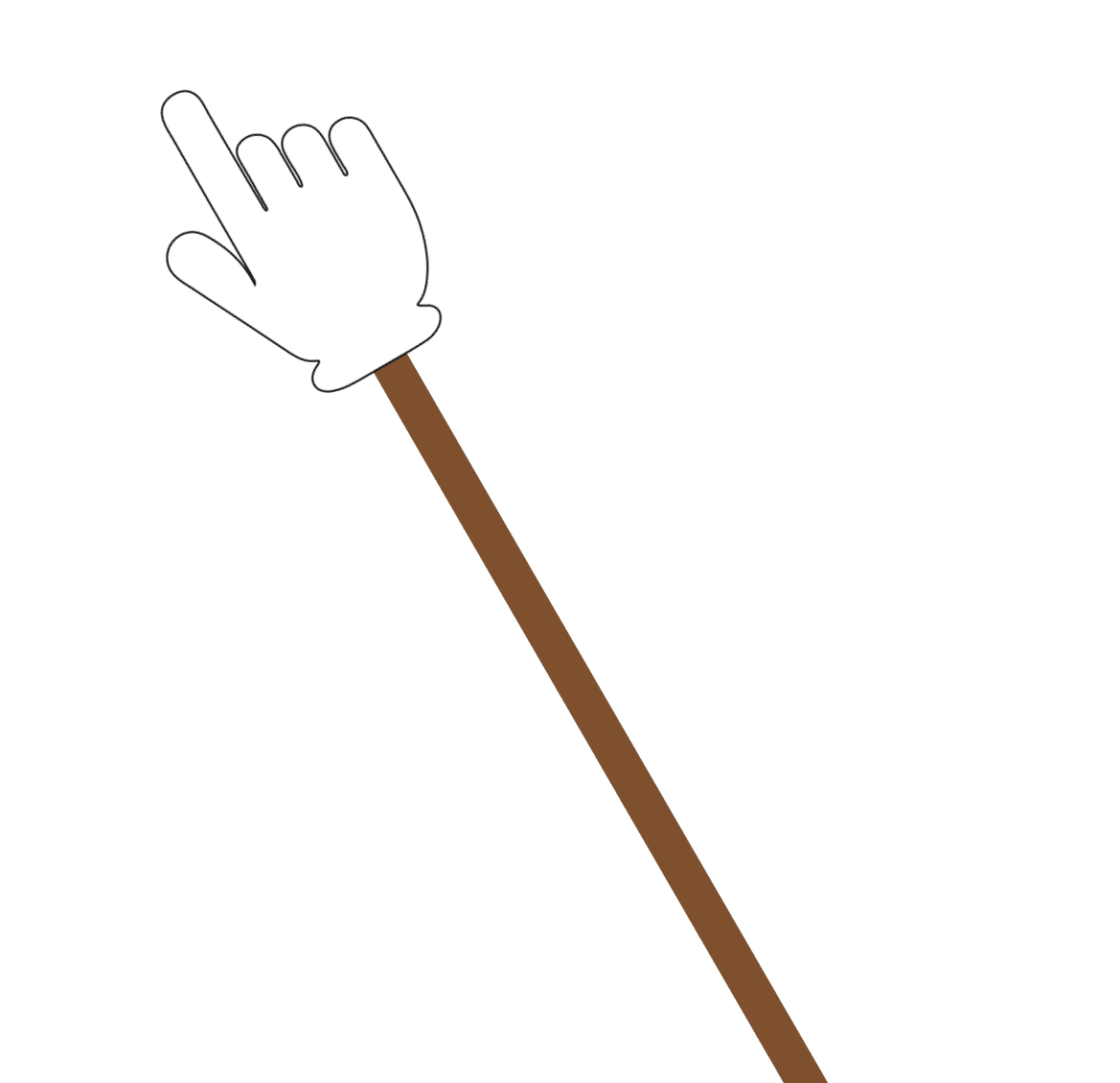
ScreenPointer
「ここ!」を示すとき、リアルなセミナーであれば「指し棒」を使います。
オンラインの場合には、ScreenPointerが役立ちます。

AppStoreから無料で入手できるアプリです。
アプリ内課金でバリエーションを増やせます。
「指差し」「指示棒」(棒付き)は有料オプションです。

リアルで講師をやられる方は、指し棒(指示棒)を用意しておくとよいでしょう。
テキストを大写しにする
Alfred
聞き慣れない用語などを伝えるとき、次のような方法は時間がかかりますし、後片付けも必要です。
テキストエディタやIllustratorを開く
テキストを入力
入力したテキストを拡大表示する
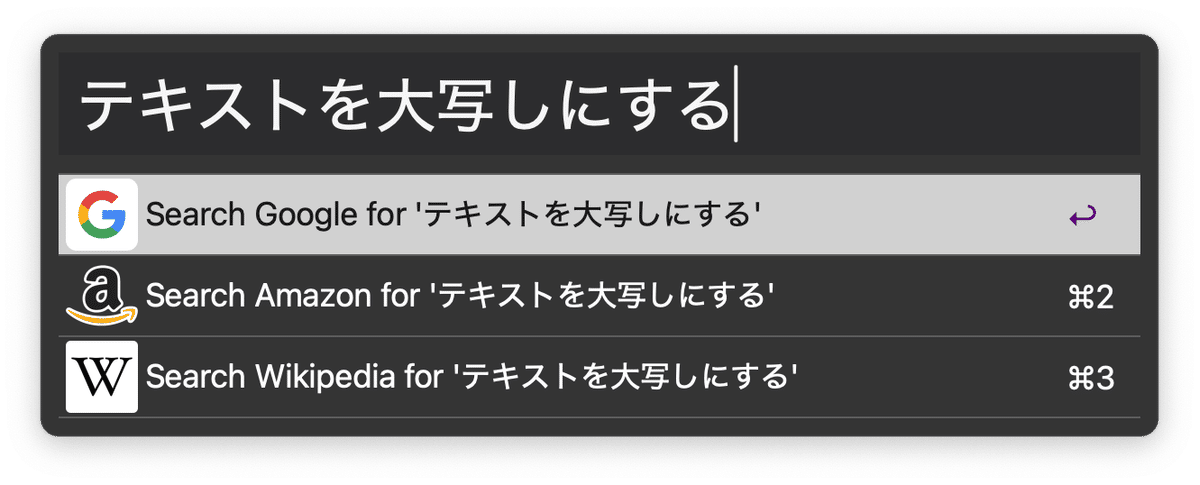
Alfredを起動し、テキストを入力(またはコピーしたテキストをペースト)後、⌘ + Lキーを押します。

画面いっぱいにテキストが表示されます。

フォントや表示設定はAlfredの環境設定で変更できます。

2つの表示方法があります。
デフォルトは「Fill the Screen」。

「Fit Large Type Background to Text」にすると次のように表示されます。

ハードウェア
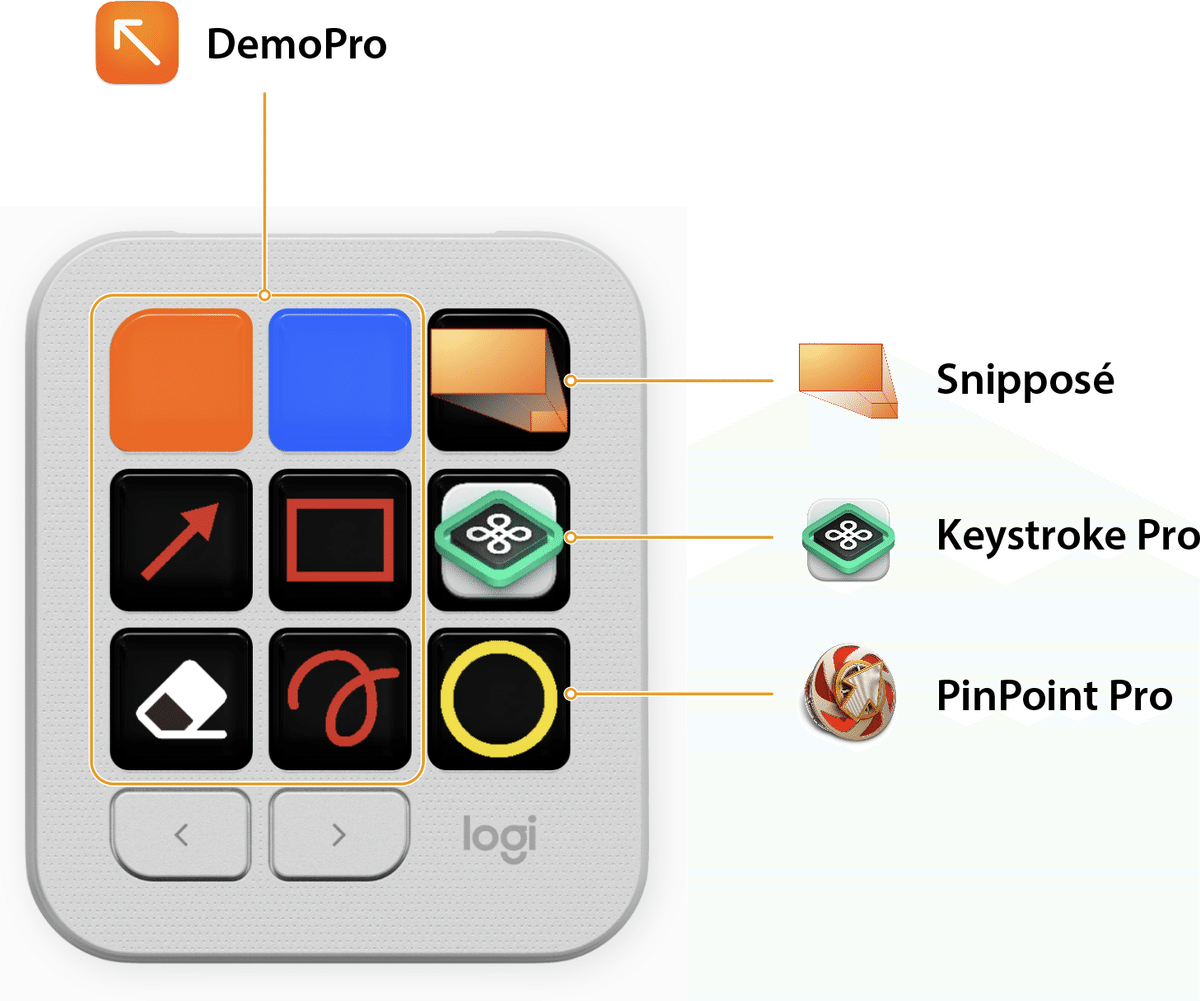
MX Creative Console
最近、出先の仕事では、MX Creative Consoleの「MX Creative Keypad」(のみ)を持ち歩いています。

いまのところ、QuickTime Playerが「MX Creative Dialpad」に対応していないので自分には無用な感じです。中央の「コンテキストダイヤル」がタイムラインの再生ヘッド移動に対応していないのです。

Stream Deck
Stream Deckには傾斜がありますが、MX Creative Consoleは机にベタ置きできます(正確にはStream Deckもスタンドをはずせます)。

Stream Deck Mini:6個
Stream Deck Neo:8個
Stream Deck +:8個、4ダイヤル
Stream Deck :15個
Stream Deck XL:32個
Spotlight
スライドめくりにはロジクールのプレゼンター(リモコン)には「Spotlight」が便利です。

スライドを進めたり、戻したりの操作
ボタンを押し続けて暗転
Mouseposéのようなスポットライト効果
Spotlightで“ゆらゆら”してしまうときには、環境設定を開いて[効果をフリーズ]オプションをONにする#プレゼン知恵袋 pic.twitter.com/Zh3IQhm4gw
— 鷹野 雅弘 Masahiro Takano (@swwwitch) August 11, 2023
Logicool Spotlightでブラックアウトするには「空白画面」を設定。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 26, 2017
[戻る]ボタンか、[次へ]ボタンの長押しに設定できる。#spotlight #logicool pic.twitter.com/DifbbFqHfs
Keynoteをスライドショーにしていない状態でも、再生ボタンを押し続けるとスライドショーが再生されます。
トラブルシューティング
アプリがうまく使えないときは、次の設定を確認してみてください。
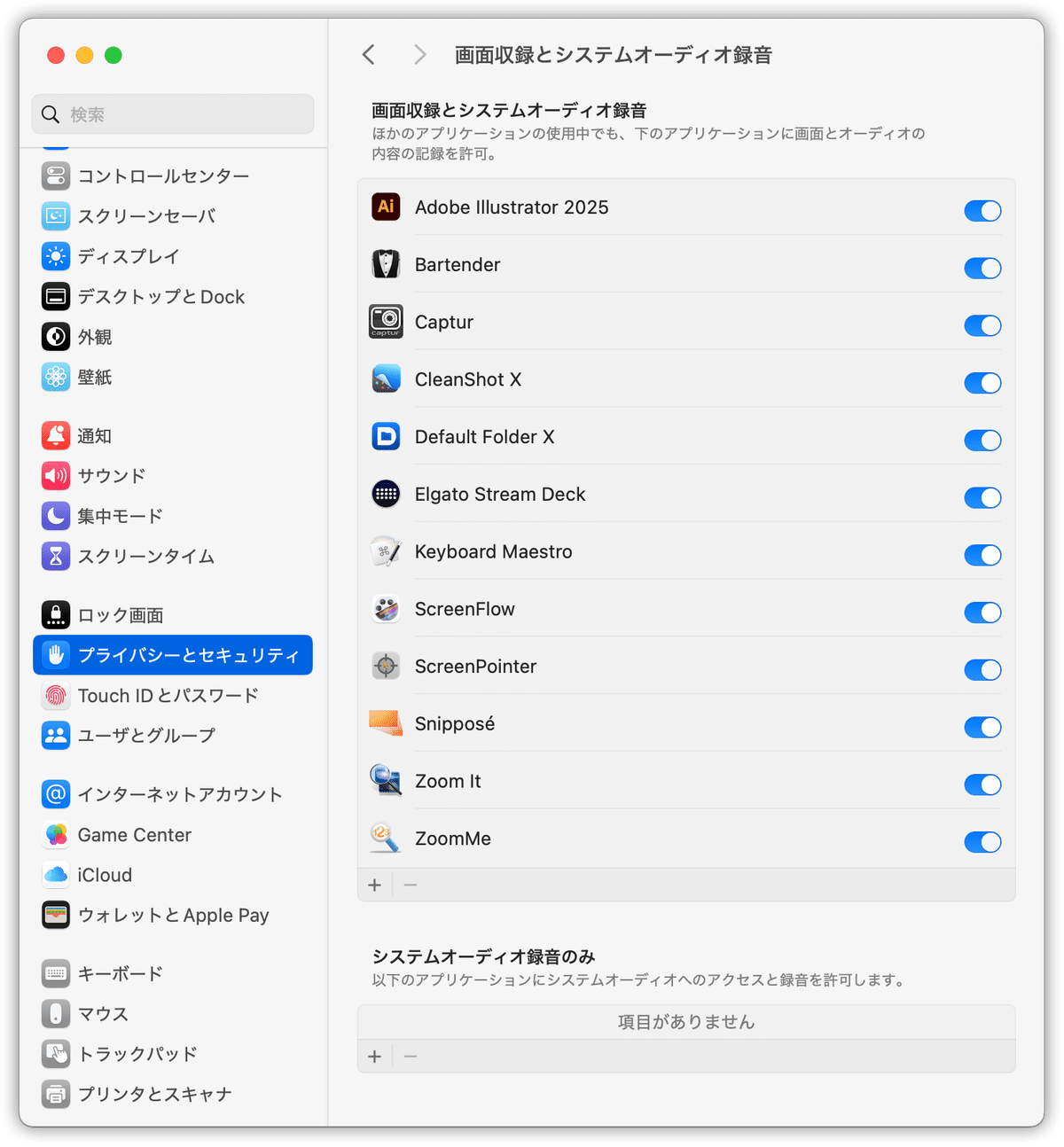
画面収録とオーディオ録音
[システム設定]の[プライバシーとセキュリティ]カテゴリの[画面収録とオーディオ録音]を確認してみてください。

入力監視
同様に[プライバシーとセキュリティ]カテゴリの[入力監視]を確認してみてください。

まとめ
「急にたくさん」はムリです。ひとつ時間をかけて身に付けていってみてください!

補足
過去に書いた記事です。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
この記事が気に入ったらチップで応援してみませんか?

