invision studioでアニメーション&プロトタイピング
こんにちは Thingo TKSKです。
ついに私にもアーリーアクセスがやってまいりました(来ないと思ってた)
精度の低いプロトタイプですが、使用感・現状気をつけたい点などをできる範囲でお伝えします。というのも、あのありがたいSketch本を書いてくださっているRyo YoshitakeさんによるとGUIの公開はNGとのことなのです。
まずは成果物
モーション ロゴ

プロトタイプ

実際のプロトタイプ
プロトタイプデータはこちらからご覧いただけます。PLAYからどうぞ。
ブラウザが処理落ちしなければ滑らかな動きが再現できています。
studioの起動パネルにちょっとしたチュートリアルが用意されていますので、一度手順を理解すれば、このようなアニメーションを作ることができます。
AE、premierがほんの少しさわれて、sketchプラグインのDiyaをさわったことがあるからかも知れませんが、Facebookのorigami studioを前にただ立ち尽くしていた私なので、誰でも使えると思います。
sketchプラグインのDiyaはこちら
他アプリとの親和
他アプリとの連携状況は
・skech、PSDともに複雑な色の塗りや、描画モード(乗算とか)は再現されないけど、そのまま読み込める(重いデータはそのまま考え込んでました)
シンボルの入れ子階層が深いと再現できないとアラートも出ていた(と思います)
・XDデータは読み込めず、コピペもビットマップになる
・Aiデータも読み込めず、アウトライン化されたデータならコピペできる
グラデーションは微妙な精度でもってこれた(意外)。
・ドロップシャドウ、ぼかし(ガウス)などはビットマップとしてなら読み込める
Studioで完結するので他の同様のアプリファイルを読める必要はあまりないといえばないのですが。
今回はイラストレーターからコピペでロゴを持ってきました。
なぜかフィル(塗り)を持って来ない仕様のようです(塗りなし)。studio側でフィルを設定します。ここで一つ注意点。直感的にフォルダを選んでフィル設定できそうなところですが、やってみると背景に色がつきます。どーん。

アニメーション設定
アニメーションを造るには、アートボードにデータを全部のせたら、それを複製して製作します。

1、起点となるアートボードやオブジェクトを選んで ツールバーの雷ボタン か C(ショートカット)
2、青いラインを遷移先のアートボードとヒモ付け
3、トリガーを設定(PC向け、タッチデバイス向け、タイマー)
4、トランジションを設定(Preset か Motionを選択)
5、Motion(詳細設定)をえらんだら、Duration(アニメーション時間設定
6、5でEdit or SAVE後1で設定した起点となるレイヤーを選ぶと、画面右のインスペクタに3-5までの設定パネルが出るのでそこからEditが可
7、タイムラインでタイミングや時間、イージングを設定
※タイムラインの途中にキーフレームを打つことはできません
--- タイムライン づまづきポイント ---
1、複合パスは親要素で一括指定ではなく個別指定

複合パスになっているものを一括で設定しようとしたら、ネスト(入れ子)されている子要素には適用されませんでした。上の図で言うと、Aと名前のついた親要素の長さを3秒にしても、子要素のパスたちは5秒のまま。。。
複数のパスを内包していると、それぞれを個別設定しないといけないのでとても面倒でした。複合パスはアートボード上でコンポーネント化(シンボル的な)しておいたほうが扱いやすくなります。
2、後からオブジェクトを追加できないので先に全部入れておく
これ本当に面倒です。後から「要素たりない!」と思ってオブジェクトを追加しても、アートボードを複製した最初のタイミングでオブジェクトが存在していないとアニメーションすべき「同一オブジェクト」だと認識してくれません。
なので、一度複製した方のアートボードを消し、元のアートボードに要素を足し、再度アートボードを複製して、アニメーションを再設定という末路を辿ります。おそろしや
ちょっとだけ便利になるTips

timeline編集に入るとタイムラインパネルがすごく狭いのもあって、オブジェクトを移動させづらくります。なので、アートボードを複製した後、画像左のようにオブジェクトの初期位置を先に移動せさてからの方がよさげでした。
タイムラインパネルが画面左固定で狭いので、画面レイアウト変えれるようにとInvisionにフィードバックしておきました。
--------------------------------
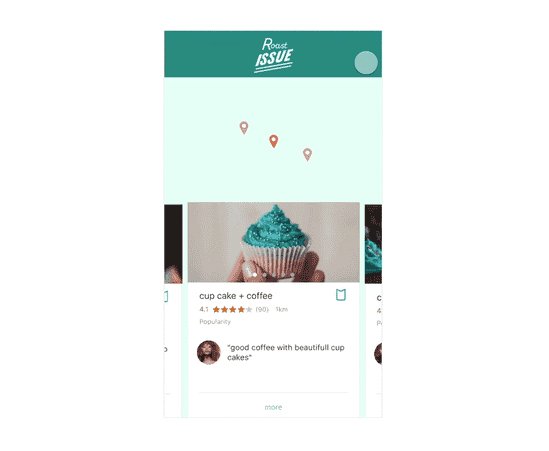
プロトタイプアニメーション
前回トレースしたgoogle mapの UIを参考にプロトタイプを作りました。
気をつけなければならいことは1点。
要素全部入りにしてからアートボードを複製する。
地図データも、詳細画面がポップするデータも全部1つの基本となるアートボードに詰め込んでから複製をします。後から忘れたことに気がつくと先に述べた通り悲惨な状態になります。
今回のプロトタイプに必要な画面数

1、一番左が基本になるアートボード
2、右スワイプした先の画面
3、左スワイプした先の画面
4、詳細表示のポップアップ画面
ロゴをのぞくと、必要画面は全部で4つ。
1つのアニメーション設定で連続スワイプさせたいところですが、基本は紙芝居のようなものなので、遷移先の数だけ画面が必要になります。
イージングの種類
デフォルトでイージングは「イーズインイーズアウト」が設定されています
EseIn / Eseout / Both / pop / Linear
イーズイン、イーズアウト、イーズインイーズアウト、ポップ、リニア
上記5種類から選ぶことができます。今回はほぼ全てをデフォルトのまま。詳細画面だけポップに設定しています。
--- タイムライン つまづきポイント2 ---
1、非表示は操作できないのでアルファに
先に「必要な要素全部入り」にしておく必要があると述べましたが、それらをレイヤーで非表示にしているとタイムライン上で使用することができません。なので非表示ではなく、アルファを0にして、見えない状態にしておく必要があります。
2、レイヤーの順序はアートボード上で正しく
タイムライン編集をしていると順番をきちんとしていないとわかりづらいタイミングがあります。タイムライン上ではできることが限られており、1度アートボードに戻ってレイヤーの順序を正しくする必要があります。
ちょっとだけ便利なTips

例えば、基本となる「Artbord1」から右スワイプするアニメーションをTimeline上でごりごり動かしたとします。「Artbord2」から「Artbord1」に戻るときも同じことをしないといけないのかな?と思ってとりあえずヒモ付けてプレビューしてみたら、同じ動きでそのままリバースしてくれました。
アニメーションの設定はこちらのハセシュン様の記事も併せてどうぞ
-------------------------------
ざっくり触ってみた雑感
上記含め、あくまでも今回ちょい触りの内容だと承知ください。
デザインツールとしてはSkechに近く、特に学習コストは高くないです。
シンボルに変わるコンポーネントですが、リサイズが効かないのでXDのシンボルに近いような印象をうけました。ネストはできましたがオーバーライドのようなことはできないようでした(多分)
レイアウト補助ツールはこれまたXDと同じようにガイドがなく、マス目のグリッドとレイアウトグリッドのどちらかで作業ということになります。
また、画像関連の扱いが弱いです。オブジェクトに投げ込みとかも塗りに設定とかもできないので、普通に画像として読み込んでマスクという作業になります。
動作の軽快さで言えば現段階ではUIをイチから作りながらアニメーションまでとなるとちょっときついなという印象でした。
私のMBP15は late 13と少し古いのですが、4コア、16GB、GPUも載っているのでスペック的にはそんなに劣っていないと思うのですが、全体的に動作がもたついております。気がついたらなぜかわたしも息をとめて踏ん張りながら作業してました。
はじめに別プロジェクトを作った時に、フォルダ内のオブジェクトを個別にイージング設定できなかったのが、次のプロジェクトでは個別設定できるようになったりと、もしかしたら気分とか処理落ちによるサムシングが他にも起きているかもしれません。
ただ、アニメーションがそれなりの手軽さでできることを考えるととても期待できるツールだと思います。この夏には開発コードも吐けてバージョン管理もついているPhaseのリリースもあるので、楽しみですね。
最後に、画面収録した動画をgif変換するのに便利なツールも紹介しておきます。ご活用ください。
ご質問あれば、どしどしコメントしてください!
いいなと思ったら応援しよう!