Android版TwitterをSketchでトレース#2 AEもあるよ
こんにちは @obuject_obuject (Thingo TKSK)です。
前回の記事の通り、全部をトレースすると膨大な量になる&繰り返しが多いで、少し絞ってトレースの続きをします。
アニメーションがあったのでAfterEffectsで再現
メッセージほとんど開かないので気がついてませんでしたが、FABがアニメーションしていたので、せっかくなのでAfterEffectsで再現して見ました。
通知とメッセージを行き来するときに一番動くので、そこを再現。
ナビゲーションはタップすると2重波紋がでます。(本当は四角くクリップされます)FABのこのクルっとしてるところどうやってんだろモーフィングかな?と思うも、急にガツンと変わります。プラスの位置さえあってない(笑
早く動くものはこれくらいの大胆さでも大丈夫だということがわかりました。
noteにアニメーションgif対応して欲しい
新しく増えるとルールは増えざるを得ない
つらつらとトレースの続きを貼っていきます。
プロフィールとドロワー
プロフィールのボタン領域は56px(緑) 各セグメント上下に10pxのマージン
設定とプライバシーの不自然な間はなんだろうと思ったら、さらに下にスクロールできるようになってました(気がつかない)
あと、ドロワーの下にニョキっと出てるエリアはドロワーの下の階層を覆っているオーバーレイを再現したかったから。共通カラーのCCD6DDにアルファ60%でこの色になります。

カード広告とスレッド投稿

最近見るようになった2つの機能です。
カード広告はTwitterって土台の色あったんだ?って白じゃなかったんだ?と思えるぐらいにちゃんとコンテンツと切り分けて表示させています。
これ流れるように入ってる広告よりは反感かわないのかな?
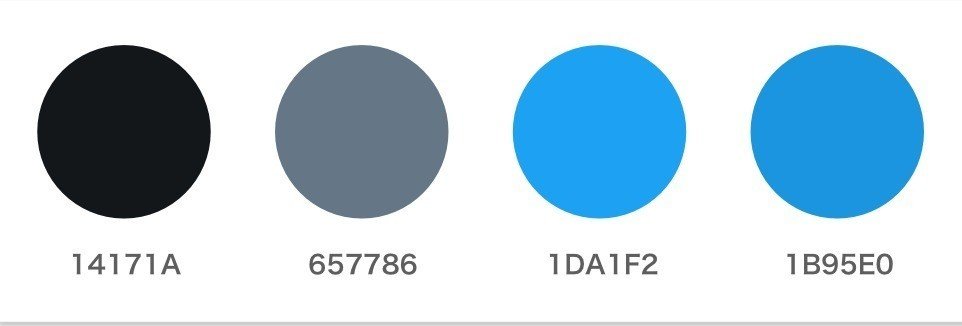
あと、カード広告のリンク青文字とスレッドを表示の青文字は別の色を使ってます。

カードは左の青、スレッドは右の青で、本文の中に埋もれるかそうではないかの差ですね。あとは広告なので、少しでもライトな感じでというあたりでしょうか?(とはいえどFABと同じカラー)
モーメントとモーメント全部見終わったページ

本来は画像が後ろに敷かれてるのですが、抜きで再現。おそらくこういう黒グラデ( 100 > 0% #000 )のオーバーレイがかかっているのですが、やや上部が黄色っぽい色になるので完全再現とはいかず。
このページだけ左が11pxマージンです。他は12pxマージンなので、相変わらず謎ルールです。(場所によっては16pxもある)
あと、謎のいいね これってなににいいねするものなんだろう。。。
少しだけまとめ
文字ルールが少し増えました。
上はプロフィールに使っている22pxが増えたもので
下の白はモーメントに使っているルールです。
普通にTLだけだと、サイズは18/15/13px 3種類しかなかったのでちょっと増えましたね。

IDアイコンはちょっと多い

現状出てきたサイズを並べると意外と多いなと。54/56 40/32 は一本化しても良さそう。
というわけで、Twitterといえど、新しいところが増えると、ルールが増えていくっていう当たり前の結果が出てきましたが、最低限ルール化されていないとこれよりもっとルールが増えて破綻していきますね。
私一人だったら破綻させる自信ある!!
では、次回。次はなにしようかな。
いいなと思ったら応援しよう!