
0からはじめるデザインシステム | タイポグラフィ定義
株式会社アガルートテクノロジーズのデザイナーの生ハムです。
新しくWebアプリをつくるにあたり、以前初めてタイポグラフィを定義した際に考えていたことのまとめと数ヶ月運用してきての反省を踏まえて、改めて文字と行間の大きさについて考えました。
自分用の備忘録として残しつつ、これからデザインシステムをつくる方の参考になればと思います。
タイポグラフィの構成要素
まず前提として、サイトで使用するタイポグラフィについて決めなければいけない要素は、Adobe Spectrumに記載されている項目を参考にしてみます。
Typefaces
使用するフォントを決める。
Typography components
タイポグラフィ用コンポーネントとして用意するものを決める。Spectrumは以下の4つのコンポーネントが用意されている。
Heading
Body
Detail
Code
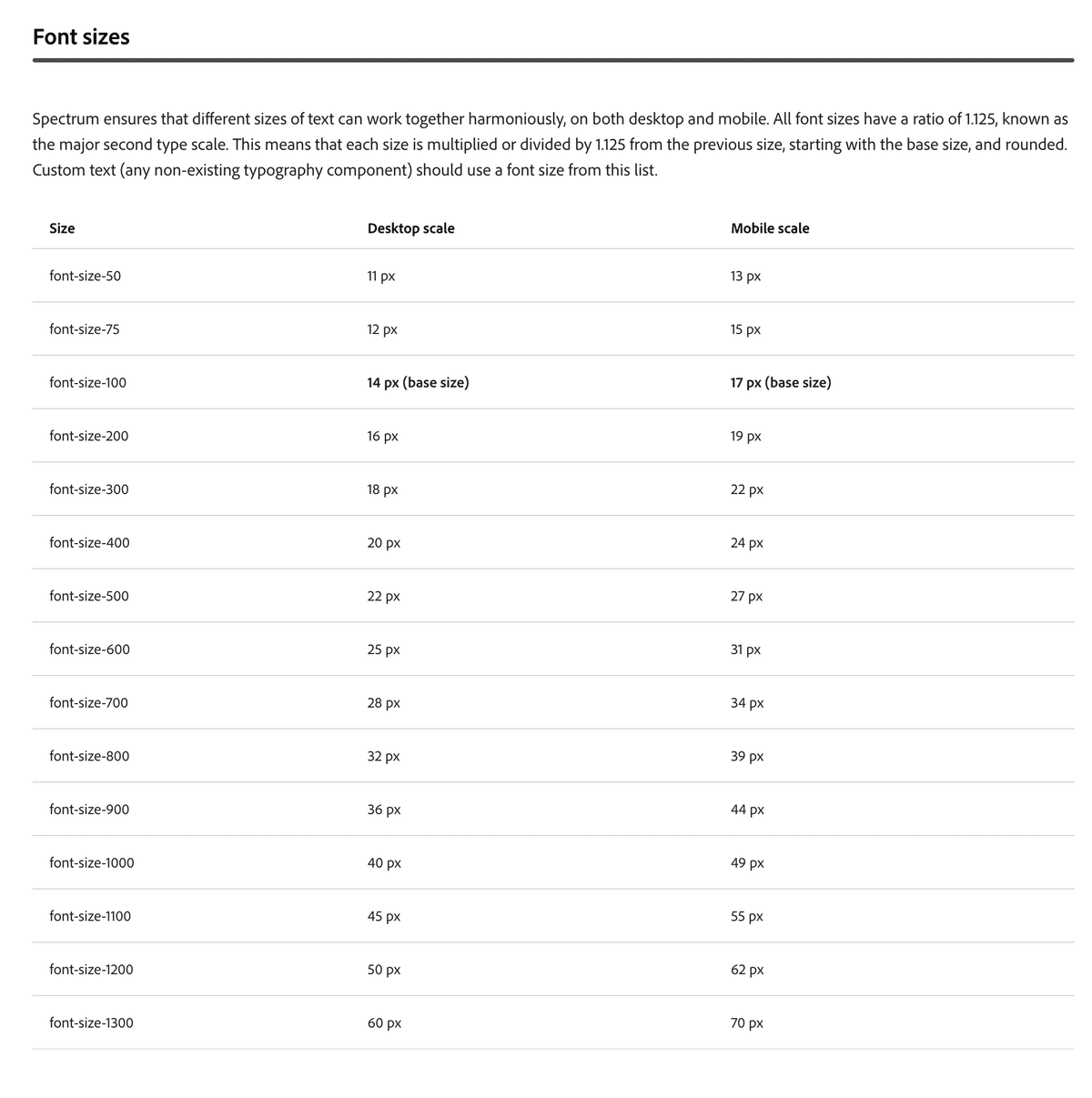
Font sizes
タイポグラフィのリストを用意する。以下の画像に書いてあるmajour second type scaleというのはベースのフォントサイズを決めて、base × 1.125 のルールでタイポグラフィのリストを用意するやり方です。

タイポグラフィスケール(タイプスケール)についてもっと知りたい場合は以下を参考にしてください。
What is Typography Scale?
The typographic scale is used to create a balanced and friendly font sizing, which uses a range of type sizes related to each other since they grow by the same ratio. Using this method will help us develop a type system that is scalable and adaptive.
Marketing Sites - Recommended Type Ratio: High
Blog/Info Site - Recommended Type Ratio: Medium
Product Site - Recommended Type Ratio: Low
作りたいサイトに応じて適した比率を検討するのがよさそうです。
Text formatting
テキストの装飾と用途を決める。Spectrumで用意されている項目は
Bold
Underline
Italic
Strong
Emphasis
Bold/Strongは太字、Italic/Emphasisはどちらも斜体で見た目としては同じですが、意味用途が異なるため区別しているようです。
また、斜体が存在しない和文フォントでは太字など別の方法で代替することになります。
Line height
ラインハイトを決める。Spectrumでは可読性を考慮に入れて、使用するフォントサイズやタイプフェースの性質に合わせて項目ごとに定義されています。
Heading and detail
Body and code
Component
前回の定義
この定義はわたしがはじめて0からつくったものでした。社内に参考にできる既存サービスなどがない状態だったため、全て自由に決められるプロジェクトでした。
Desktop/Mobile両方必要
toC向け画面とtoB向け画面両方必要
ファイルのやり取りをするWebアプリケーション
Typefaces
Noto Sans JP Regular/Bold
デバイスフォントにしようかと思っていましたが、デバイス間で表示が共通になるようgoogle fontsを使用することになりました。
Typography components
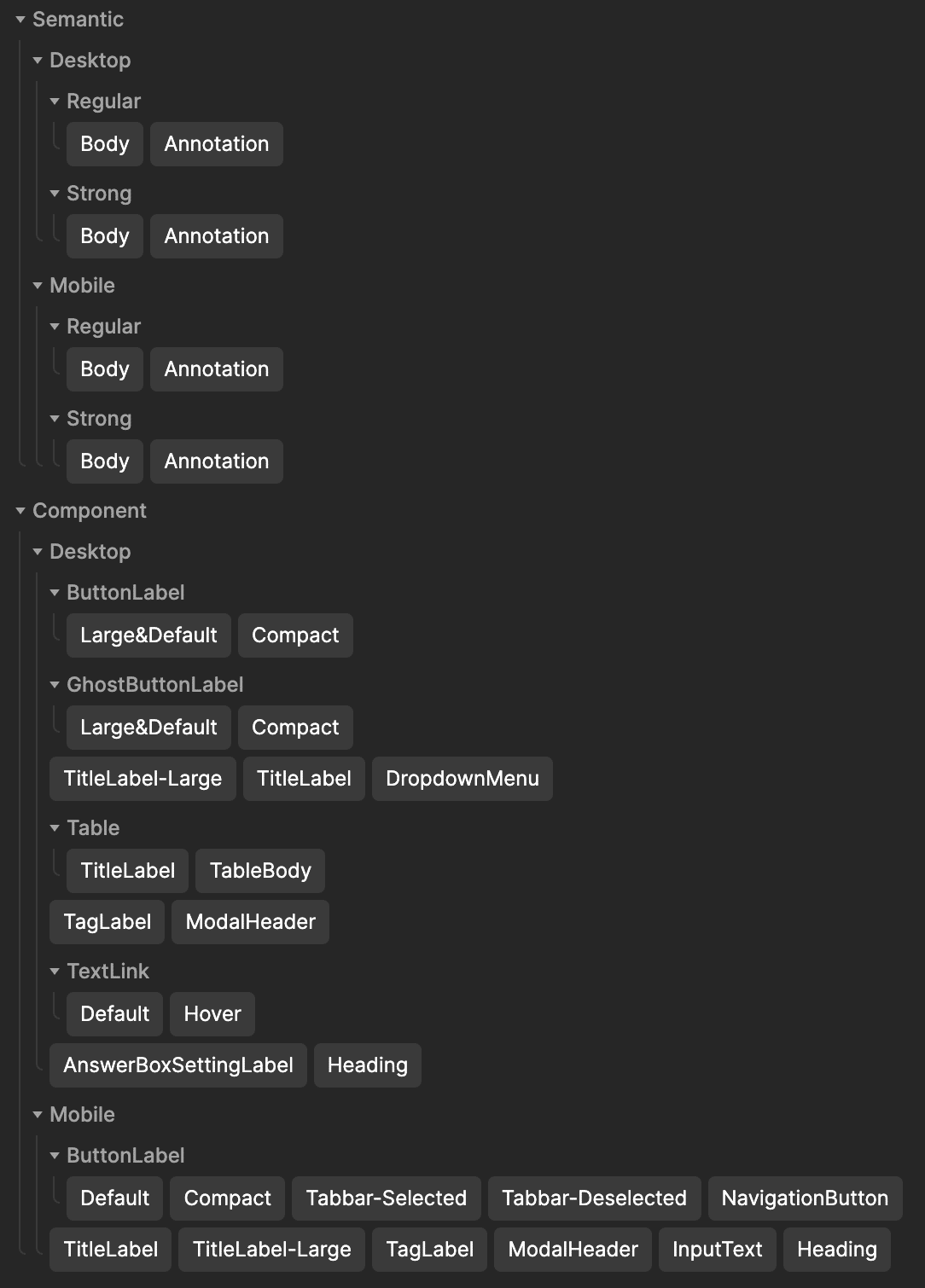
Figmaのデザインとしてはタイポグラフィ用のUIコンポーネントは用意せず、スタイルとして登録しました。汎用的に使えるSemanticなタイポと、使用するコンポーネントを限定したComponentごとのタイポとしてネーミングしました。

デザインを作成しながら必要性が生じた時にComponentに追加していくやり方でしたが、最初に準備しておくよりも最小限で抜け漏れなくつくることができて効率としては良かったと思います。
Font sizes
Base size - Desktop 14px / Mobile 15px
Type scale - Major second type scale
ベースのフォントサイズ(Body textに使う想定)は、DesktopはSpectrumと同じ14pxに、Mobileは15pxにしました。ちなみにMobileを15pxにした理由は以下の通りです。
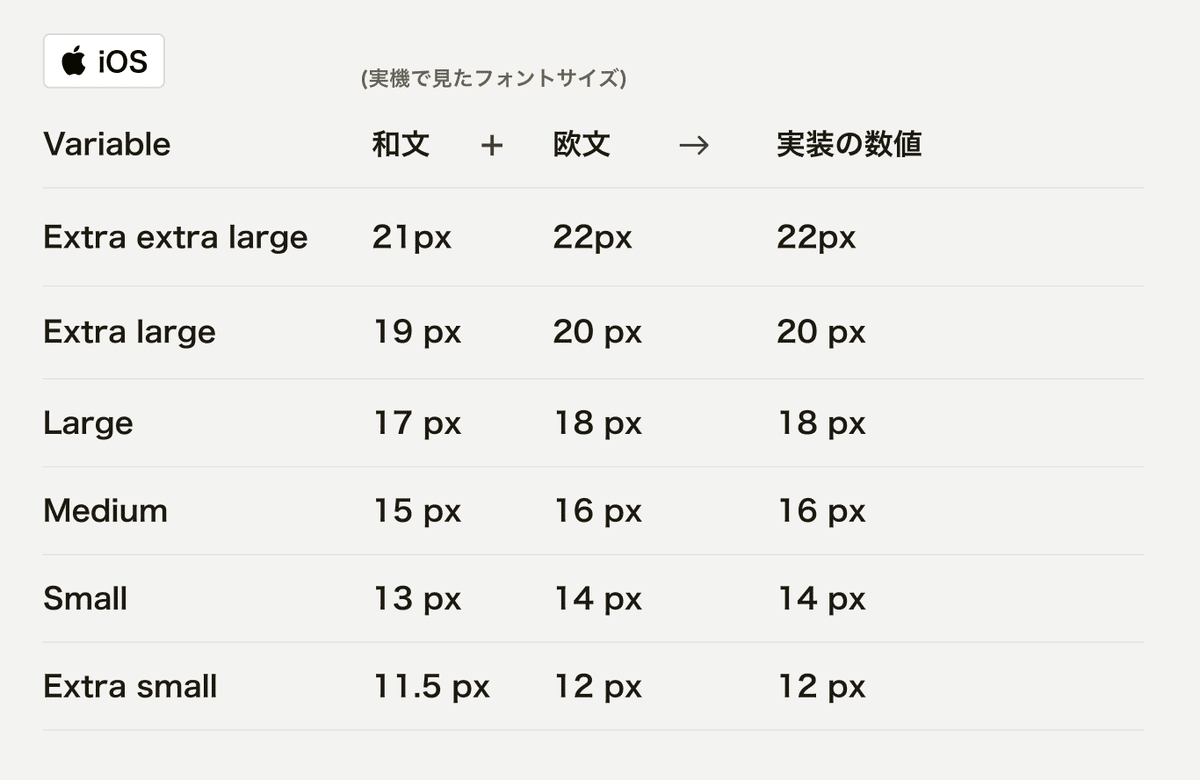
17pxだとNoto Sans JPで実機で見ると大きすぎる印象だった
多くのサイトで推奨されている16pxは欧文フォントを前提としている
16pxの欧文フォントと15pxの和文フォントは見え感が同じくらい(和文の方が大きく見える傾向がある)
16pxをBody textにしたところで「やっぱり少し小さいbodyも欲しい」となってBody small 14pxくらいを追加することが往々にしてある。スタイルの数は最小限にしたい
実際にデザイン部門でも有名な日本企業のデザインシステムで和文に関しては15pxを採用しているものがないか調べたところクックパッドが該当しました。

Type Scaleについては、このとき作りたかったWebアプリがProduct Siteに当てはまるためMinor Second や Major Second が最適でした。AdobeのSpectrumに倣ってMajor Secondを採用しました。
Text formatting
Normal
Strong
Underline
の3種類用意しました。最小限これだけあれば困りませんでしたし、作りながら迷うこともないので日本語前提であればひとまずこれで良いかなと思います。(欧文フォントだと斜体とかも使い分けたいですが)

Line height
auto(1.5)で進行
(正直それほど深く考えずにそのままいきました)
前回の反省点
MobileとDesktopでタイポグラフィを分けたが、本当に分ける必要があったのかは怪しい
MobileとDesktopでベースサイズを分けたのは
Adobe SpectrumでMobile / Desktop と分かれていたので、とりあえずそれぞれで考え始めた
Font Size Guidelines for a Responsive Website (Updated) を参考にして、やはり分ける方向で考えを固めた
DesktopタイポグラフィをText-Heavy Pages(ニュースサイトとかブログのようなテキストメインのサイト)とInteraction Heavy Pages(クリックや検索で情報を得ていく移動の多いサイト)で分けて考えた場合、Interaction Heavy Pagesではフォントサイズが小さい方がいい
当該プロダクトはInteraction Heavy Pages に当てはまると考えた
という理由からでした。
ただ、14pxと15pxというの差の小ささを考えると、開発効率を優先して統一するという選択肢もあったな〜と思いました。(FigmaのUIコンポーネントも2倍つくることになったし…)
Line heightをあまり深く検討せずにauto(1.5)にしていた
実際には不備や影響はありませんでしたが、次のプロジェクトはスマホで長文を読むことを前提としているため、Line heightは読みやすさに大きく影響してきます。次は重要な要素としてしっかりと検討したいと思います。
新しい定義
Typefaces
Noto Sans JP Regular/Bold
Noto Serif JP Medium
基本的には前回と同じくNoto Sans JPで、本文(長文表示部分)に限定してNoto Serif JP(明朝体)を採用しました。同じシリーズなので同一画面内に
混在しても調和すると考えました。
なぜ明朝体を使うか
明朝体は新聞や多くの小説などで使われる通り、長文を読むのに適しています。デジタルデバイスでは解像度によって細い部分やセリフが潰れる可能性があるので、太さが一定のゴシック体が無難として多く採用されていますが、今回はモバイルデバイスでストレスなく長文を読めるようにしたいので、手元にある端末で一番解像度の低いiPad Pro 264ppiで潰れないことが確認できるサイズで使用することとしました。
ただし、Extra Light、BoldやBlackのウエイトは細すぎたりコントラストが大きすぎて見づらいので採用しないこととします。このようにウエイトとサイズのバリエーションを慎重に展開することで、デジタルデバイスで明朝体を効果的に使用できると考えました。
また、使用書体を追加するもう一つのメリットとして、サイズやウエイト以外の見せ方で要素の違いを表現できるというのもあります。
Typography components
特に検討事項なし、前回と同じ
Primitive > Semantic , Component でスタイル指定する
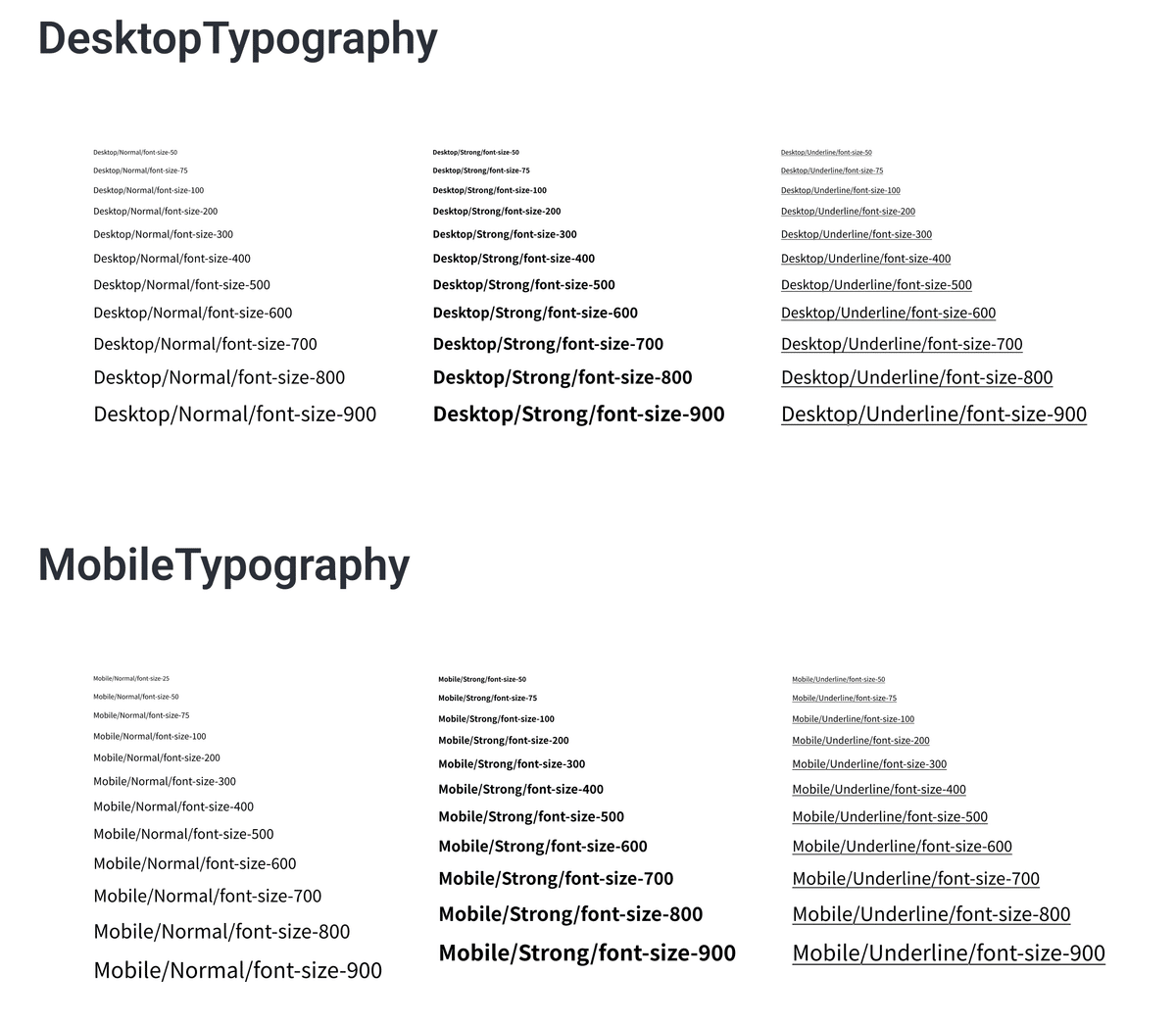
Font sizes
前回はMobileとDesktopで分けていたのを、一つにしてみました。
タイポグラフィにまつわるスタイル登録とコンポーネント作成が半分で済むメリットの方が大きいかなと思ったので。
ベースのフォントサイズは15pxにしています。
※タイプスケール(type scale - major second type scale)については変える必要がなさそうなので継続
Text formatting
Normal
Strong
Underline
特に検討事項なし、前回と同じ
Line height
今回のアプリではスマホで長文を読むようなケースが多々発生するため、こちらの設定が大変重要そうです。より読みやすいline-height設定をしたいと思い、いろいろ調べてみました。
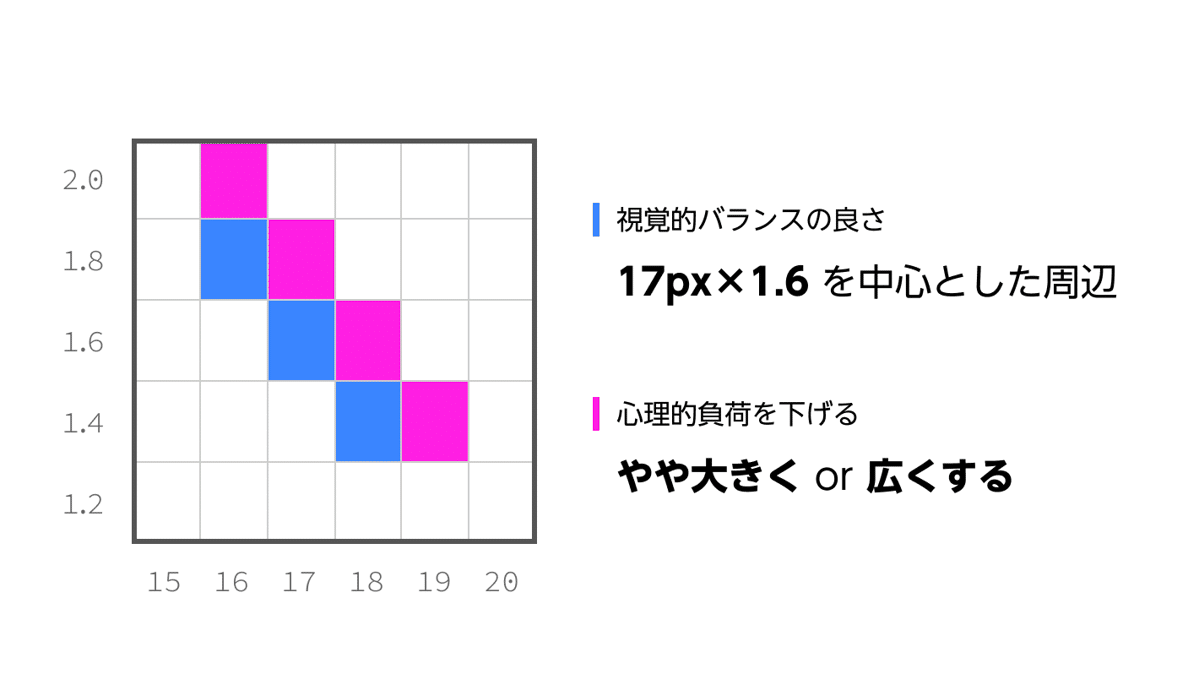
Yahooが実施した実験レポート(大変参考になりました…感謝)によると、
17px × 1.6を中心とした周辺の組み合わせが視覚的にバランスが良く、心理的負荷を下げたい場合はそれより文字をやや大きく、もしくは行間をやや広くすると効果的

とのことでした。なるほどそれを知ってから改めてAdobe Spectrumの定義を見ると、小さいフォントサイズのものはline-height大きく、和文フォントは欧文フォントよりline-height大きくなっています。
以上を参考にして、フォントサイズごとに最適と思われるline-heightをそれぞれ登録しました。

Xs(140%):FontSize>19
Sm(160%):19>=FontSize>17
Md(170%):17>=FontSize>16
Lg(180%):16>=FontSize
小さなフォントサイズでは以前よりline-heightが大きくなるためどうだろうと思っていましたが、現在デザインの初期制作段階では違和感なく使用できています。
まとめ
前回の定義も悪くはなかったけれど、反省を活かして今回はより気が利く定義になっているのではないかと思います。これからこの定義を使用してデザインを作成し、それをもとにまたブラッシュアップしていきます。長くなってしまいましたが、同じような立場のどなたかの参考になれば幸いです。
おまけ - タイポグラフィ/タイプフェイス/フォントとは
さいごに、タイポグラフィ、タイプフェイス、フォント…と似たようなイメージの言葉が錯綜してしまったので定義を貼っておきます。
タイポグラフィ = 文字のデザイン、文字を使ったデザイン
タイプフェイス = 特定種類の文字デザイン
フォント = タイプフェイスのスタイルごとのセットやファイル。
