
UnityでVRゲーム製作!XR Interaction Toolkit 移動&ターン編
どうも皆様 Hello world!
Unityでゲームを作っております、天野スズランと申します。
Unityの「XR Interaction Toolkit」でVR開発をする方法を書いていきたいなぁと思ってますので、皆様どうかお付き合いください。
今回やること
今回は、移動と旋回をやっていきます。
前回の記事にて、セットアップが完了しましたね。そして、VR機器でゲームをプレイすることに成功しました。
しかし、その内容はと言えば、白い平面の上に白い箱があるだけ。ゲームらしくありません。
ですから、これからゲームらしくしていきたいのですが、その最初の一歩として「移動」及び「旋回」をやっていきます。
XR Origin について
さて、始めていく前に、改めて XR Origin について説明をば。
どうでも良ければ読み飛ばしてください。なんとなくプレイヤーだと思ってればOKです。
前回説明も無しに「XR Originを作ってね」って言ってしまいましたけど、じゃあこれが何をやっているかというと、プレイヤーの視点とかの役目をします。
Hierarchy → XR Origin → Camera Offset の子供になっている「Main Camera」君。
彼がVRヘッドセットの動きと連動して動き、そして彼の撮影した映像がVRヘッドセットに出力されるわけですね。
XR Origin = プレイヤー と思ってくれれば、大体あってます。
ですのでこれ以降、この XR Origin を移動させたりしていきます。
余談:「XR Origin (Action-Based)」について
Hierarchy右クリック → XR → XR Origin で作成してねと言いましたが、同じ個所に「XR Origin (Action-Based)」というものがあると思います。
これは、素の「XR Origin」に、手とかの設定を加えたものです。設定が面倒という人はこちらでもいいのですが、記事中では説明のために素の「XR Origin」を使っていきます。
Input Action Manager の作成
具体的な移動の設定をする前に、一つ作っておかなければならないものがあります。それが、この「InputActionManager」。
これが何をやっているかというと、VRコントローラーの入力を受け取ってます。ですので、これが無いと右/左コントローラーの入力を受け取れません。
作りましょう。
オブジェクト作成
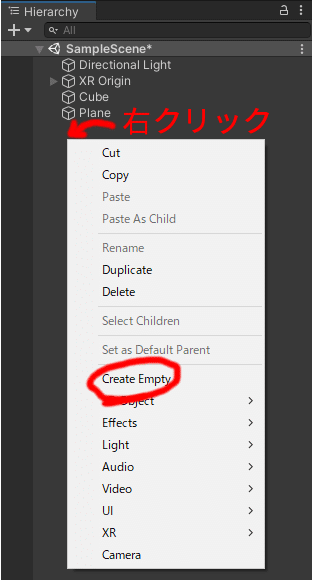
まず、空のオブジェクトを作ります。ソラじゃないです、カラです。
Hierarchy 上を右クリック、「Create Empty」で作れます。

名前の変更
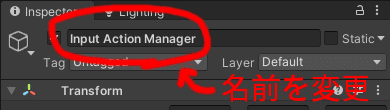
次に、今作ったオブジェクトを選択して、名前を「Input Action Manager」とでも変えておきましょう。
Inspectorの一番上「Game Object」となっているところを「Input Action Manager」に変えておいてください。

これをやっておかないと、後でどれがどれだか分からなくなりますからね。
ほらそこ、横着しないように。
コンポーネントのアタッチ
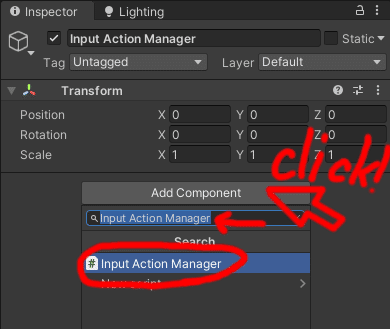
それから、「Input Action Manager」コンポーネントをアタッチします。
Inspector から、Add Component を押し、「Input Action Manager」をクリックします。
検索機能を使うとサッと出てきますよ。

Action Assets の登録
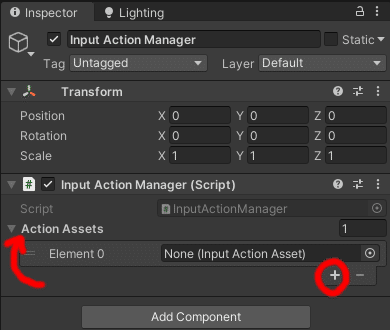
次に、Input Action Manager が受け取った入力データを、どこに保持しておくかを設定します。
それが、Input Action Manager 内の Action Assets ですね。
「+」を押すとリストが増えますので、そこに Input Action Asset を追加します。

ただ、この Input Action Asset ですが、一から作ってると七面倒臭いので、既存の物を使いましょう。
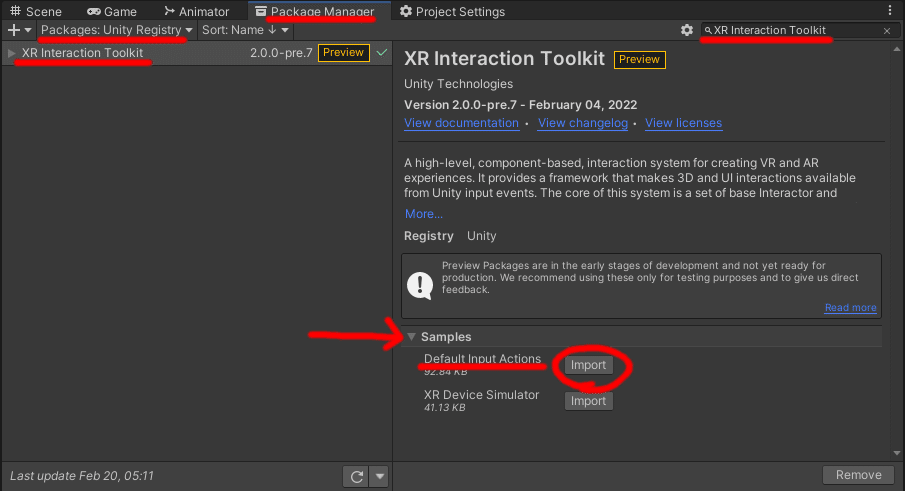
Package Manager を開き、Packages を「Unity Registry」に変えます。
そうすると「XR Interaction Toolkit」が出てきますので、「Sample」と書いてある所を展開し、「Default Input Actions」を「Import」しましょう。

そうすると、「Project」ウィンドウに「Sample」というものが出てきます。
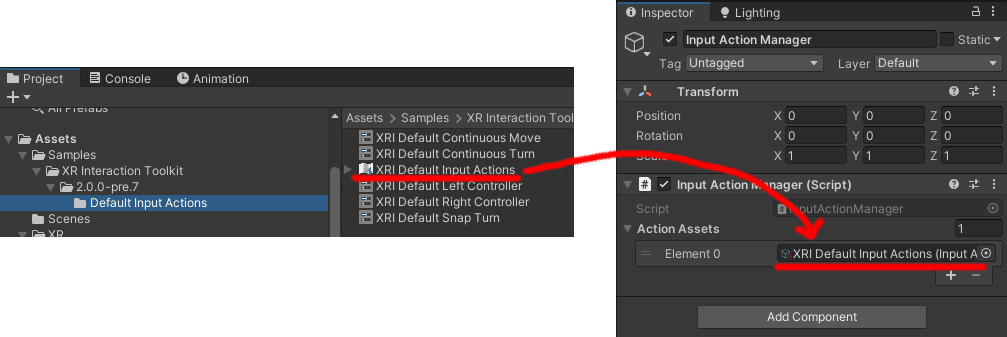
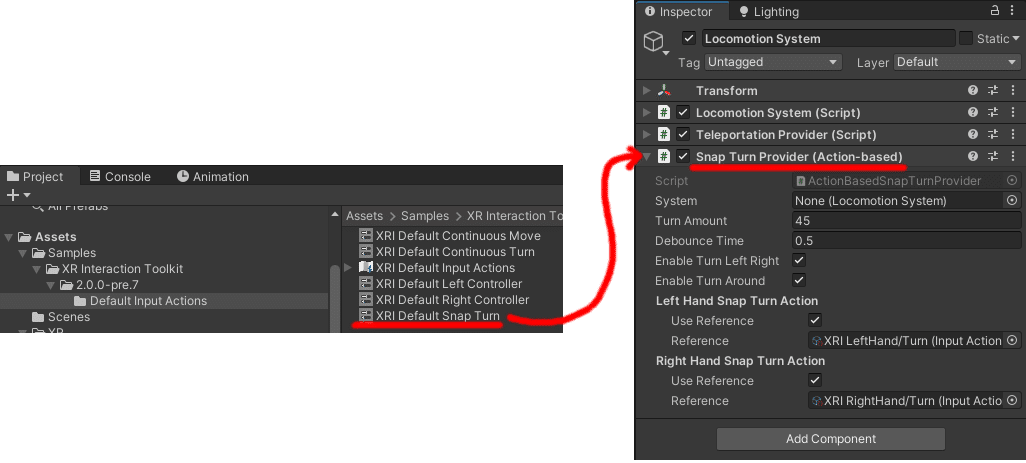
その「Sample」→「XR Interaction Toolkit」→「2.0.0-pre.7」→「Default Input Actions」の中に、「XRI Default Input Actions」というものがあります。
その「XRI Default Input Actions」を「Action Assets」にドラッグアンドドロップしましょう。

Locomotion System の作成
さて、入力が受け取れるようになったところで、プレイヤー側の設定です。
まずは、プレイヤーの移動をつかさどる「Locomotion System」を作りましょう。
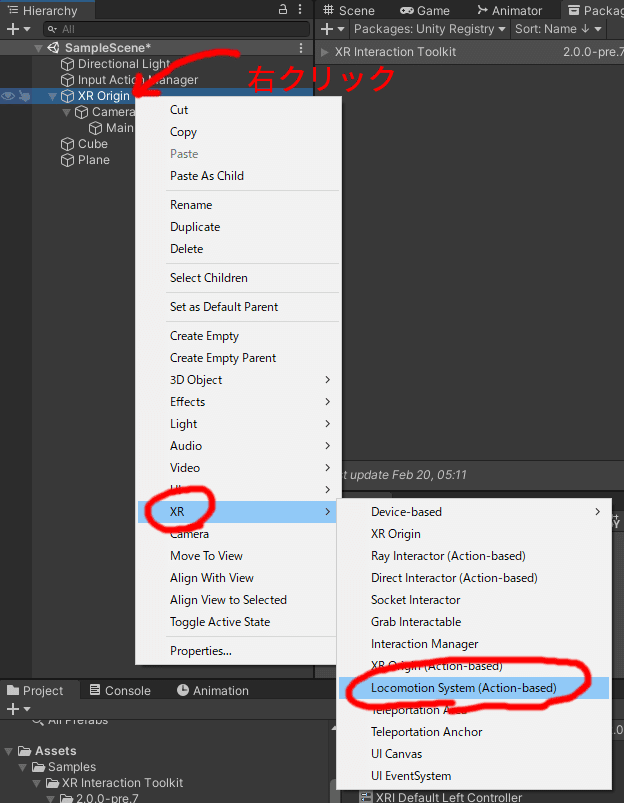
「Hierarchy」右クリック →「XR」→「Locomotion System (Action-Based)」で作れます。
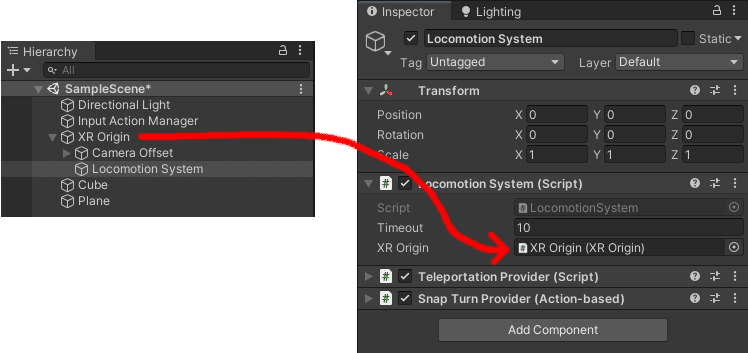
なお、作成した「Locomotion System」オブジェクトは、「XR Origin」の子供にしておいた方が分かりやすいと思います。
プレイヤーとしての機能はひとまとめにしておきたいですからね。

オブジェクトを作れたのなら、Locomotion System に、どのプレイヤーを移動させるのかを伝えます。
Hierarchy にある XR Origin をLocomotion System の XR Origin に設定しましょう。

これで、Locomotion System に関しての設定は終わりです。
なお、自分で空のオブジェクトを作って Locomotion System を Add Component してもOKです。
ターンの設定
さっき作った Locomotion System は、動いた結果を XR Origin へと伝えているだけで、ターンや移動の機能はありません。
ですから、ターンや移動はそれぞれ作る必要があります。
では、まずターンから行きましょう。
入力の設定
この Snap Turn Provider に、何が入力されたら回転するのか、という設定をしましょう。
何を入力されたら回転するのかの設定は、Snap Turn Provider 内の Left (Right) Hand Snap Turn Action のところです。
が、これも自分で設定していると面倒なので、デフォルト設定を使いましょう。
Project ウィンドウ、「Sample」→「XR Interaction Toolkit」→「2.0.0-pre.7」→「Default Input Actions」内に「XRI Default Snap Turn」というものがあるので、それを Inspector の Snap Turn Provider (Action-based)と名前が書いてある所にドラッグ&ドロップしましょう。

名前が書いてある所じゃないと駄目なので注意してください。
どちらのコントローラーを使うかの設定
次は、どちらのコントローラーの入力を使うかの設定です。
実は、今の設定だと、右コントローラーのスティックを押しても、左コントローラーのスティックを押してもターンしてしまいます。
今回は左スティックは移動に割り当てたいと考えてますので、左スティックでターンしないように設定していきましょう。
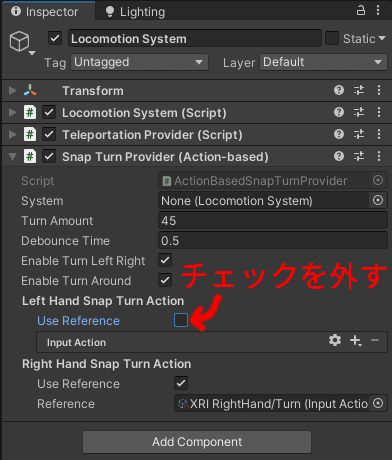
Snap Turn Provider の「Left Hand Snap Turn Action」のチェックを外しましょう。

System の設定
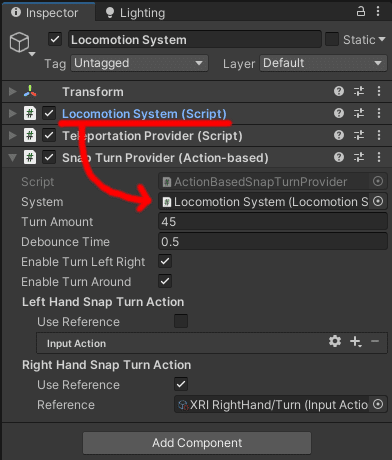
Snap Turn Provider の「System」に Locomotion Systemを設定しましょう。
Snap Turn Provider がアタッチされているのと同じオブジェクトにアタッチされている 「Locomotion System」をドラック&ドロップでOKです。

なお、「入力の設定」でやった「XRI Default Snap Turn」でデフォルトの設定にすると、この System 欄がリセットされるので注意です。
ターン角度の設定
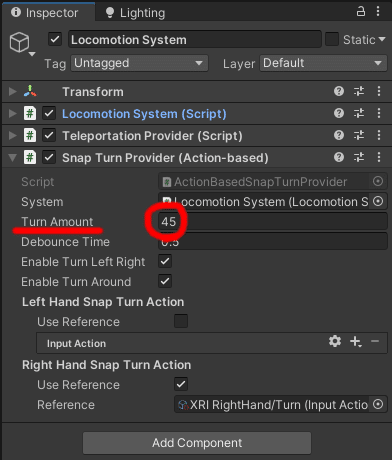
今設定されている「Snap Turn Privider」というものは、一定角度ずつターンする方法です。
例えば、今は「Turn Amount」に 45 と入力されているので、45度ずつターンします。
これを、お好きな値に変更しましょう。
ただ、個人的な感想ですが、正直45度のままでいいんじゃないかなと思います。この辺はお好みで。

継続ターンにするには
今の設定だと、右スティックを倒すと45度一瞬でターンします。
けど、スティックを倒している間中ずっと回転していたいという時もありますよね。
そんな時は「Continuous Turn Provider (Action-based)」です。
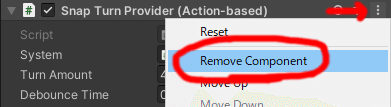
まず、Snap Turn Provider を削除します。
Snap Turn Provider コンポーネントの右の点々をクリックして「Remove Component」で削除できます。

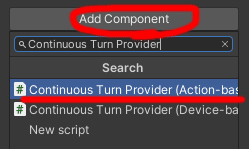
そして、Inspector の下にある Add Component から「Continuous Turn Provider (Action-based)」を選択しましょう。

後は、大体 Snap Turn の時と同じです。
違うのは、「XRI Default Snap Turn」ではなく「XRI Default Continuous Turn」でデフォルト設定にする点と、「Turn Amount」ではなく「Turn Speed 」となっている点くらいでしょうか。
Turn Speed は、1秒間に何度回転するかの設定だと思います。例えば360と設定しておけば1秒で一回転します。3600で10回転、36000で100回転です。
移動の設定
次は移動の設定です。
が、ターンの時と大体同じですので、似たようなところははしょりつつ説明します。
コンポーネントをアタッチ
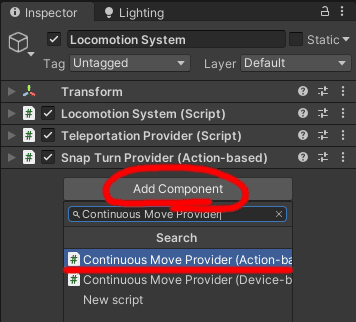
Locomotion System オブジェクトに、「Continuous Move Provider (Action-based)」をアタッチしましょう。
Inspector の下の「Add Component」から「Continuous Move Provider (Action-based)」を選びます。
検索機能を使うと早いですよ。

なお、コンポーネント(Component)って何ぞって言うと、オブジェクトにくっ付いてる(くっ付けることのできる)やつの事です。
今で言うと「Locomotion System」とか「Snap Turn Provider」とか「Continuous Move Provider」とかですね。
入力の設定
ターンの方でやったように、デフォルトの設定にします。
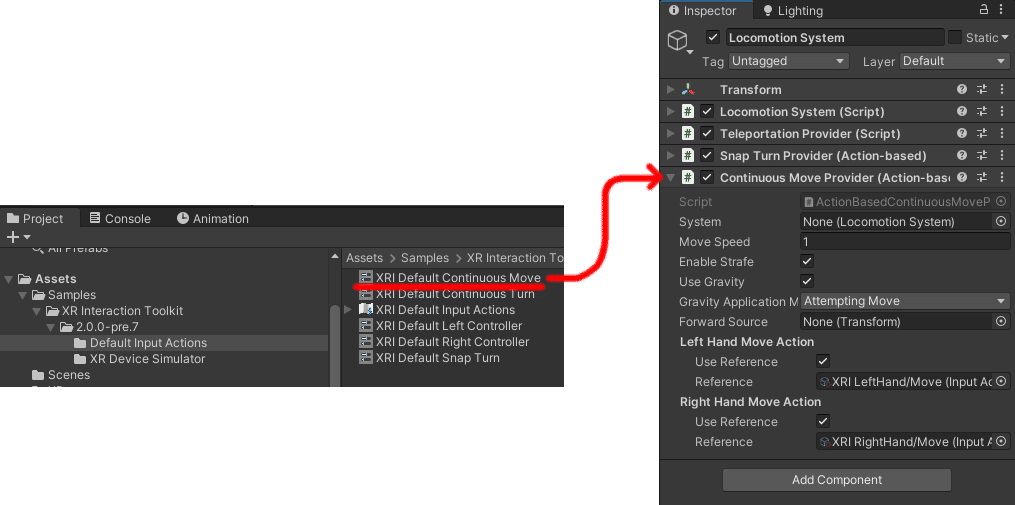
Project ウィンドウ、「Sample」→「XR Interaction Toolkit」→「2.0.0-pre.7」→「Default Input Actions」内に「XRI Default Continuous Move」というものがあるので、それを Inspector の Continuous Move Provider (Action-based)と名前が書いてある所にドラッグ&ドロップしましょう。

どちらのコントローラーを使うかの設定
右スティックを倒すとターンをすると設定しましたので、移動の方は左スティックに割り当てましょう。
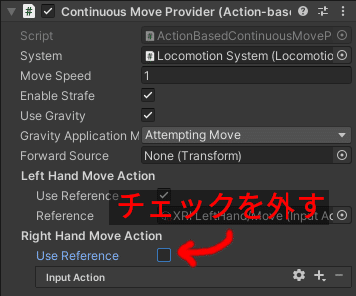
Continuous Move Provider の「Right Hand Move Action」のチェックを外しましょう。

System の設定
ターンの方と同じように、「System」を設定します。
「Locomotion System」をドラック&ドロップしましょう。
移動速度の設定
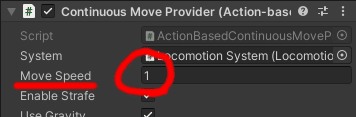
Continuous Move Provider の「Move Speed」が移動速度です。
1秒にどれくらい移動するかですね。1と入力されていれば、1秒に1メートル進みます。
なんとなく3とかにしておくといい感じ。この辺はお好みで。

当たり判定
以上で移動できるようにはなりましたが、このままだとオブジェクトをすり抜けてしまいます。ですので、当たり判定を付けましょう。
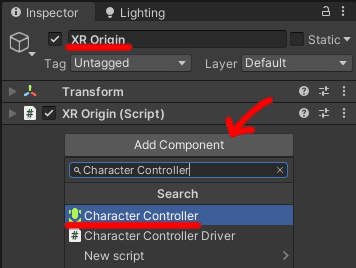
「XR Origin」に対して「Character Controller」をアタッチしましょう。

Character Controller は、当たり判定のほかに、移動とかもやってくれるコンポーネントです。登れる坂の角度とか、乗り越えられる段差の高さとかを設定できます。
XR Origin にコレをアタッチしておくと、このコンポーネントを利用して移動処理を行ってくれるみたいです。
ただ、このままだと、しゃがんだりしても立った状態の当たり判定のままです。
ですので、VRヘッドセットの高さに合わせて当たり判定を調整してくれる機能を追加します。
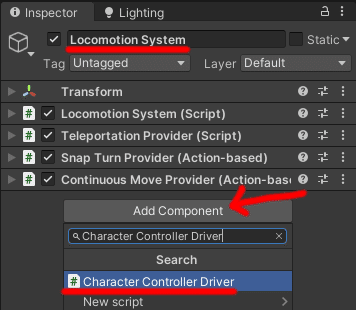
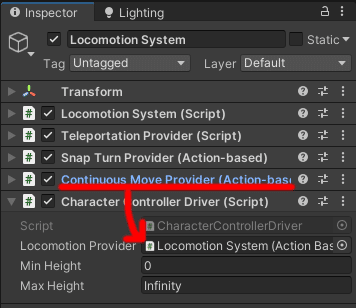
「Locomotion System」オブジェクトに対して「Character Controller Driver」を追加しましょう。

そして、「Character Controller Driver」の「Locomotion Provider」に「Continuous Move Provider」を設定。

これで、しゃがんだりした時に当たり判定がそれっぽくなります。

大きくなったり小さくなったりしてますね。
以上で、移動とターンの設定が完了です。お疲れさまでした。
最後に
続きもそのうち上げていきたいです。次回は「物を持つ」の予定。
それから、一応Vtuberやってますので、気が向いたらフォローしてやってください。
たまーにつぶやいて、ごく稀に配信してます。
Twitter:@Suzuran_Amano
Youtubeちゃんねる:スズランちゃんねる - YouTube
この記事が、あなたの開発の助けになることを祈っています。
