
ディレクターが押さえるべきデザインシステムの本質
先週、久しぶりに15年以上の付き合いになるエンジニアと話をした。
彼は、今でもプロダクト開発の第一線で活躍していて、大規模な開発案件を多数こなしている。そんな彼に聞きたかったことが、タイトルにもあるデザインシステムについて。
昨今のデザインシステムの潮流、その整備のあり方について、僕(主にIAとして担当)が感じていることを伝えた上で、エンジニア視点で見た時に思惑の違いがあれば指摘して!ということをお願いした。
実は、ここ数年のデザインシステムを取り巻く動向について、個人的に気になっていた。僕らのような設計者(もしくはディレクター)が、どのように向き合い、何を考慮すべきかを理解する必要があるわけで、それを社内のディレクター陣に共有しようと考えていた。そこで勉強会用の資料を作ったが、せっかくなのでnoteでも全部公開する。
デザインシステムの概要
デザインシステムとは、企業が自社プロダクトの開発を効率的に進めるために、
・デザインの原則
・指針(ガイドライン)
・再利用可能なコンポーネント
・関連するドキュメント
などをルール化し、これらを包括的にまとめた集合体のことである。
「システム」という言葉からもわかるように、単なる表層的なスタイルガイドを超えて、タイポグラフィ、UIコンポーネント、実装例なども規定されている。それは、当該プロダクトに一貫性をもたらす。
代表例もあげておくと、
・IBM:Carbon
・Shopify:Polaris
・Salesforce:Lightning
などがあり、規定する内容は、各企業のニーズに応じて調整される。
下記は、こうしたデザインシステムを検索できるサイト。そうそうたる企業のデザインシステムを見ることができる。まずは、ここから気になる会社のデザインシステムをざっと眺めて、どんな内容がまとめられているか、見てみることをオススメする。
デザインガイドラインとの違い
似たような言葉で、「デザインガイドライン」というものがある。
これは、プロダクト内における色の使用、フォント、ロゴの配置など、主に企業ブランドを視覚的に表現するためのルールを提供するものだ。このガイドラインは、UIデザイナーが画面デザインを行うときの参照資料として利用される。
一昔前だと、これらのガイドラインを製本したりPDFで納品していた。
一方で、デザインシステムは、デザインガイドライン"も"含む、より守備範囲の広い概念だ。デザインシステムでは、デザインの原則、デザイントークン、コンポーネント、コードスニペットなど、デザインだけでなく開発の側面もカバーする。それらの作業工程を支援する標準化された要素から成り立つ。
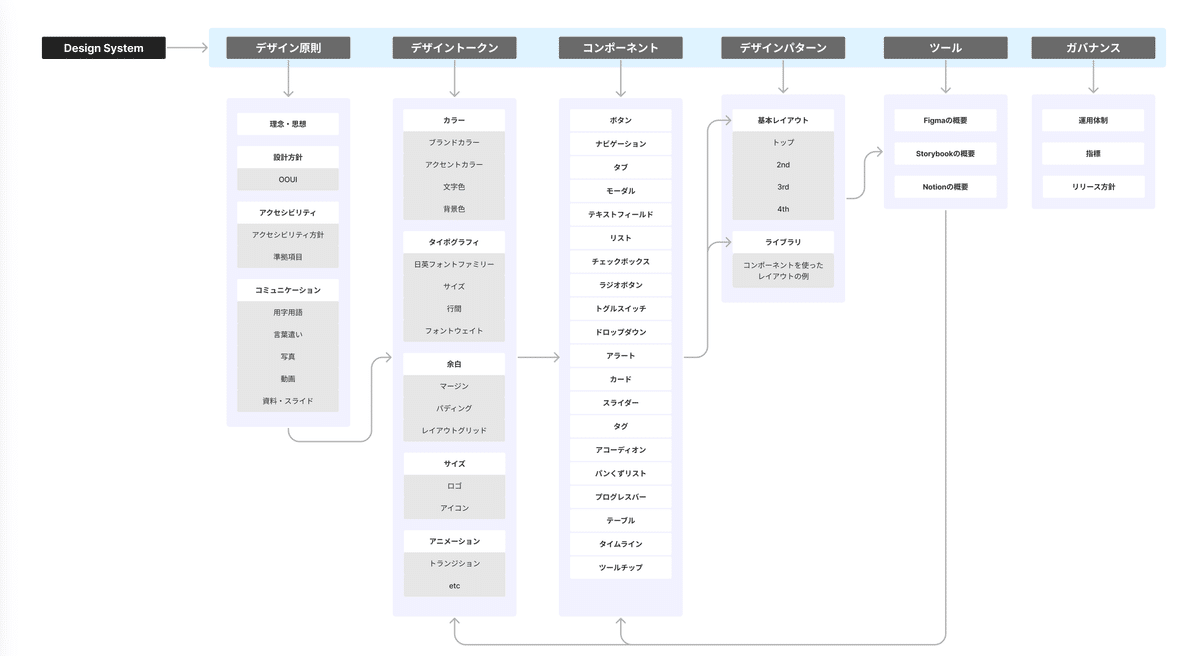
では、デザインシステムで宣言される項目には、一体どのようなものがあるのか?
いくつかの企業を調べ、共通項を一枚絵にまとめると、このような形になる。

このように、デザインガイドラインも、デザインシステムも、元はどちらもプロダクトのデザインのあり方を保つために用いられるものだが、その範囲と役割には大きな違いがある。
デザインシステムがない世界線
「デザインシステムって必要なの?」という質問はよくあるが、個人的な見解としては「可能な限り作るべき」というのが答えになる。未完でも構わないので、できることから進めておくのが望ましい。
その必要性については、デザインシステムがない世界というものを考えてみるとわかりやすい。
プロダクトに対して、一貫したガイドラインや設計資源を持たない状態は、あらゆる面で品質と効率に悪い影響を及ぼす。具体的にどんな弊害があるか考えてみよう。
一貫性
デザインシステムがない場合、各自が自身の開発スタイルで設計・デザインを行ってしまう。異なる画面、機能間において、UIの一貫性が欠けることになる。
効率性
再利用可能なコンポーネントがないため、同様の機能や要素でも、その都度新しく開発する必要が出てくる。
コラボレーション
デザインシステムは共通のコミュニケーションツールだ。それがないためデザイナー、設計者、開発者間での意思疎通が難しくなる。
スケーラビリティ
新しい機能を拡張する時、既存プロダクトと整合性を持たせるために大規模な再設計が必要になる可能性が高い。
UX・IA
共通化されない設計によっては、利用者が都度、画面ごとに操作を学習する必要が発生し、最終的には満足度の低下につながる。
コンポーネントベースの開発フレームワークの台頭
このようなデザインシステムだが、その重要性が高まっている背景には、いくつかの理由がある。僕の考える最大の理由は、コンポーネントベースの開発を支えるフレームワーク。これらのフレームワークが増えてきたこと、これが影響していると考えている。
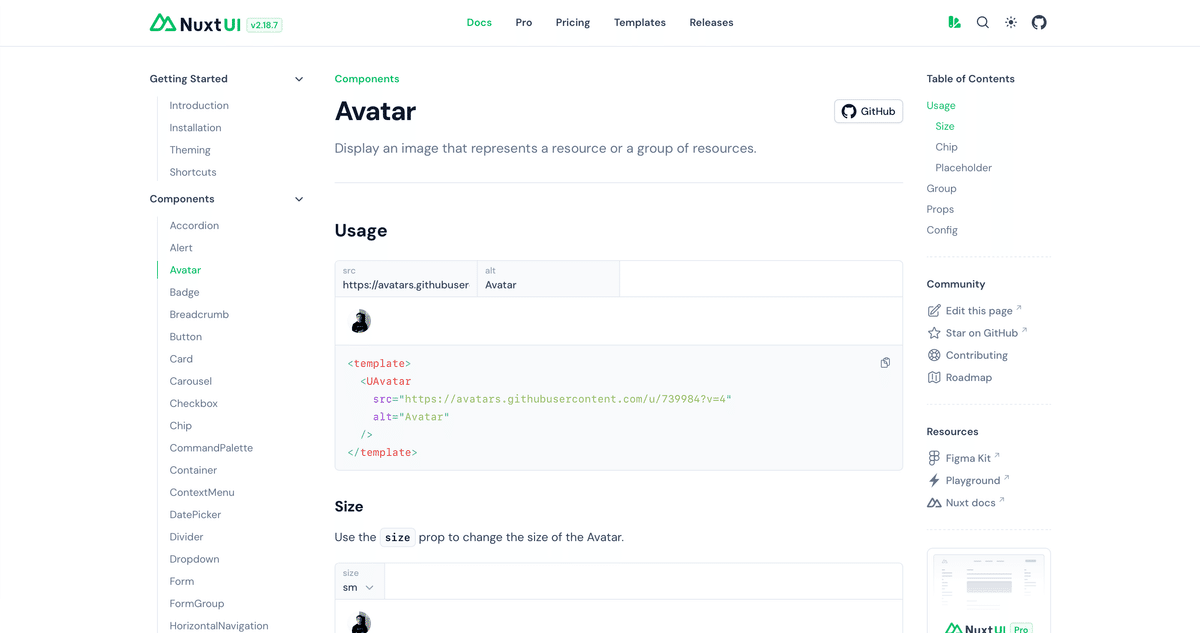
具体的には、Next.js、Nuxt.js、Angular、Astroなどの開発フレームワーク。

これらが提供するUIコンポーネント、レイアウトパターンなどのライブラリを用いることで、一貫したUI設計が可能になる。こうした開発フレームワークの進化がデザインシステムの普及を加速させている。(※上記の中で、Astroだけニュアンスが少し違うが、念のため書いておく。)
これらのフレームワークは主に、
・独立して機能する
・再利用可能なUIコンポーネントを
・容易に設置/置換できる
ように設計されている。
これによりIA、デザイナー、エンジニアが共通した設計思想を念頭に、各自の開発プロセスを進行できる。必然的に、全体として認識の齟齬が減り、作業効率が高まることにつながるというわけだ。
ここまでが、まずディレクターとして最低限知っておくべきデザインシステムの概要となる。
デザインシステムの構築アプローチ
それでは、こうしたデザインシステムの構築について、ディレクターとしてどのように考え、たち振る舞えばよいかを考えてみたい。
例えば、自分が担当する企業担当から「デザインシステムの整備」について相談があったとする。担当者との会話を通して、デザインシステムを構築する目的、組織の文化的な側面、整備に関わるチームなど、まとめる項目はたくさんある。
ただ、いずれにしても、こうしたデザインシステムをイチから作るというのは現実的ではない。既存の開発フレームワークやライブラリを元に、企業のニーズに合わせてカスタマイズしていく方が、実用的だし望ましいと感じる。
現在、弊社でご支援しているプロダクト開発案件を例にすると、IAとフロントエンドが、デザイン、開発、双方の視点で話し合って、事前に開発フレームワークとUIライブラリについて協議し、定められたものに則って開発を進めてきた。
具体的な流れは、次のような感じだ。
(1)フレームワークとライブラリの選定
まず、プロダクト開発のニーズに合わせて、最適な開発フレームワーク(Next.js、Nuxt.jsなど)やUIライブラリ(Tailwind UIなど)を選定する。これにより、今回、整備するデザインシステムを使って、プロダクト全体の一貫性を担保し、スムーズなコンポーネント開発を支援する。
(2)デザイン原則とガイドラインの定義
次に、プロダクトのブランドに合ったデザイン原則を定義する。これらはあまりカロリーをかけずに文書化しておくことで、関係者が共通認識を持ってプロジェクトに取り組めることにつながる。
(3)コアコンポーネントの洗い出しと設計
IAが設計した初期プロトタイプをもとに、再利用されるコアコンポーネント(ボタン、フォーム、ナビゲーションなど)をリストアップし、それぞれの設計と開発を行う。これらのコンポーネントは、デザインとコードの両方で再利用できるように構築し、チーム内で共有する。
(4)カスタムコンポーネントの追加開発
どんなに共通化した設計を進めても、プロダクト特有の要件は必ず存在する。この特別なもの≒カスタムコンポーネントを特定し、必要に応じて追加していく。IAという立場からすると、このプロセスはとても重要だ。共通化から外れたイレギュラーを、どのような形で取り込めるのか?
UXデザインから導き出された利用文脈を使って、要件化された機能に対し、決して見過ごすことなく設計を試みる。
(5)デザインシステムとしての文章化と共有
本記事の冒頭に示したような「デザインシステムの項目」をドキュメントとして整備し、開発チーム、デザインチーム全体に共有する。実は、作ったものが組織に浸透するまでが大変だったりするもの。
目的、意図、使い方の詳細を文書化し、このデザインシステムの浸透を図る。これによって、社内の各チームが共通の基盤を持って開発を進められる。
個人的には、何をベースに作るのか?
それを決めるプロセスがとても大事だと感じている。
もし、ディレクターとして、デザインシステムの開発をリードする立場になったとしたら。その際には、IA、デザイナー、エンジニアと、このようなプロセスを理解した上で交渉していく必要がある。
今後の展望と導入の意義
デザインシステムは、もはや一部の先進的な企業だけが採用する「トレンド」ではなくなったと感じる。
プロダクトの競争力を高め、ブランド体験を統一し、運用において速やかな機能拡張を実現するためには、無くてはならないものになっている。今後も、フロントエンド技術の進化によって、このシステムはさらに重要度を増し、より柔軟で高度な体系化が求められるだろう(と個人的には感じている)。
ディレクターは、プロジェクトを統括する立場にある。
こうした背景を深く理解した上で、IA、デザイナー、エンジニアとコミュニケーションを図るわけで、
「デザインシステムってなんですか?」
などと言おうものなら、自身の信頼度はガタ落ちだ。
冒頭のエンジニアは40代前半だが、僕とのやり取りの最後にこんなことを言っていた。
「まだまだ若い者には負けないよ、日々勉強あるのみ。」
これは本当に肝に銘じなくてはならない。
技術の進化、その速度についていこうとしなかったら淘汰されるだけなのだ。
各社のデザインシステム
参考までに、本文中でも触れた代表的な企業のデザインシステム。
こちらのリンクを張っておく。
Shopify(Polaris)
IBM(Carbon)
Salesforce(Lightning)
Vercel(Geist)
Wise(Wise Design)
その他、気になるものは、下記URLで調べることが可能。
これも参考になる。
