
「つくりたい!」「つくってみる?」で始まった、わたしたちのホームページ作り。
「自分のホームページを作ったことがある」という人はどれくらいいるのかな。
わたしたちよりお姉さまの世代では、ホームページ作成が大流行していたらしい。サイトの中身は、自己紹介や日記、掲示板など。友だち同士で1つのサイトを運営している“仲良しホームページ”もあったみたい。
(読んでくれている人の中にも、実は、自分のホームページをつくったことがある人たちがいるのかも。)
ホームページとは少し違うけど、わたしが中学生だった頃は、アメーバブログ(アメブロ)が流行り、自分でカスタマイズしたページに日記をつけ、友だち同士お互いにコメントし合っていた。
自分のことを知ってほしいとか、自分でこだわったものを作りたいとか、いろいろな理由で作られてきたホームページやブログ。
わたしもポートフォリオとして、名刺がわりとして発信できるものがほしいと思い作り始めた。
まず、わたしは「言い切る」ということをして、自分で自分をライターだと認めることができた。しかし、まだ周りからはライターだと思われるようなことはできていない。だから、次は「自他ともに認めるライター」になるためのステップに進まなければならない。
その一つとして、ホームページ作成に取り組む。
【5月18日までにやっていること】
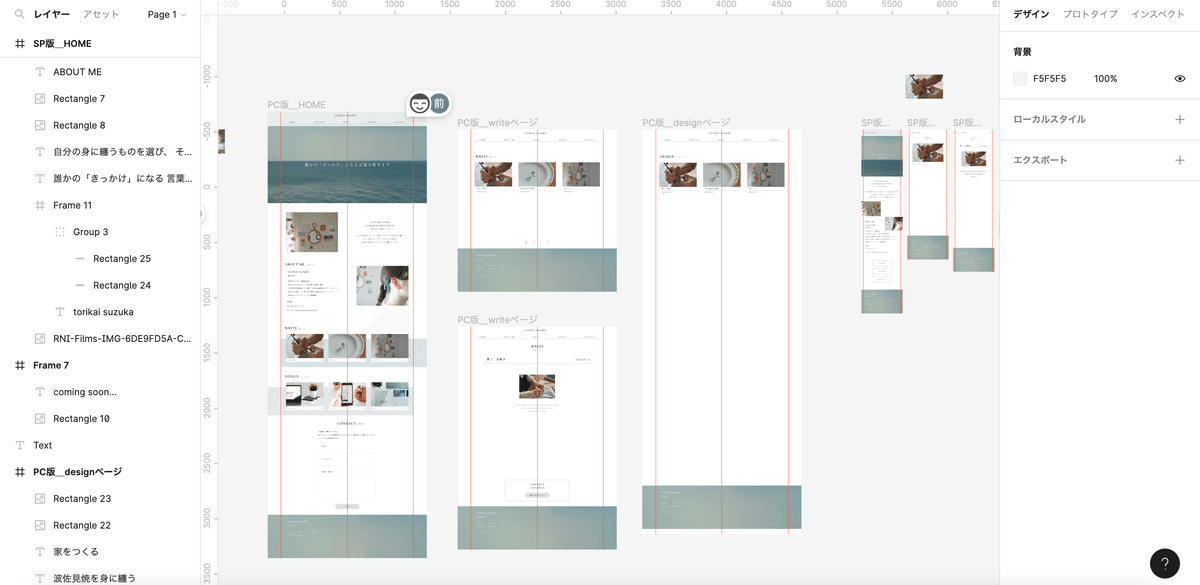
○Figma(ブラウザ上で簡単にデザインができるツール)で、サイトのデザインを考える。共有できるから、一緒にデザインを見ながらあーだこーだ言ったりできる。

○救世主と電話をしながらサーバーをどうするのかを話し合った。
→無料レンタルサーバーか有料レンタルサーバーのどっちにする?という話から始まり、独自ドメインか共有ドメインなどなども話した。
独自ドメインにすることで、信頼度が増すらしい。駆け出しのライターにとって「信頼度」はお金を出してでもほしい。笑
となると、有料レンタルサーバーになる。月々の支払いなども含めて悩んだ。
まだ、お金が発生する記事を書いたことがないため、有料版はまだ早いのではないかと思った。しかし、ここは思い切って自分の作りたいサイトが作れる有料版を選択した。
いろいろなレンタルサーバーがある中から、友だちが仕事で使用しているというSTUDIOを使うことに。
○Googleのスプレッドシートでスケジュールの共有
→これは、ただプロジェクト感を醸し出したかったから。
なんか、作っているうちにどんどん楽しくなってきたから、共有してよかった。
「つくりたい!」「つくってみる?」というような感じで始まった初めてのホームページ作成。
完成は6月上旬を目指しています!
完成までの道のりも楽しみながら、作れたらいいな。
