
SHIKUMIのカラー
1.問題意識
今日の毎日投稿は、「自社のカラーパレット」を作成します。その上で、カラーパレットとは何か、色のルール、デザインについて整理を行う記事を作成したいと思います。
2.調査
カラーパレットとは何か?
ビジュアルアイデンティティ(視覚統一)を確立する上で、カラーパレット(Color Palette)は非常に重要な役割を果たします。カラーパレットとは、ブランドやプロジェクトのデザインにおいて、一貫性を持たせるために選ばれた特定の色の組み合わせのことを指します。ブランドの印象を決定づけ、視覚的な統一感を生み出す要素として、多くの企業やクリエイターが重視しています。
なぜカラーパレットが重要なのか?
ブランドの認知度向上
一貫したカラーパレットを使用することで、ブランドのイメージを強く印象づけることができます。例えば、コカ・コーラの赤、スターバックスの緑など、特定の色を見るだけでブランドを連想できる効果があります。視覚的な一貫性を保つ
デザインに統一感があると、プロフェッショナルな印象を与えることができます。ウェブサイト、パンフレット、SNSなど、あらゆる媒体で統一された色を使うことで、ブランドのアイデンティティを強固なものにできます。感情や印象をコントロールできる
色には心理的な影響があります。例えば、青は信頼感や冷静さを、黄色は元気や活発さを表現するのに適しています。ターゲット層やブランドのメッセージに合った色を選ぶことで、伝えたい印象を強めることができます。
カラーパレットの構成要素
カラーパレットは、一般的に以下のような色のグループで構成されます。
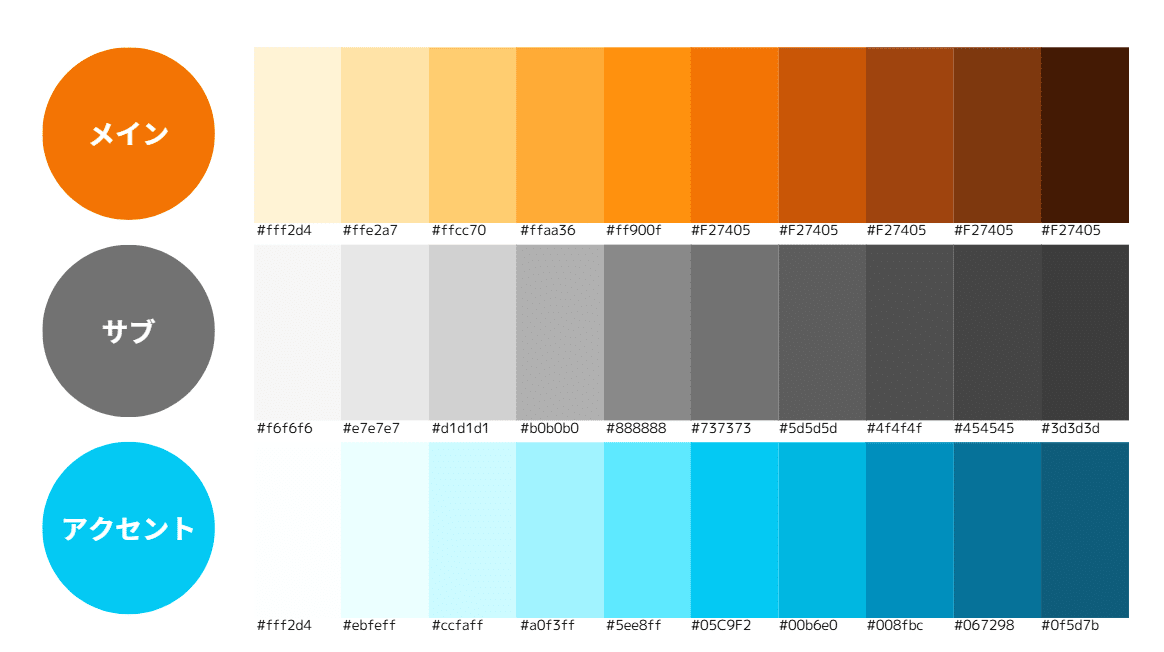
1. 基本色(プライマリーカラー)
ブランドの基本となる色。ロゴや主要なデザイン要素に使用される。
2. 補助色(セカンダリーカラー)
基本色を補完し、デザインにバリエーションを加えるための色。グラフィックや背景などに使われることが多い。
3. 強調色(アクセントカラー)
重要な情報を強調するために使う色。CTAボタンやハイライト部分に使用。
4. 中立色(ニュートラルカラー)
背景やテキストに使われる落ち着いた色。白・グレー・黒など。
色に関する基本用語
色相(Hue)
色の種類を指し、赤・青・黄などの分類。彩度(Saturation)
色の鮮やかさを示し、高いほど鮮やかで低いほどグレイッシュ。明度(Brightness, Lightness)
色の明るさを示し、黒から白への度合い。補色(Complementary Colors)
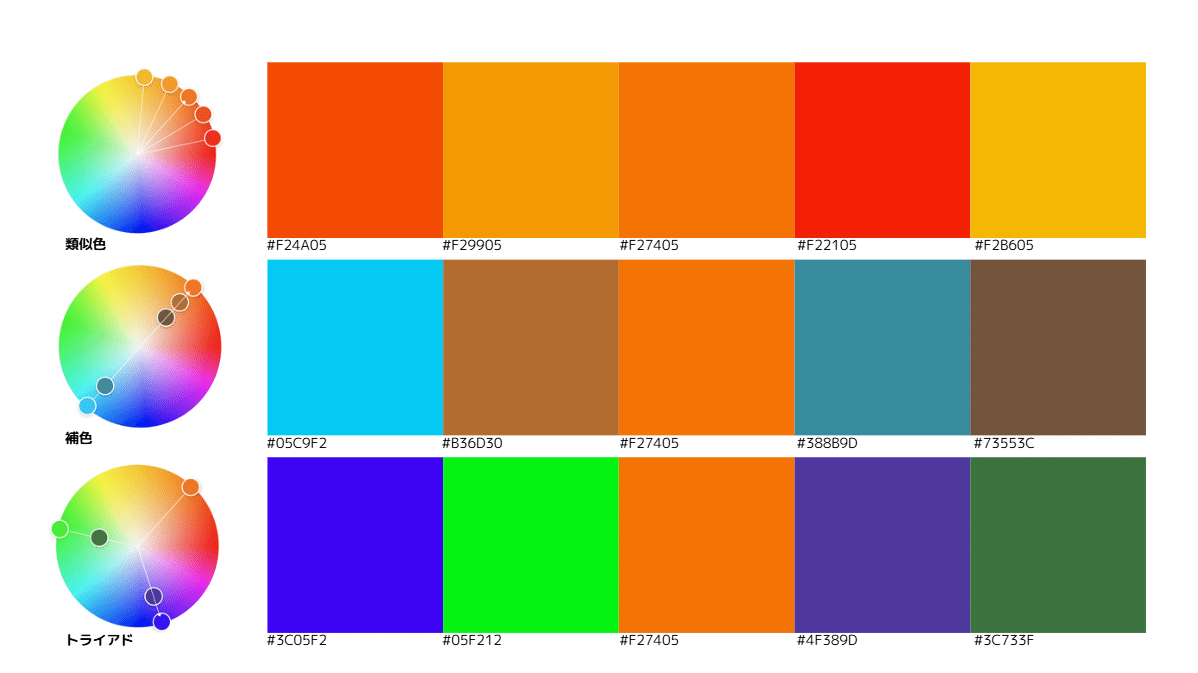
色相環で正反対に位置する色の組み合わせ(例:青とオレンジ)。アナロガスカラー(Analogous Colors)
色相環で隣り合う色の組み合わせ(例:青と青緑)。トーン(Tone)
色の明暗や鮮やかさを考慮した調和のある配色。
デザインの基本原則・法則
コントラストの原則
色の対比を利用し、視認性を高める。バランスの原則
配色の比率を適切にし、見た目の安定感を出す。反復の原則
一貫した色使いを繰り返し使用し、統一感を生む。近接の法則
関連する要素を近づけることで、情報を整理しやすくする。シンプルさの原則
不要な色を使いすぎず、視覚的にわかりやすくする。
カラーパレットを選定する際のポイント
ブランドのコンセプトや価値観を明確にする
どんな印象を持たせたいのかを決めた上で、それに合う色を選定する。ターゲット層を考慮する
色の選び方によって、ターゲットに与える印象が変わる。例えば、若年層向けならポップな色、ビジネス向けなら落ち着いた色が適している。色の組み合わせのバランスを考える
すべての色が均等に使われるのではなく、プライマリーカラーを中心に適度なバランスで配置する。デジタルと印刷の両方で考慮する
Webと印刷物では色の見え方が異なるため、CMYK(印刷)とRGB(デジタル)両方のカラーモードで適用可能な色を選ぶ。
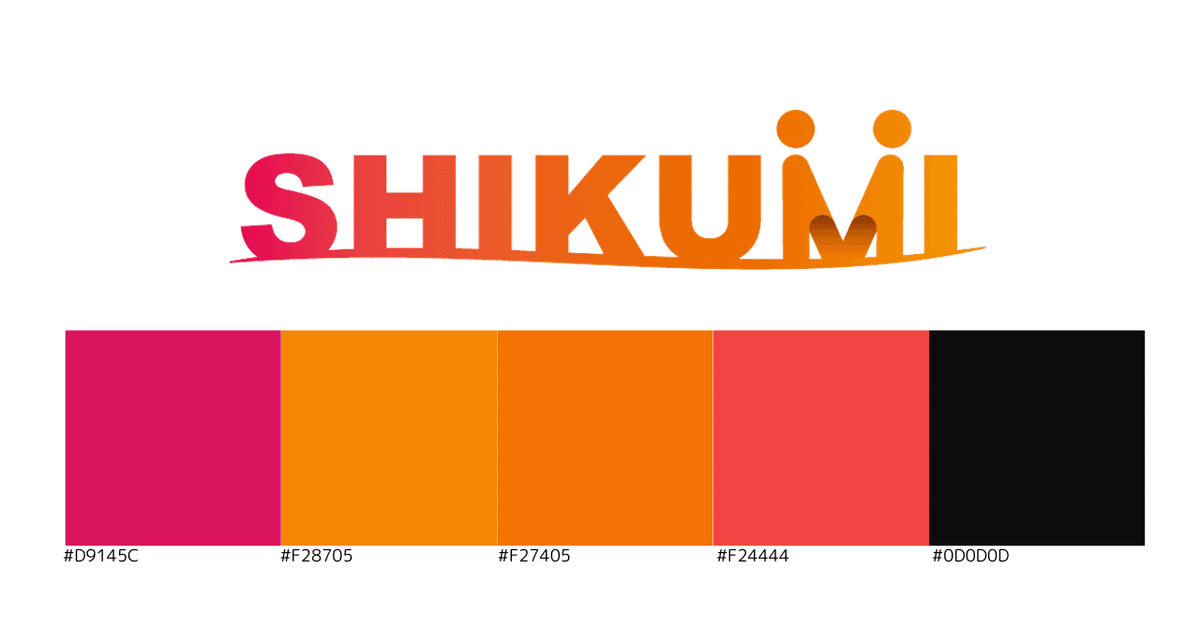
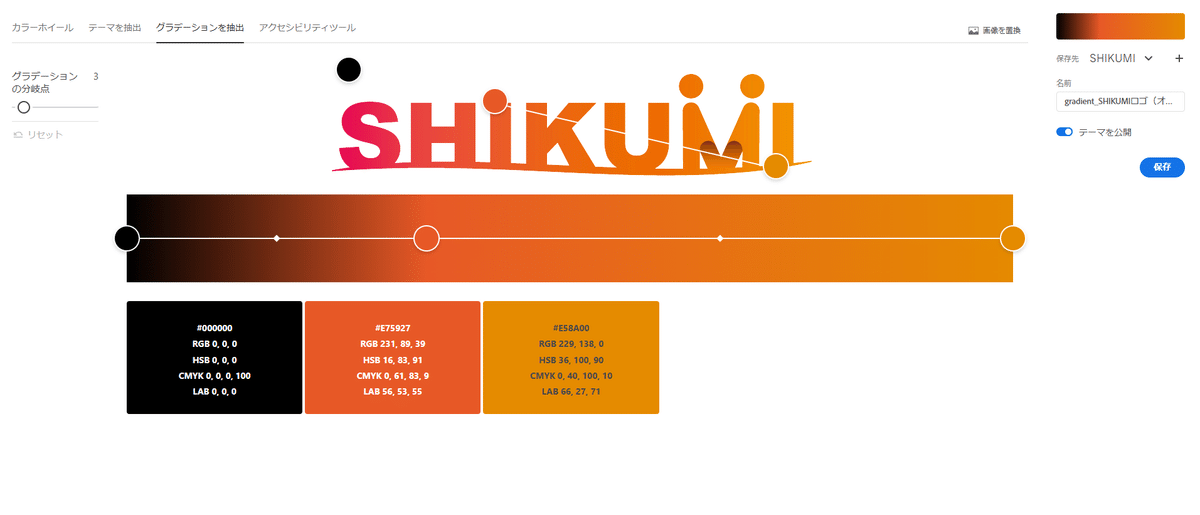
SHIKUMIのカラー(オレンジVer)







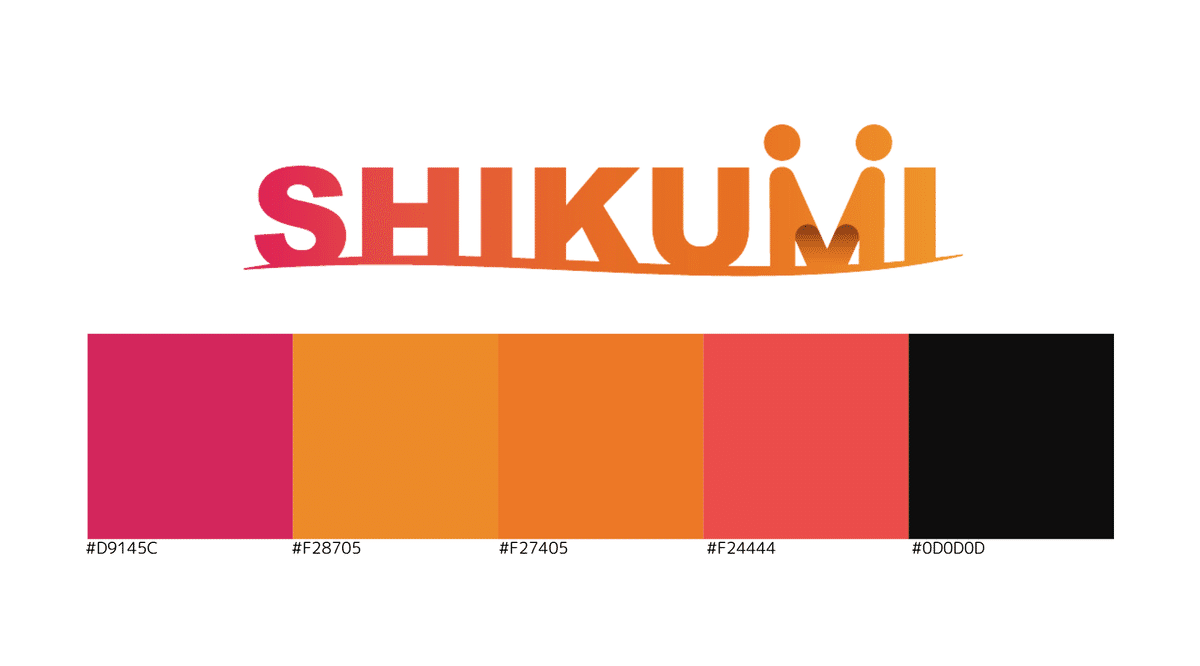
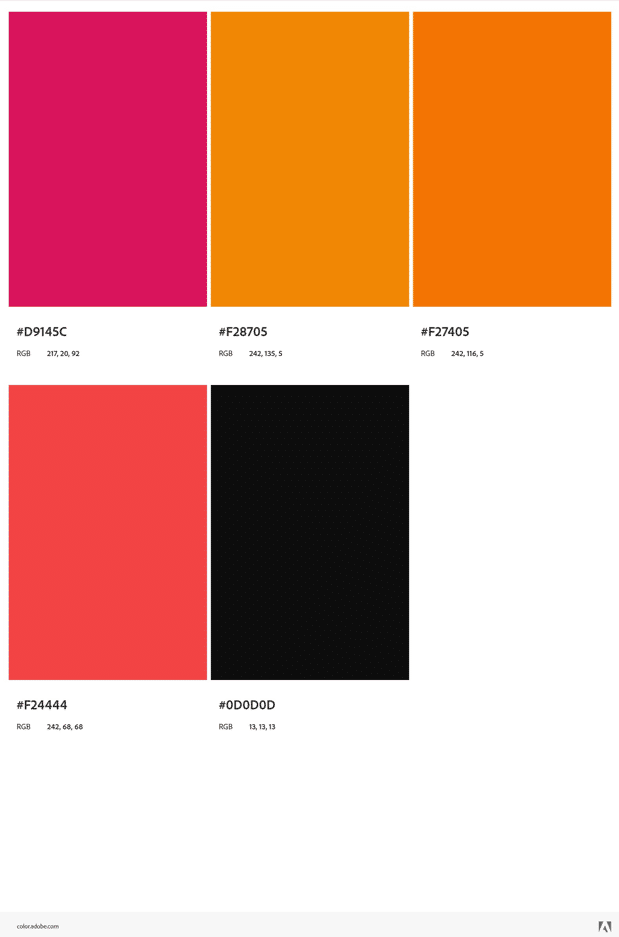
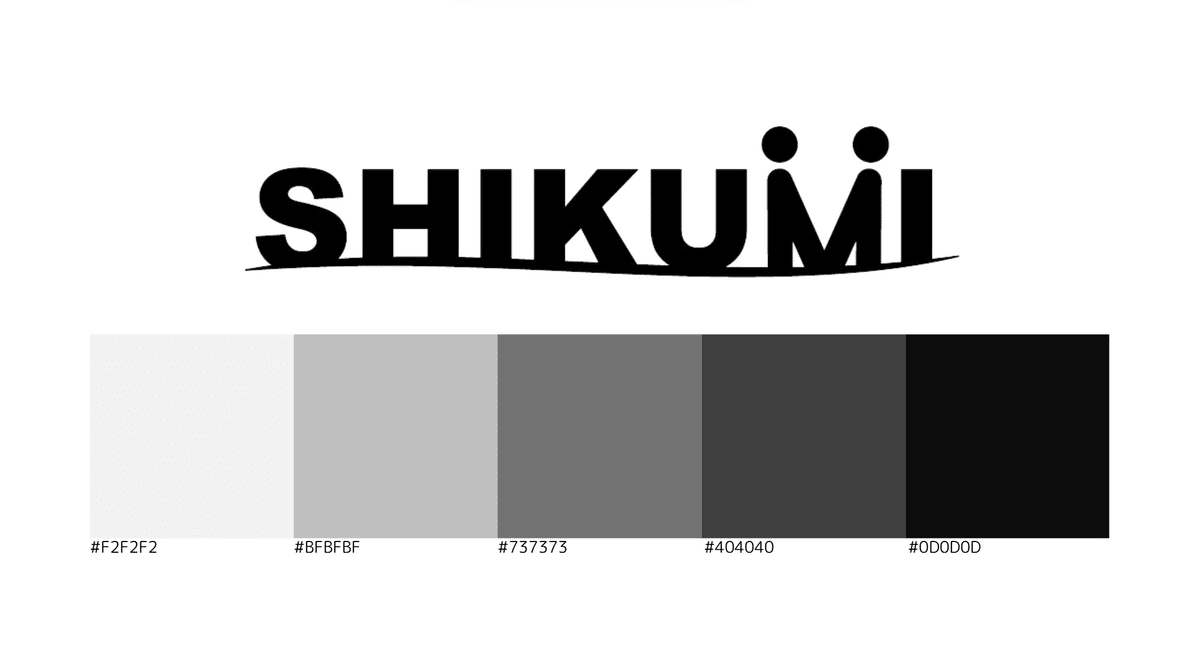
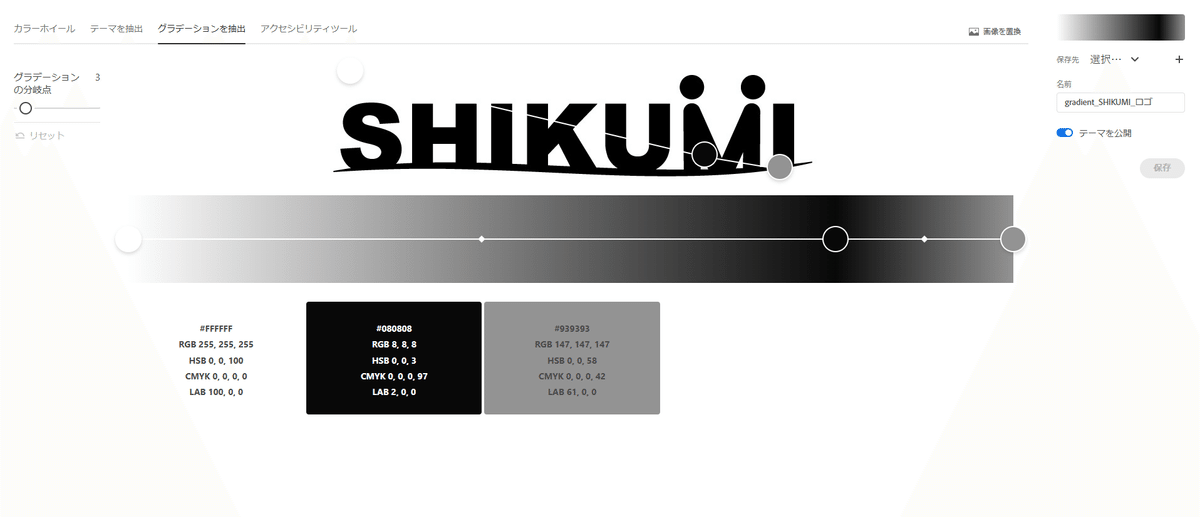
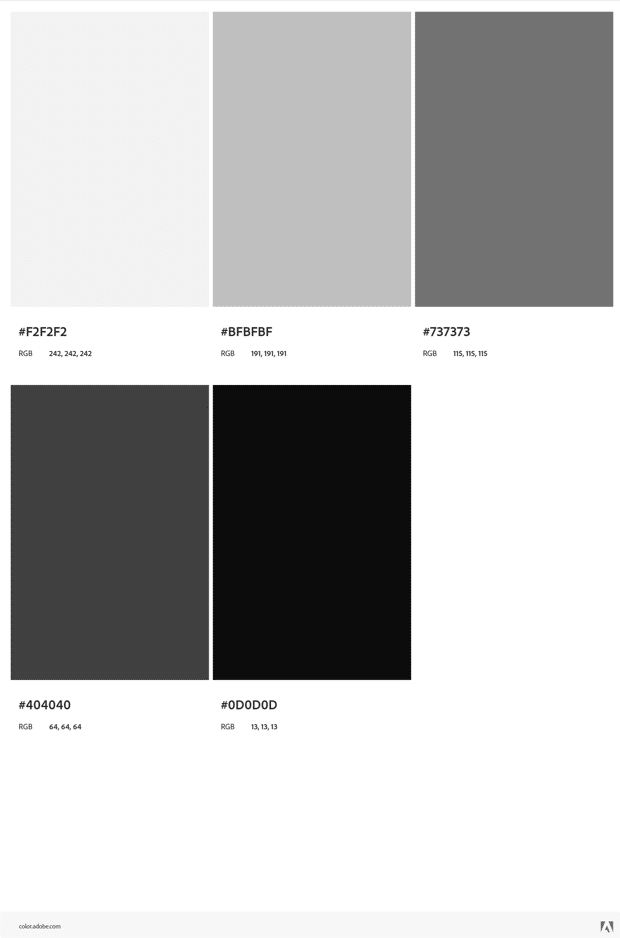
SHIKUMIのカラー(黒Ver)





■参考文献
3.新たな問題意識
次回の内容について
次回は、実際に自社のカラーを利用したクリエイティブ物の整理を行いたいと思います。
いいなと思ったら応援しよう!

