
『つみたてNISA』機能開発、よしな力の高いUXを実現するためのSUSTENプロダクト開発への取り組み
本稿は、SUSTEN のつみたてNISA開発をエンジニア目線で語るシリーズの第4弾です。
第1~3弾の記事では、バックエンドエンジニア目線での『つみたてNISA』開発や、CTO目線でのプロジェクト概要についてをお届けしましたが、今回はフロントエンジニア目線で、『つみたてNISA』開発の裏側をお届けします!
▼CTOが語るプロジェクトの概要
▼バックエンドエンジニア目線の『つみたてNISA』開発
本稿では『つみたてNISA』の積立機能についてご紹介させていただきます。
SUSTEN ではサービス開始当初から積立投資の機能を提供していました。 積立投資は、定期的に一定額の資金を投入して、長期間にわたって資産を積み上げていく投資手法です。
この既存の積立機能に、『つみたてNISA』の積立機能を追加するというのが今回ご紹介するプロジェクトとなります。
はじめに
資産運用の王道手法である「長期・積立・分散」という言葉が示すように、積立投資はいくつかのメリットを持っています。まず、リスク分散が挙げられます。定期的な投資を行うことで、市場の変動が資産に与える影響を分散し、リスクを軽減することができます。また、一度に大きな金額を投資することが難しい人々にとって、少額からでも資産形成を進める手段として人気があります。
SUSTEN では、サービス開始まもないころより積立投資の仕組みを提供していましたが、「この積立投資機能に『つみたてNISA』を追加する場合、お客様が直感的に操作でき、積立の設定を行えるUIはどんなUIだろう・・?」
こんな問いからプロジェクトがスタートしました。
使いやすい積立設定ってなんだろう?
SUSTENでは、お客様の資金をSUSTENに預けていただき、その運用を一任していただく形式でサービスを運営しています(投資一任契約)。従来より提供している、投資一任契約に基づくグローバル分散投資(以下、おまかせ投資)に加え、『つみたてNISA』にも対応することで、お客様はSUSTEN に口座を開設すれば1つのアカウントで2つのタイプの投資ができるようになります。
しかしそれぞれの投資の特徴を理解して使ってくださいというのはあまりに不親切です。SUSTEN では「おまかせ資産運用」を謳っている以上もっと使いやすいものがあるはずだ、とプロジェクトチームでは何度もUI/UXに関する議論を重ねました。
「おまかせ投資」に「つみたてNISA」の機能を合流させるにはいくつかの難しいポイントがあります。
まず、異なる証券口座の組み合わせによる複雑さや制約を遵守しなければならないことが挙げられます。また、お客様にとって分かりやすいUI/UXを提供するためには、シームレスな操作フローの設計が必要でした。
それぞれの投資タイプに対応した積立設定ができることはもちろんですが、お客様の立場になれば「資産運用に投資できる資金が月に◯万円あるのであとはよしなにやってほしい」となるはずです。
そこで私達は「おまかせ投資」と「つみたてNISA」の積立設定を同時に行える「まとめて簡単設定」というUIを作ることにしました。
「まとめて簡単設定」とは
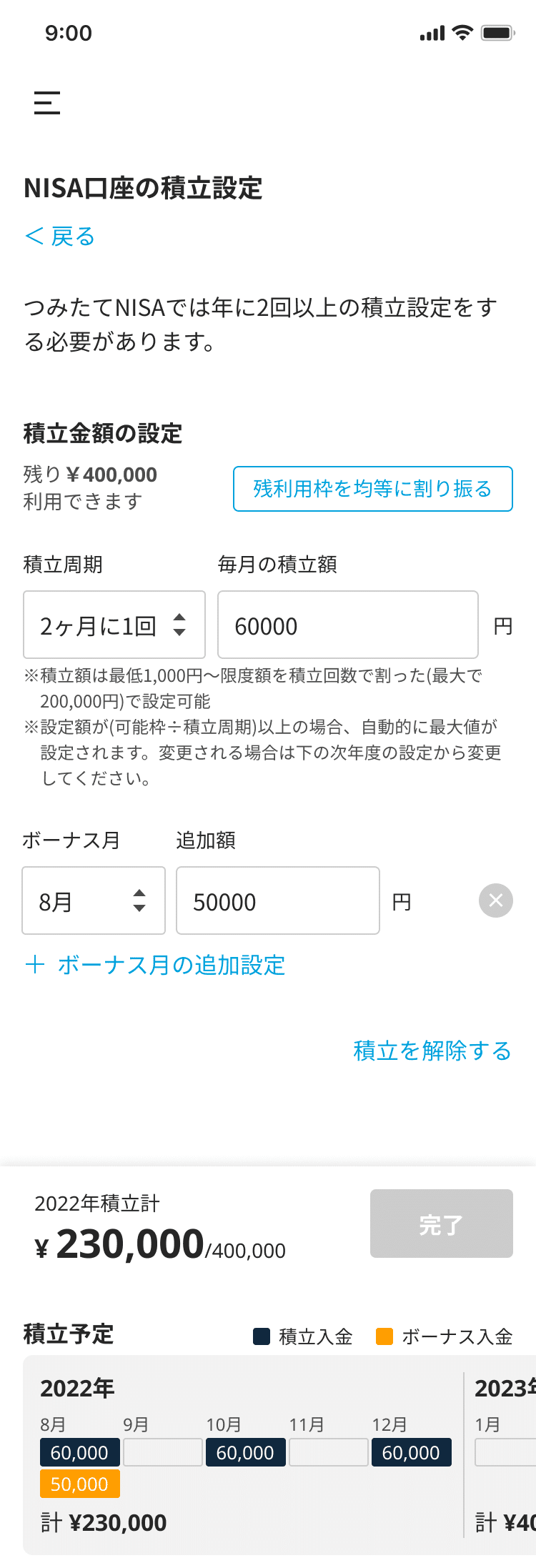
「まとめて簡単設定」を使用するとお客様はたったの3ステップで最適な積立スケジュールを確認・設定することができます。
月々の積立できる額を入力
つみたてNISAの利用可能枠(40万円分)を使い切りたいかチェックを入れる
おすすめの積立スケジュールが表示される
下記の例では5万円/月の積立額を入力すると、「つみたてNISA」に毎月のつみたてNISAの上限額である33,333円が自動で割り当てられ(税制優遇を最大限受けられるための自動割り当て)、残りの16,667円(50,000円-33,333円)が「おまかせ投資」に割り当てられます。
また「つみたてNISA」の使い切り設定を有効にすることで、「つみたてNISA」で認められているボーナスによる増額資金を、年間の利用枠を使いきれる金額に自動調整します。これによって年間の利用可能枠(40万円分)をピッタリ使い切るよう設定することができます。

「まとめて簡単設定」のこだわりポイントは次のような点です。
・お客様は最小のアクションで積立設定ができること
- お客様のアクションに対して適切なフィードバックがあり、操作に迷わないこと)
・税制優遇が最大となるよう「つみたてNISA」の利用可能枠(40万円分)を使い切る選択できること
・積立予定カレンダーにそれぞれの投資タイプの積立金額を表示することで何月にいくらの引落があるか直感的にわかること
最適なUXを模索するための取り組み
画面の実装にあたり、まずデザイナーの方でデザインカンプを実装します。そこからFigmaプロトタイピングを作成し、社内メンバーに触ってもらったり、プロジェクトチームの中で触ったりして、情報や要素の配置などを確認します。
このとき、お客様が求める情報や機能が簡単にアクセスできるような配置になっているか?クリックやスクロールが最小限となっているか?といったことに気を配り検討していきます。
他社調査や「つみたてNISA」制度に関する情報を調べすぎて、いつの間にか「つみたてNISA」について詳しくなりすぎてしまい、「わたしたちにとっては使いやすいが、お客様にとっては必ずしも使いやすいとは限らない」という理由でボツになってしまうアイデアもありました。

上記はつみたてNISAの積立設定画面ボツ案です。
現在のUIとは画面下部の積立予定のセクションが大きく異なっています。
このUIではお客様がフィールドに金額を入力すると画面下部からフローティングメニューが表示されフィールドの金額を更新するとフローティングメニューの中の表示も同期的に更新されるものを想定していました。
ボツ案のUIの場合、お客様の操作と画面の更新が同期的であることは伝わりやすいものの「フローティングメニューの中を更にフリックしないと積立スケジュールが把握できない」「横にフリックする操作がスマートフォン操作に慣れていないお客様にとっては難しい」といった理由から見送りとなりました。
このようにFigmaプロトタイピングでドッグフーディングを行い、手応えを感じることができたら、次にフロントエンドエンジニアがUIのコンポーネントのプロトタイピング実装に入ります。当社ではStorybookというツールを使用しています。
Storybookは、UIコンポーネントを分離して開発、表示、ドキュメント化するためのオープンソースツールです。UIコンポーネントを個別のストーリーとして管理し、それぞれの状態やプロパティ、アクションを視覚的にテストできる環境を提供してくれます。
各UIコンポーネントは、異なる状態やプロパティ、アクションを持つストーリーとして登録されます。これにより、コンポーネントの様々な側面を実際の使用例として可視化できます。

上記のようにコンポーネントの見た目だけでなく、コンポーネントが受け取る値が変わった際にどのような動作になるのかをSotrybook上で操作して確認をすることができます。
このStorybookのコンポーネントをプロジェクトチーム内で実機で触り、ユーザアクションに対するインタラクションや手触り感を詰めていきます。その後、実際に操作して確認してみる「プレイ会」のなかで様々なフィードバックをもらい、UXを最適化していきました。
ページに必要なコンポーネントの実装が完了したら、それらを組み合わせてページ単位でのコンポーネントを実装をおこないます。さらに必要なAPIとの通信部分の実装を行い、ユーザのアクションなどによってデータの取得・更新等の処理をすることで1つのページのフロントエンド実装が完了します。
このような過程を経てお客様が月々積み立てられる金額を入力するだけで「つみたてNISA」の税制優遇が最大限受けられ、さらに「つみたてNISA」で使い切れない場合は「おまかせ投資」でグローバル分散投資ができる積立設定画面ができました!
もし SUSTEN で「つみたてNISA」の運用をされる際はぜひ「まとめて簡単設定」から積立設定を行ってみてください。
難しかったポイント
複雑なステート管理
上記のようにパーツとしてのコンポーネントの作り込みは緻密に行ったのですが、積立設定ページのロジック(ページテンプレート)部分のステート管理が複雑でもっと時間をかけるべきだったと悔しさが残ります。
たとえば「まとめて簡単設定」では以下のように様々なステートやユーザアクションがあります。
初期状態:お客様が積立設定画面を開いたとき
↓(お客様情報の取得)
お客様データ取得完了状態:お客様情報の取得が完了したとき
↓(お客様情報から積立開始月や積立可能枠の計算し画面の表示に反映)
待機状態:フィールドに積立金額が入力されていないとき
↓ (月々の積立金額を入力する)
使い切り受付状態:つみたてNISAの年間枠の使い切り設定が選択されていないとき
↓ (つみたてNISAの年間枠の使い切り設定の有無を選択)
積立設定可能状態:積立金額と年間枠の使い切り設定が正しく入力され、積立設定が可能なとき
↓ (積立設定が完了する)
積立設定完了状態:お客様が積立設定を完了したとき
積立設定画面で上記の各状態間を遷移するためには、特定の状態における特定のアクションが必要となります。加えて、特定のアクションを行う際は、特定の状態でなければ正常に動作しません。
また積立設定画面ではお客様が入力した値をもって資産運用がなされるため表示間違いなどは絶対に許されません。このため上記のような複雑なステート管理においてもシンプルで見通しのよい実装が求められますが、UIコンポーネントの作り込みに時間をかけすぎた結果、お世辞にも見通しの良いコードとは言えないコードになってしまいました。
ページ単位での各コンポーネントの責務や、データフローなどを設計し、ドキュメント化した上で他のエンジニアからレビューをもらうフローを確立しておけば各コンポーネントや機能ごとに実装の分担もできた、という反省が残りました。
本当に使いやすいUI/UXになっているのか?
少なくともプロジェクトチームでは、「使いやすいだろう」と自信をもってリリースしますが、機能リリース=スタートラインです。想定通りに使われないこともしばしばですし、開発期間の圧迫によりギブアップを余儀なくされた機能もあります。
リリース後にお客様がどういった使われ方をされ、どこで使いづらさを感じているのかをしっかりと分析と改善を繰り返すことが重要です。
リリース後の現在も開発チーム全体でのUX改善プロジェクトが走っており、分析からプロジェクトの立案~開発~リリースまで取り組み、直近成果が出てきました!
さまざまな取り組みを1度に取り込みすぎた
フロントエンドチームではStorybookを使用したコンポーネント管理は以前から行っていたのですが、開発フローには組み込まれていなかったため、Storybookのストーリー追加は個々人に委ねられていました。
「つみたてNISA」開発を機にまずは必要なコンポーネント群の洗い出しを行った後にコンポーネント実装とストーリー実装をし、さらにその後より上位レイヤーのテンプレートコンポーネントやページコンポーネントを実装するように開発フローを変更しました。
上記で紹介した「実装した機能を操作してみるプレイ会の実施」も開発者から自発的に行ったものですが、結果として開発フロー自体がそれまでと比べ大きく変わってしまったため、開発者自身の工数見積りと実装とで大きくブレが出てしまい、プロジェクト全体の遅延へと繋がってしまいました。
取り組み自体は一人ひとりの「お客様へより品質の高いサービスを短期間で届けたい」という思いが発端となっており、それ自体はとてもよいのですが、1度に多くのことを変えすぎてしまったせいで、新しいフローに適用するまでのリードタイムが多くかかってしまい、自分たち自身で自分たちの首を絞める結果となってしまいました。
現在では、このStorybookを導入した開発フローもチームに定着しており、コンポーネントの独立性や再利用性の向上につながるばかりでなく、ユーザビリティやデザインの確認にも活用できています。
また、要件やロジックが複雑となりそうな実装に関しては予めチーム内でタスクレベルまで分解することでエンジニア一人ひとり要求への解像度をあげるだけでなく、各タスクを分担し、互いにフォローできるチーム体制となっています。
このようなチーム体制では必要な要件の機能を素早く作ってチューニングしていくイテレーションが素早く回せるため、結果として、プロダクトの品質が向上しただけでなく、わたしたちが当初目指していた「よしな力の高いUI/UX」へ提供へと繋がっています。
最後に
投資運用サービスではどうしてもリターンが注目されがちですが、わたしたちは『家族や友人にすすめられる投資運用サービスの創出』というミッションのもと、徹底してお客様に寄り添った投資運用サービスを提供したいと考えています。
お客様の資産の安全性を確保するだけでなく、スマホひとつで簡単に操作でき、必要な情報をすぐに表示できたり、迷うことなく操作できるよう日々使いやすさを追求し改善を繰り返しています。
また、2024年に向けNISAの制度自体が大きな変革を迎えようとしています。 これまでのNISA制度のメリットを継承しつつ、より幅広い投資対象や投資スタイルに対応した制度になっており、これまで以上に個人の資産形成の重要度が増していきます。
SUSTENでも新しいNISAの対応を見据えた開発がすでに始まっており、これまで以上にお客様の資産形成を「おまかせ」できる投資運用サービスを提供していきたいと考えております。
sustenでは社歴・雇用形態・職種に関係なくメンバー一人ひとりが高い専門性を持ちながらも職種に括られることなく常にユーザファーストの精神で侃々諤々の議論がなされることもしばしばです。
そんなユーザに寄り添った投資運用サービスの開発に興味のある方はカジュアルにエンジニアとお話できますのでぜひお気軽にお声がけください!
是非一緒に働いてくださる方をお待ちしています!
