
トレースしたパーツを使ってスピーディーに美しいUIを作ろう
こんにちは。
前回の記事で、UIトレースしたパーツを使ってリデザインするという話をしました。
②パーツを使ってUIをつくる間違っても自分で新しくパーツ作らないでくださいね。笑 大きさを変えるのは問題ないのですが、基本的にトレースしたものをそのまま使います。トレースしたパーツの中から、目的に合うやつをコピーアンドペースト。
恐らく、この説明だけで理解できる方は少ないと思います。そこで今回は、トレースしたパーツを使うとは具体的にどういうことなのかわかりやすい例を用いて説明したいと思います。
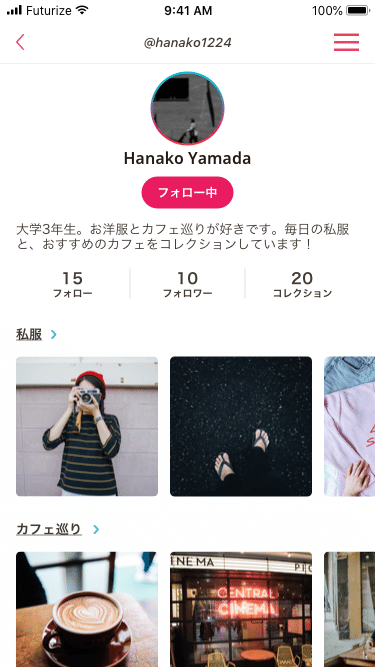
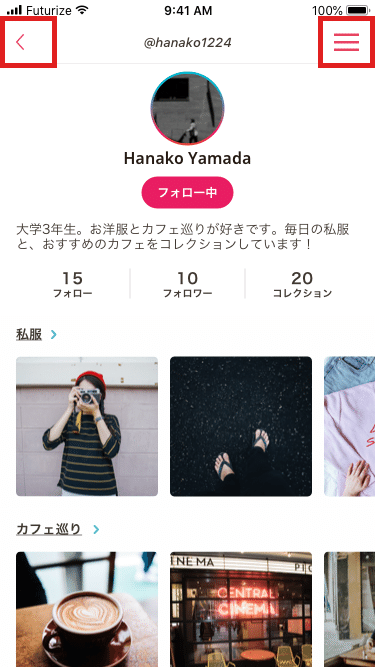
例として扱うUIはこちら

こちらは私がトレースしたパーツで作ったSNSのプロフィール画面っぽいものです。実はこのUI、自分で調整してるのはパーツ間の間隔と文字サイズくらい。それ以外は全てトレースしたパーツを貼り付けています。
パーツはどこからやってきたのか?
Twitterと崇拝しているFANCY、Dribbleで拾ったパーツ、そしてicons8のアイコンで構成されています。
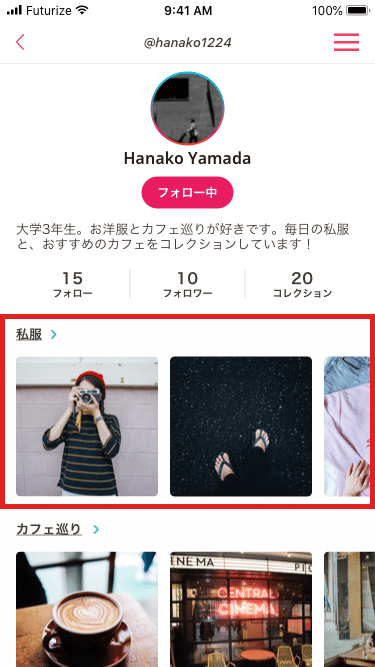
・スクロールできる写真一覧

この赤枠の部分ですね。今回はSNSのプロフィール画面というお題で作ったのですが、Instagramの保存機能みたいにカテゴリ分けして公開できたら面白いかなと考えました。そこで、カテゴリわけできる、かつ複数画像を見れるUIパーツを頭の中で検索。

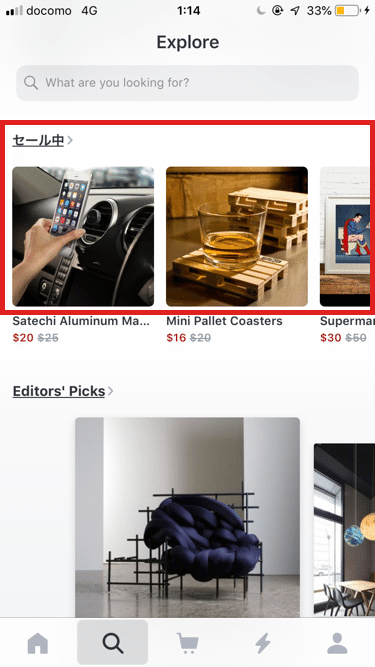
こちらはFANCYの検索画面から引っ張ってきました。大きさも変えず、トレースしたパーツをコピペしただけ。
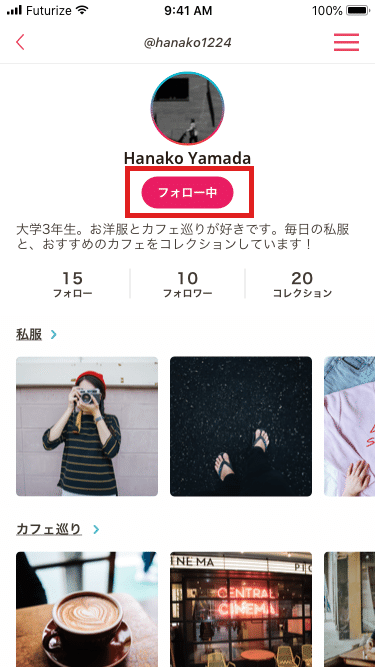
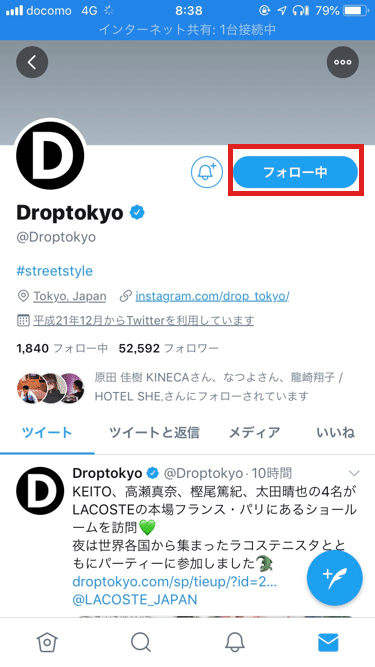
・フォローボタン

SNSのプロフィール画面にはフォローボタン必須ですね。今回は特にこだわりなかったので、Twitterから引っ張ってきました。

今度はフォロー中の文字は全く同じですが、ボタンサイズはバランスみて調整してみました。
・ハンバーガーメニューや戻るボタン

icons8というサイトでダウンロードしてます。無料で使えるアイコンも結構ある。よく見かけるアイコンは毎回作ってると時間もったいないので、ぜひ使ってみて下さい〜!
まとめ
最初は、ストック量が少ないので自分の欲しいパーツが手元にないかもしれません。そんな時は私もDribbbleやPinterestとにらめっこしています。徐々に引き出しが増えれば、光の速さでUI制作できるようになるはず!がんばりましょう!
読んでくださりありがとうございます!
Twitterもどうぞよろしくお願いします〜
👉https://twitter.com/_aaaaa_design
