
自分でUIを作るときに見てるサービスを紹介するよ
こんばんは!今日ラストの投稿になります。
今、私はCANEATというサービスのUIを作っているのですが、その時にデザインの参考として見ているサービスを紹介したら役に立つのでは?と思い書くことにしました。
どんな時に参考にしているか?
私が他の人のUIを参考にするのは、主に次の2つの場合です。
1. 欲しいパーツがある
一番早いのは、過去にトレースして作ったパーツをそのままコピーアンドペーストする。師匠池田さんも、自分の過去作品から引っ張ってきたりしています。でも自分の場合はそのストックされてるパーツ量が少ないので、必要に応じて探すようにしています。
2. 自分の中にイメージはあるが、カタチに落とせない
なんとなくこんな感じ!と思っているけど、それをどうUIに落とし込んで良いかわからないときも見ています。レイアウトだけじゃなくて、色も参考になります。
見てるサービスの例を紹介
・Google
検索エンジンにキーワードを打ち込んで、画像一覧を見ています。困ったらとりあえずグーグルです。

↑これは「Progress bar ui」で検索してみたやつ
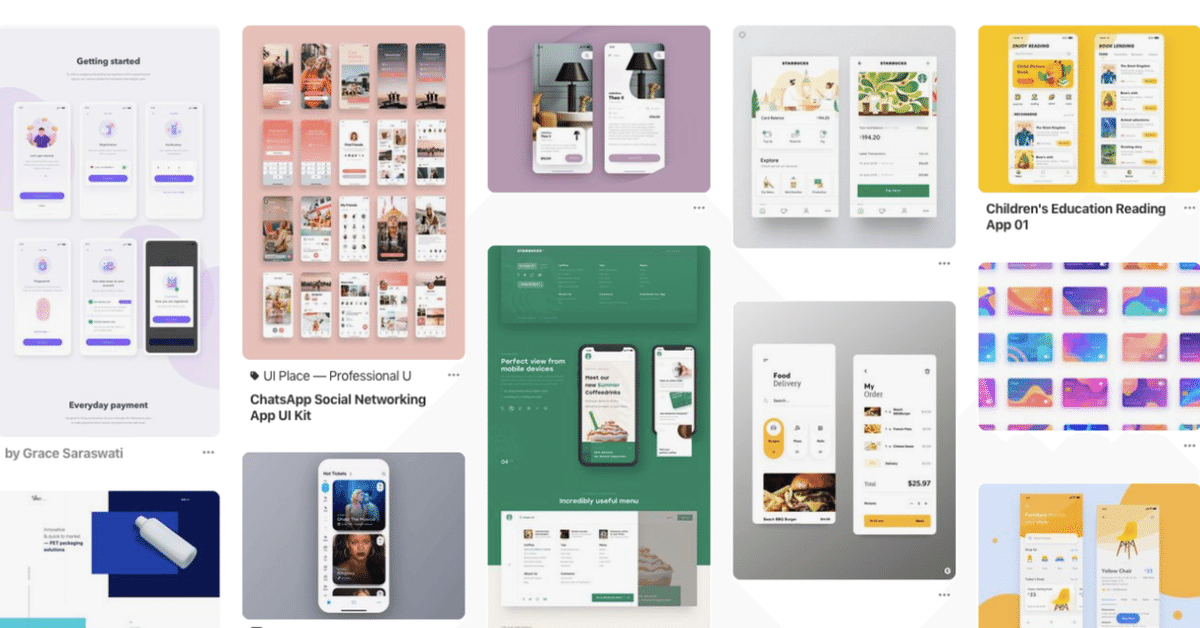
・Pinterest
このサービスの一番のメリットは、自分が気になったデザインをストックできることです。フォルダを作って保存できます。見つかるデザインも、Googleの検索に比べるとかなり洗練されてる印象。日本語でも検索できる。
・Dribbble
デザイナーのためのSNSです。Pinterestと同じようにフォルダと作って保存できます。載ってるデザインはプレイヤーと呼ばれる、選ばれしデザイナーの作品なので「おおお...すごい...」という感情になります。動きのあるUIや、使われてる色が見れるのも特徴です。英語検索のみ。
・既存サービスのアプリ
私はProjectStepUPが始まってから、スマホ内のアプリが激増しました。笑 何度か書いてますが、既にあるサービスのUIは考えて作られているので参考になります。スクショしてトレースすれば簡単にパーツができちゃいます。
ちなみに、もし他に良いリソースがあれば教えていただけると嬉しいです!
追記:リソース2つ教えていただきました😃ありがとうございます!
designnotes.co/
まとめ
こんな感じで色々参考にしています。書いてて気づきましたが、これUIパーツの名前を知らないと検索ができないですね。そう思ってパーツ名称まとめ!みたいな記事あるかな〜とググったのですが、日本語で良さげなのがなかった... 英語ver.はそれっぽいのあったので貼っておきます。あ、ちなみにどのサービスでも、英語で検索した方が情報量は多いです。
読んでくださりありがとうございます!
Twitterもどうぞよろしくお願いします〜
👉https://twitter.com/_aaaaa_design
