
SketchのSymbolで色や絵柄を簡単に変えられるアイコンを作ろう
こんにちは。
ここ2週間ほどSketchのSymbolの修行をしていました。今回はSymbolを使って色や絵柄を簡単に変えられるアイコンの作り方について書きます。
Symbolはまじで便利
Daily UIやCocoda!で1画面のデザインをしている段階ではいらないですが、複数画面を持つサービスのデザインではとても便利です。複数画面の色を変えられたり、規則性のあるキレイな画面を作ることができます。
特に今回のアイコン作成では、次のようなことができるようになります。
・アイコンの種類を変える
・アイコンの色を変える
文字だとわかりにくいかと思って動画にしてみた↑
Symbolに関しては既に様々な記事上がってるので見て下さい。
用意するもの
・Sketch
・svgのアイコン(Googleで「free svg icon」とかで検索してください。いっぱいあります。)
色を作成しよう
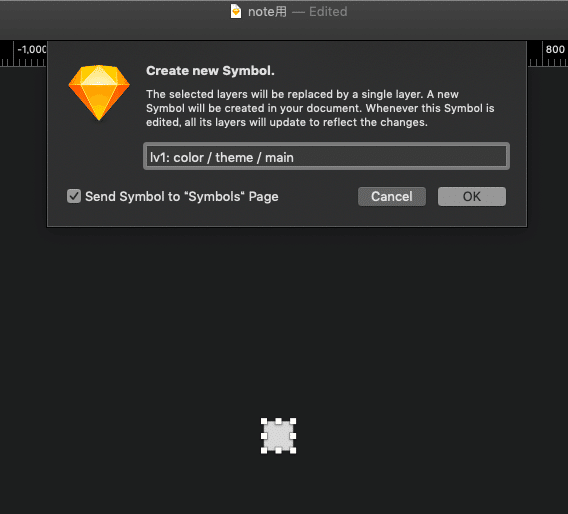
1. 100px ×100pxのRectangleを作成してSymbol化
Symbol化はLayerタブから選択できます。

シンボルの名前は今回は「lv1: color / theme / main」にしました。命名規則に関しても色々記事上がってるので見て下さい。
ちなみにmacのキーボード設定でショートカットキーを作成すると楽ちん。私は「control + S」にしています。
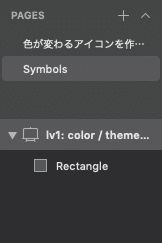
2. Symbol Pgaeが作成されるので移動

Function + 上下矢印が移動ショートカット
3. 作成されたシンボルに色を入れる
Symbolの上にRectangleが乗ってるので、それに任意の色をつけてください。

テキトーに平和そうなグリーンにしてみました。
これで色の作成は終わりです。何色か作ってみてください。
アイコンを作ろう
1. Symbol Pageで72px × 72pxのRectangle作成してSymbol化
アイコンの場合は「lv1: ic / icon_name」でやってます。

今回はハートのアイコンを作りたいので、lv1: ic / heartにしました。

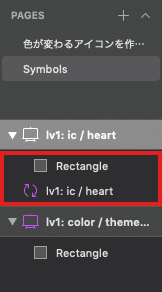
Symbol化した際にSymbolにある赤枠のレイヤーはいらないので消してください。
2. アイコンにしたいsvg画像を挿入

任意の大きさにします。自分の場合は大体46px~50pxにすることが多いですね〜
3. svgをマスクにする
「command + control +M」がショートカットキー

ちゃんとシンボル化できると赤枠のようにレイヤー名が「Mask」になる
仕上げ
1. 先程作ったカラーを挿入
Insert→SymbolのDocument→カラー選択で挿入。

カラーの大きさも72px角に整えましょう。
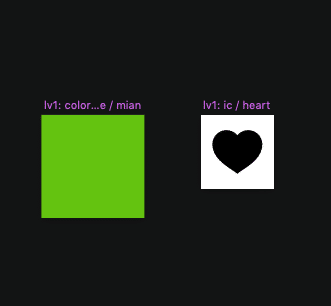
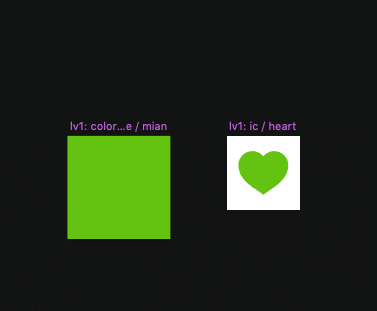
2. 完成🎊

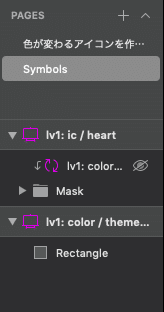
平和なグリーンのハートができました。Symbolの構造は次のようになってるはず。

新しくデザイン作るときも、過去に作ったSymbolをコピーアンドペーストすれば無限に使い回しができます。神機能。
まとめ
今回は色や絵柄を変えられるアイコンの作り方を書いてみました。この仕組を応用すると、ボタンの色だったり、背景の色だったり無限に作れるので試してみてください🙋♀️
読んでくださりありがとうございます!
Twitterもどうぞよろしくお願いします〜
👉https://twitter.com/_aaaaa_design
