ボックスモデルをさまざまなデザインでも考えてみよう!
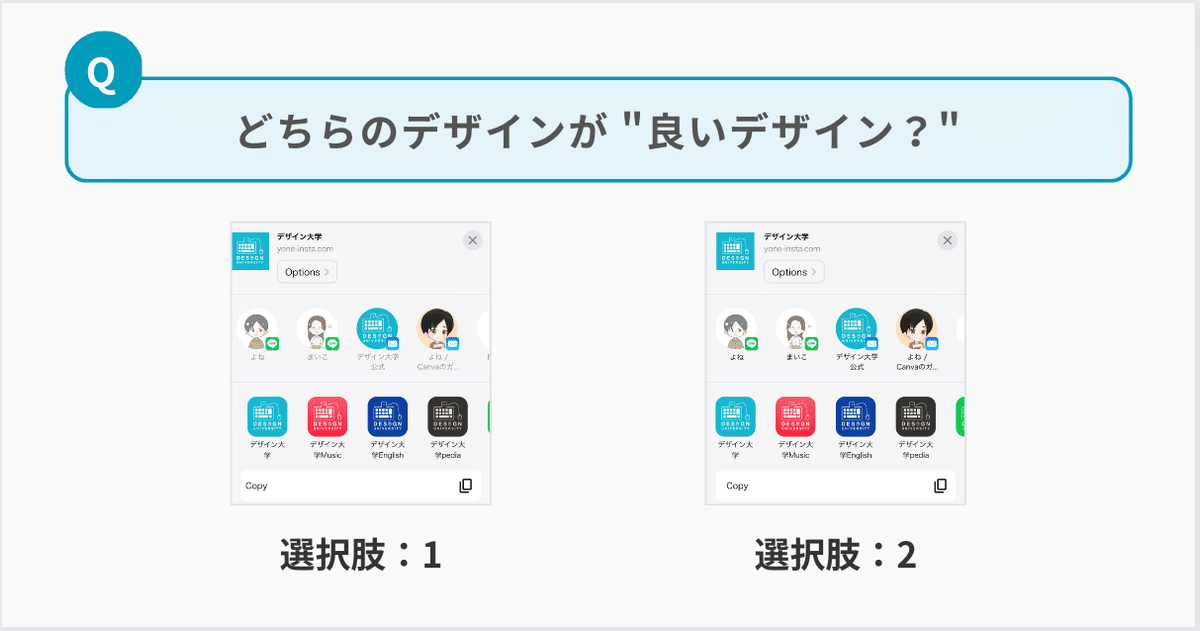
突然ですが問題です!

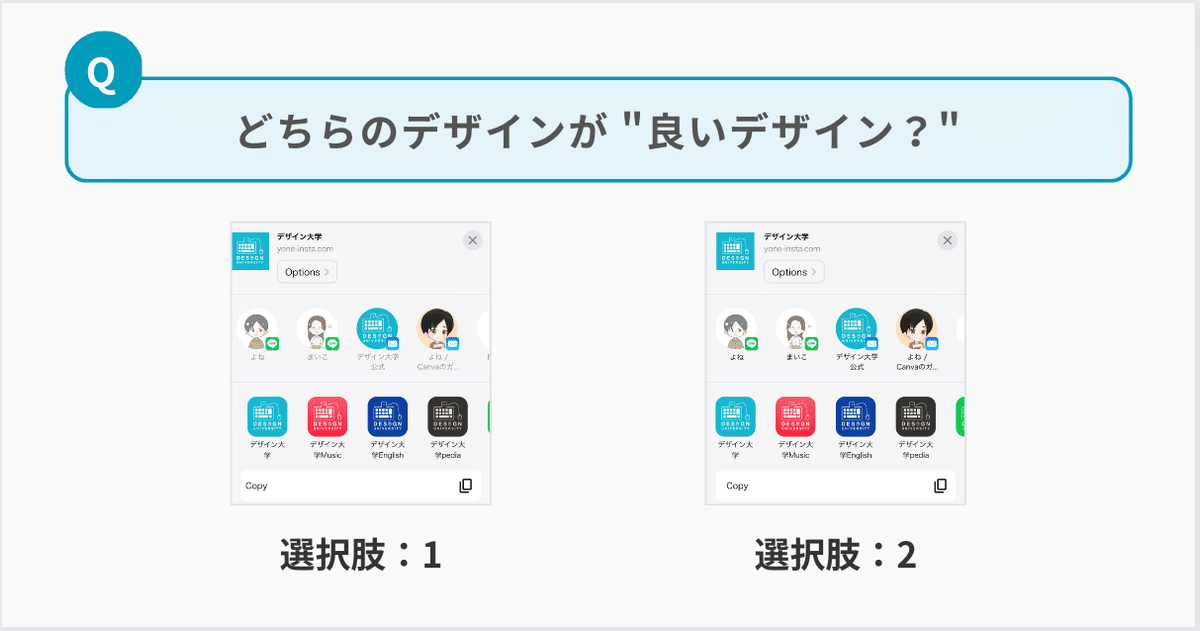
どちらが良いデザインでしょう?

選択肢①と②、似ているようで違う部分がたくさんあります。どちらが”良い”とされるデザインでしょうか?また、それはなぜでしょうか?

今日のテーマ:ボックスモデル
デザインの世界では、ボックスモデルという考え方が非常に重要です。
ボックスモデルという考え方は主にWeb制作で使われるものですが、この記事では、グラフィックデザインやロゴデザインなど、幅広いデザイン分野を学習している方に向けて、ボックスモデルについての概要とその活用方法をご紹介します。
ボックスモデルを理解し、適切に活用することで、より論理的で美しいデザインを作成することができます。

ボックスモデルって何?
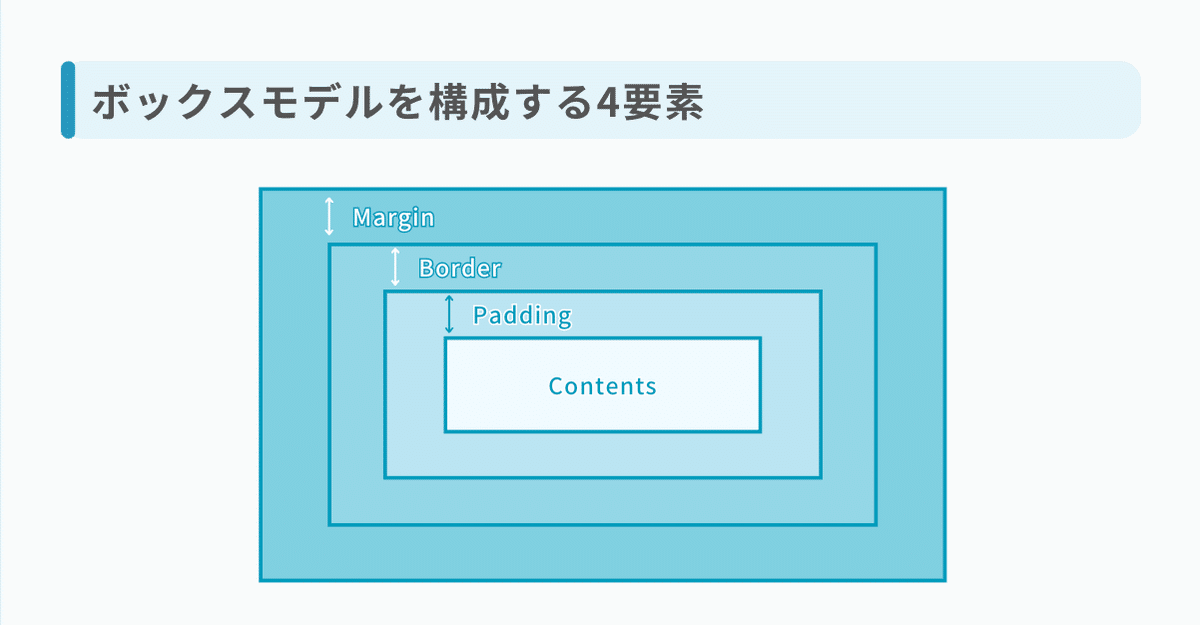
ボックスモデルは、デザイン要素を整理し、管理するための考え方です。各要素は、基本的に四角いボックスで構成されており、以下の4つの部分から成り立っています。

Content(コンテンツ):テキストや画像などの実際のコンテンツ
Padding(パディング):コンテンツと境界線(ボーダー)の間の余白
Border(ボーダー):ボックスの境界線
Margin(マージン):ボックス同士の間の余白
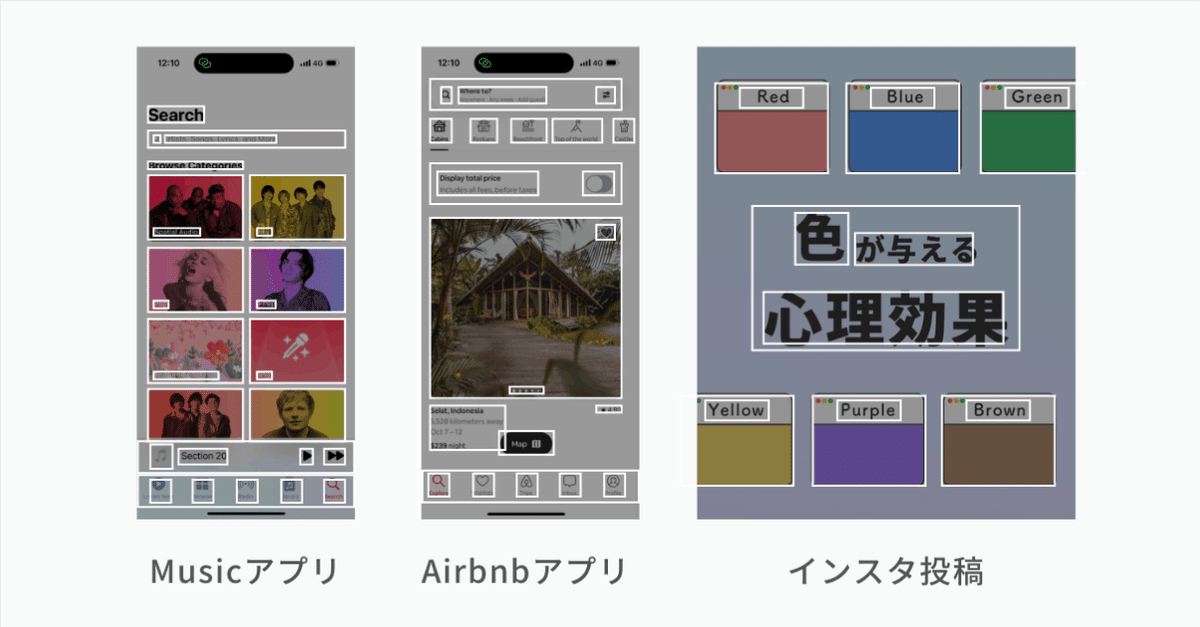
ボックスモデルの実例


ただ、デザインを見ているだけだとボックスにはあまり気づかないですが、
上にある画像のように、意識的にボックスを当てはめてみると、WebデザインやUI(アプリ)デザインをはじめとしたさまざまな制作物がボックスモデルで作られているのがわかります。
この四角をみると角が揃っていたり、
情報の優先度が明確化されていたりして、
情報を理解することが容易なデザインであることが見て取れますね!
ボックスモデルの活用することでのメリット
ボックスモデルをデザイン制作に活用することで、以下のようなメリットが得られます。
一貫性のあるデザイン
ボックスモデルを用いることで、デザイン全体のマージンやパディングを統一し、一貫性のあるデザインを実現できます。これにより、視覚的なバランスが保たれ、美しさが増します。
効率的なデザイン制作
ボックスモデルを活用することで、デザイン要素のサイズや位置を正確に計算できます。これにより、デザイン制作が効率的に行えるだけでなく、修正やアップデートも容易になります。
柔軟なデザインの実現
ボックスモデルを使うことで、異なるデザイン要素間の関係性を明確にし、柔軟なデザインが可能になります。これにより、さまざまなデザイン案件に対応できるようになります。
実践的な活用方法
それでは、実際にボックスモデルをどのように活用すれば良いのでしょうか?以下にいくつかの方法をご紹介します。
グリッドシステムの利用

グリッドシステムを利用することで、ボックスモデルを基にした整然としたレイアウトを簡単に実現できます。
グリッドシステムは、ページを一定の数の列に分割し、それぞれのボックスを整列させることで、視覚的な一貫性を保ちます。これは、ウェブデザインだけでなく、ポスターやパンフレットなどのグラフィックデザインにも応用できます。
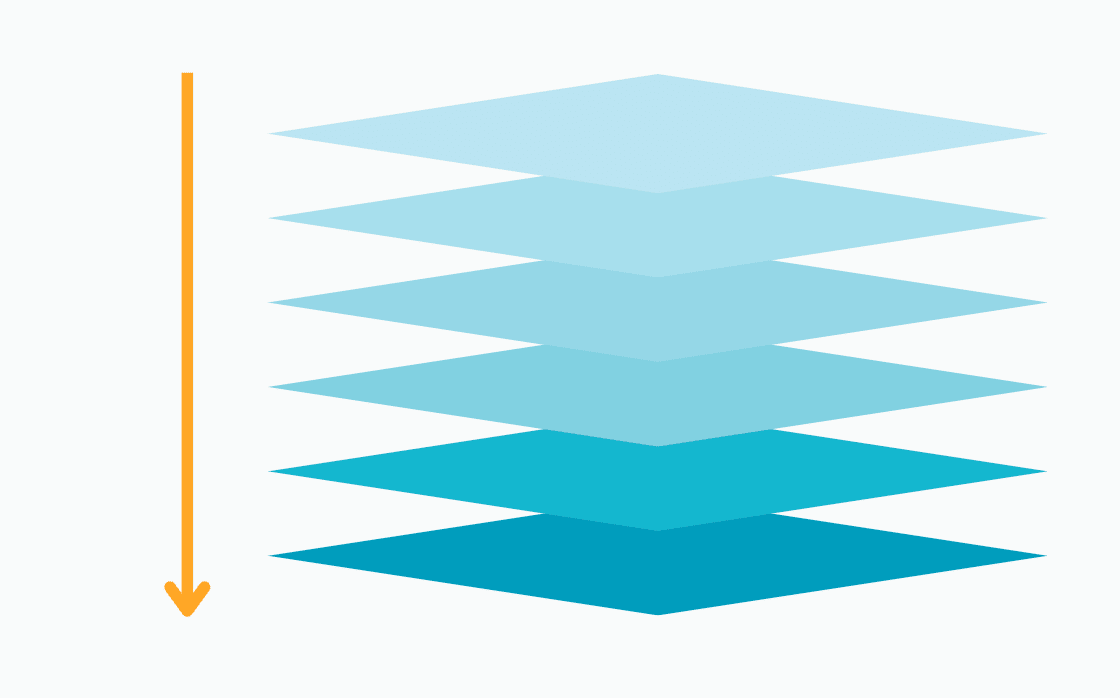
階層構造の明確化

ボックスモデルを活用することで、デザイン要素の階層構造を明確にすることができます。
これにより、情報の伝わりやすさや視覚的な魅力を向上させることができます。例えば、見出しや本文、キャプションなど、テキスト要素のサイズやスタイルを統一することで、デザイン全体の一貫性を保ちます。
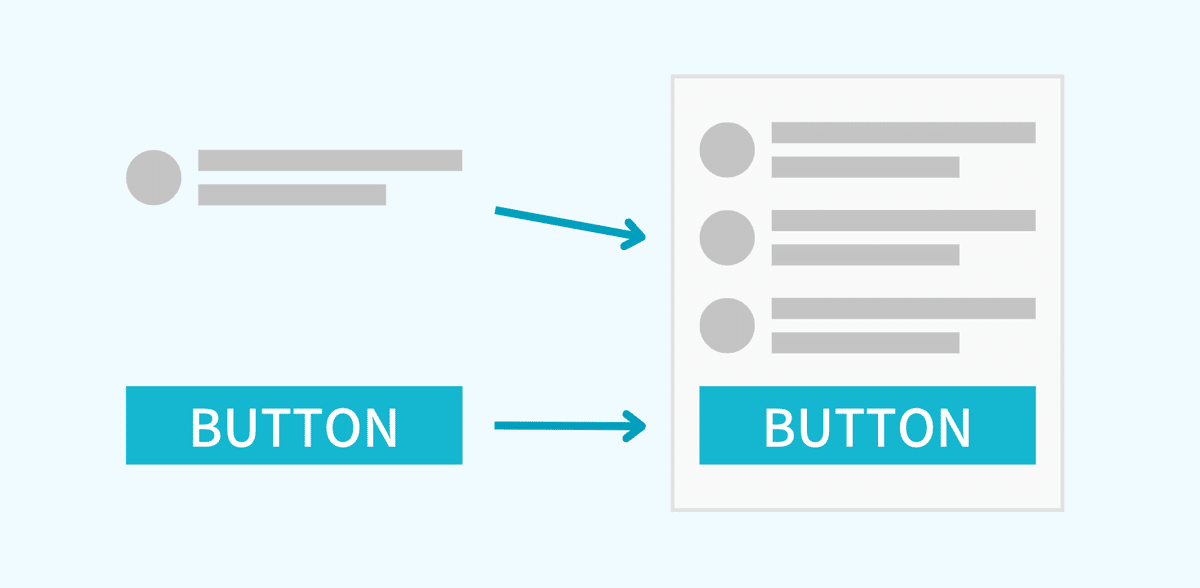
コンポーネント化

デザイン要素を再利用可能なコンポーネントとして定義することで、効率的にデザインを構築できます。
例えば、ナビゲーションバーやボタンなどの共通のデザイン要素をコンポーネント化し、必要な箇所で呼び出すことで、一貫性のあるデザインを実現できます。これは、デジタルデザインだけでなく、印刷物やロゴデザインにも適用できます。
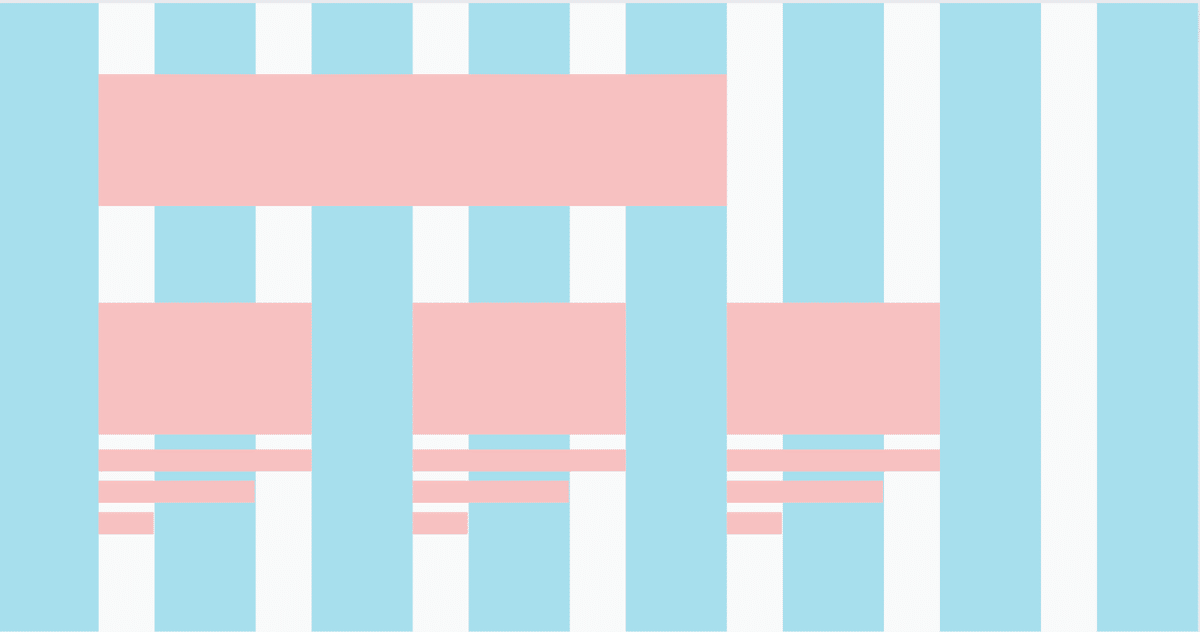
クイズの解答
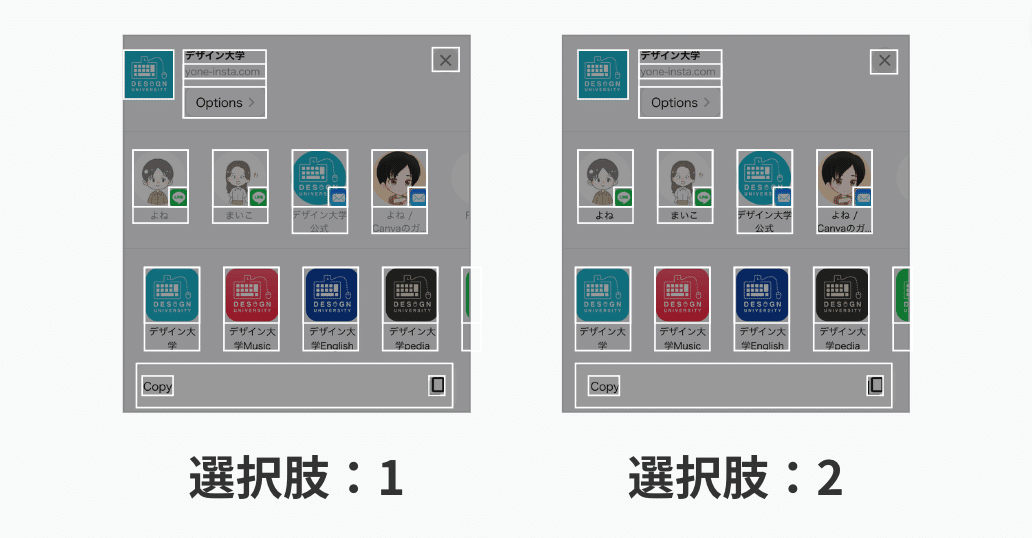
ではこの論点を踏まえて改めて問題を見てみましょう!

ボックスで考えると…

これらのデザインをボックスに分解すると一目瞭然ですね!明らかに揃っている部分と、そうでない部分がわかると思います。
その他にも…

今回の論点とは関係のない部分ですが、文章のカラーがあっていないく、一部コントラストが低い部分があるなど、さまざまな部分での違いがありました。
正解は…

正解は選択肢:2でした!どうでしたか?パッと答えられた方も多いかと思いますが、このように論理的に考えることで、その場その場の思いつきではなく、汎用的に活用できるデザインスキルを身につけることができますよね^^
まとめ
ボックスモデルは、デザイン全般において非常に重要な考え方です。グラフィックデザインやロゴデザインなど、幅広いデザイン分野を学習している方は、ボックスモデルを理解し、活用することで、論理的で美しいデザインを作成することができます。
グリッドシステムや階層構造の明確化、コンポーネント化など、さまざまな方法でボックスモデルを活用しましょう!
デザインを楽しく学べる学習サービスを運営しています!
「デザイン大学」というデザインを学べる学習サービスを運営しています!
デザインに興味があるけど、挫折しそう…私にできるかな…
そんな方でも続けやすいゲームアプリのようなシステムで学習を進められます😊
Section01~30まであるうち、Section03までは完全無料で体験できるので
ぜひゲームアプリのようなワクワクするシステムを体験してみましょう!
※自動課金されることはありませんのでご安心ください。
システムが利用できる公式LINEはこちらから▼