
デザイナーにおすすめ!AIツール10選(UIデザイン・グラフィックデザイン編)
こんにちは!
Sun*デザインチームです。
以前の投稿に引き続き、デザイナーにおすすめのAIツールをご紹介します。
今回はUIデザイン・グラフィックデザイン編です!
UXデザイン編をまだご覧でない方は合わせてぜひご覧ください。
グラフィックデザイン
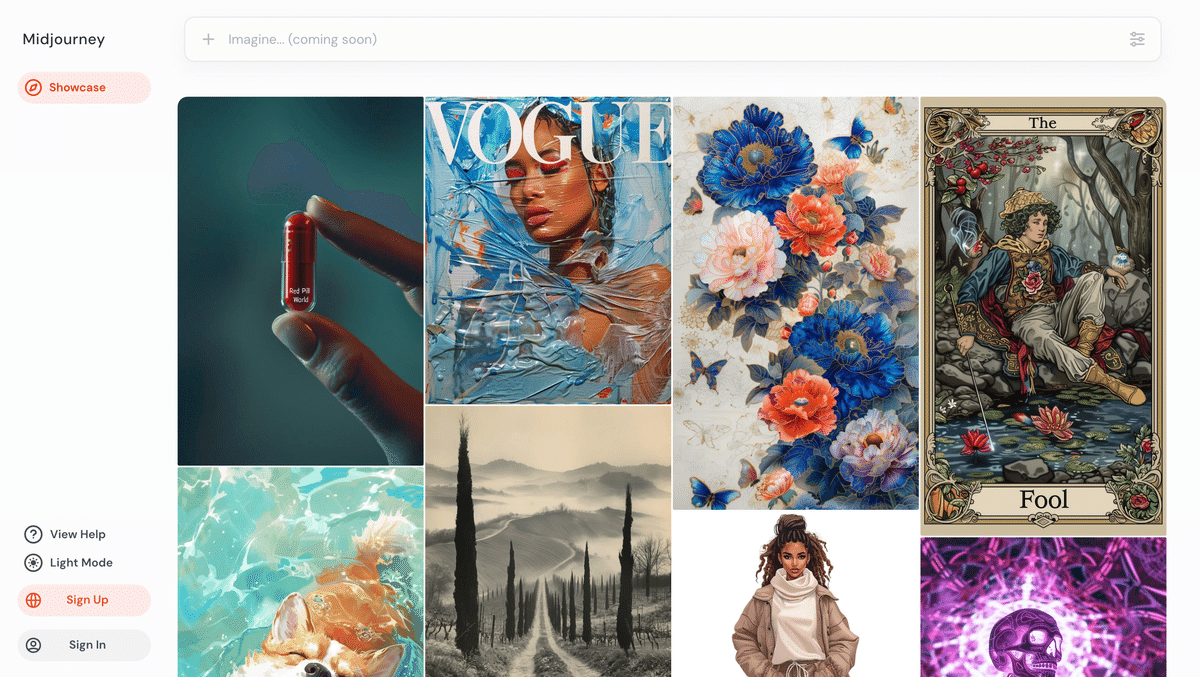
Midjourney:テキストから画像生成・編集ができる

Midjourneyは入力したテキストから、画像を生成してくれるツールです。2022年7月12日にオープンベータとしてサービスを開始し、2023年12月21日に 最新版であるMidjourneyV6(アルファ版)がリリースされています。Discord(ディスコード)というアプリ上のチャットを使用して画像生成を行います。(使用にあたり、4つの有料プランが用意されています。)
活用方法
Midjourneyで生成された画像は、デザインプロセスの色々な場面で活用できます。例えば複数のデザインアイデアを出したい時に、各コンセプトのキーワードを入力することで様々な表現を試すことができます。またLPやサイト、バナーなどのレイアウトを考える時にも、アイデアの幅を広げてくれます。また、Midjourneyでは同じ人物で複数の画像を生成できるので、一貫したペルソナで体験を可視化するストーリーボードの作成にも役立ちます。
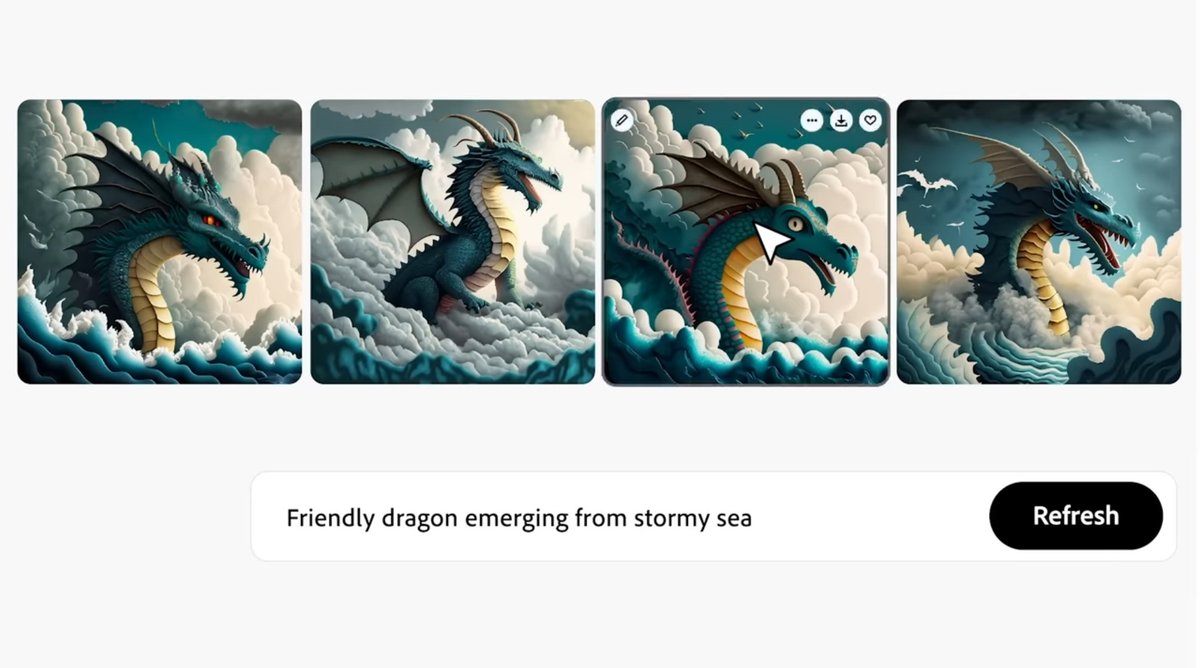
Adobe Firefly:Adobeによるデザイン業務を大きく改善する生成AI

Adobe fireflyは「誰もが自分のアイデアをイメージ通りに表現できるべきだ」という信念のもと、Adobeが発表した生成AIです。PhotoshopやIllustratorなどの各アプリにも搭載されており、デザイン業務のフローを大きく改善することができます。AIの学習には使用許諾を受けたコンテンツや著作権の切れた一般コンテンツが使用されていて商用利用も可能です。Adobe fireflyの主な機能は下記の6つです。
生成塗りつぶし:ブラシを使ってオブジェクトの削除や新しいオブジェクトの描画ができる
テキストから画像生成:文章の具体的な指示で画像を生成できる
テキスト効果:テキストにスタイルやテクスチャを加えることができる
生成再配色:デザインのカラーバリエーションを自動で生成できる
3Dから画像生成:3Dオブジェクトを配置するだけで画像を生成できる
Project Stardust:画像内のどこにでもオブジェクト移動できる
活用方法
Adobe fireflyの大きな特徴は、AIの学習に使用しているコンテンツが明記されているため、商用でも安全に使えることです。生成AIを使用する場合、依拠性(既存の著作物の真似や複製をしたこと)について議論されることがあります。文化庁によると「元の著作物がAIの学習に使われていれば依拠性あり」や「AIの学習に使われていた元の著作物の表現とAIの生成物が似ていれば依拠性があると推定する」など、AIで生成した画像が著作権侵害につながる可能性を指摘しています。そのような中で、安全性が担保されているAdobe fireflyは活用しやすいですね。
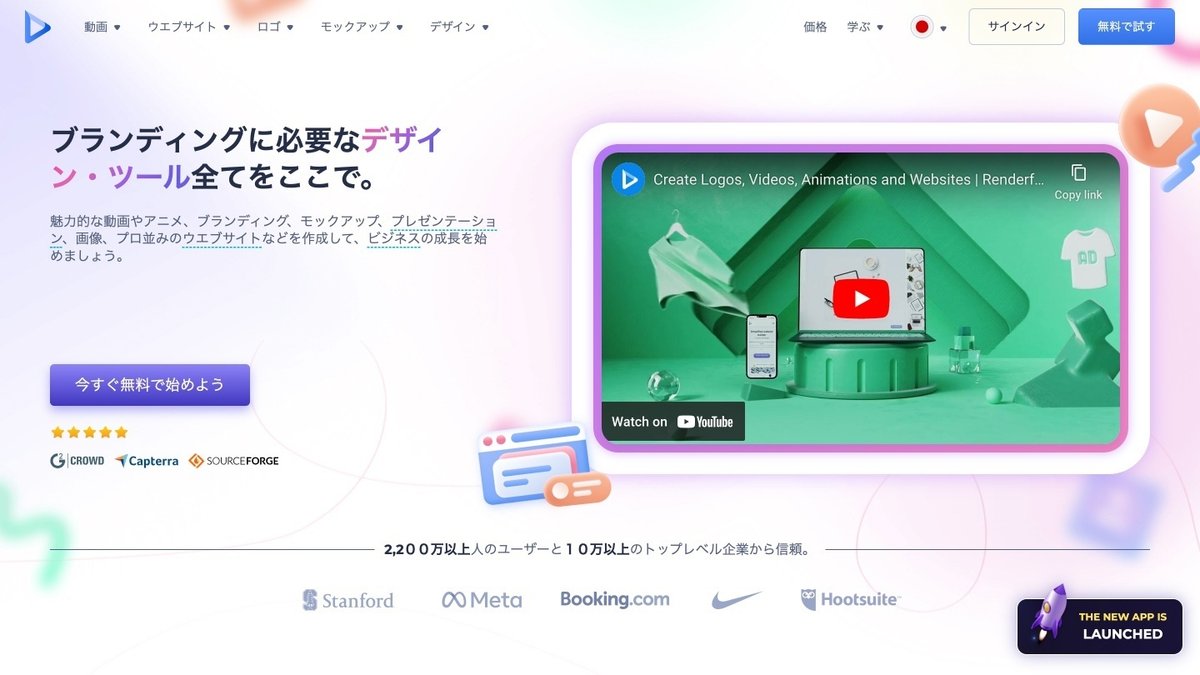
Renderforest:テンプレートを元にデジタルコンテンツからグラフィックデザインまで作成可能なプラットフォーム

Renderforestはデザインスキルがなくても、「誰もが何でもデザインできるようにする」ことを目的とした、ブランディングプラットフォームです。2,200万人以上のユーザーが利用しており、「NIKE」などの有名企業を含む10万社以上の企業がRenderforestを活用しています。Renderforestは5つのデザインアウトプットが可能です。
動画の生成:ビジネス・教育向けなどテーマごとに豊富なテンプレートから動画を作成できる
ロゴの生成:ブランド名とキャッチコピーからロゴの自動生成ができる
グラフィックデザイン:「企業向け」「イベント」などテーマに合わせたテンプレートからポスターやバナーを生成できる
Webサイト:「ビジネス」「イベント」「個人」など目的に合わせてテンプレートからサイトの作成が可能。SEOツールにより、検索エンジン対策もできる。
モックアップ:作成したデザインからモックアップを生成できる
活用方法
Renderforestではデジタルコンテンツから印刷物までのデザイン作成をカバーできることが大きな特徴です。Renderforestで作成したデザインをモックアップに組み込めるので、ブランディングやマーケティングなど、一貫したデザインの作成に役立ちます。
パッケージデザインAI:AIが商品パッケージのデザインを10秒で評価予測するサービス

パッケージデザインAIは株式会社プラグが提供している、AIを活用したパッケージデザインの分析評価ツールです。パッケージデザインAIではアップロードした画像を元にAIによってデザイン分析、デザイン生成を行うことができます。(導入企業カルビー)
デザイン分析:1,000万人以上の学習データと東京大学・山崎研究室との共同研究で作られた評価AI分析の結果をもとに客観的な指標を出してくれます。主に、下記のアウトプット方法での算出が可能です。
好感度スコア:性別、年代別に好感度1(好きではない)〜5(好き)の算出が可能
ヒートマップ:パッケージのどの部分が注目されているかを可視化する
イメージワード:デザインが持たれるワードを予測し、ワードとデザインをポジショニングマップする
好感度のばらつき:好感度のばらつき予測で万人に好かれるデザインかを判断してくれる
デザイン生成
パッケージデザイン生成:複数のデザインをアップロードするとAIが最大1,000のデザイン案を生成します。
ロゴ/ブランドネーム生成:ロゴ、ブランドネームの新たなスタイルイメージを生成します。
活用方法
デザインの評価を客観的に得られるため改善点を発見しやすくなり、よりユーザーに選んでもらいやすいデザインへとブラッシュアップしていくことができます。また、生成されたデザインを好感度別で表示できたり、デザインが持つイメージをスコアで確認できるので、デザインを比較しながら消費者に好まれるデザインへ近づけることができます。
UIデザイン
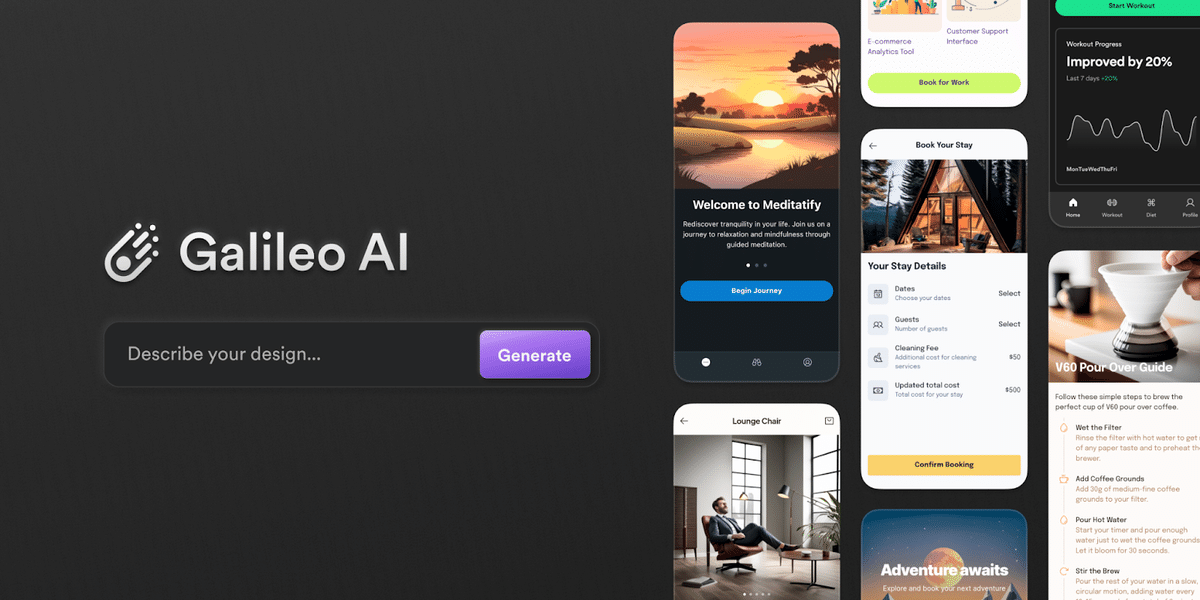
Galileo AI:デザインのアイデアを簡単かつスピーディーに作成するためのUI生成プラットフォーム

Galileo AIは次の3つの方法からUIを生成できるプラットフォームです。1つ目は、生成したい画面イメージをテキスト情報と、デバイスの種類を選択し、画面イメージを生成する方法です。2つ目は作成したい画面イメージをアップロードし、その画面イメージからどのようなUIを生成して欲しいのか、デザインリクエストをテキストで入力することでアイデアを考え生成してくれます。3つ目はプラットフォームならではの特徴である、他の人が生成したアイデアから他のUIアイデアを生成する方法です。さらに、Galileo AIで生成されたUIデザインは、私たちデザイナーが業務の中で日常使いしているデザインツール「Figma」で編集できることも、大きな特徴です。
活用方法
作成したいアプリケーションやサイトの具体イメージがあり、何パターンかデザインアイデアを試したいときに活用できるツールです。また、生成されたアイデアをFigmaで編集できるため、表示項目や追加要素が出てきた場合に、自分で編集できることも大きなメリットになります。また、他の人が生成したUIアイデアをギャラリーサイトとして眺めているだけでも楽しめます。
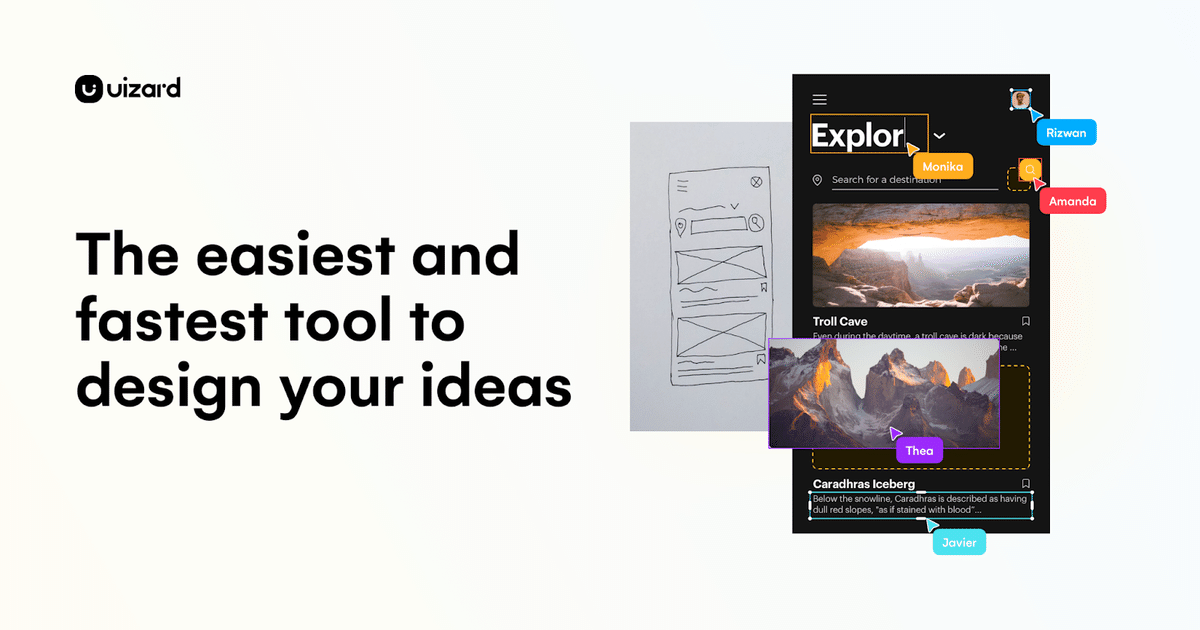
Uizard:ワイヤフレーム、モックアップ、プロトタイプを短時間で作成できるAIを使ったUIツール

Uizardはデンマーク コペンハーゲンの企業が開発したサービスです。プロンプト(デバイスの種類、作りたいサービスの説明、デザインスタイル等)を入力することで、複数の画面を生成できます。
さらにUizardならではの機能として、以下のものが挙げられます。
生成されたUI画面は、プロトタイピングにもできる。
手書きのモックアップを自動でデータ化。
複数人での同時編集が可能。
全画面のダウンロードが可能で、ダウンロード形式は「PNG / JPG / PDF」が対応。
活用方法
Uizardを使うとサービスの世界観を簡単にプロトタイピングできるため、新サービスのユーザー体験をサクッと検証したいときに適しているツールです。複数人での編集もできるため、チームメンバーがリアルタイムで作業内容を確認できることもメリットの一つになるでしょう。
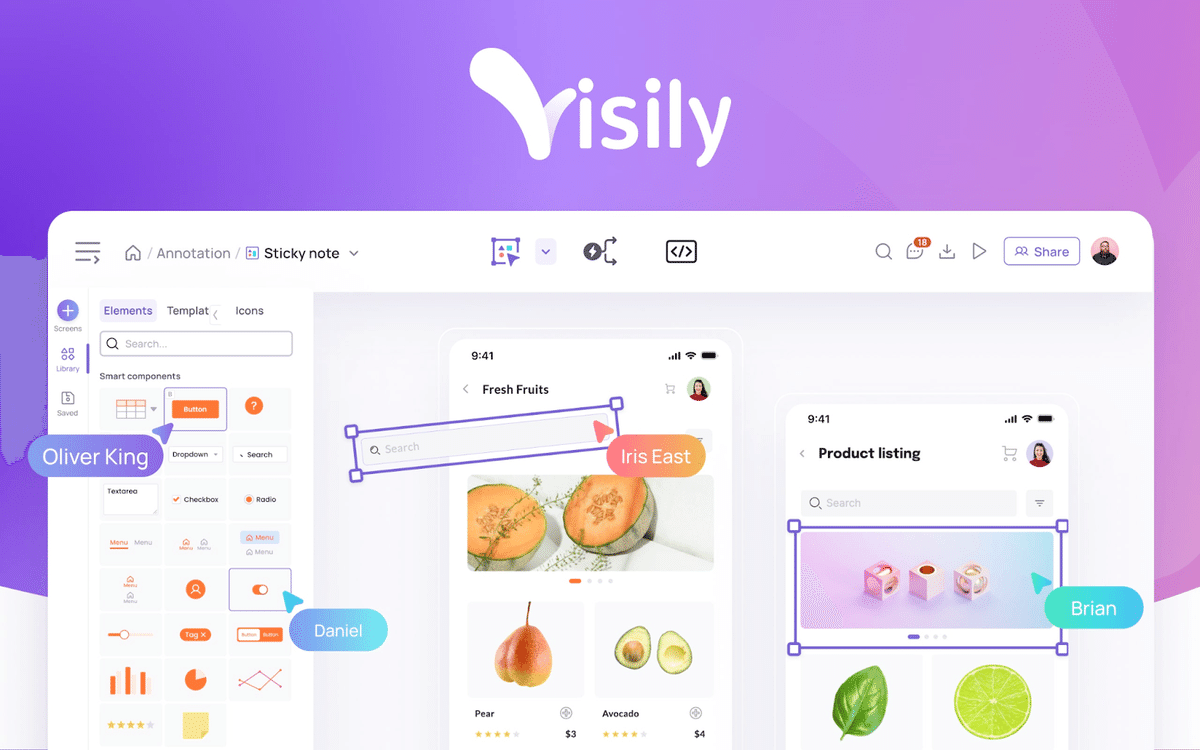
Visily:生成AIの技術をフル活用した、UIデザインを作成するソフトウェア

Visilyはベトナムの企業が開発しているUIデザインツールです。FigmaやAdobe XDのように、0からデザインを作成できるだけでなく、非デザイナーでもデザインテンプレートやAIを活用し、UIデザインできることが大きな特徴です。デザインプロセスを助ける機能をいくつか紹介します。
スクリーンショットからUIデザインを作成できる
スケッチからUIデザインを作成できる
UIアイデアのトーンアンドマナーを瞬時にいくつも試せる
ローファイ、ハイファイプロトタイプの切り替えができる
挿入画像も、一つのイメージからAIが類似画像を提示してくれる
テキストプロンプトからUI画面を作成できる
活用方法
デザインテンプレートが豊富なため、ローファイプロトタイプの工程を経ずにモックアップを作成し、チームやクライアントと共有しながら体験設計を詰めるといった活用ができます。また、生成AIを使った機能開発もされているので、アイデアの発散スピードや作成スピードを早めてくれる点も評価ポイントになりそうです。
LPデザイン
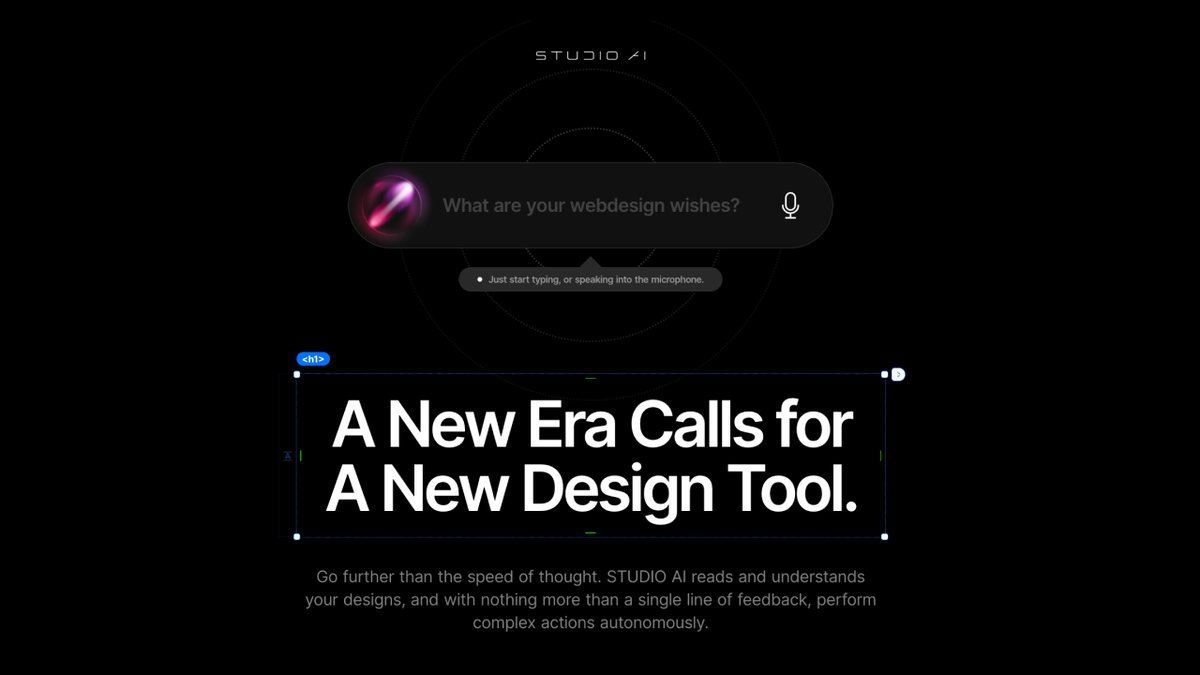
STUDIO AI:世界で唯一、デザインを正確に理解できるAI

ノーコードでWEB制作ができるSTUDIOに搭載されたAIを活用したデザインアシスタントです。「世界で唯一、デザインを正確に理解できるAI」と謳っています。STUDIO AIを活用することでデザイン業務の生産性が飛躍的にアップします。主な機能は4つです。
スタイルの変更(フォントを切り替える、コントラストを上げる)
レイアウトの変更(余白を広げる、レスポンシブ対応にする)
コンテンツの追加(テキストに沿った画像の追加)
アニメーションの追加
アウトプットに対してフィードバックをすることで、より自分のイメージに近いデザインを作ることができます。
活用方法
CEOの石井さんも仰るように、STUDIO AIを社内デザインアシスタントやリードデザイナーのように活用できます。イメージ通りのデザインを作成するサポートをしてくれたり、アイデアの幅を広げたりと、多くの方がよりクオリティの高いアウトプットを効率的に作れるようになりそうです。
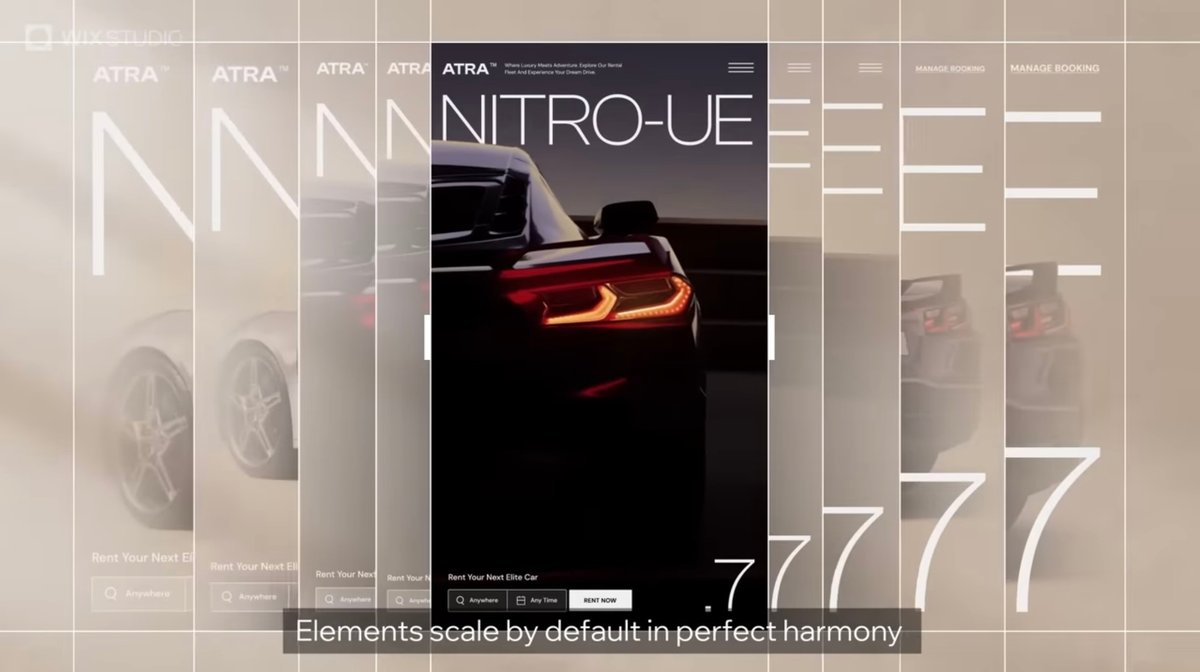
Wix Studio:内蔵のAIツールで短期間でより革新的なWeb制作を実現

ノーコードで直感的にデザインができるWixに内蔵されたAIツールです。活用することで制作フローを加速させ、短期間でより革新的なWeb制作を実現することができます。主な機能は5つです。
レスポンシブAI:あらゆる画面サイズに合わせて自動で調整できる
コードサンプルの生成:Wixが独自に拡張した生成AIモデルをVS Codeベースの環境で使用できる
AI画像を生成:テキストから画像生成、背景の削除などができる
ライティングのアシスト:文字数やユーザーを考慮したコピーを作成できる
ティザー動画の即時生成:長編動画を読み込むと、30秒の予告動画が作成できる
活用方法
レスポンシブの自動対応やテキスト・画像の自動生成による作業の効率化はもちろん、コーディングアシスタントを用いてより複雑なサイトも簡単に制作できるようになります。Web制作を包括的にサポートし、表現の自由度も高くなったため、大幅に生産性をあげることができそうです。
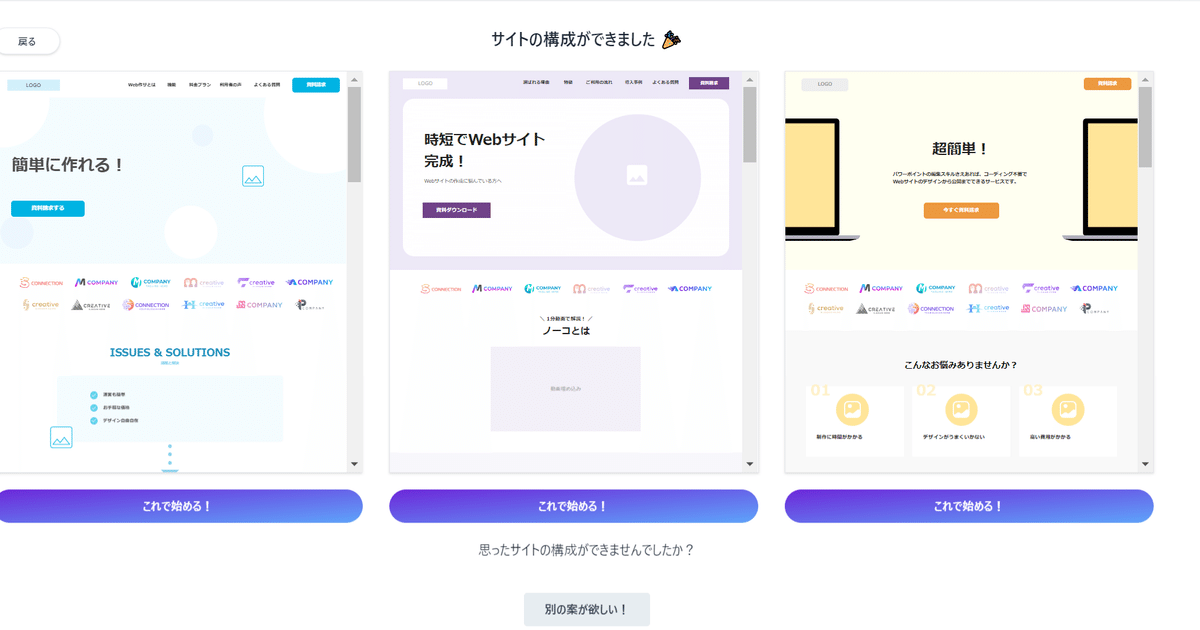
Text to Website:パワポからWebサイトが作れるノーコードサービス「Slideflow」に搭載された概要文からWebサイトを制作できるAIツール

パワーポイントからWebサイトが作れるノーコードサービス「Slideflow」に搭載されたAIツールです。サイトの種類・概要・ワイヤーフレーム数を選択すると、ChatGPTが概要文の文脈を理解して最適なワイヤーフレームとテキストコンテンツを自動で生成してくれます。サイト構成のデザインと色彩はセットになっているため、色・画像・テキストの調整はデザイン編集よりカスタマイズする必要があります。
活用方法
ノーコードでWebサイトを作ることができるツールは増えてきていますが、一般ユーザーには少しハードルが高いと感じられます。そんな中このツールではテキスト入力のみで精度の高いWebサイトを制作できるようになりました。これにより、企業のマーケティング担当者は制作会社に依頼せず、自社で完結させる流れも出てくるのではないでしょうか。
おわりに
2回にわたってデザイナーにおすすめのAIツールを紹介しましたが、いかがでしたか?これからの時代、AIを活用するスキルは社会で生き抜くために重要なスキルになってくると考えられます。Sun*ではslack上にAIツール共有チャンネルを作ったり、AIの活用方法を共有するLT会を開催するなど、AIリテラシー向上のための取り組みをデザイン組織全体で積極的に行っています。

今後もデザイナーが自身の価値をより発揮できるよう、効果的な活用方法を模索していきます。
