
Tableauで時系列データを見やすくする方法 「移動平均」
時系列データを可視化するとき、季節の影響で傾向が見づらくなる場合があります。
移動平均をつかうと解決することができます!
移動平均の作り方
元のデータ
サンプルスーパーストアのデータを使います。
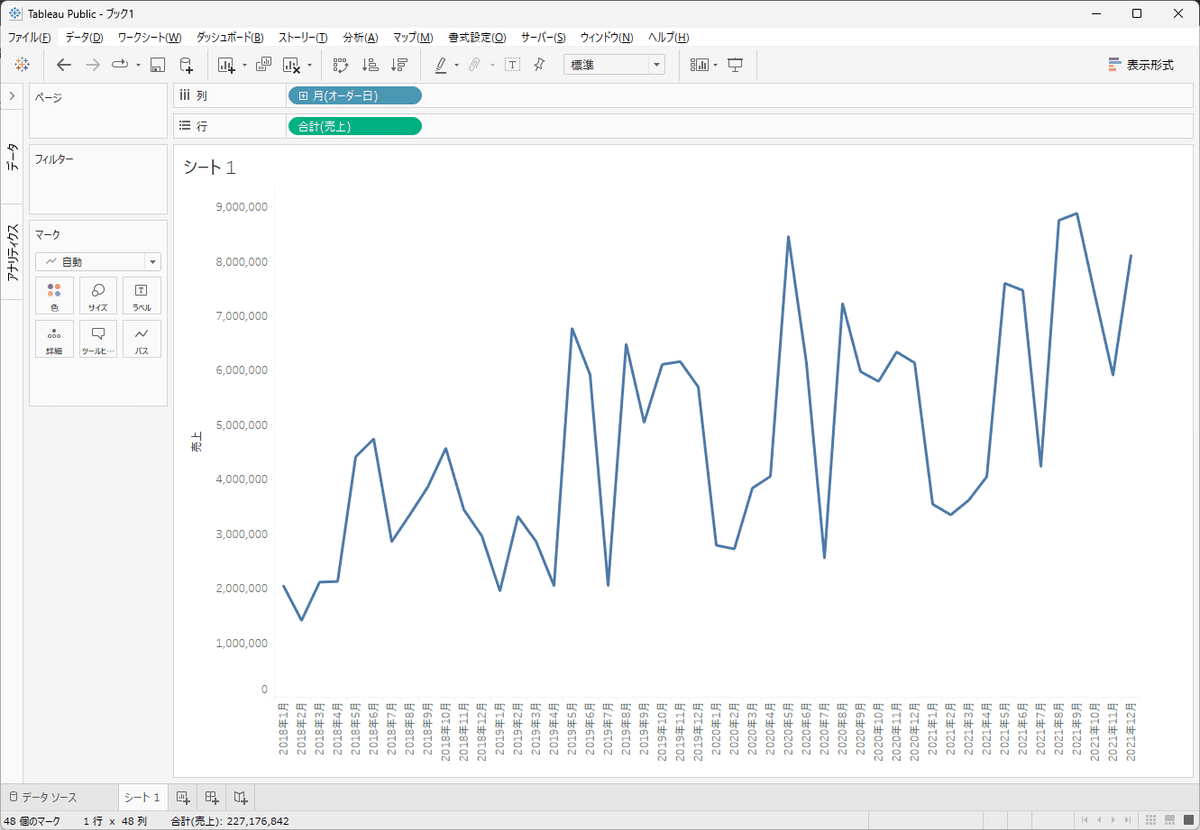
列に[オーダー日]を入れ、行に[売上]を入れます。

これが月別の売上データです。このデータを見ると、1月と2月は売上がやや低い傾向がありそうです。
12か月移動平均を作る
月別の売上と、移動平均の値を比較するために、行にもう一つ売上を追加します。

次に、追加したほうの売上を右クリックして、「表計算を追加」を選択します。

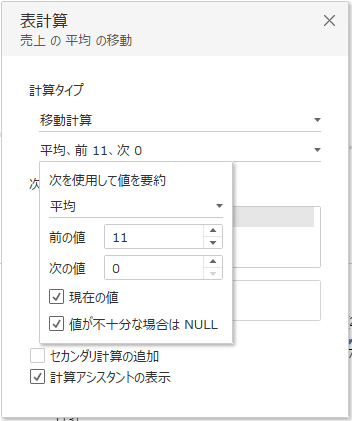
計算は以下のように設定します。
「前の値11」で直近12か月の平均値を表します。
「値が不十分な場合はNULL」にもチェックを入れてください。これを入れないと、急に数字が伸びているように見える場合があります。

以下のようなグラフになりました。比較しやすくするために二重軸にします。

二重軸にして比較
二重軸にして軸を同期した結果です。

12か月の移動平均を見ると、売上が伸びていることが把握しやすくなります。
移動平均が見やすい理由
月別データで12か月移動平均を出すと、1か月ごとデータをスライドしていることになります。
計算は以下のように行っています。
2023年5月の値 2022年6月から2023年5月の平均
2023年6月の値 2022年7月から2023年6月の平均
2023年5月の値と2023年6月の値を比べると、
2022年6月のデータが減り、2023年6月のデータが追加されています。
つまり、前年の同じ月と比べて売上が増えていれば線が上がり、減っていれば線が下がるように表示されます。これが移動平均が見やすくなる理由です。
週で見たい場合は52週移動平均
週単位にしたい場合は52週の移動平均を使えば同じことが可能です。
以下は52週移動平均(前51)にしたものです。

どのくらいの頻度でデータを見るかによって、月か週かを使い分けてください。
砂川式 移動平均ダッシュボードをつくる
呼びやすいように「砂川式」と名前を付けました。(既に一般的な内容であれば直すので指摘してください!)
作成したダッシュボードです。

それぞれの区分で推移を見て、変化が大きいグラフをクリックして深堀します。
右上のカテゴリのグラフで、青い線の「家具」が伸びていなかったので、家具をクリックしました。

顧客区分だと消費者、エリアだと関西地方、サブカテゴリだと椅子・本棚が不調なことが分かります。
このように、何が、いつから変化が起きたのかがぱっと見で分かります。
簡単に作ることができる割に、ぱっと見で分かりやすい効果的なダッシュボードです!
ダッシュボードの閲覧(Tableau Public)
以下のURLに公開しているのでご覧ください。
https://public.tableau.com/app/profile/seiji.sunagawa/viz/_16876734917330/sheet0?publish=yes
作り方
ワークシートは行に見たい値の移動平均、列に時系列、ディメンションと色は分けたいフィールドを入れてください。
折れ線グラフは少し細めの方が見やすいと思います。

ダッシュボードには表示したいグラフを配置します。
折れ線グラフは縦の長さがある方が変化が読みやすいので、できるだけ1つのグラフが縦長になるようにレイアウトすることがポイントです!
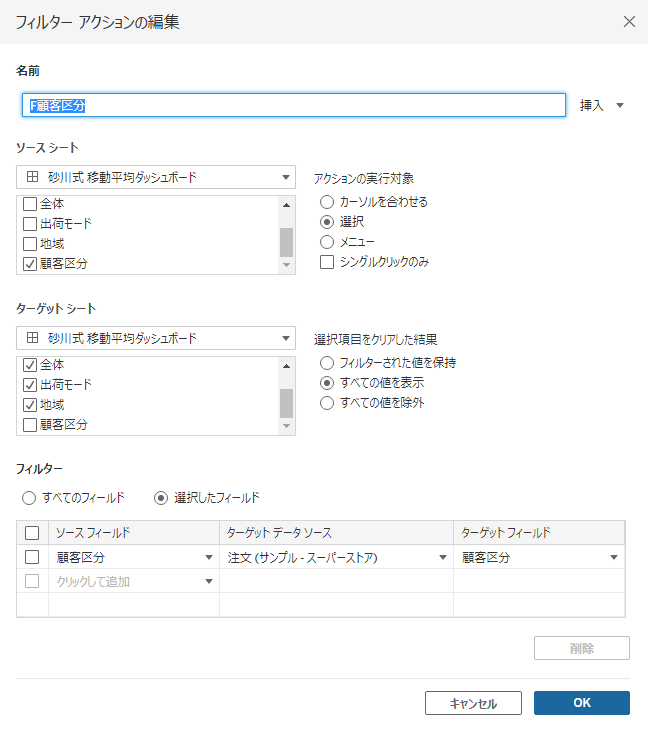
フィルターアクションは、グラフごとに設定します。
顧客区分で設定する場合、該当のシート名をソースにし、ターゲットからは除外します。
フィルターは「選択したフィールド」にして、ソースフィールドを顧客区分にします。
「すべてのフィールド」に設定すると月もフィルターされてしまい、傾向が見えなくなります。
面倒ですが、ワークシートごとに設定することが重要です。

時系列データの可視化に困っている方は一度作ってみてください!
移動平均の説明さえできてしまえば、会議やプレゼンで分かりやすく伝えることができるはずです!
