
Tableau Desktop グラフ作成トレーニング60本ノック(100本にしたい)
記事の概要
Tableauのスキルアップをするためには、Tableauの操作に慣れることが重要です。
Tableauに早く慣れるために、多くのグラフを作る問題があればいいなと思い、この記事を作りました。みなさまのスキルアップに役立てると幸いです。
ターゲット
ターゲットは「Tableauの操作に少し慣れてきた」と思うような方です。
基本的な操作はTableauのトレーニングビデオや、KTさんのBronzeDemoの動画あたりが参考になると思います。
このnoteの使い方
グラフの画像を見て、同じグラフをTableauで作成してください。
作り方の回答は黒色の部分です。回答を見たくない場合は黒色の部分を表示しないようにスクロールしてください。
理想は、グラフを見ただけで行・列・マークに何を入れれば作成できるか瞬時に判断できる状態です。この状態を目指してみてください!
解くためのポイント
列は横方向、行は縦方向に配置される
行・列とマークの違いを認識する
連続と不連続の違い
使用するデータと環境
Tableau Desktop 2024.2を使用しています。
データは以下のサンプルスーパーストアを利用ください。
棒グラフ
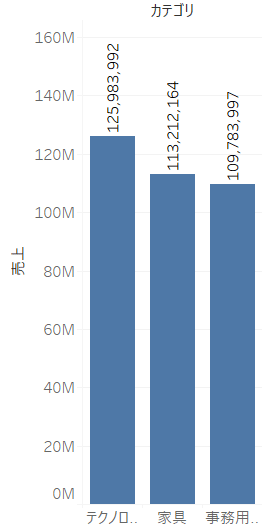
カテゴリ別の棒グラフ(縦)

作り方
列:カテゴリ
行:売上
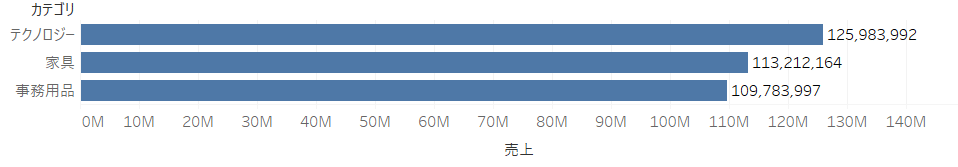
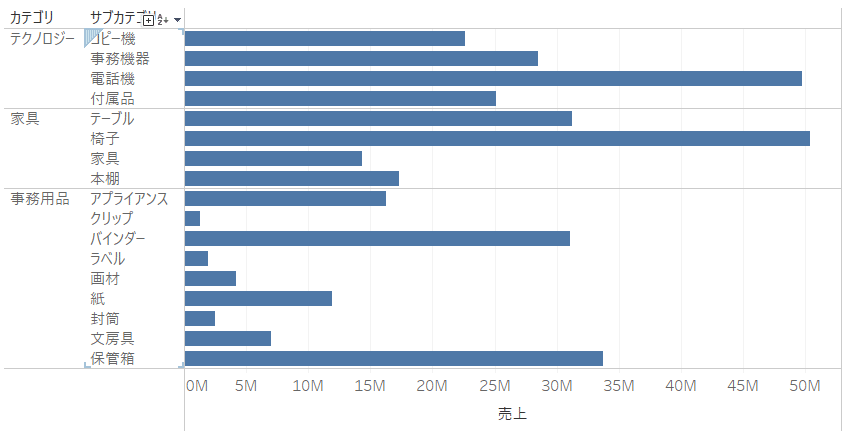
カテゴリ別の棒グラフ(横)

作り方
列:売上
行:カテゴリ
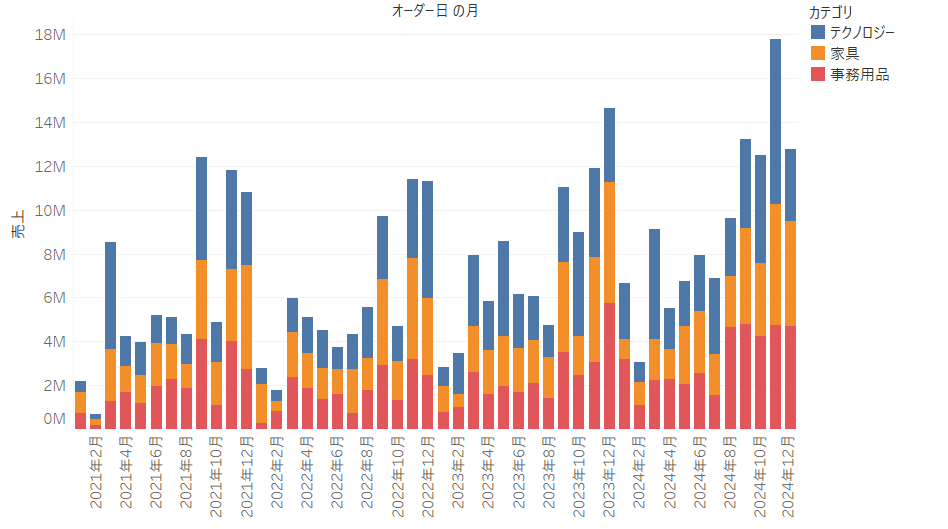
月別・カテゴリ別の売上(縦)

作り方
列:月(オーダー日)、不連続
行:売上
色:カテゴリ
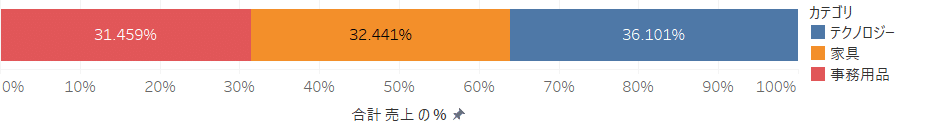
カテゴリ別の売上構成比(横)

作り方
列:売上(簡易表計算 → 売上に対する割合)
色:カテゴリ帯グラフとも言います。
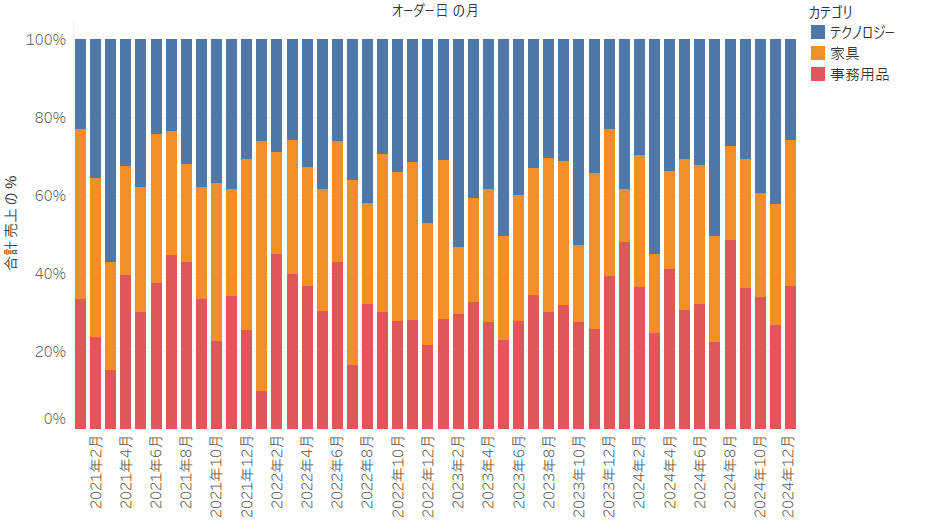
月別・カテゴリ別の売上構成比(縦)

作り方
列:月(オーダー日)、不連続
行:売上(簡易表計算→売上に対する割合、次を使用して計算→表(下)
色:カテゴリ
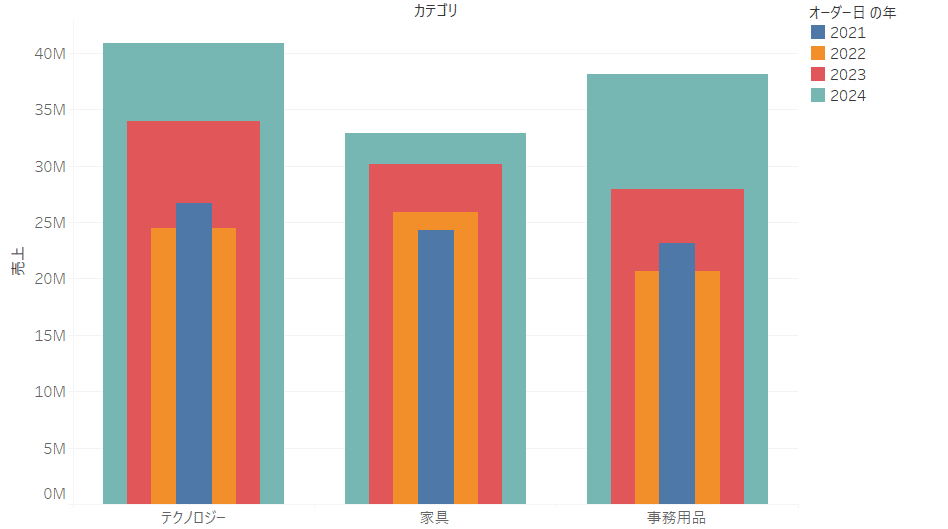
カテゴリ別・年別 Bar in Bar

作り方
列:カテゴリ
行:売上
色:年(オーダー日)
サイズ:年(オーダー日)
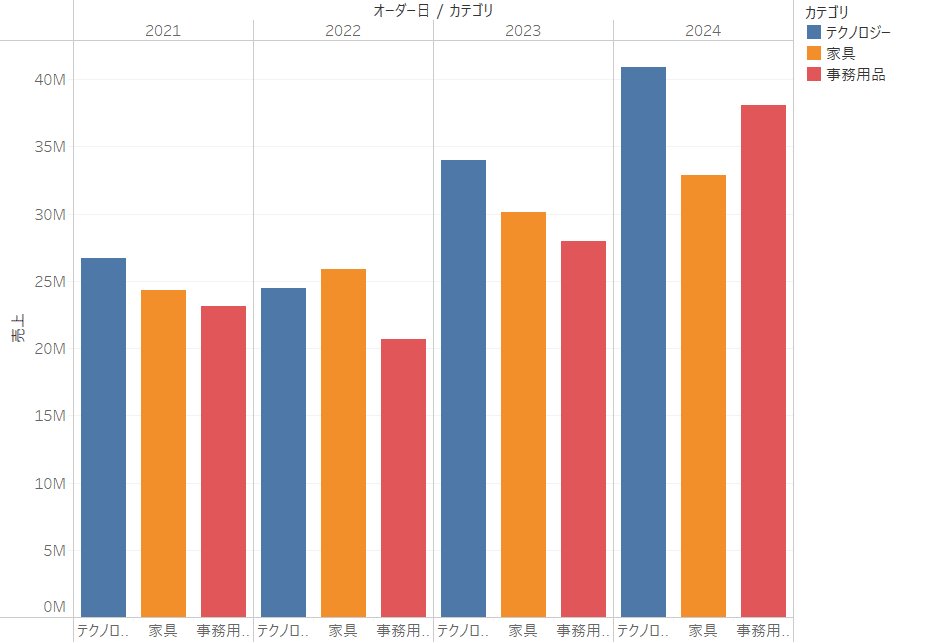
年別・カテゴリ別の売上棒グラフ(縦)

作り方
マーク:棒
列:年(オーダー日)、カテゴリ
行:売上(合計)
色:カテゴリ
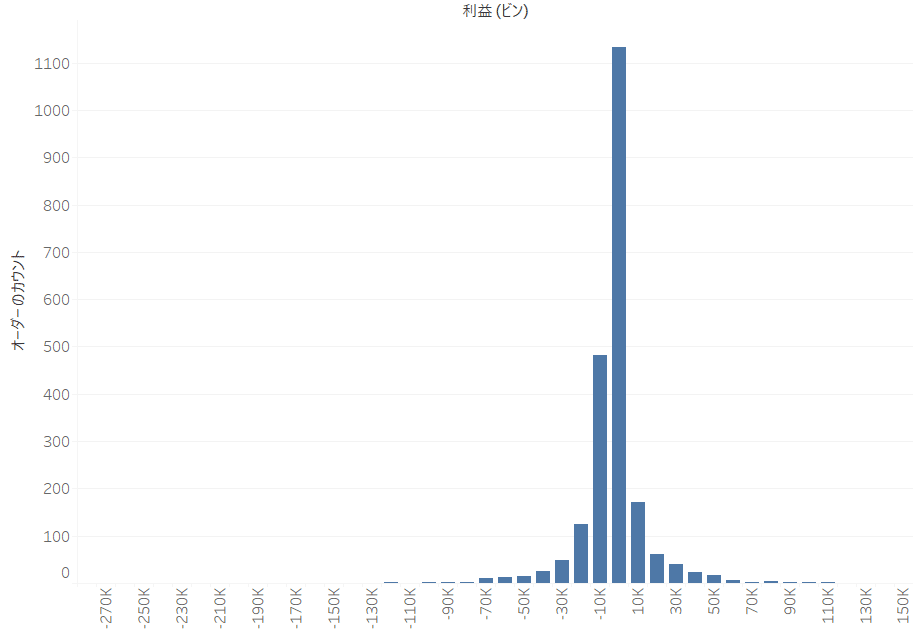
利益のヒストグラム

作り方
マーク:棒
列:利益(ビン) データペインで利益を右クリックし、ビンのサイズを10000に指定して作成
行:カウント(オーダー)
カテゴリを家具にフィルター
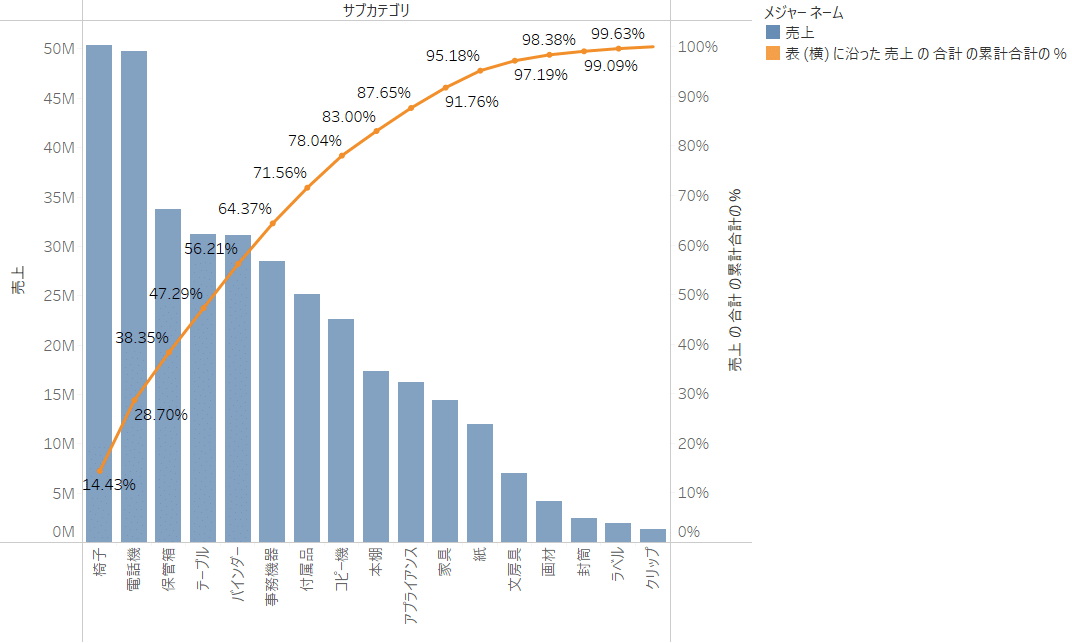
パレート図(棒グラフと折れ線グラフ)

作り方
列:サブカテゴリ
行1:売上、マーク棒
行2:売上の累計カウントの合計に対する割合(表計算の編集から累計カウントを選択、セカンダリ計算を追加し、合計に対する割合)、マーク折れ線
色:メジャーネームQC7つ道具の1つ。
売上棒グラフ + 目標値(バレットチャート)

作り方
列:売上
リファレンスライン:売上目標のパラメータ(パラメータを作成し、4億に設定し、リファレンスラインに追加)
ドリルダウン・ドリルアップできる売上棒グラフ

作り方
マーク:棒
列:売上
行:カテゴリ、サブカテゴリ(カテゴリ、サブカテゴリ、製品名で「階層」を作成)
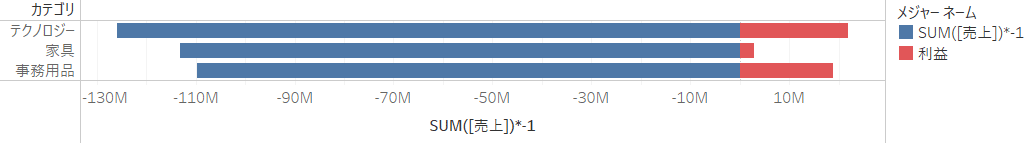
サブカテゴリ別 売上・利益のバタフライチャート(人口ピラミッドなどで使用)

作り方
マーク:棒
列:売上(合計) * -1、利益(合計)
行:カテゴリ
二重軸にして軸を同期にする。
売上に-1を掛けるのは、売上を列に入れ、右クリックでシェルフの編集を選択し、*-1を入力する。
(計算フィールドを作成してもOK)
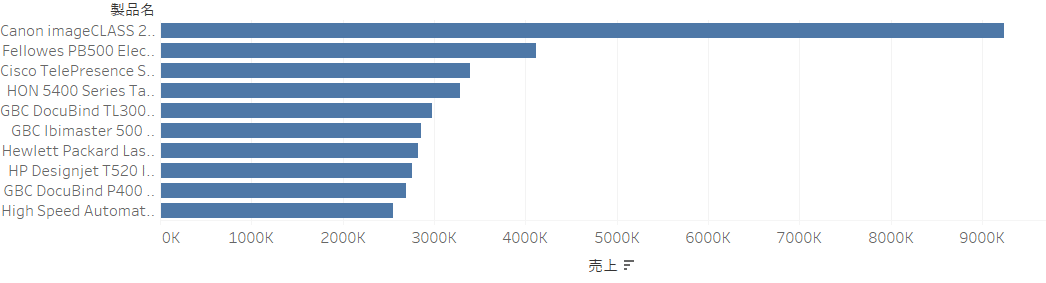
製品別 売上TOP10

作り方
マーク:棒
列:売上(合計)
行:製品名
フィルター:製品名を上位タブでフィールド指定、上位10、売上合計に設定
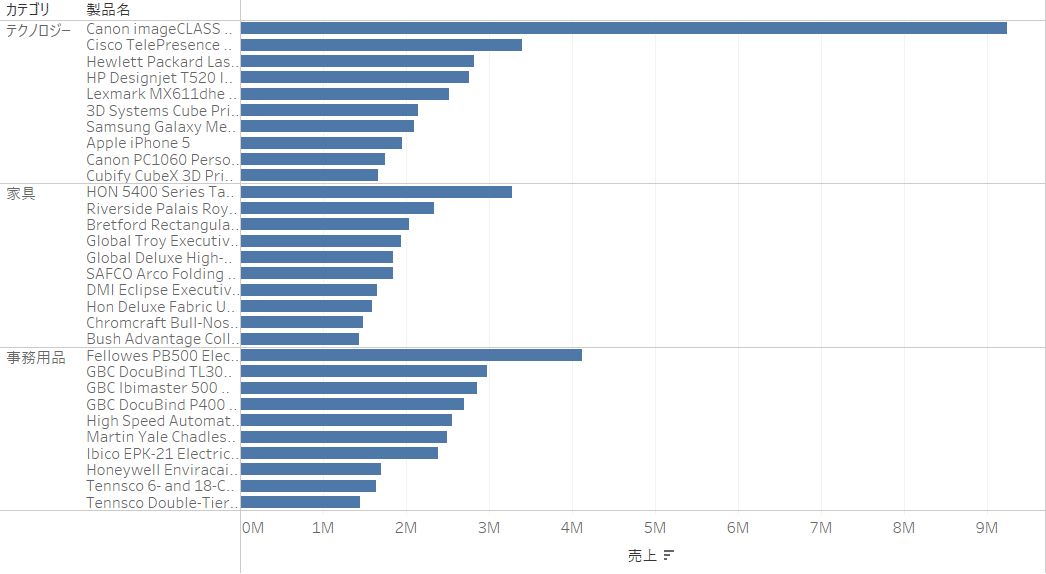
カテゴリ別 製品別 売上TOP10

作り方
マーク:棒
列:売上(合計)
行:製品名
フィルター:売上(合計)の簡易表計算ランク、ペイン(下)でカテゴリ別のランクを出し、フィルターに入れて最大値を10にする
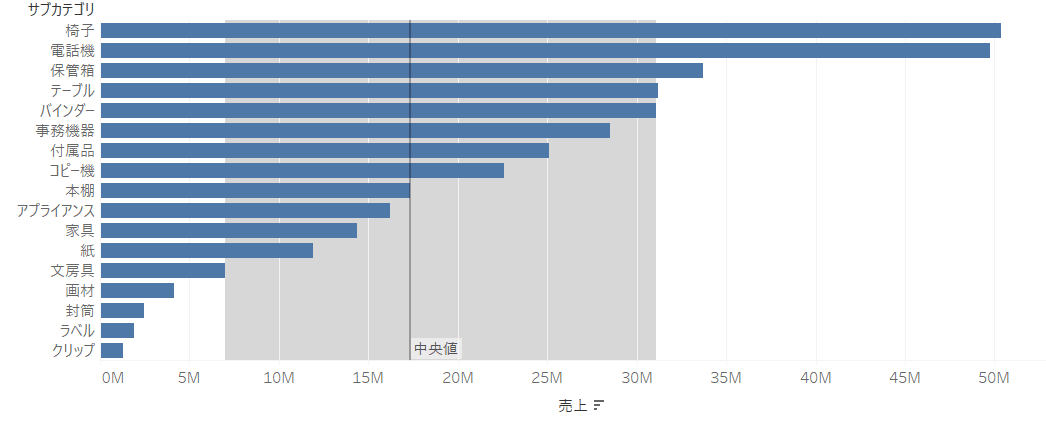
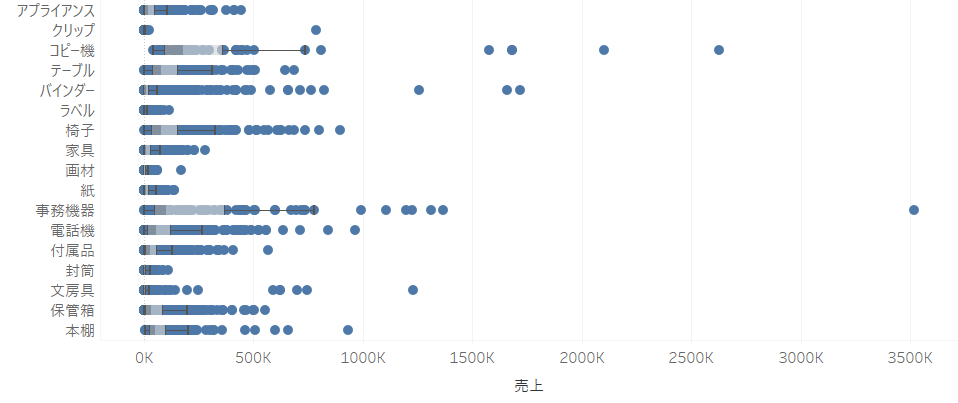
サブカテゴリ別 売上 中央値とリファレンスバンド

作り方
マーク:棒
列:売上
行:サブカテゴリ
アナリティクスペインから「四分位数と中央値」をドラッグ
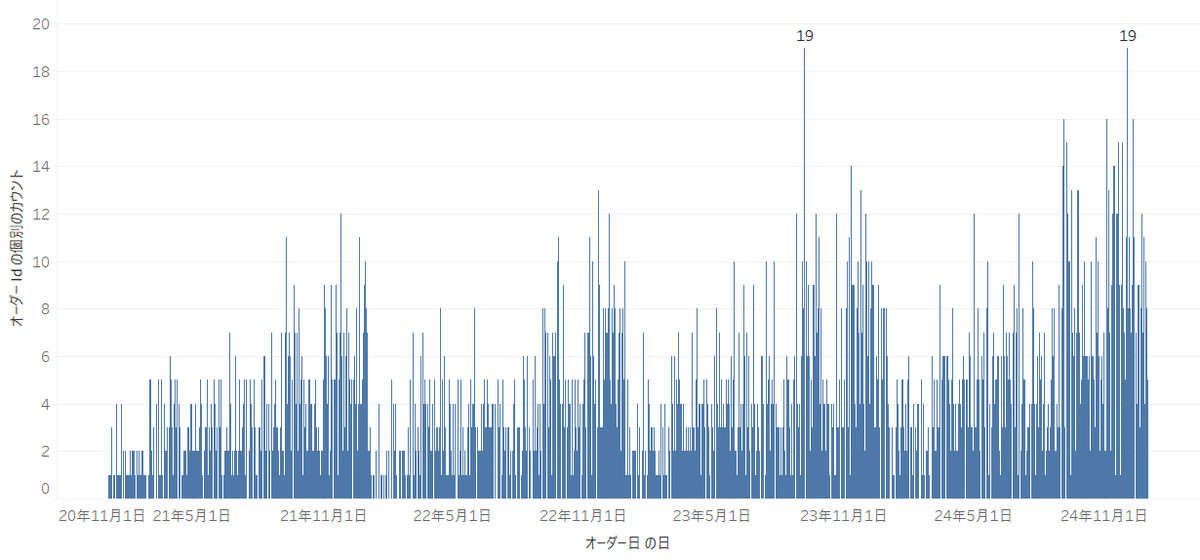
日別 注文数の個別のカウント(最大値にラベル)

作り方
マーク:棒
列:日(オーダー日)
行:オーダーIDの個別のカウント
ラベル:オーダーIDの個別のカウント、マークを付けるラベルを最小値/最大値にして、オプションの「最小値にラベル」を非表示
折れ線グラフ・エリア
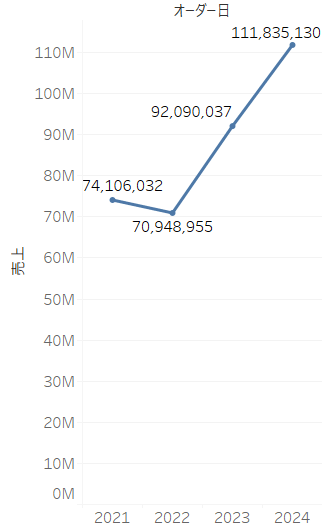
年別の売上

作り方
列:年(オーダー日)
行:売上
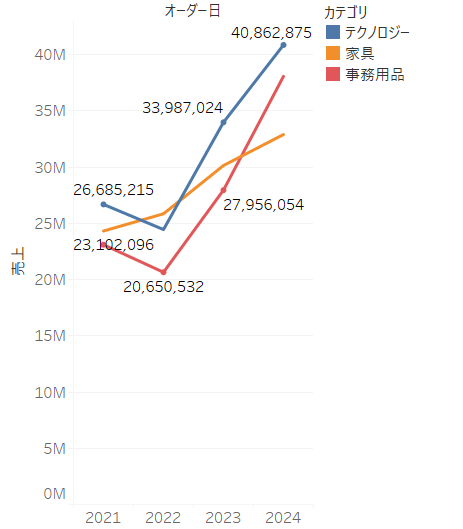
カテゴリ別 年別の売上

作り方
マーク:線
列:年(オーダー日)
行:売上
色:カテゴリ
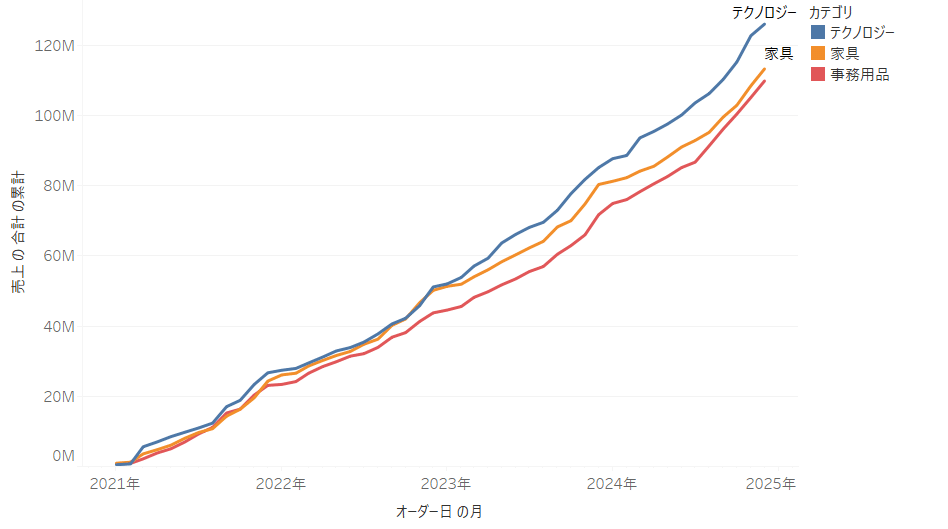
カテゴリ別 月別の累計売上

作り方
マーク:折れ線
列:月(オーダー日)
行:売上(累計カウント)
色:カテゴリ
ラベル:カテゴリ
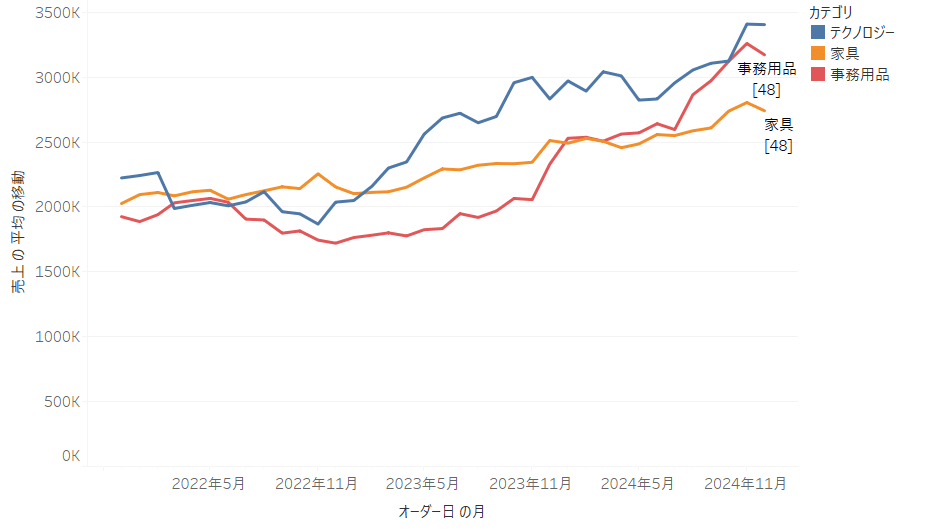
カテゴリ別 月別の12か月移動平均売上

作り方
マーク:折れ線
列:月(オーダー日)
行:売上(移動計算、平均・前11、値が不十分な場合はNULL
色:カテゴリ
ラベル:カテゴリ月によって季節の波があるときに、12か月の移動平均(もしくは移動合計)にすると売上が上がったか下がったかが分かりやすくなります!
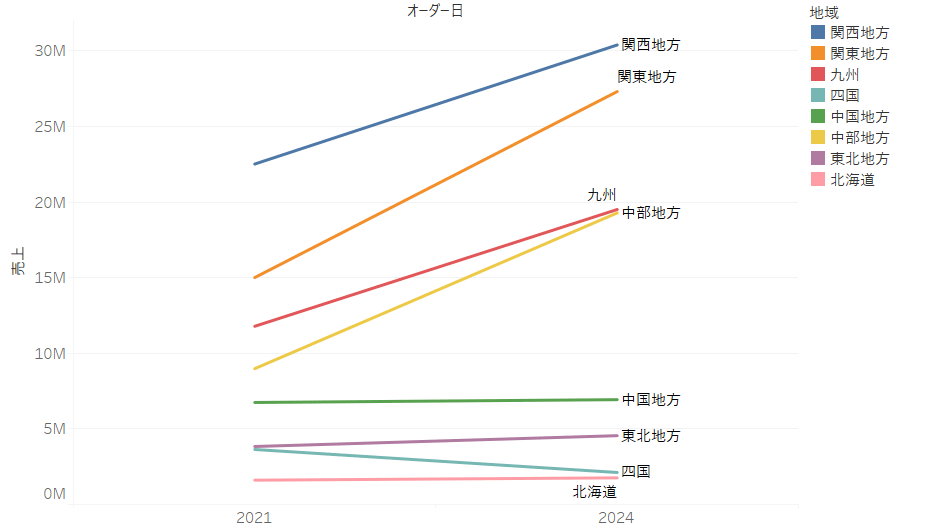
地域別 売上スロープチャート

作り方
マーク:折れ線
列:年(オーダー日)
行:売上(合計)
色:地域
ラベル:地域
フィルター:年を2021年と2024年時系列グラフの途中を省くと、スッキリして見やすい場合があります。
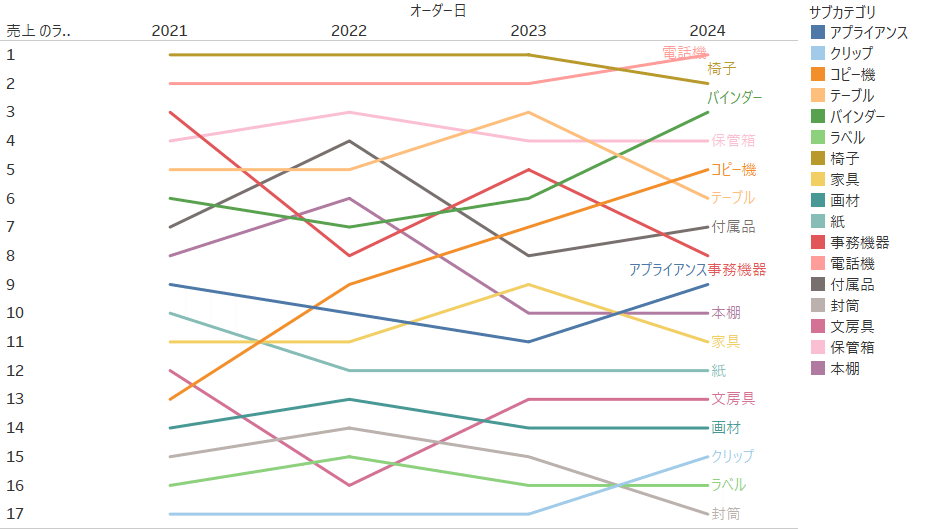
年別・サブカテゴリ別の売上ランクチャート

作り方
マーク:線
列:年(オーダー日)
行:売上(合計)のランク(サブカテゴリを使用して計算)
色:サブカテゴリ
ラベル:サブカテゴリ数字の大小ではなく、順位の変動を表したい場合に有効。
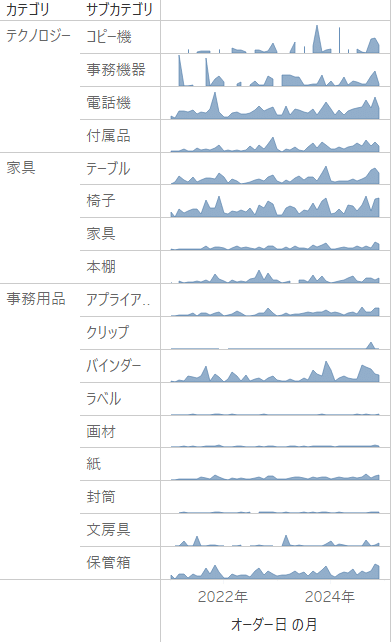
サブカテゴリ別 売上エリアチャート(面グラフ)

作り方
マーク:エリア
列:月(オーダー日、連続)
行:カテゴリ、サブカテゴリ、売上(合計)折れ線グラフでも可。ぱっと見で傾向を把握するためのグラフ。
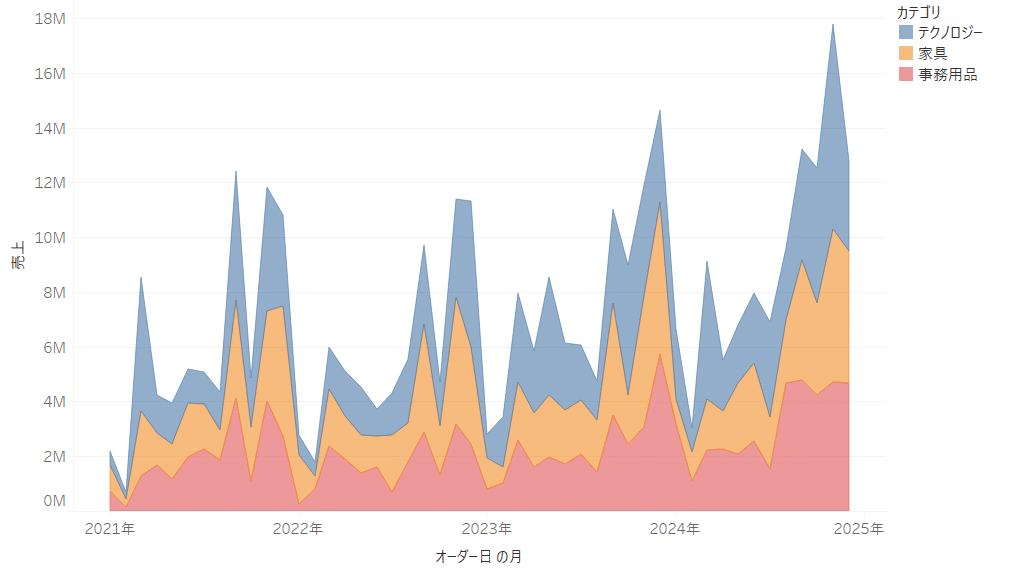
月別 カテゴリ別売上 積み上げ面グラフ(エリア)

作り方
列:月(オーダー日、連続)
行:売上
色:サブカテゴリ
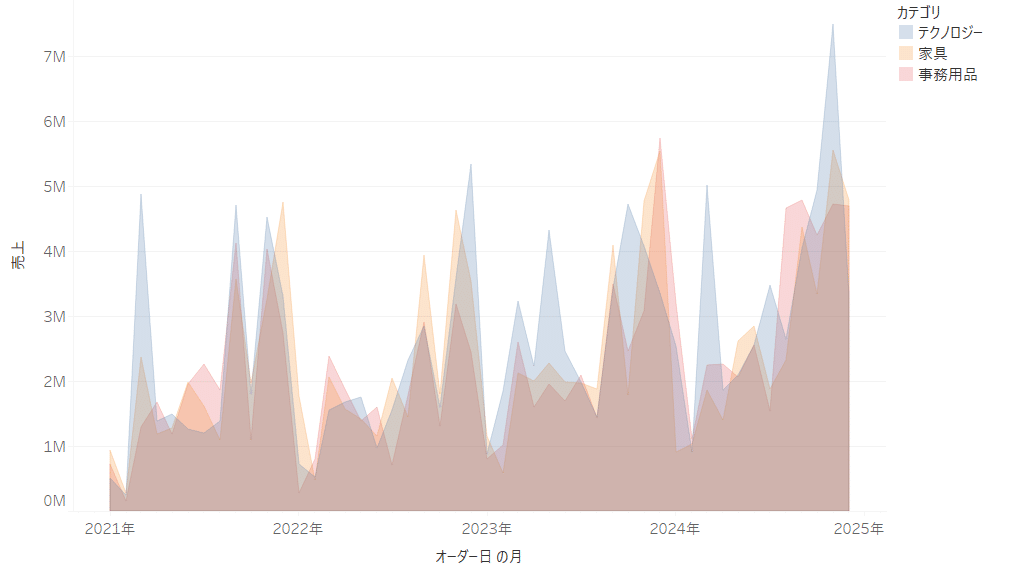
月別 カテゴリ別売上 面グラフ(エリア)

作り方
列:月(オーダー日、連続)
行:売上
色:サブカテゴリ(色を薄くする)
スタックマークをオフにする。
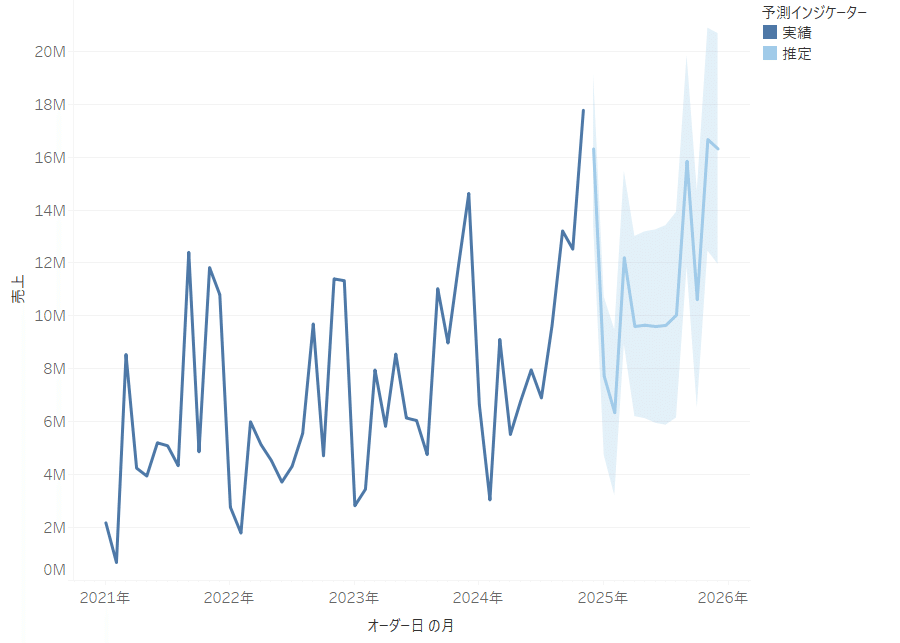
月別売上の予測

作り方
マーク:折れ線
列:月(オーダー日、連続)
行:売上
予測はアナリティクスペインから「予測」をドラッグ&ドロップ
クロス集計表
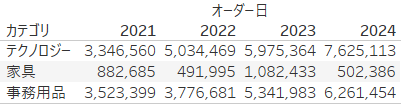
年別・カテゴリ別の利益

作り方
マーク:テキスト
列:年(オーダー日)
行:カテゴリ
ラベル:利益(合計)
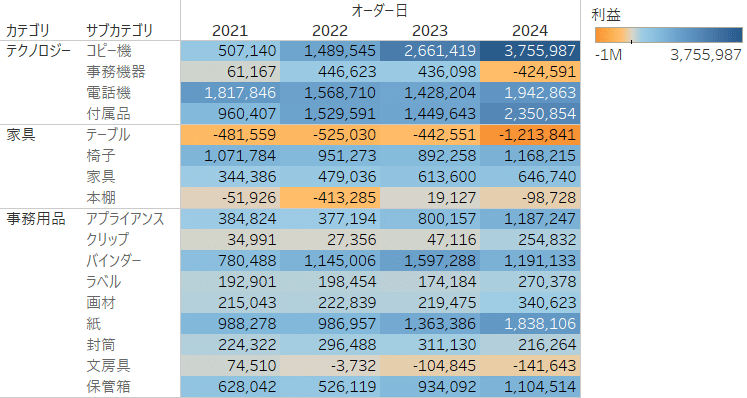
年別・サブカテゴリ別の利益(利益で色付け)

作り方
マーク:四角
列:年
行:カテゴリ、サブカテゴリ
ラベル:利益(合計)
色:利益(合計)
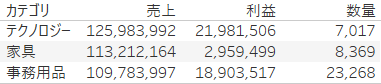
カテゴリ別 複数のメジャーを表示

作り方
マーク:テキスト
列:メジャーネーム
行:カテゴリ
ラベル:メジャーバリュー
メジャーバリュー:売上、利益、数量メジャーバリューの設定は、最初に売上の合計をラベルに入れ、その後に入れたいメジャーをデータペインでダブルクリックすると簡単に入れられます。
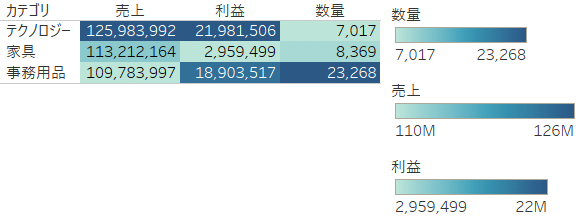
カテゴリ別 複数のメジャーを表示 メジャー別で色分け

作り方
マーク:四角
列:メジャーネーム
行:カテゴリ
ラベル:メジャーバリュー
メジャーバリュー:売上、利益、数量
色:メジャーバリュー色に設定したメジャーバリューを右クリックし「別々の凡例を使用」を選択すると、メジャーごとに色分けができる。戻すときは「凡例の結合」
色を表示させたくないメジャーがあるときは、カスタム分化で白色を設定する。毎回設定するのが面倒な場合は、カスタムのからパレットを「white」という名前で白色を作り、パレットの選択時に「w」キーを押して呼び出すと楽です。
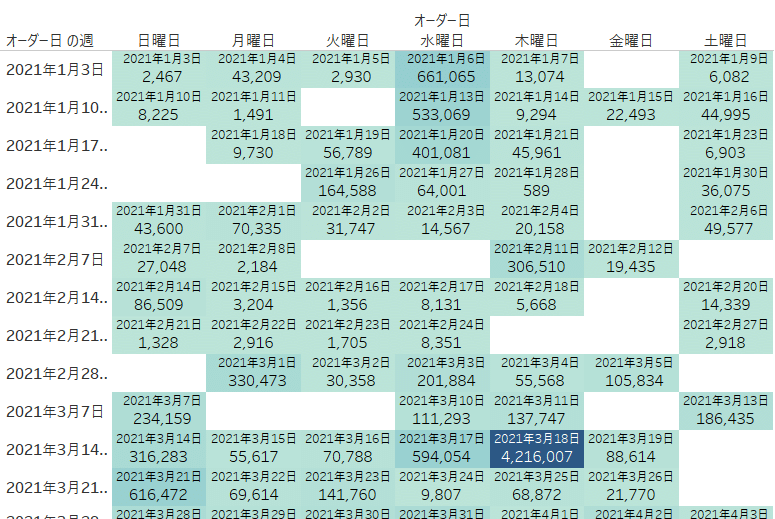
売上カレンダー

マーク:テキスト
列:曜日(オーダー日)
行:週(オーダー日)
ラベル:日(オーダー日)、売上(合計)
色:売上(合計)週は不連続で。
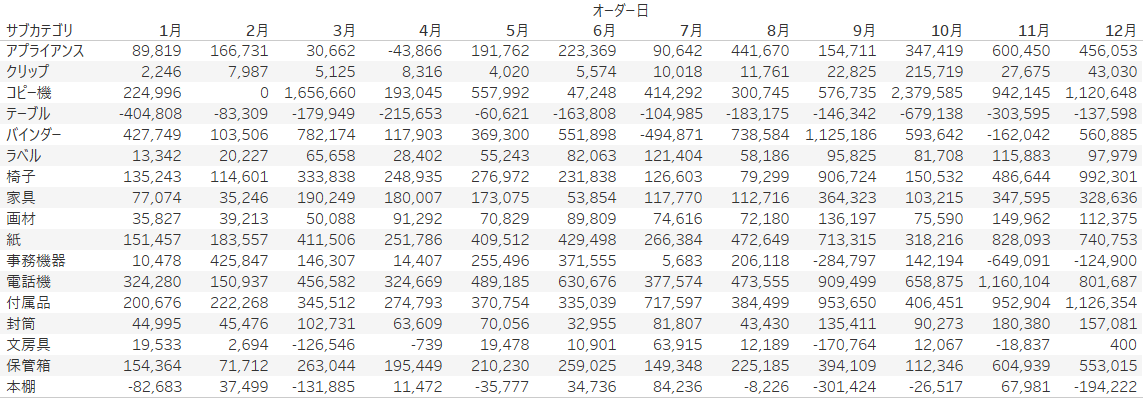
月別・サブカテゴリ別利益(NULLの部分に0を表示)

作り方
マーク:テキスト
列:月(オーダー日)
行:サブカテゴリ
ラベル:利益(合計)
利益の書式設定で「特殊な値」のテキストに0を設定し、メニューバーから分析を選択し「表のレイアウト」から「空の行を表示」「空の列を表示」にチェックを入れる
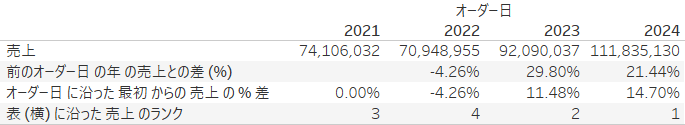
年別の売上と簡易表計算

作り方
マーク:テキスト
列:年(オーダー日、不連続)
ラベル:メジャーバリュー
・売上(合計)
・売上(合計、前年比成長率)
・売上(合計、複合成長率)
・売上(合計、ランク)
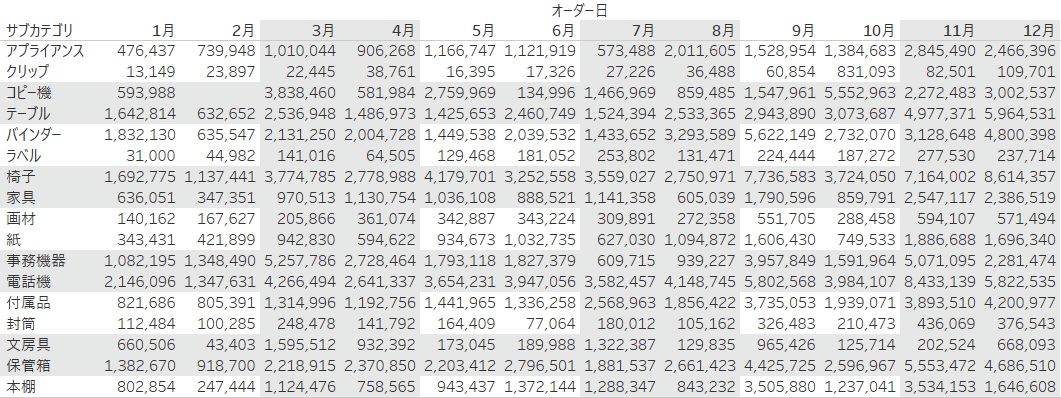
月別 カテゴリ別売上(格子状に色付け)

作り方
マーク:テキスト
列:月(オーダー日、不連続)
行:サブカテゴリ
網掛けの書式設定で、行・列ともにバンドサイズを2、色をグレーに設定。
散布図
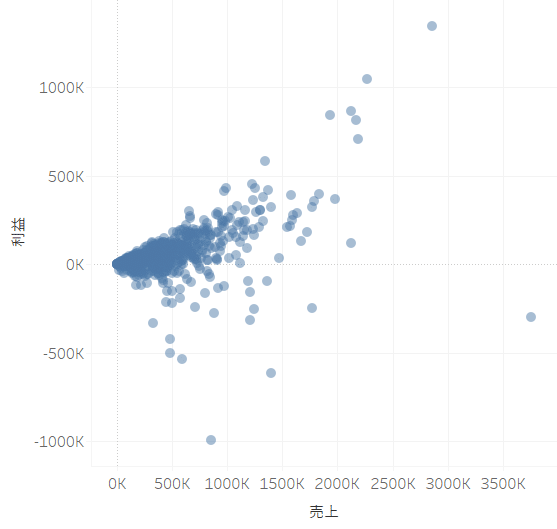
顧客別 売上・利益の散布図

作り方
マーク:円
列:売上(合計)
行:利益(合計)
詳細:顧客名
色:不透明度50%
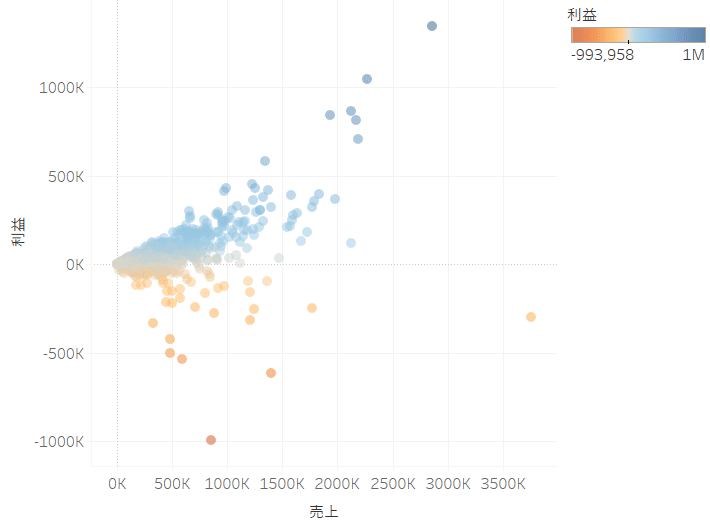
顧客別 売上・利益の散布図(利益で色つき)

マーク:円
列:売上(合計)
行:利益(合計)
詳細:顧客名
色:利益、不透明度50%
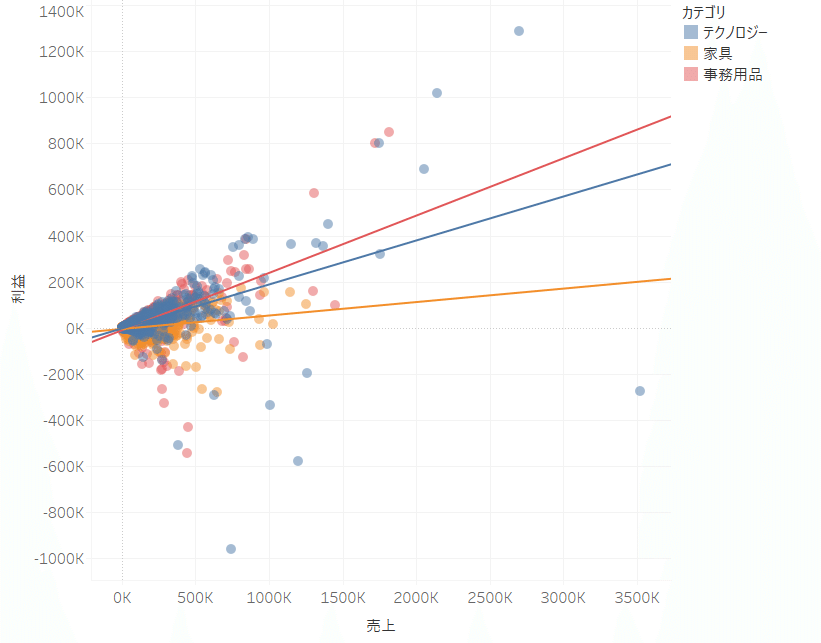
顧客別・カテゴリ別 売上・利益の散布図(傾向線付き)

作り方
マーク:円
列:売上(合計)
行:利益(合計)
色:カテゴリ
詳細:顧客名
アナリティクスペインから傾向線の線形にドラッグ
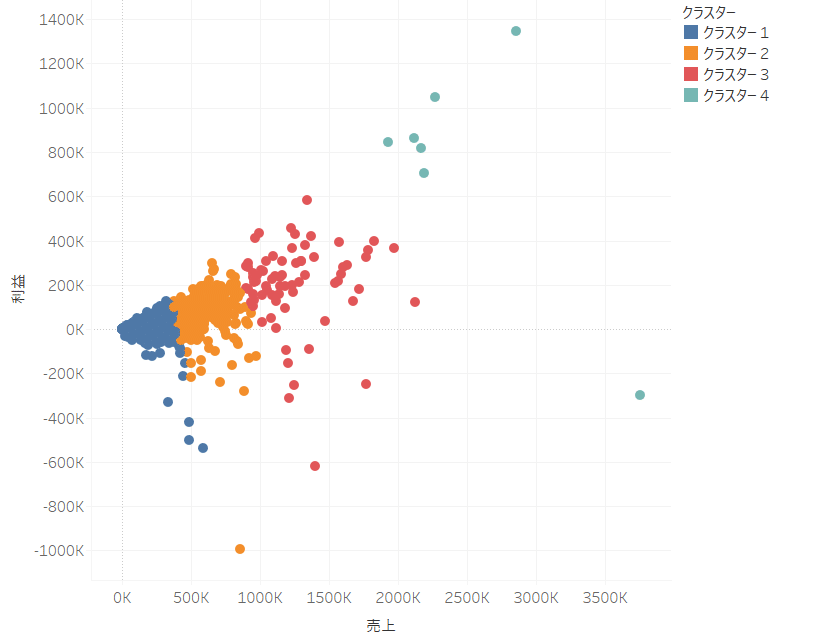
顧客別 売上と利益でクラスター分析

作り方
マーク:円
列:売上(合計)
行:利益(合計)
クラスターはアナリティクスペインからクラスターをドロップし、クラスター数は4に設定
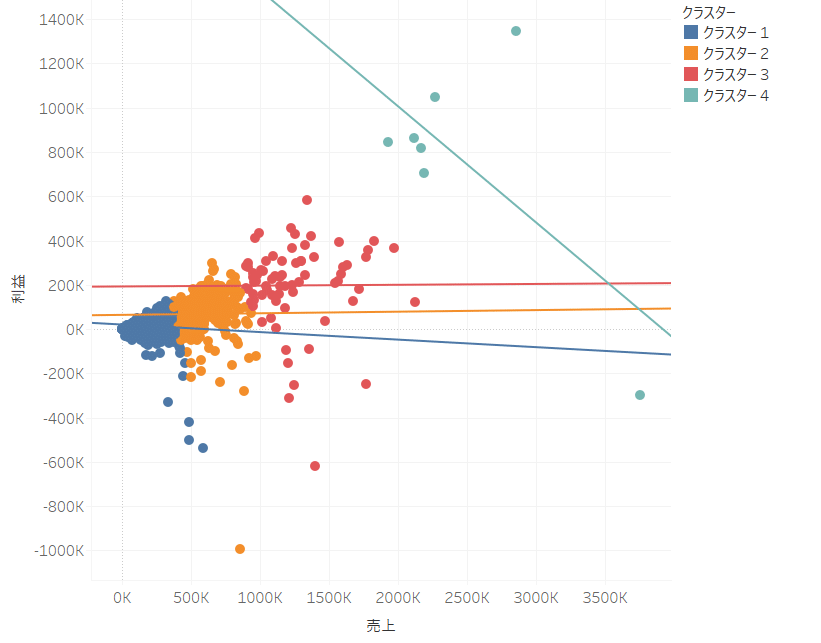
顧客別 売上と利益 グループごとの傾向線を表示

作り方
マーク:円
列:売上(合計)
行:利益(合計)
クラスターはアナリティクスペインからクラスターをドロップし、クラスター数は4に設定
傾向線はアナリティクスペインから傾向線をドロップ
(傾向線を右クリックし「色ごとの傾向線を許可」にチェックを外すとグループごとの傾向線ではなく全体の傾向線が出せます)
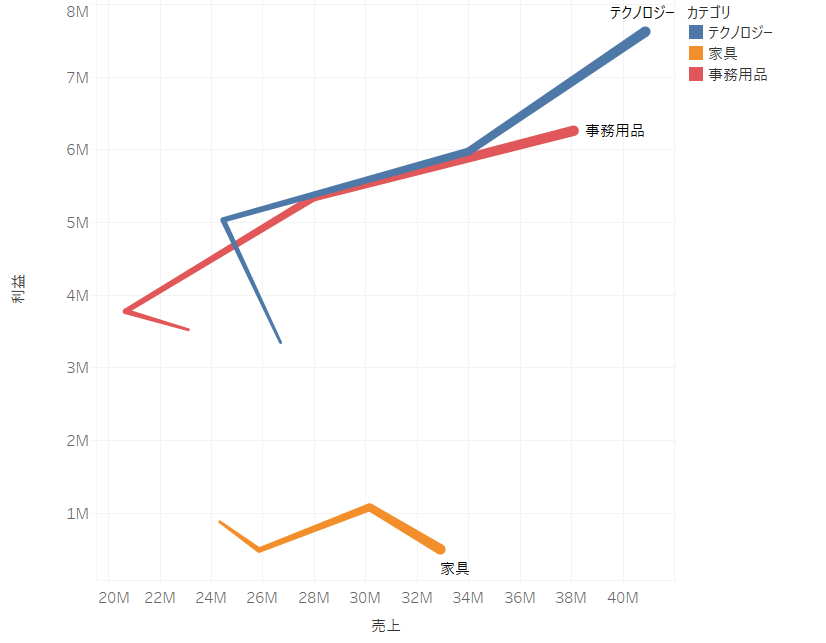
カテゴリ別 年別の売上・利益の散布図を線でつなぐ(折れ線グラフかも?)

作り方
マーク:線
列:売上
行:利益
色:カテゴリ
ラベル:カテゴリ
パス:年(オーダー日)
サイズ:年(オーダー日)
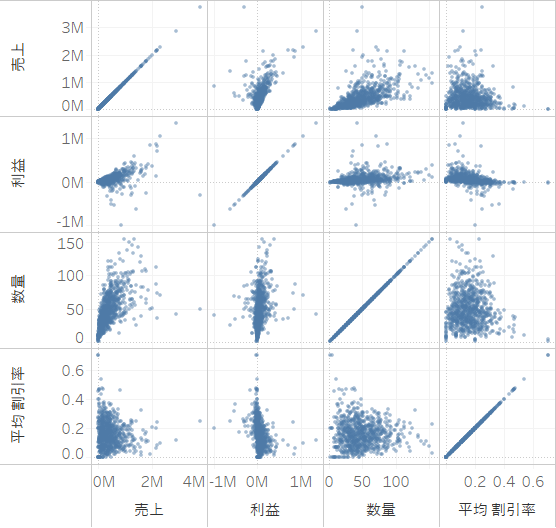
顧客別 スモールマルチプル(パネルチャート)

作り方
マーク:円
列:売上(合計)、利益(合計)、数量(合計)、割引率(平均)
行:売上(合計)、利益(合計)、数量(合計)、割引率(平均)
詳細:顧客名
サイズ:分布が見やすいように調整
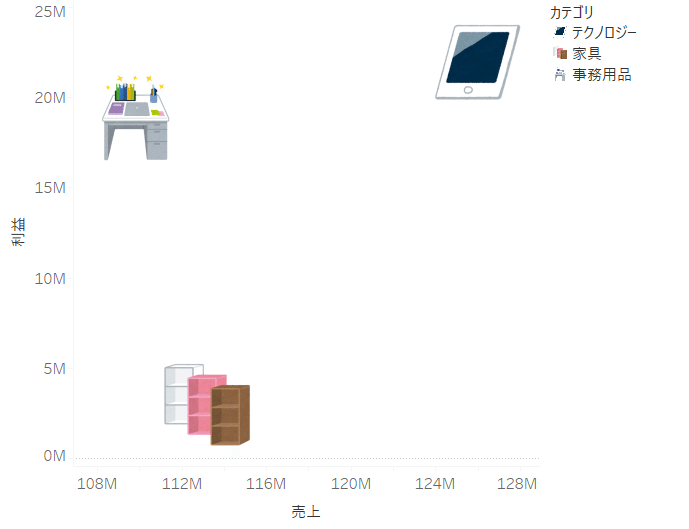
サブカテゴリ別 売上と利益の散布図(形状)

作り方
マーク:形状
列:売上(合計)
行:利益(合計)
形状:カテゴリ
画像はいらすとやから取得カスタム形状(任意の画像を形状に使う)の設定方法は以下のnoteを参考にしてください。
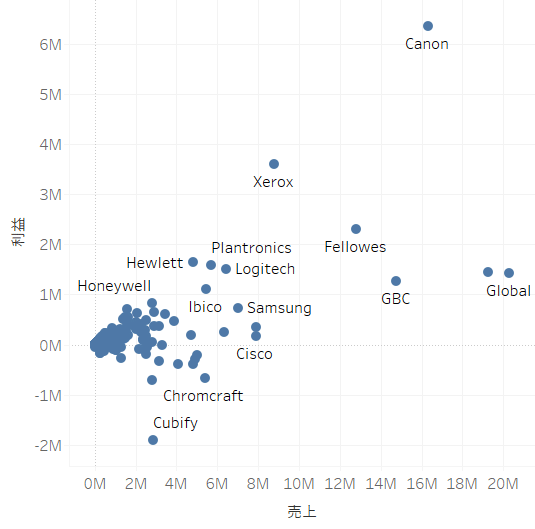
メーカー別 売上×利益の散布図

作り方
マーク:円
列:売上
行:利益
詳細:メーカー(製品名を右クリック→「分割」し、分割済み1を使用)
円グラフ
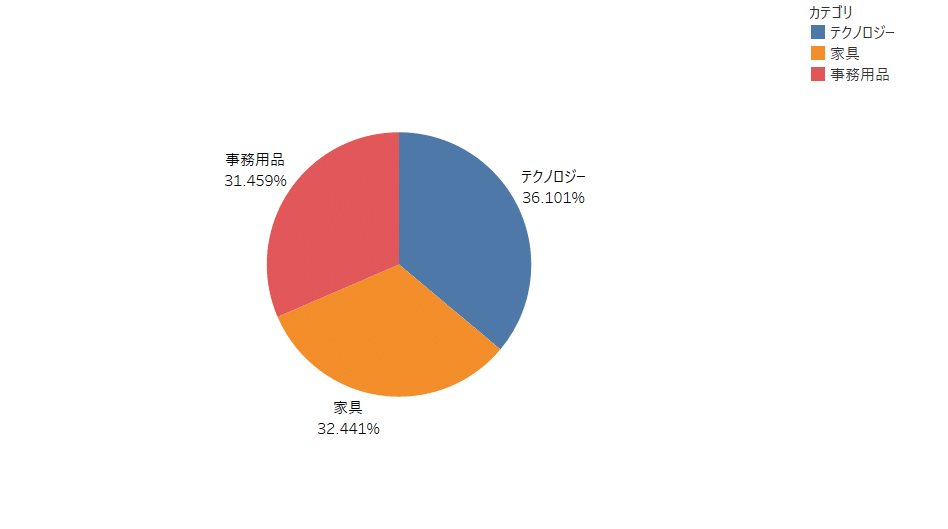
サブカテゴリ別の売上 円グラフ

作り方
マーク:円グラフ
色:カテゴリ
角度:売上(合計)の合計に対する割合
ラベル:カテゴリ、売上(合計)の合計に対する割合
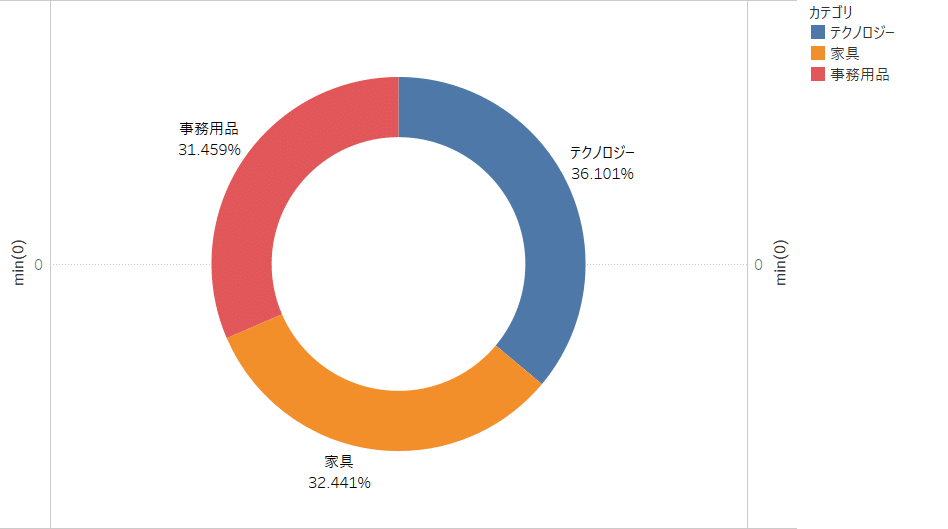
サブカテゴリ別の売上 ドーナッツチャート

作り方
行をダブルクリックし、min(0) を入力。これを2つ作り、二重軸に設定
1軸:↑で作った円グラフ、サイズを大き目
2軸:マークなしで、色は白、サイズを小さめ
地図
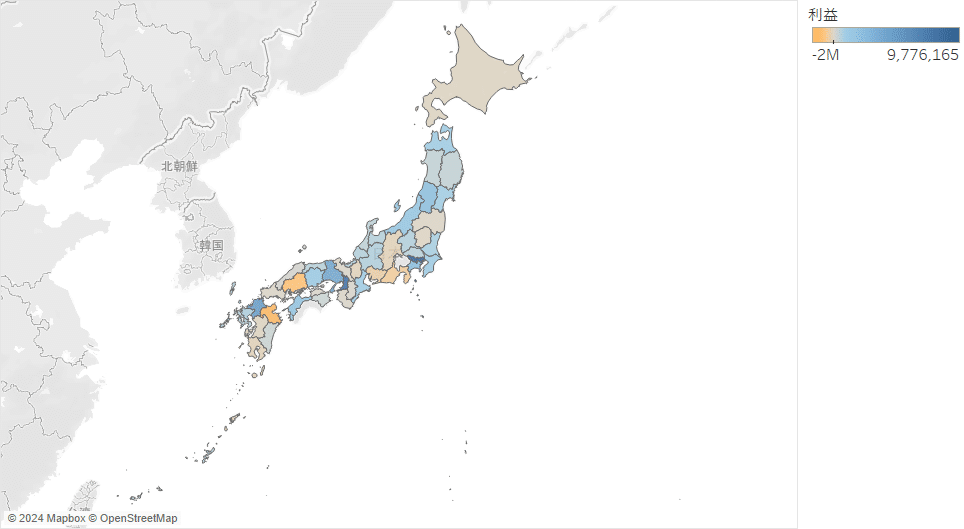
都道府県別の利益

作り方
マーク:マップ
詳細:都道府県(都道府県を地理的役割→都道府県/州に設定)
色:利益(合計)
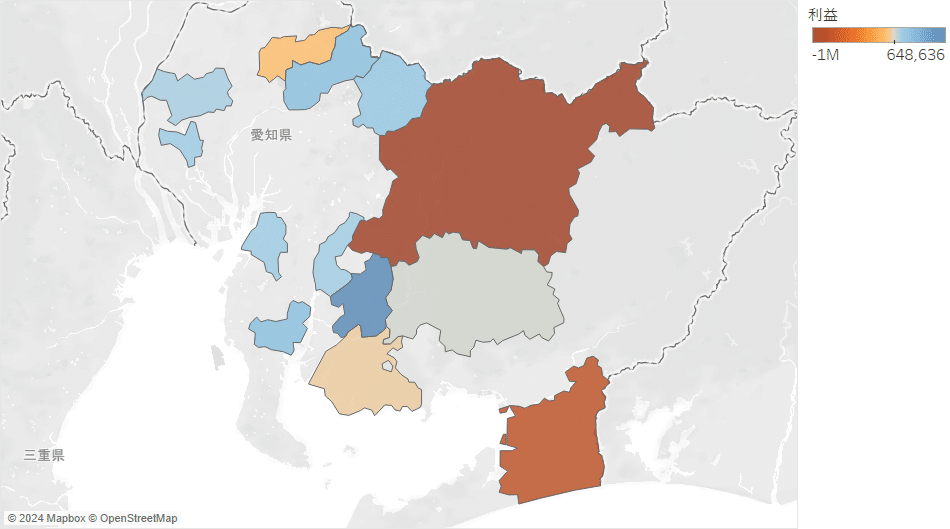
市区町村別の利益

作り方
マーク:マップ
詳細:都道府県、市区町村(市区町村を地理的役割で「郡」に設定、都道府県と階層にするとベター)
色:利益(合計
フィルター:愛知県
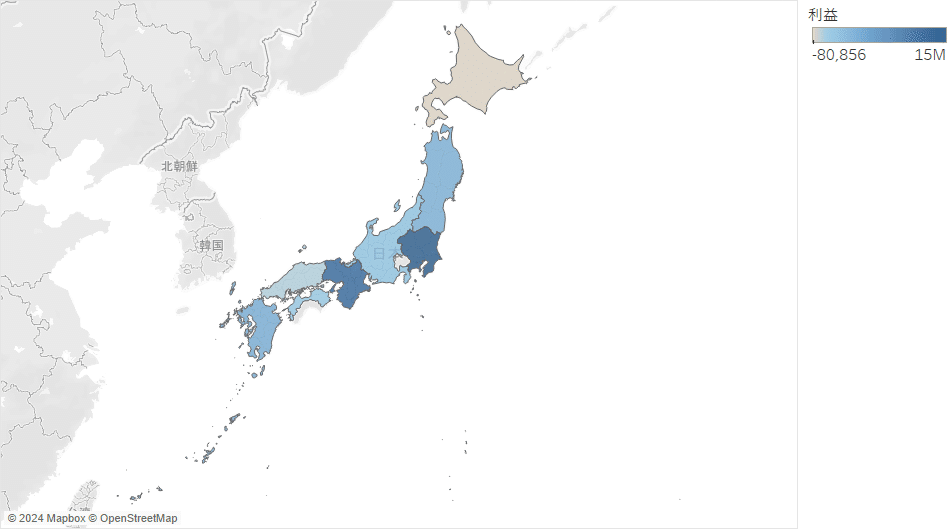
地域ごとの利益

作り方
マーク:マップ
詳細:地域(地域を地理的役割→次から作成→都道府県で設定。事前に都道府県に地理的役割を指定する必用あり)
色:利益(合計)
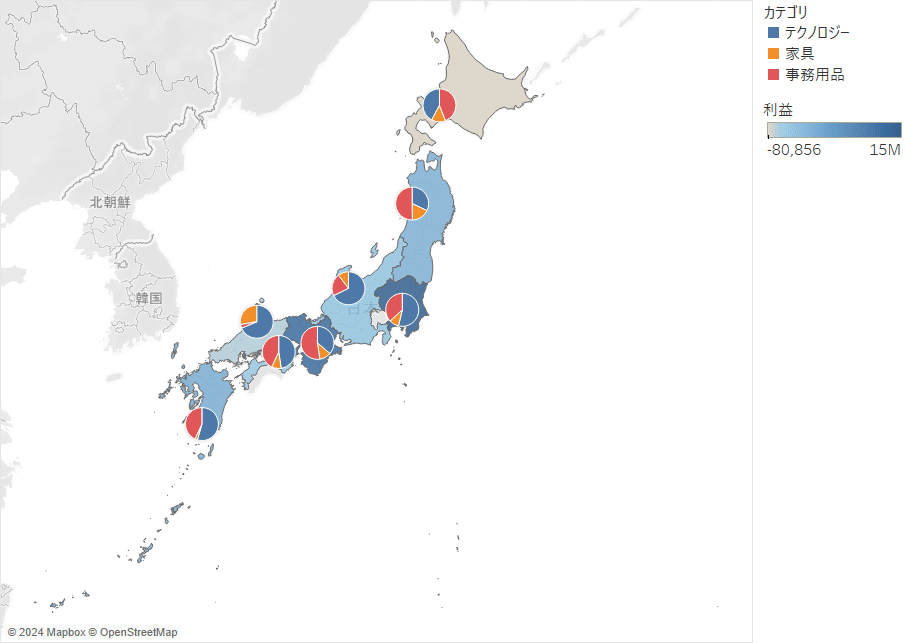
地域ごとに利益の色 + カテゴリ別の利益円グラフ

作り方
レイヤー1
マーク:マップ
色:利益(合計)
詳細:地域
レイヤー2
マーク:円グラフ
色:サブカテゴリ
角度:利益(合計
詳細:地域レイヤーを重ねる時は、地域の地図を作った後、地域をデータペインから地図上にドラッグし、「追加 マークレイヤー」にドロップすると追加できます。
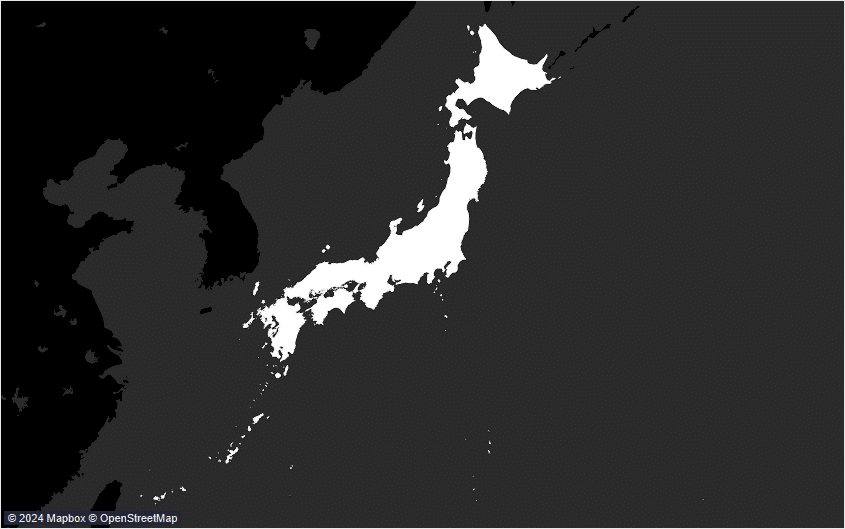
日本地図(背景黒)

作り方
マーク:マップ
詳細:国/地域
・メニューの「マップ」からスタイルを「黒」に変更。バックグラウンドマップレイヤーは「ベース」以外はチェックを外す。
・地図の色を白に変更。
他にも航空写真なども使えます。
ツリーマップ
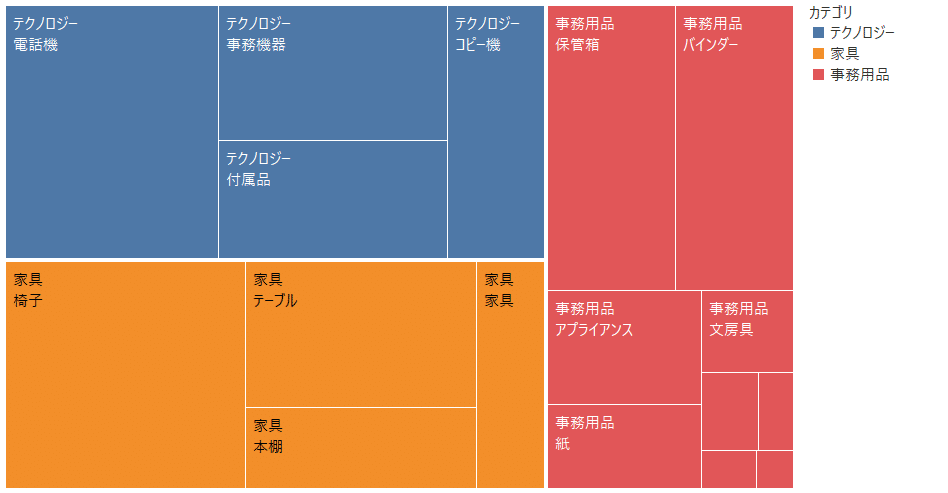
カテゴリ別の売上

作り方
マーク:四角
サイズ:売上(合計)
色:カテゴリ
ラベル:カテゴリ、サブカテゴリ(順番が重要)
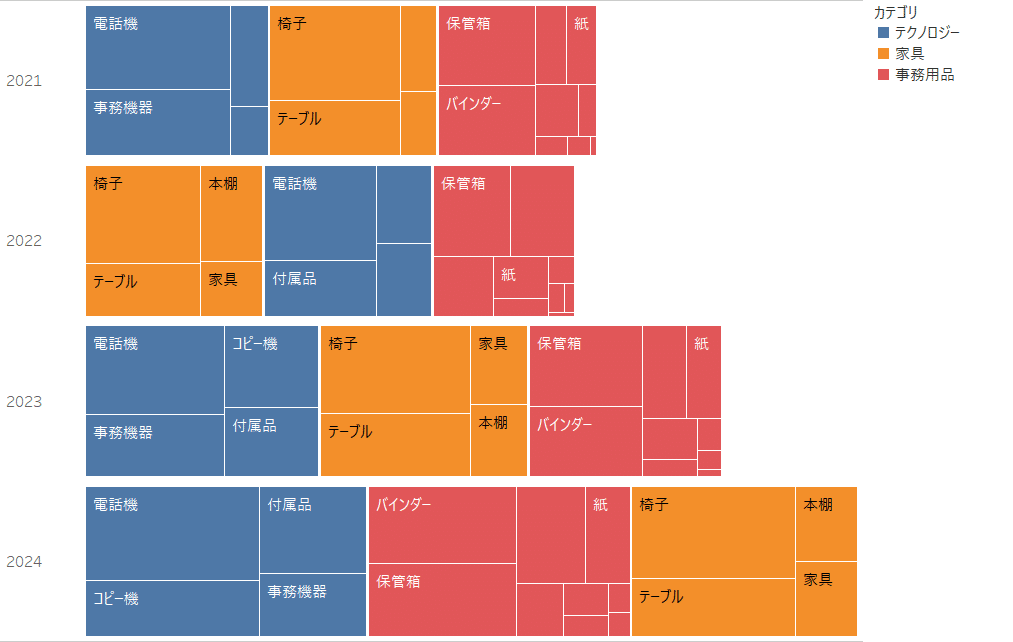
年別・カテゴリ別の売上ツリーマップ

作り方
マーク:四角
行:年(オーダー日)
色:カテゴリ
サイズ:売上(合計)
ラベル:サブカテゴリ
箱ひげ図(横)
サブカテゴリ別 顧客ごとの売上の箱ひげ図

作り方
マーク:円
列:売上(合計)
行:サブカテゴリ
詳細:顧客ID
箱ひげ図はアナリティクスペインから「箱ひげ図」をドラッグ&ドロップ
ガントチャート
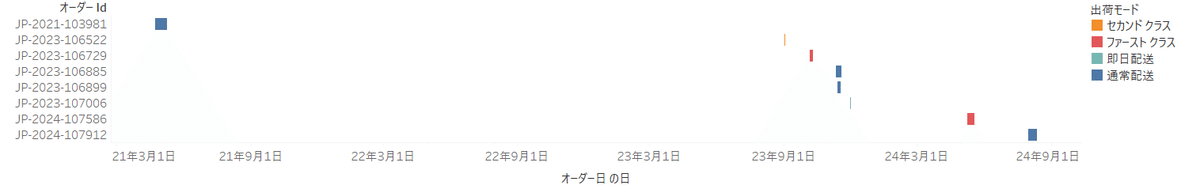
ガントチャート オーダー日からの出荷日数

作り方
マーク:ガントチャート
列:日(オーダー日、連続)
行:オーダーID
色:出荷モード
サイズ:datediff('day',[オーダー日],[出荷日]) //オーダー日と出荷日の日数の差を計算
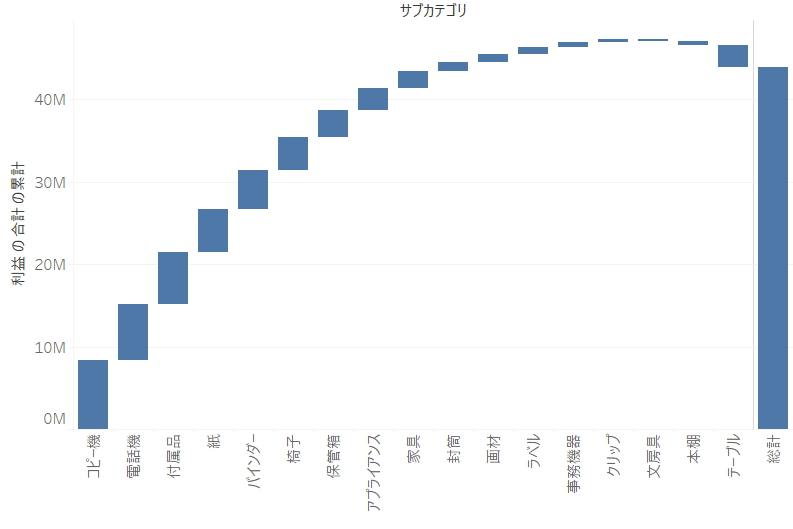
サブカテゴリ別 利益のウォーターフォールチャート

作り方
マーク:ガントチャート
列:サブカテゴリ
行:利益(合計)の累計カウント
サイズ:利益(合計) * -1(利益の合計をサイズに入れ、右クリックしてシェルフで編集、*-1を入力)利益の合計で降順にするのがポイントです。
その他
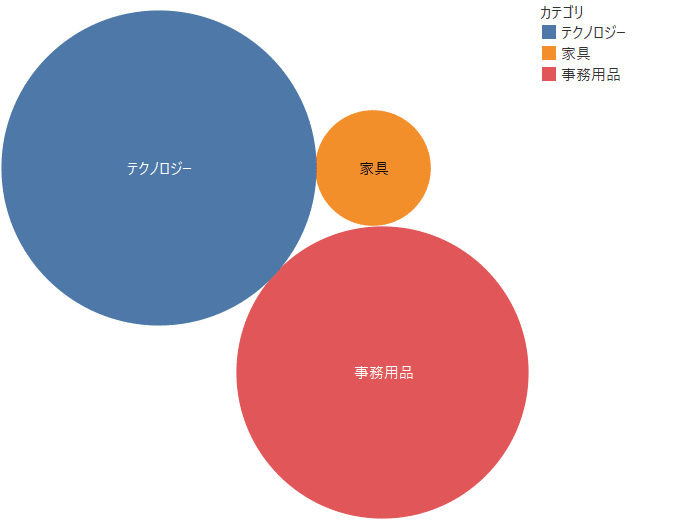
カテゴリ別 利益のパックバブル

作り方
サイズ:利益(合計)
ラベル:カテゴリ
色:カテゴリ利用シーンは多くないが、ダッシュボードのアクセントとして使いたい場合は有効。
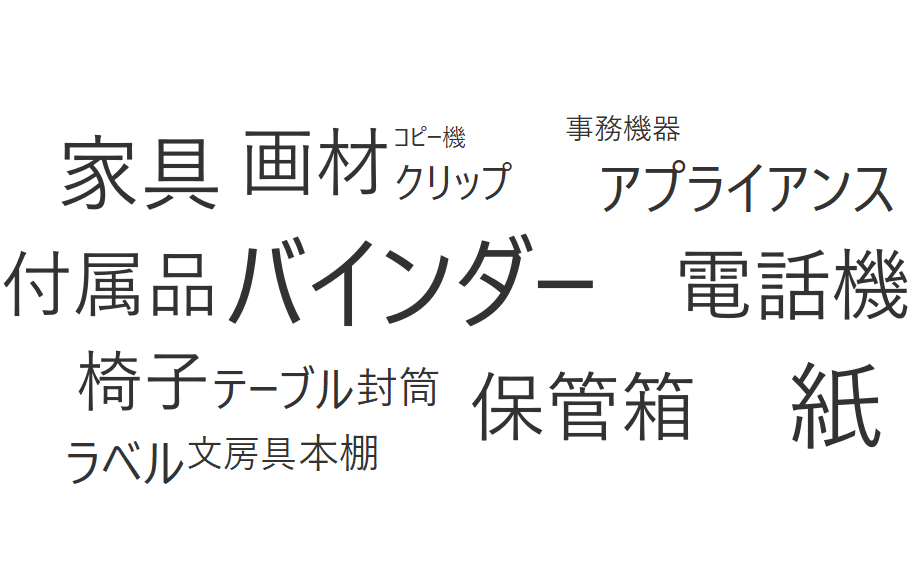
ワードクラウド

作り方
マーク:テキスト
ラベル:サブカテゴリ
サイズ:カウント(オーダー)テキストマイニングした結果の可視化に効果的。
多角形
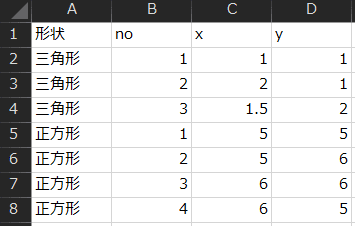
以下のデータを使用します。
元データ

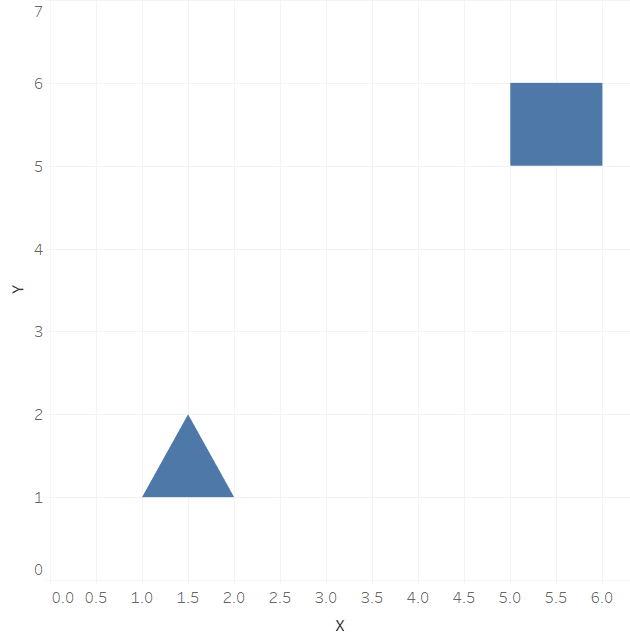
Tableauで可視化

作り方
マーク:多角形
詳細:形状
パス:No任意の多角形の形状を作成したい時、座標データを作成すれば多角形が描画できます。例えば簡易的な地図を作ることも可能です。
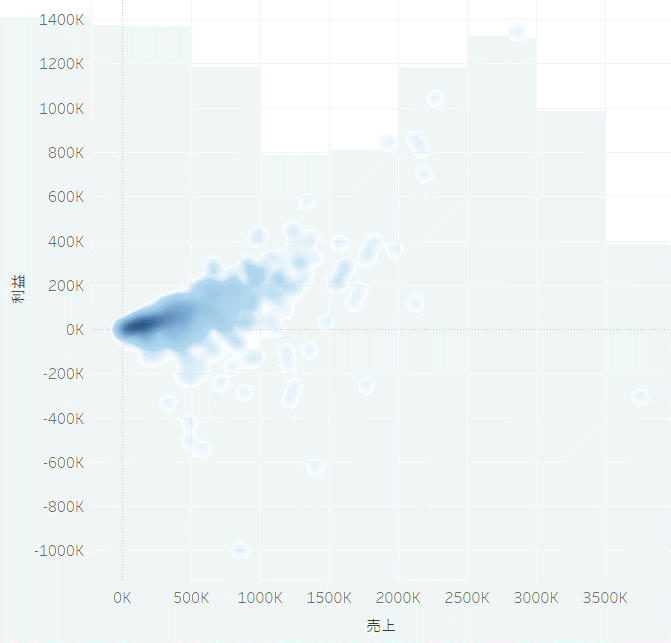
顧客ごとの売上・利益の密度

作り方
マーク:密度
列:売上
行:利益
詳細:顧客名重なりが多い部分が濃く表示されます。散布図だけでなく地図でも表現することがあります。
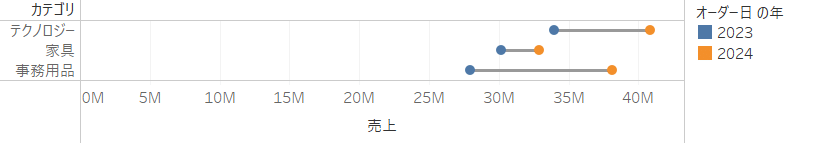
カテゴリ別・年別 売上ダンベルチャート

作り方
軸1
マーク:折れ線
列:売上
パス:年(オーダー日)
軸2
マーク:円
列:売上
色:年(オーダー日)
共通
行:サブカテゴリ
二重軸に設定し、軸の同期にチェックを入れる
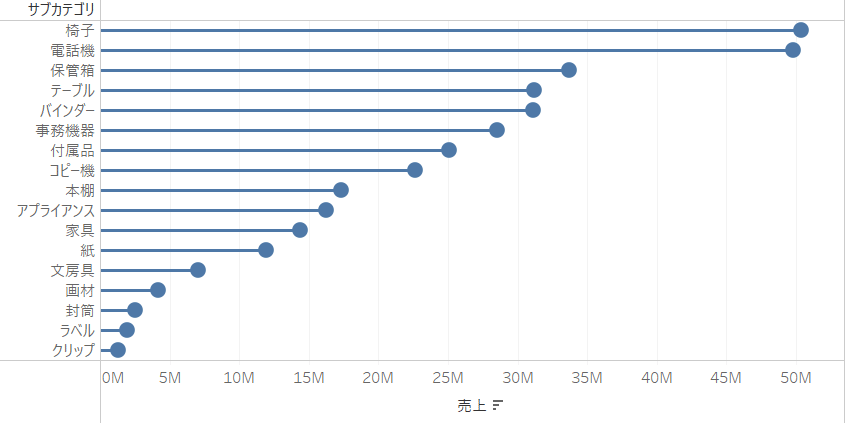
カテゴリ別の売上ロリポップチャート

作り方
マーク:棒(軸1)、円(軸2)
列:売上を2重軸
行:サブカテゴリ
棒はサイズを小さく、円はサイズを大きくして調整。あとがき
最後までご覧いただきありがとうございました!
最初、100本を目指していましたが、途中で力尽きました。。。時間を見つけて100まで持って行きます!
みなさまのTableauスキルアップのお役に立てれば嬉しいです。
