
Sun*新卒デザイナーがDaily UIを続けて得られた実務的な学びと気づき
はじめまして、Sun*にデザイナー新卒入社した山本江應(きみたか)と申します。Sun*の新米デザイナーとして、UIデザインを中心に様々な経験をさせていただいております。
今回は、Sun* Advent Calendar 2024 3日目の記事として、今年の8月から続けているDaily UIについて書いていきます!
Daily UIとは?
Daily UIとは、メールアドレスを登録した日から100日間毎日UIデザインの課題を送ってくれるサービスです。
Sun*の研修が終わり、日々の業務に集中する中で「もっとデザインの基礎力を鍛えたい」という想いから、Daily UIに取り組むことに決めました。その結果、仕事の進め方や考え方にも大きな変化がありました。この記事では、Daily UIを続けることで得られた効果と気づき、そして続けるコツについてお伝えします。
実務で役立ったこと
Daily UIは単なる「練習」の枠を超え、実務に直結するスキルや考え方を身につける絶好のトレーニングになりました。以下に、具体的な効果を紹介します。
1. スピードと心理的ハードルの克服
Daily UIを続ける中で、毎日デザインに触れ、手を動かし続けることで、自然と作業スピードが飛躍的に向上しました。デザインを始める前に迷ったり、手が止まったりする時間が減り、その分だけ試行錯誤やアイデアを練る時間を確保できるようになりました。
また、頭の中でぼんやりとしていたイメージを、具体的なUIとして形にできるようになりました。以前は曖昧だった部分も、今では「こうしたい」がすぐに「こう作ろう」へと繋がりやすくなった感覚があります。言わば、脳内イメージの解像度がアップしたような感覚です。
そして何より、心理的なハードルがぐっと低くなりました。以前は「完璧なものを作らなきゃ」と思うあまり、手を動かすのが億劫になることがありました。でも今では、「まず作ってみよう」というスタンスが自然と身についてきています。ゼロからスタートすることに対する抵抗が少なくなりました。
2. 使わなかった機能やツールに触れるきっかけ
Daily UIのお題は、学生の時に使わなかったFigmaのスタイル登録とその活用やOnboarding、Comming Soonの画面などといったこれまで作成したことがなかった画面にも挑戦する機会を提供してくれました。なんとなく知っているだけで終わらせず、実際に触れて体験することで機能やデザインについての理解が深まったと感じます。私と同じような新米デザイナーやデザインを学んでいる学生の方は、「知らなかった」「避けていた」領域への理解が深まるかもしれません。
3. 分析力と言語化の意識向上
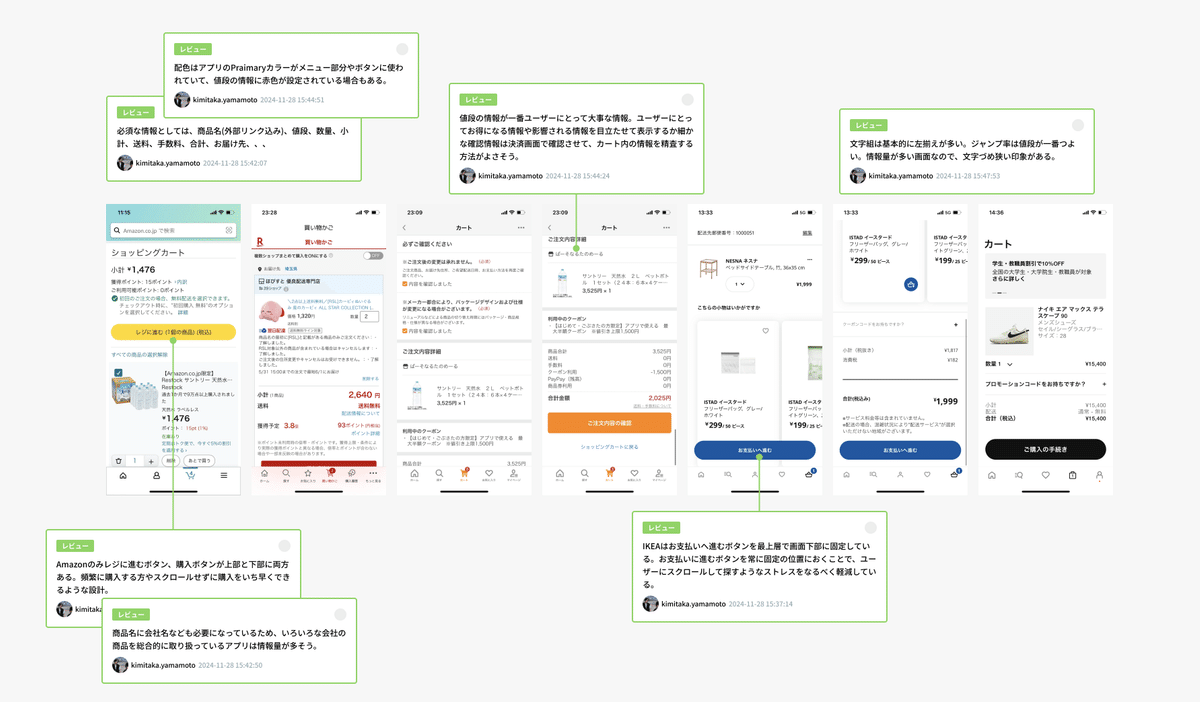
特に大きな収穫だったのが、デザインを分析し言語化する力が養われたことです。たとえば、リサーチ中に見つけた参考になるUIに対して「なぜこのボタンがこの位置に配置されているのか」「どうしてこの色が選ばれているのか」を深掘りして考える癖がつきました。以前なら「なんとなく良いデザインだな」と感じて終わっていたものが、今では「このボタンの配置はユーザーが効率よく行動できるようにするため」「この配色はユーザーにとって最も重要な情報だから」と具体的な理由を考えられるようになり、それが仕事にも役立っています。

また、自分のデザインに対しても言葉で意図を伝える練習になっています。たとえば、
ユーザーにとって優先度が高いのでPraimaryカラーで指定
画面内のコンテンツが長方形のものが多いことから丸いボタンで視覚的にも目立つように設定
というように、自分のデザインの目的を説明する力が鍛えられました。これは、デザインのレビューやメンバーとの議論でも大きく役立っています。
業務では、自分が作ったものを説明し、納得感を持ってもらうことが求められます。その土台となるのが、デザインを分析し言語化することです。Daily UIを通じて参考になるUIを観察し、その背景を考える習慣が身についたことで、自分のデザインについても言語化する姿勢と習慣がついてきました。
先輩からのフィードバックで得た気づき
Daily UIで制作したデザインを先輩に見てもらう中で、以下のような重要な気づきを得ることができました。
1. 基本的な考え方を学ぶ
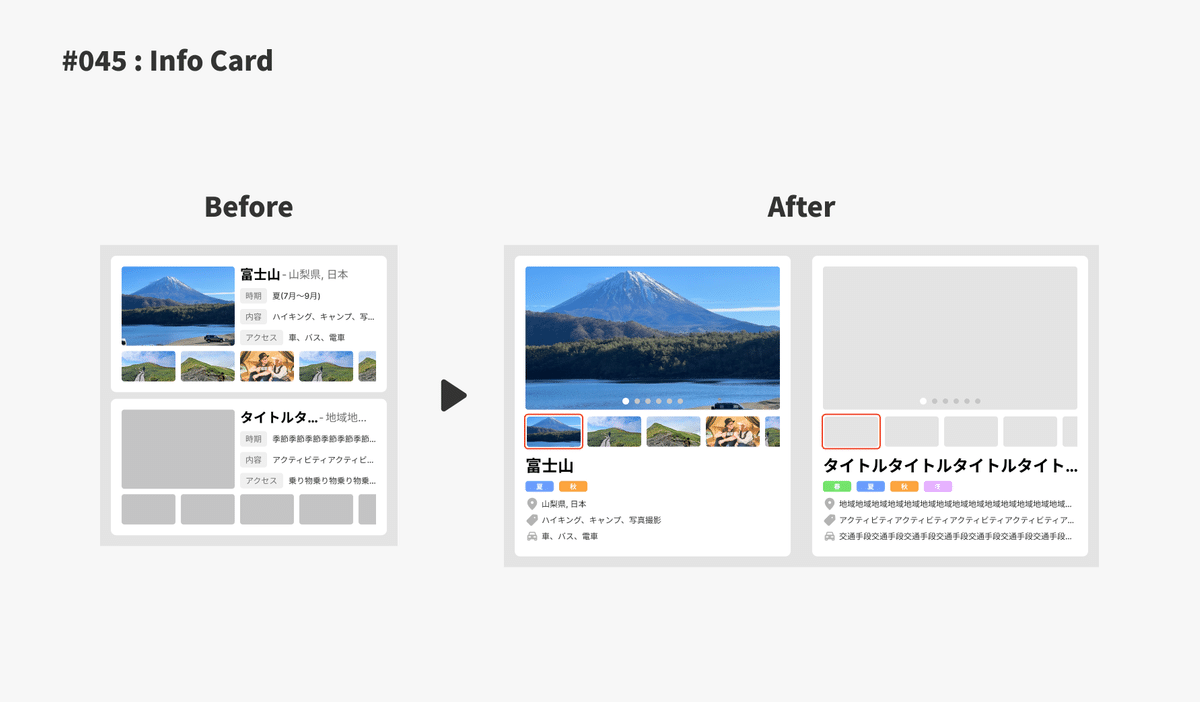
まず、基本的な考え方について大きな学びがありました。私が作ったデザインを自身で客観的に見た時に、「窮屈さがある」「メリハリが足りない」という課題を感じたことがあります。その際、先輩のフィードバックで「何をどう伝えたいのかを明確にしてから、それに合った見せ方を決めることが大事」とアドバイスをくださいました。さらに、窮屈さの原因として特定の要素の配置に問題があるという指摘を受け、解決策として参考になりそうなUIや記事をいくつか例に挙げていただきました。このやり取りを通じて、UIデザインの基本的な視点やアプローチを再確認するとともに、改善の道筋を具体的に考えられるようになったと思います。

2. エッジケースの考慮
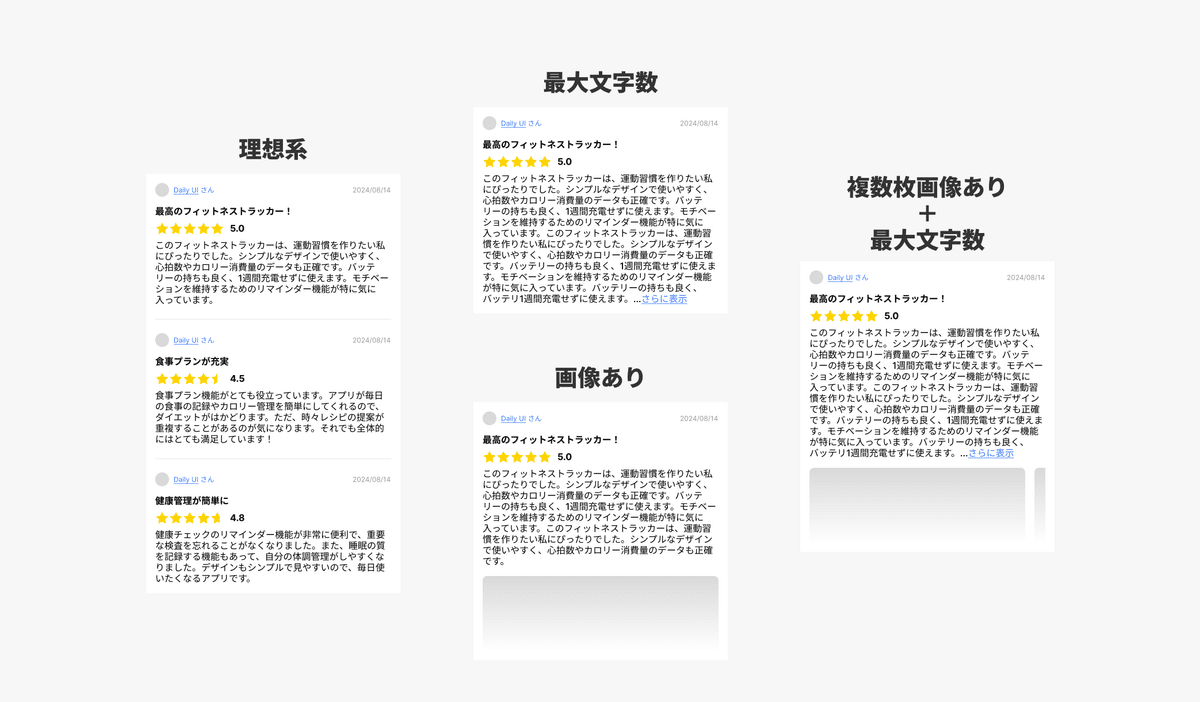
また、エッジケースを考慮する重要性についても気づきを得ました。特定のコンポーネントをデザインする際に、「画像が入った場合、レイアウトがどう変化するか」「最大文字数になったとき、UIが崩れないか」といったシチュエーションを想定することが必要だと教わりました。それまで、デザインを理想的な条件下でしか考えていなかった自分にとって、この視点はより実践的な考え方でした。

こうした先輩からのフィードバックを通じて、デザインの基礎だけでなく、より実践的な視点を養うことができました。Daily UIを通じての成長はもちろんですが、このように他者からのフィードバックを得るプロセスの中に、さらに深い学びの機会があると実感しています。
継続するコツとモチベーションの保ち方
正直なところ、Daily UIを続ける中で挫折しそうになったこともありました。特に忙しい時期には手が止まりがちでした。しかし、以下の工夫を通じてモチベーションを保てたので紹介しておきます。
リサーチの価値を再認識する
リサーチした事例画面を言語化し、自分のデザインに活かせることがDaily UIを続ける理由になりました。この過程は、単なるアウトプットではなく考える力を養うトレーニングだと気づきました。先輩や仲間と共有する
Daily UIで作ったデザインを先輩に見せることで、フィードバックがモチベーションにつながりました。誰かに見てもらうのが怖い気持ちは拭い切れないですが、一人では続けられないことも、人に見てもらう環境があれば続けられる気がしてます。この点がDaily UI継続の大きな助けになりました。自分の続けられるペースで習慣付ける
Dailyとありますが、私は実務と並行して取り組んでいたので、制限時間を1時間として取り組んでいました。それでもできない日はありましたが、間が空いても取り組み続けることを意識していました。
まとめ:Daily UIを通じて見つけた自分のプロセス
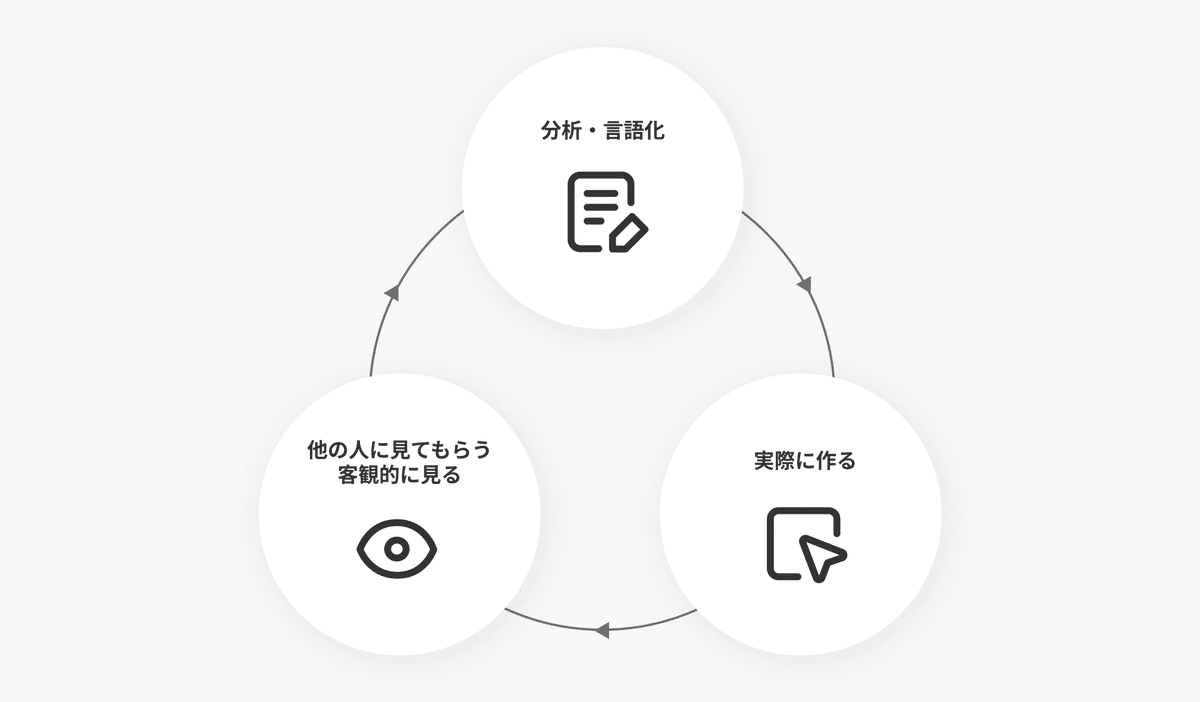
Daily UIを続けることで、「自分のベストなデザインプロセス」が見えてきました。それは次のような流れです。
参考となるUIを分析・言語化
それを元にデザインを制作
完成したデザインをさらに分析・言語化してアップデート

このサイクルがデザインをする上で土台としてしっかりないといけないと感じています。忙しいからとこれらのことをサボることもあったのですが、何となく作るデザインは良い成果を生まないことを痛感しました。
Daily UIはただの練習ではなく、実務にも活かせる「デザインの基礎力」を鍛えられる場だと思います。迷っている方は、ぜひ一度挑戦してみてください。一緒にDaily UIをやる仲間を募集中です。
明日はモバイルエンジニアをされている宮下さんの記事です!ぜひご覧ください!
