
ダンバルファンページ開発記 24
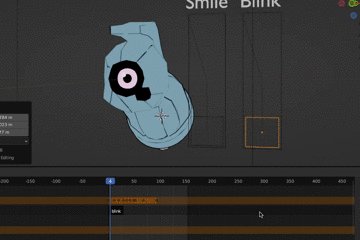
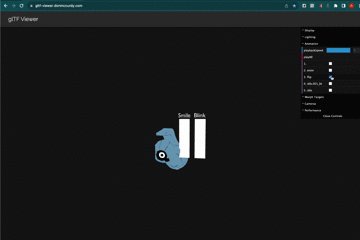
表情
笑ってくれるようになった(実装したから)
感情の機微を感じたいので笑顔になってもらいます

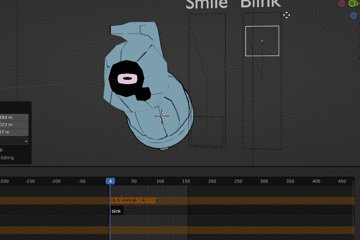
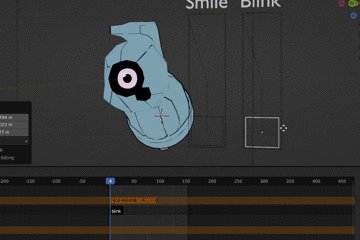
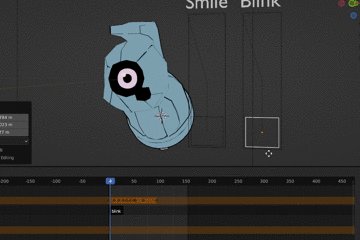
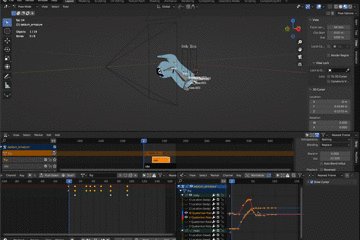
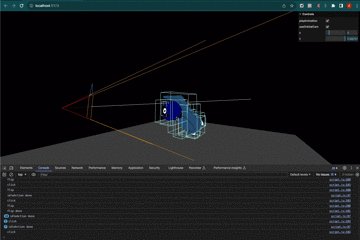
横に浮いているオブジェクトのz軸の位置を、変形の度合いの値に変換しています。こういうオブジェクトをドライバーといい、合わせて使うことでアニメーションをつけやすくなります。

シェイプキーという機能を使って、モデル自体の形を変えています。目とか口とか開くように動くパーツによく使われる手法です
3年前(!?)ダンバルのモデルを作った時もおなじやり方で目を動かしていました
シェイプキーとドライバーの使い方はこの動画を参考にしました。Blender 2.8とサムネイルに書いてありますが3.6.5でも同じ手順です
細かい話ですが、NLAからアニメーションをGLTFにエクスポートする際、シェイプキーが単独のアニメーションクリップとしてではなく他のクリップにトラックの一部として組み込まれてしまうことがわかりました。
単独のアニメーショントラックとして別途GLTFファイルにエクスポートすることも考えましたが、制御としてはかなり単純なのでThree.js上で値をいじって表情を変えることにしました

まばたき


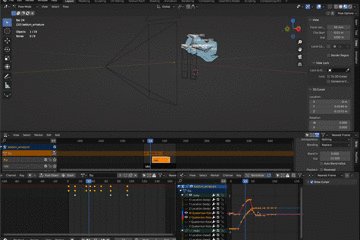
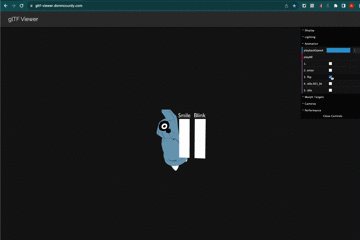
クリックアニメーション
ついにクリック/タップ専用のアニメーションを追加します

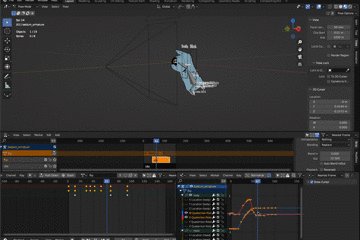
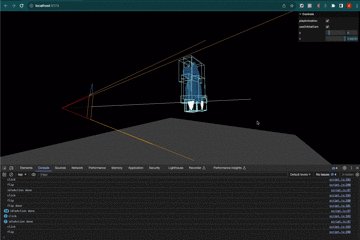
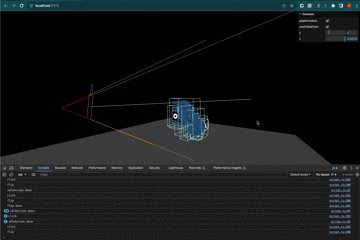
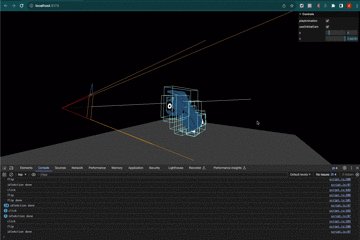
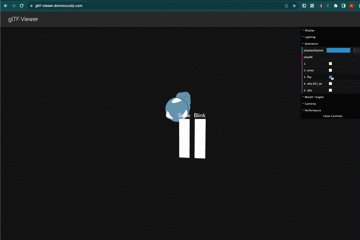
動きにはバク宙を選びました。バク宙をしてほしいので
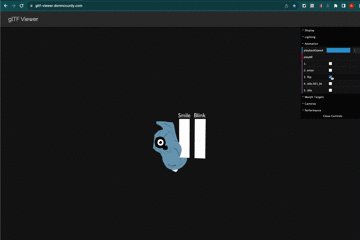
瞬間移動しちゃう

Three.jsにインポートすると、動きの途中で回転がリセットされてしまう不具合が見られました。

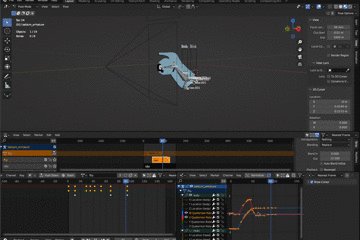
glTF Viewerだと問題なく動くのでいろいろ調べたところ

ロード時から再生しているアイドリングアニメーションを無効化したらちゃんと回転してくれることに気づきました

おそらくアイドリングアニメーションとバク宙が同時に再生されており、回転の角度が相殺されたのではないかと思います。クリック時にアイドリングアニメーションを停止することで不具合が解消されました

うれしすぎる
ページ、コードの公開について
ページの公開
かなり最近まで、気軽に遊んでいただけるようVercel上でホストしたいと考えていたのですが、任天堂の利用規約の
(vii) 本サービスに機能的に類似した商品又はサービスを開発すること
に該当してしまう恐れがあるのではないかということに気づきました。
操作感やポケモンのモデルの動きなどは「ポケットモンスター ウルトラサン・ウルトラムーン」の「ポケリフレ」の機能を参考にしています。全く同じものを作ることを目指していたわけでもなく、またクオリティにも天地の差がありますが、ポケモンがいて、操作を待っていて、タップしたら反応してくれるという根幹の部分は同じです。
この企画を始めた当初はあくまでファンページとして、ダンバルというポケモンの特徴を紹介して、最後に触れ合えるという構成を考えていました。
しかし、開発を続けていくうちにこのふれあいの部分のみに集中してしまい、結局その部分のみのページとなってしまいました。
動画やスクリーンショットはゲームから直接撮ったものはこのガイドラインがカバーしており、モデリング中に参考にした画像も引用という形で問題がないと思います。
開発中の動画やスクリーンショットはファンアートとしての分類だと思いますが、キャプチャーであるという点で機能の類似はしていません。ページとして公開するとなると機能的に近づき過ぎてしまうのが問題です。
以前言及した
(iv)本サービス内のコンテンツを次のような形で使用すること: (a)他の商品、サービス、又はブランドとの関係を示唆するものであり、この行為は、(b)消費者に混同を生じさせる可能性があるものであること、(c)ポケモンの名誉を毀損し、又は信用を傷つけるものであること、(d)何らかの商業目的のためになされるものであること、又は、(e) 弊社の知的財産権を何らかの形で侵害するものであること
はクリアしていると思いますが、ページ(ゲーム)として公開するのはリスクが大きいという判断です。この企画に関しては、最後に動画のデモの公開をもって締めとさせていただきます。
コードの公開
コードに関してはThree.jsの習作としてGitHub上で公開しようと考えていたのですが、
(vi)本サービスの全部または一部を分解し、解体し、又はリバースエンジニアリングし、又は弊社が提供する目的及びサービスの操作に関連する以外の目的で使用すること
のリバースエンジニアリングに該当してしまうのでは、という懸念があります。
拙いモデリングとはいえIPの3Dモデルを合わせて公開するのも不安があります。最初はモデルなしでコードのみ公開するかとも思ったのですが、「どうぞ参考にしてください」とお伝えできるような綺麗なコードでもなく、この開発記に書き溜めていった失敗やデバッグの記録の方がお役に立てると考えています。
公開する気があるならそもそもIPを使うべきではない
この企画の主目的は知っているキャラクターを主題としてThree.jsを学ぶことだったので、その目的は達成できたと考えています。インターネットで見つけたチュートリアルを一つ二つやって満足するのとは比べ物にならないくらいの学びがありました。
ホスティングサービスを使って公開する、というのも含めて経験できればよかったのですが、だったらそもそもIPを使うな、というはなしです。これはひとえに企画段階でのプランニングの甘さと下調べの甘さによるものです。
Three.jsを使って何かしら動くものを作ることができるようになったので、次の企画でオリジナルのものを作って公開まで経験すればよい、ということでもあります。
次の企画ではこの企画で学んだ基礎をもとにできることを増やしていき、公開までこぎつけるのを目標にします
次回
次回は今年最後の投稿になると思います。
上の文章でも言及した通り動画でのデモを最終作品とするので、
2Dのエフェクト
背景
のいずれか、あるいは両方を足します。
ページのロードからインタラクションまでを録画して、この企画の締めとさせていただきます。
お見苦しいところも多いかと思いますが最後までよろしくお願いいたします。
