
ダンバルファンページ開発記 25
最終回です
仕上げ
タップエフェクト
デスクトップ版ではマウスがあるものの、モバイルブラウザで閲覧する際にはクリック(タップ)された位置を示す方法がダンバルのアニメーションしかありません。
タップを受け付けていることを伝えるためにも、タップされた位置になんらかのエフェクトを表示することにします
Three.jsのシーンをレンダーしているキャンバスの上に透明なキャンバスをもうひとつ配置して、クリックされた位置に丸を表示することにしました


これでかなりゲームじみた雰囲気が出てきました(実はデバッグにも役立ちました)
背景
一時期背景をAIで作るのが流行ってたのでやってみようかとも思ったのですが、プロンプトを勉強して何枚も何枚も生成するより、モデルを作って自分で配置した方が微調整も効いて楽そうだったので、今回はBlenderで背景を作りました
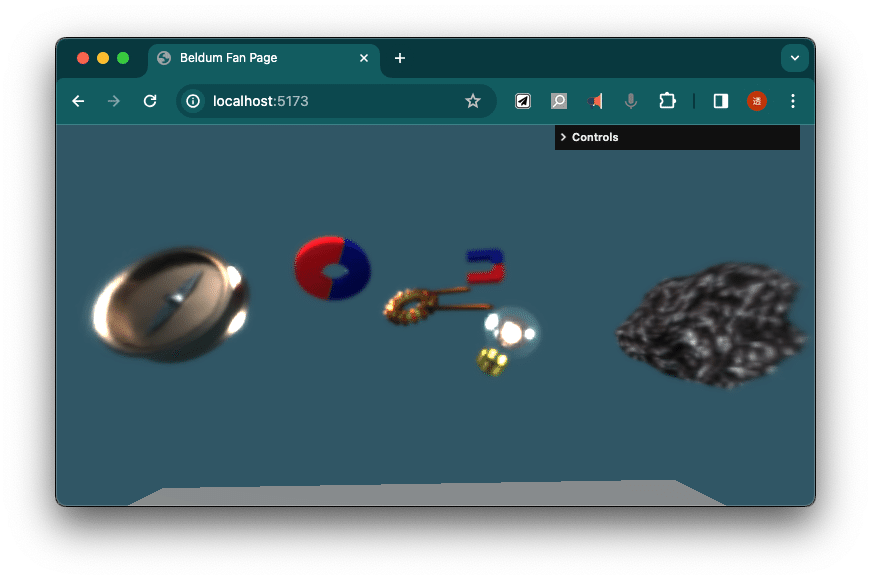
モデリング


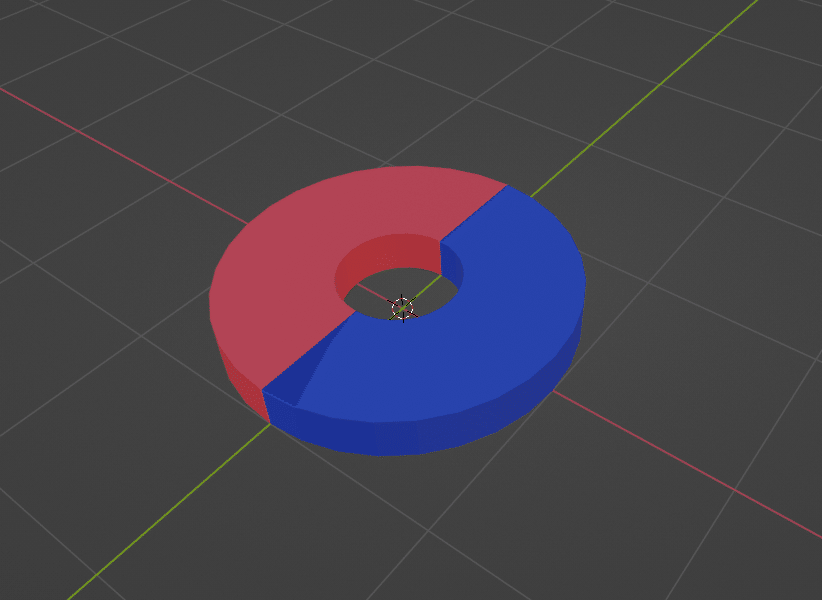
まずは磁石を二種と

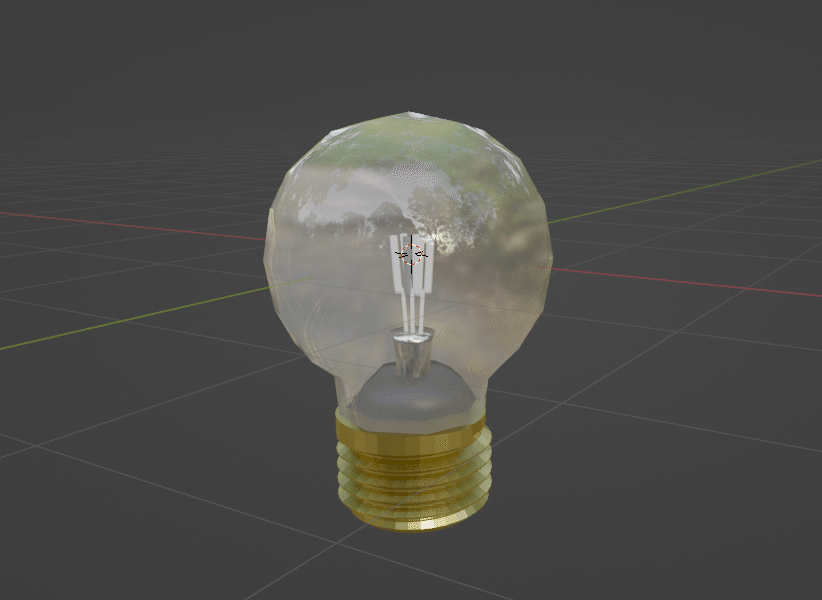
電球

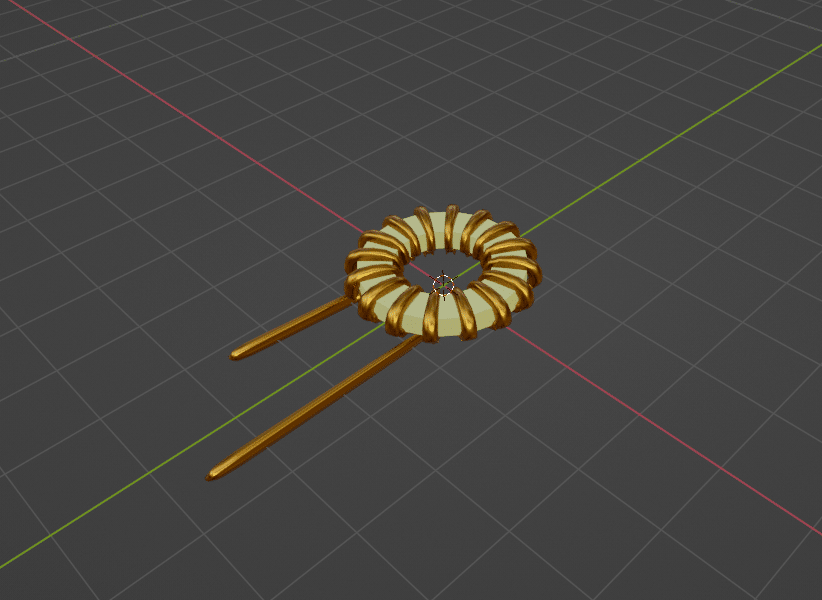
こういうコイルってありますよね

あとコンパスと

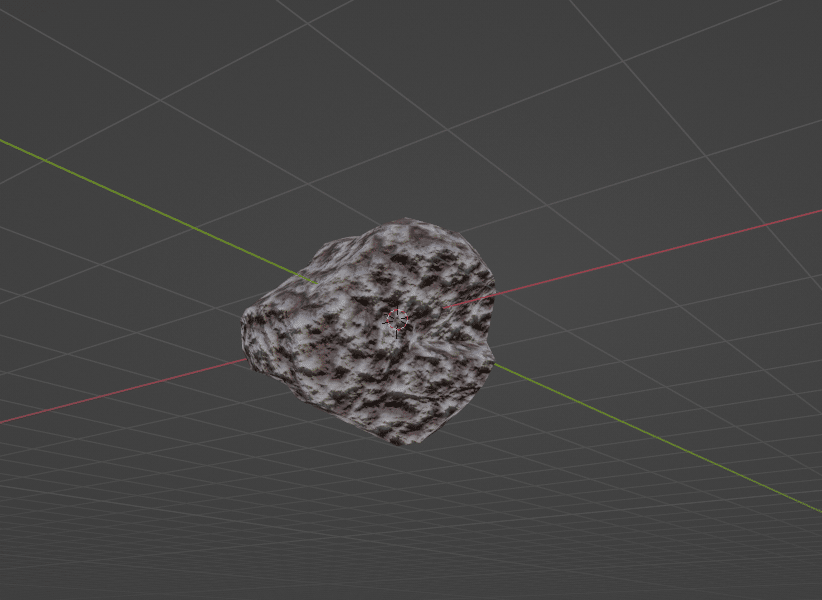
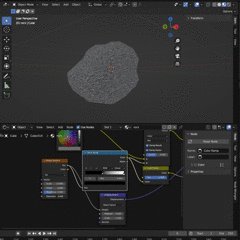
磁性がありそうな岩を作りました

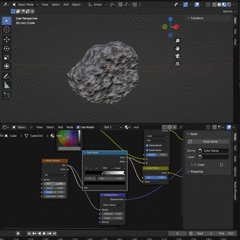
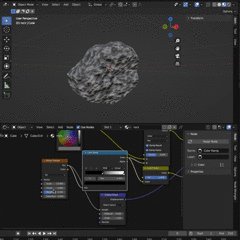
岩のごつごつした感じはマテリアルでノイズテクスチャーを使うとそれっぽくなって便利です

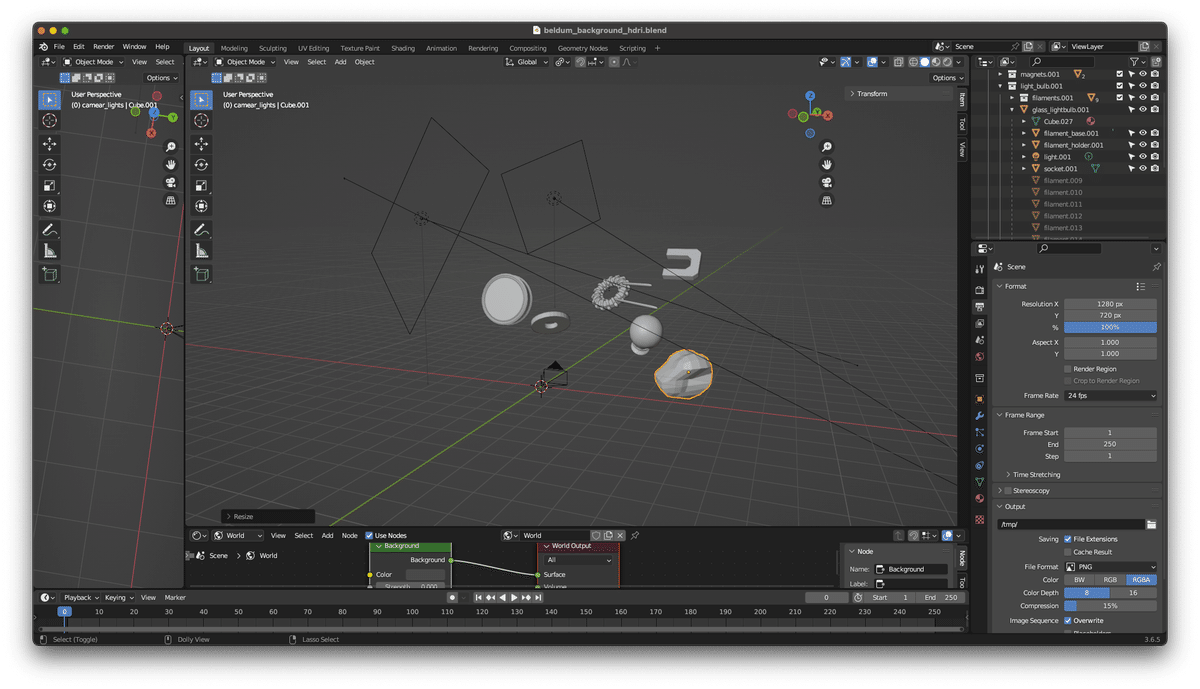
いい感じに配置しまして……



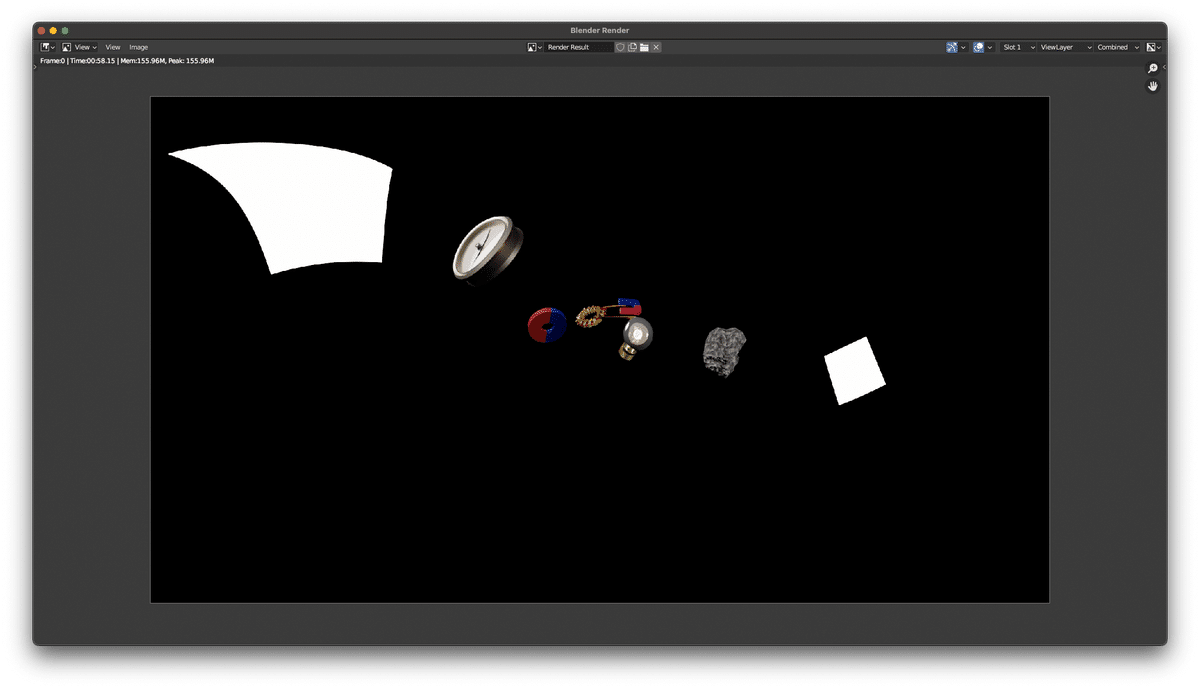
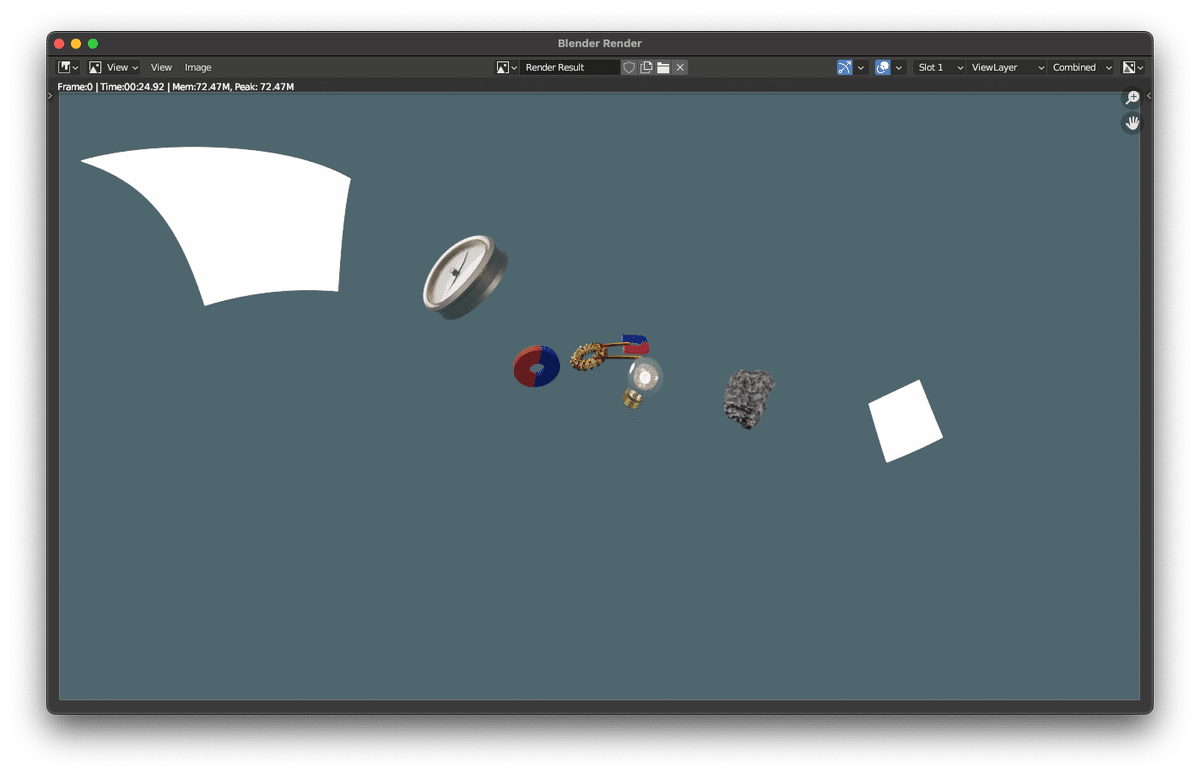
何枚か試して三枚目のやつに決めました。
Equirectangularカメラを使って天球に投射したようなレンダーをするのですが、EEVEEでは難しいようなのでここだけCyclesを使っています

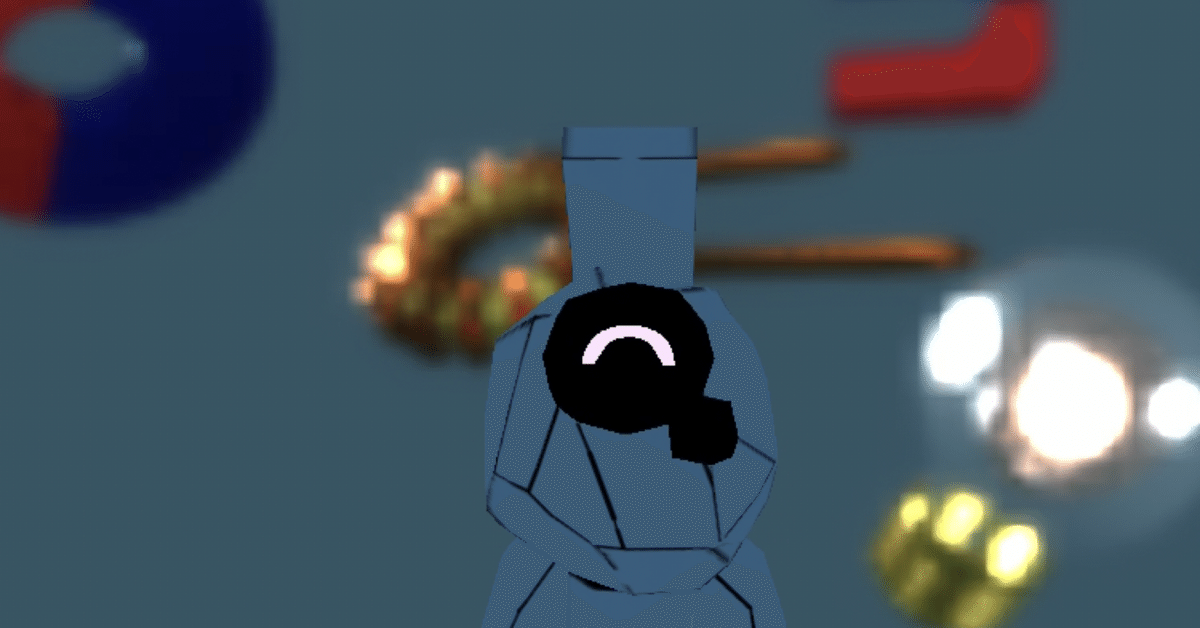
Three.jsのシーンに読み込みました

背景としてぼかすこともできます
まとめ
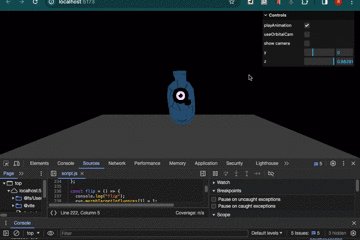
最後に、ロードからアイドリング、クリック、その他の操作をまとめて動画にしました。

通しで撮ったら50秒もあったのでGifでは1.5倍速にしています
おしまい
このキャプチャーをもってこの企画の締めとさせていただきます。
もっとやりたかったこと、詰めたかったところ、変えたかった内容などありますが、今年中にまとめると決めていたので、ここで一旦おしまいです。
まとめのキャプチャーは、gifにしていないモバイルで録画したものをTwitterにも投稿する予定です。
こちらです
この企画を進めるにあたってつまづいたところ(特にThree.js関連)は、また追って備忘録としてまとめて記事を書こうと考えています。
更新が遅れたり内容が薄かったりとお恥ずかしい回もあったと思いますが、ここまでお付き合いいただき本当にありがとうございました。少しでも楽しんでいただけたり、お役に立てたりしたら幸いです。
長かったような短かったような期間でしたが多くの学びがありました。形式は変われどまた何か書いて発表するかもしれないので、今後ともよろしくお願いします。
以上です。
良いお年をお迎えください。
