
SPA(シングルページアプリケーション)と仮想DOMの概念
モダンな開発を行う上で必要な知識のため、アウトプットを兼ねて掘り下げてみる
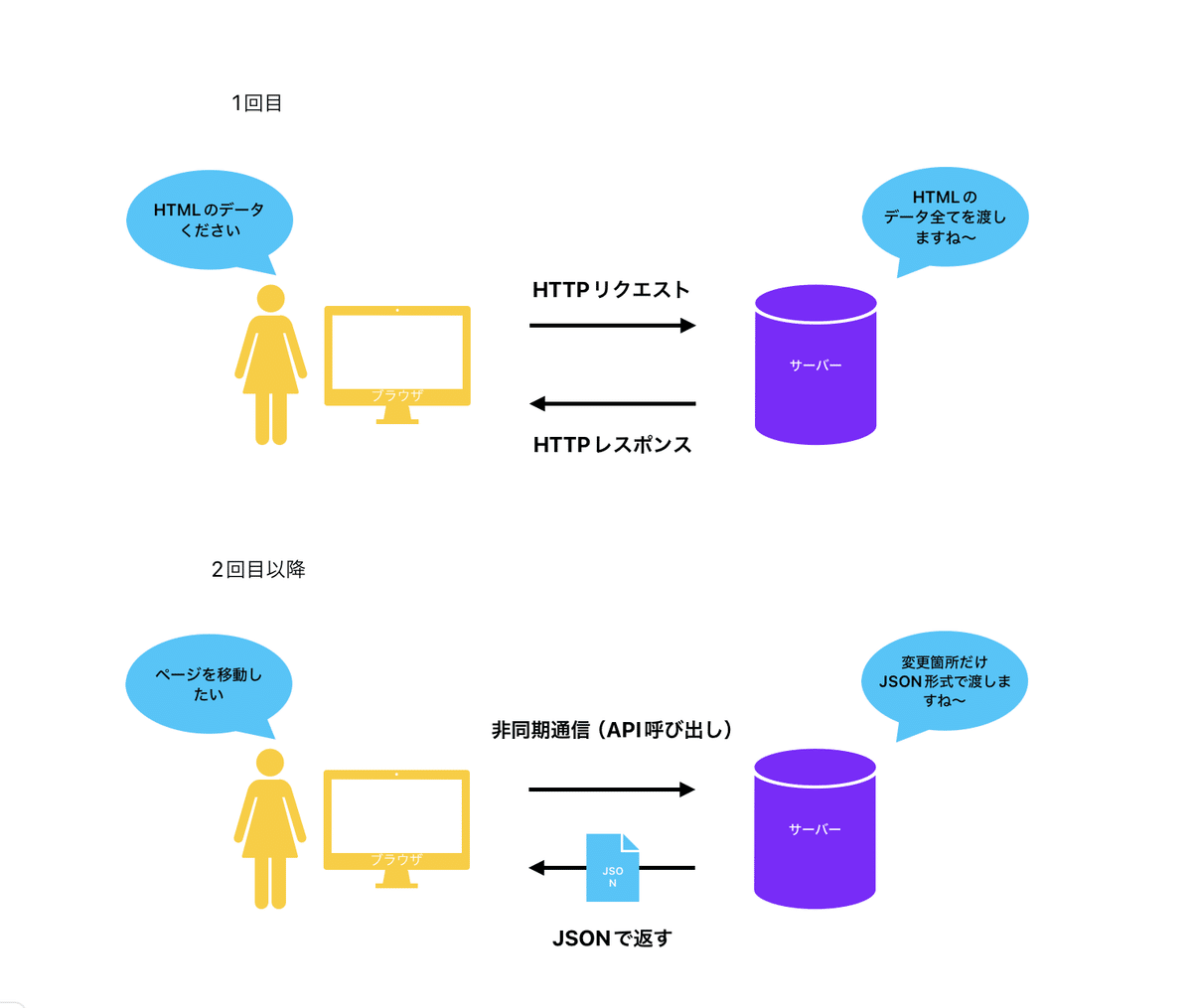
SPA(シングルページアプリケーション)とは
ユーザが操作を行う際、ページの全体を読み込まずに差分のみを更新する技術のこと
・初回にページ全体を読み込み、以降は差分のみを更新するため高速な処理が可能
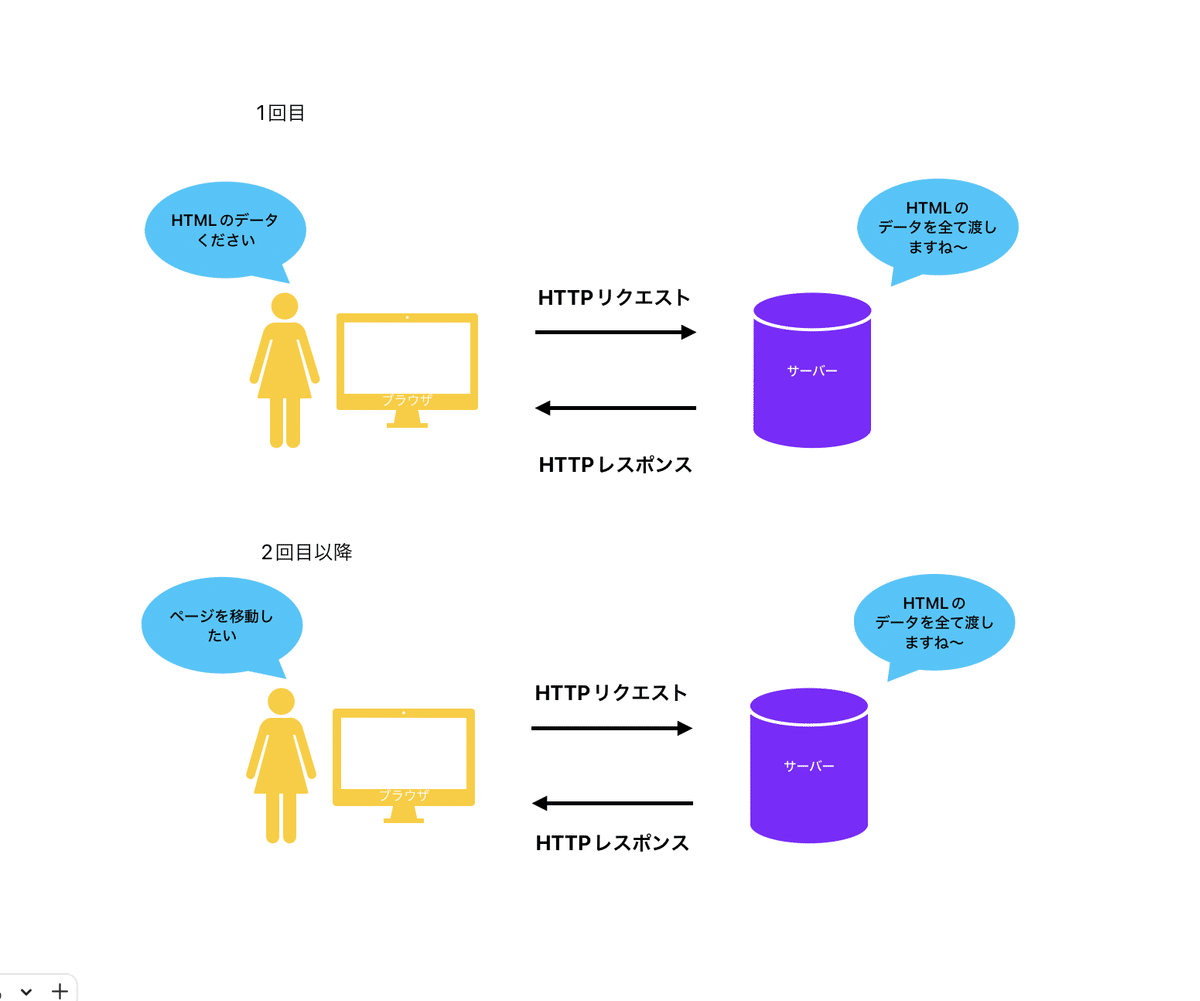
(従来のMPAでは都度ページ全体を読み込むため、SPAと比べると動作が遅い)
・SPAで実装するとSEO対策でヒットしづらくなるが、対処することで向上可能


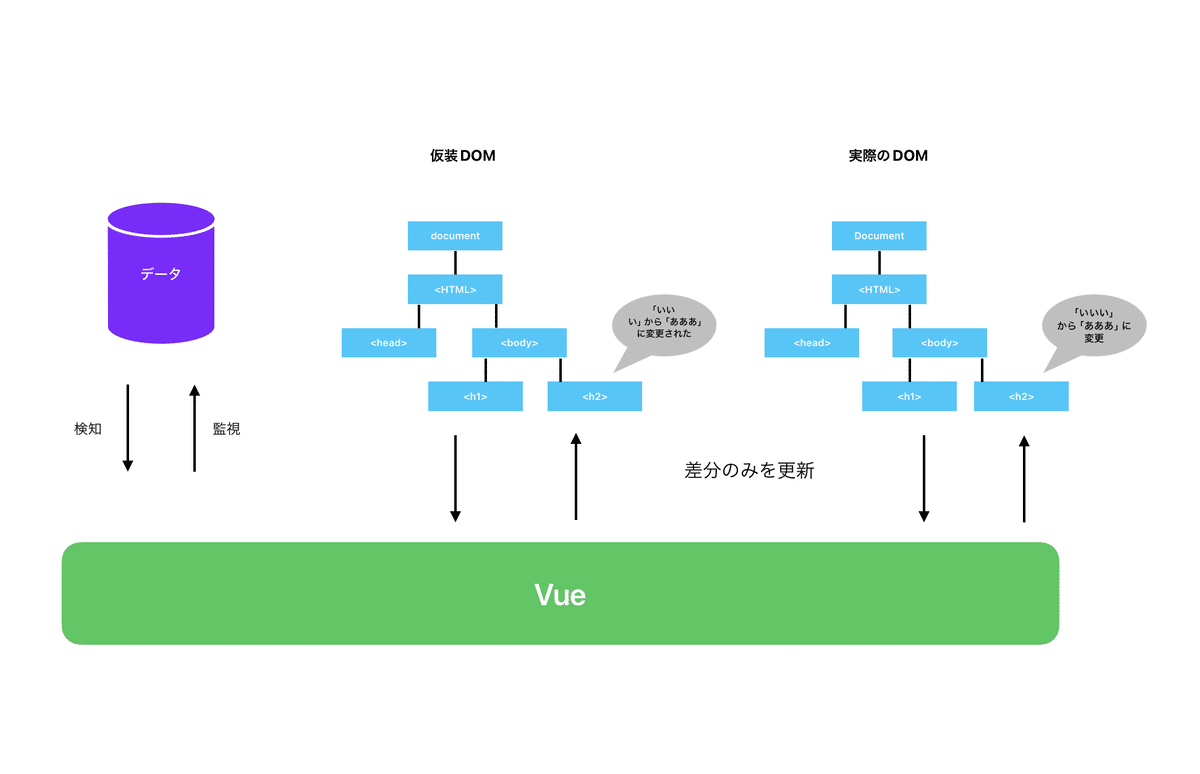
仮想DOMとは
実際のDOMと同期させるために、仮装的なDOMを作成し差分のみを更新していく技術
・大量のDOM操作は負荷がかかるが、差分のみを更新は負荷を減らる為、速度向上につながる

最後に
処理速度が向上すること位の認識であったが、仕組みがわかり納得した。
処理速度が遅いのはユーザにとってストレスであるため、以降速度にも意識して実装していくこととする。
