
【未経験でも大丈夫!】実際にサイトを作りながらHTML・CSSの基礎をマスターしよう!
記事の内容
これからHTML・CSSの学習を始めようと考えている方や、現在学習を進めている未経験の方に向けて、実際にサイトを作りながらHTML・CSSの基礎が学べる内容にギュッとまとめました!
この記事を最後まで読んでいただきましたら、HTML・CSSを使ってポートフォリオ(自分の成果を証明するためのサイト)を作成することが出来ます。
また、サイト制作でよく使うHTML・CSSをまとめていますので、基礎の部分がしっかり身に付くようになっています!
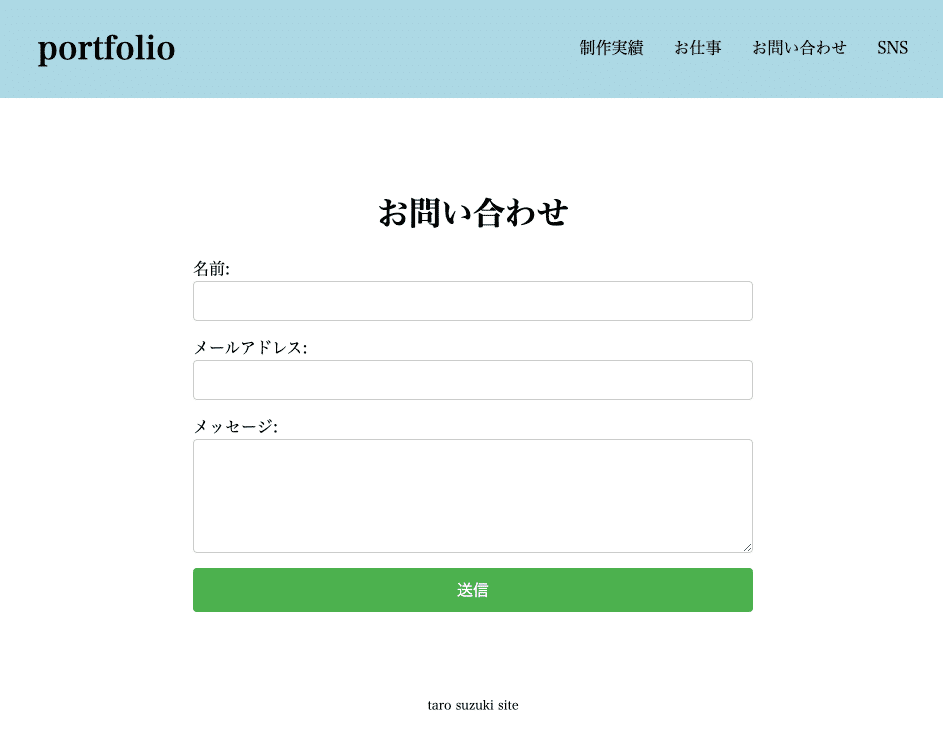
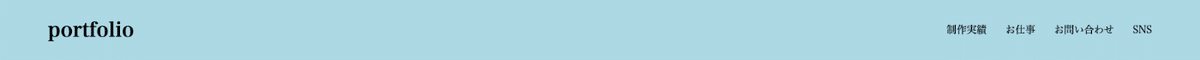
今回作成するサイトは以下のようなサイトになります。




プログラミング未経験の方はもちろん、HTML・CSSの基礎知識を深めたい方、ポートフォリオがすぐに欲しい方などにオススメです!
初心者の方にも分かりやすいよう、画像付きで丁寧な説明を心掛けて作成しております。
完成まで、ぜひ一緒に頑張りましょう!
サイト作成前の準備
ポートフォリオの作成にあたり、最初に知っておくべきことと準備しておくものがあります。
順番に見ていきましょう。
①HTMLとCSSについて
HTMLはマークアップ言語と呼ばれ、サイトに文字を表示させたり画像を表示させたりと、サイトに必要な情報を書き足すために使われる言語になります。
CSSはスタイルシート言語と呼ばれ、サイトの文字に色をつけたり画像の大きさやレイアウトを調整するために使われる言語になります。
「HTMLはサイト全体に必要な情報を表示させるために使い、CSSはそれらを綺麗に整えるために使う」と覚えておきましょう。
②パソコンについて
パソコンはmac・Windowsどちらでも大丈夫です。
また、ポートフォリオ制作であればサイトの規模としては大きくないため、パソコンのスペック(性能)も特に気にしなくて大丈夫です。
③コードを書くためのツールのインストール
HTMLとCSSでコードを書いていくために、コードを書いていくためのツール(テキストエディタ)をインストールしていきましょう。
今回は多くのエンジニアが使用しているVisual Studio Code (vsコード)をインストールしていきます。
すでにインストール済みの方は飛ばしてください。
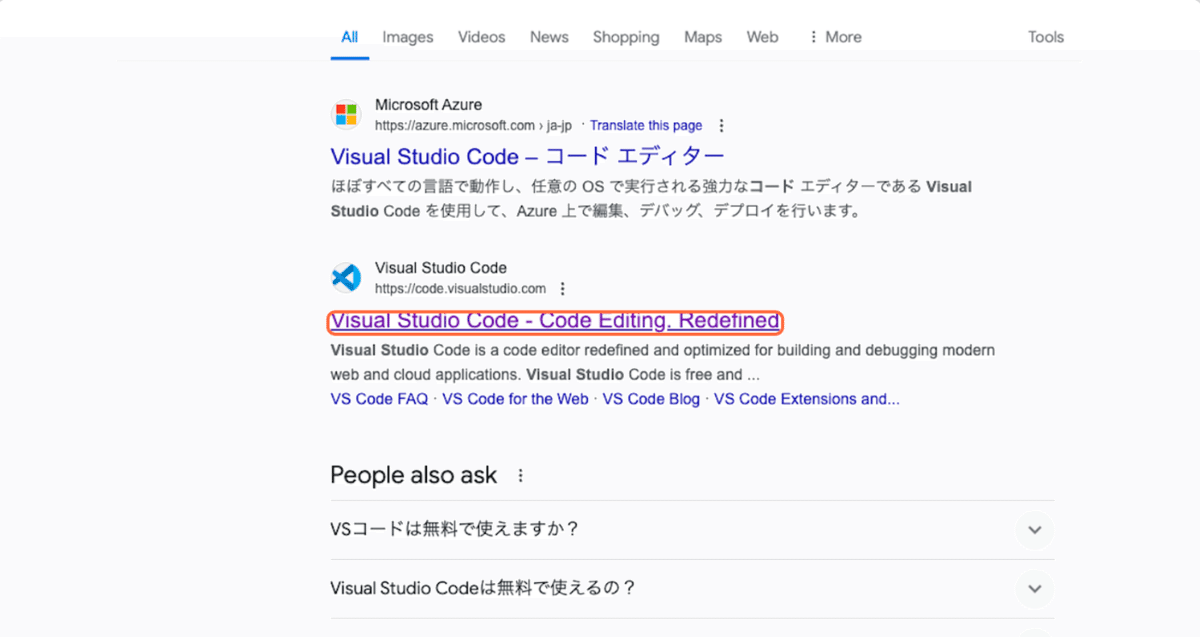
①Googleで「vsコード」と検索します。
検索するとこのような検索結果になると思うので、こちらをクリックします。

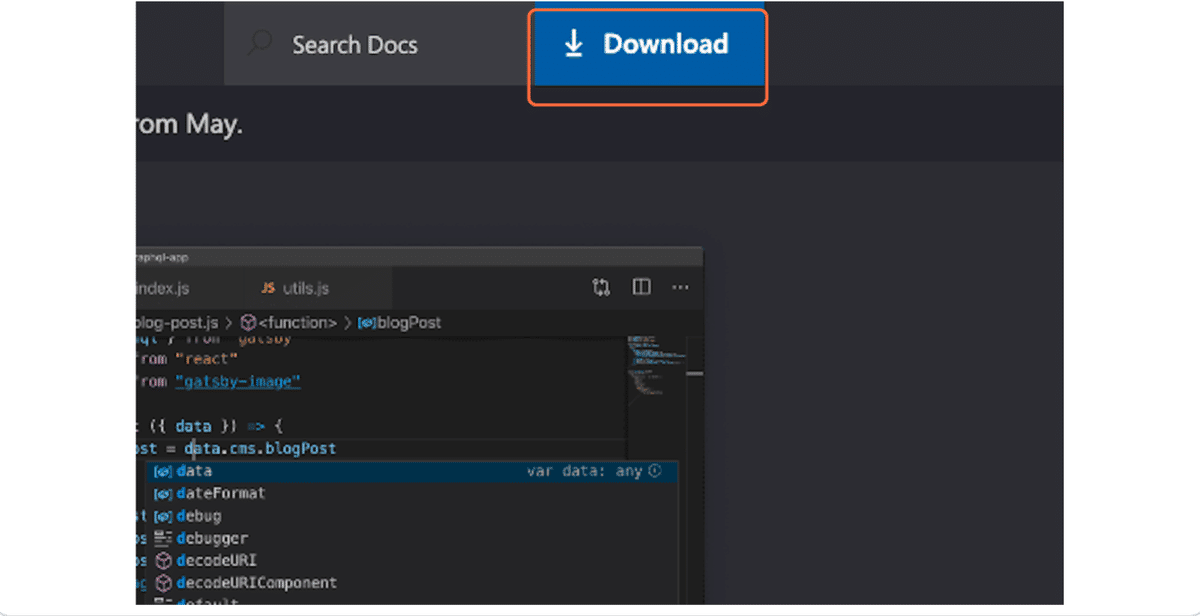
②右上にある「Download」という箇所をクリックします。

③MacとWindowsがあるので、お持ちのパソコンの方を選んでクリックします。


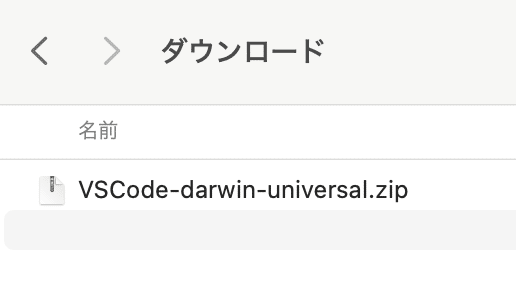
④ダウンロードフォルダの中に、先程ダウンロードしたvsコードが入っているので、ダブルクリックをして開きます。

⑤ダブルクリックをすると、青色のマークのものが出てくるので、これをダブルクリックして開きます。

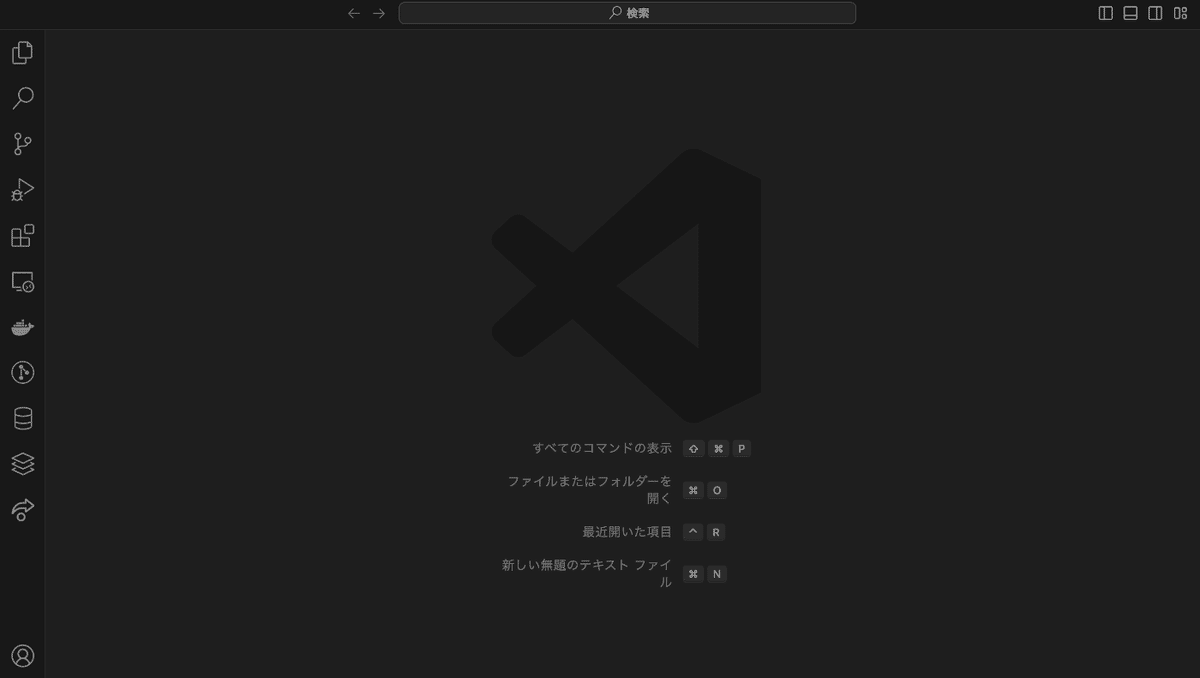
これがvsコードを開いた時の最初画面です。これと同じものが出てくれば成功になります。

これでvsコードのインストールは完了です。
フォルダ・HTML・CSSファイルの作成
次に、コードを書いていくためのファイルを作成していきます。
ファイルをまとめておくフォルダ(ファイルがバラバラになっていると編集がしにくいので、一つにまとめて管理するためのもの)も作りたいので、まずはフォルダを作り、その中にHTMLとCSSのファイルを入れていきます。
フォルダの作成
①パソコンのデスクトップでマウスを右クリックします。
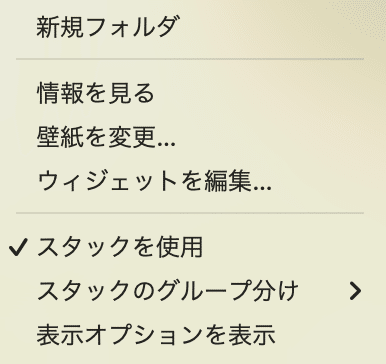
以下のような表示が出るので「新規フォルダ」という箇所をクリックします。

すると、このように新しくフォルダが出てきます。

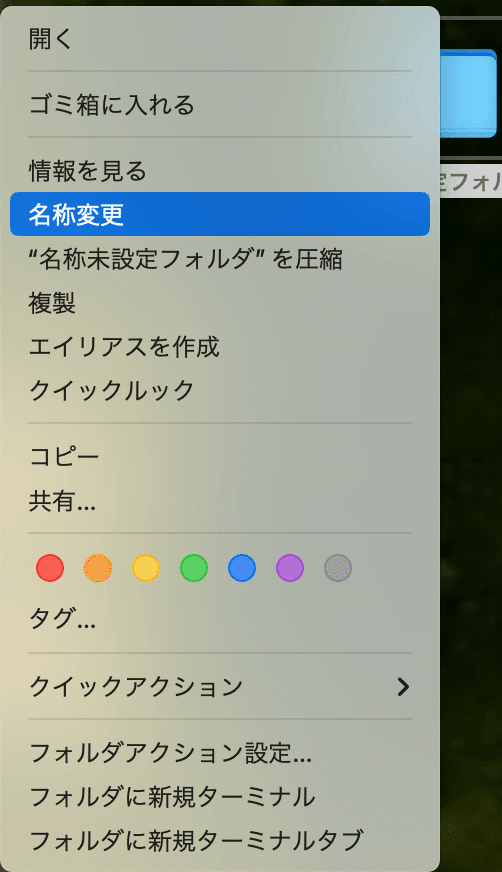
②出てきたフォルダの上で再度右クリックをすると、以下のような表示が出てきます。

「名称変更」という箇所をクリックして、フォルダの名前を「HTML&CSS」「ポートフォリオ」など、分かりやすいものに変更しましょう。
自分が分かりやすいものであれば何でも大丈夫です。

これでフォルダの作成は完了です。
HTMLファイルの作成
次にHTMLファイルを作成していきます。
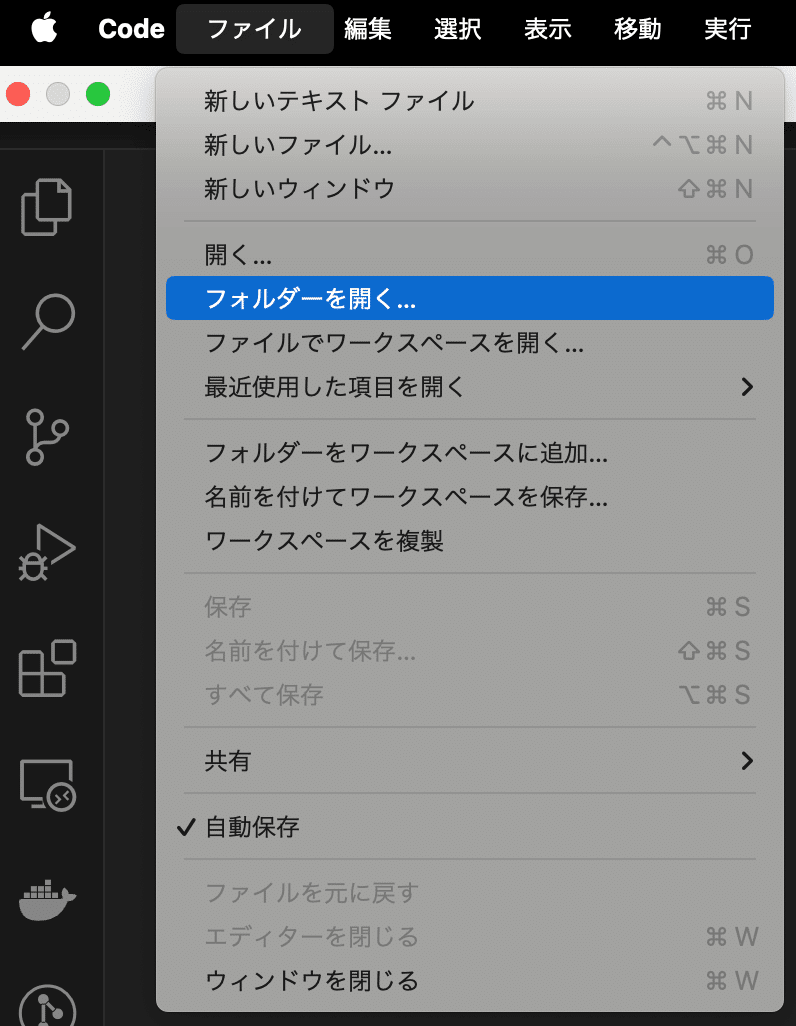
①vsコードを開いた状態で、左上にある「ファイル」の箇所をクリックし、「フォルダーを開く」と書いてあるところをクリックします。

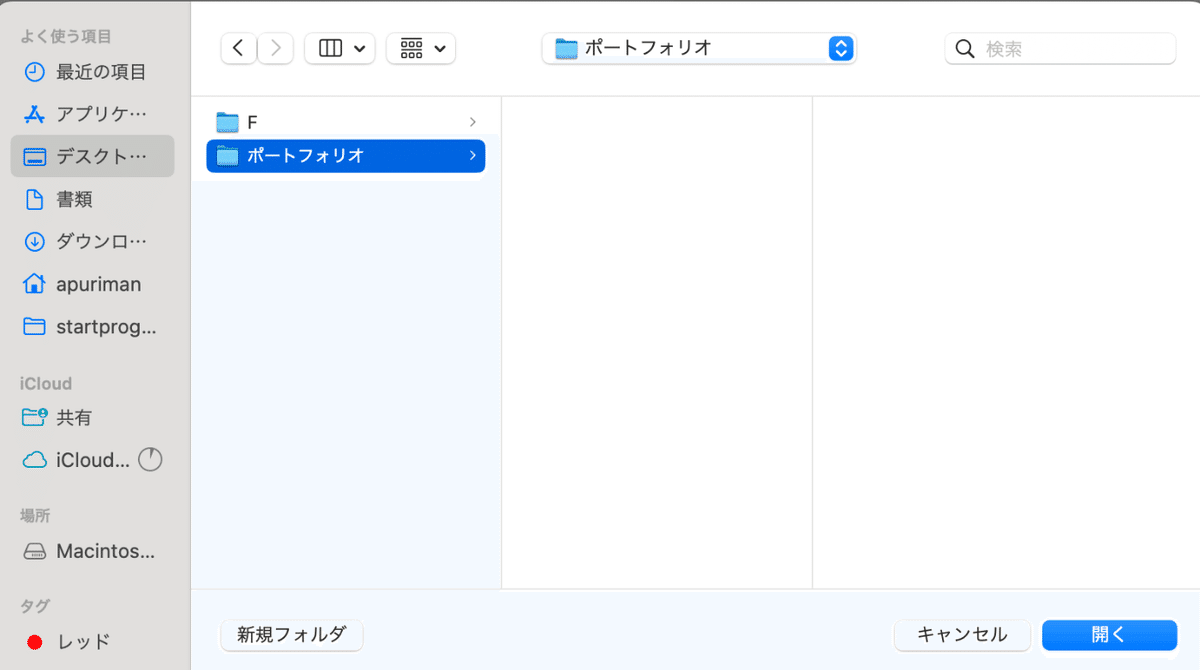
②先程作成したフォルダの名前を選択し、右下の「開く」をクリックします。

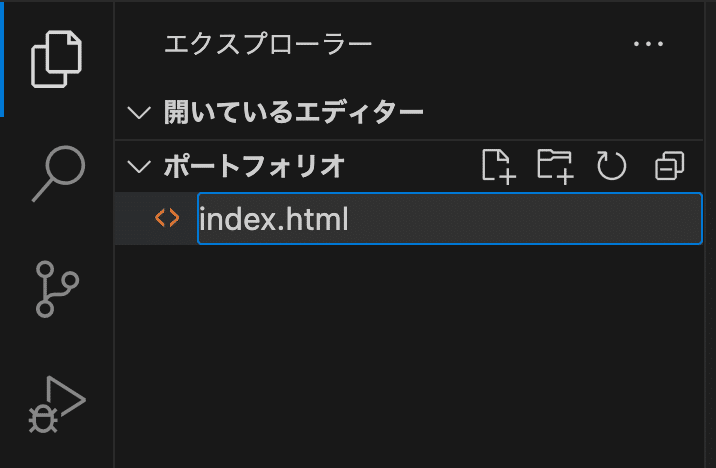
③フォルダを開くと以下のような画面になるので、左上の「ポートフォリオ」という文字の右にあるファイルマーク(新しいファイル)というところをクリックします。

④ここでファイルの作成が出来るので、ファイルを作成していきます。
一番最初のHTMLファイルを作成する時には、基本的に「index.html」という名前で作成します。
この名前で作成しておけば間違いないので、必ず「index.html」という名前でファイルを作成しましょう。

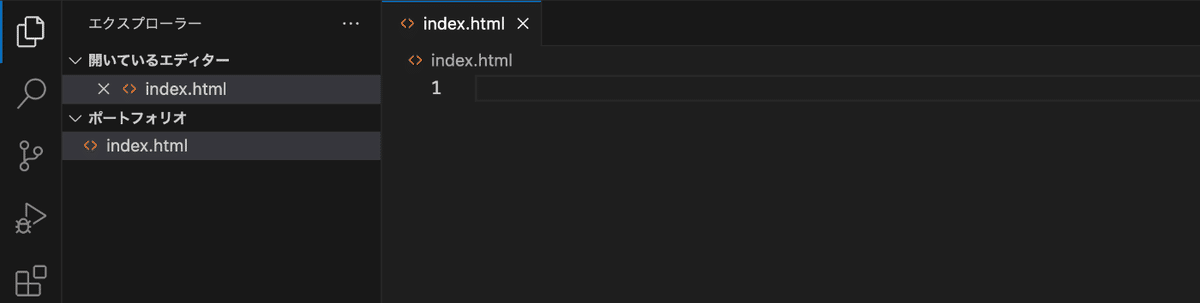
⑤「index.html」というファイル名を打ち終えたら、エンターキーを押します。
これでHTMLファイルを作成することが出来ました。

CSSファイルの作成
HTMLファイルと同じ手順でCSSファイルも作成をしていきます。
①左上の「ポートフォリオ」という文字の右にあるファイルマーク(新しいファイル)というところをクリックします。
②ここでファイルの作成が出来るので、ファイルを作成していきます。
一番最初のCSSファイルを作成する時には、基本的に「style.css」という名前で作成します。
この名前で作成しておけば間違いないので、必ず「style.css」という名前でファイルを作成しましょう。

③「style.css」というファイル名を打ち終えたら、エンターキーを押します。
これでCSSファイルを作成することが出来ました。
フォルダとファイルを作成することが出来たので、次からいよいよコードを書いていきます。
index.htmlに必ず記載すべきコード
それでは、実際にコードを書いていきます。
まず最初に、index.htmlに最初に書かないといけないコードがあるのでそれを書いていきます。
①index.htmlの中に「html」と入力後、予測変換で「html:5」と出てくるのでそれをクリックします。

②クリックすると、このようにコードが表示されます。
このコードがindex.htmlに最初に書かないといけないコードになります。
お決まりですので、必ず覚えておきましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>③現在、htmlファイルとcssファイルが連携されていない状態になっているので、この2つのファイルを連携させる必要があります。連携をさせることによって、htmlで書いた文字の大きさや色をcssで変更出来るようになります。
連携のやり方として、6行目に「link」と入力します。
すると、予測変換で「link:css」というものが出てくるのでクリックします。

④クリックすると、このようにコードが出てきます。
この6行目のコードが「htmlとcssファイルを連携させますよ」という命令になるので、必ず入れる必要があります。
また、href(エイチレフ属性と言います)の中にはcssのファイルの名前を入れる必要があります。
今回作成したcssのファイル名が「style.css」なのでhrefの中にはstyle.cssという名前が入っています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
</body>
</html>⑤今から作成するサイトは日本語を使用し作成していくので、サイトに「このサイトでは日本語を使用しますよ〜」というのを理解させる必要があります。
そのため、index.htmlの2行目の<html lang="en">の箇所を<html lang="ja">に変更します。
これは「en(English)ではなくja(japanese)日本語を使用しますという宣言文になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
</body>
</html>⑥最後にサイトのタイトルを変更します。
これからポートフォリオを作成していくので、タイトルは「portfolio」に変更してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>portfolio</title>
</head>
<body>
</body>
</html>これで最初の設定は完了です。
タイトルが変更されているかどうかを確かめるために、現在作成している「index.html」をダブルクリックしてファイルを開いてみましょう。

このように、左上のタイトルが「portfolio」に変更されていれば成功です。

headerの作成(HTML)
それでは、いよいよポートフォリオを作成していきます。
まずは、サイトの上の部分(headerと呼びます)を作成していきましょう。

ここから先は
¥ 500
僕の記事がいいなと思っていただけましたら、ぜひサポートいただけましたら幸いです!今後さらに良い記事が書けるように頑張ります!
