
わかりやすい表現をデザイン原則(10ヒューリスティックス)から学ぶ 2番目の原則
前回の記事ではユーザビリティに関するデザイン原則として特に有名な「10ヒューリスティックス」の1番目の原則について書きました。
デザイン原則というと少しとっつきづらい印象ですが、身の回りの事例を通して理解すると案外難しいものではなかったかと思います。
そして今回は2番目のヒューリスティック原則である「システムと実世界の調和(Match between system and the real world)」について学んでいきたいと思っています。
前回以上に対象範囲が広く実例も多くなっており、時代に合わせた独自の解釈も含めているため長文です。
時間と心に余裕がある時に読んでみてください笑
②システムと実世界の調和(Match between system and the real world)
技術用語や専門用語ではなく、ユーザーに馴染みのある言葉や操作を使って表現しましょう。
そして実際の慣習に則り、情報が自然で論理的な順序で表示されるようにします。
これが2番目のヒューリスティック原則を要約したものです。
前半の「技術用語や専門用語ではなく、ユーザーに馴染みのある言葉や操作」はすぐに理解できると思いますが、後半の「実際の慣習に則り、情報が自然で論理的な順序で表示」は初めて聞いただけではピンと来ないかと思います。
これはユーザーが「きっとこうだろう」「普通はこうだよね」という考える「当たり前」を大切にしてくださいという意味です。
例えば通常のショッピングでは「先に商品」を選んでから後でお金を支払いますが、自動販売機は「先にお金」を投入します。
この自動販売機の不自然な購入ステップは、わかりやすさよりも開発者側の都合を優先させた可能性が高く、2番目のヒューリスティック原則を無視した開発であった可能性が高いことになります。

すでに自動販売機においてはその購入ステップが「当たり前」として定着していますが、とはいえその不自然な購入ステップは自動販売機など一部でのみ許される特別ルールです。
松屋、やよい軒、なか卯などの飲食店で券売機が導入されはじめた当初は自動販売機方式の購入ステップが採用されましたが、タッチパネルを先に触っては「お金を先に入れてください」と券売機に怒られるお客さんが続出してしまいました。
一時対応として「先にお金を投入」という注意書きを追加しましたが状況は改善されず、現在はほとんどの券売機で先に商品を選べるように変更されています。

身の回りの出来事から紐解く
このように「ユーザーの常識や先入観などの当たり前は尊重するべきだ」というのが2番目のヒューリスティック原則です。
そして「当たり前」を無視した例は、周りを見渡してみると意外と日常に潜んでいます。
・おしゃれな言い回しで伝わらない案内板をテプラで翻訳し、最終的に取り替えられた銀座ロフト

・マーガリンをソフトスプレッドという名前で販売しているローソン

・実際の配置と左右逆のため乗り間違いが発生しやすい路線図

・男女の色を入れ替えたら殆どの日本人が入る方を間違えたトイレ

・◯をキャンセル、×を決定にしたことで日本人にとって押し間違いが発生しやすくなったPS5

参照:Playstation 5
・ジャケットから先に脱ぐのに先にジャケットをかけるとパンツがかけづらくなるハンガー
・行き先ではなく金額を見て購入する切符

これらはどれもユーザーの「当たり前」を無視したことによって混乱や効率の低下を招いています。
このようなユーザーの当たり前を軽視した表現は特にデジタル上の体験で起こりがちですが、改めてUI上での表現を実例を通して見直してみましょう。
馴染みのある言葉
Nielsen Norman Groupの調査によると、ユーザーはWebサイト上のテキストを20%程度しか読まないことが明らかになっています。
ユーザーは熱心にテキストを読んではくれないため、早い段階で期待するワードが見つけられなければWebサイトそのものに価値がないと判断されかねません。
また知らない専門用語や業界用語は、それ自体が検索する対象となり離脱要因となるため、簡潔でユーザーにとって馴染みのある言葉選びが重要です。
b-monster
私がデザイナーを始めた頃はWebサイトのグローバルメニューといえば決まって英語でした。
それは単に見た目がおしゃれという理由でしたが、銀座ロフトの案内板の例からもわかるように、日本人向けのWebサイトは英語よりも日本語が優れています。
私も通う暗闇ボクシングのb-monsterでは、英語のグローバルメニューが採用されていますが、多くの日本人は英語を一度頭の中で日本語に置き換えるため理解する効率が落ちます。

参照:b-monster
さらに今回はその言葉選びの悪さから、日本語に置き換えたとしても「月額料金」がどこから確認できるかを予測するのは難しいかもしれません。

参照:b-monster
プライムビデオ
Amazonのプライムビデオでは、無料動画の再生ボタンを「プライムで今すぐ観る」と表示していました。
プライム会員であれば気にも留めないでしょうが、よくよく考えると「プライムで観る」という表現はいささか難解です。

参照:Prime Video
そしてプライムビデオは家族とも共有できるため、プライム会員の仕組みを理解していない家族にとっては「支払いが発生するボタン」のようにも見えました。
なおその後「プライムで今すぐ観る」は「プライム会員特典」と「今すぐ観る」というワードに分けられ、後者のみボタンラベルとして使用しています。

参照:Prime Video
プライム会員という特別感を出したいがために、プライムという言葉を含めたかった運営側の意向が垣間見えますが、1つのボタンに複数の役割を持たせたことで上手くいかなかった例です。
airbnb
生年月日やメールアドレスといった個人情報を入力することは誰もが少なからず抵抗を覚えるものです。
民泊サイトのairbnbではなぜその情報を入力する必要があるのかを記載し、ユーザーに自信と安心感を与えて行動を後押しすることに成功しています。

利用規約やプライバシーポリシー
ユーザーにとって馴染みのないテキストといえば利用規約やプライバシーポリシーがその代表ですが、どのようにして読みやすくするかは悩ましい問題です。
事実、2020年に公正取引委員会が行った検索エンジンやSNSを対象とした中間報告書では、利用規約をすべて読んでから同意するユーザーはたったの5.5%でした。
法的文書としての役割があるこれらのテキストは、ユーザーにとって読みづらく理解しづらいものです。
例えばPayPalのプライバシーポリシーはシェイクスピアの戯曲の中でも最も長いハムレットより長文です。
LINE
2018年にプライバシーポリシーと情報利用に関する変更を行ったLINEでは、その内容のわかりづらさから炎上しました。
情報提供する範囲がわかりづらく、会話内容が取得されてしまうのではないかと誤解を生んだのです。

参照:LINE
Pinterest
Pinterestの利用規約は、フォントのジャンプ率も高く、余白も多く使用されており、私たちが想像する一般的な画面とは大きく異なる印象を受けます。

大きなタイトルを読めばおおよそ書かれている内容がわかるだけでなく、長文を読むのが難しいユーザーのために各項目ごとの要約も用意しています。

参照:Pinterest
システムに人間らしさ
現実世界での接客ではトラブル時の対応によってお客さんの受け止め方は大きく変わりますが、それはデジタル上の体験であっても同じです。
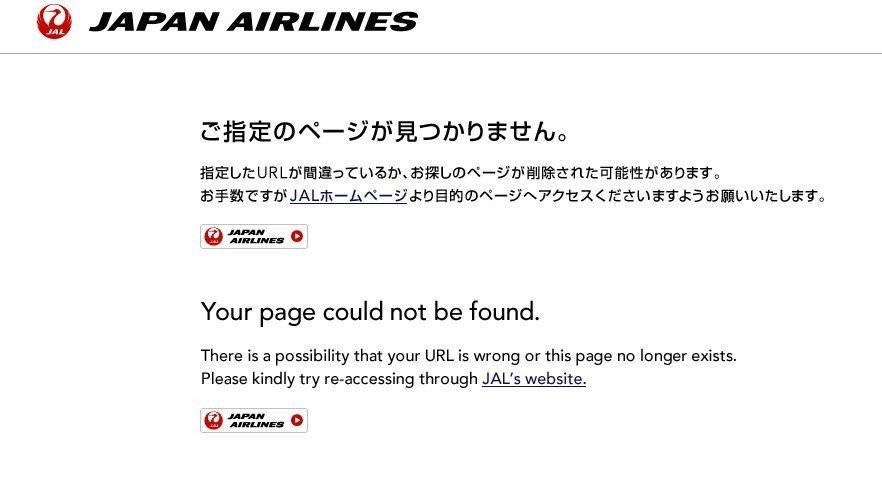
JAL
例えばやっと辿り着いた先が404エラーというのは誰もが経験したことのある腹立たしい体験のひとつですが、JALをはじめ多くのWebサイトでは「ページが見つかりません」という事実をエラーとして返しています。

参照:JAL
ですがユーザーが既に存在しないページに訪れた原因はリンク切れなどユーザーに落ち度がない場合がほとんどであり、単に事実を伝えただけではユーザーが許してくれない可能性があります。
そしてそうしたネガティブな感情を抑えて満足度を向上させるのもユーザビリティの観点では重要です。
ANA
ANAは「ページが見つかりません」というテキストと共に「探し物が見つからなければ、新しい旅に出よう」という前向きなメッセージと美しい画像を添えて次のアクションへと繋げています。
同じ航空業界でもその対応と印象は大きく異なります。

参照:ANA
あつまれどうぶつの森
あつまれどうぶつの森では、通常「キャンセル」と書くボタンラベルを「考え直す」と表現しました。

参照:あつまれどうぶつの森
ゲーム内のキャラクターとしての没入感を高めるのはもちろん、名前や生年月日のように後で変更できない項目は「考えてから決めましょう」というニュアンスまで伝わってきます。
Slack
ビジネスチャットツールのSlackは、理解しづらくなりがちなアップデート内容を、語りかけるように教えてくれます。
バグをなくすことが重要なのはもちろんですが、ユーザーに「バグはあるけど運営は好き」と感じてもらえれば信頼関係を築くことができます。

note
そして私たちが今利用しているnoteからはこちら。

開発者とユーザーとのギャップ
「ユーザーにとってわかりやすい」はとても主観的な判断基準ですが、私たち開発者はユーザーではないためユーザーになりきって想像することには限界があります。
ロッテリア
ロッテリアはハンバーガーメニューをイラストのハンバーガーで表現しています。

参照:ロッテリア
個性を上手にUIに落とし込んでいるようにも見えますが、そう考えた人は肝心なことを忘れています。
ほとんどのユーザーはハンバーガーメニューという名前を知らないため、単なるイラストかロゴだと勘違いする可能性があるのです。
例えばここにケバブやお弁当のイラストがあったとして、あなたはそれをタップしようと思いますか?
そのイラストがドネルケバブメニュー(画像左から2番目)や弁当メニュー(中央)を意味しており、ソート機能やアプリ一覧だったと想像するとその分かりづらさがイメージ出来るかと思います。

こうしたユーザーとの感覚の違いは想像だけで補うことが難しいため、ユーザビリティテストが有効です。
フォートナイト
フォートナイトではトラップという仕様があり、2013年までは左側のアイコンが使用されていましたが、ユーザビリティテストの結果からトラップだと認識しづらいことが判明しました。
そしてユーザーにとって最もトラップのアイコンとして適しているのは右側のトラバサミでした。

参照:フォートナイト
この結果で特に注目すべきなのは、左のアイコンはゲーム内でも特にポピュラーなトラップだった一方で、トラバサミはゲーム内に存在しなかったことです。

参照:フォートナイト
世界観が重要なゲームにおいて、その世界観に存在しないものをモチーフにするべきかは悩ましい問題ですが、2番目のヒューリスティック原則という観点においてはユーザーにとってわかりやすいことが正解です。
配置や方向によるイメージ
私たちはスマホをポケットから取り出さずに音量の上げ下げが容易にできます。
それは私たちの中に「増やす、大きくする」といった操作は上にあるという概念が存在しているからです。

そうした概念はUI上でも強力に機能します。
明るさや音量を変更するゲージの上下に「明・暗」「大・小」といった表示は不要です。

参照:iOS
その他、早送りのボタンは必ず右側にあり、右向きの顔写真などは未来を想起させます。
左側は過去・戻る・ネガティブな印象、右側は未来・進む・ポジティブな印象という概念は昔から幅広く利用されており、多くのユーザーに強く根付いています。
パズル&ドラゴン
パズドラは「戻るボタン」を右、「タスクを進めるボタン」を左に配置した画面が存在します。
このようにユーザーが持つ「当たり前」の概念とは逆の配置をすると、操作ミスの原因となることがあります。

参照:パズル&ドラゴンズ
またiOSとAndroidでは右側に「タスクを進めるボタン」を配置することが定められています。
多くのアプリ上での習慣とも異なり、重ねてユーザーにとっての「当たり前」を無視しています。
Tinder
ゲームアプリを除く非ゲーム系アプリとして世界で最も売上のあるマッチングアプリTinderでは、表示されたユーザーを左右にスワイプしてタイプかそうでないかを振り分けます。
利用すると分かりますが、とても感覚的に多くのユーザーを振り分けるのに加えて、振り分けを間違えると同じユーザーとは出会うことができなくなるため、素早く無意識でありながら正しい操作が要求されます。
右がポジティブ、左がネガティブという概念を上手に活かしています。

参照:Tinder
新しい操作性を模索する
ユーザーが直感的に使えるものをメタファーとして活かすことで、学習コストが低く迷わない操作を提供することができます。
iPhone
スティーブ・ジョブズは誰もが自然に扱える製品を作るべきだと考えていましたが、その一端はiPhoneのホーム画面でも確認できます。
iPhoneのホーム画面は書籍が上下にめくれないのと同様に左右でしか次の画面に進むことはできません。

YouTube Studio
YouTubeの動画公開時間の予約をスマホで行う場合、大きく描かれた時計の針を操作します。

参照:YouTube Studio
florence
少女の成長を追うゲーム florenceでは少しのひらめきで先に進めるパズルのようなUIを実装しました。
何も写っていない写真は画面に触れながら上下に擦るとと映像が浮かび上がります。

参照:florence
このようにユーザーの経験を活かすことで、魅力的でありながら実用的な操作性を実現できます。
そしてflorenceのようにその操作自体を新しい体験価値として提供する事も可能です。
劇団四季
しかしむやみやたらに現実世界のものを投影すれば良いわけではありません。
劇団四季のクレジットカード情報は、カードを模したフォームをクリックで裏返し、セキュリティコードを入力します。

カード単体の構造として見れば現実世界とマッチしていますが、そもそもWebサイト上のUIには裏表が存在しないという「当たり前」が無視されています。
入力忘れが発生しやすくなるだけでなく、再確認をするたびに裏返す必要がありとても非効率です。
日々デザインをしているとこのように新しい表現をしたくなることがあります。
私自身も過去を振り返るとiPhoneが出始めた頃のスキューモーフィックがトレンドの時代や、Flashが廃れCSSアニメーションが最先端と思えた時代には、よくデザインで何かしら個性を出そうとしていたように思います。
そしてその度に「これはやり過ぎ」「これは不要」と却下されて不満げな顔をしていましたが、今思い返すと「ユーザーのため」ではなく「個人の趣味」に寄ったデザインは単なる私のエゴだったように感じます。
何事もバランスが大切です。
新しいコンセプトを伝える
2番目のヒューリスティック原則はこれまでにないコンセプトを、既にあるものと結びつけることで素早く理解して貰うのにも効果的です。
Time Machine
バックアップを定期的に保存し、いつでも過去の状態に復旧できるTime Machineは、そのネーミングとUIからどのような機能かをすぐに理解できます。

参照:Time Machine
Pinterest
月間ユニークユーザー数が史上最も早く1000万人を達成したPinterestは、テーマごとに保存したWebサイト上の画像コレクションを共有することが出来ますが、そのコンセプトを伝える上でコルクボードにピン留めするようなUIが大きな役割を果たしました。

参照:Pinterest
コンテキスを考慮する
ユーザーの環境などその時点のコンテキストを考慮することも、より良い表現をする上で重要です。
App Store
以前隣にいる友人がApp Storeで支払い方法の登録をした際に、入力内容は間違いないのにエラーが出ると困っていました。

確認したところ4桁で入力するべき有効期限(年)を2桁で入力していたのが原因でした。

なぜこのような簡単なミスが起きたのかというと、それは手元のクレジットカードが2桁だったからでしょう。
クレジットカード番号を入力する際には、手元にクレジットカードを用意して見ながら入力するというコンテキストが考慮されていませんでした。
Google マップ
Google マップでは夜になると自動的にナビゲーションがダークモードで表示されます。
暗い夜道や車内での利用に配慮した結果ですが、こうしたコンテキストへの配慮は光や音が邪魔になる映画館や美術館で利用する画面のUIでも効果を発揮します。

参照:Google マップ
Pokémon GO
コンテキストを利用したUIへの反映は、世界観が重要なゲームで利用されることが多いですが、最も代表的なひとつは世界的に大ヒットしたPokémon GOでしょう。
AR技術を利用したUIで、現実世界にポケモンがいるかのような演出だけでなく、実際に存在するイベント会場やショップに訪れることで特別なイベントやキャンペーンに参加することができます。
また雨の日には水属性、晴れの日には火属性が出現しやすいなどリリース後も現実世界との境界線を曖昧にすることで生活そのものを楽しくするアップデートが繰り返し行われています。

参照:Pokémon GO
まとめ
2番目のヒューリスティック原則は、ユーザーとシステムとを結ぶ架け橋の役割を果たします。
そして逆にユーザーの当たり前を無視した設計は、ユーザーとシステムを分断し、ユーザーがこれまでに得た経験をムダにして再学習を強要することを意味します。
以前の記事にも書きましたが、ユーザーはショッピングサイトに訪れた際、ロゴは左上、カートは右上、ページ上部に検索窓があることを期待しています。
決して新しいアイディアや創造をするなというわけではありませんが、それはユーザーにとって有意義な場合にだけ行うべきです。
不用意にすでにあるものを発明しなおしたり、ユーザーに開発側の都合を押し付けないようにしましょう。
次回は3番目のヒューリスティック原則「ユーザーの主導権と自由度(User control and freedom)」について書きたいと思います。
ここまで長くはならない予定です(疲れたー)
