
目の仕組みを理解してダメなUIから脱却する方法(後編)
前回の記事では、人がはっきりと見えている範囲はたったの1〜2cm程度であり、エラーメッセージのように重要なものは、ユーザーが見ているすぐ側に表示する必要があると書きました。
ですが、そのような狭い範囲に全てのコンテンツをレイアウトするのは現実的ではありません。
今回の記事では、視線をどのようにして中心視野の外側に誘導すれば良いかについて書きます。
周辺視野が認識しやすいもの
視力にして0.1程度しかない周辺視野は、細かいディティールやテキストの意味を理解することはできません。
その一方で、全体の状況を読み取る事にかけては、中心視野よりも周辺視野は優れています。
例えばこんな実験があります。被験者に対して2種類の画像を短い時間見せました。
・中心視野の範囲だけ見える部屋の画像
・周辺視野の範囲だけ見える部屋の画像
すると前者ではどこの部屋かが分からないにも関わらず、後者では答えることができたのです。
この事からも、中心視野は本を読むなど詳細を理解するのが得意で、周辺視野は状況やあらましを理解するのが得意なことが分かります。
ではもう少し詳しく説明していきましょう。
動くものは見てしまう
かつて私たち人間は、いつ虎や狼に襲われてもおかしくない生活を送っていました。
そうした環境の中で中心視野でしか、状況を判断できないとしたら非常に危険ですよね。
そのため周辺視野には動くものを敏感に察知し、視線を誘導する働きがあるのです。
では実際にどのように動きをUIデザインに取り入れるべきか、その具体例をご紹介しましょう。
出現時にアニメーションを使う
toastやnotificationなどのお知らせは、画面下や右上などユーザーの作業を邪魔しない周辺視野で表示させる事が多いですよね。

参照:Gmail
そのような場合は、移動や拡大などのアニメーションを使用して出現させましょう。
ユーザーに気付いてもらえる可能性がグッと上がります。
エラーや完了を跳ねてお知らせ

参照:Apple
起動中のアプリを表示するMacのDockでは、エラーやダウンロード完了を、アイコンが跳ねるアニメーションで通知しています。
これによってユーザーは確実に気付くことができます。開くまで永遠に続くアニメーションをウザイと感じるほどに。
点滅で変化に気づいてもらう
以前SNSでiOSの電卓の計算結果がおかしいと話題になった事がありました。

参照:Yahoo!知恵袋
これは直前の入力と答えが同じ21のため、答えの表示に気づかず「=」をもう一度タップし、-21が2回実行されてしまったのが原因でした。

参照:Apple
現在では改善され、同じ数字が繰り返し表示される場合、数字が1度点滅するようになりました。
「=」を押す時にユーザーは右下の「=」を見ているため、右上の21はもちろんぼやけています。
ですが周辺視野はたった一度の点滅というサインですら見逃さず、21に何かしら変化が起きた事が伝わるのです。
周辺視野の視線誘導を体験
動き以外にも周辺視野で認識しやすいサインはあります。それらを実際に体験してみましょう。
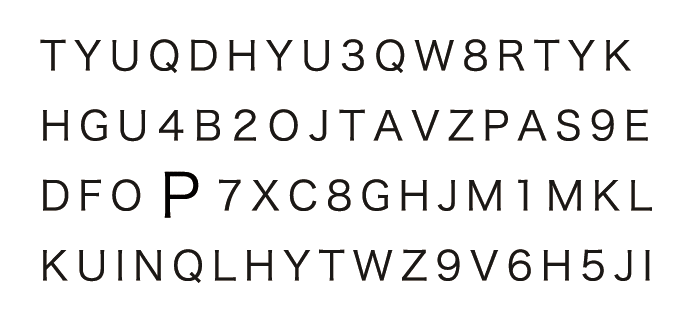
①下の画像からNを探してください。

人は通常、直線状に視線を動かしてNを探すため、とても時間がかかったはずです。

②下の画像から大きい文字を探してください。

今回は先ほどのNとは違い、簡単に探す事が出来たはずです。見出しのテキストサイズは本文よりも大きくするべき理由が分かりますね。

③下の画像から太字を探してください。

④下の画像に赤い文字は何個ありますか?

このように動き以外でも周辺視野で認識しやすいサインを使えば、視線誘導できます。
またこの行の頭のように字下げをしたり、下のような箇条書きもそのサインの1つです。
周辺視野が認識しやすいもの
・動き
・点滅
・サイズ
・太字
・色
・字下げ
・箇条書き
補足
色を認識する錐体細胞は中心窩に集中しているため、周辺視野は色が少し認識しづらいです。
優れたアプリアイコンのデザイン
私たちが日常的に行う「何かを探す」行為の1つに「アプリを探す」があります。
もし細かいディティールを見なければ他のアイコンに紛れてしまうようなデザインでは、たくさんの文字からNを探すように時間がかかります。
アプリアイコンのデザインをする場合は、周辺視野のぼやけた世界でも「黄色で四角」といった大雑把な特徴で探し出せるようなデザインを心がけましょう。

参照:Google
まとめ
思っている以上にはっきりと見えている範囲は狭く、周辺視力は0.1程度しかない。ただし周辺視野は状況の把握が得意という事が分かりました。
そして周辺視野には認識しやすいサインがあり、UIデザインに活用できる事もわかりました。
ただ実はUIデザイナーとして知っておくべき、もっと重要な事があります。
それは、サインを多用しないという事です。
先ほど上の方で説明画像にGIFアニメーションを載せていたのですが、その永遠にループするアニメーションの周辺にある文章は読み辛いと感じませんでしたか?
人はサインによって自然と視線を引き寄せられますが、逆に言えばユーザーに見てもらいたいものの周りにこうしたサインがあると集中できなくなるという事でもあります。
特に動きは視線誘導が強力なため、さりげなく使う必要があります。
「ポイント還元中」と点滅している横にある、「商品説明」は集中して読めないのです。
また大量に太字がある中では太字が目立たなくなりますし、エラーなどの危険なもの以外に赤色を使用すると、肝心なエラーメッセージを読まなくなります。
人は慣れてしまうのです。一度広告が表示されるエリアを覚えると、どんな派手な広告も無意識に無視できるのと同じように。
こうしたサインは使用する際のルールを予め決めておき、控えめに活用する事が大切です。
