
Hello Worldスマートコントラクトを作成する
この記事では、簡単なスマートコントラクトを作成してイーサリアムのテストネットワークにデプロイする方法を紹介します。
alchemyのチュートリアルに沿って進めていきます。
Alchemyとは、ブロックチェーン開発者向けのインフラサービスです。
主にノード管理やAPI提供、分析ツールを通じて、Ethereumなどのブロックチェーンアプリの開発を簡単にし、スケーラビリティやデバッグをサポートします。
1. APIキーの発行
Alchemyにログインして、APIキーを発行します。
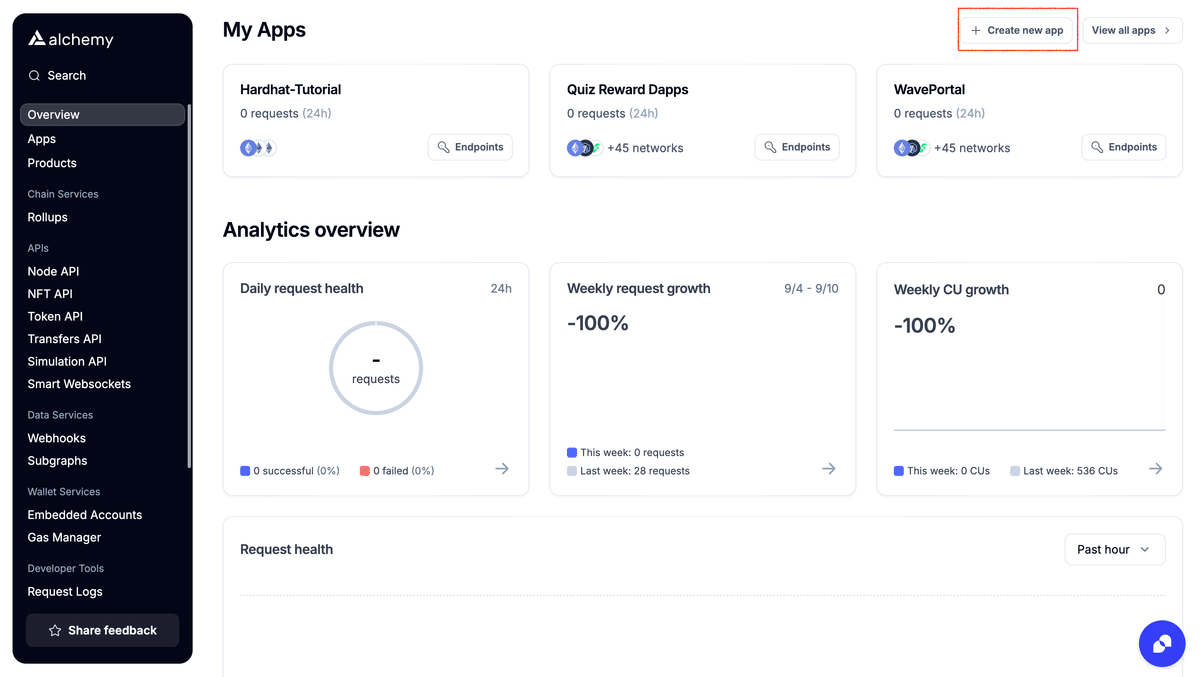
Create new appを押します。

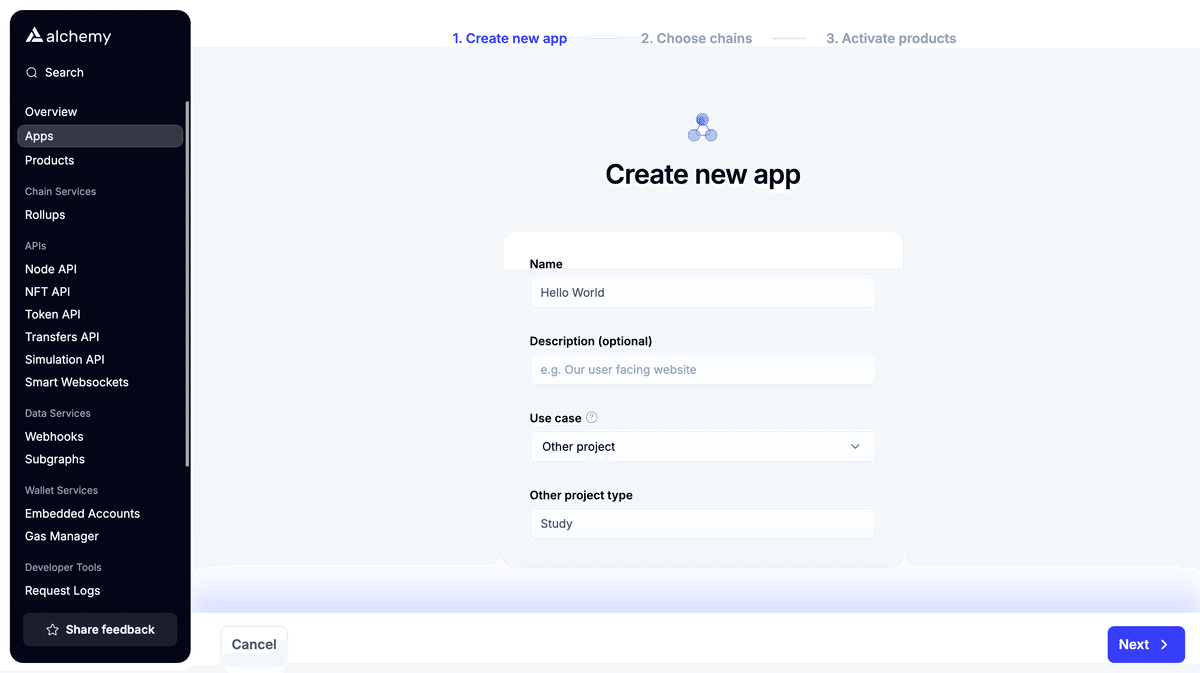
名前は「Hello World」にして利用目的を選択します。
Nextを押します。

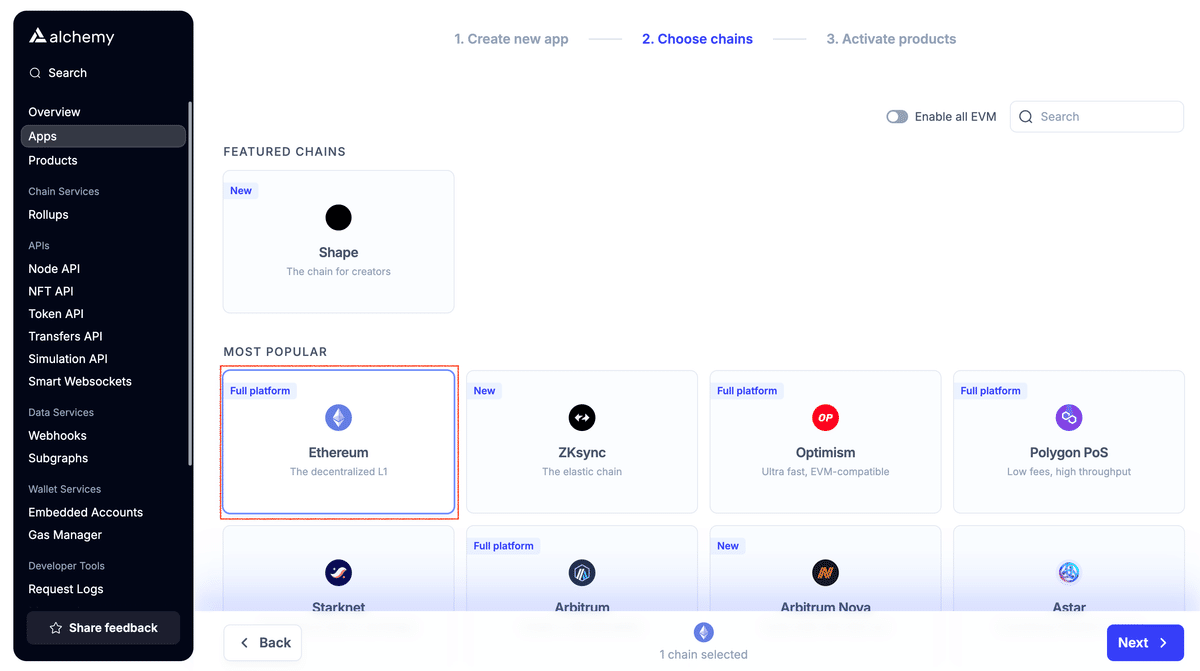
チェーンは、イーサリアムを選択してNextを押します。

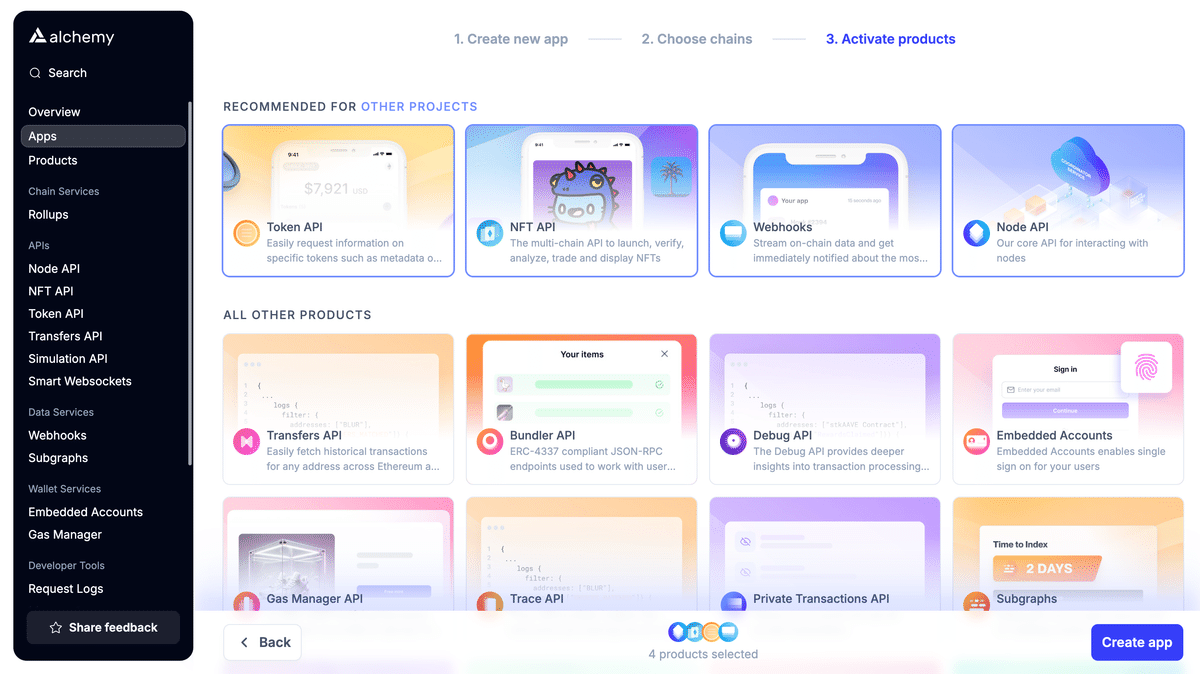
alchemyで使う機能を追加するページです。
デフォルトのままCreate appを押します。

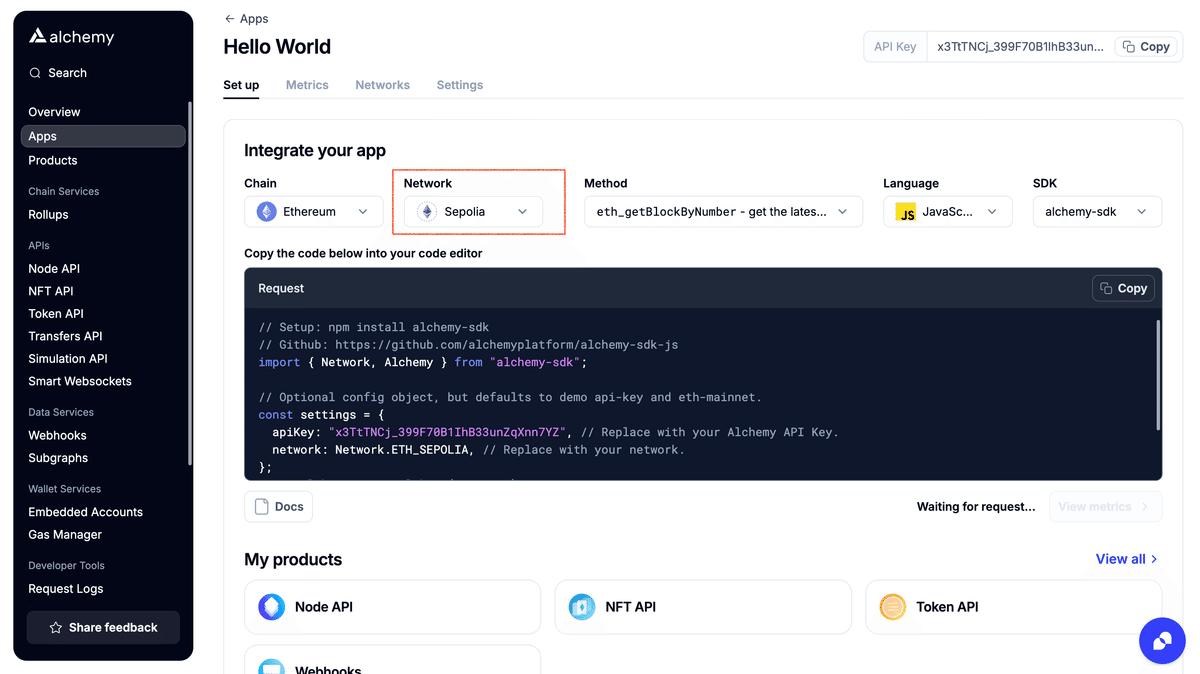
ネットワークをSepoliaに変えます。
Mainnetを選択したままだと実際のETHを使ってしまうので必ず確認してください。

AlchemyのAPIキーが発行できました。
2. Sepoliaをメタマスクに追加
メタマスクに、テストトークンのSepoliaを入れていきます。
コントラクトをデプロイするには、Sepoliaをガス代(手数料)として支払う必要があります。
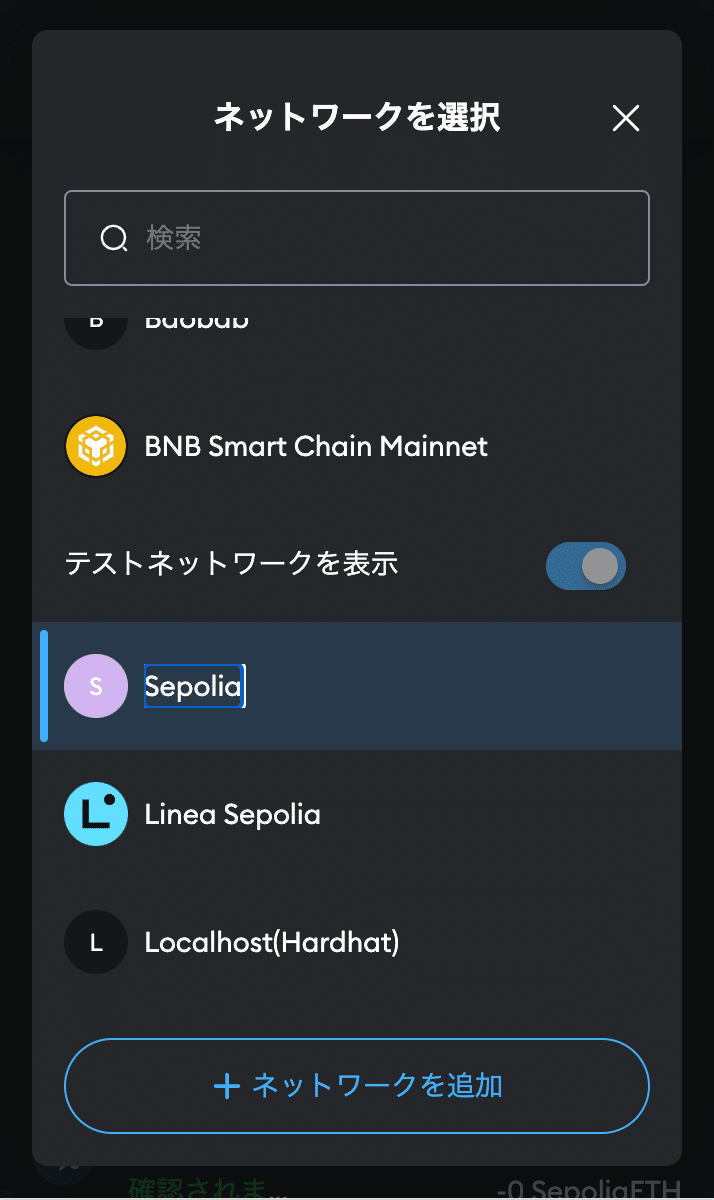
メタマスクのネットワークを、Sepoliaに変更します。

Sepoliaは、Alchemyのfaucetsからも取得できますが、ボット対策で仕様が変わりウォレット アドレスに最低 0.001 ETHの入金が必要になりました。
また入手するには、30分ほど時間がかかります。
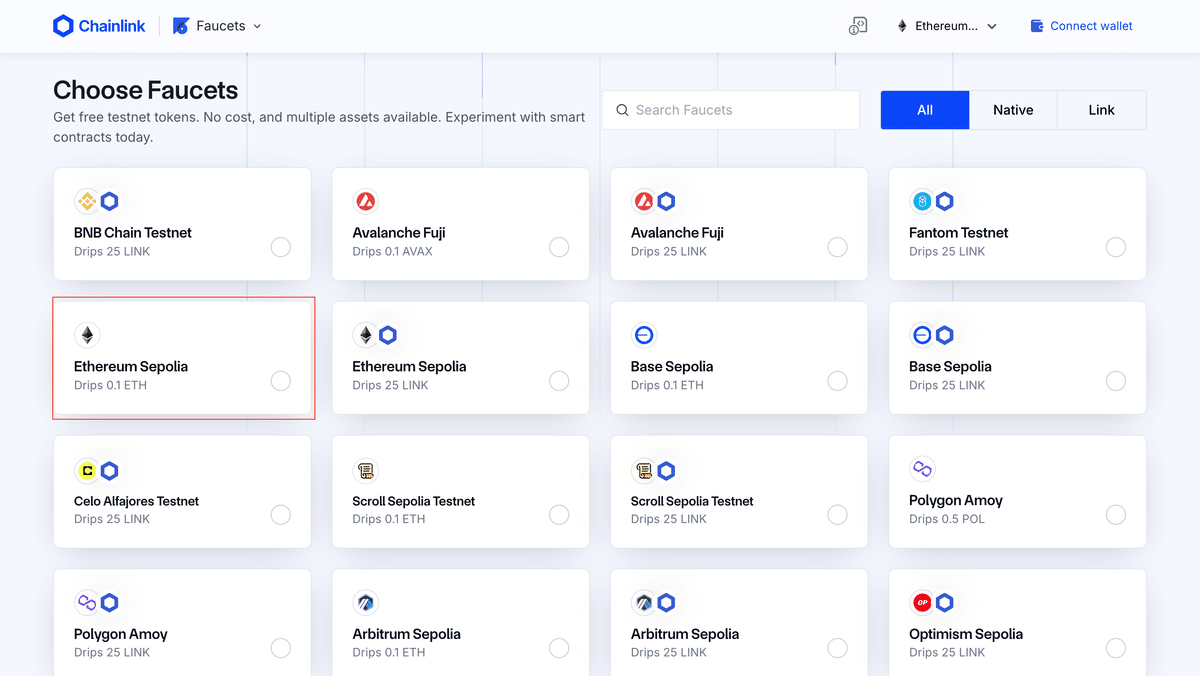
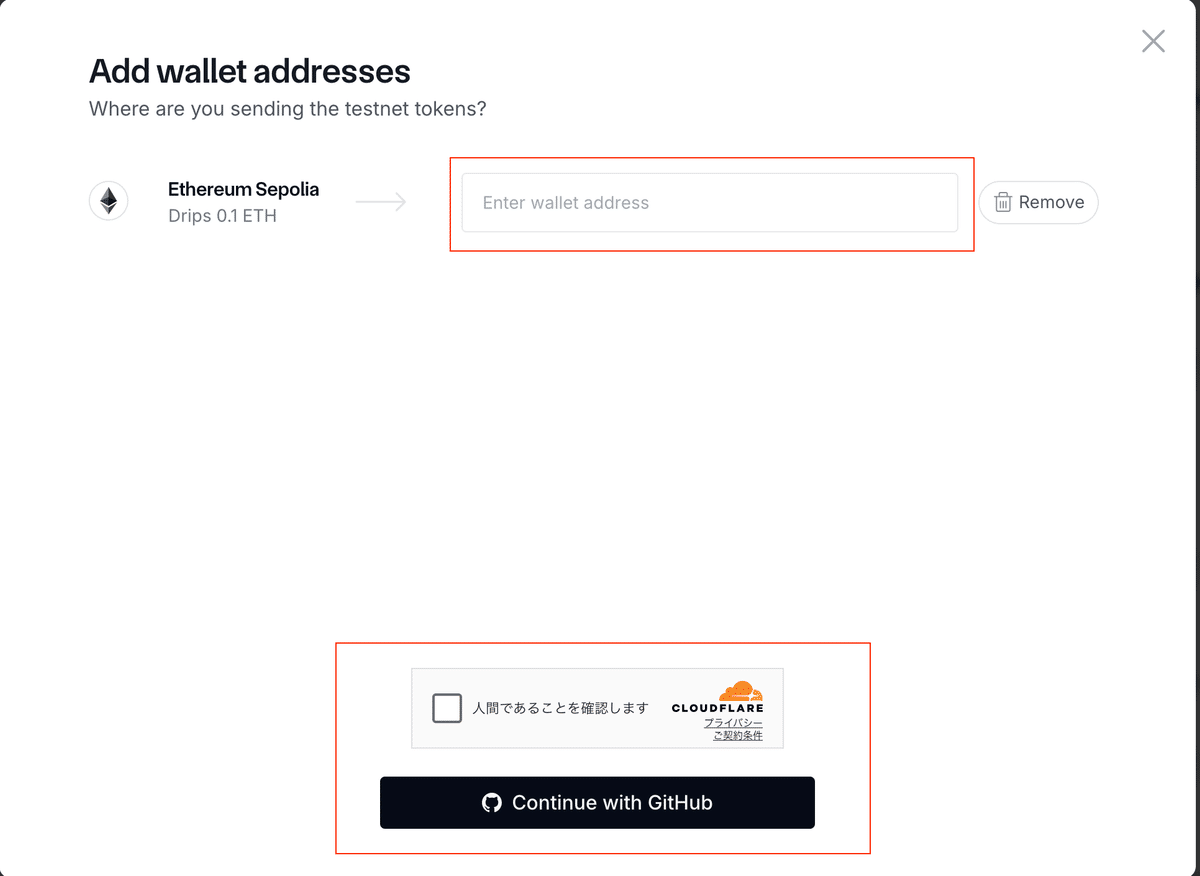
この記事では、ChainLinkから取得します。
ETHの入金が必要なくGithub認証だけで簡単に0.1ETHを取得できます。
Ethereum Sepoliaを選びます。

メタマスクのSepolia ウォレットアドレスを入力してGithub認証します。

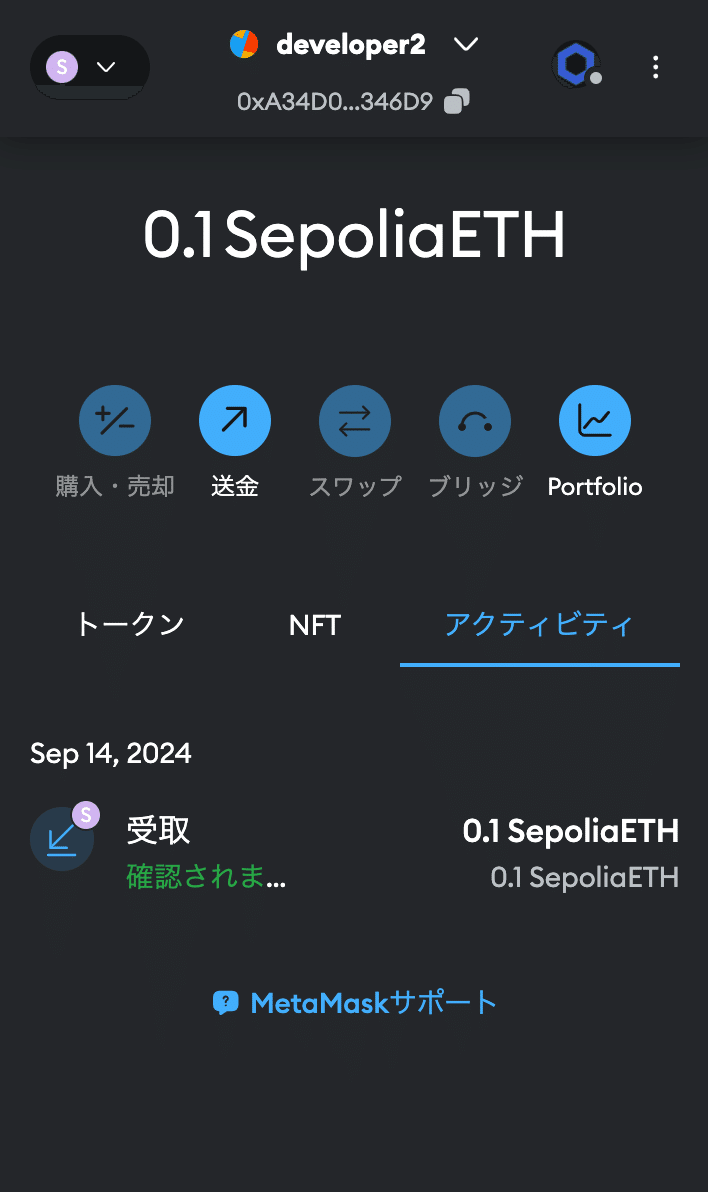
メタマスクにSepoliaが追加されました。

3. プロジェクトの作成
以下のコマンドで、フォルダーを作成します。
mkdir hello-world
cd hello-world
プロジェクトを初期化します。
npmを実行するにはNode.jsが必要になります。
npm initいくつか質問されますが、全てデフォルトで進めます。
About to write to /hello-world/package.json:
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}hardhatをインストールします。
npm install --save-dev hardhatHardhatは、Ethereumのソフトウェアをコンパイル、デプロイ、テスト、デバッグするための開発環境です。
これにより、開発者はスマートコントラクトやdAppをデプロイする前に、ローカル環境で構築・テストできるようになります。
Hardhatプロジェクトをnpx hardhat initで作成します。
$ npx hardhat init
888 888 888 888 888
888 888 888 888 888
888 888 888 888 888
8888888888 8888b. 888d888 .d88888 88888b. 8888b. 888888
888 888 "88b 888P" d88" 888 888 "88b "88b 888
888 888 .d888888 888 888 888 888 888 .d888888 888
888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.
888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888
👷 Welcome to Hardhat v2.22.10 👷
? What do you want to do? …
Create a JavaScript project
Create a TypeScript project
Create a TypeScript project (with Viem)
❯ Create an empty hardhat.config.js
Quit必要なモジュールをインストールします。
npm install --save-dev "hardhat@^2.22.10"フォルダーを作成します。
$ mkdir contracts
$ mkdir scripts
$ ls
contracts node_modules package.json
hardhat.config.js package-lock.json scriptscontracts
→ Hello Worldスマートコントラクトを保存する場所scripts
→ コントラクトをデプロイするためのスクリプトを保存する場所
「contracts」フォルダに移動し、HelloWorld.solを作成します。
$ cd contracts
$ touch HelloWorld.sol3. Hello Worldコントラクトの作成
ここからは、Hello Worldコントラクトを記述していきます。
ルートディレクトリで、VSCodeを開きます。
$ pwd
/hello-world
$ code .
HelloWorld.solに以下のコードを貼り付けます。
// SPDX-License-Identifier: UNLICENSED
// 1. solidityのバージョンを指定
pragma solidity >=0.7.3;
// HelloWorldコントラクトを定義
contract HelloWorld {
// 2. UpdatedMessagesが呼び出されたらフロントエンドに通知するイベントを定義
event UpdatedMessages(string oldStr, string newStr);
// 3. string型の変数messageを宣言
string public message;
// 4. 初期化時に実行されるConstructorsを定義
constructor(string memory initMessage) {
// 引数`initMessage`を受け取り、`message`変数に値を格納します。
message = initMessage;
}
// 5. 引数`newMessage`を受け取り、message変数を更新する関数です。
function update(string memory newMessage) public {
string memory oldMsg = message;
message = newMessage;
emit UpdatedMessages(oldMsg, newMessage);
}
}コードの解説です。
solidityのバージョンを指定することで、特定のバージョンで正常に動作することを担保します。
イベントは、コントラクトがブロックチェーン上で何かが発生したことをフロントエンドに伝える手段です。アプリケーションは特定のイベントを「リスニング」しており、それらが発生するとアクションを実行することができます。
string型の状態変数messageを宣言します。状態変数はコントラクトのストレージに永続的に保存される変数です。publicをつけることで、状態変数をコントラクトの外部からアクセス可能にします。
Constructorsは、コントラクトが作成されるときの1度だけ実行される関数です。
現在のmessageを`oldMsg`に格納し、引数で受け取った`newMessage`をmessageに入れます。`emit UpdatedMessages(oldMsg, newMessage)`を実行し、フロントエンドにコントラクトのupdate関数が実行されたことを通知します。
4. スマートコントラクトをコンパイル
Alchemyとメタマスクをスマートコントラクトに接続していきます。
プロジェクトディレクトリにdotenvをインストールします。
$ pwd
/hello-world
$ npm install dotenv --save
環境ファイルを作成します。
$ touch .env環境ファイルには正しい名前を付ける必要があります。適切な名前を付けないと、環境ファイルとして認識されません。
.env や process.env、または env-custom を使用してください。
必要なキーを取得していきます。
alchemyのAPI_URL
メタマスクの秘密鍵
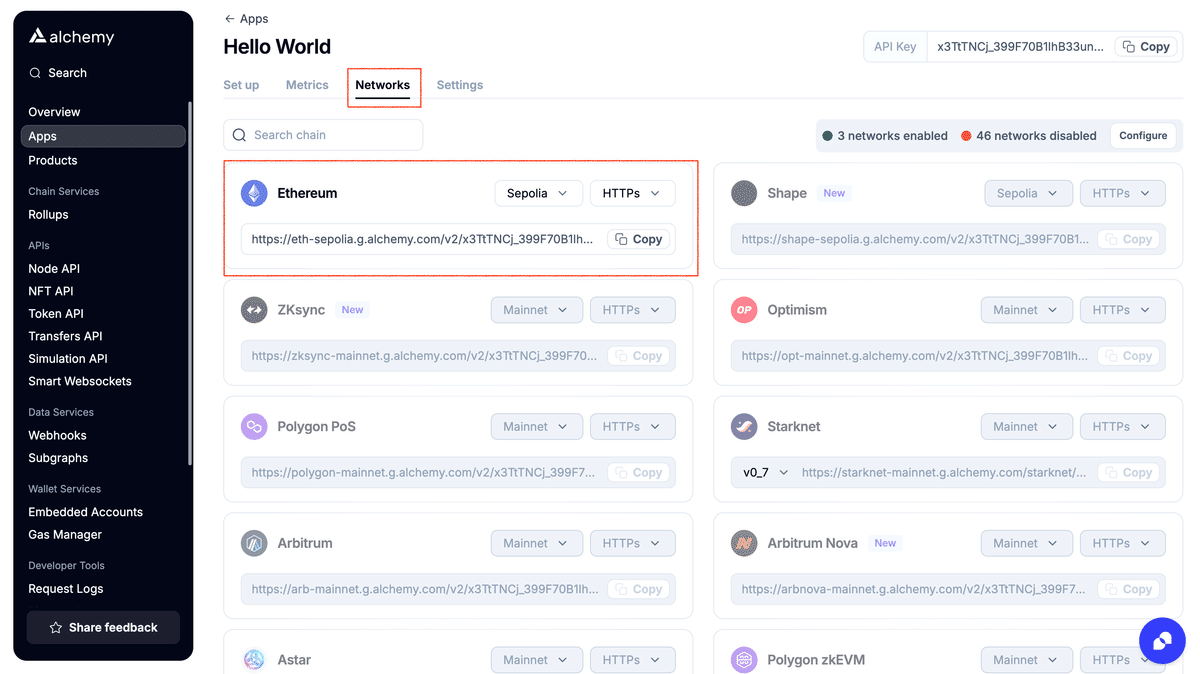
alchemyのNetworksタブから、HTTPsをコピーします。
Sepoliaが選択されていることを確認してください。

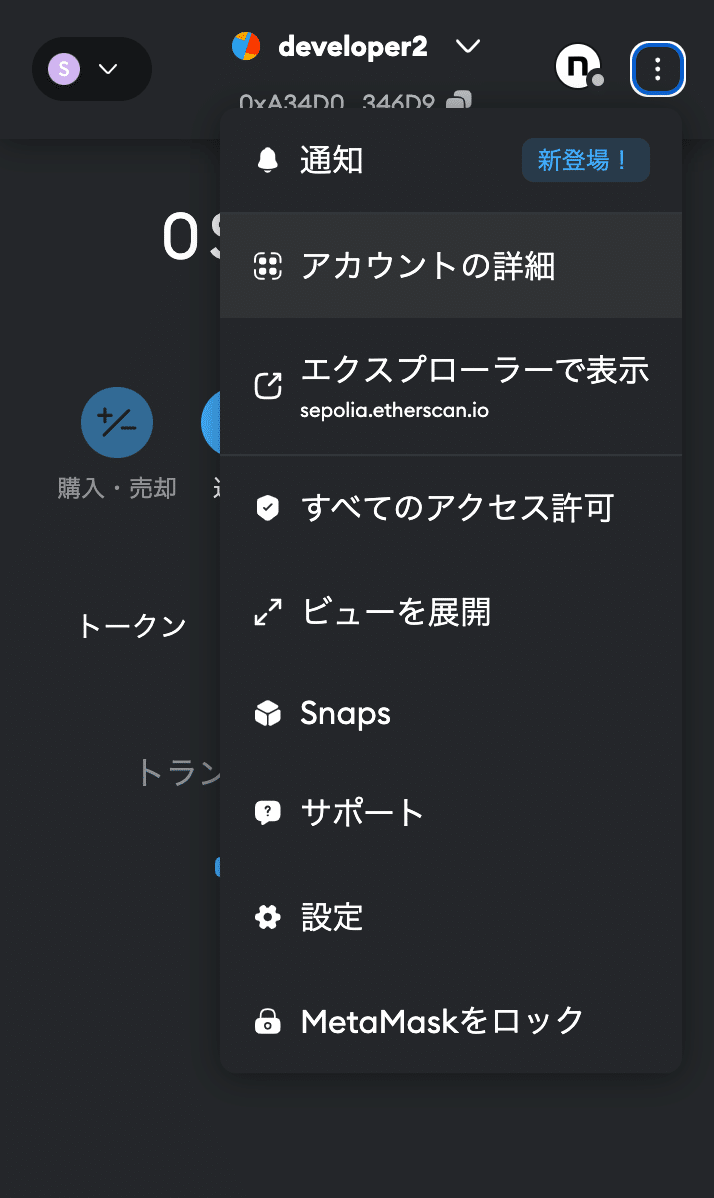
右上のメニューから、アカウントの詳細を開きます。
秘密鍵を押して、キーをコピーします。

.envにそれぞれ貼り付けます。
API_URL = "https://eth-sepolia.g.alchemy.com/v2/your-api-key"
PRIVATE_KEY = "your-metamask-private-key"Ethers.jsをインストールします。
Ethers.jsは、標準的なJSON-RPCメソッドをより使いやすいメソッドでラップすることによって、Ethereumとやり取りしリクエストを送るのを簡単にするライブラリです。
プロジェクト ディレクトリで、インストールします。
$ npm install ethers@5.7.2HardhatにSepoliaをデプロイするための設定をしていきます。
npmでモジュールをインストールします。
npm install --save-dev @nomiclabs/hardhat-ethers
hardhat.config.jsにSepoliaネットワークを追加します。
/**
* @type import('hardhat/config').HardhatUserConfig
*/
require('dotenv').config();
require("@nomiclabs/hardhat-ethers");
const { API_URL, PRIVATE_KEY } = process.env;
module.exports = {
solidity: "0.7.3",
defaultNetwork: "sepolia",
networks: {
hardhat: {},
sepolia: {
url: API_URL,
accounts: [`0x${PRIVATE_KEY}`]
}
},
}Hello Worldコントラクトをコンパイルしてみます。
hardhatが用意したコマンドから簡単に実行できます。
$ npx hardhat compile
Compiled 1 Solidity file successfully (evm target: paris).コンパイルが成功しました。
5. コントラクトをデプロイ
デプロイ用のスクリプトを作成していきます。
「scripts」フォルダーに「deploy.js」という新しいファイルを作成します。
$ cd scripts/
$ touch deploy.jsdeploy.jsにスクリプトのコードを貼り付けます。
async function main() {
// 事前にコンパイルされたHelloWorldコントラクトファクトリーを取得
const HelloWorld = await ethers.getContractFactory("HelloWorld");
// 1. HelloWorldを引数に渡して、Ethereumブロックチェーン上にデプロイします。
const hello_world = await HelloWorld.deploy("Hello World!");
console.log("Contract deployed to address:", hello_world.address);
}
// main関数を実行
main()
.then(() => process.exit(0))
.catch(error => {
console.error(error);
process.exit(1);
});コードの解説です。
HelloWorldの文字列を引数として、コントラクトに渡しブロックチェーンのデプロイ時にmessage変数に入れて初期化します。
コントラクトをデプロイします。
--networkにSepoliaを指定することで、Sepoliaのチェーンにデプロイできます。
$ npx hardhat run scripts/deploy.js --network sepolia
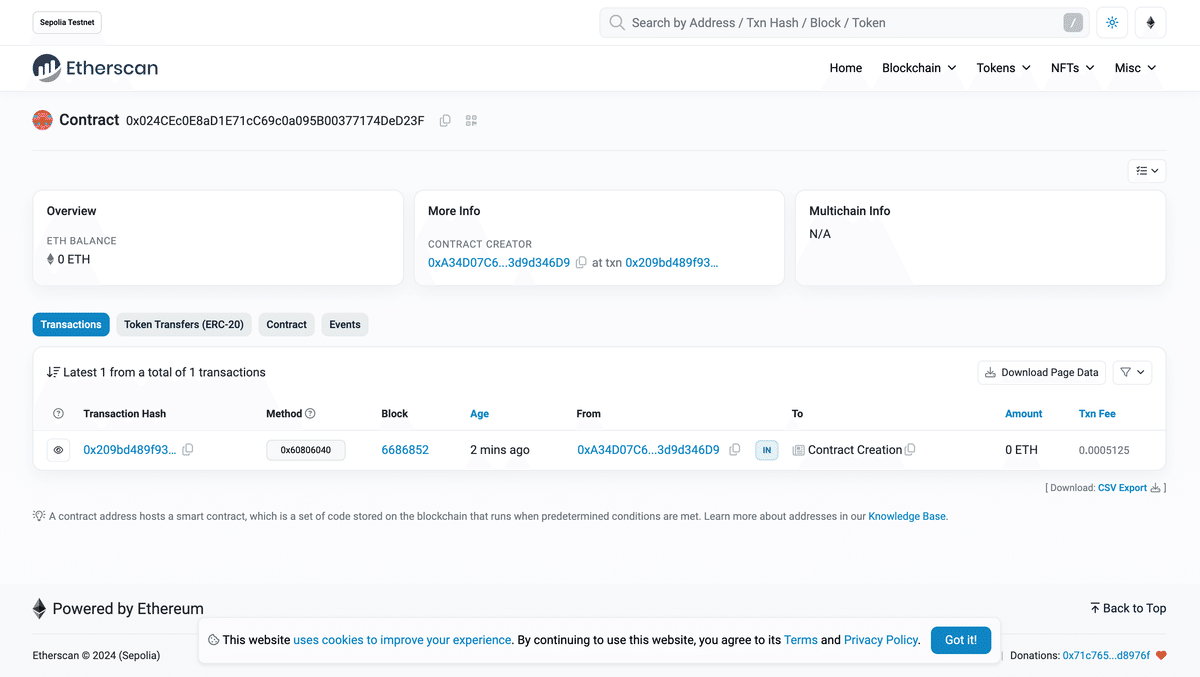
Contract deployed to address: 0x024CEc0E8aD1E71cC69c0a095B00377174DeD23Fetherscanで、コントラクトアドレスを検索すると正常にデプロイされていることが確認できます。

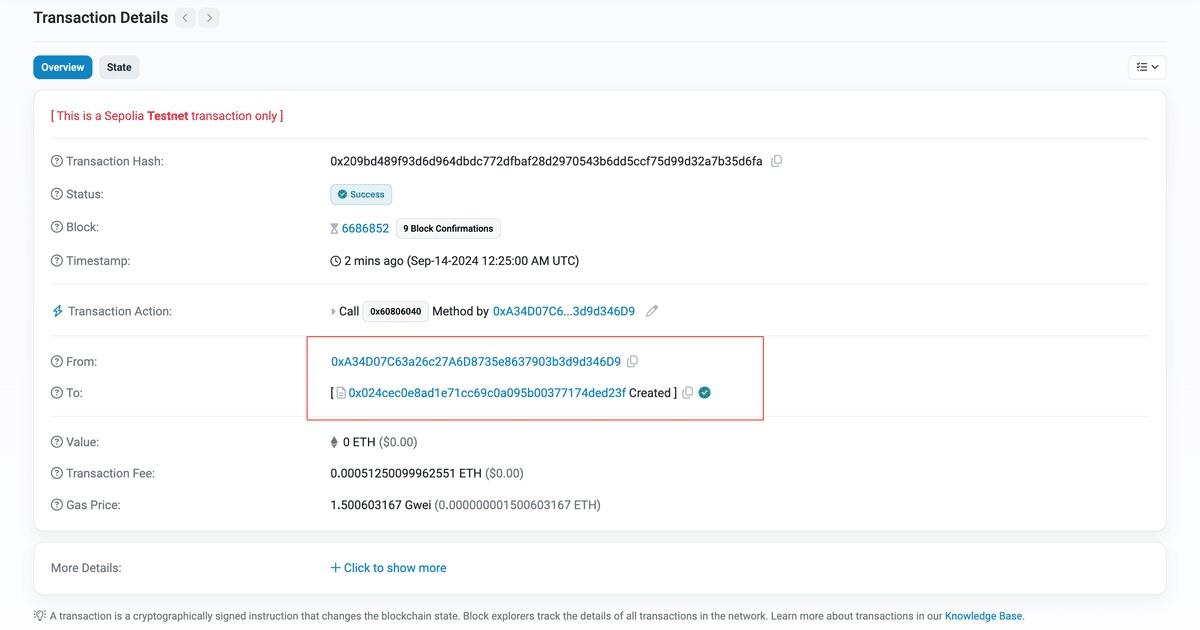
トランザクションを確認すると、メタマスクのアドレスでデプロイしたことがわかります。

以上がHello Worldコントラクトを作成する手順でした!
