
DailyUI #4 計算機
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今回も前回に引き続きDaily UIのお題に取り組みました。
Daily UI 4日目のお題は「計算機のアプリUI」です。色々と拘った部分もあるので、ぜひその制作過程を見て見てください!
ターゲットと利用シーン
今回のターゲットは、「20代男性のビジネスマン」としました。また、今回デザインする計算機の利用シーンは、「仕事中に計算機が必要となりアプリで手軽に計算をする」というシーンを想定してUIデザインを作成しました。
上記の利用シーンをもとに、どのようなデザインテーマの計算機相応しそうかについて考えてからUIの作成を行いました。
【計算機のデザインテーマ】
・スタイリッシュ
・クール
・シンプル
・ダークモード
主な利用シーンがビジネスであるため、配色や全体のデザインはシンプルにすることでビジネスシーンにあったUIが作成できると考えました。
また、オフィスやスマホの設定によっては、ダークモードに設定している人もいると考えたため、今回のUIデザインではダークモードのデザインも作成しようと思います。
制作過程
以下では、今回のお題である「計算機」のUIデザインにおける制作過程についてまとめていきます。
参考集め
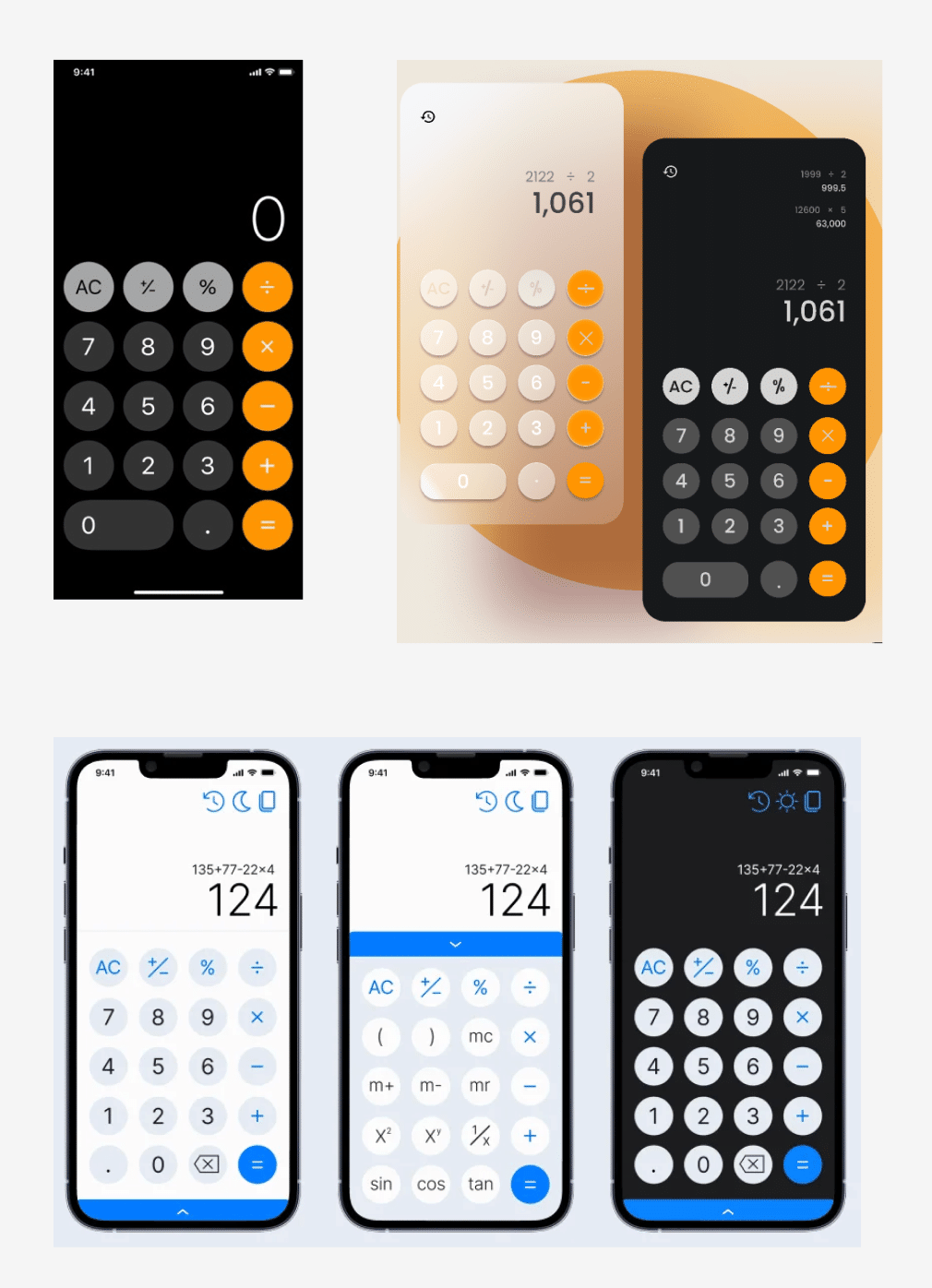
始めにUIのアイデアを考えるため、計算機アプリの参考集めを行いました。
参考としてシンプルで、ビジネスシーンでも使用できそうなデザインのものを中心に集めました。

ラフ書き
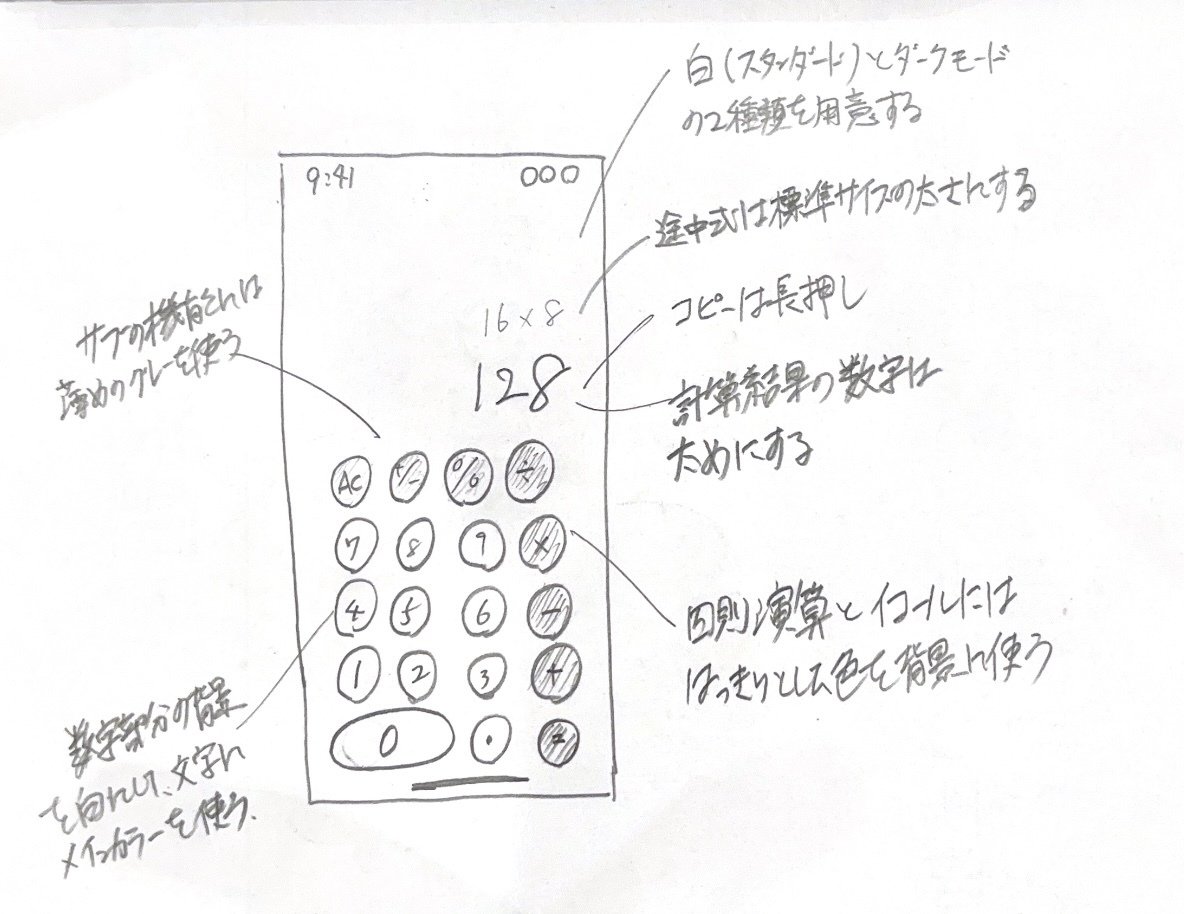
次に、先ほど集めた参考UIをもとにラフ書きをしました。今回は実際のUIを作成するときの配色についてもラフ書きにまとめて見ました!

今回は主にiPhoneの計算機をベースのデザインとして採用しました。
こだわったポイントは、計算結果の上に計算式を入れたことで、どの式の結果なのかが瞬時に分かるUIにしたことです。また、ボタンの部分は機能ごとに配色を変えることで色の観点からも要素が違うことが分かるデザインにしました。
UI作成
ここからは、ラフ書きをもとに実際にアプリUIを作成していきます!
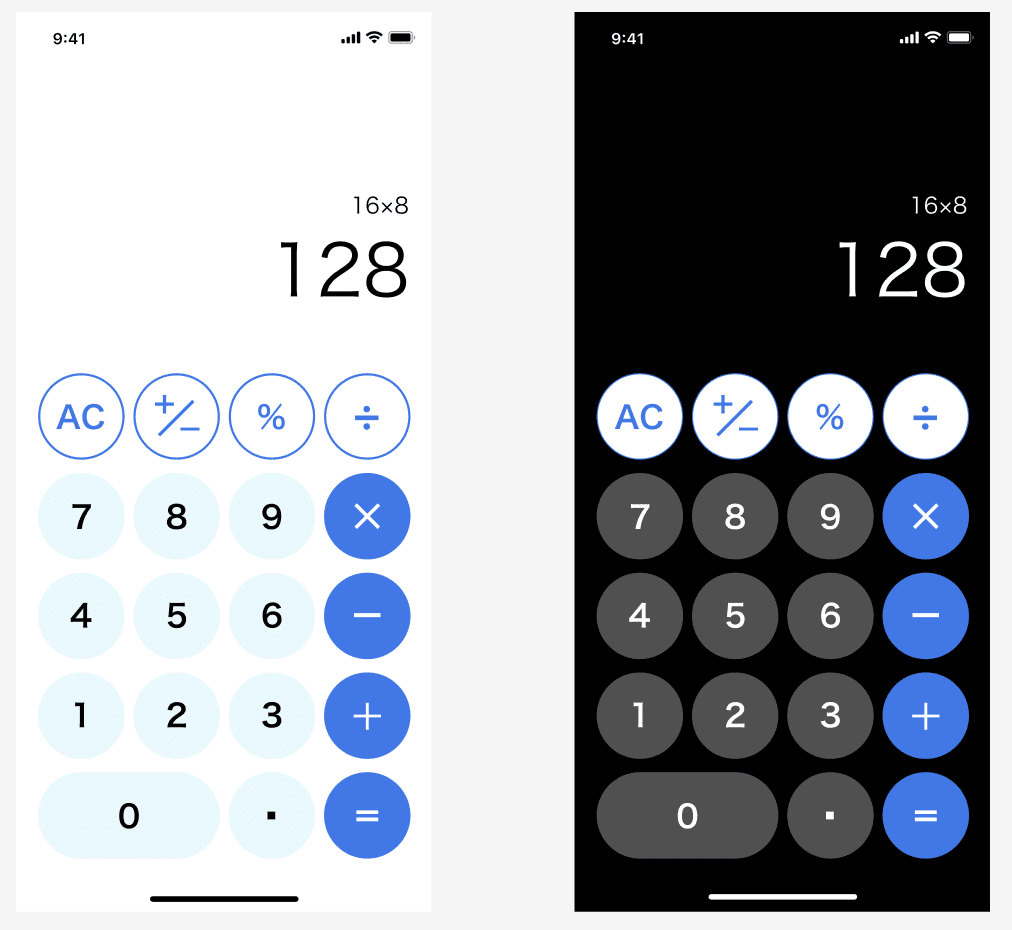
以下が実際に作成したUIデザインです。

今回はビジネスシーンでの利用がテーマであったため、クールな雰囲気のアプリにしたかったので、アプリのテーマカラーを青にしました。
また、機能ごとにボタンの背景色を変更して瞬時にどのボタンが同じ機能を持っているのか分かるよう工夫をしました。
ブラッシュアップ
1度作ったアプリの使用感をプロトタイプで試し、改善できる部分はないか確認を行い、アプリのブラッシュアップに取り組みました。
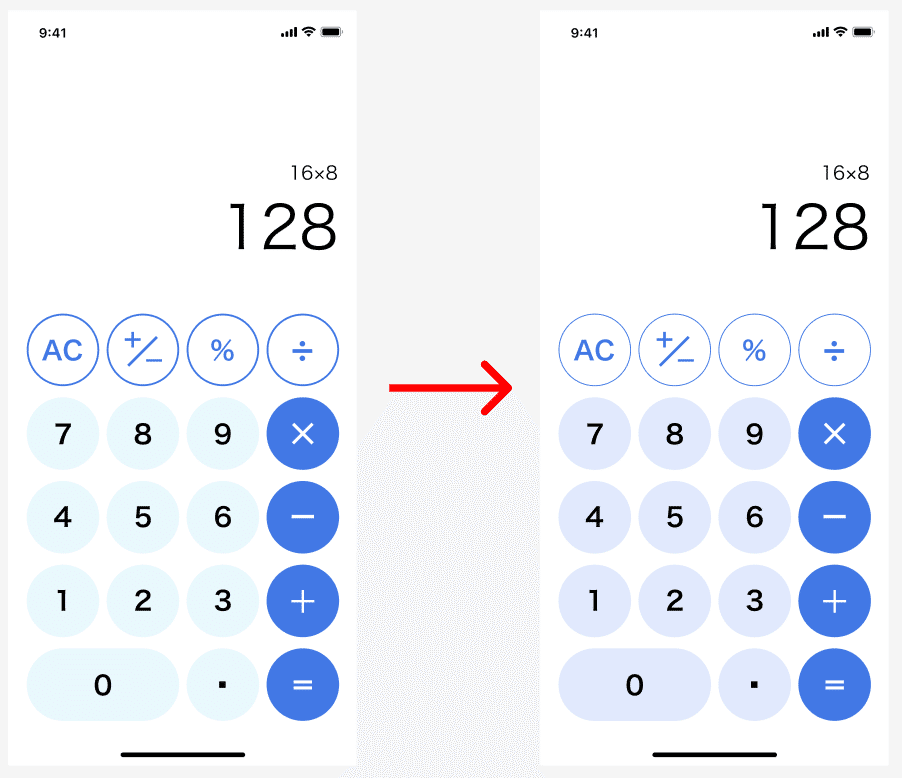
今回はボタンの背景色が変更前は、アプリの背景色である白とのコントラストがあまりなく、数字のボタンが見にくいデザインであったため背景色をアプリのテーマカラーの透明度を上げた青色に変更しました。
数字ボタンの背景色をアプリのテーマカラーと同じ色にしたことで、アプリ全体の雰囲気に統一感が生まれ、背景とのコントラストによりボタンの視認性も向上したアプリUIに仕上げることができました。

振り返り
【良かった点🙆♂️】
・具体的な利用シーンに基づいてUIを作成できた
・ブラッシュアップでどのようにデザインを変更したら、より使いやすいUI
になるのか考えながら改善できた
【反省点🙅♂️】
・アプリのより使用シーンに寄り添った機能を1つでも取り入れられると
良かった
今回の振り返りとして良かった点は、ビジネスシーンという利用シーンを具体的に設定してUIを作れた点と、ブラッシュアップの際にボタンの背景色をテーマカラーと同じにすることで背景の白色とコントラストが生まれることで視認性が上がり使いやすいUIになると考えられた点です。
反省点は、計算機の機能が一般的になってしまい、利用シーンである「ビジネス」に特化した機能を1つでも組み込めるとより良いアプリになったと感じました。
今後はただ利用シーンに基づいてUIを作成するだけでなく、利用シーンに特化した機能やUIを1つでも取り入れられるよう意識してDaily UIに取り組んでみようと思います!!
おわりに
今回はDaily UI 4日目のお題である「計算機」のUIをデザインしました。
実際にデザインをしてみて、シンプルなUIだからこそ、他のアプリとの差別化をすることが難しく感じました。今回のUI作成で感じたことを次回以降のデザイン作成で活かせるよう頑張ります💪
次回はDaily UI 5日目の「アプリアイコン」に取り組みます!
次の投稿もぜひご覧ください!!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
