
DailyUI #6 ユーザープロフィール
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今回はDaily UI 6日目のお題である「ユーザープロフィール」のUIをデザインしてたので、その振り返りをまとめます。今日でいよいよDaily UI の折り返しになりました。後半の5日も細かい部分までこだわりを持ってデザインをしていこうと思います!!💪
利用シーン
今回のアプリは利用シーンを「ファッション用SNS」としたいと思います。具体的には、自分のコーディネートや有名インフルエンサーのファッションを投稿できるファッション専用SNSのユーザープロフィール画面のUIを作成します。
マイページの概要は、フォロワーやフォロー・過去の投稿写真が閲覧できる画面としたいと思います。主なターゲットは、大学生から20代の若い層を中心としたアプリの想定でデザインします。
制作過程
ここからは、ファッション用SNSのユーザーマイページの制作過程についてまとめていきます。
参考集め
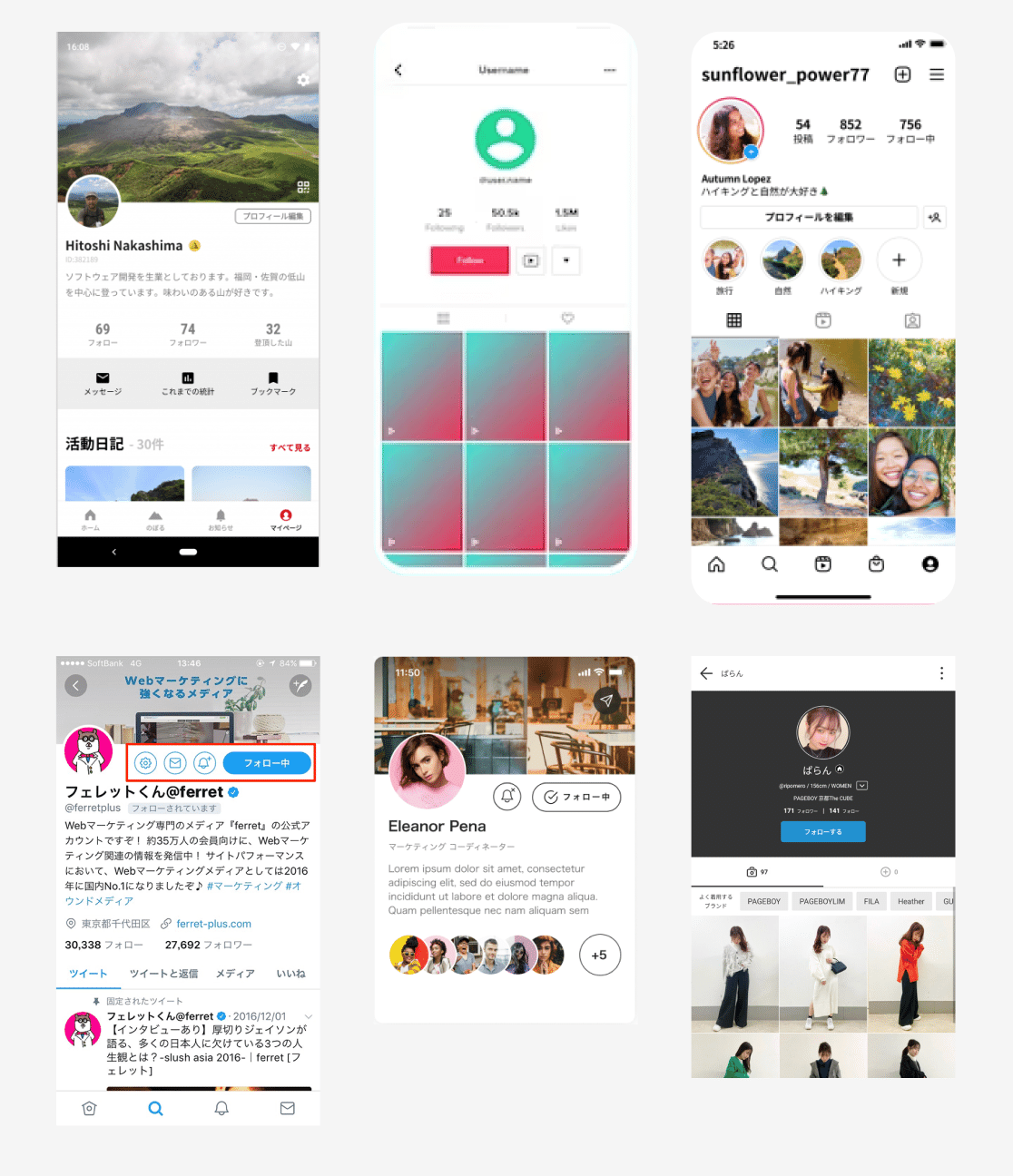
今回はSNSを中心にアプリの参考を集めました。
また今回はファッション用のSNSのため、過去の投稿写真が重要な要素になってくるので、写真の大きさや配置が参考にできそうな参考を探しました。

ラフ書き
次に集めた参考をもとにユーザープロフィール画面のデザイン案を考えました。

UI作成
ラフ書きをもとに実際にデザインしたUIが以下の画像の通りです。
ユーザーがこのページに訪れた際に求めていることとして、ファッションの写真が挙げられると考えたため、全体的にシンプルなUIにして写真に目線がいくような設計にしました。
また、ファッション用SNSの想定なので、投稿写真から分かる服単体の情報だけでなく、投稿者が愛用しているお気に入りブランドも閲覧できるUIにしました。

ブラッシュアップ
ここからは、作成したUIのブラッシュアップをしていきます。
今回ブラッシュアップした箇所は、過去の投稿画像の境界線を細くしたことです。改善前のUIは境界線が太く、それぞれの写真が独立しているように見えてしまい統一感が感じられませんでした。
改善後は境界線を補足することで過去の投稿写真に統一感が生まれ、より投稿写真の雰囲気が伝わるデザインにブラッシュアップできたと思います。

振り返り
【良かった点🙆♂️】
・利用シーンに適した機能を自分で考えて、オリジナリティーのあるUIを
デザインできた
・要素の一部だけでなく、UI全体の雰囲気を意識しながら作成できた
【反省点🙅♂️】
・それぞれの要素のサイズに規則性がなかった
今回作成したUIの振り返りとして良かった点は、利用シーンを「ファッション用SNS」に設定し、投稿者のお気に入りブランドを確認できる機能を追加したことです。これにより、ユーザーが求めていそうな機能を自分で考えて実装できたことが良かったと思います。
また、ブラッシュアップでは画面全体のUIを確認した際に、過去の投稿写真部分に統一感がないと感じ、全体のバランスを見て境界線の太さを変更できたことも良かった点だと思います。
反省点としては、写真やボタンのサイズに規則性がなく、実際にこのまま実装できるようなUIではなかったことが挙げられると思います。
改善策として、要素は4の倍数(80や128など)に設定することだと考えました。余白と同様に規則的に要素が並ぶため全体に統一感が出るだけでなく、エンジニアの方が実装する際の負担も軽減できるため、今後はデザインだけでなく、そのままエンジニアの方が実装できるようなUIを作成できるよう意識してデザインを作成していきます!
おわりに
今回は、Daily UI 6日目のお題である「ユーザープロフィール画面」のUI作成の振り返りについてまとめました。
ユーザーのプロフィール画面は多くのアプリで必要となるので、今回の反省を忘れずに次にデザインする時は、今回よりも良いデザインができるようにしていきたいです。Daily UI も残すところ4日なので、これまで挙がった反省点を活かしたデザインができるよう残りのお題も頑張ります!💪
次回の投稿は、Daily UI 7日目のお題である「設定画面」の振り返りについてまとめていきます。
最後まで読んでいただきありがとうございました!🙇♂️
この記事が気に入ったらサポートをしてみませんか?
