
【Salesforce業務改善】Salesforce内のフローを一覧化して、管理を簡単にしよう。
はじめに
注意)すごい役に立つかと言われるとたたない気もします。
なにをしたのか
Salesforce内にあるフローの定義情報の一覧を取得し、それを可視化することでSaesforceアドミンの業務効率化に貢献しようとしています。
やったこと

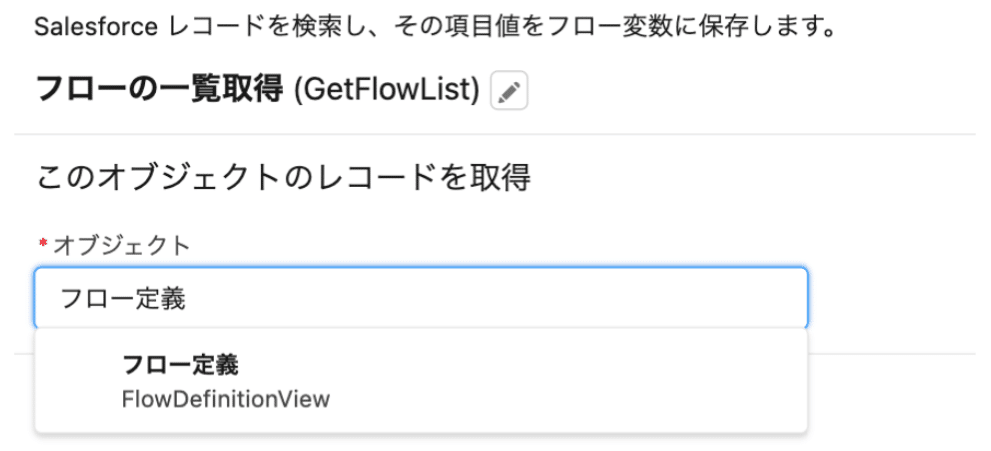
フローの定義については、上記のように「FlowDefinitionView」というオブジェクトから取得できる。
※実際に取得できるものは下記の公式ヘルプを確認してください。

まず、オブジェクトを指定して取得
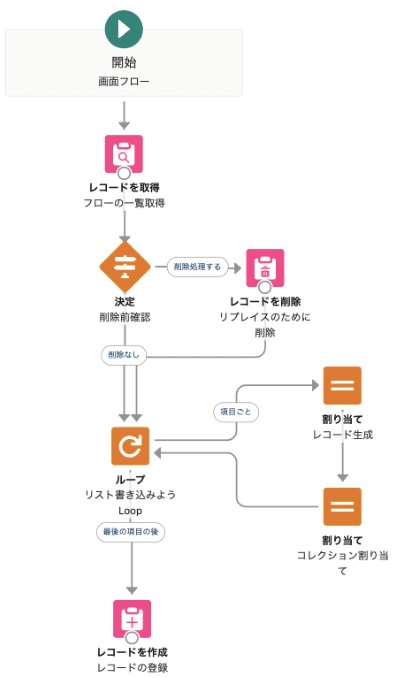
今回は、取得結果を記録したいので、別途記録ようにカスタムオブジェクトを作成し、リプレイスする形で書き込んでいます。
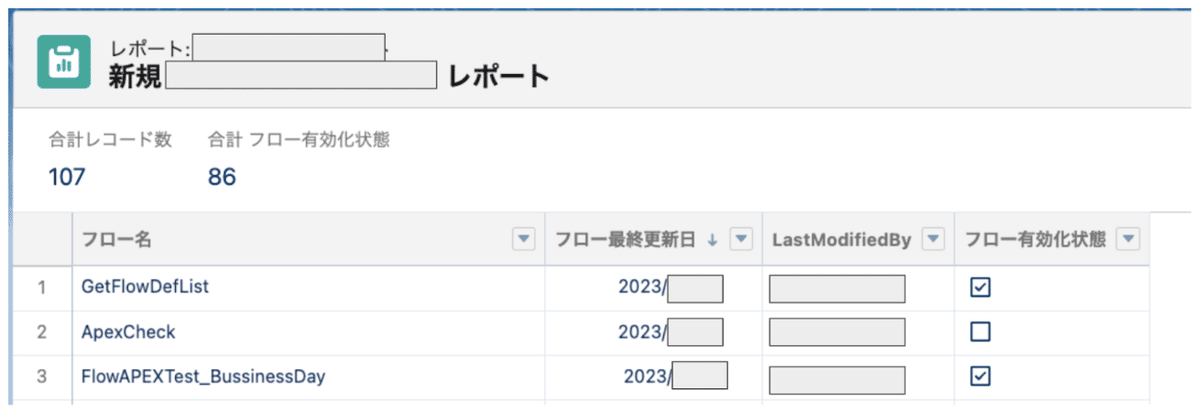
取得した結果は下記のレポートのようになります。

これにより、直接編集ページで見るよりも一覧として見やすくなったかと思います!
さらに、フローは何個あるのかも見えるようになっていますね!
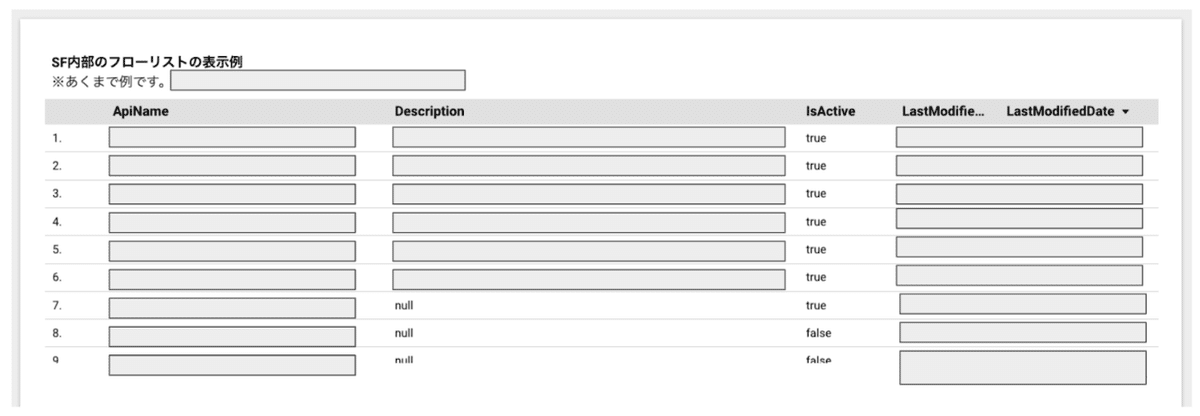
さらにこれをBIツールで可視化し、フロー作りすぎ問題や特定のユーザへの整理依頼をしやすくなります!
今回は、グラフのためにグループ化をするのは避けるため、Looker Studioでちょっとしたダッシュボードを作成します。
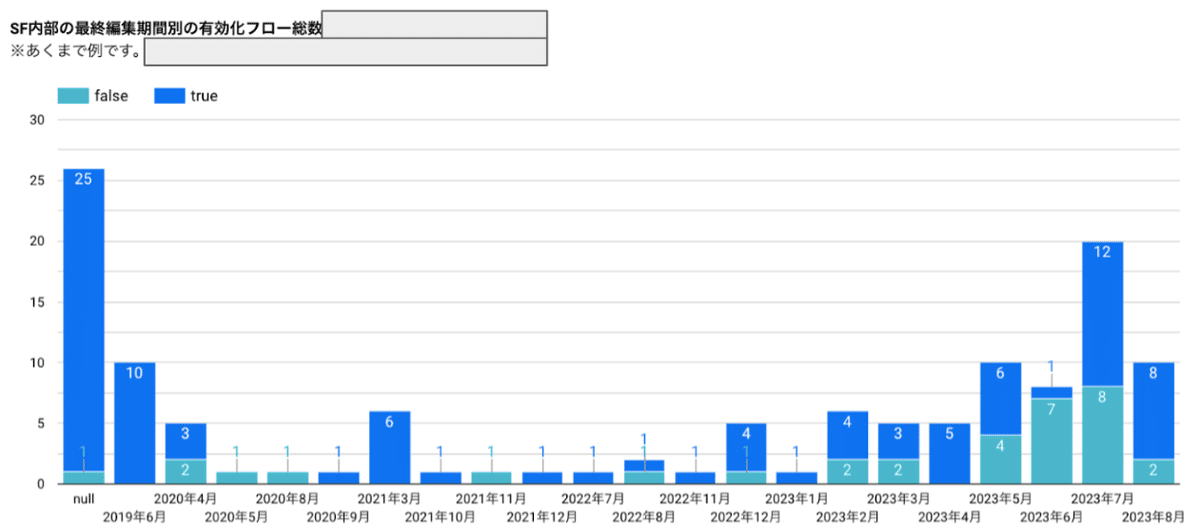
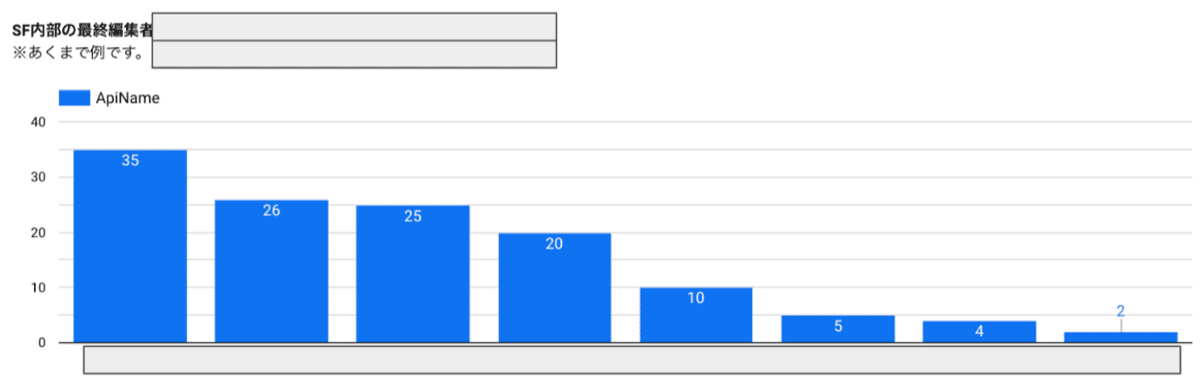
作成例は下記のようになります。
可視化目的としては、どのぐらいのフローが有効化されていて、最後に編集されたのはいつか、よく編集するユーザは誰かなどを見えるようにしています。
※編集ユーザにするのは、何かあった時の連絡のため




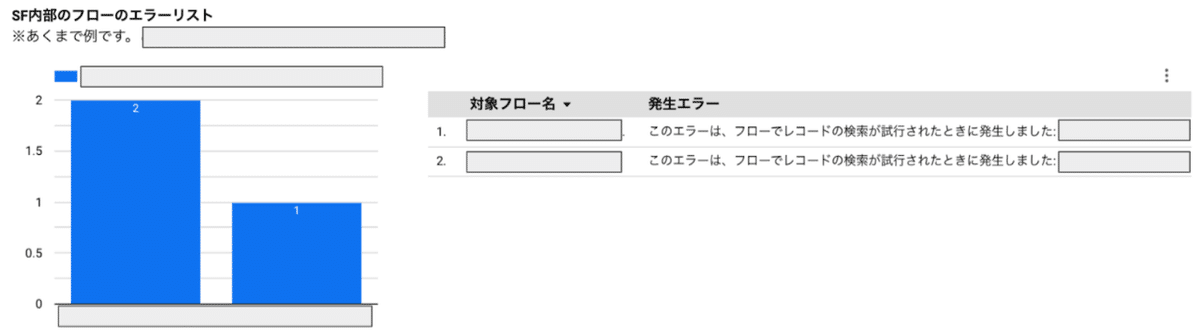
上記画像のエラーリストについて、こちらは以前紹介した、フローでエラー結果を集計することができるといった記事の内容をBIツールで可視化した例のものになります。
このように、することで、どのフローにどういったエラーが発生しているのかといったノウハウ蓄積や本番稼働時のデバッグ用途に活用できます!
以上!
