
【IbisPaint初心者向け】スノードームを描こう その1
今回はこれまで描いた水晶玉をスノードームにして行きたいと思います。
まずは水晶玉の中に絵を描く方法を解説します。
※基本的に解説画像はiPad版アプリのものを使用しています
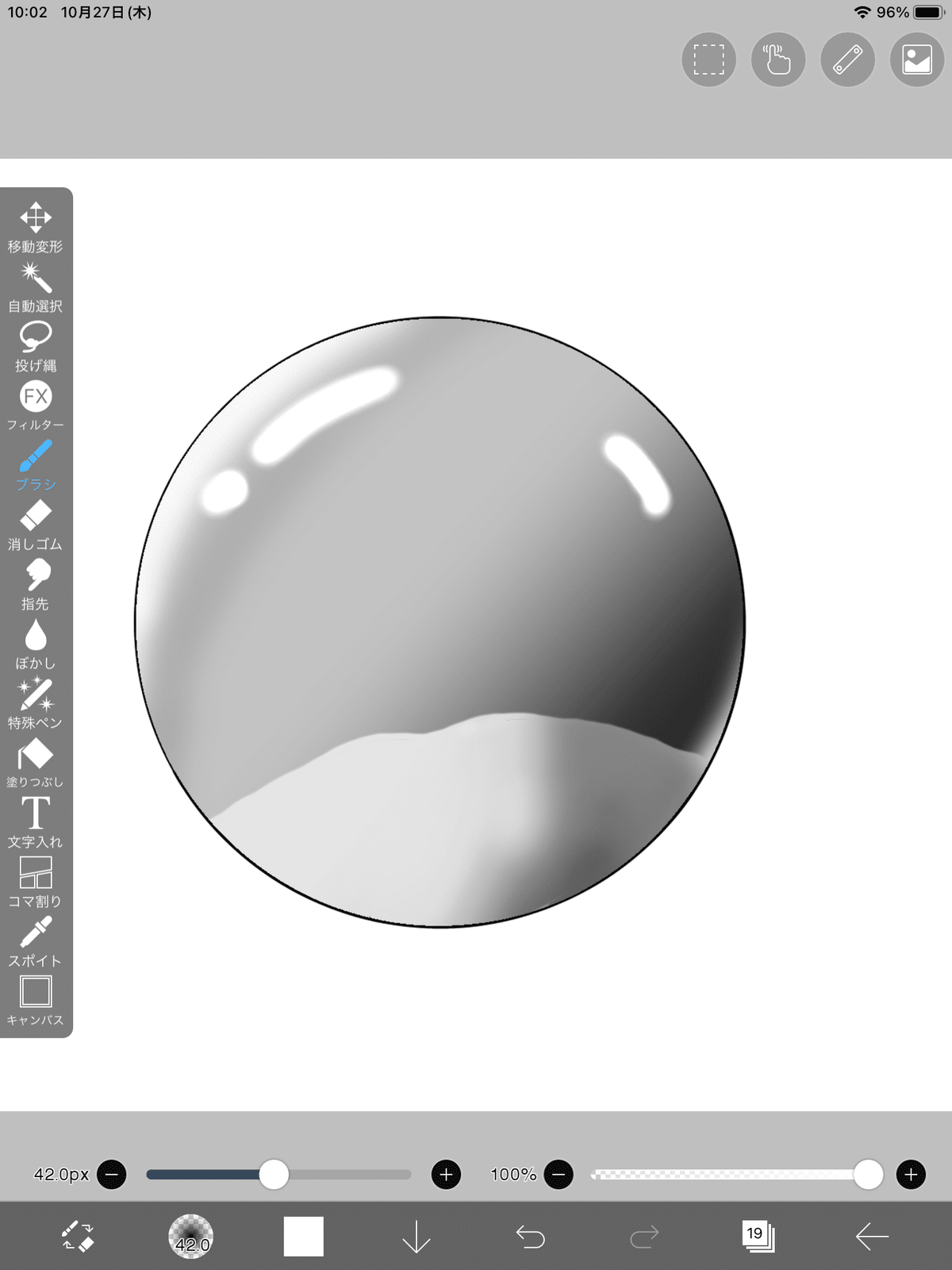
水晶玉の作成
水晶玉は始めから描き直しても以前描いたデータを流用しても構いません。
新規に描き直す場合は、前回の時短テクニックを使い白黒ベースでグラデーションを掛ければ、透明な水晶玉を簡単に描く事ができます
1.白背景でレイアーを作る
2.新規レイアーで円形を描く
3.白より少し暗い色で塗り潰す
4.白から黒へのグラデーション処理
5.ハイライトを付ける

前回の時短テクニックはこちら
終わったらスノードームにする為に地面を描き雪を積もらせます。
新規レイアーを作り、自分好みの地面を描いてください。
既存の絵を取り込む
ドームの中に入れたいお気に入り画像を取り込んでみます。
取り込み方法
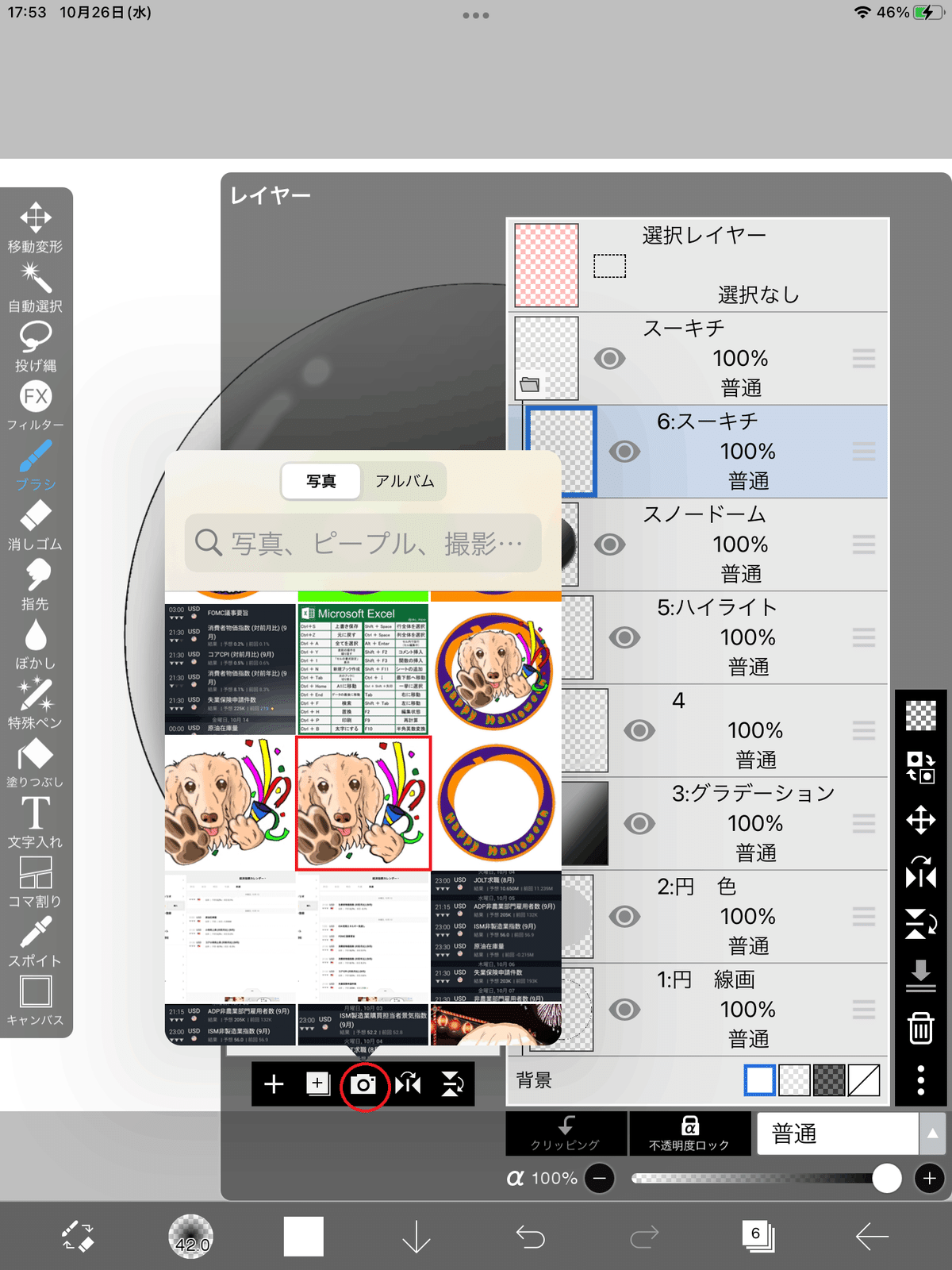
取り込む画像用にフォルダを作成したら、その中に新規レイアーを作成し、レイアーメニューのカメラマーク(赤丸)を押して取り込みたい画像を選択します。

取り込みの最後に表示される「線画抽出」はキャンセルを選択して取り込みを完了させます。「線画抽出」は画像を線画として使う便利ツールですが、今回は使用しません。
すると無事に画像が取り込まれます、って、、、、え?

絵の背景を透過させる方法
このように画像の背景などが透過処理されていないとうまく取り込みできませんよね。でもibisPaitなら簡単に透過処理ができるんです。
透過の方法
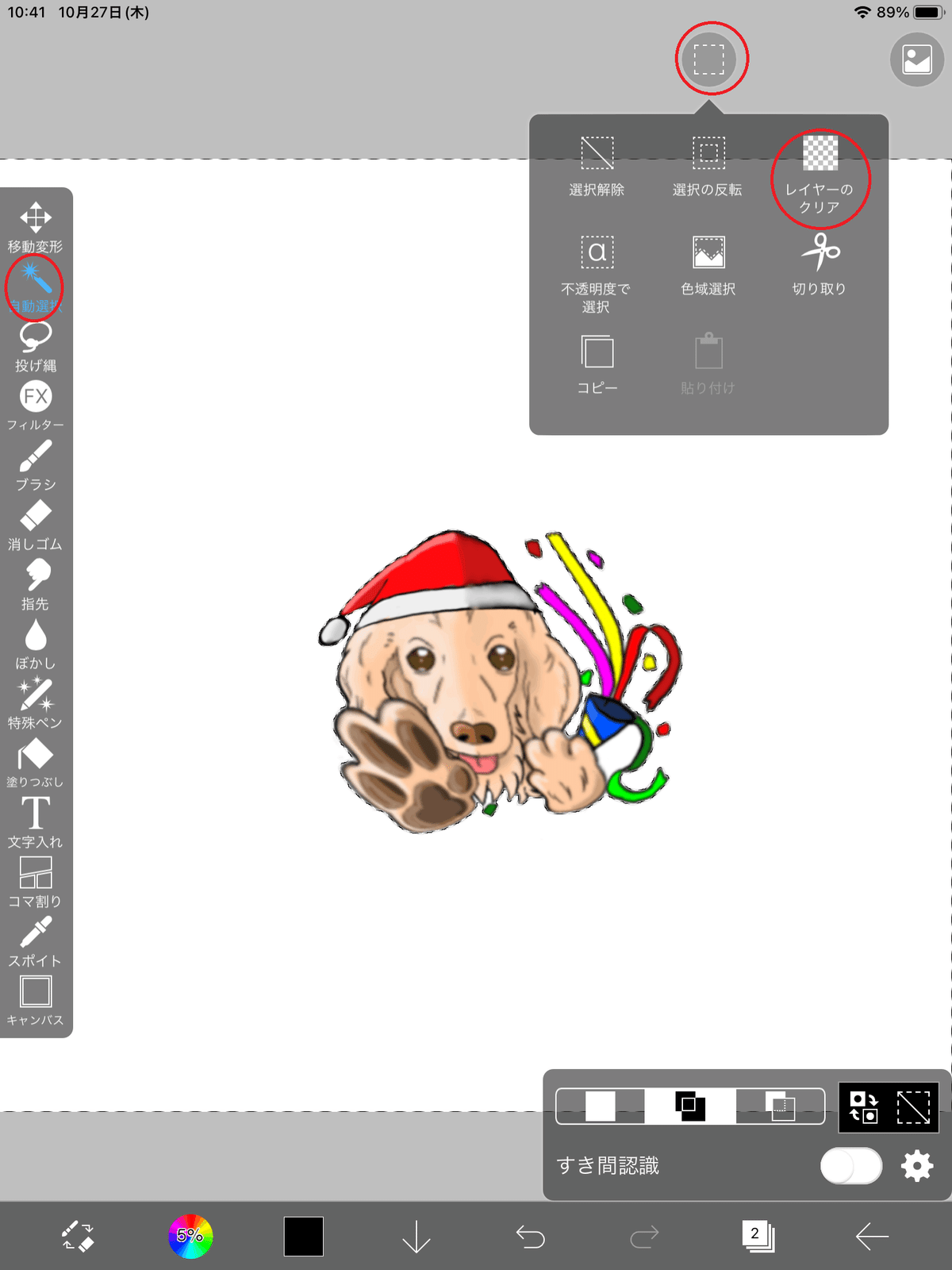
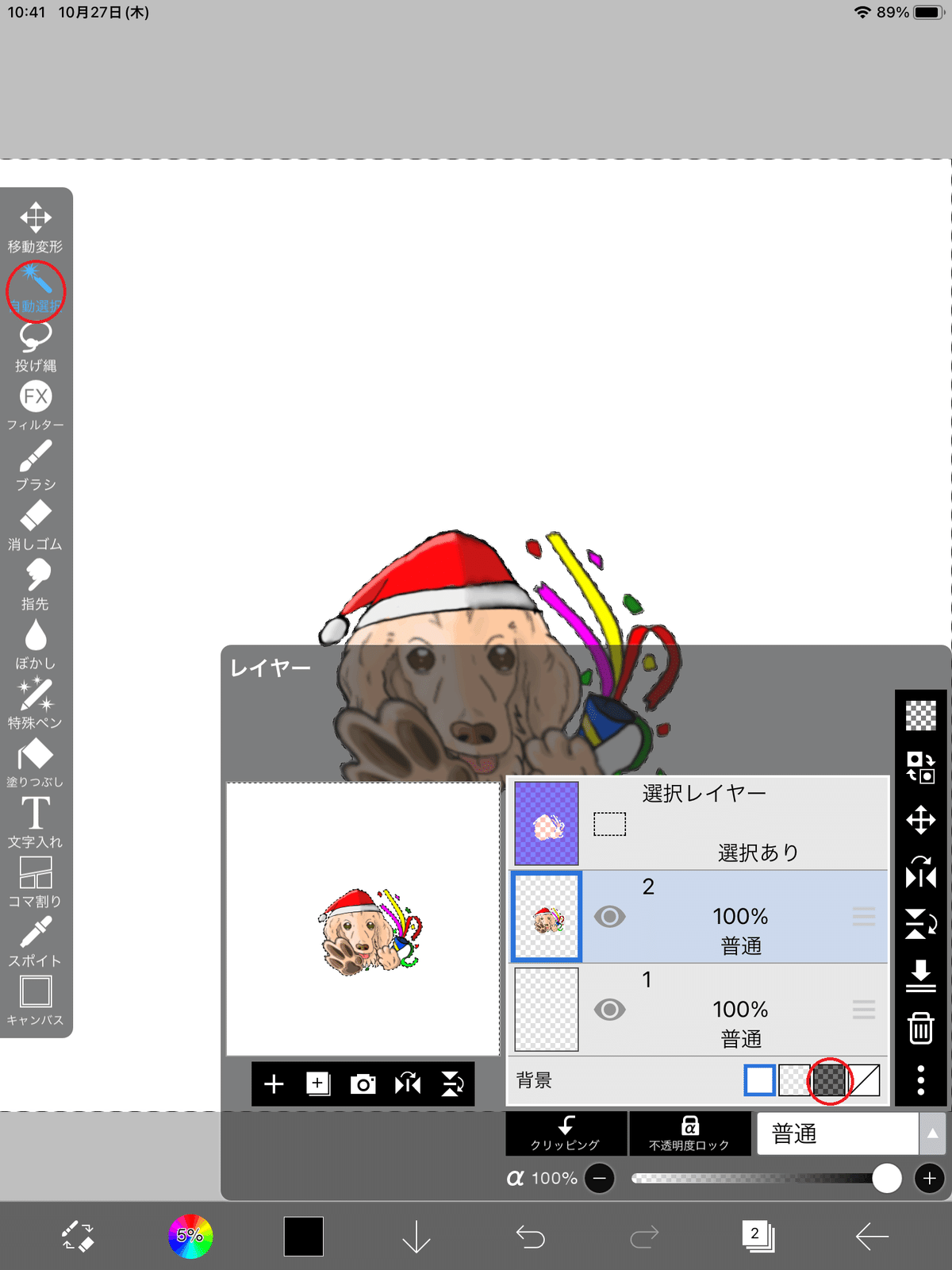
まずは取り込んだ画像の背景(白い部分)を自動選択で選択します。
画像の透過したい個所が点線で囲われていればOKです。
その状態で上部メニューから「レイアーのクリア」を選びます。

背景が白だと何も起こったように見えませんね☺️

そんな時はレイアーメニューで背景表示を変更します。(赤丸)

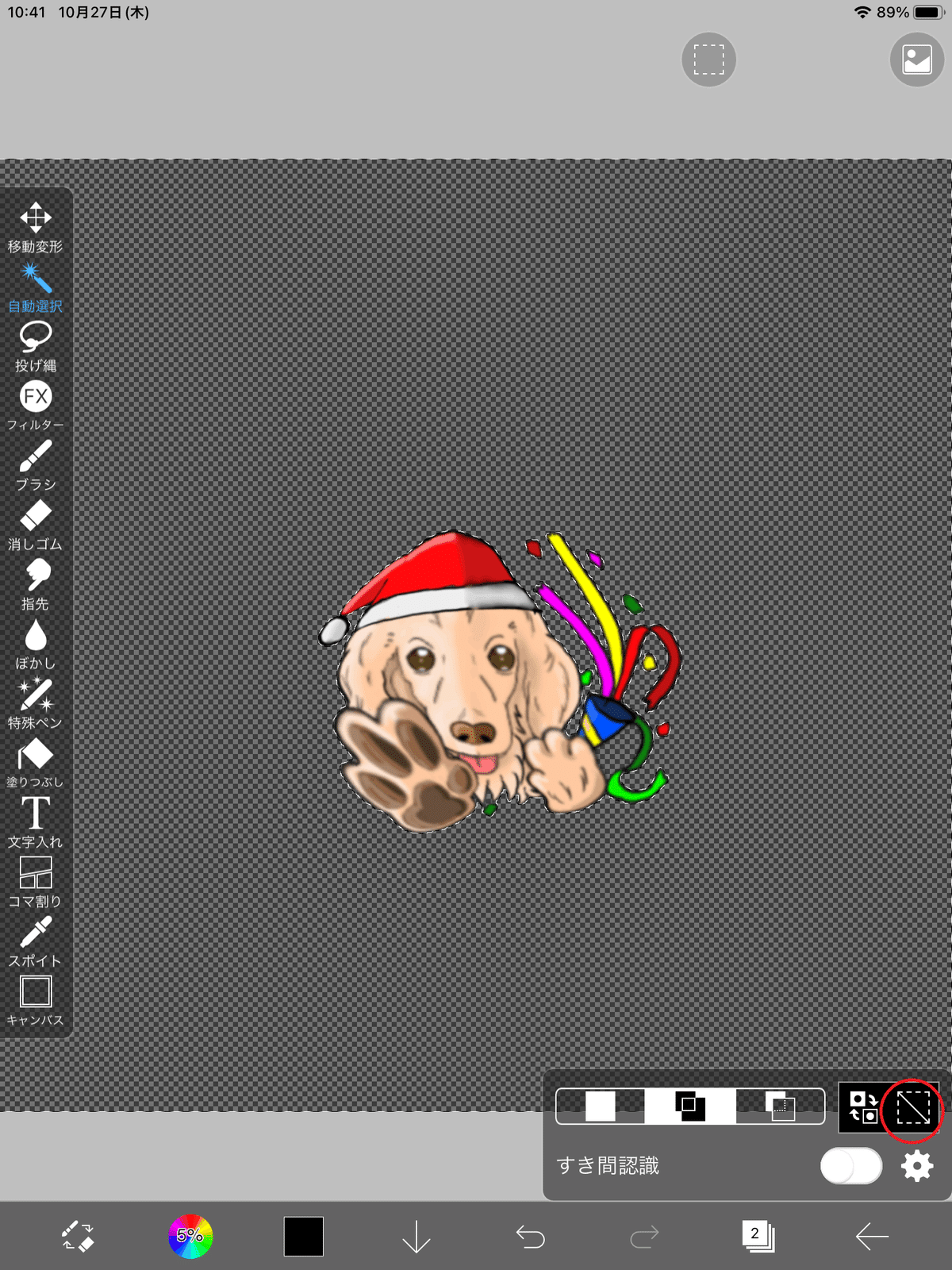
上図のように、背景が上図のような柄になっていれば透過完了です。
最後に忘れずに選択解除(赤丸)をしておきましょう。
囲まれた点線が消えればOKです。

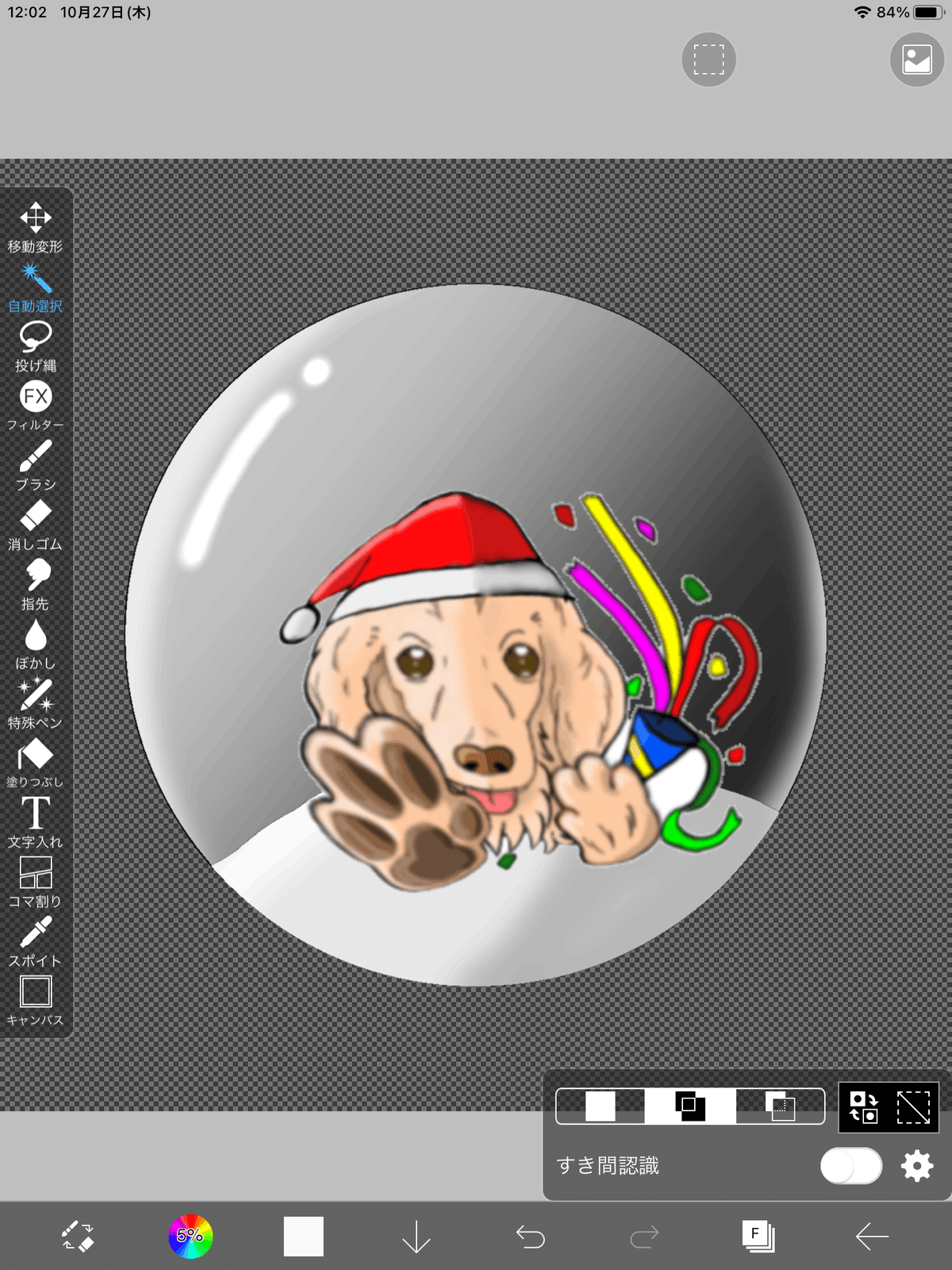
取り込んだ画像のフォルダを選択して移動変形ツールで好みの大きさにしたり、最適な場所に移動させます。やっぱりフォルダ管理は大事ですね👍
画像を湾曲させる
さてスノードームをツイートした時、中の画像が湾曲してリアルに見えると嬉しい声を頂きましたので、その方法を解説します。
移動変形ツールによる湾曲方法
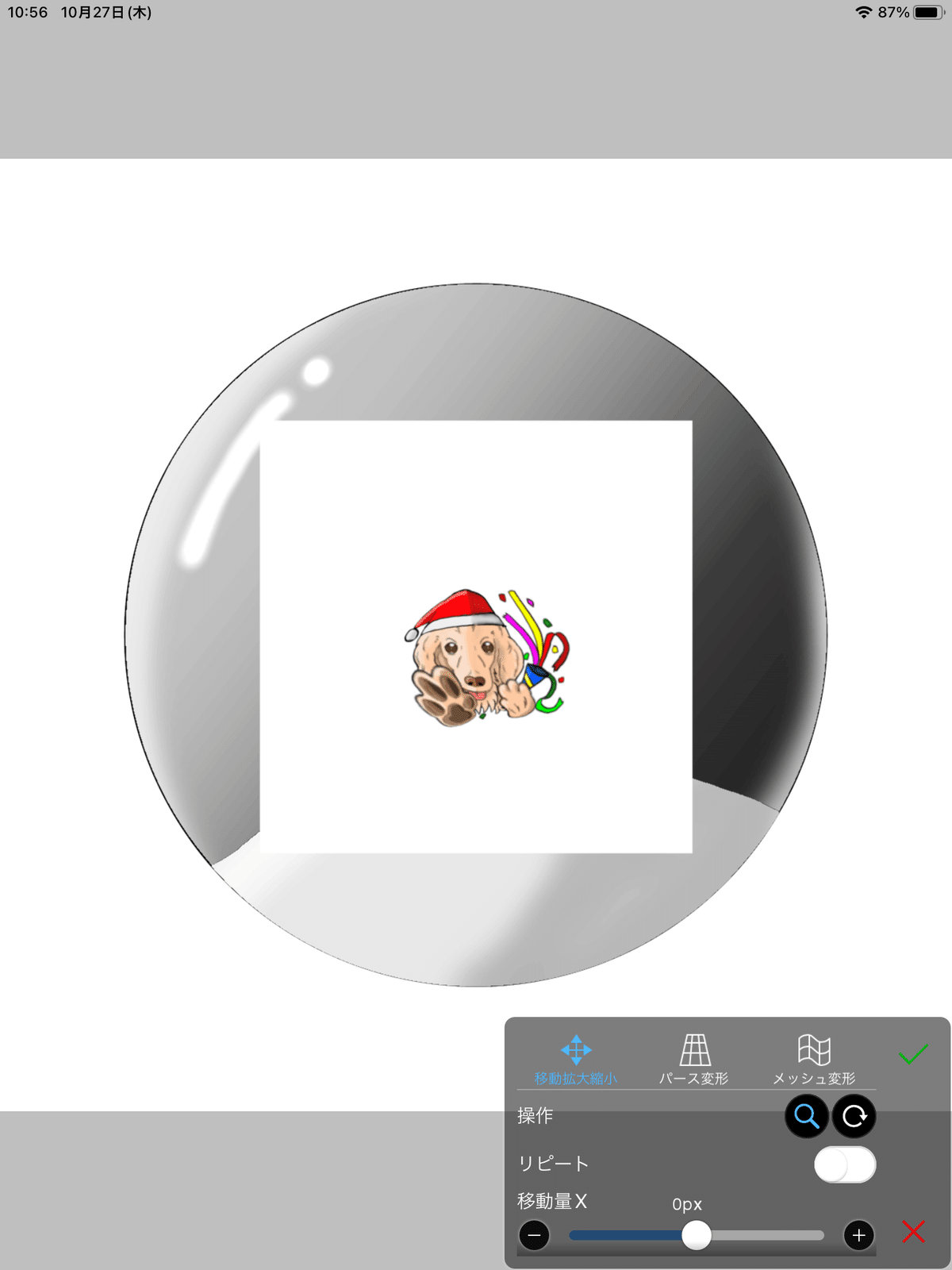
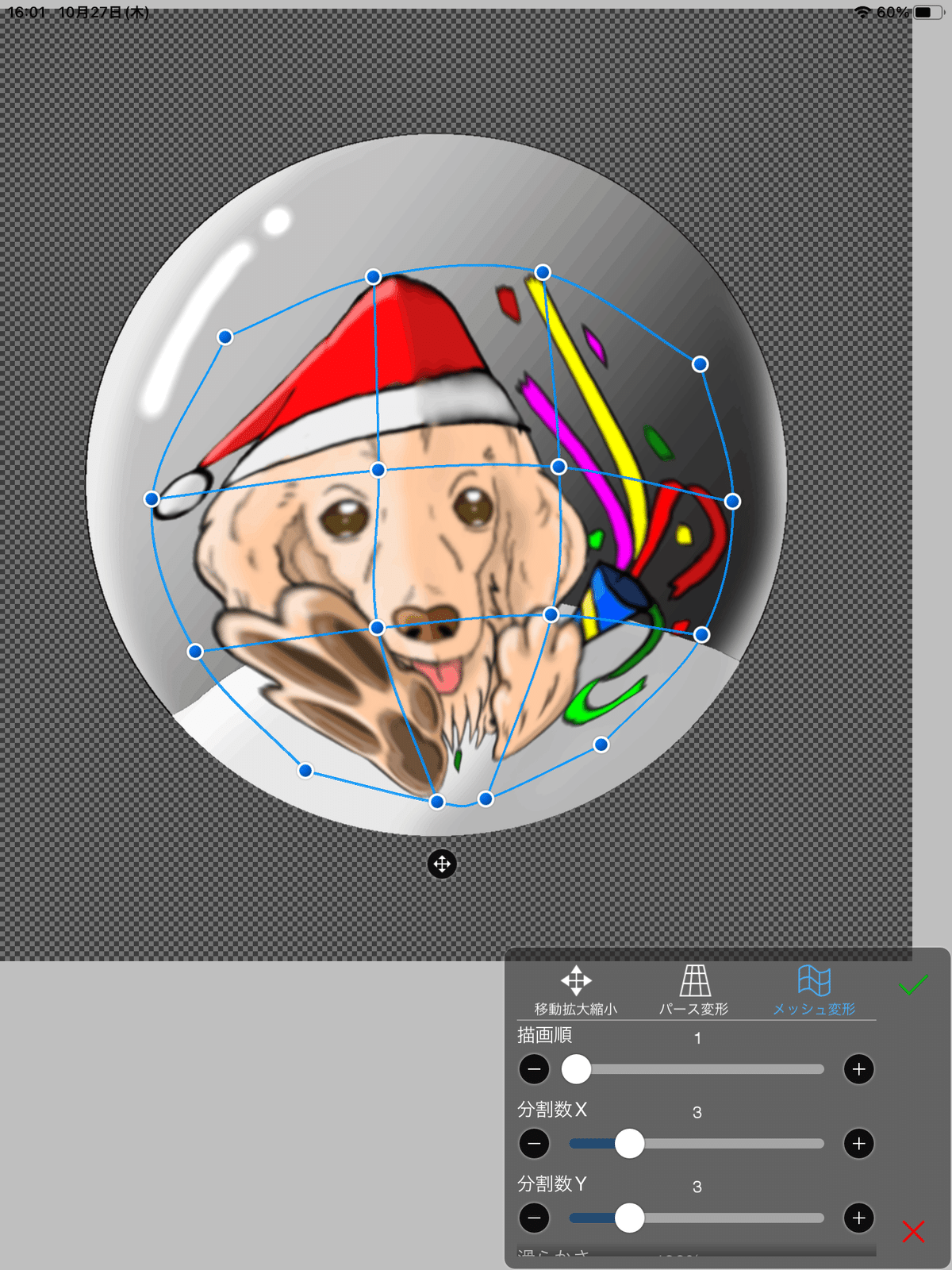
まずは取り込んだ画像フォルダを選択し、移動変形ツールを起動します。
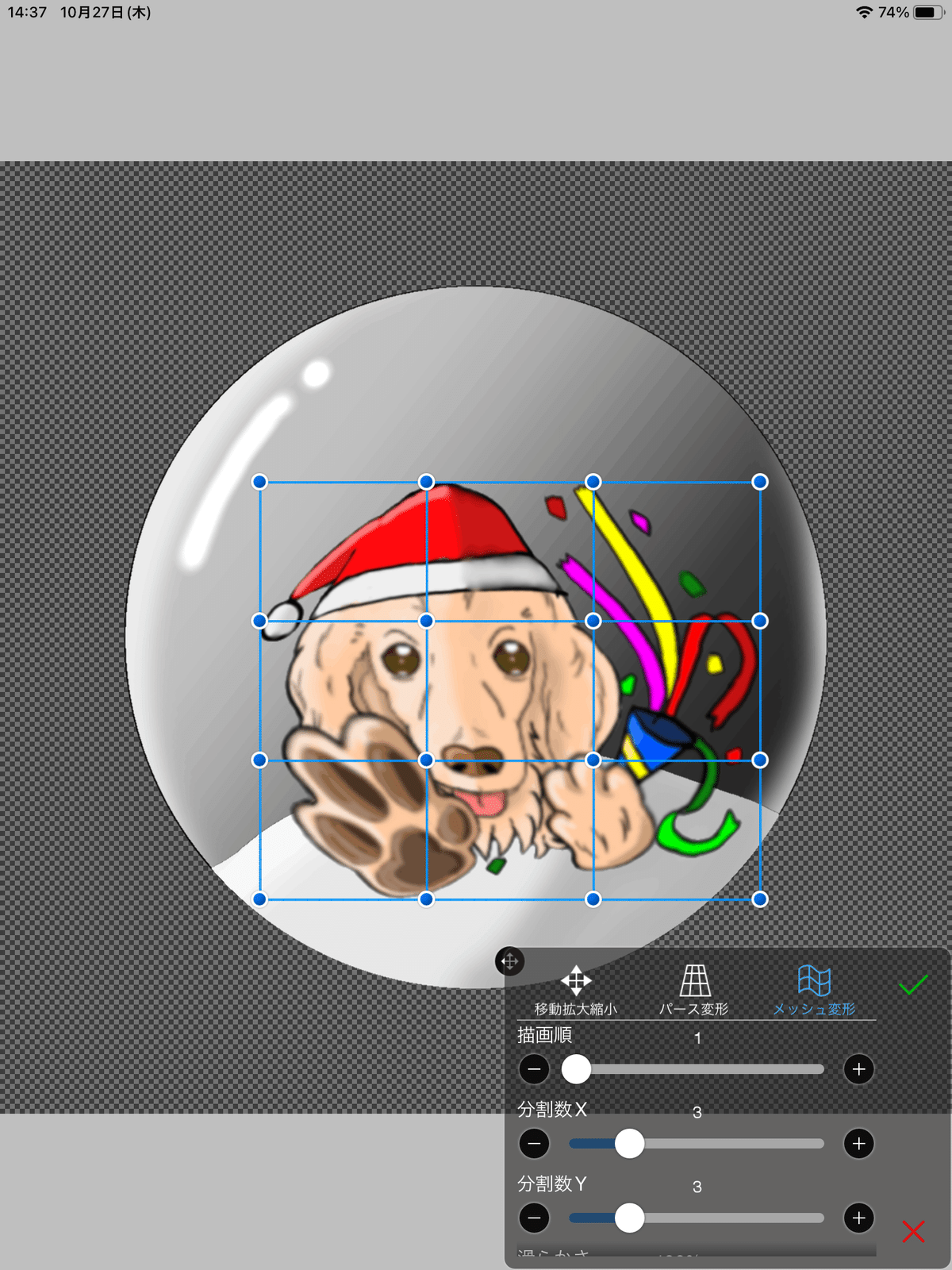
簡単な移動・拡大縮小、パース変形、メッシュ変形がありますが、今回はメッシュ変形を選んで変形させます。
この手法は「魚眼パース」と言います。

メッシュ変形は他の変形方法に比べて、縦方向や横方向の分割量を増やす事で各個所ごとに細かな湾曲が可能です。

私は、なるべくドームに沿ってポイント円形に曲げて行き、一番手前にある前脚が大きくなり他の部分は奥に向かって伸びていく様に表現してみました。
簡単に湾曲させる方法としては上記のような方法でも十分だと思いますが、本来の魚眼パースは湾曲させる為のガイドラインを描き、その交差点に向けてポイントを動かしていきます。
※この方法は次回☺️

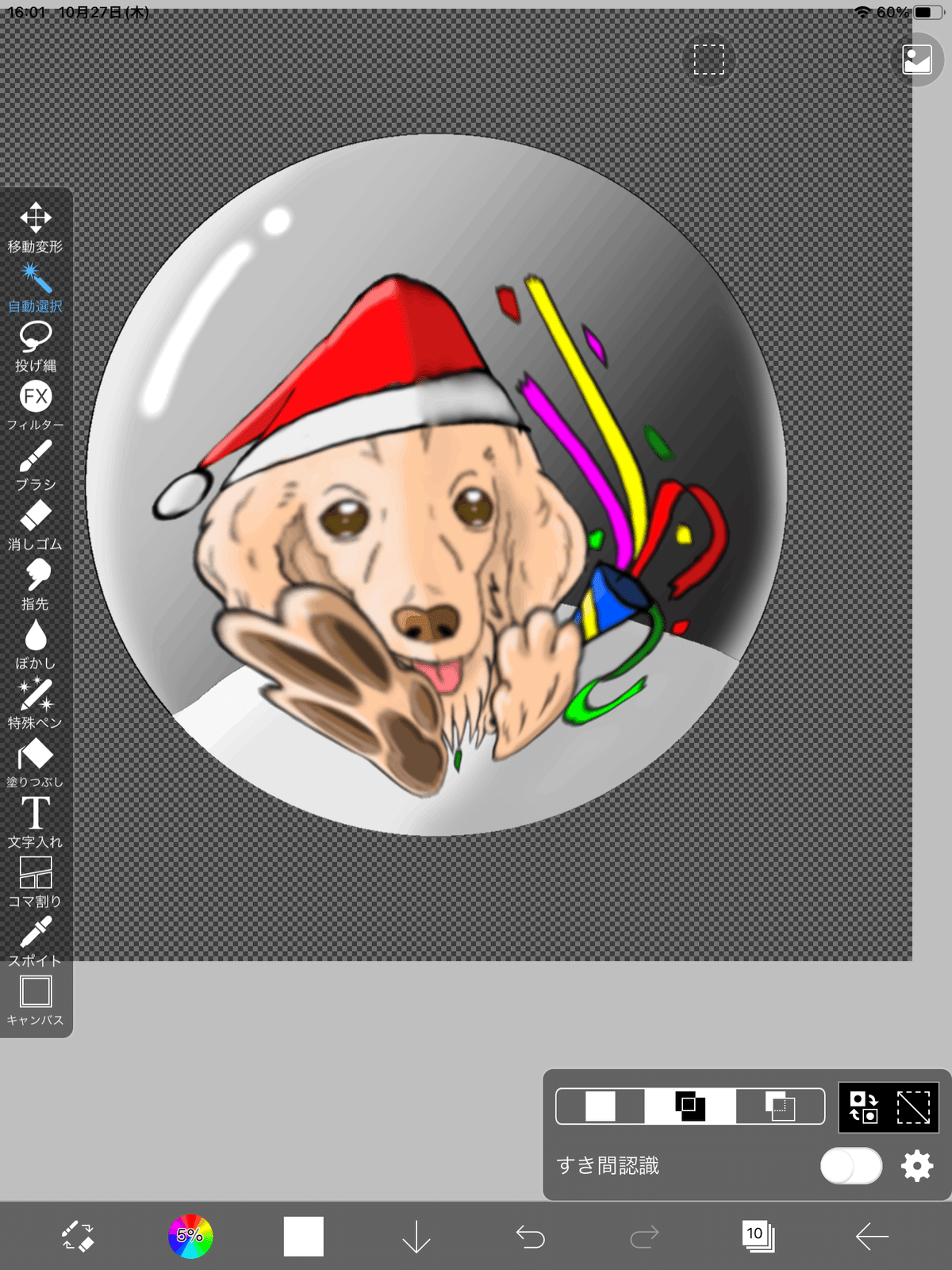
画像がドームの中にあるように間延びして見えるでしょうか?
後書き
最後までお読み頂き、ありがとうございます。
今回は画像取り込み、透過処理、画像を湾曲させる方法を解説しました。
せっかく水晶玉を描けたので、いろいろ流用して楽しんでみたいですね。
次回は更に細かい湾曲方法やツリーなどの装飾品の描画、雪の表現などを解説してみたいと思っています。
2022年10月28日 作成
過去のノート
【IbisPaint初心者向け】水晶玉を描こう
【IbisPaint初心者向け】グラデーションとレイアー管理
