何か自分でつくってみるための2ステップ
こんばんは。
既存のPCでVRキャラクターをつくってはみたものの、今までキャラクターとか描いたことがなかったので、化け物が生まれてしまいました。
今日は「何か自分でつくってみるための2ステップ」というお話です。
結論から言うと、「真似る→アレンジする」だけです。
真似る
今回作ってみるのは腕時計置きです。
腕時計を置くいい場所がなく、とりあえず壁にとりあえず掛けていましたが、就職祝いに頂いたお気に入りですので、ちゃんとした場所にしまいたいです。
ただ、いきなり作ってみようと思ってもどんなものを作ればいいか分からないので、この段階で手を止めてしまう人も多いと思います。
そこでまずは真似てみましょう。オススメはPinterestです。
Pinterestでつくりたいものを検索して、ボードに保存しておきます。

今回はこの商品なら自分でもできそうに感じたので、選んでみました。
あとはこれをFusion360でモデリングしてみます。
大まかなサイズはその商品のURLに跳べば確認できます。
あとの細かい寸法は自分が使いやすい大きさに設定しておきます。

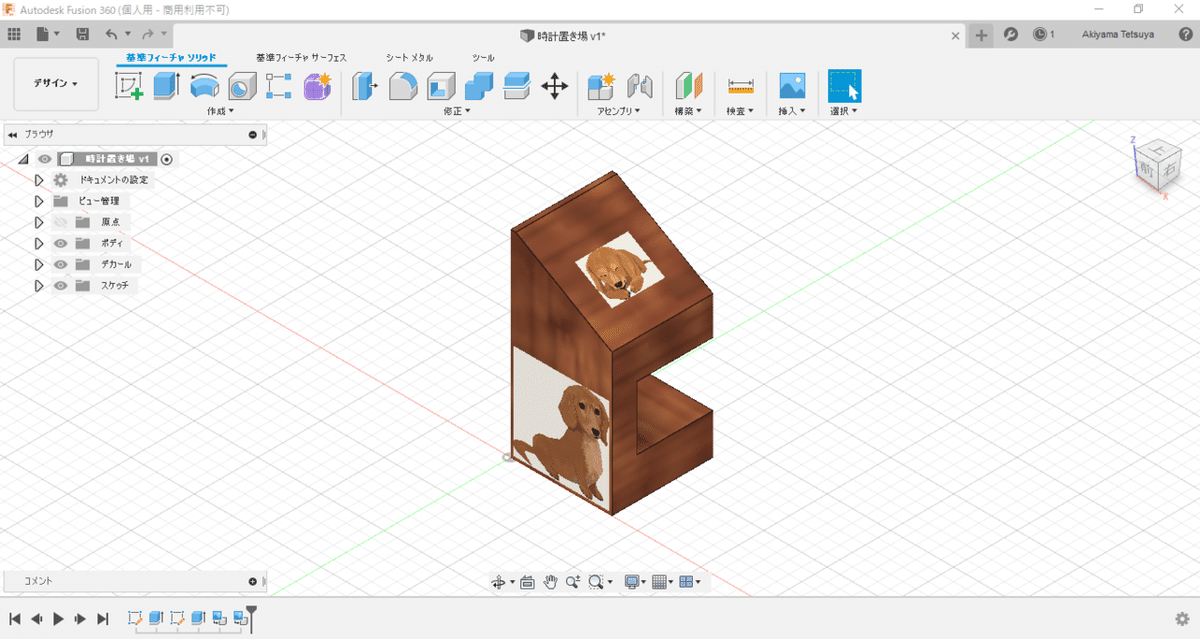
こんな感じでできました。
あとはこれを参考に作っていくだけです。
アレンジする
ただ、これだけだと面白くないですよねー。
なのでここから自分なりにアレンジしてみます。
写真を見れば分かると思いますが、材質が違います。
これも自分が置きたいイメージに合わせてみました。
あとはワンポイントも追加してみます。
ただillustratorが無いので、とりあえずフリー素材をダウンロードしてそのまま使ってみます。

写真のようにミニチュアダックスフンドのイラストを入れてみました。
本当はillustratorで丸形にしたかった・・・。
ちなみにUVプリンターを使えば、このようなイラストも入れることができます。
これだけでも結構違ってきますね♪
アレンジするコツはシンプルで、自分が使いたいイメージに合わせることです。
参考にするモデルもそのイメージに近いものを選んだらいいと思います。
初心者脱出に向けたレベルアップにも使えるよ
この方法は、初心者のレベルを抜け出すための学習方法として有効だと思います。
今プログラミング学習が流行っていますが、中々初心者のレベルが抜け出せない人が多くいます。
なんせ僕もそうなので(´;ω;`)。
今回紹介したものは3Dモデリングですが、3Dモデリングやプログラミングも何かを作るためのツールであって、初心者はそのツールを使って何かを作る作法を知らないのが問題なのです。
試しにそのツールを使って何かを作ってみるといいです。
プログラミングなら例えば電卓アプリとかタイマーアプリとか、To Doリストとかをつくってみる。
こういうのはネットで検索するといろいろ出てきます。
こういった人が作ったものを積極的にパクッて(売ったりしたらダメだよ!!)、自分なりにアレンジを加えていくことで、デジタルツールをつかったものづくりの作法が学べると思います。
といってもプログラミングに関しては僕も勉強中ですが(;^_^A。
それでは本日は以上となります。
最後までお読みくださりありがとうございましたー。
【おまけ】
でもデジタルツールを使う上で、パソコンってやっぱ重要だなー。
サイトで検索して出てきた記事のにやってもなぜがバグる。
友人に聞いても「逆になんでそんなことに…?」と不思議がられます。
とりあえずパソコンのせいにしときます。
いいなと思ったら応援しよう!

