
[2日目] ”変数”について知ろう!
はじめに
私たちStudy-Gazerは、あくまでも「processing」というツールを通して
読者の皆様が「プログラミングのイメージをつかむこと」や「楽しみながらプログラミングの基礎を学んでいくこと」を目的としています.
1.「変数」って何?
プログラミングの中で「何回も使う数字」がたくさんあると、分かりにくくなるだけでなく、修正時に時間がかかってしまうことがあります.
そんな時に使うのが変数です!
① 変数を作るには?
変数を作るときは、まず「名前、データ型、値」を決めます.
名前を決めるときのオススメ
その変数に格納される値が「すぐに伝わる&長すぎないワード」を選ぶ!
データ型について
変数はデータ型によって格納できるものや範囲が変化します.
[ 格納できるもの:数、画像、色、フォントなど... ]
今回は、小数点を持たない値を記憶できるデータ型(int)についてやっていきます.
②「宣言」が必要?
変数を使う前に必ず必要なのが宣言です.

「データ型の入力」が必要なのは最初の宣言のときのみ!
int x ;
int x = 15 ;
上記のような「データ型[int]」を二回 宣言しようとする
コードを入力してしまうとエラーが発生してしまいます.
③プログラミングと数学は似ている!?
数学とプログラミングを同じものだと考える人がいますが、あながち間違えではないかもしれません.
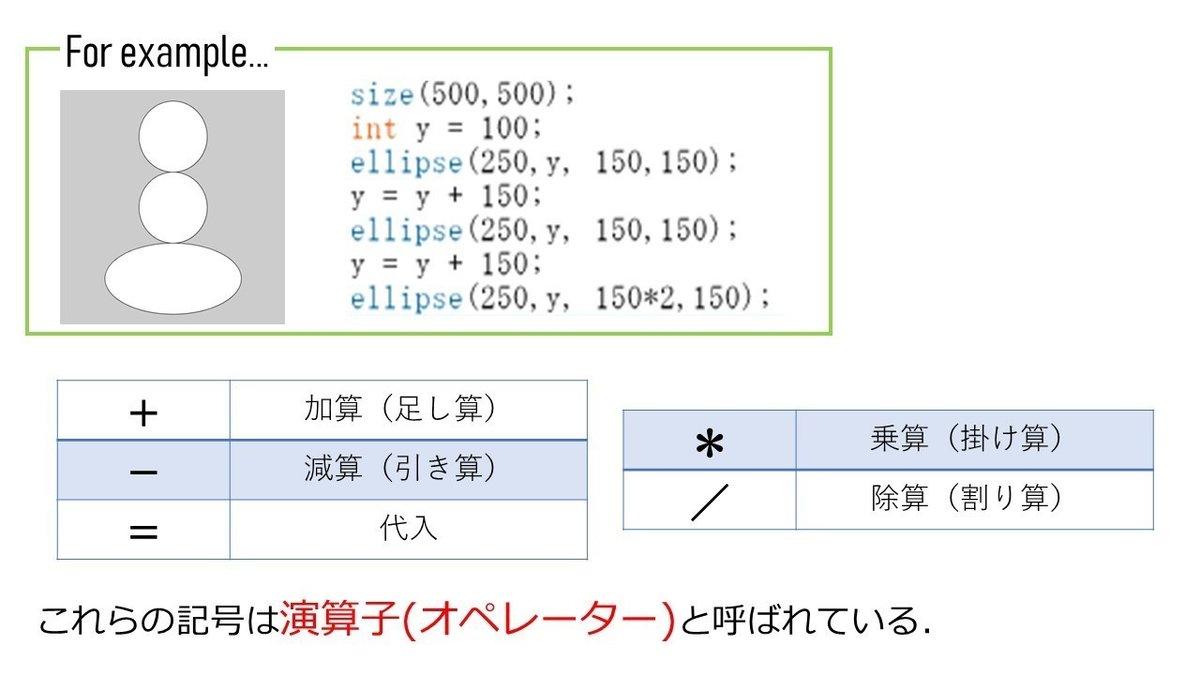
なぜならprocessingにも数学で出てきた「+(プラス)や-(マイナス)」といった記号を使うからです.

これらの演算子(オペレーター)には、数学で使用する時と同じように計算の優先順位があります.
演算子の優先順位
カッコの中→ *(掛け算)・/(割り算)→ +(足し算)・ー(引き算)
また、演算子は次のように使います.
・変数の値そのものを変更する
int x = 15 ;
x = x + 35 ;
上記のような場合は、最初に「xに15という値を割り当てる」と宣伝したのちに、途中で「xは15+35の値である」と変更しています.
・一時的に変数の値を変更する
int x = 15 ;
line(x, 15, x + 35, 15) ;
上記の場合は、先ほどと同じように「xに15という値を割り当てる」と宣伝したあと、lineの開始地点では「x=15」のままでしたが、終了地点では「xの値は15+35である」と一時的に変更しています.
それぞれ場合によって、使い分けましょう!
2.実際にコードを書いて変数を体験しよう!
では実際にコードを書いて
変数がどのようなものか体験してみましょう!
[練習]以下の図形をコードで書いてみよう!

ルール
・背景色は初期状態のまま(黒色)にすること.
・四角形の開始地点のx、yには 変数( int型 )を使用すること.
・実行ウィンドウのサイズは900×900でやること.
・四角形の縦と横の長さは200にすること.
・上記の画像の通りに四角形の色を付けること.
ーーーーー
みなさん、できましたか? 私はこうなりました!

size(900,900);
background(255); // 背景色を黒色に設定.
int x = 350;
int y = 150;
// 上の四角形
fill(255,0,0); // 色を赤色に設定.
rect(x,y, 200,200);
// 左の四角形
fill(0,255,0); // 色を緑色に設定.
rect(x-200,y+200, 200,200);
// 右の四角形
fill(0,0,255); // 色を青色に設定.
rect(x+200,y+200, 200,200);
// 下のっ四角形
fill(#D02AD1); // 色を紫色に設定.
y = y + 400;
rect(x,y, 200,200);上記の回答と異なっていても、ルール通りにできていればOK!
+α(プラス アルファ)
ちなみに、プログラマーは後で見たときに見やすくするために
省略できるところは略します!
ですので、次のような略し方も覚えておきましょう!
・演算子の短縮形①
x + = 10 ;
y - = 5 ;
これらはそれぞれ「x = x + 10 ;」と「y = y - 5 ;」と同じ意味です.
・演算子の短縮形②
x++ ;
y-- ;
これらはそれぞれ「x = x + 1 ;」と「y = y - 1 ;」と同じ意味です.
変数に「1だけ足したい時」あるいは「1だけ引きたい時」に使います.
おわりに
今回は「変数」についてやりました!
変数を駆使することで長いコードを「見やすく」したり、
「省略化」することができます!
とっても重要なところなのでぜひ覚えておいてください!
今回も見ていただき、ありがとうございました!
これからも一緒に楽しくプログラミングの基礎を学んでいきましょう!
