
【note】Adobe Photoshopで noteのヘッダー画像の作り方
こんにちは。Studio Team KのSuです。
今回のnoteはnoteの画像を手作りしたいと思っています。
noteのヘッダー画像のサイズ
記事見出しで使われる画像のサイズは幅1280×高さ670ピクセルにトリミング(切り取り)されます。
クリエイターヘッダーとマガジンのヘッダーのサイズ
noteでマイページ上部に表示されるヘッダー画像で、クリエイター(自分)のイメージとなる画像です。パソコンで見るとかなり大きな部分を占める画像で、マガジンヘッダー画像と同じ幅1600×高さ568ピクセルとなります。
最初からこのサイズに合わせておくときれいに表示できます。高さが670ピクセル以上の場合は、画像の下から切れてしまうようです。
実際にAdobe Photoshopで作成してみましょう。

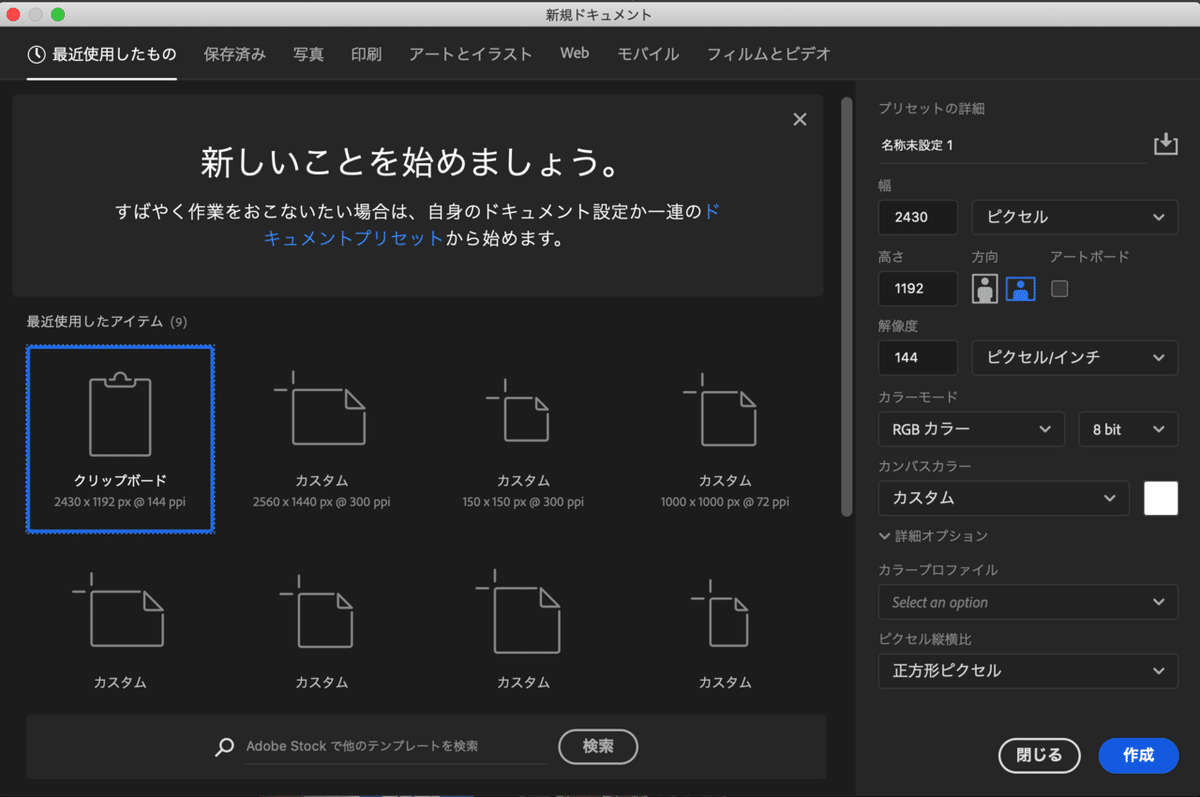
まずは新規作成ボタンを押します。

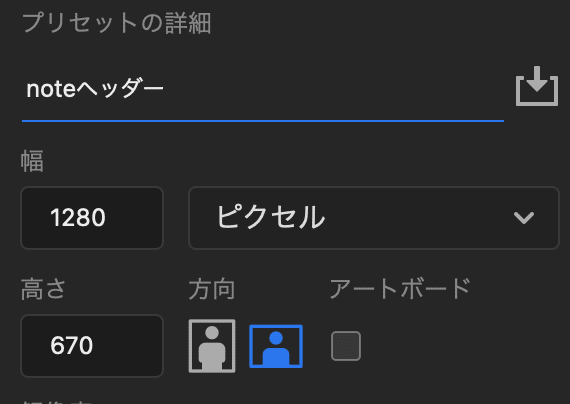
すると、右側のプリセットの詳細のところで、幅と高さを変更できるので、幅1280×高さ670ピクセルに変更しましょう。プリセット名は「noteヘッダー」に変更しましょう。

そして、「作成」ボタンを押したら作成開始。

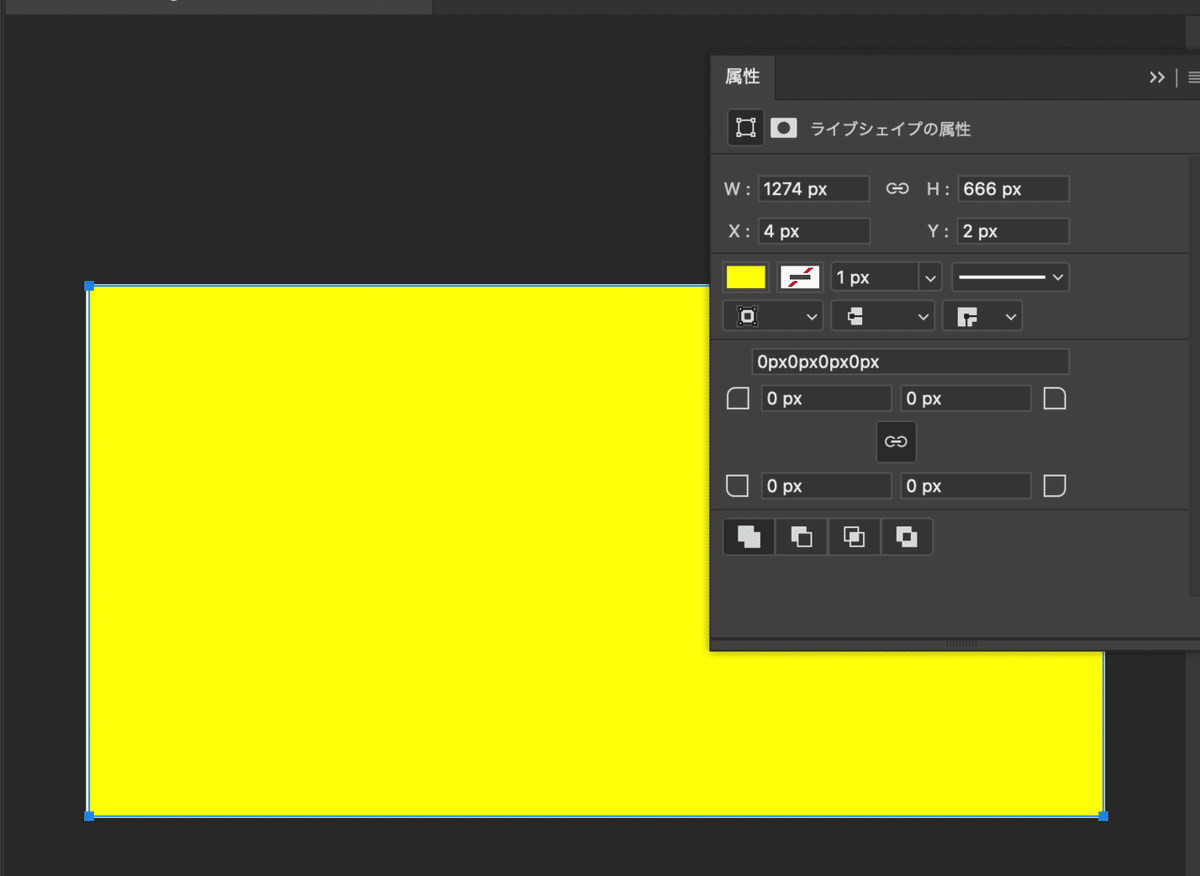
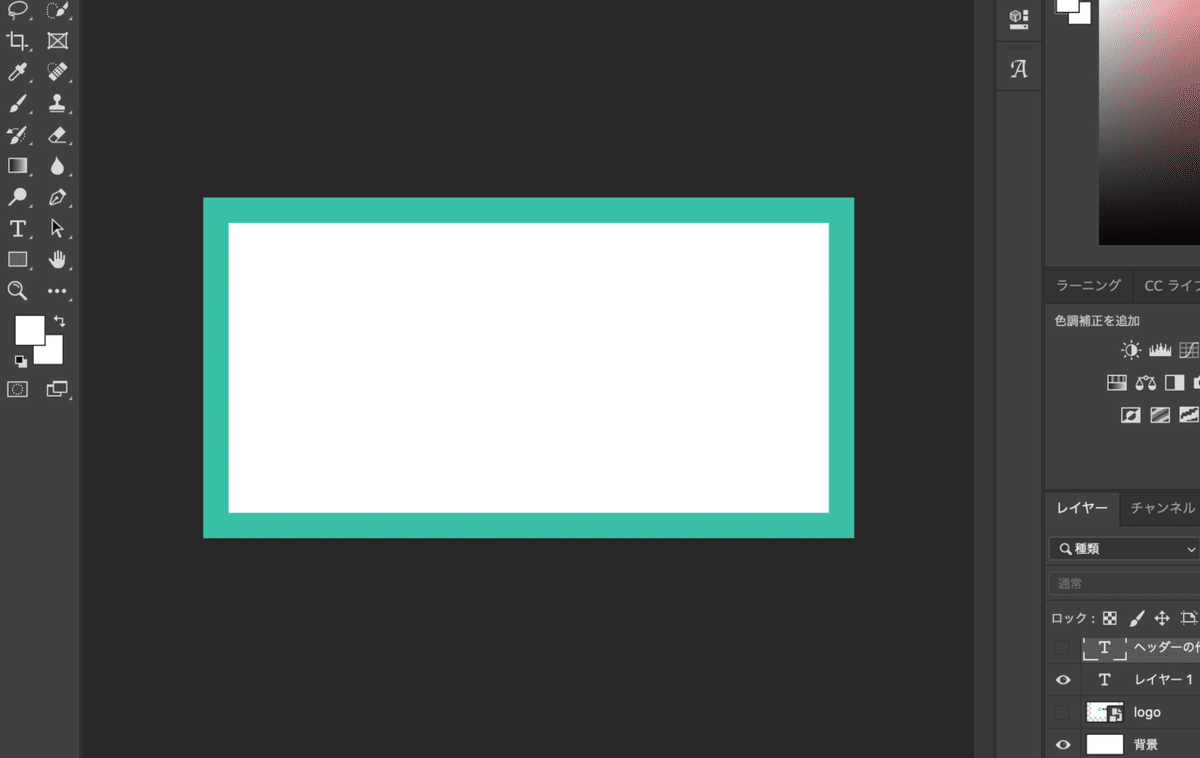
まずは枠打ちを作りましょう。左下の。四角いボタン「長方形ツール」を押します。で画面一杯に□を作成しましょう。

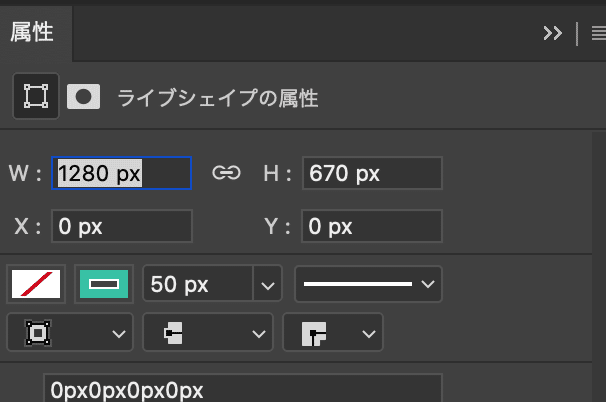
幅を50pxにして、色を四角の中を下記にして、枠打ちの色を下記にしましょう。

すると上記のような枠ができます。

次は背景の写真と、文字を取り込んでみましょう。
今回はnoteのロゴを取り込みます。
noteのロゴは下記リンクから無料ダウンロードが可能です。

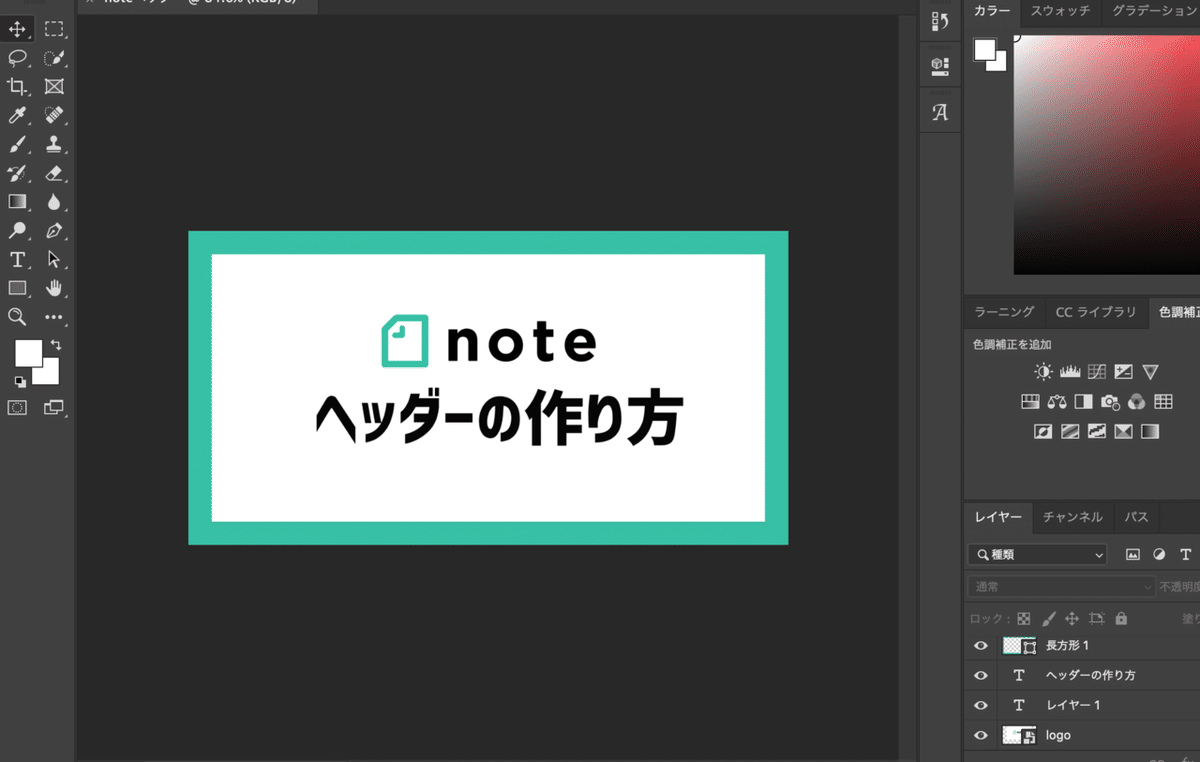
最後に題名の文字を入れましょう。左の横書き文字ツールTのボタンを押して文字を入力しましょう。今回のフォントは「コーポレートロゴB」を使います。

完成になります。
最後に書き出しを行いましょう。ファイル→書き出し→ビデオをレンダリングで書き出しを行えます。

最後に
今回はAdobe Photoshopでnoteのヘッダーを作ってみました。
今後このやり方を使って、noteのヘッダーをどんどん面白いものにしていこうと思います。引き続きよろしくnoteもよろしくお願いいたします。
Studio Team Kではyoutubeで動画を作成していますので、そちらも併せてよろしくお願いいたします。チャンネル登録とグッドボタンをお願いします。
それではまたのnoteでお会いしましょう。
twitterやインスタグラムもやってますので、フォローお願いいたします。
【instagram】
Keini @Studio Team K
https://www.instagram.com/studioteamk/
SU @Studio Team K
https://www.instagram.com/iamsuuuusan/
【twitter】
Studio Team K
