
UX研修で学ぶ、受け手の立場で物事を考えることの大切さ
こんにちは!
スタジオディテイルズのチーム4989、新卒の岩下です。
入社してから約半年が経過しました。
入社後の2ヶ月間は、ディテイルズとGoodpatchの新卒メンバーが合同で、新卒研修を受けていました。
これから研修の振り返りとしてnoteに学びや気付きを投稿していきます!
UX研修とは
UX研修とは、弊社が新卒向けに行っている研修の一つで、新卒の職種に限らず全員が参加します!私はエンジニアで、研修前はUXという言葉は何となくわかる程度で全く詳しくなかったのですが、エンジニアがなかなか触れられない上流工程のデザインの流れを学ぶことができ、とても貴重な体験になりました。以下ではUX研修の流れを紹介すると共に、自分の学びや気付きを書いていきたいと思います!
そもそもUXデザインとは?
UX研修の冒頭では、「UXデザインとは何か?」についての座学講義を受けました。

そもそもUXとは、”User eXperience”の略称で、その名の通り、”ユーザーが製品やサービスを通じて得られる体験”のことです。また、デザインとは、広義では”問題の本質を明らかにし、解決のための設計を⾏い、その設計に基づいて⾒た⽬を作り上げ、問題を解決に導くこと”です。
従って、UXデザインとは、”ユーザーの問題の本質を発⾒し、解決のための設計を⾏い、その設計に基づいて製品やサービスを作り上げ、問題を解決に導くという⼀連の⾏為を通じてユーザーに(より良い)体験を届けること”との説明を受けました。しかし、UXデザインの定義に正解はなく、UXデザイナーそれぞれが定義を持っているということも知ることができました。
ここで私は、UXの意味がぼんやりと曖昧になっていた理由が、UXはUIのように、Webサイトのボタンの配置や構造など外側に表れるものではなく、体験はさまざまな形でアウトプットされるためだと気付きました。また、定義に正解がなく、自分自身での定義ができていないことも理由の一つだと感じました。
先輩社員にインタビューしました
UXとは、体験の流れ一連を示すもので、領域がとても幅広く、デザインのやり方や考え方が人それぞれで異なるため、人によってそれぞれの定義を持っているというお話を聞きました。そこで、私たち新卒メンバーも先輩UXデザイナーにインタビューを行い、自分なりに「UXデザインとは何か?」を定義しました。また、GoodpatchにおけるUXデザイナーの特徴についてもインタビューから引き出し、考えました。
インタビューでは、自分で質問項目を考え、3名に30分ずつのインタビューを行いました。質問項目は、インタビュイーそれぞれのプロフィールを確認し、疑問点を洗い出しました。インタビュー中は緊張が勝ってしまい、回答から新たに深掘りして相手の考えに対する理解を深めることができていなかったと感じました。UXデザインに対する知識が浅く、具体的に回答の内容を理解しきれなかったことが問題だと思います。後にインタビュイーからのFBでは、自分の中で理解しきれていない点についてはオウム返しをして、再度別の言葉で伝えてもらうと理解が深まると教わりました。インタビューも勿論ですが、インタビューだけではなく、何かタスクを頼まれた時も認識を擦り合わせることを意識していこうと感じました。
GoodpatchにおけるUXデザインをプレゼン
インタビューで自分なりにUXデザインとは何かを考えた後は、その考えやGoodpatchにおけるUXデザイナーの特徴を3分でプレゼンしました。この時、UXデザインやUXデザイナーの役割をよく理解していないクライアントにも伝わるように話してください、という指示がありました。インタビューのまとめを行い、3人の回答を基にUXデザインとは何か分析を行いました。しかし、まとめや資料作りの時間が間に合わず、ギリギリでプレゼンに間に合うように作られた資料をぶっつけ本番でプレゼンすることになりました。
プレゼンの時間では、プレゼン資料の文字をそのまま読むだけになり、文字数も多かったため3分を大幅に超えてしまいました。他の新卒のメンバーもほとんどが時間をオーバーしていたのですが、1人だけ時間配分がほぼ完璧なメンバーがいました。限られた時間の中、わかりやすい資料を作り、時間内に話せていることに感銘を受けました。
振り返りの際に、プレゼン資料は、まず15秒程度で言えるような結論を考え、そこにつなげるための肉付けを行うとスムーズに行くと教えてもらいました。また、資料を作る際に、大枠を決めた後はそこで何分話すか時間配分を決めると管理がしやすいとのことでした。配分を決定して何度かそれに間に合うように練習をしていたようです。私は今回のプレゼンでは何も考えずに手を動かしていたため、時間配分を考えずに出来上がった資料の内容によってプレゼン時間が決定されてしまうという結果になったのだと思います。そのため、プレゼン資料作り以外にも、時間内に終わらせるためのスケジュールと大枠の構成をまず考えてから作業に取り組むことを念頭に置いて仕事をしていきたいと考えています。
UXデザインで大切な「伝える」ためのインプット
前回のUXデザインとは何かについて考える研修では、インタビューを通して自分なりに考えることで、UXデザインに対して曖昧だった輪郭が少しはっきりしてきたと感じました。次の研修では、実際にUXデザインをする上でとても重要な2つのことを学びました。
根本的な問題解決のためのロジカル・シンキング研修
ロジカル・シンキングとは、論理的に考えることであり、筋道が通っており、わかりやすく、納得できることを指します。様々な分析や各種コミュニケーション、資料などの下地となる考え方です。問題を解決する上では自分の頭で考え、行動する事が重要で、その際にロジカル・シンキングは非常に役立つ考え方だと教わりました。問題を分解し、問題が起きている原因を見つけ出すためには、ロジックツリーというフレームワークを用いることで抜け漏れ、ダブりなく、抽象度を揃えて要素分解しやすくなるということを教わりました。

また、複数考えられる原因の中で、決定した仮説の根拠を組み立てるには、ピラミッドストラクチャーというフレームワークを用いることで根拠をわかりやすく整理することができると教わりました。

論理的に考えることは、大学の研究を行う上でも重要視されていましたが、具体的にロジックツリーやピラミッドストラクチャーなどのフレームワークを用いて考えたことはありませんでした。フレームワークの知識を付けることで、思考を整理しやすくなることに気付くことができました。そこで、今後はプレゼンの資料作りなどしっかりと論理的に物事を考えるときにはロジックツリーやピラミッドストラクチャーを用いて思考を整理してみようと感じました。また、やったことのない作業の前には一度効率的な方法を調べてみたいと思います。
「伝える」を促進するプレゼンテーション研修
プレゼンテーション研修では、前章のUXデザインの定義をプレゼンした時には知らなかったプレゼンの基礎情報・テクニックを教わりました。
プレゼンにおいては、バーバルコミュニケーション、ノンバーバルコミュニケーションがポイントとなることがわかりました。
バーバルコミュニケーション
言語情報を用いた言語的コミュニケーションのこと。
文章を構造化するフレームワークとして、PREP法があり、これにより読み手にとって理解しやすいプレゼン資料を作ることができる。

大学の研究発表をする際の資料作りでは、スライドで疑問を抱くポイントを次のスライドで解決するように意識していましたが、実際にPREP法などを意識して資料を作ることができていなかったと気づきました。
ノンバーバルコミュニケーション
言語以外の情報を用いた非言語的コミュニケーションのこと。
人間の五感によって感じる感覚的なコミュニケーションであり、第一印象にも大きく影響する。
具体的には、表情や声のトーン、動作がそれにあたる。

上記のようなポイントを教わり、実際に1人3分で自分の好きな本や映画についてのプレゼンを行いました。
前回の「UXデザインとは何か?」のプレゼンでは、時間を大幅にオーバーし失敗したため、今回の発表ではPREP法を用いて資料の内容を簡潔にし、ノンバーバルコミュニケーションの部分ではゆっくりはっきりと話すことを意識すると、時間内にプレゼンすることができ、内容も伝わり上手くいったので前回より少し成長したと感じました。また、他のメンバーのプレゼンでは発表資料内で受け手に印象づける言葉選びをしていたり、オンラインでもジェスチャーを行いながら発表を行うなどの工夫がされており、たくさんの学ぶべきところがあると感じました。このプレゼンテーション研修から、私は失敗したことを次回から改善しようという姿勢が大切だと学びました。そのため、失敗した際は、改善できる所を意識しながら作業し、人の尊敬できる所を探して真似して行きたいと思います。
模擬クライアントワーク研修:ジュニアUXデザイナーの学習を支援する新規サービス立案
これまでの研修でUXデザインに関する基礎的な知識、UXデザインプロセスに組み込まれる問題解決のやり方や、受け手に伝えるためのテクニックを教わりました。その後は、模擬クライアントワーク研修として実際に新規サービス立案を行うというUXデザインの一連の流れを体験しました。クライアントワーク研修の内容としては、ディテイルズチームとGoodpatchチームに別れ、チームごとにジュニアUXデザイナーの学習を支援する新規サービスをクライアントへ立案するというものでした。
ユーザーのニーズ把握のためのインタビュー設計
ターゲットとなるジュニアUXデザイナーがどんなサービスを求めているか把握するために、入社1〜3年ほどのジュニアUXデザイナーに対してインタビューを行いました。インタビューを行う際、ペルソナなどのアウトプットを設定し、アウトプットイメージを想定しながらインタビュー項目を設計することで、インタビューの目的に沿ってインタビューを進められるということを教わりました。また、インタビュー中には、安易に「なぜ?」と聞くのではなく5W1Hを意識して具体的な経験を聞き出すことや、繰り返される発⾔にはユーザーの価値観に触れるための⼿がかりが多くあるため、注意して深掘りすることなどを教わりました。
講義で教わったことを基に、私たちのチームでは「ターゲットユーザーであるジュニアUXデザイナーが学習に対して抱えている課題を明らかにしてユーザーの求めているサービスの方向性を決める」ことを目的にインタビューを行うことにしました。インタビューではユーザーの解像度を上げることと、チーム内での認識を揃えるためにペルソナを設定することをアウトプットとし、インタビュー項目を考えていきました。
講義は情報の密度が高く、初めて知る言葉や考えたことのないことを学んだため、具体的にどんなことをやっていくべきか理解しきれず、作業を進めることができませんでした。それによって、時間が過ぎてしまうことに対して焦り、結局効率が落ちることに繋がってしまいました。そのため、情報の密度が高い時は一度書き出して情報を細分化し、整理することを意識して作業を進めたいと感じました。また、あらかじめ自分達で悩んでやってみる時間を決め、その時間を過ぎたら先輩に進め方を詳しく質問する方がスムーズに作業を進められたのではないかと思いました。
インタビュー実施の際は、解答に対しての深掘り質問は前回のインタビューに比べて、思い浮かぶようになってきたと感じました。しかし、自分が回答を聞いて、想像で解釈してしまう点があり、インタビュー内容を振り返った時に説明するには信憑性が足りない部分が出てきてしまいました。そこで、勝手に自分の中で想像で解釈をしないことを意識することが大切だと思いました。そのため、今後は認識が本当に合っているのか確認する作業を忘れないようにしたいと思います。
ペルソナ設定と潜在的なニーズの分析
インタビューの回答を基に、事前に設定したアウトプットイメージのペルソナを作成する分析作業を行いました。分析は、以下の手順で行うと教わりました。
発話を単位化する
発話を整理する
抽象化する
可視化・モデル化する
インサイトを抽出する
この手順で進めることによって、ユーザーインタビューで得られた事象の共通項から仮説を導くことができ、仮説としてペルソナの悩みやゴールを設定することによって、その背景にある価値観を考えられ、アイデアを生み出すプロセスを支援してくれるとのことでした。
分析では、ユーザーは実際に学習を行う際、「本やネットでフレームワークなどの勉強をすることが多いが、その知識を実務に反映することができず自信が持てない」という悩みから、「自分が携わったプロジェクトに対して、正解だと思える自信を持てるようになりたい」というニーズの仮説を立てました。
今回の分析フェーズでは、Goodpatchの指導デザイナーにも話し合いに参加してもらっていました。そのため、詰まっている時点でどう進めていくべきかを教わることができ、時間通りに進めることができました。前回のインタビュー設計フェーズではなかなか聞くことができなかったため、教えてもらう大切さを実感しました。そのため、どう進むべきかわからなくなった場合に、恥ずかしがらずに質問をして教えてもらうことを意識して仕事をしていきたいと思います。今後は、これからする作業の概要が見えてきた時に、具体的に作業内容を考えて理解できていない点を質問できるようにしたいと思います。
新規サービスのアイデア創出
設定したペルソナや考えたニーズの仮説を基に、新規サービスのアイデア出しを行いました。アイデアは、課題を解決する手段(現実と理想のギャップを埋めるための手段)であり、良いアイデアは生活に溶け込むくらい自然なものであると教わりました。
アイデア創出は、以下の手順で行うと教わりました。
土台を作る
発散する
伝える
選ぶ
この手順で進めることによって理想と現実のギャップから課題を発見することができ、その課題を解決するためのアプローチの方向性を定めるための仮説を立てることができるとわかりました。
今回は、以下のように土台を作りました。
現実
本やネットで勉強しているが、実務でどう活用すれば良いのかわからず自信が持てない。理想
携わったプロジェクトに対して、正解だと思える自信を持てるようになりたい。課題
携わったプロジェクトに対して、正解だと思える自信をつけられるようにする。仮説
1. 自信を持つためには、他人からの評価が必要。
2. 自信を持つためには、過去事例をもとにした成功法を知る必要がある。3. 自信を持つためには、実務へ反映するイメージを明確にする必要がある。
上記3つの仮説より、課題を解決するアプローチ方法を見つけるためにチームメンバーそれぞれでアイデアを発散していきました。
アイデアは次の2案を考えました。
A案:ポートフォリオベースの交流サービス
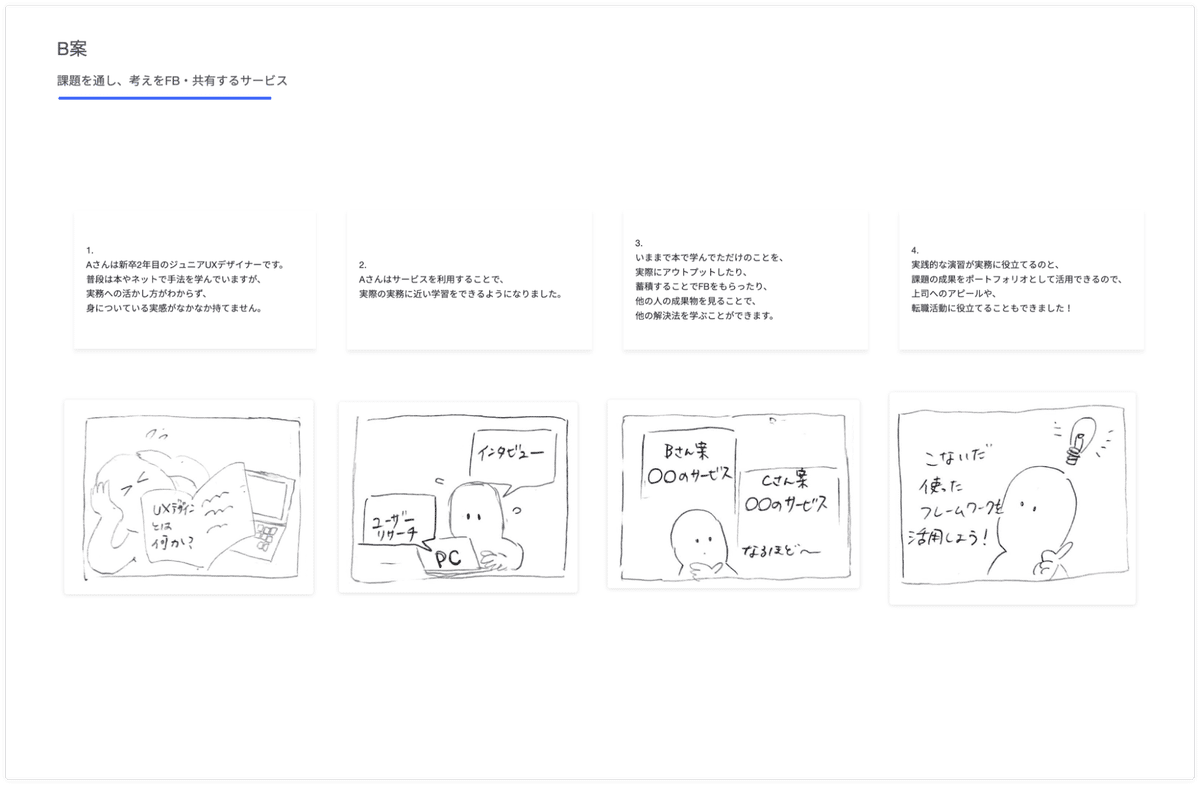
B案:課題を通し、考えをFB・共有するサービス
アイデア発散の段階では、アイデアを自分で考えることはできても、メンバーに自分のアイデアを伝え、使えそうなアイデアから一緒に磨き上げて考えていくのはとても難しいと感じました。アイデアの言語化がうまくいかず、短い言葉だけで伝えるとチーム内でアイデアの解釈がそれぞれで変わってきてしまうことが多くありました。そこでチームの共通認識を形成するためにさまざまな方法で伝えることが大切なのだと実感しました。そのため、今後のコミュニケーションでは、ハイコンテクストな伝え方をせずに詳細を考えて言語化することを意識していこうと感じました。
アイデアがユーザーに寄り添ったものになっているか検証
考えたアイデアが本当にユーザーのニーズに沿ったものかを知るため、検証を行いました。検証は、導き出した仮説を確かめるために行い、検証によって仮説を軌道修正したりブラッシュアップすることが目的です。また、検証は2種類あると教わりました。
ユーザーテスト
ユーザーの抱えている課題が仮説と⼀致しているか、アイデアが課題への解決策として受け⼊れてもらえるかチェックするユーザビリティテスト
プロダクトとして使いやすいか、操作性をチェックする
今回は、仮説の検証が目的のため、ジュニアUXデザイナーに対してユーザーテストを行いました。
ユーザーテストは、考えたアイデアをペルソナが使用した場合のストーリーボードを作成し、以下のようにシナリオとしてユーザーに提示しながら、共感できた度合いなどを質問していき、意見を貰いました。
A案

B案

A案に対しては、以下のような意見を得られました。
ポートフォリオにコメントする機能や他の人のポートフォリオが見れるのは良いと思うが、ポートフォリオにまとめるのはハードルが高い。
魅力的な点はユーザー同士で評価するところ。UXデザイナーの先輩がいない会社では客観的にどれくらい評価されるか知ることができるから嬉しいと思う。
自分の強み弱みが可視化される点は使ってみたい。
ポートフォリオの作りやすさがどれくらいなのか、どうまとめると良いかわかると嬉しい。
B案に対しては、以下のような意見を得られました。
課題ベースのため、ポートフォリオにまとめるよりもハードルが低い。
他の人の課題を見るのは自分以外の回答を確認できて良いと思う。
UXデザインについてのサービスではないが、コンサル会社のケース面接のサービスがアイデアとして似ているかも。
アウトプットイメージが見えにくいため、具体的にイメージできるようにしてほしい。
実際にユーザーテストを行い、意見をもらった結果、実際には自分のやったことをポートフォリオにまとめるなどのハードルの高いことはあまりやりたくないことがわかりました。また、実際にどんなポートフォリオや課題になるのかを詰め切れていなかったためユーザーのイメージがつきにくかったことが分かりました。アイデアを決定する段階で細かなところまで考えようとしていなかったため、軽くプロトタイプを作ることができるくらい詳細を詰めてからユーザーテストを行うべきだったと感じました。
今回ユーザーテストを行ったのがUXデザイナーという職種があるGoodpatchの先輩だったため、UXについてのアドバイスをもらえる環境にある人達にしか聞いていませんでした。そのため、ペルソナと実際のターゲットとなるユーザーとの間に乖離があったため、アイデアの検証が十分にできませんでした。Goodpatchの先輩だけでなく、自分からディテイルズの先輩に聞くなどして、さまざまな属性にインタビューすることができれば良かったと感じました。
提案サービスをクライアントへプレゼンする
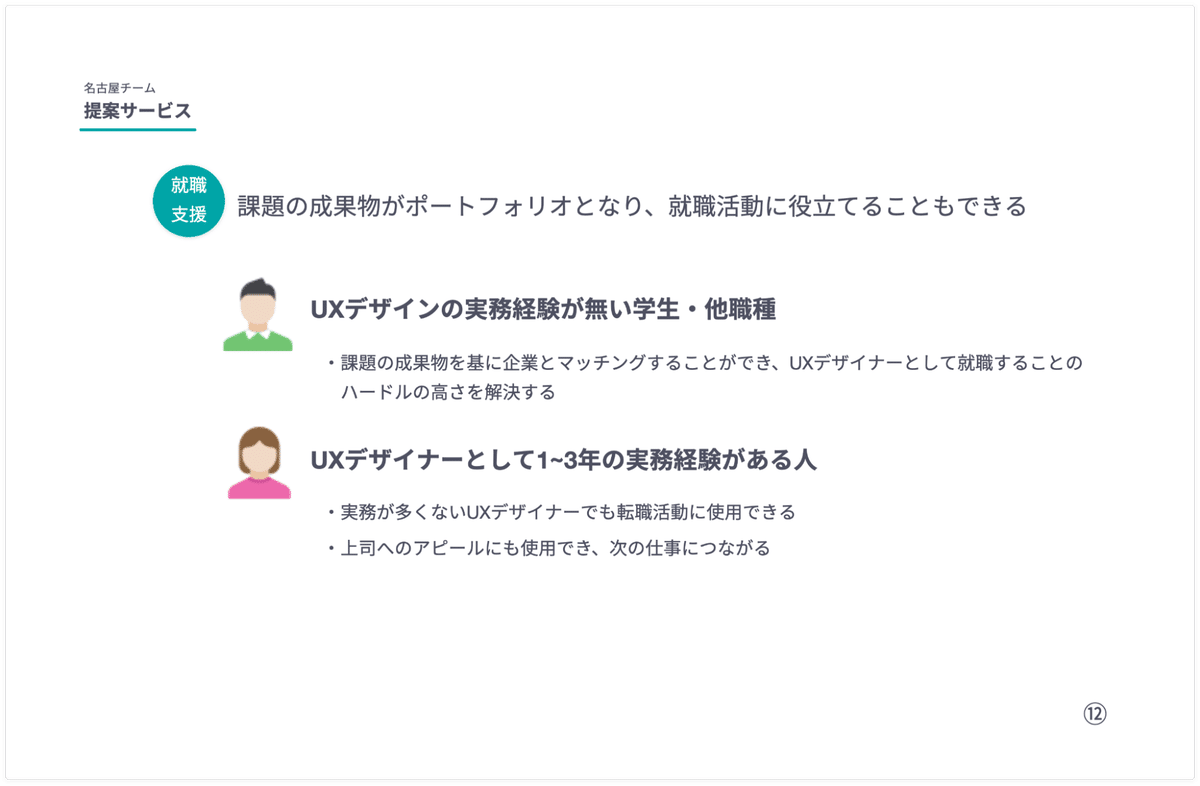
貰ったFBをもとにアイデアをブラッシュアップし、A案とB案を組み合わせた「診断」「演習」「FB」「就職支援」の4つの要素を持ったサービスを考えました。そのサービスを持って最終提案に臨みました。提案したサービスの詳細は以下のようになっています。







提案を終えて、クライアント役のベテランUXデザイナーから以下のようなFBをいただきました。
good
4つの要素の多角的な学習をサポートできている点
長期的にサポートができている点
学生は要件に入っていなかったが、ビジョンから紐解き、ターゲットを拡張してきた点
more
いかに質の高い学習を提供できるか、質の担保が甘い。質の低い学習はGoodpatch×ディテイルズとして提供できない。そこの設計ができていない点が残念。
サービスの領域が広いため、肝はどこなのか分かりにくかった。プレゼンでズバッと言ってほしかった。
実現性があるか、コストについて考えられていなかった。
プロダクトはコストとインパクトのバランスが重要。コストを考えないならば、インパクトのある提案でも良かった。
研修はコストが高く失敗した話を一度クライアントインタビューで話したため、似たような案では困る。
FBをいただき、ユーザーとクライアントへの理解が足りていなかったと感じました。ユーザーについては、UXデザイナーとして実務経験のある人にしかインタビューができていなかったため、せっかくのビジョンを紐解いて拡張した学生に対する理解が足りませんでした。その中でどちらのユーザー層もカバーするようなサービスを考えたため、何を肝とするかがわからないサービスになりました。クライアントのビジョンや想い、ユーザーのニーズのなかでどちらをターゲットとしていくかを考え、どちらかに特化したサービスを考えていくべきだったと感じました。また、サービスをリリースした後の会社の今後について考えられておらず、どのように売り上げを獲得していくか、このサービスを事業としてスタートするとどんなメリットがあるのかなどの説明をすることができていなかったことに気づきました。プレゼンの資料を作る時間があまり無く、聞き手の立場を考えた資料を作ることができなかったため、今後は資料のブラッシュアップをする時間を逆算して確保するようにしたいと思いました。Goodpatchチームのプレゼンでは、具体的な質問に対する準備もしっかりとされていたため、質疑応答への対策資料を作るための時間も確保すべきだと感じました。
まとめ
UX研修を終え、改めてデザインという言葉の定義の広さを実感しました。ディテイルズもデザイン会社という種類に分けられると思いますが、社内のデザイナーはもちろん、クライアントの要件を聞いて最適な形で成果物を届け、アサインされたデザイナーやエンジニアの最大限のパフォーマンスを引き出せるようにするディレクター、要件に沿った開発の仕様を考え、パフォーマンスなどの観点で実装方法を決定するエンジニアもデザインをしているのだと感じました。
加えて、受け手の立場で物事を考えることの大切さを学びました。サービスの提案をする際には、自分の立場からだけではなく提案されるユーザーの立場から考えると、さらに詳しく説明するべきだったことに気付くことができたと感じます。また、クライアントへの提案でも、「クライアントにとってどんな説明の仕方がわかりやすいのか」、「クライアントが提案を聞いて疑問に思いそうなところ」や、「本当にクライアントの考えに沿ったサービスになっているか」などについてはクライアントの立場で考えることで気付くことができたのではないかと思います。今後の実務では、受け手の立場に立って考えながら過不足なく情報を伝えたり、本当に求める指示に沿ったことができているか確認することを意識したいと思います。
エンジニアの私にとっては、これから体験することがなかなか無いであろう領域の研修だったため、エンジニアに仕事が降りてくるまでにはたくさんの過程があり、たくさんのことが考えられているのだと気づきました。初めてのことがたくさんで大変な研修ではありましたが、チームで共通認識を作ることの難しさを知ることができ、これからチームで動く案件などでこの経験を活かしていけると思います。また、チームメンバーの個性がわかってきたため、これから強みを活かしたり弱みを補完しあったりできるように協力して行きたいと感じました。とても貴重な経験ができたため、自分の強みにできるように精進したいと思います!
