
画像生成AIで創るデジタルアート:シンプルで美しい浮遊石の作り方
Adobe Firefly チュートリアル #001
2024年4月にリリースされたAdobe Firefly Image3を使ったデジタルアート制作の基本をご紹介します。
Adobe Firefly
今回のリリースの目玉のひとつは、「ストラクチャーリファレンス」と「スタイルリファレンス」です。これにより、ユーザーは参照画像の構造(構図と呼んでもよいでしょう)やスタイルを基に、新しい画像を迅速に生成できるようになりました。
では、簡単に解説していきましょう。まず、Adobe Fireflyを開きます。
簡単なプロンプトから始める
プロンプト欄に、『一直線に並んだ3つの石』と入力して、生成ボタンをクリックしてください。

そうすると下記のような画像が生成されました。

「一直線に並んだ」は反映されていますが、「3つ」は怪しいですね(笑)。ここで「横一列」とかプロンプトを変更しながら、画像を調整していくのもひとつの方法ですが、明確に描いているビジュアルが頭にあるのであれば、それを参照画像として指示した方が手っ取り早いです。
参照画像を作成する
例えば、「3つの石が宙に浮いているイメージ」を制作したいとします。この場合、Illustratorなどで下記のような構図を作成し、JPEGまたはPNGファイルとして書き出します。このファイルを参照画像として指定します。参照画像を作成する際には、背景も含めて画像を作成してください(背景は白で問題ありません)。こうすることで、画像サイズ内でのプロポーションを維持することができます。

Adobe Fireflyでは、正方形(1:1)、横(4:3)、縦(3:4)、ワイドスクリーン(16:9)の4つのサイズから選択できるため、目的に合った画角で参照画像を用意してください。

次に、「合成」メニューの「参照」に、先ほど作成した参照画像をアップロードします。

「生成」ボタンをクリックすると、参照画像の構図に応じた画像を生成してくれます。

ここで、「強度」スライダーをMAXにすると、より、参照画像の構図に近づけた画像を生成してくれます。

プロンプトを追加する
ビジュアルの目的は、宙に浮かせるということだったので、ここでプロンプトを調整していきます。「宙に浮いている」を付け加えて生成します。


だいぶ、それらしくなってきましたが、背景をシンプルに表現したいので、更にプロンプトを追加していきます。「無機質でダークグレイの背景」を追加して生成します。


スタイルを調整する
「スタイル」の「効果」を調整していきます。さまざまなオプションがあるので、いろいろ自由に試してみてください。


仕上げと応用
最後に、気に入った画像をダウンロード。Photoshopなどの画像処理アプリで色味などを調整して、表現したいイメージに近づけていきます。

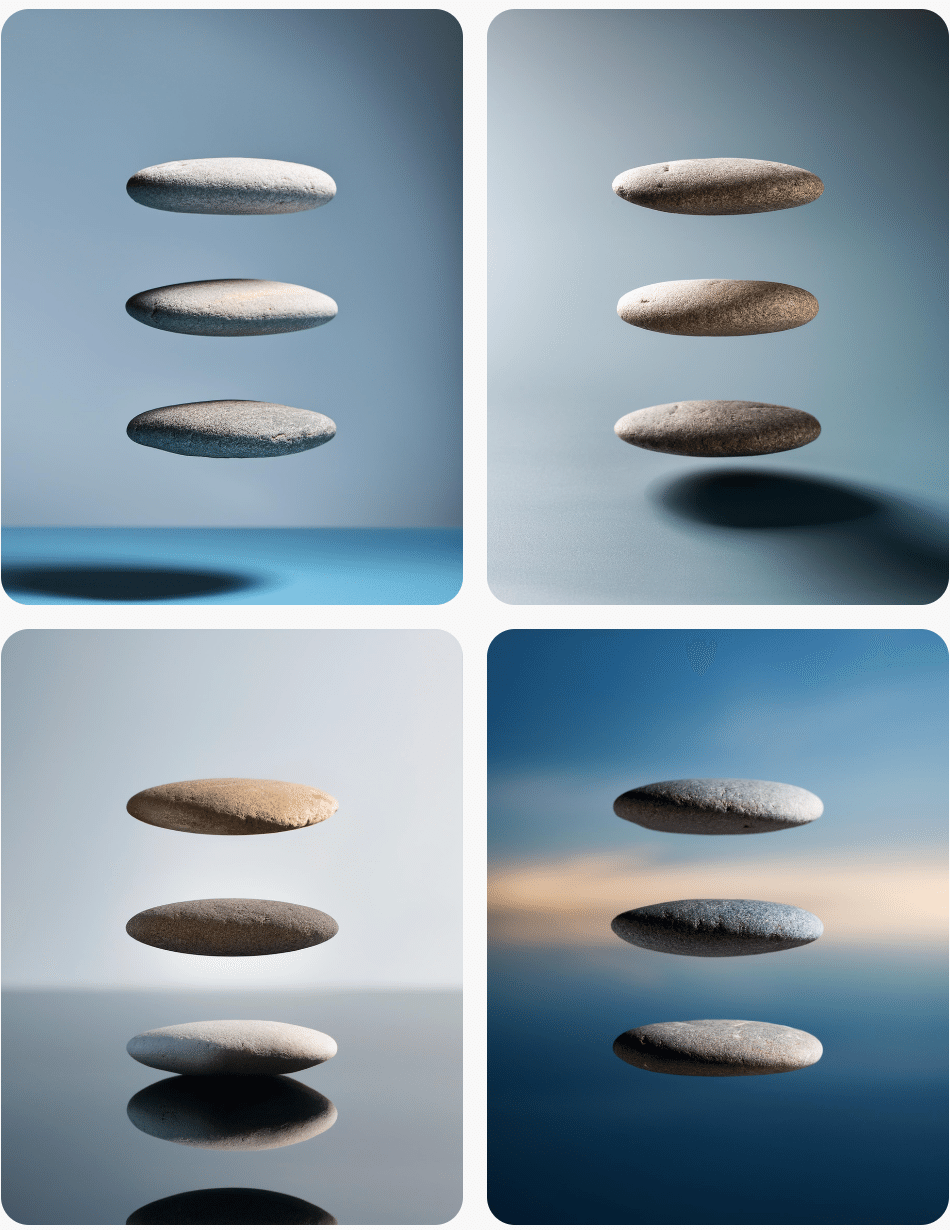
参照画像や効果設定を変更して生成することで、さまざまな画像を生み出すことが出来ます。


このように、画像生成は非常に簡単に行えますが、制作に入る前に明確なイメージを持ち、それを意識的にコントロールすることが重要です。写真が現実の被写体や風景を捉えるのに対し、画像生成AIは頭の中のイメージを具現化します。AIを完全にコントロールすることは難しく、予期せぬハプニングも起こり得ますが、その意外性をも、うまく活用することで、AIであっても自分らしい表現の面白さを引き出すことができます。

この記事が気に入ったらサポートをしてみませんか?
