
生成AIで写真をイラストに #01
画像生成AIの活用法
今、話題の生成AI(Generative AI:ジェネレーティブAI)は、解像度や著作権の問題など、まだまだ、クリアする課題はありますが、革新的な進化を遂げていることに疑いの余地は無く、プロの制作現場においても、クリエイティビティの強化やワークフローの高速化に貢献していくでしょう。
今回は、生成AIの活用法の第一弾として、フォトショップの生成機能を使って写真をイラストに変換する方法を紹介します。
写真を水彩画風に
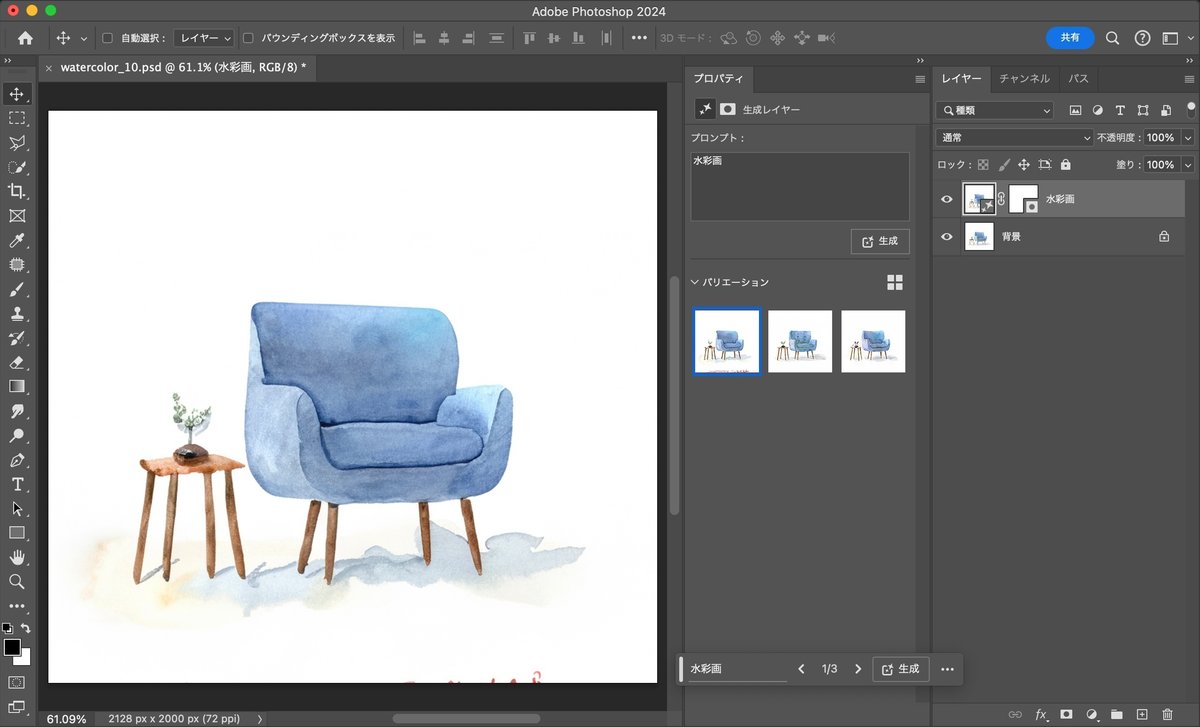
まず、白背景の写真を試してみましょう。完全な切り抜きよりも少し影があるイメージの方が、より雰囲気を醸し出します。たった2〜3分ほどの作業で、以下のように写真をイラストに変換できます。


フォトショップでの生成方法
フォトショップの「生成塗りつぶし」機能を使用します。「生成塗りつぶし」は、選択範囲内に適用される生成機能です。
Step 1
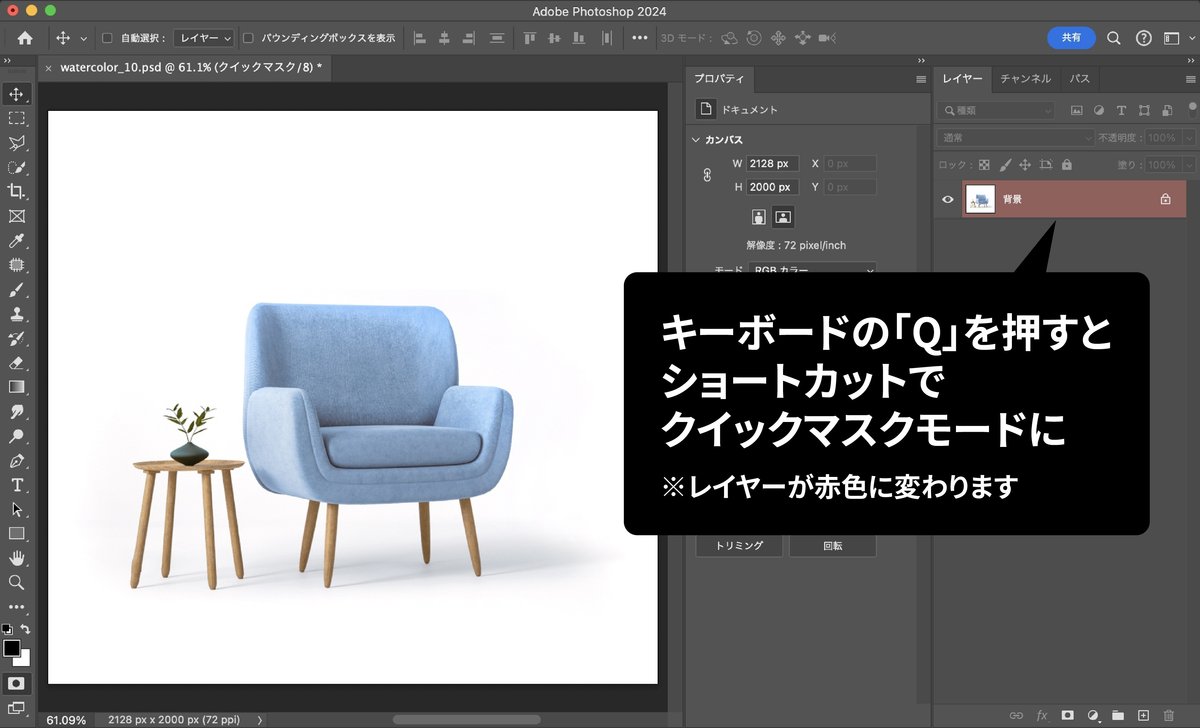
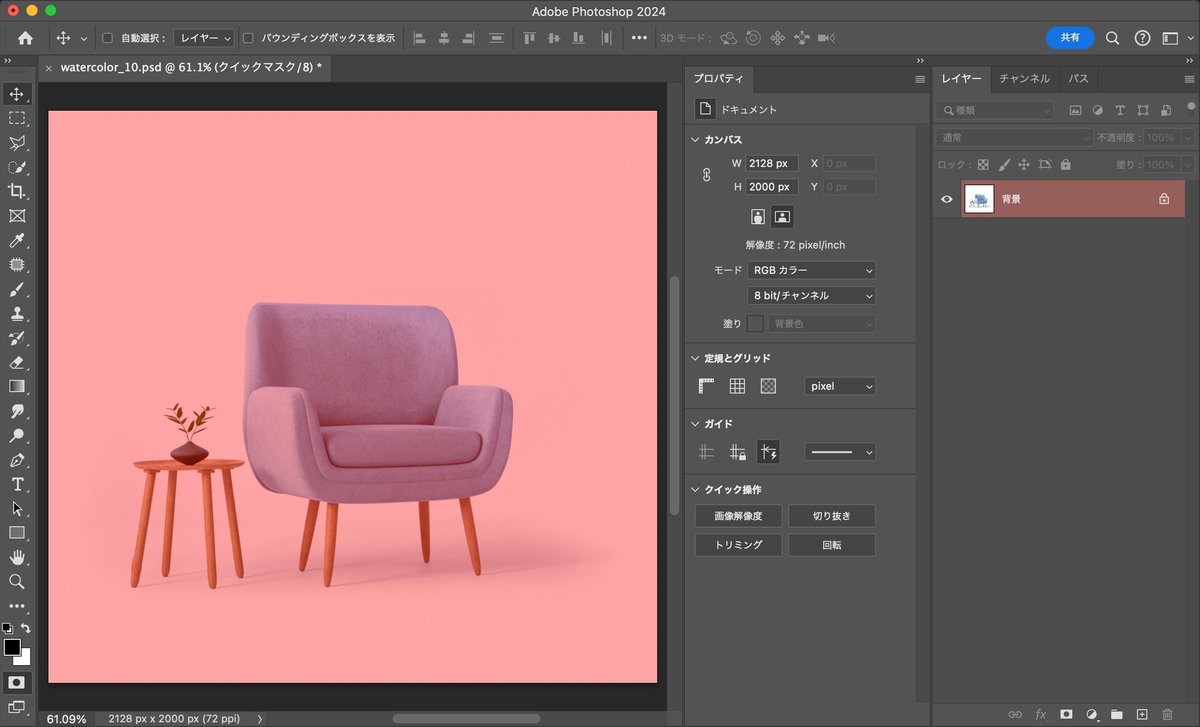
クイックマスクモードを利用します。任意のレイヤーを選択して、キーボードの「Q」を押します。レイヤーパネル上で、画像レイヤーが赤くなっていることを確認してください。

Step 2
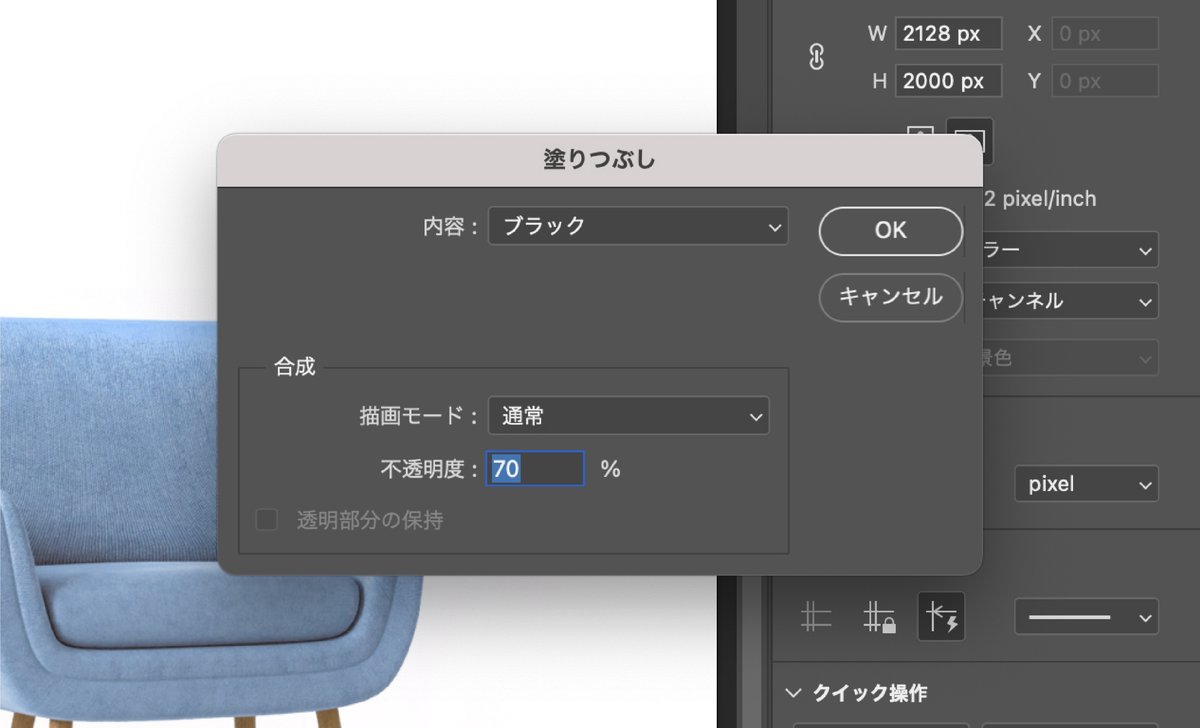
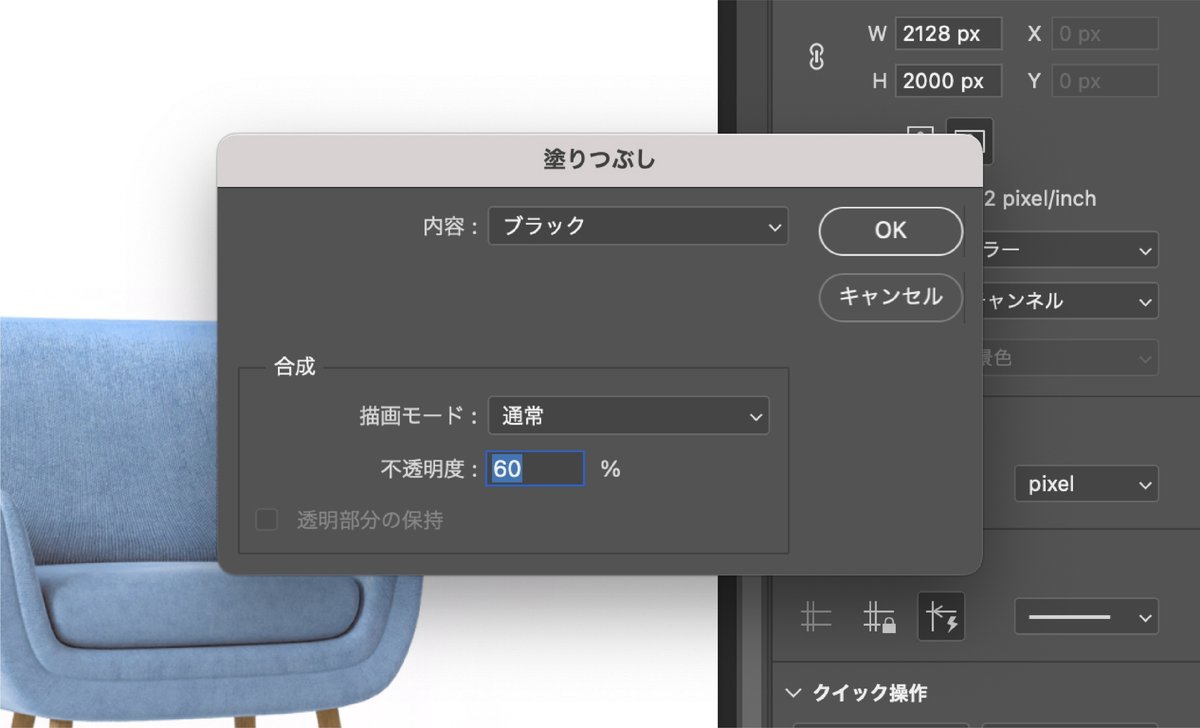
メニューの編集>塗りつぶしを選択して、下記の設定に。
内容:ブラック
描画モード:通常
不透明度:70%


Step 3
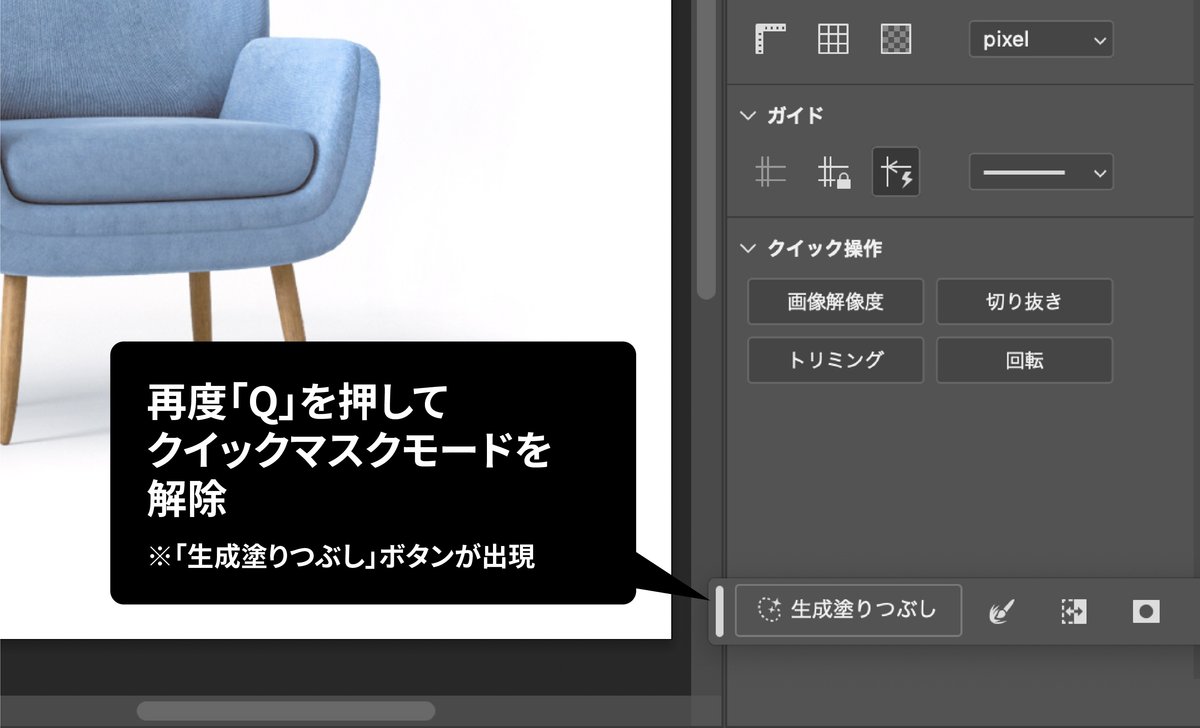
再度「Q」を押して、クイックマスクモードを無効にします。画像に変化はありませんが、透明の選択範囲が全体に指定されたことで「生成塗りつぶし」ボタンが出現します。

Step 4
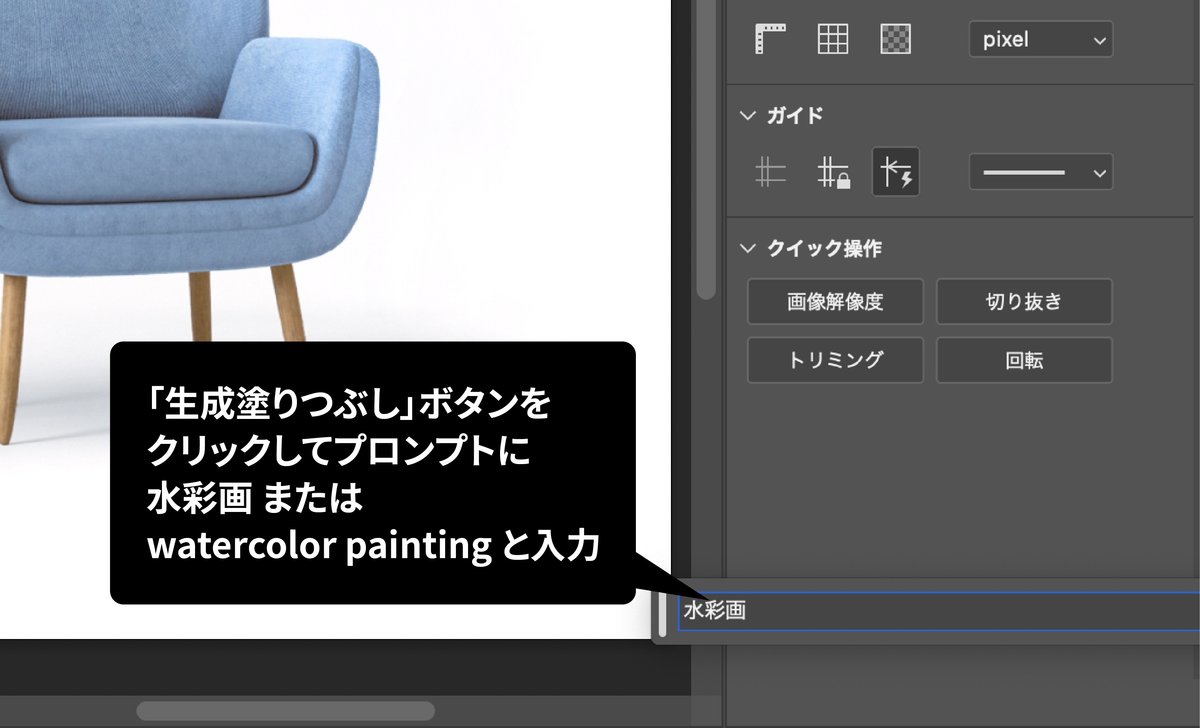
「生成塗りつぶし」ボタンをクリックし、プロンプトに 水彩画 または、watercolor painting と入力して「生成」ボタンをクリックします。

しばらくするとAIが水彩画風の画像を生成し、一度に3つのバリエーションを提案してくれます。気に入ったものが無ければ、もう一度「生成」ボタンをクリックすると、また別の3バリエーションを生成してくれます。

元画像からの精密さを変更
クイックマスクモードで選択範囲を塗りつぶす際の不透明度の数値設定によって、元画像にどれだけ忠実に生成するかの度合いが変わってきます。画像にもよりますが、50%未満だと全く違う絵になり、数値が高いほど元画像に忠実な絵になります。





このように、不透明度の数値を変え、用途に合ったイラストの雰囲気を選択してください。
他の作品例




こうした、日常の身の回りにあるモノでも、白い背景で撮影して簡単に水彩画風にアレンジすることができ、おしゃれな挿絵として活用できます。次回は、背景も含めた写真をイラストに変換するコツを紹介します。
