
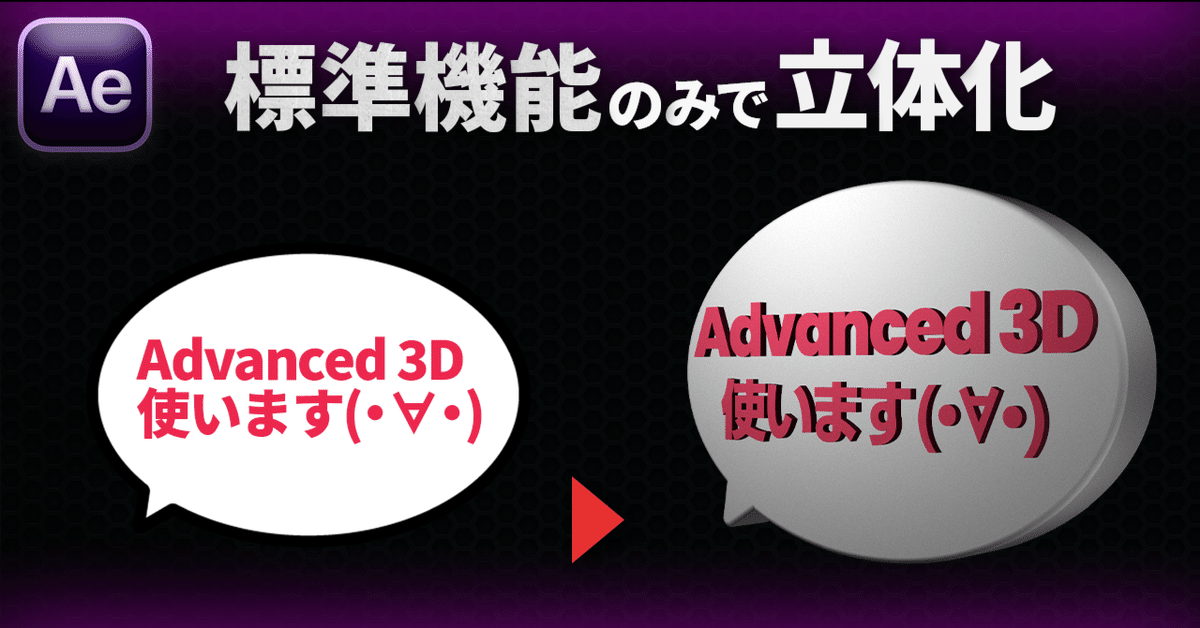
AfterEffectsのAdvanced3Dを使ってアイコン作成
AfterEffectsを使って、ベクターデータから3Dの可愛らしいアイコンを作ります。
今回はライトを追加したり複雑な操作は極力しないので、よろしければ一緒に作ってみてください。
AEでイラストレーターのデータ(ai)を読み込みます。
自作で簡単な吹き出しを作ってみたのでよければ使ってください。
(YouTubeの概要欄にリンクを貼っておきます)
読み込んだイラレデータ(この時点では画像データに近いです)を右クリックし作成から"ベクトルレイヤーからシェイプを作成"の処理をします。
(レイヤーメニューからもできます)
パス化されると思いますので、ここで3Dのチェックを入れます。
3Dレンダラーは"Advanced 3D"を使います。
ついでにカメラも追加しておきます。(今回は35mm)
形状オプションから押し出しを選択し、40くらい押し出しておきます。
ベベルも追加しておきます。(今回は凸型の5としました)
コンテンツを開いてパスを選択しつつ、サイドカラーを追加します。
(ライトを入れても良いのですが簡易的な影に見えるものを付けておきます)
メインのカラーに対して少し暗めのカラーを選んでください。
アニメーションを付ける際はヌルを作って紐づけたほうが管理しやすいかと思います。
カメラの角度が付いている場合は一度リセットします。
新規ヌルを作り3Dのチェックを入れ、押し出した分ポジションZを奥側へ調整します。
(カメラの視点を上からにして位置を調整)
(ベベルを追加している分、押し出し量に対しヌルのZ軸は若干ずれます)
追加の小物(吹き出しを作ったのであればコメントなど)を作る際は、Zポジションに注意し(少し手前に出しておくZ-1くらい)、作った後にメインのアイコンはヌルに、小物はメインのアイコンへ紐づけておく。
カメラアングルを調整し、簡単なアニメーションを付けてもおもしろいですね!(スケールや回転など)
文章ですと伝わりづらいので動画で説明しますね( ;∀;)
アイソメトリックの画像に馴染ませることもできるので、そのうち動画で解説しますかね( ・∇・)
