
[VRChat] 購入したアイテムを見やすく整理する方法4選! [BOOTH][Unity]
はじめに
『Unityに大量にインポートしたのはいいけど、このアイテムなんだったっけ…?』
『昔買ったはずのあのアイテム、なんて名前だったっけ…?』
そう思ったことはありませんか?
じゃんくまさんの「購入したアイテムのフォルダにフォルダアイコンを設定する」方法&そのツイートに集まった知見諸々&私なりの整理方法、
これら便利だと思った購入アイテムの整理方法を実際に自分で試しつつまとめてみました!
もしより良い方法や手法の問題点ありましたら記事修正するので(優しく…)ご指摘ください!
※なんか古の時代の購入CDやmp3のアルバムアート整理みたいになってきましたね。当時のファイル整理方法も参考になるかも…。
面倒だけどBoothで買ったアイテムに
— じゃんくま☕️ (@Jan_kumaVRC) November 5, 2024
フォルダアイコン設定しよ?
アイコン作成してフォルダのプロパティで設定するだけ
これだけで「この服どんなのだったっけ?」ってのがなくなるから。。 pic.twitter.com/QiEevYEAbb
ショップオーナー様へ(folder.jpgとショートカットをフォルダに入れてくれると嬉しい…!)
サムネをfolder.jpgとしてフォルダ内に入れておいて欲しい~~~。
&インターネットショートカットがあると商品ページに飛べる!
どっちも秒で出来るから!
と思ったのでこの記事を書きました…!
力を入れたサムネイルもアピール出来るしショップリンクも仕込める、更に負担も少ないのでいかがでしょうか?
やり方は以下に書いたので見て頂けると嬉しいです!
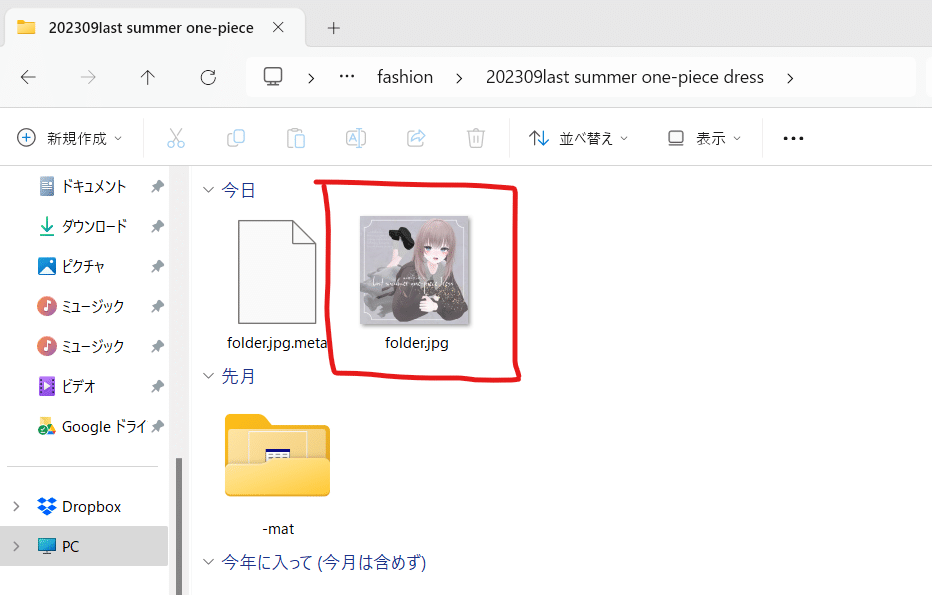
1.folder.jpgをフォルダ内に配置する
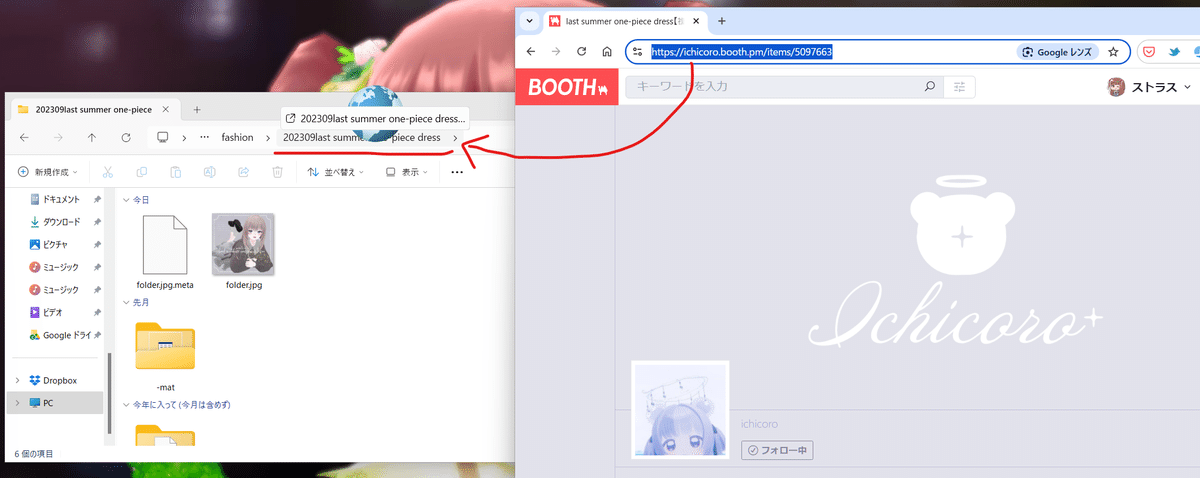
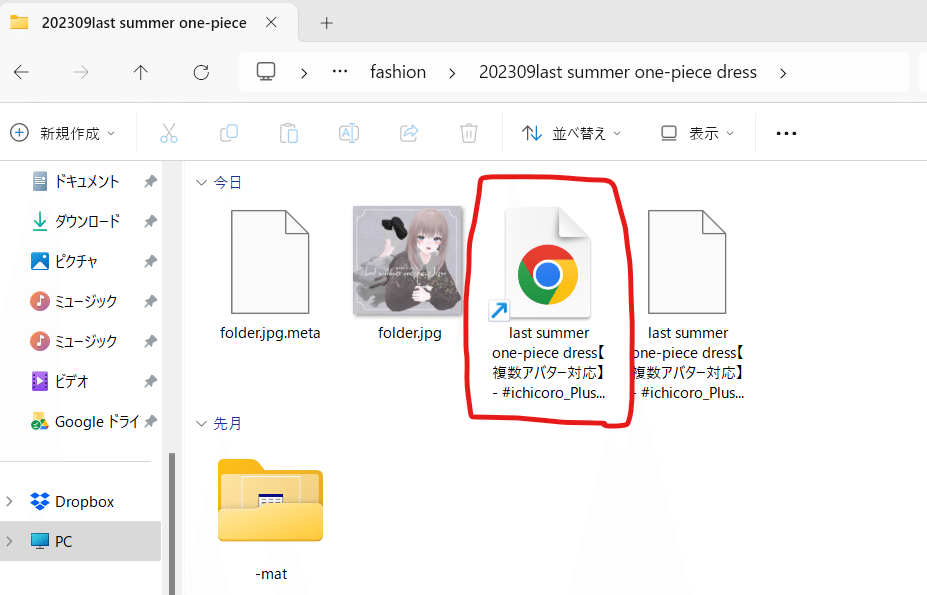
2.インターネットショートカットを作る
アイテム整理4選
やりたいこと
・Unityにインポートしてあるアイテムを見やすく整理
・購入アイテムのショップリンク紐づけ
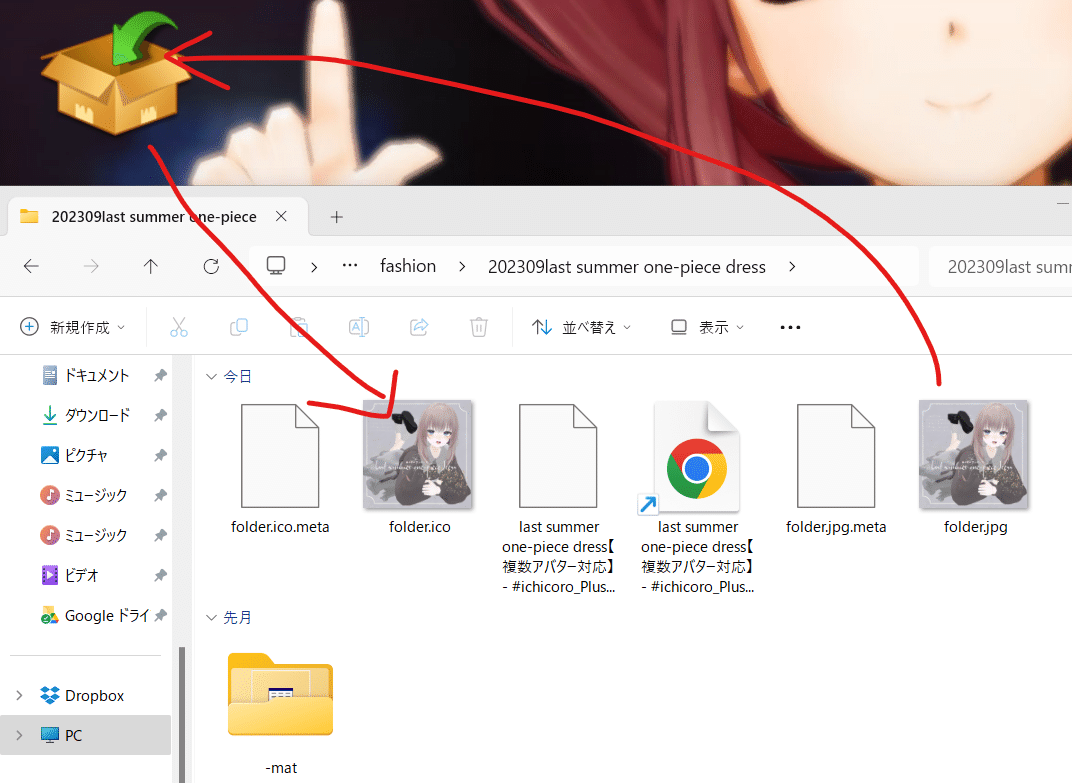
1.folder.jpgをフォルダ内に配置する
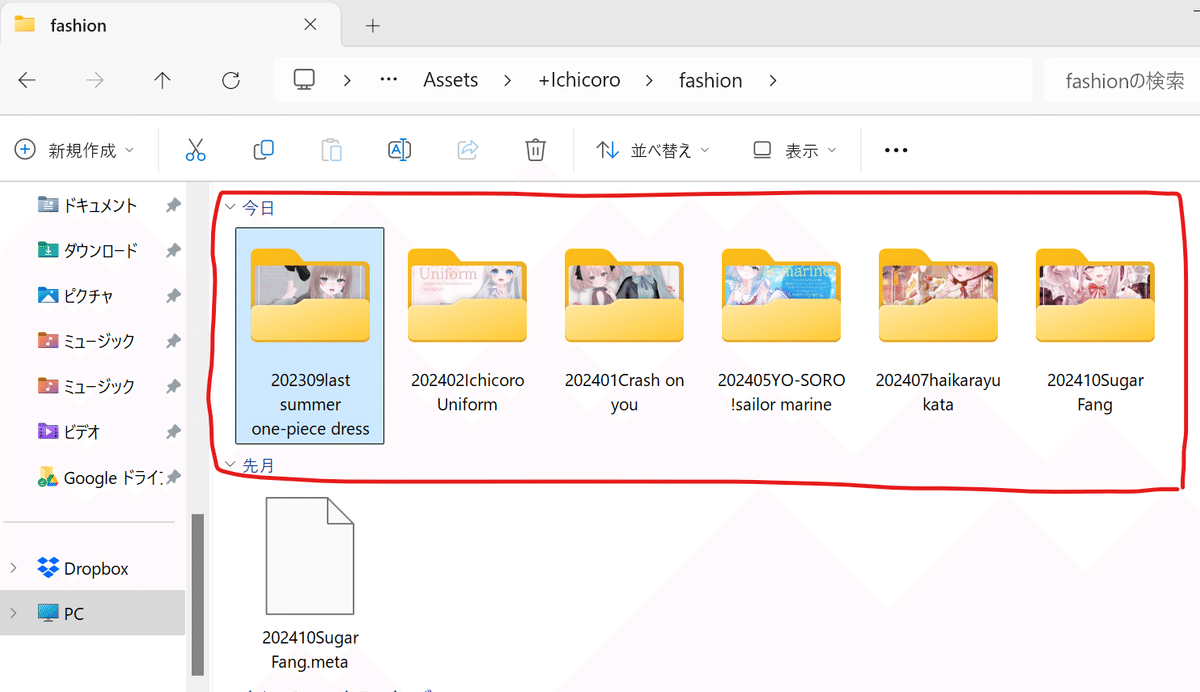
サムネイル画像を"folder.jpg"というファイル名でフォルダ内に配置すると、フォルダアイコンとして画像が優先的に表示されます。


以上!
2.インターネットショートカットを作る
ダブルクリックで開くリンクをUnityフォルダ内に作成します。



以上!
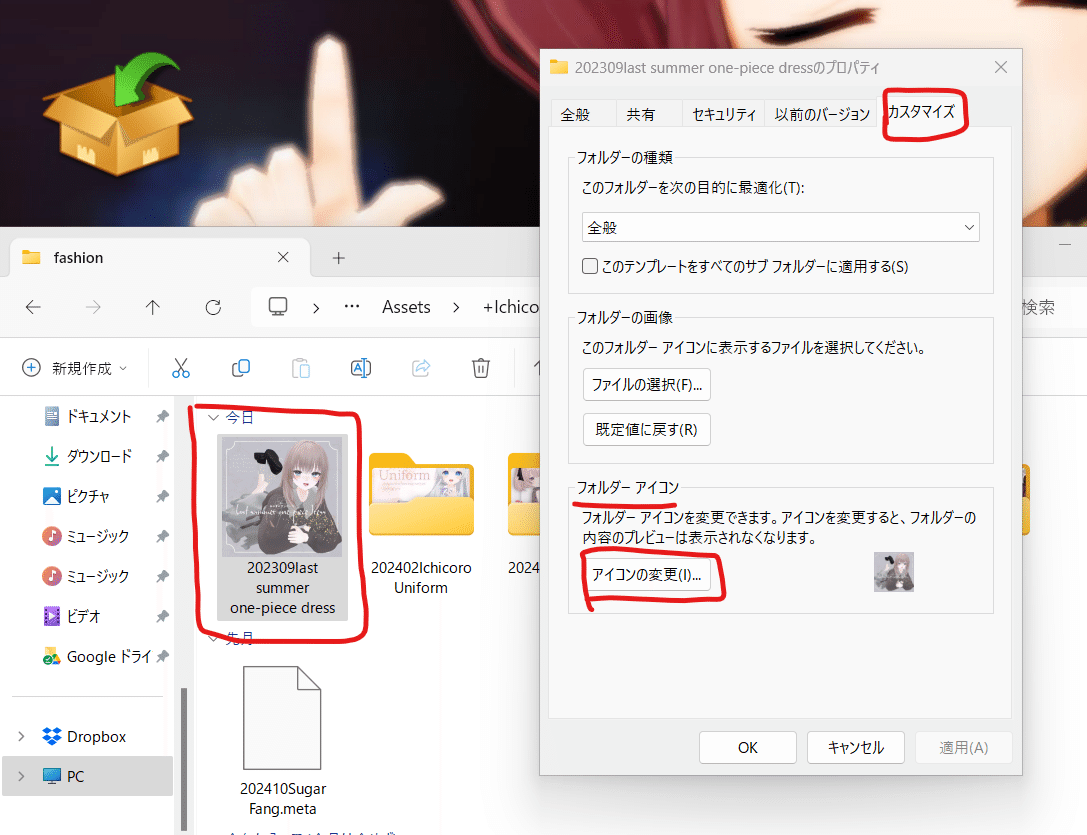
3.1の発展型:iconファイルを作成して、フォルダーアイコンに設定する
ToYconでアイコン画像を作成し、作成したアイコンをフォルダーアイコンに設定する。


ToYconの使い方は以下のリンクを参照してください。
4.一つのシーンにまとめてアイテムを並べる
4.ではPrefabをシーンに全てまとめて並べる方法を紹介します。
この方法では細かいアクセサリーも含めて全て一覧化して見れるため、コーデを考えるのに非常に役立ちますが、都度追加しなければいけないためメンテが大変&シーンがとても重いです。
それでも一度やると古いアイテムを見返すのに便利ですし、綺麗に並べるための方法も調べてみたので気になる方は見てみてください。
役立つテクニックもあるかもしれません。
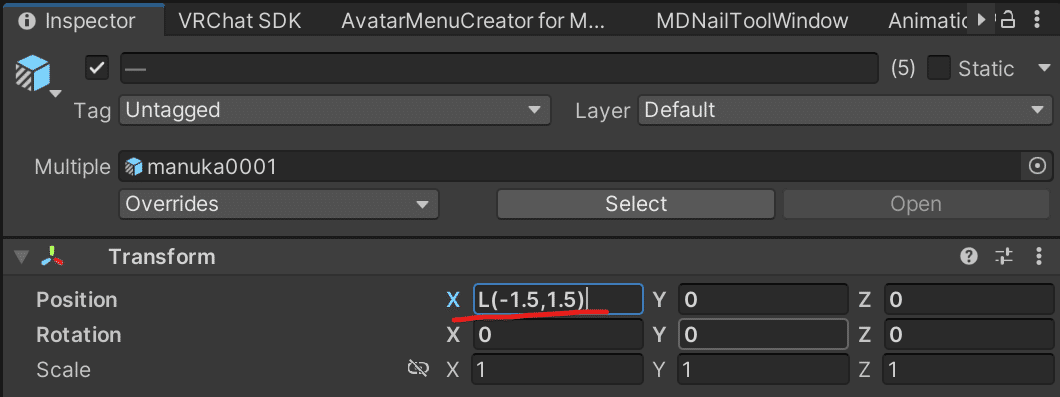
4-1.Prefabを等間隔に並べる
Unity2022ではTransform等に数式を入力することが可能になりました。
以下の数式で任意の数のPrefabを等間隔に並べることが可能です。
横に並べつつ縦にずらせば、大量のPrefabをシーンに等間隔に並べることが可能です。
L(min,max):入力した最小値、最大値の間に等間隔に配置する。

4-2.Auto Layout 3Dを使って追加したPrefabを自動整列させる(手順理解する必要あるけどおすすめ!)
4-1の手法は大量のアイテムを並べるときにしか使えないため、
1個ずつ追加する場合、また並び替えなどのメンテが大変です。
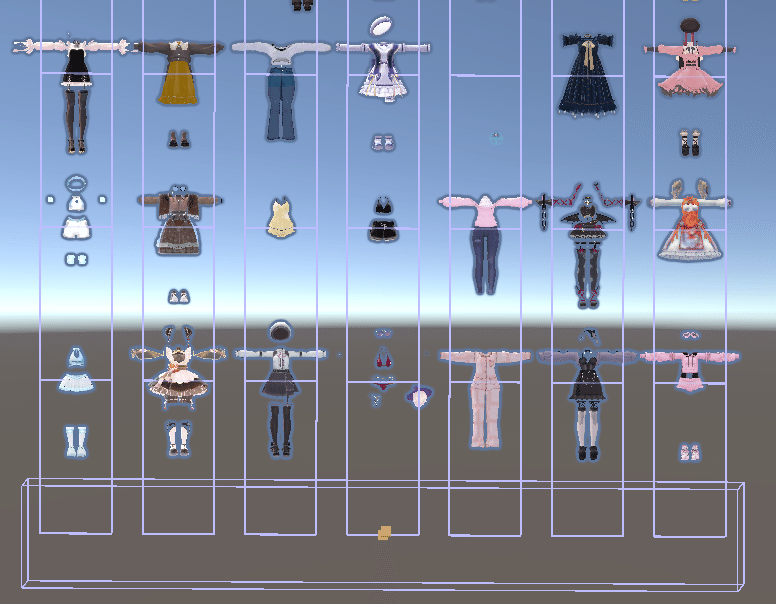
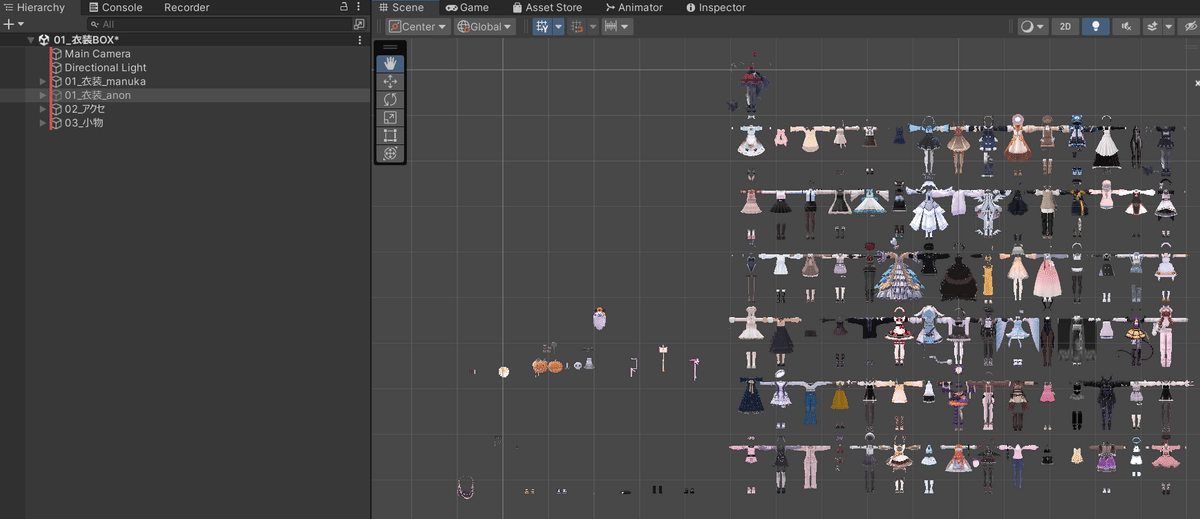
ツールが必要となり、Unityに対する理解度も必要ですが、Auto Layout 3Dを使えばコンポーネントを追加するだけで自動で綺麗に、かつ並び替えも可能なオブジェクトを整列して並べることが可能です。
シーンの大まかな制作フローとしては、
シーンにGameObjectを配置する⇒コンポーネントを付ける⇒中心に衣装Prefabを全て配置する⇒全てにコンポーネントを付ける⇒コンポーネントのパラメータを調整する。
だけで終わる想定です。
使用アセット:Auto Layout 3D
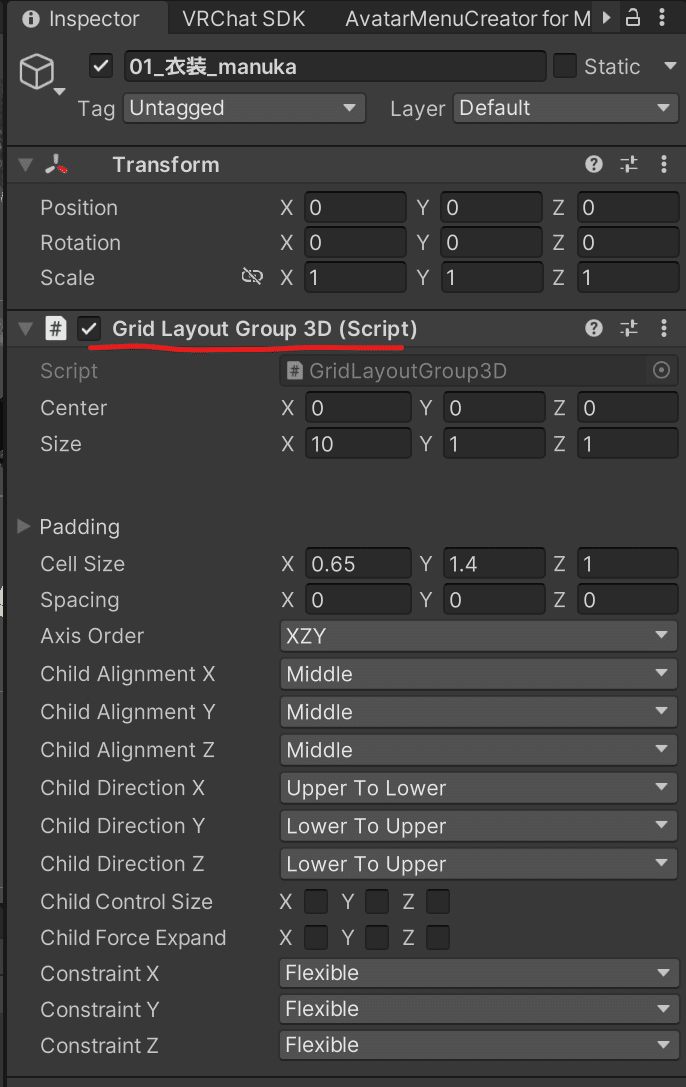
親のGame ObjectにGrid Layout Group 3Dコンポーネントを追加
1で作成したGame Objectの子に衣装のPrefabを並べる
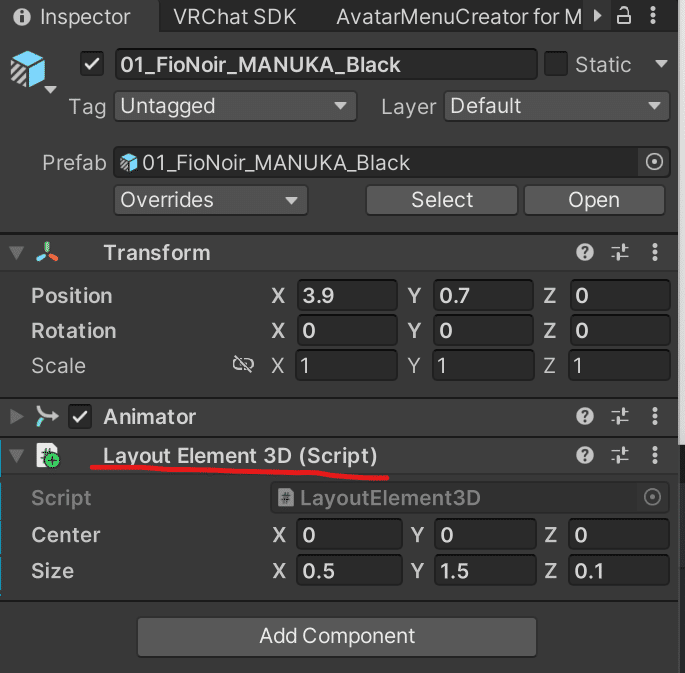
衣装のPrefabをまとめてLayout Element 3Dのコンポーネント追加





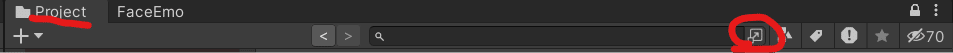
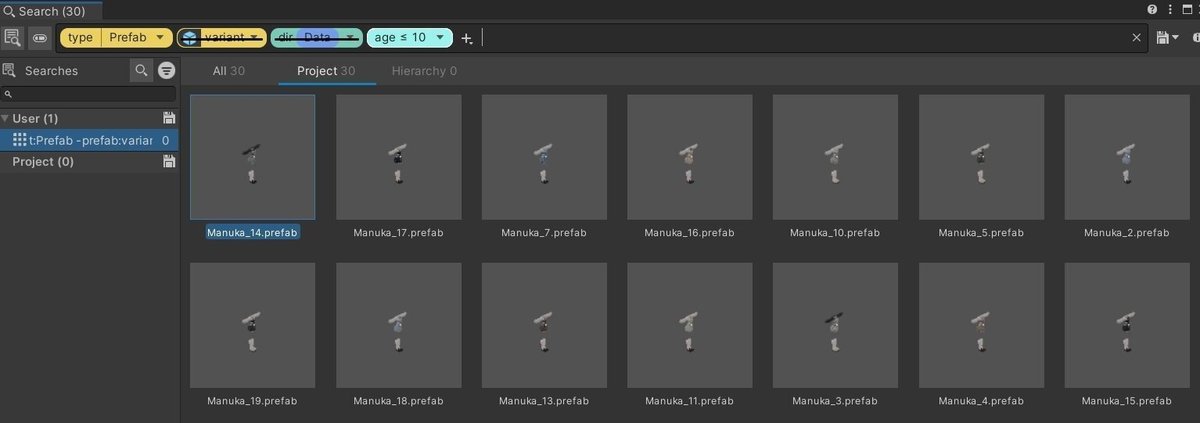
Assetの中から直近で追加したPrefabを検索したい場合(2の衣装のPrefabを並べる時)は、Unity Searchウィンドウで以下の数式を入力することにより、検索が可能です。

・フォルダ名にshinanoが含まれるディレクトリからPrefabを検索
t:Prefab -prefab:variant dir:shinano
・Unity Searchで10日以内に追加されたvariant以外のPrefabを検索
t:Prefab -prefab:variant age<=10

※その他の計算式は各自調べてみてください。
参考:【Unity】Unity Searchのクエリチートシート
おわりに
個人利用とはいえサムネイル画像を使うのはどうなんだろう…という思いもあるので、ショップオーナー様にサムネイル画像を入れて頂けるとアイテム整理も捗るようになる…はず!
参考資料
この記事はじゃんくまさん、きょうさん、Kinoriaさんのツイートを参考に作成させて頂きました!
面倒だけどBoothで買ったアイテムに
— じゃんくま☕️ (@Jan_kumaVRC) November 5, 2024
フォルダアイコン設定しよ?
アイコン作成してフォルダのプロパティで設定するだけ
これだけで「この服どんなのだったっけ?」ってのがなくなるから。。 pic.twitter.com/QiEevYEAbb
「folder.jpg」を配置すればフォルダアイコンに重なる形で優先的にサムネイル表示されるから、
— ✞きょう✞ (@2ZGRG) November 6, 2024
「.ico」を作ってフォルダプロパティから設定するのが面倒な人は「folder.jpg」をおいておけばいい
多少はマシになるはず https://t.co/r6WsUjhyfQ pic.twitter.com/DNqfMiPCEY
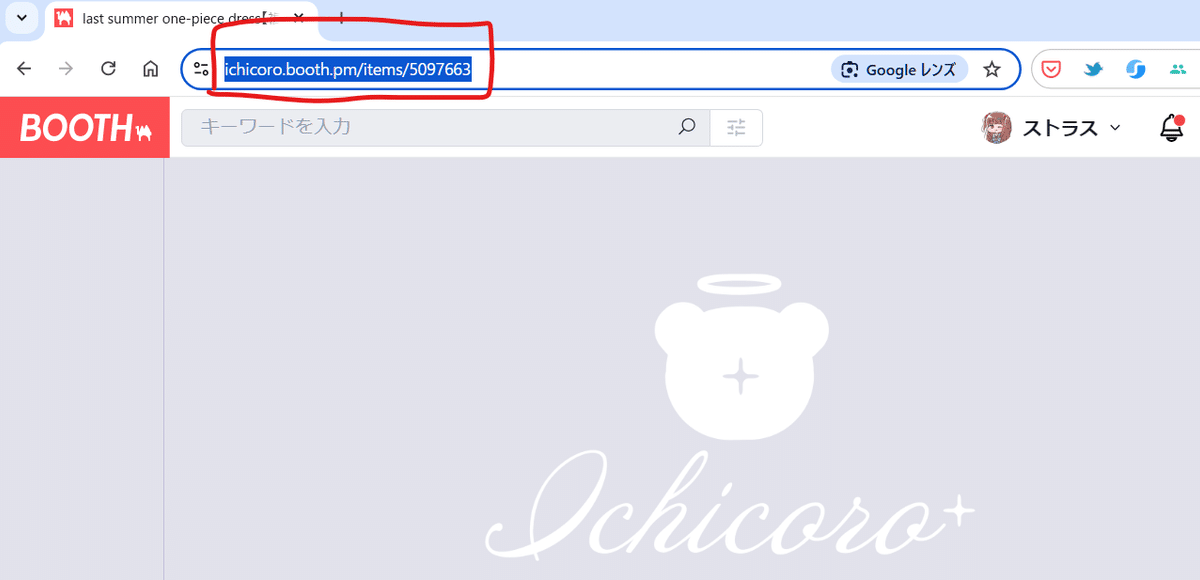
ブラウザのアドレスバーをクリック→青くなったらドラッグしてエクスプローラーに投げ込む
— Kinoria🍀@VR (@KinoriaVR) November 6, 2024
一応これでboothの販売ページには飛べるようにはしている……
4-2は自分で調べながら考えた方法です!
Grid Layout Groupというのは元々Unityに存在するオブジェクトを整列させるためのコンポーネントなんですが、3Dモデルを並べたいときには使えなかったので、同じやり方で3Dに対応したAuto Layout 3Dを使って実現方法を考えてみました。
参考:https://penyop.hatenablog.com/entry/2021/05/18/144052
記事制作の参考画像としてお借りさせて頂きました!
ichicoro+はいいぞ!
